Khám phá cách sử dụng Adobe Illustrator để tạo hiệu ứng Low-Poly trong các hình minh họa kỹ thuật số, có thể áp dụng nó cho rất nhiều hình thức thiết kế.
Thật dễ dàng để sử dụng Adobe Illustrator để tạo ra hiệu ứng Low-Poly cho hình ảnh. Dưới đây là cách thức thực hiện.

Tôi sẽ bắt đầu với một tài liệu kích thước 1000 x 1200 pixel để tạo ra một hướng nằm ngang. Nếu muốn, chúng ta luôn có thể thay đổi kích thước trong Illustrator sau này.
Bước Một: Chèn hình của bạn vào Illustrator
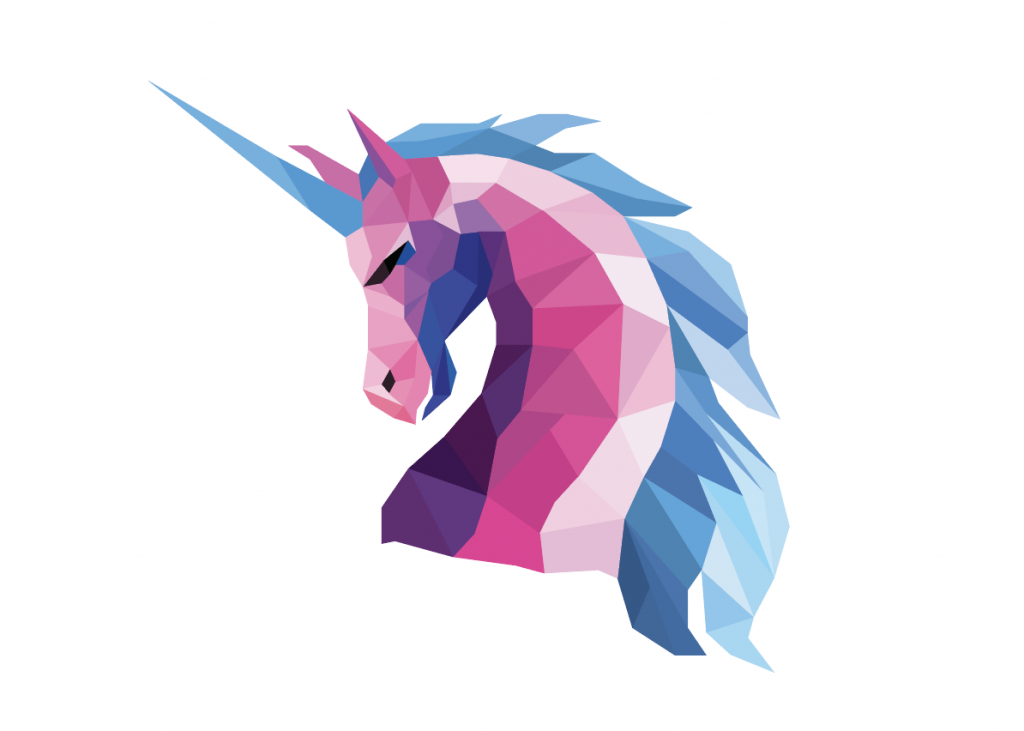
Ở đây tôi sử dụng hình ảnh một con kỳ lân từ ShutterStock.
Bước Hai: Thêm Layer mới
Trước khi bắt đầu, hãy thêm một layer mới bằng cách nhấn vào nút Create New Layer trong tab Layer. Thao tác này nhằm giúp bạn dể dàng nhận biết được đâu là layer tạo hiệu ứng Low-Poly đâu là layer ảnh gốc.
Bước ba: Tạo Hình dạng hình học
Chúng tôi sẽ sử dụng công cụ Pen Tool (P) để tạo các hình dạng hình học. Tôi đang sử dụng Stroke có màu đen để tương phản với hình ảnh gốc, cùng với fill màu trắng để trực quan chỉ ra tiến bộ của tôi. Đặt Opacity xuống 50% để đảm bảo bạn có thể nhìn thấy hình ảnh gốc. Bắt đầu tạo các hình dạng đa giác từ một phần, như mõm của con kỳ lân, và sau tiếp tục với các phần khác. Khi tạo đa giác, đảm bảo rằng Smart Guides và Snap to Point được bật trong phần View phía trên thanh công cụ. Nó cho phép các đa giác kết nối với nhau mà không có khoảng cách. Để đạt được hiệu ứng, bạn hãy cố gắng tránh vẽ đường cong và chỉ tạo đường thẳng và hình dạng.
Một số mẹo để hướng dẫn quá trình đa giác của bạn:
- Bạn sẽ vẽ nhiều điểm và hình dạng, minh hoạ càng chi tiết và phức tạp càng tốt.
- Không nên tạo ra những hình dạng giống hệt nhau.
Không có giới hạn đối với hình dạng và số đa giác. Sau khi tạo hình dạng của bạn, thiết kế của bạn sẽ trông giống như sau:
Bước Bốn: Kiểm tra tính Hai chiều của Đa giác
Sau khi vẽ minh hoạ của bạn, chắc chắn rằng tất cả đa giác của bạn được canh lề để tránh bất kỳ khoảng trống. Chọn tất cả các hình dạng của bạn bằng công cụ Selection Tool (V) và bật / tắt biểu tượng Stroke ở phía bên trái của chương trình bằng phím X và nhấn / để thay đổi màu sắc nét thành không. Chỉnh Opacity lên 100% để xem liệu tất cả các hình dạng có được hoàn hảo hay không. Nếu không hoàn hảo, sử dụng công cụ Direct Selection Tool (A) để thao tác các góc riêng biệt.
Bước Năm: Thêm Màu
Thay đổi hình dạng rắn của ảnh thành nét vẽ bằng cách chọn tất cả các hình với Công cụ Selection Tool (V) và nhấn Shift + X. Đây là phần thú vị của thiết kế đa năng thấp! Bạn có thể fill với màu sắc hoặc dính vào một bảng màu hạn chế hơn. Để lấy cảm hứng, tôi lấy mẫu màu từ hình ảnh nguồn bằng cách sử dụng Công cụ Eyedropper (I) . Đơn giản chỉ cần chọn một hình dạng với công cụ Selection Tool và chọn mẫu màu bạn chọn.
Tôi có xu hướng dính vào một vài màu sắc và thay đổi các sắc thái và màu sắc bằng cách thêm màu đen hoặc trắng để lấy mẫu màu sắc. Bạn có thể sử dụng hình ảnh nguồn để xác định hình dạng nào cần có nét nổi bật so với hình ảnh nên có bóng. Để giữ màu sắc nhất quán, tôi đã lấy mẫu cùng màu sắc trong suốt thiết kế. Tùy thuộc vào màu sắc của bạn, nhưng tốt nhất bạn nên tránh đặt các màu tương tự gần nhau. Thay vào đó, hãy làm cho các hình dáng lân cận tương phản bằng cách thêm màu trắng, đen hoặc thậm chí bằng cách sử dụng một màu khác hoàn toàn.
Bạn đã thực hiện thành công kỹ thuật Low-Poly. Chúc bạn thành công!



























