Hôm nay, chúng ta sẽ tìm hiểu về thuật ngữ của typography. Đây là một bài viết tuyệt vời cho người mới bắt đầu.
Và trong bài viết chúng tôi cũng cho bạn thấy một số ví dụ điển hình về các thuật ngữ này.
1. Readability (Tính dễ đọc)

Bạn sẽ thấy thuật ngữ “Readability” trong các bài viết về lời khuyên dành cho Designer khá thường xuyên trên Designer Việt Nam. Không có khả năng đọc, kiểu chữ hầu như không có mục đích. Chữ viết được thiết kế để có thể đọc được.
Loại có thể đọc được có một vài đặc điểm được xác định:
- Có sự tương phản giữa nền và màu chữ.
- Khoảng cách giữa các chữ cái và từ phải thích hợp.
- Những từ này đủ lớn để nhìn thấy, nhưng không quá lớn khiến chữ đó trở nên cồng kềnh và gây ra mỏi mắt.
- Ngôn ngữ rõ ràng, chỉnh sửa và không có lỗi chính tả hoặc lỗi ngữ pháp.
2. X-Height
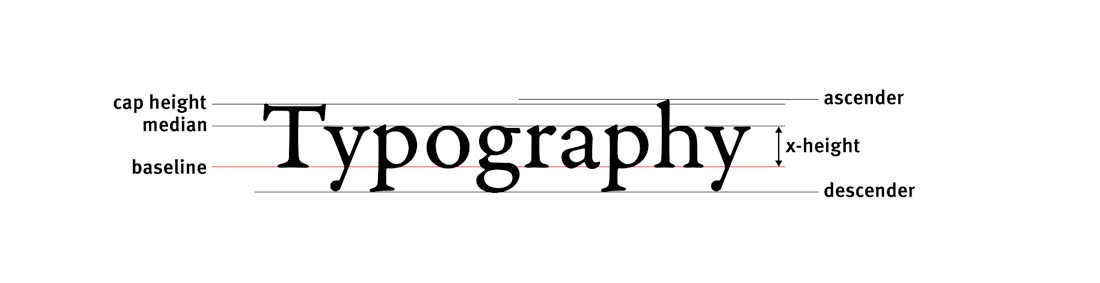
X-height (or midline): Đây là đường gióng biểu thị chiều cao của chữ thường (ngoại trừ các ký tự có phần đầu chữ (ascenders) và phần đuôi chữ (descenders) như h,k,p,y ..). Nó còn được biết như dường gióng ngang đỉnh và xác định chiều cao của chữ x.
3. Point Size

Point Size (Kích thước điểm) là số bạn gán cho một giá trị kiểu trong phần mềm thiết kế. Thông thường, bạn có thể thấy rằng các nhà thiết kế trang web muốn thiết lập văn bản phần thân khoảng 16 điểm. Về mặt kỹ thuật, một điểm bằng 1/72 inch hoặc 0,75 mm theo chiều dọc. (Đối với nhà thiết kế in, một pica tương đương 12 điểm.)
4. Baseline
Baseline (hay còn gọi là đường gốc) là một đường kẻ tưởng tượng nó là đường thẳng nối các phần chân chữ định hình trên một dòng kẻ, và bất kì một chữ nào cũng nằm trên một đường gốc. Nó thường được sử dụng để đo khoảng cách theo chiều dọc và giúp nhà thiết kế đưa ra quyết định về khoảng cách.
5. Mean line
Mean line là đường thẳng ở giữa của một dòng chữ, có thể nói đó là chiều cao của các chữ bình thường như (a,e,r,o,….)
6. Set Width
Set Width là chiều rộng của không gian có thể đặt một con chữ khác nhau vào. Trong khi x-height là một biện pháp theo chiều dọc, Set Width là một biện pháp ngang. Ngoài các kiểu chữ đơn điệu, chiều rộng của mỗi chữ cái có thể thay đổi trong một phông chữ, nhưng chúng nên có một quy mô hài hòa tương xứng. Chiều rộng của các kiểu chữ có thể đặt sát nhau hoặc rộng ra. Nhưng lựa chọn để dễ đọc nhất thường ở đâu đó ở giữa.
7. Ascender và Descender
Ascender là phần của con chữ nằm ở trên đường mean line, nó có ở trong các bộ chữ như (h,l,k,…). Descent line là điểm nối các điểm thấp nhất mà các chữ có thể tạo ra trên một dòng,có ở bộ chữ (p,g,y,…)
8. Kerning và Tracking
Kerning điều chỉnh khoảng cách giữa hai chữ cái. Đặt quá gần nhau, những từ không thể đọc được; Đặt quá xa nhau, thì giống như viết từng chữ. Tệ hơn nữa, nếu một số chữ cái có khoảng cách rộng hơn và khoảng cách hẹp hơn, điều đó có thể gây bực bội cho người đọc vì họ không hiểu được nội dung truyền tải.
Tracking thường bị nhầm lẫn với kerning, nhưng chúng có một chút khác nhau. Tracking điều chỉnh khoảng cách trong toàn bộ từ. Một khi bạn đã xác định khoảng cách giữa mỗi chữ cái, nên sử dụng Tracking nó giúp thay đổi khoảng cách bằng nhau giữa mỗi văn bản cùng một lúc.
Tìm hiểu thêm về Kerning và tracking.
9. Leading hay còn gọi Line Spacing
Leading là thuật ngữ được sử dụng nhiều nhất bởi các nhà thiết kế in, trong khi các nhà thiết kế kỹ thuật số thích gọi là Line Spacing. Cả hai thuật ngữ đề cập đến không gian từ baseline đến baseline. Một biện pháp phổ biến cho khoảng cách dòng là 1,5 lần kích thước điểm.
10. Character
Một chữ cái, số hoặc ký hiệu trong một phông chữ được gọi là một Character (nhân vật). Các bộ ký tự có thể được hạn chế trong trường hợp một kiểu chữ mà chỉ bao gồm chữ hoa. Mặt khác, bộ ký tự có thể được mở rộng với nhiều character thay thế, hình tượng và biểu tượng.
11. Serif và Sans Serif
Serif:
Sans Serif:

Đây là những thuật ngữ mà hầu hết mọi người đều hay gặp khi sử dụng font chữ – nhưng ít ai hiểu được ý nghĩa của nó. Serifs là các chữ cái có ít dòng, nét hoặc có chân trên các mẫu chữ. Sans serifs nghĩa là “without serifs – không có chân”. Các dạng Sans serif và slab seriftype (chữ có chân lớn) được thấy vào khoảng năm 1815 – 1817.
12. Stroke
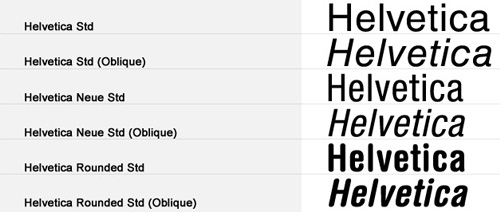
Bất kỳ phần tử nào tạo thành một phần của nhân vật được gọi là Stroke. Nó có thể là đường thẳng hoặc cong và các đường nét trong một kiểu chữ có thể có một độ đậm đồng nhất hoặc khác nhau. Strokes có thể mỏng hoặc dày và thường được ghi nhận dưới tên, chẳng hạn như Helvetica Light, Helvetica Regular hoặc Helvetica Bold.
13. Bowl và Counter
Bowl là đường cong tạo ra các vùng counter kín. Counter là vùng rỗng bên trong character.
14. Swash và Tail
Swash là bất kỳ yếu tố trang trí kéo dài từ một mẫu chữ. Tail là một swash đặc biệt mở rộng dưới phạm vi bình thường của bộ ký tự. Swash và Tail thường được tìm thấy với các ký tự thay thế. Trên Designer Việt Nam có rất nhiều font chữ Việt Hoá có chứa những Swash độc đạo bạn có thể tìm hiểu thêm tại đây.
15. Ligature

Ligature xảy ra khi hai chữ cái tham gia một cách nào đó để tạo ra một hình tượng mới, chẳng hạn như “fi” trong các kết hợp nhất định. Một số kiểu chữ bao gồm các ligature đặc biệt; Nhà thiết kế cũng có thể buộc ligatures với kerning.
Bạn có thể tìm hiểu về nó qua font chữ Sport
16. Fill (Color)
Trong khi hầu hết các chữ cái được cho là có dạng điền đặc – thường có màu đen hoặc trắng theo mặc định – Fill là bất cứ thứ gì trong phạm vi kiểu chữ. Điều này bao gồm màu sắc, Texture hoặc shading.
17. Line Length

Line Length là chỉ số ký tự trong một dòng văn bản trong một cột. Đối với hầu hết các trang web, Line Length lý tưởng là từ 45 đến 75 ký tự và khoảng một nửa cho thiết kế di động. Line Length là một đóng góp lớn cho khả năng đọc tổng thể.
18. Widows và Orphans
Widows và Orphans là những từ được để lại trên các dòng chữ một mình trong các khối văn bản. Cả hai thường được sử dụng trong các thiết kế in, nhưng dần đang rộng rãi hơn trong thiết kế kỹ thuật số. Widows là một từ hoặc một dòng ngắn ở đầu cột hoặc trang; Orphans là một từ hoặc một dòng ngắn ở cuối cột hoặc trang.
19. Alignment
Trái, phải, trung tâm,… tất cả các thuật ngữ liên quan đến việc căn chỉnh văn bản theo chiều ngang từ lề trái (theo ngôn ngữ mà bạn đọc từ trái sang phải). Trong quá trình này, mục tiêu của designer là biến đổi các đoạn text được đặt ngẫu nhiên trở thành một thể thống nhất.
20. Family
Family là một bộ các character, là các biến thể của một kiểu kiểu bởi một nhà thiết kế. Điều này bao gồm mọi thứ từ chữ nghiêng và đậm đến các trọng lượng khác nhau và những ký tự thay thế. (Family cũng có thể bao gồm cả serif và sans serifs) Các Family kiểu cao cấp thường có nhiều phiên bản trong bộ, trong khi các kiểu chữ freebie thường chỉ chứa một kiểu kiểu. Lợi ích cho một Family Type là bạn biết tất cả các kiểu chữ sẽ làm việc hài hòa.
Phần kết luận
Bạn có thích kiểu chữ? Hy vọng trong bài viết này Designer Việt Nam đã một phần nào giải đáp được các thắc mắc của bạn về kiểu chữ trong thiết kế.