Bạn có muốn tìm hiểu cách thiết kế logo chất lượng cao bằng cách sử dụng gradient trong Adobe Illustrator không? Trong video này, bạn sẽ học cách tạo biểu tượng dựa trên gradient, chủ yếu chỉ sử dụng hai màu: đen và trắng.
Thiết kế logo với Gradients
Tại sao chọn thiết kế Logo dựa trên Gradient?
Gradient tạo chuyển tiếp màu sắc rất mượt mà trong màu sắc và chúng không gây nhàm chán cho người xem. Ngoài ra gradient có thể pha trộn rất độc đáo với các màu khác nhau.
Một ví dụ điển hình là logo Adobe MAX — một logo trừu tượng hơn được tạo thành từ nhiều hình tam giác khác nhau. Nó rất đơn giản, và tất cả đều được tạo thành từ các gradient.
Làm thế nào để tạo một Logo dựa trên Gradient
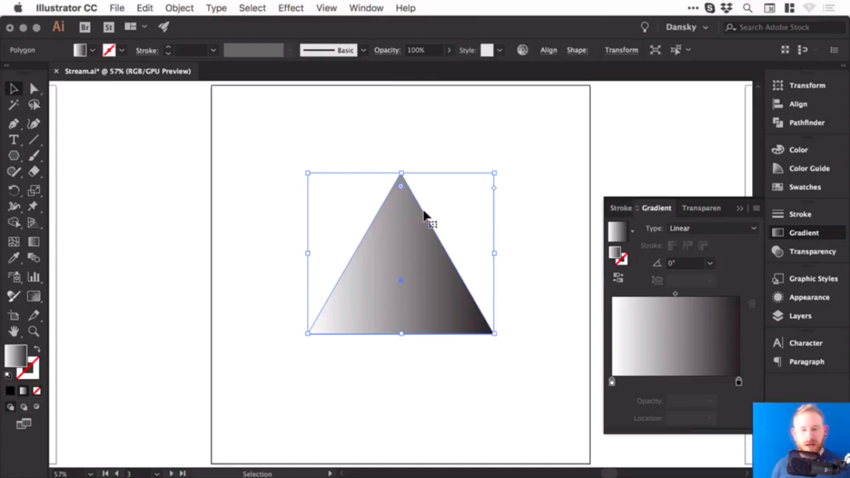
Hãy bắt đầu bằng cách tạo một đa giác. Vì vậy, chọn Công cụ Polygon và nhấp chuột trái vào bất kỳ đâu trên bảng vẽ. Đặt số lượng Sides thành 3. Không cần quan tâm đến trường Radius – chỉ cần nhấp vào OK , và sau đó chỉ cần mở rộng nó bằng cách kéo và giữ phím Shift để tạo ra một tam giác đều.
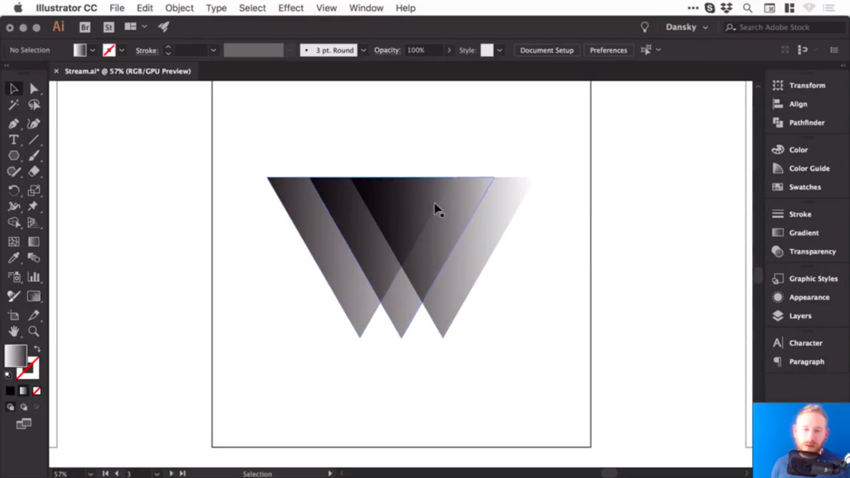
Bây giờ hãy nhấp vào bảng điều khiển Gradient ở bên phải. (Nếu bạn không thấy bảng điều khiển đó, chỉ cần vào menu Window> Gradient.) Và nếu bạn nhấp vào bất kỳ vị trí nào trên thanh trượt đó, bạn sẽ nhận được độ dốc màu đen sang trắng mặc định.

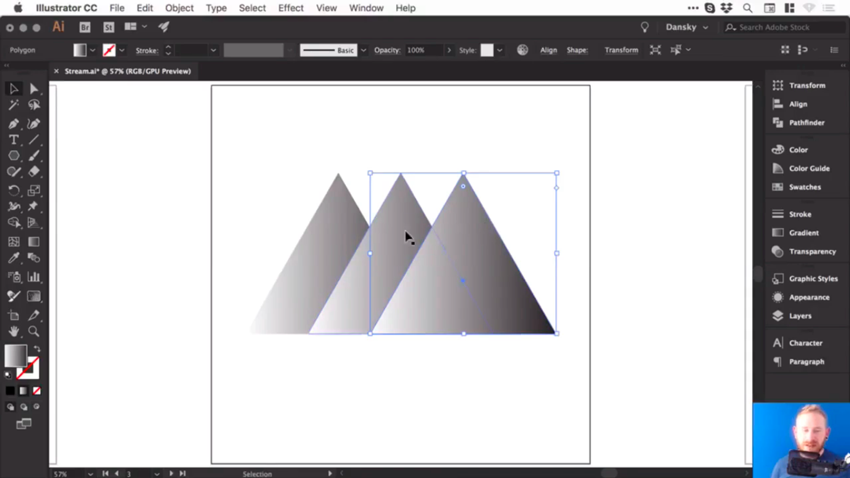
Sau đó, bạn có thể sao chép hình dạng bằng cách giữ Alt-Shift và kéo sang phải. Và nhấn phím tắt nhanh Command-D để tạo thêm tam giác thứ ba.

Chọn tất cả 3 tam giác giữ Shift và xoay từ một trong các góc.

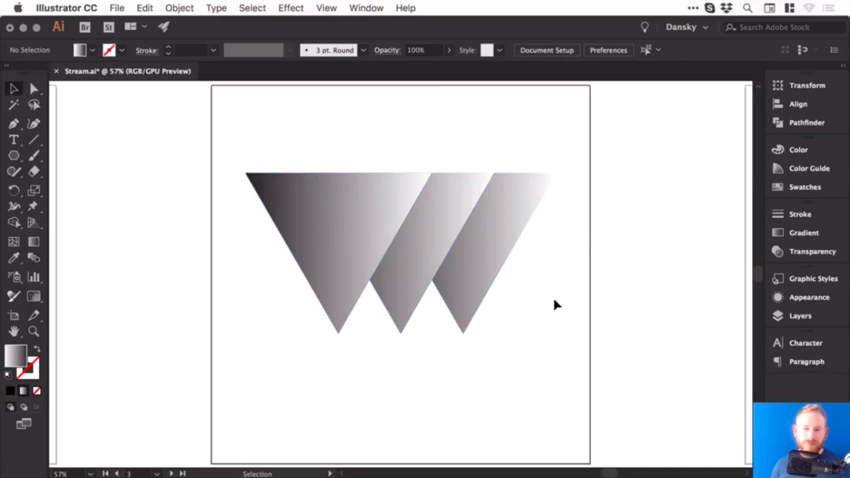
Bây giờ kéo tất cả mọi thứ và thay đổi chế độ Blend Mode từ Normal thành Multiply (Blend Mode được tìm thấy trong bảng Tranpanency).
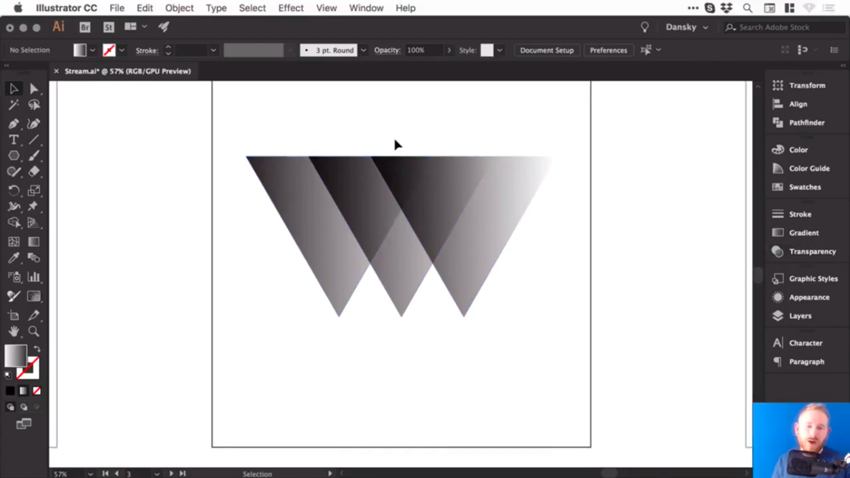
Bây giờ chúng ta có một logo giống như chữ W. Chế độ Blend Mode Multiply giúp pha trộn những hình dạng với nhau để chúng chồng lên nhau.

Bây giờ hãy xê dịch hình tam giác một chút để chúng gần nhau hơn. Chỉ cần kéo chúng theo cách thủ công, nếu chúng có khoảng cách không bằng nhau, chỉ cần chọn tất cả mọi thứ và từ bảng điều chỉnh Align, vào Distribute Object và chọn Horizontal Distribute Center, và nó sẽ có khoảng cách bằng nhau.

Thay đổi màu nền và màu của Logo
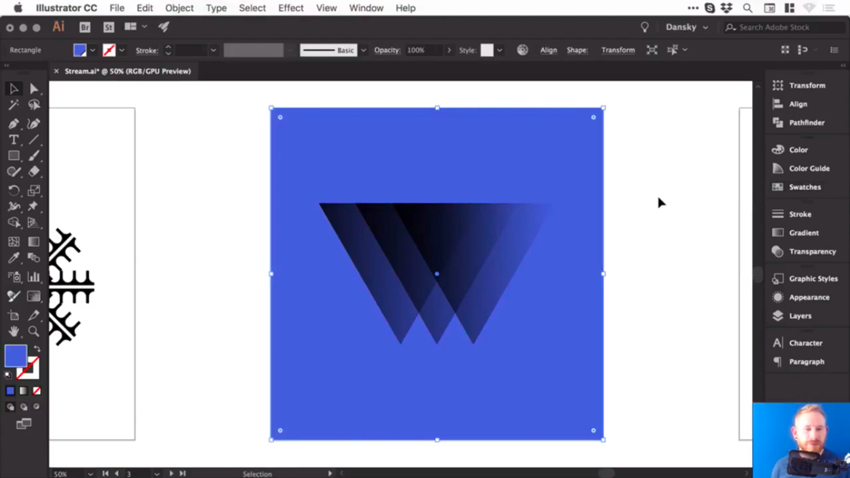
Bây giờ hãy thêm màu nền. Bạn có thể sử dụng công cụ Rectangle Tool. Chọn một màu xanh từ bảng Swatches và vẽ nó, và sau đó vào Object> Arrange> Send to Back.

Như bạn có thể thấy, bởi vì chúng ta có gradient màu đen và trắng, nó hòa trộn rất tốt với bất kỳ màu nào bạn đặt phía sau. Nếu bạn quay trở lại bảng Swatches và thay đổi màu nền, bạn có thể thấy rằng nó hoạt động tốt với nhiều màu nền khác nhau.
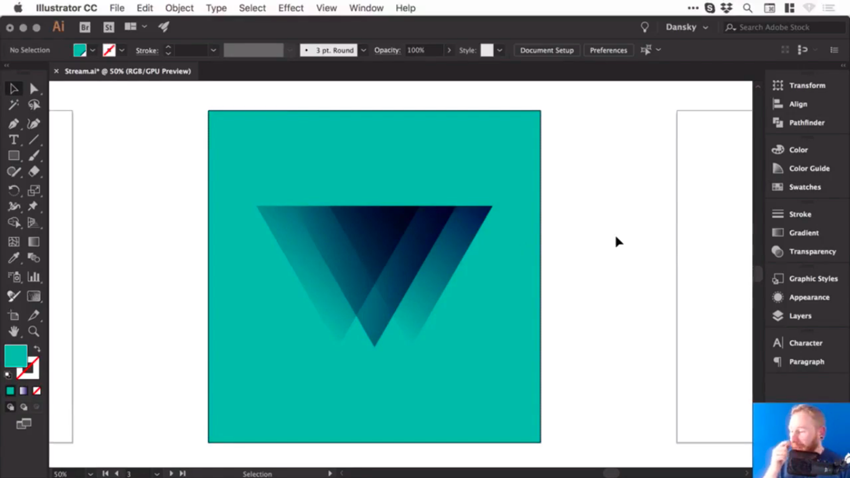
Chúng ta cũng có thể quay trở lại vào từng hình dạng và điều chỉnh vòng xoay, đảo ngược các gradient, thay đổi góc, v.v. Và bạn cũng có thể nhấp đúp vào một mẫu trong gradient và thêm màu sắc. Ở hướng dẫn này, tôi sẽ thêm một màu xanh đậm. Và sau đó bạn có thể sử dụng Công cụ Eyedropper để sao chép nó sang hai hình dạng khác.
Bây giờ chúng ta sẽ thêm màu nền:

Bạn có thể sử dụng bất kỳ màu nền nào miễn sao nó phù hợp.





























