Công cụ front end – Vai trò của front-end trong 1 dự án là khá quan trọng, vì giao diện là thứ đập vào mắt người dùng đầu tiên. Front-end developer không chỉ thiết kế giao diện đẹp, mà còn phải rõ ràng, dễ sử dụng. Người dùng có thể làm việc mình muốn một cách đơn giản, nhanh gọn (Google là một ví dụ). Vì thế hôm nay mình xin chia sẻ cho các bạn 6 công cụ front end giúp dự án của bạn được tốt hơn.
1. Bootstrap

Đây là 1 front-end framework với thư viện css và jquery được xây dựng sẳn, rất mạnh mẽ và được nhiều người sử dụng nhất hiện nay.
Hỗ trợ tốt cho các bạn thiết kế giao diện reponsive.
Là 1 framework hoàn toàn miễn phí
2. GitHub

GitHub là một dịch vụ lưu trữ dựa trên web cho các dự án phát triển phần mềm trong đó sử dụng các hệ thống kiểm soát phiên bản Git.
GitHub cung cấp cả kế hoạch trả tiền cho kho tư nhân, và các tài khoản miễn phí cho các dự án mã nguồn mở.
GitHub có hơn 3,4 triệu người sử dụng, làm cho nó trở thành máy chủ đang lớn nhất trên thế giới.
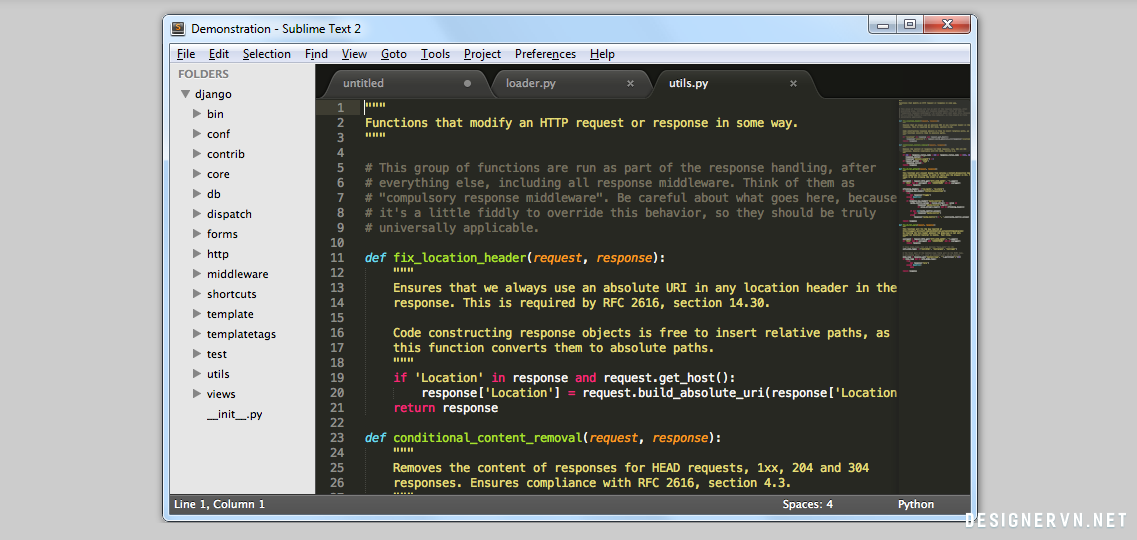
3 . Sublime Text

Đây công cụ soạn thảo code rất phổ biến hiện nay, đang được các lập trinh viên rất ưa thích.
Công cụ này rất nhẹ, load nhanh thời gian khởi động tích tắc. Hỗ trợ rất nhiều ngôn ngữ lập trình, có khả năng mở rộng bởi các plugin.
Hiện tại có 2 phiên bản, 2 và 3. Mình khuyên các bạn dùng phiên bản subline text 2 bởi nó ổn định và nhiều plugin.
Đây là phần mềm thu phí, sau 20 lần save thì nó sẽ hiện thông báo mua bản quyền, nhưng chỉ cần tắt đi là có thể dùng tiếp… vì thế nói là công cụ thu phí nhưng cũng ko khác gì công cụ free. Các bạn có thể xem bài hướng dẫn cài đặt plugin cho subline text 2 tại đây
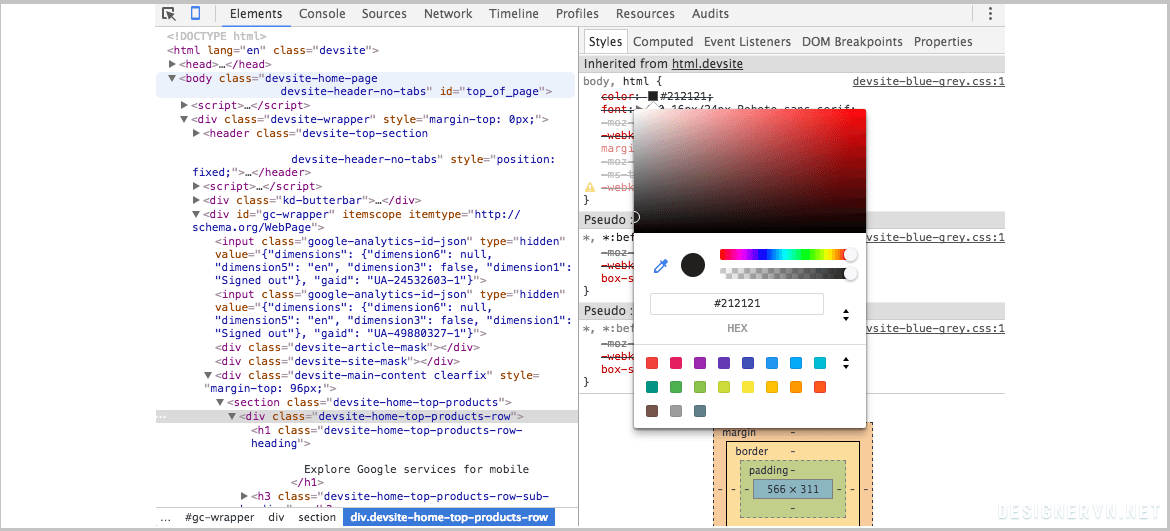
4. Chrome DevTools

Đây là công cụ được cung cập bởi google và tích hợp sẳn vào trình duyệt chrome.
Các bạn có thể kiểm tra phần tử trực tiếp trên trình duyệt, chỉnh sửa nó sẽ hiển thị trực quan trên website, qua đó giúp ta có thể hoàn thiện dự án website.
Ngoài ra còn có các phần, debug, xem website với nhiều giao diện như điện thoại, máy tính bản … và nhiều tính năng hay khác.
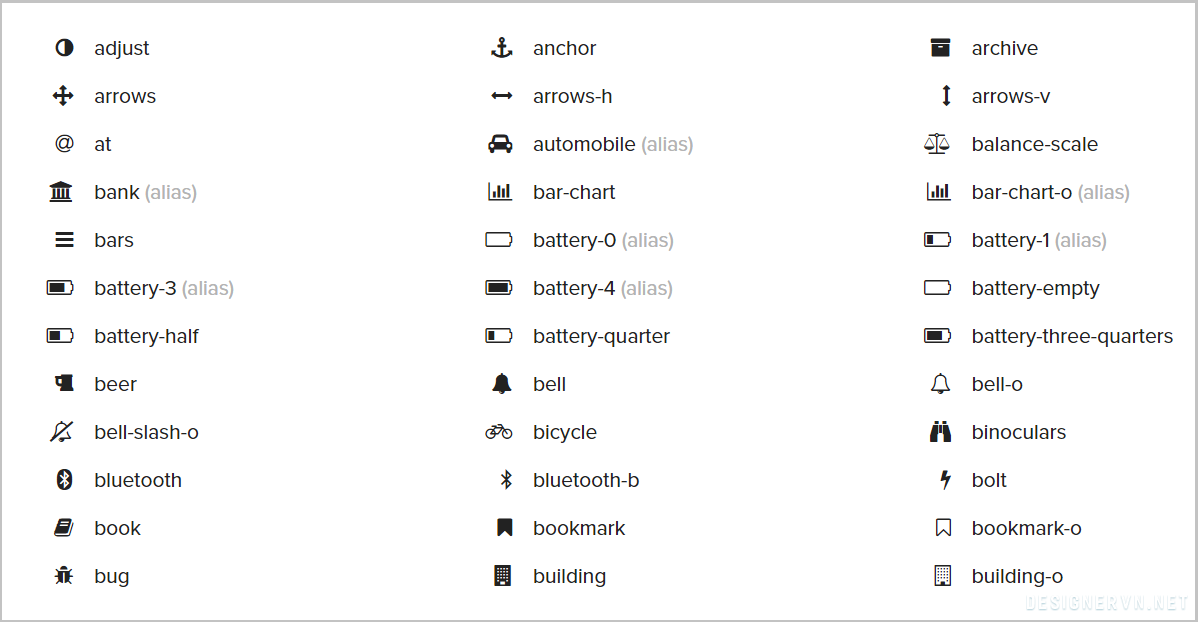
6. Font Awesome

Đây là thư viện font icon, có thể thay thế các icon hình ảnh thông thường. Thay vì sử dụng thẻ img để chèn ảnh, thư viện giúp lập trình viên chèn icon chỉ thông qua 1 đoạn mã html, vì thể chúng ta có thể hoàn toàn chỉnh màu sắc, kích thước của nó thông qua css.
Với bộ sưu tập hơn 600 icon đủ thể loại sẽ giúp website của bạn chuyên nghiệp và sinh động hơn.
Bộ thư viên icon này đang được phát triển số lượng icon của thư viên này ngày càng tăng.
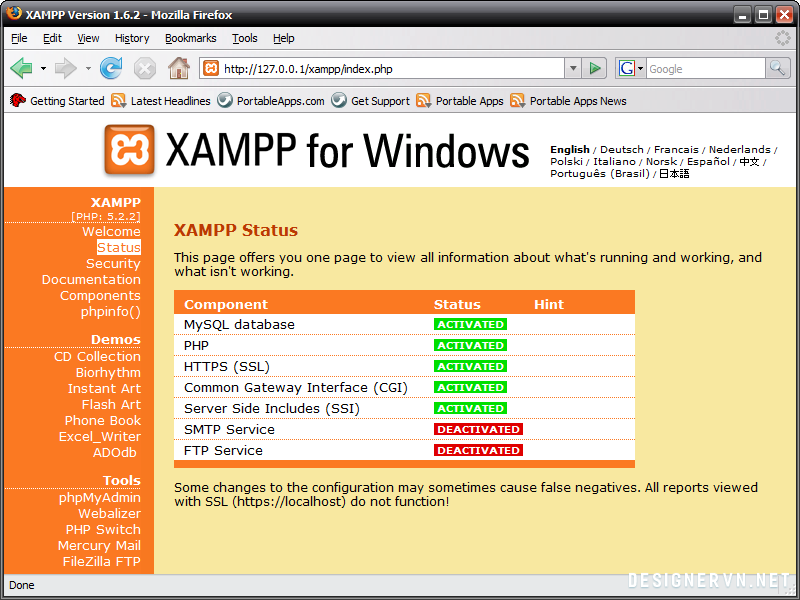
6. Xampp

Xampp chính là một phần mềm cho phép bạn giả lập môi trường server hosting cho phép bạn chạy thử demo một website ngay trên chiếc máy vi tính của bạn không cần thiết phải mua hosting hay vps gì cả.
Quan trọng nó hoàn toàn miễn phí, là 1 trong những phầm mềm giả lập server được sử dụng nhiều nhất thế giới!
Trên đây là 6 công cụ front end mình cho là rất hữu ích cho 1 nhà phát triển web hy vọng nó sẽ giúp ích bạn trong quá trình xây dựng website.




























