Ngày nay thật khó để gây ấn tượng hoặc tạo ra sự bất ngờ với một giao diện khi sử dụng Animation. Nó cho thấy sự tương tác giữa các màn hình, giải thích cách sử dụng ứng dụng hoặc đơn giản là hướng sự chú ý của người dùng. Trong bài viết này tôi sẽ không viết gì mới, tôi chỉ muốn thu thập tất cả các nguyên tắc chính khi dùng animation trong UX, để các Designer muốn bắt đầu làm quen có thể dễ dàng tìm kiếm thêm thông tin.
Thời lượng và tốc độ của animtion
Khi các yếu tố thay đổi trạng thái hoặc vị trí của chúng, thời lượng của animtion phải đủ chậm để người dùng có khả năng nhận thấy sự thay đổi, nhưng đồng thời phải đủ nhanh để không làm mất thời gian người dùng.

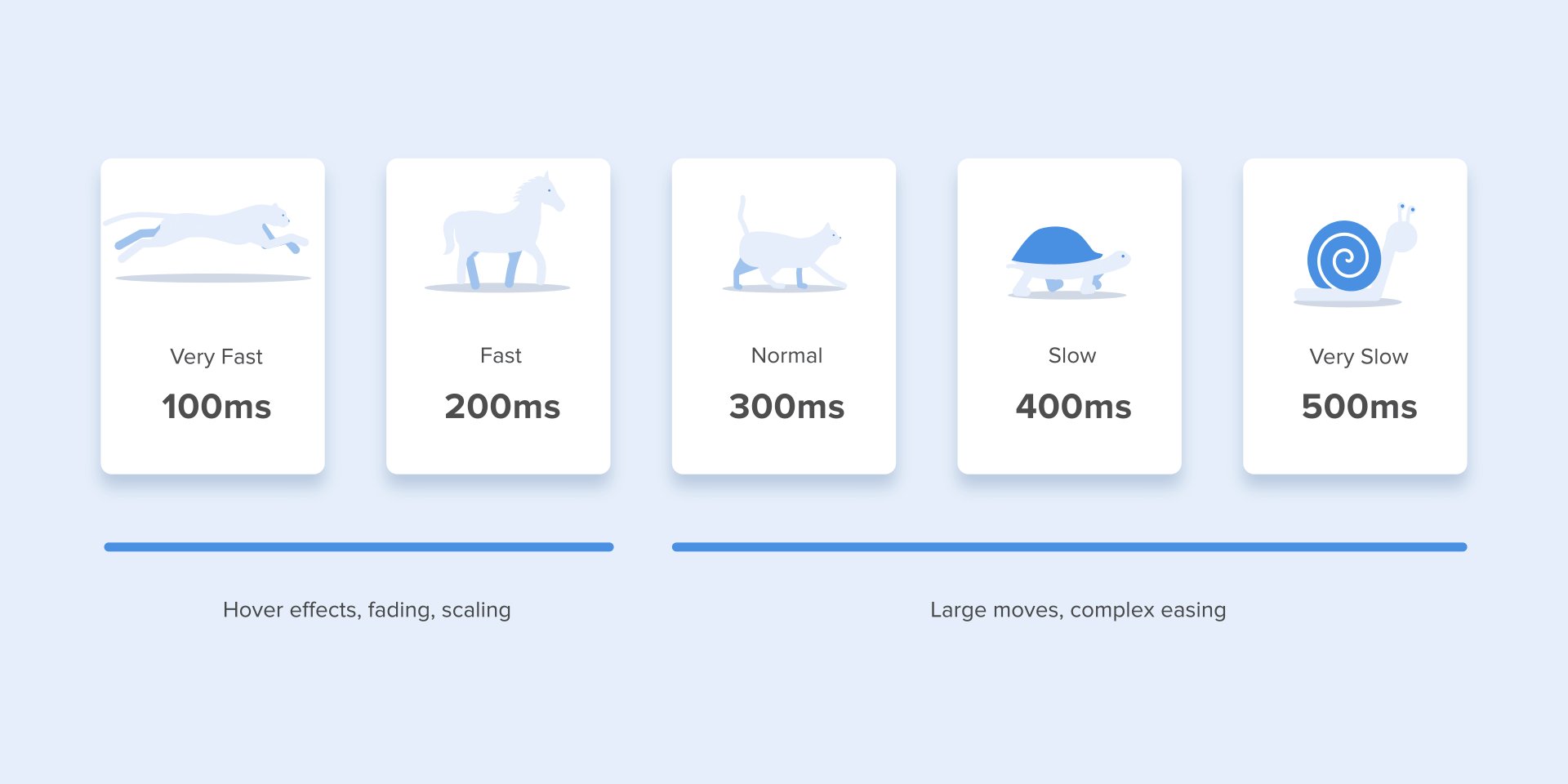
Sử dụng thời lượng thích hợp trong animtion của bạn. Đừng làm cho nó quá nhanh hoặc quá chậm
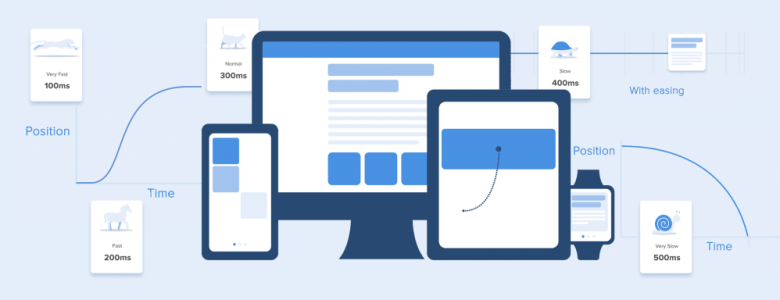
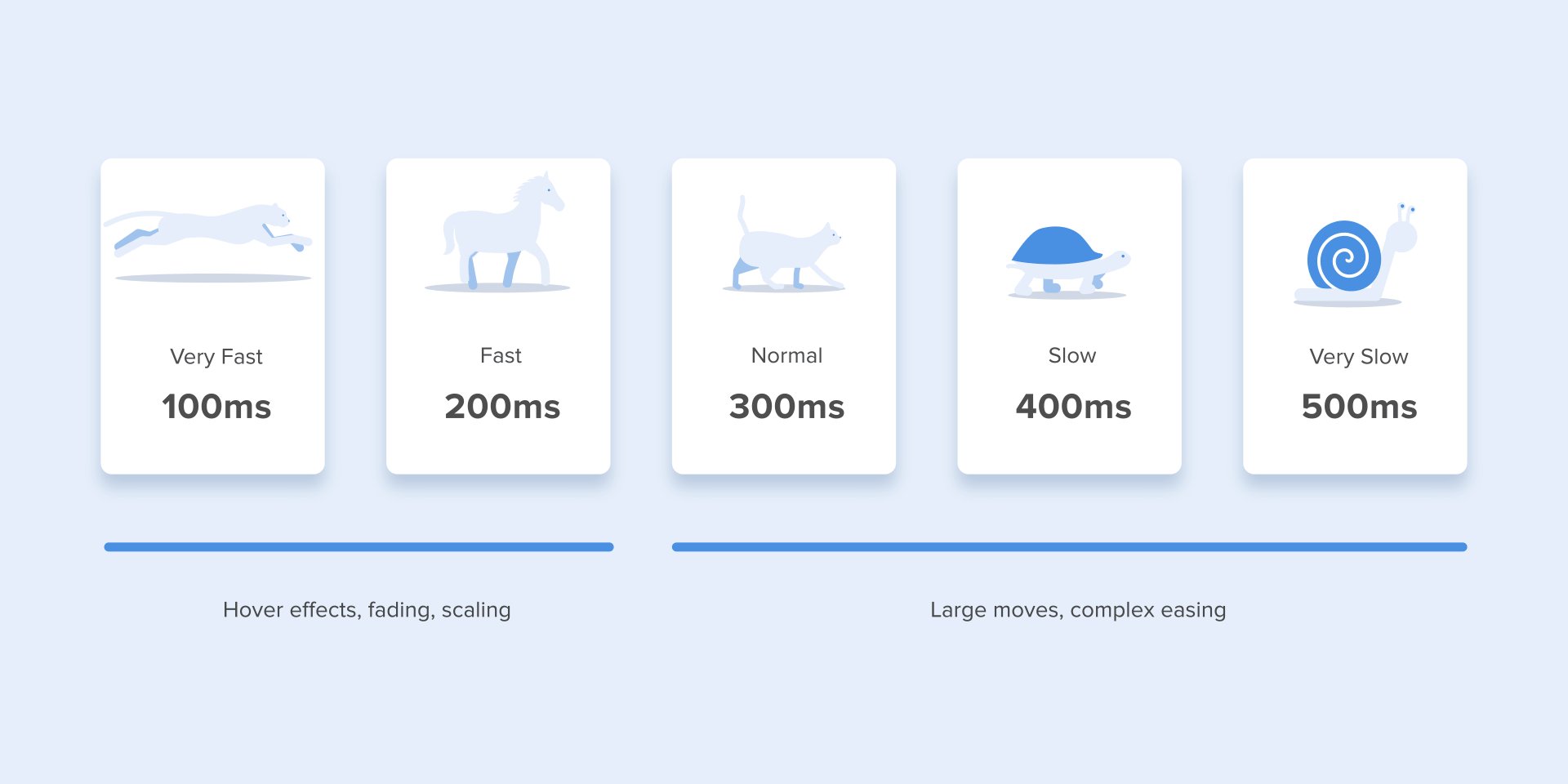
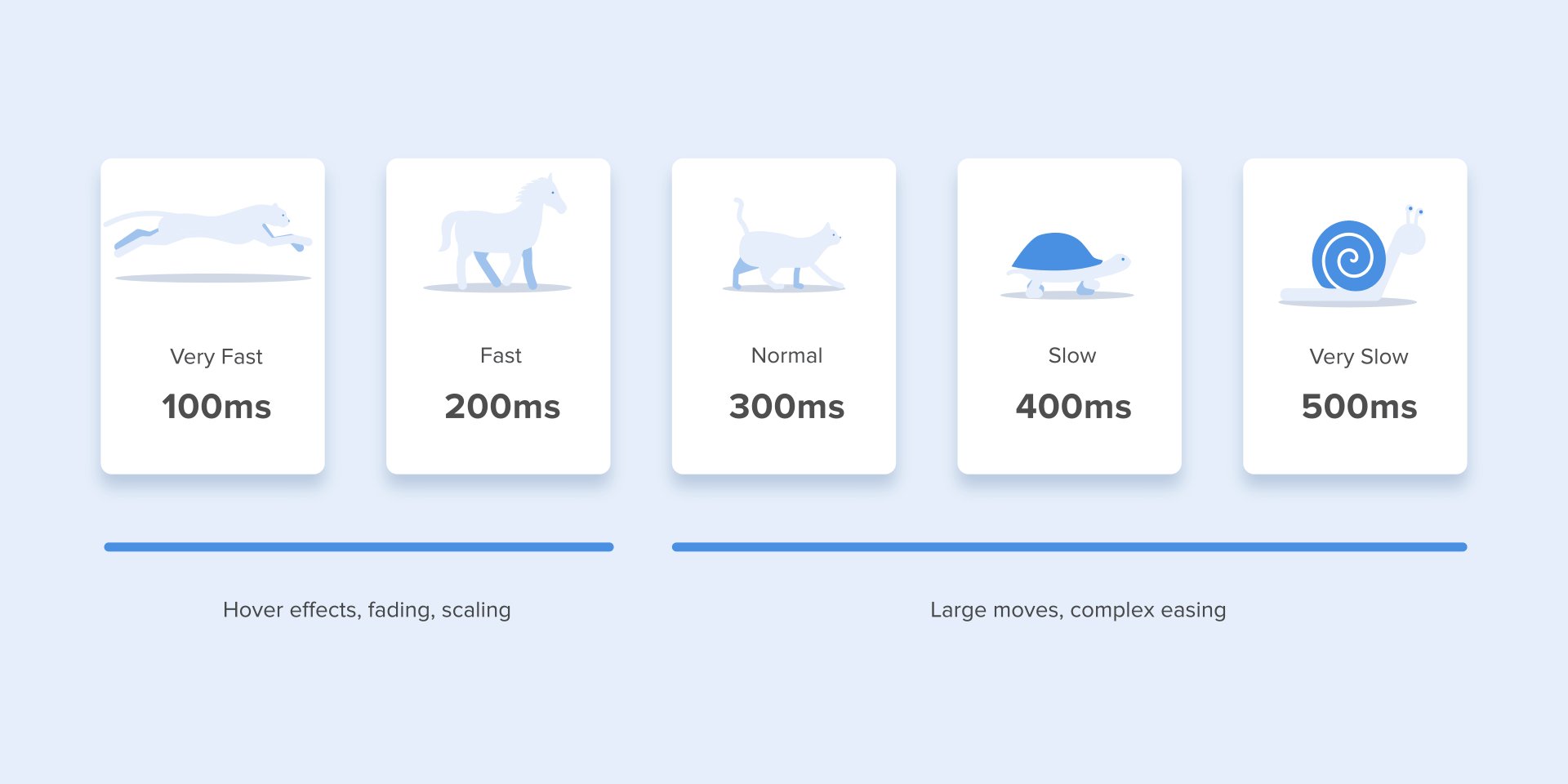
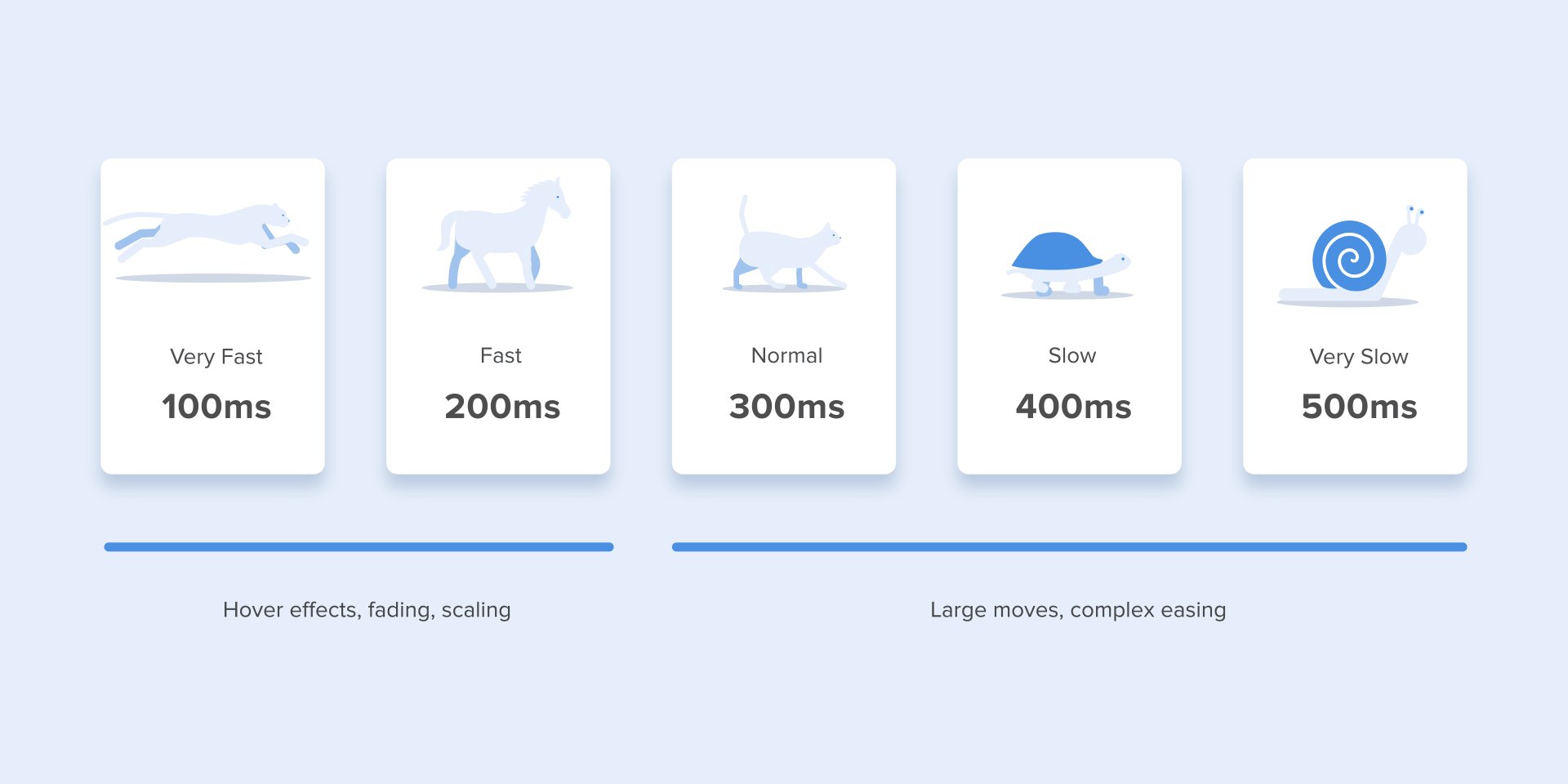
Nhiều nghiên cứu đã phát hiện ra rằng tốc độ tối ưu cho Animation của giao diện là từ 200 đến 500 ms. Những con số này được dựa trên những nghiên cứu đặc biệt của bộ não con người. Bất kỳ animtion nào ngắn hơn 100 ms sẽ không được bộ não chúng ta ghi nhận vì nó có chuyển tiếp quá nhanh. Trong khi đó, animtion dài hơn 1 giây sẽ tạo cảm giác chậm chạp và do đó sẽ gây nhàm chán cho người dùng.

Thời lượng animtion bạn nên dùng trong giao diện của mình
Trên thiết bị di động, Nguyên tắc thiết kế Material Design cũng gợi ý giới hạn thời lượng animtion từ 200–300 ms. Đối với máy tính bảng, thời lượng phải dài hơn 30% – khoảng 400–450 ms. Lý do rất đơn giản: kích thước của màn hình lớn hơn. Trên thiết bị đeo được (các đồng hồ thông minh), thời lượng phải ngắn hơn 30% – khoảng 150-200 ms, bởi vì trên màn hình nhỏ hơn, khoảng cách chuyển tiếp ngắn hơn.

Kích thước của thiết bị di động ảnh hưởng đến thời lượng của animtion
Animtion trên web được xử lý theo một cách khác. Vì chúng ta đã quen với việc mở các trang web gần như ngay lập tức trong một trình duyệt, chúng ta cũng muốn việc load trang càng nhanh càng tốt. Vì vậy, thời lượng chuyển đổi web sẽ ngắn hơn khoảng 2 lần so với trên thiết bị di động – từ 150 đến 200 ms. Nếu để quá cao, người dùng chắc chắn sẽ nghĩ rằng máy tính bị lag hoặc gặp sự cố với kết nối internet.
Nhưng hãy quên những quy tắc này nếu bạn đang tạo animtion trang trí trên trang web của mình hoặc cố thu hút sự chú ý của người dùng đến các yếu tố nhất định. Trong những trường hợp này, animtion có thể dài hơn.

Bạn cần phải nhớ rằng thời lượng của animtion sẽ không chỉ phụ thuộc vào khoảng cách di chuyển mà còn phụ thuộc vào kích thước của đối tượng. Các yếu tố hoặc animtion nhỏ với những thay đổi nhỏ nên di chuyển nhanh hơn. Theo đó, các hình ảnh động với các yếu tố lớn và phức tạp có vẻ tốt hơn khi nó kéo dài lâu hơn một chút.
Trong số các vật thể chuyển động có cùng kích thước, vật thể đầu tiên dừng là đối tượng đã vượt qua khoảng cách ngắn nhất.
Các vật thể nhỏ so với các vật thể lớn đang di chuyển chậm hơn vì chúng tạo ra độ lệch lớn hơn.

Thời lượng của animtion khác nhau tùy thuộc vào kích thước và khoảng cách di chuyển của đối tượng
Khi đối tượng va chạm, năng lượng va chạm phải được phân bố đều giữa chúng theo quy luật vật lý. Vì vậy, tốt hơn là loại trừ hiệu ứng bật nẩy (bounce effect). Chỉ sử dụng nó trong trường hợp đặc biệt khi cần thiết.

Tránh sử dụng hiệu ứng bật nẩy vì nó làm giảm sự chú ý
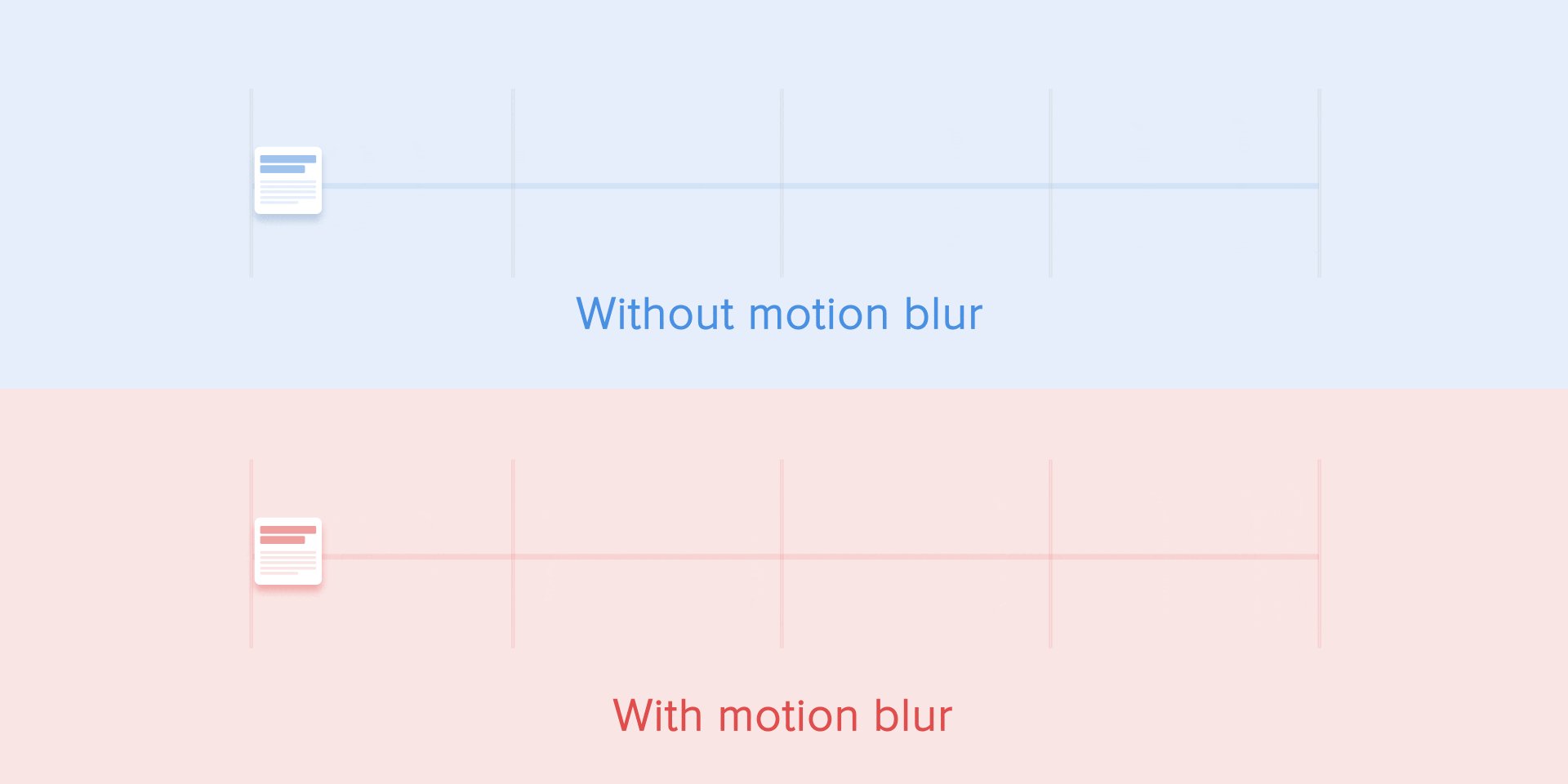
Chuyển động của các đối tượng phải rõ ràng và sắc nét nên không sử dụng chuyển động mờ (motion blur). Rất khó để tái tạo hiệu ứng này ngay cả trên các thiết bị di động hiện đại và nó không được sử dụng trong giao diện animtion.

Không sử dụng hiệu ứng làm mờ trong animtion của bạn
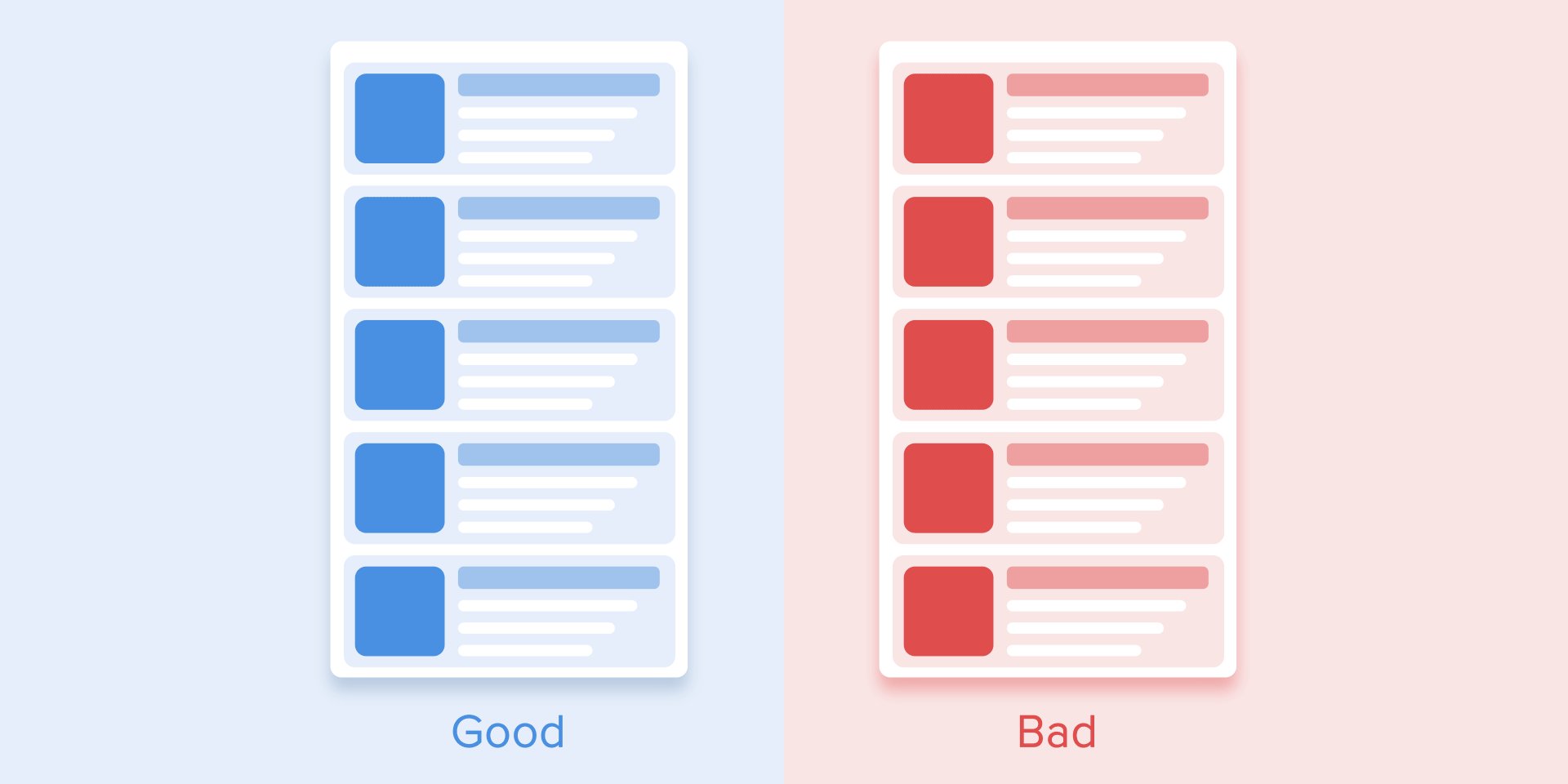
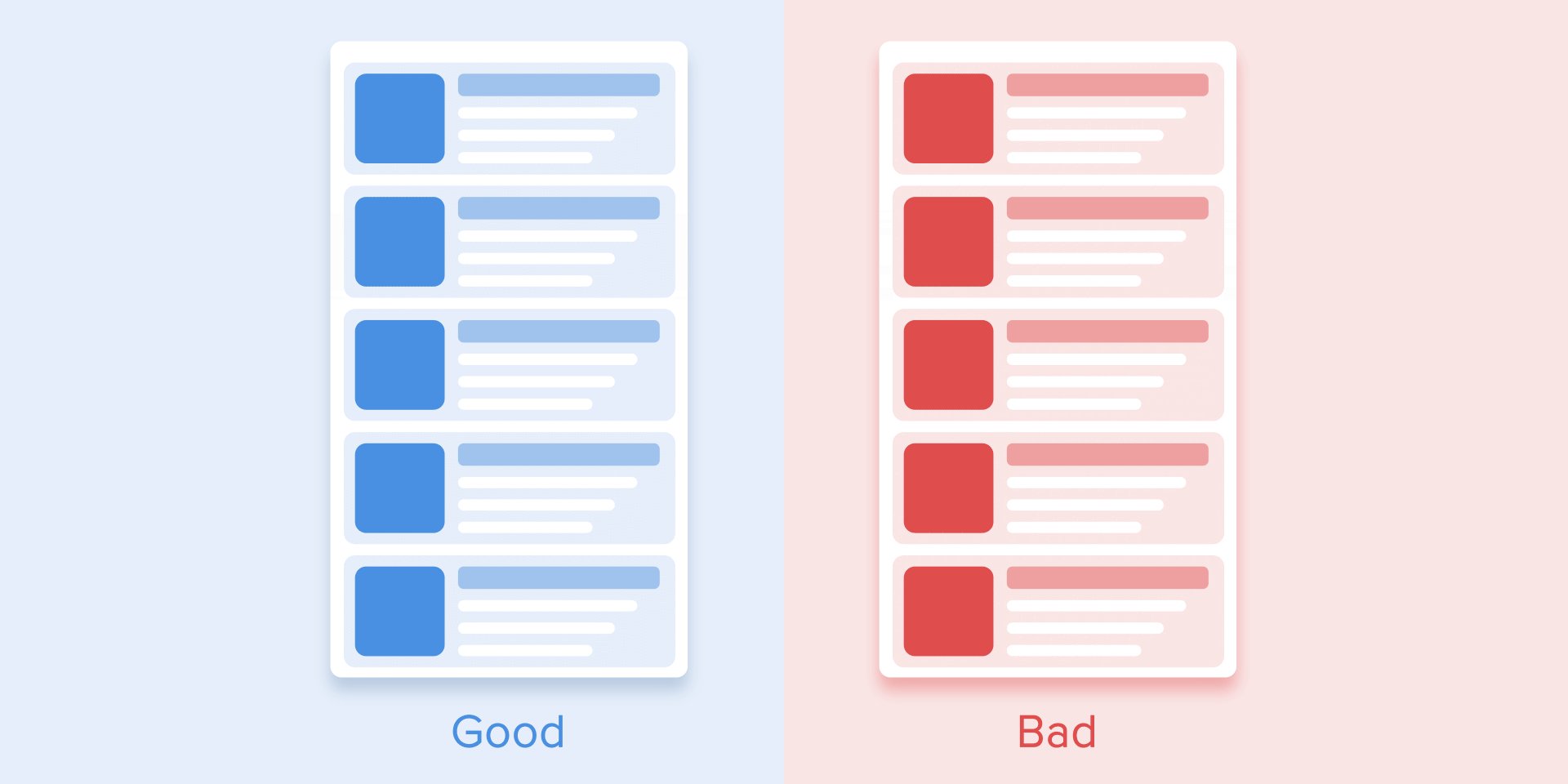
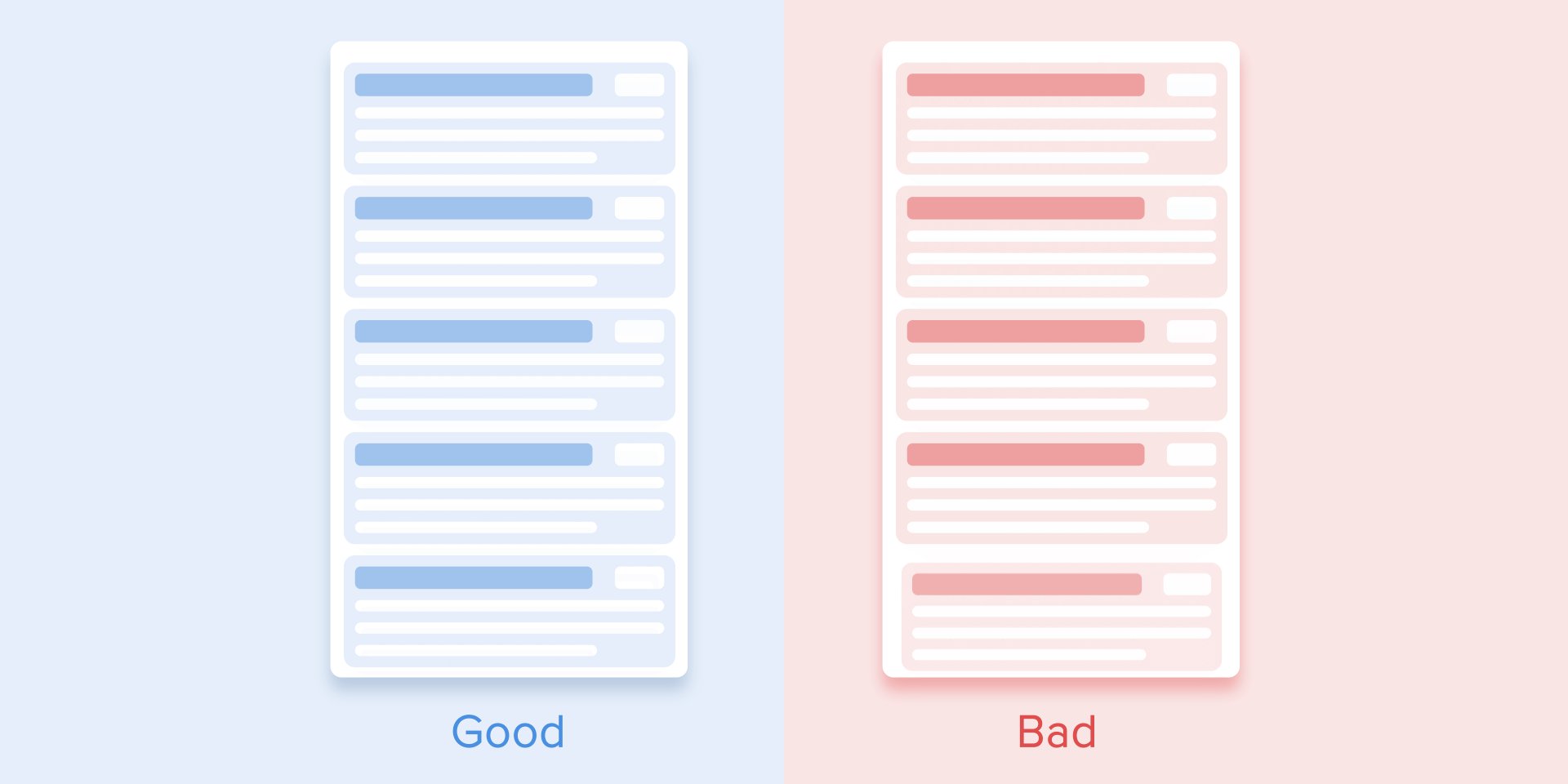
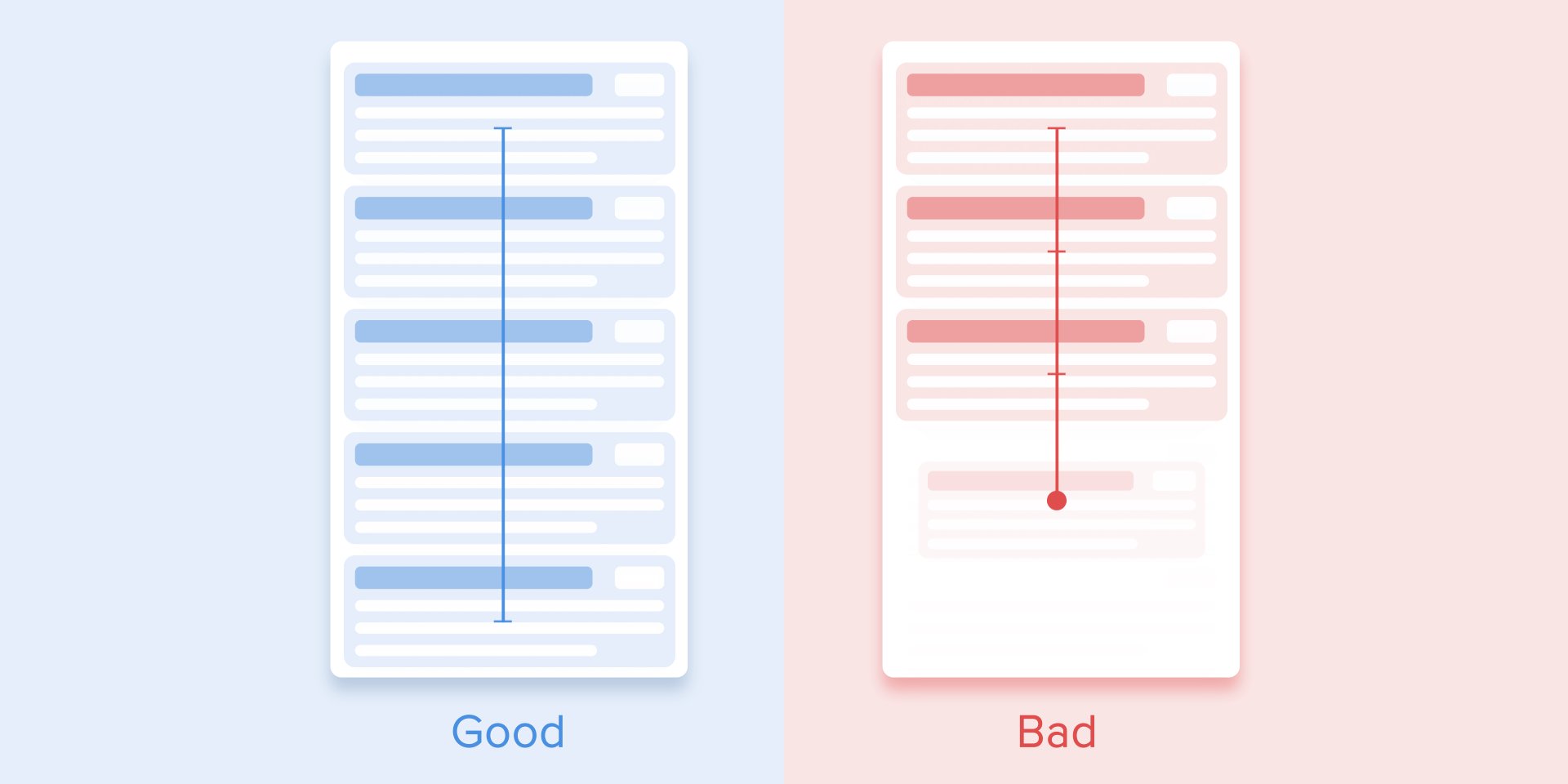
Các mục danh sách (thẻ tin tức, danh sách email, v.v.) sẽ có độ trễ rất ngắn giữa diện mạo của nó. Mỗi lần xuất hiện của phần tử mới sẽ kéo dài từ 20 đến 25 ms. Sự xuất hiện chậm hơn của các yếu tố có thể làm phiền người dùng.

Animtion cho các mục danh sách sẽ kéo dài 20–25 mili giây
Nới lỏng
Nới lỏng (Easing) giúp làm cho chuyển động của vật thể tự nhiên hơn. Đó là một trong những nguyên tắc cơ bản của Animation, được mô tả kỹ lưỡng trong cuốn sách The Illusion of Life: Disney Animation, được viết bởi hai họa sĩ hoạt hình chính của Disney – Ollie Johnston và Frank Thomas.
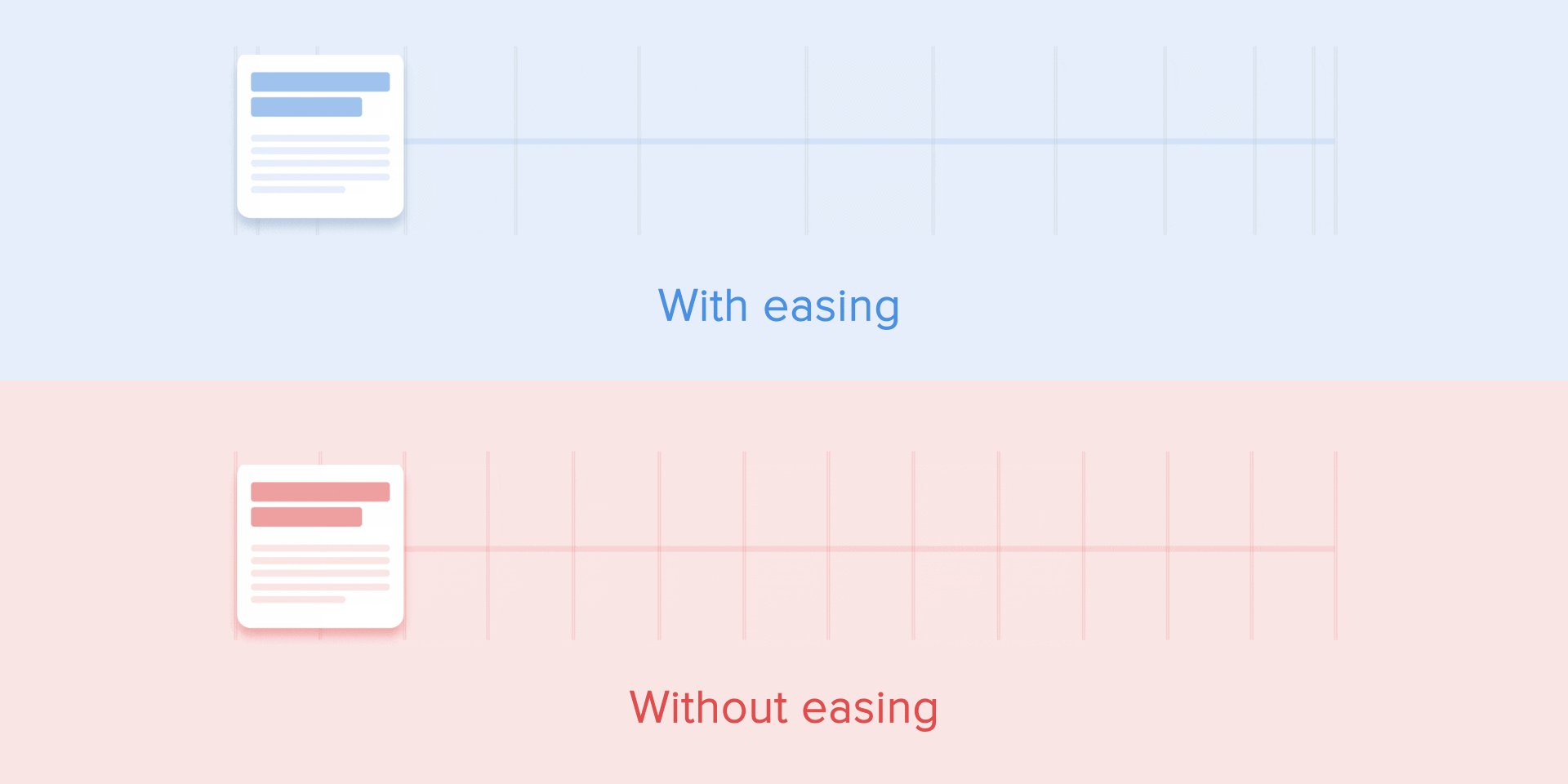
Đối với các hình ảnh có cái nhìn tự nhiên, đối tượng nên di chuyển với vận tốc tăng và giảm – giống như tất cả các đối tượng sống trong thế giới vật lý.

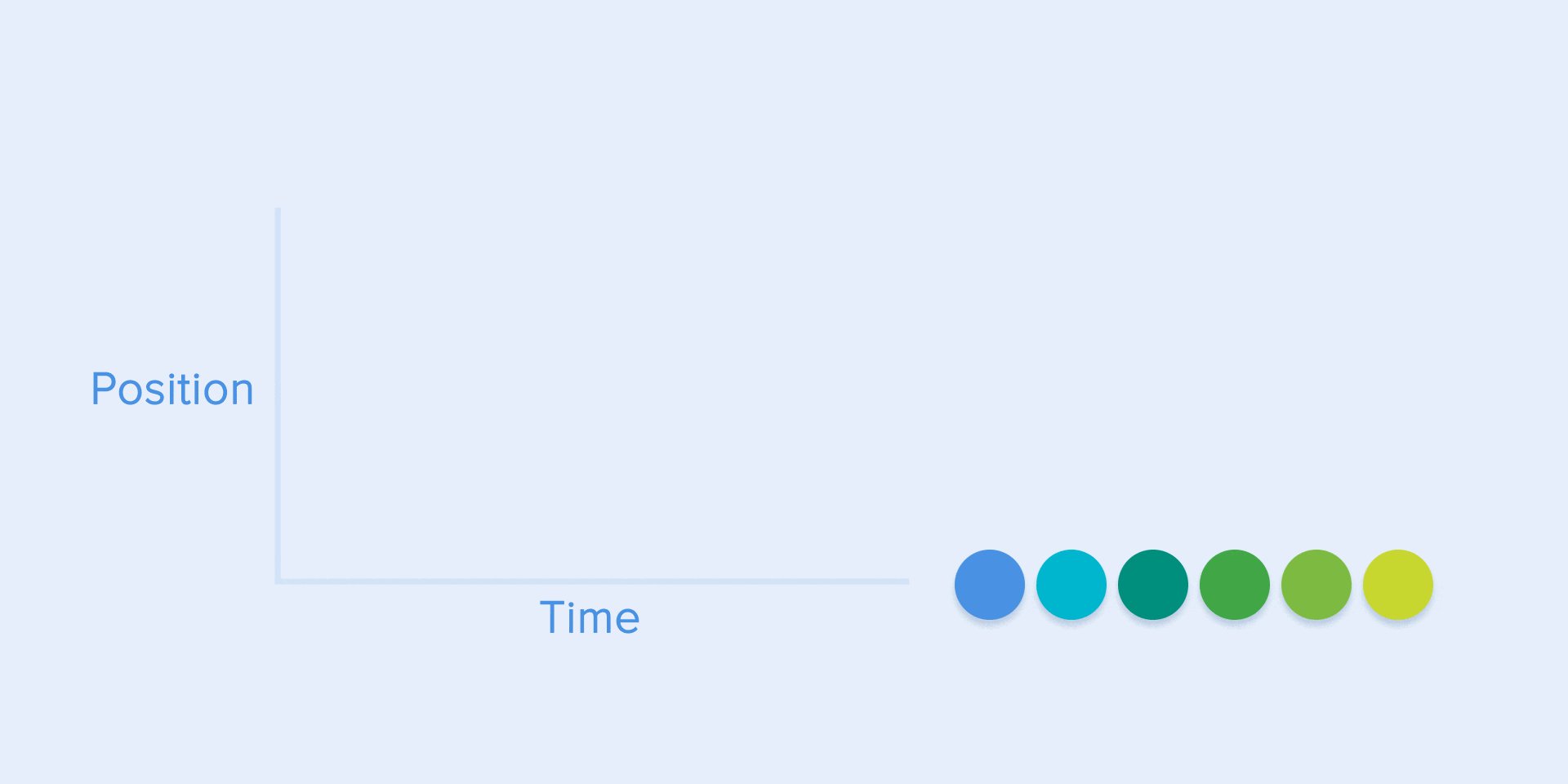
Chuyển động tuyến tính
Các đối tượng không bị ảnh hưởng bởi bất kỳ lực vật lý nào khi di chuyển tuyến tính, nói cách khác với tốc độ không đổi. Và điều này khiến chúng trông rất không tự nhiên.
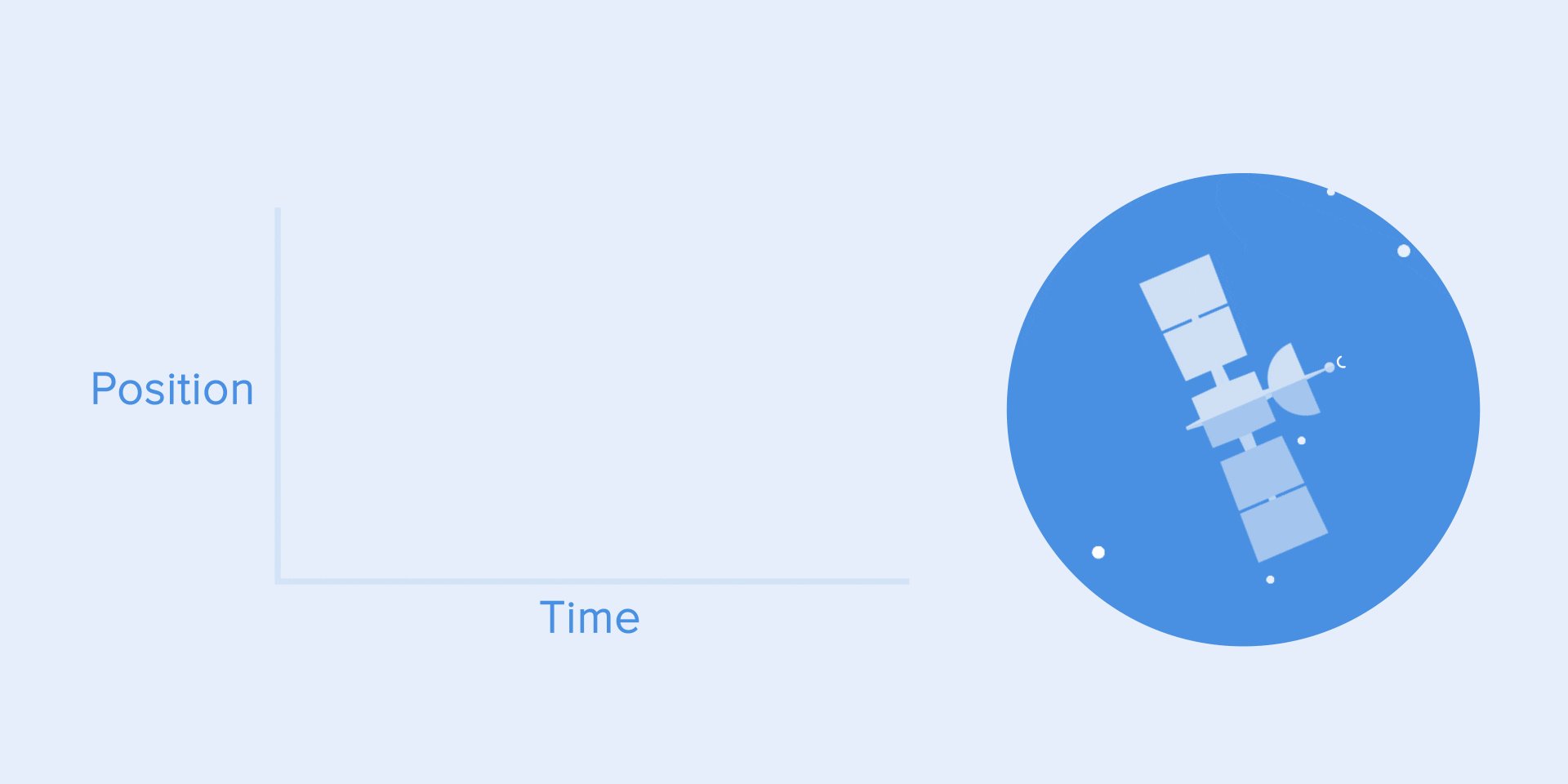
Tất cả các ứng dụng cho Animation sử dụng đường cong hoạt ảnh. Tôi sẽ cố gắng giải thích cách đọc chúng và ý nghĩa của chúng. Đường cong này chỉ ra cách vị trí của đối tượng (y) thay đổi trong cùng khoảng thời gian (x). Trong trường hợp hiện tại, chuyển động là tuyến tính, vì vậy vật thể di chuyển cùng một khoảng cách cùng một lúc.

Đường cong của chuyển động tuyến tính
Ví dụ, chuyển động tuyến tính có thể được sử dụng chỉ khi đối tượng thay đổi màu sắc hoặc độ trong suốt của nó. Nói chung, chúng ta có thể sử dụng nó cho các trạng thái khi một đối tượng không thay đổi vị trí của nó.
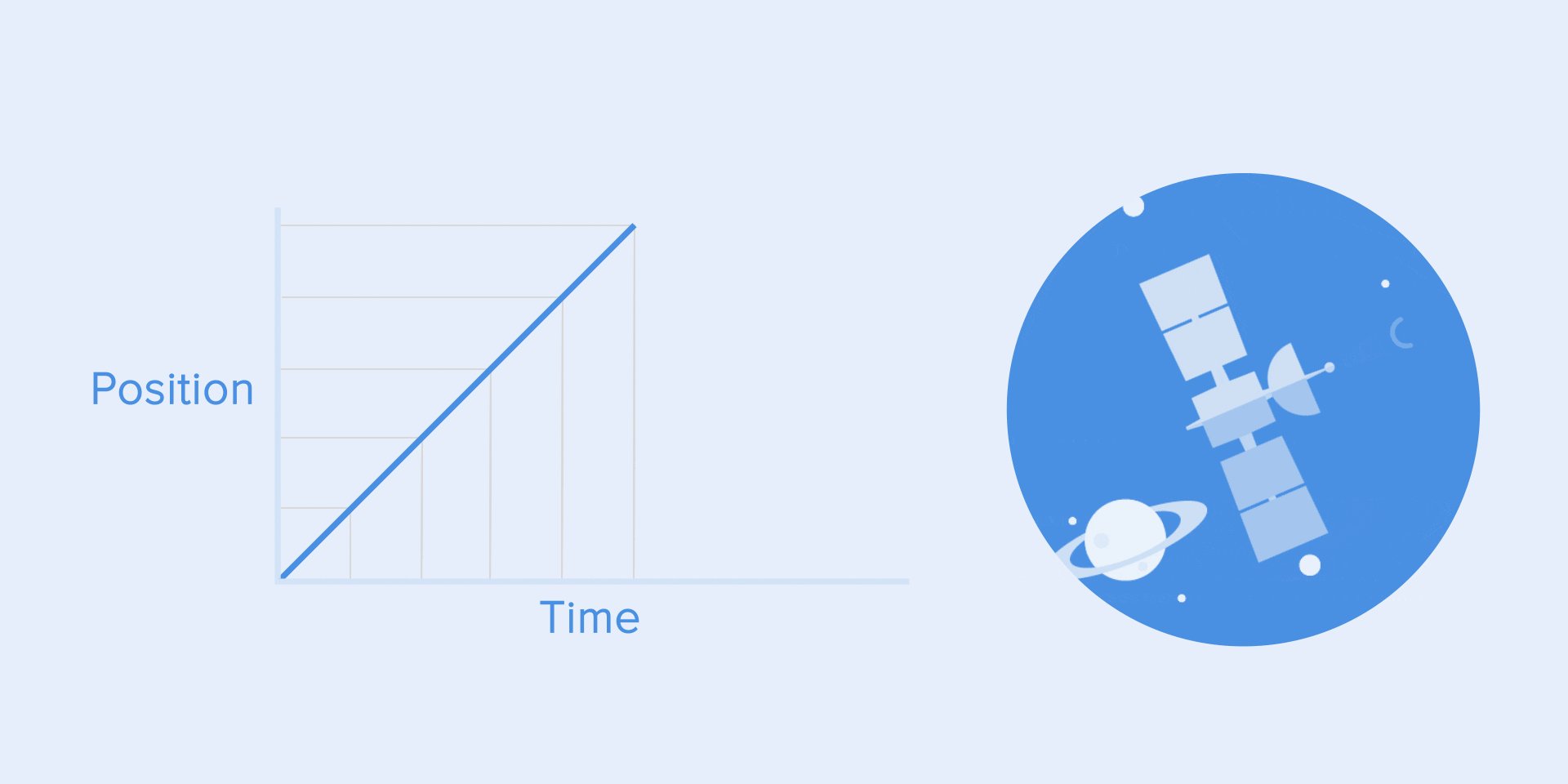
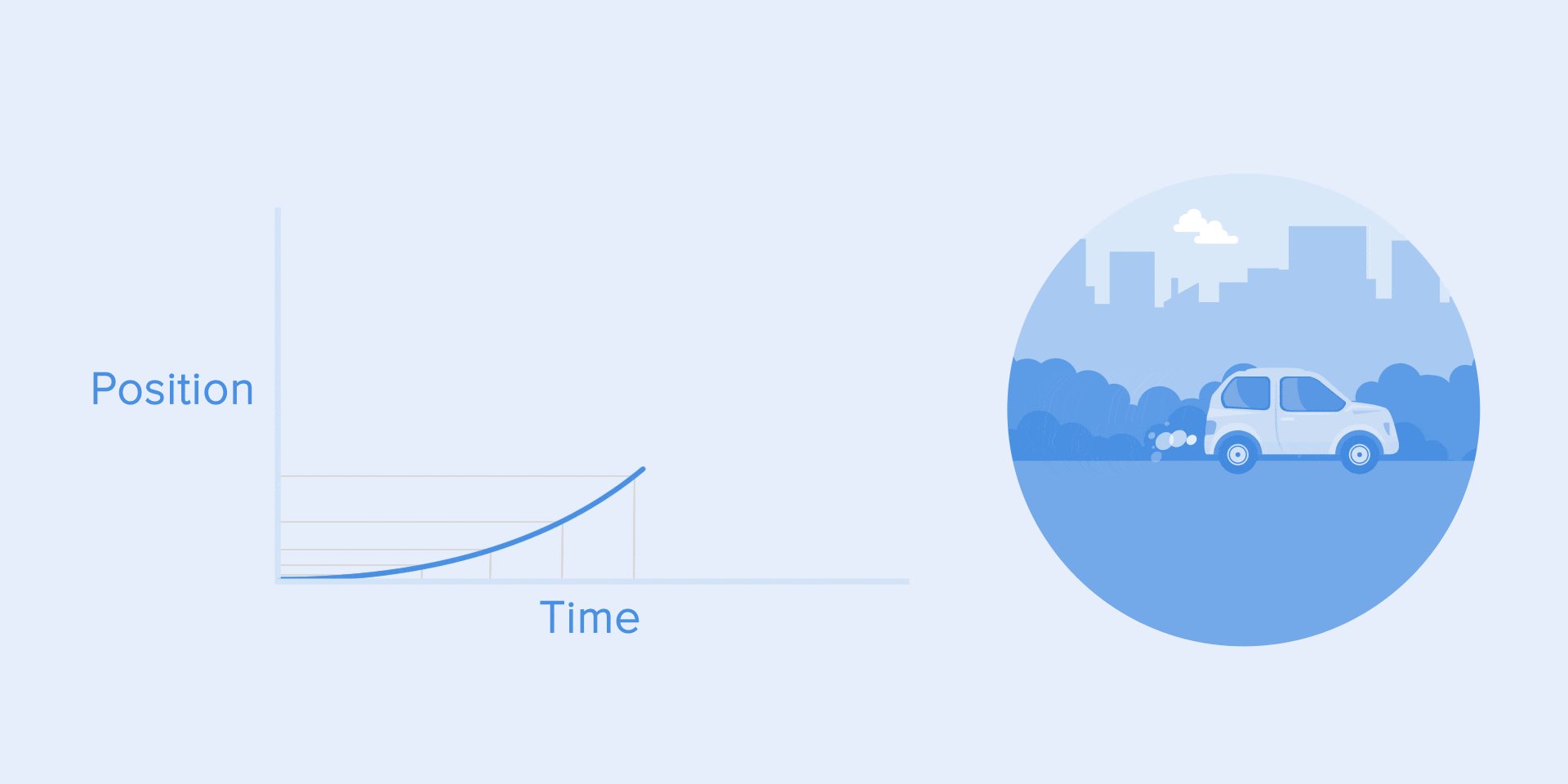
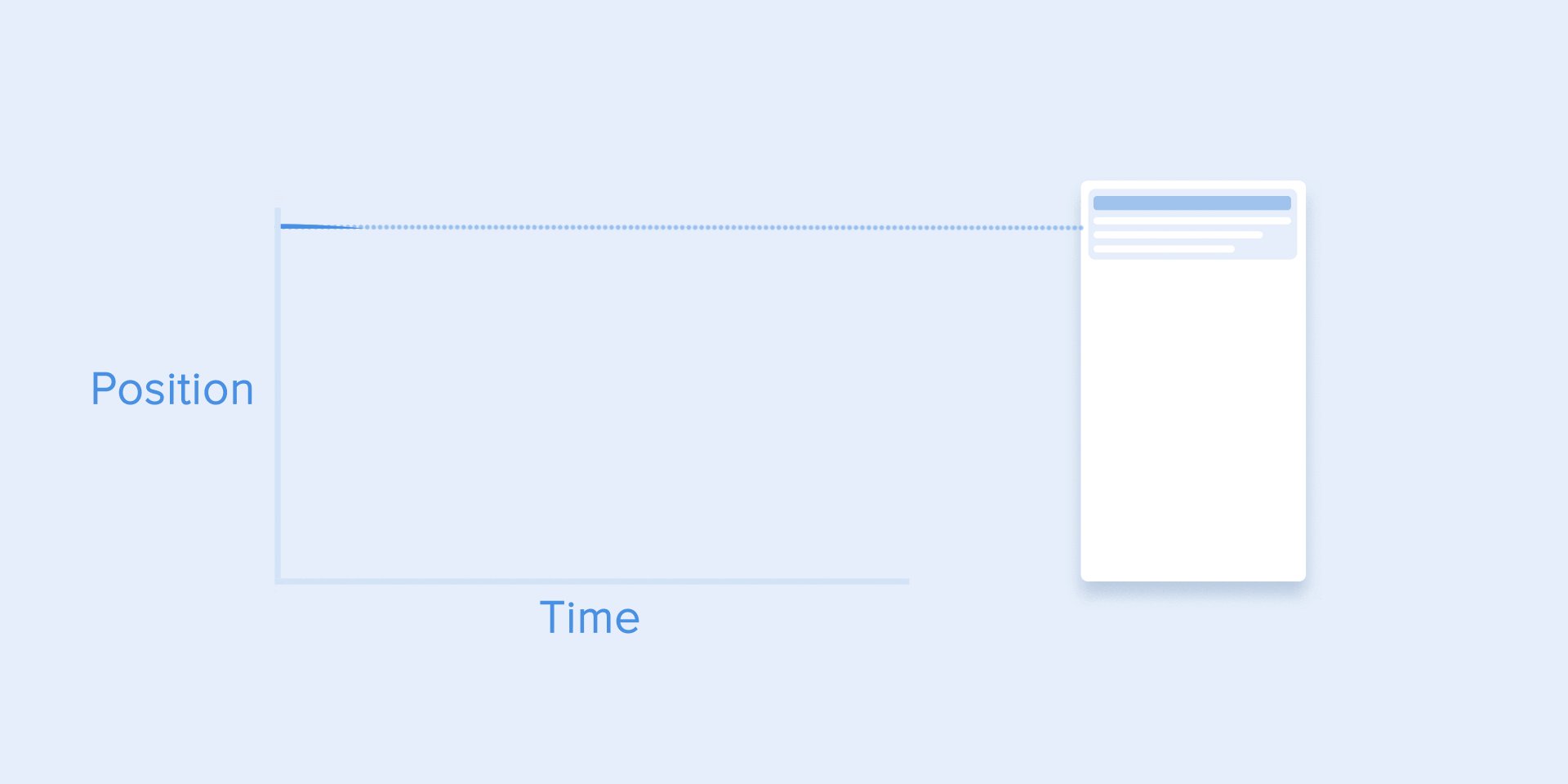
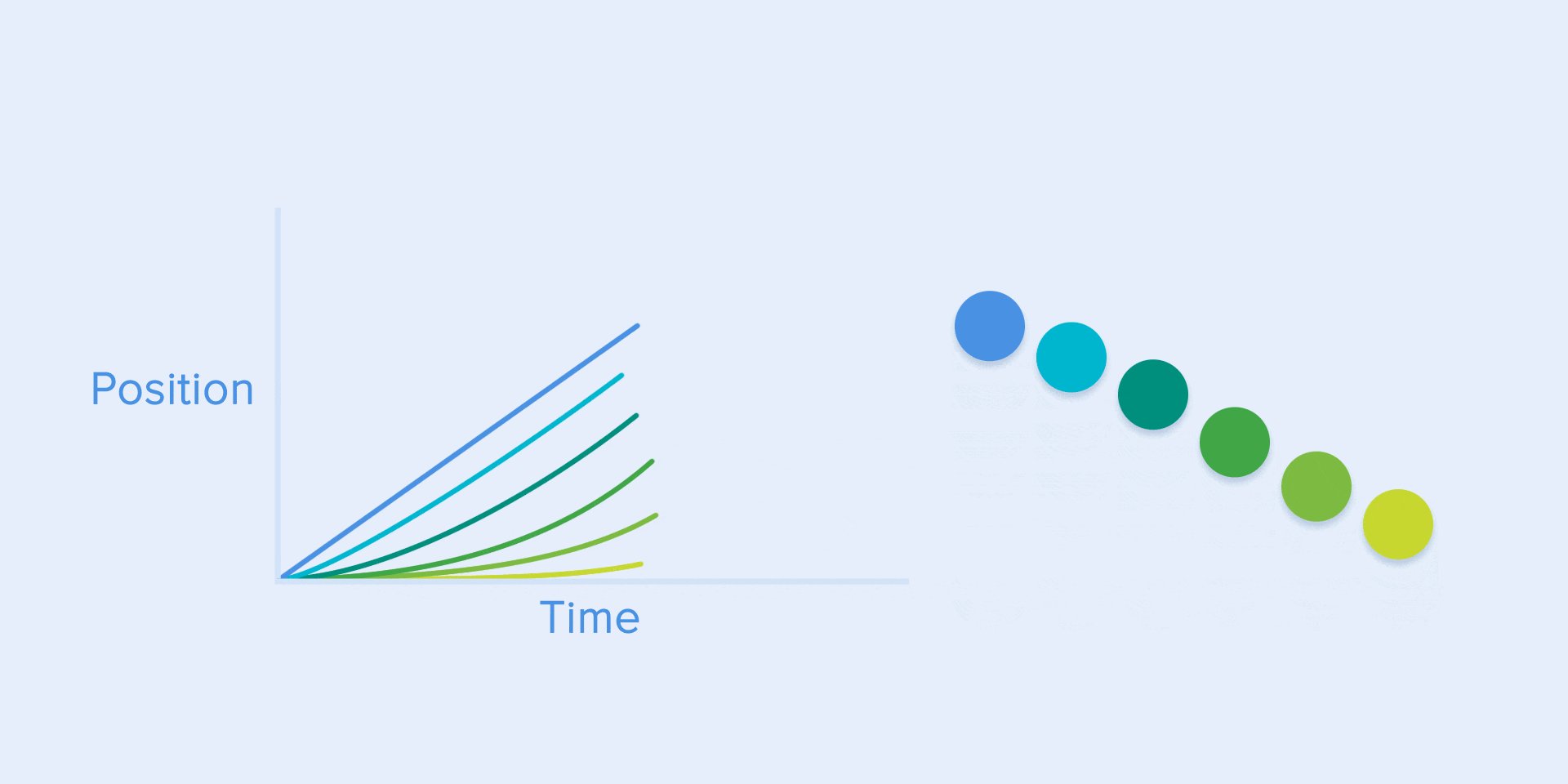
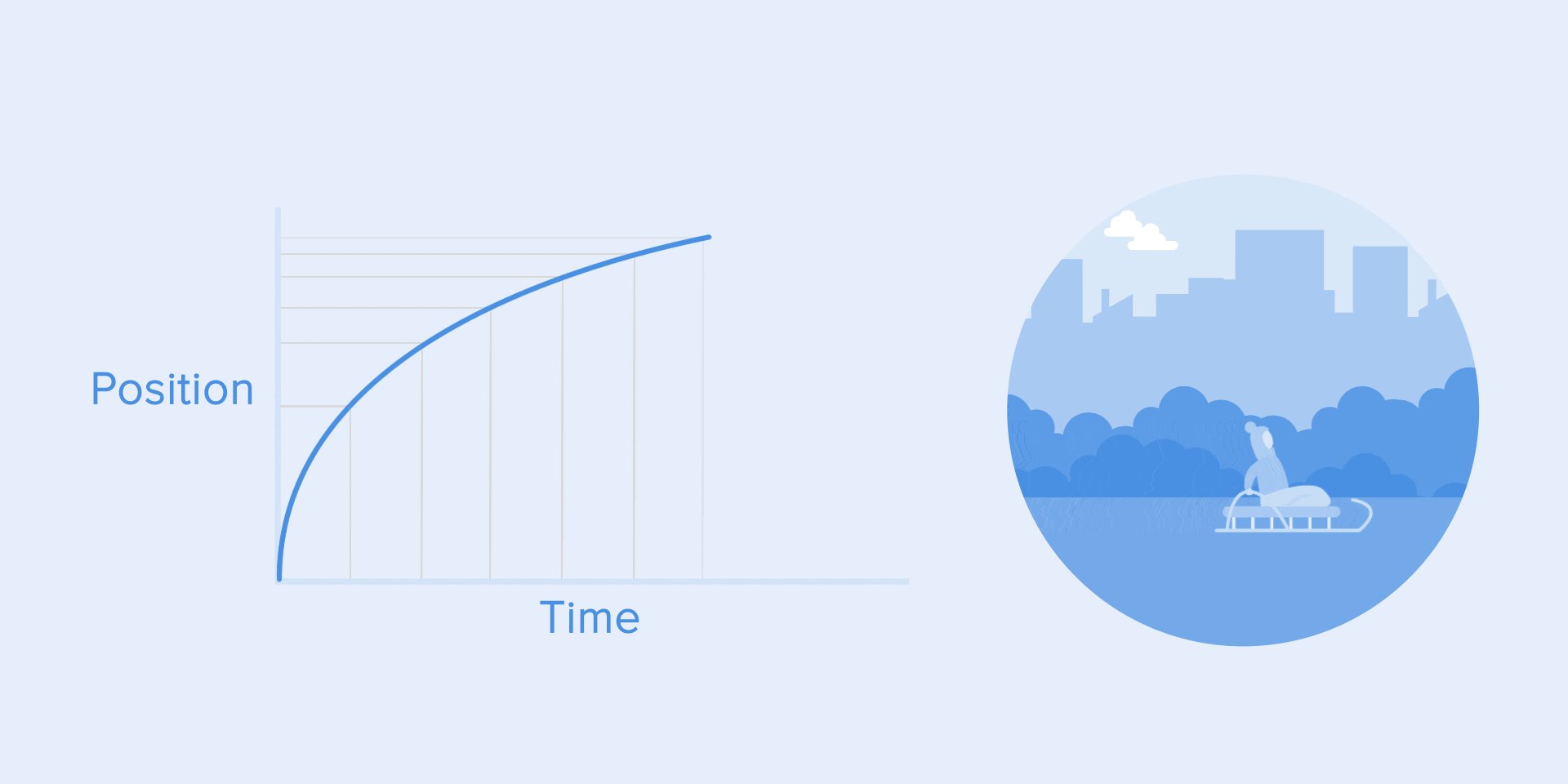
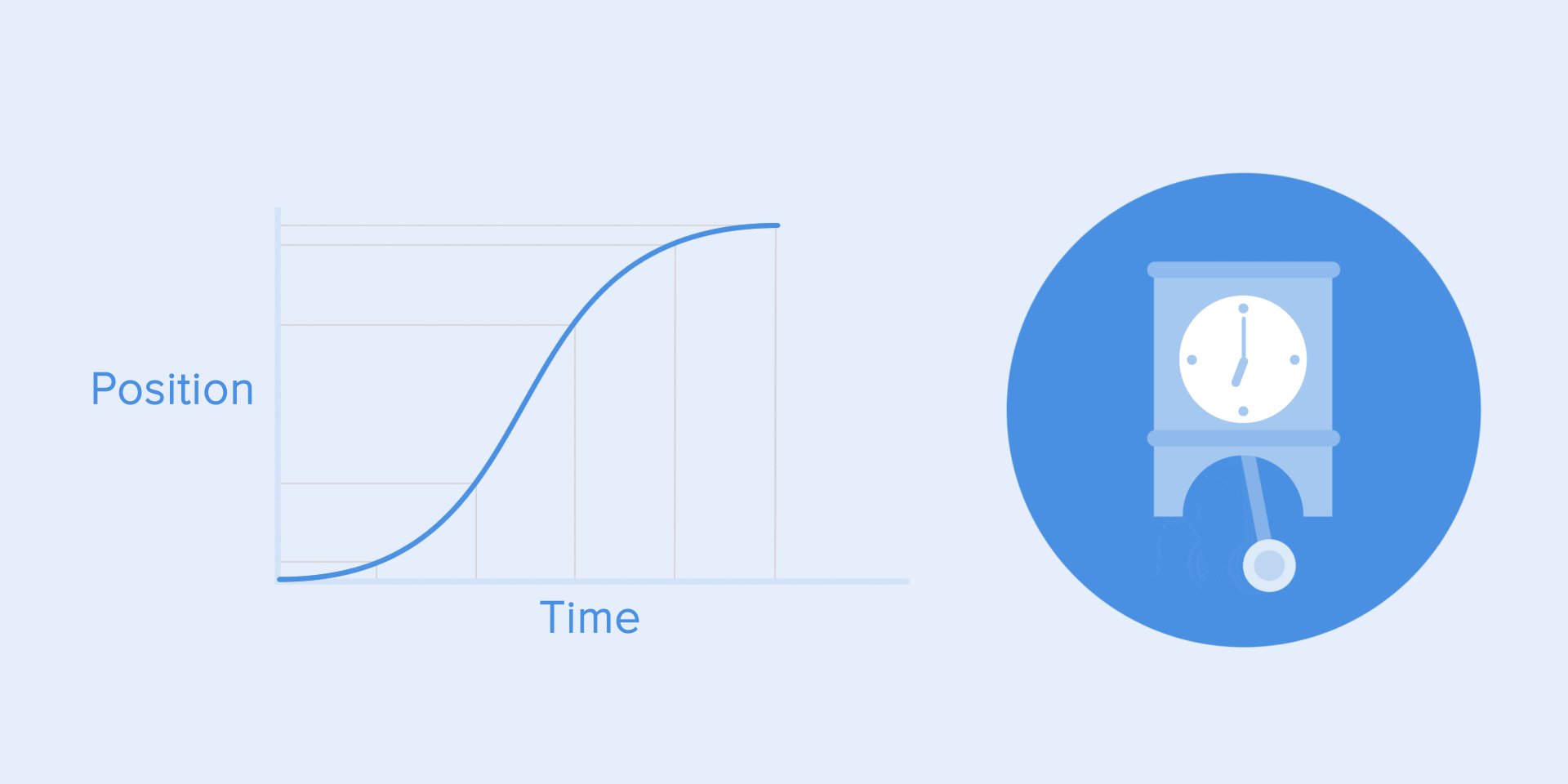
Đường cong Ease-in hoặc gia tốc
Chúng ta có thể thấy trên đường cong ở đầu vị trí của vật thể thay đổi chậm và tốc độ tăng dần. Điều đó có nghĩa là đối tượng đang chuyển động với một gia tốc nhất định.

Đường cong gia tốc
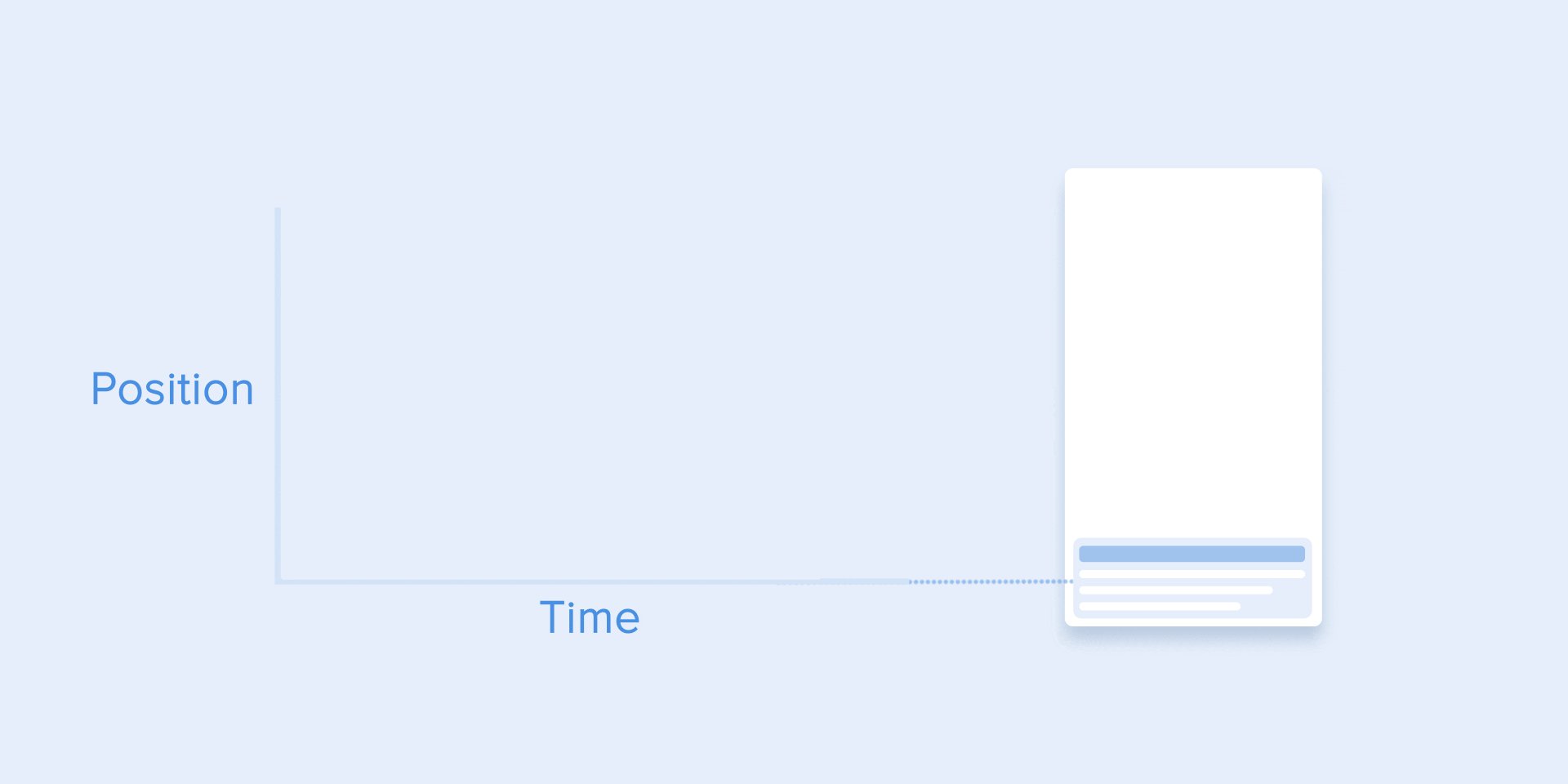
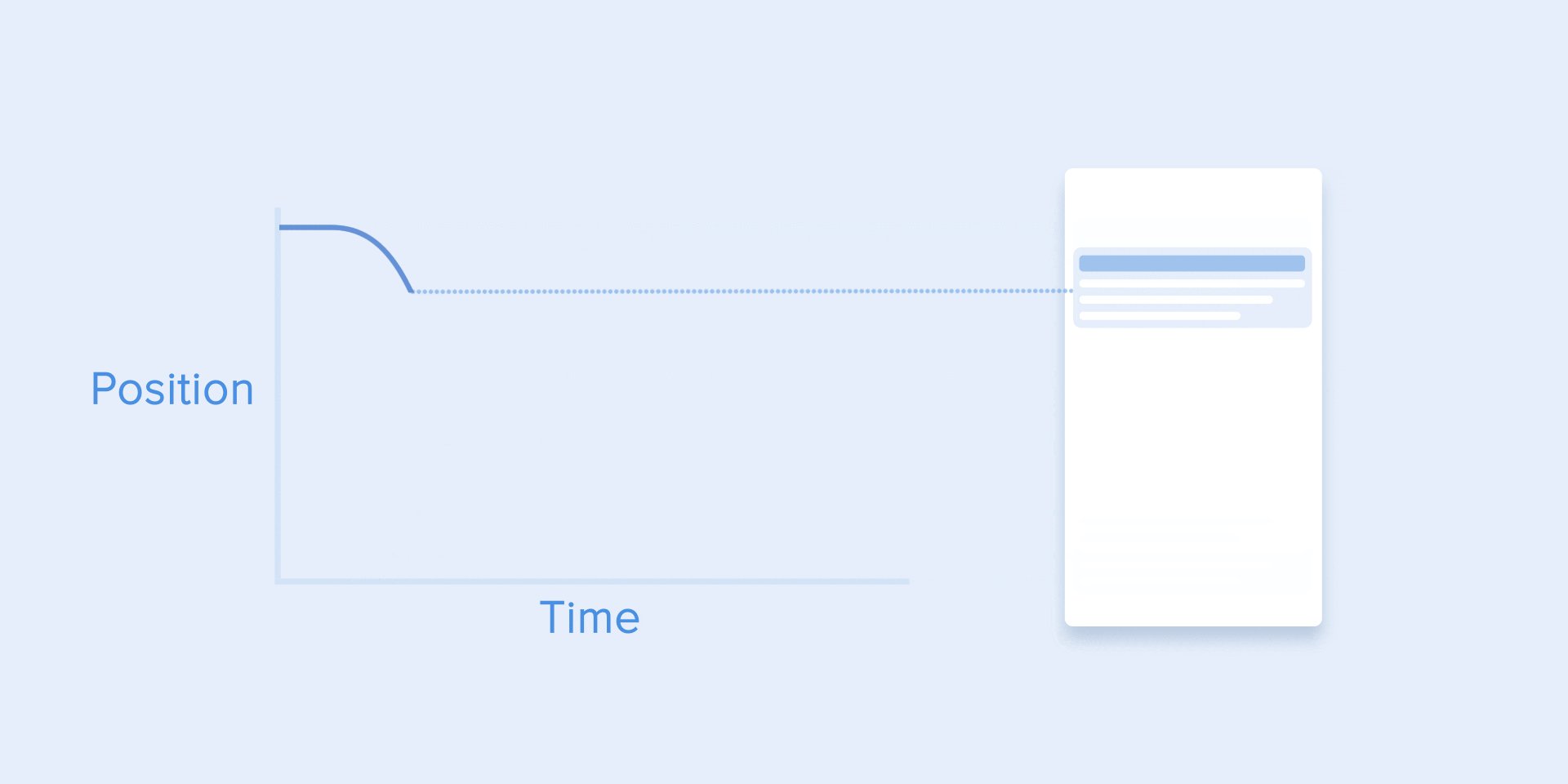
Đường cong này nên được sử dụng khi các vật thể bay ra khỏi màn hình ở tốc độ tối đa. Đó có thể là thông báo hệ thống hoặc chỉ thẻ của giao diện. Nhưng hãy nhớ rằng loại đường cong như vậy chỉ nên được sử dụng khi các đối tượng rời khỏi màn hình mãi mãi và chúng ta không thể gọi lại chúng.

Dùng đường cong gia tốc để ném thẻ ra khỏi màn hình
Đường cong trong Animation giúp thể hiện tâm trạng phù hợp. Trong ví dụ dưới đây, chúng ta có thể thấy rằng thời gian di chuyển và khoảng cách cho tất cả các đối tượng là như nhau, nhưng ngay cả những thay đổi nhỏ trong đường cong cũng cho bạn khả năng ảnh hưởng đến tâm trạng của hoạt ảnh.
Và tất nhiên, bằng cách thay đổi các đường cong, bạn có thể di chuyển đối tượng tương tự như thế giới thực nhất có thể.

Cùng thời gian và khoảng cách nhưng tâm trạng khác nhau
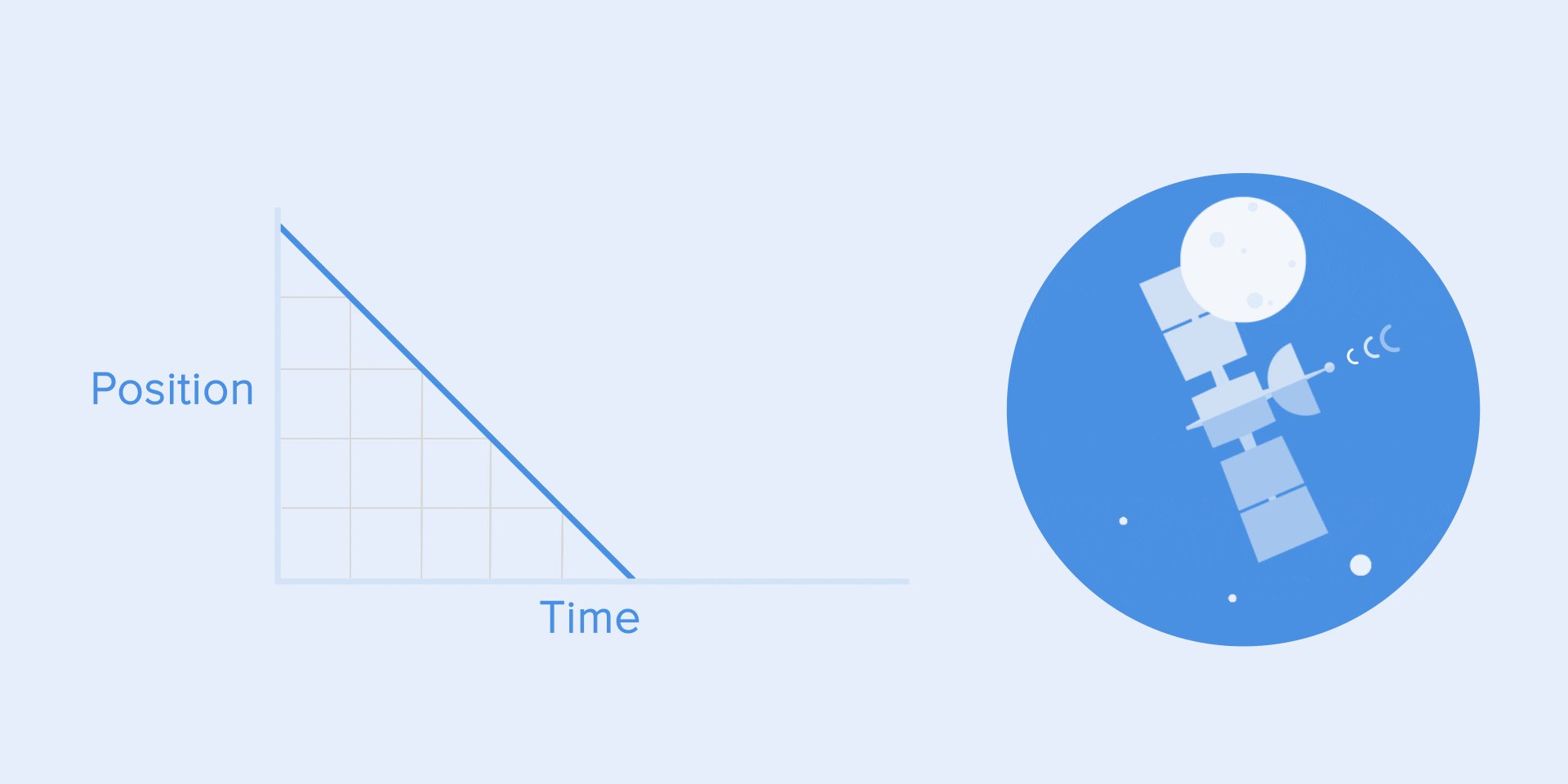
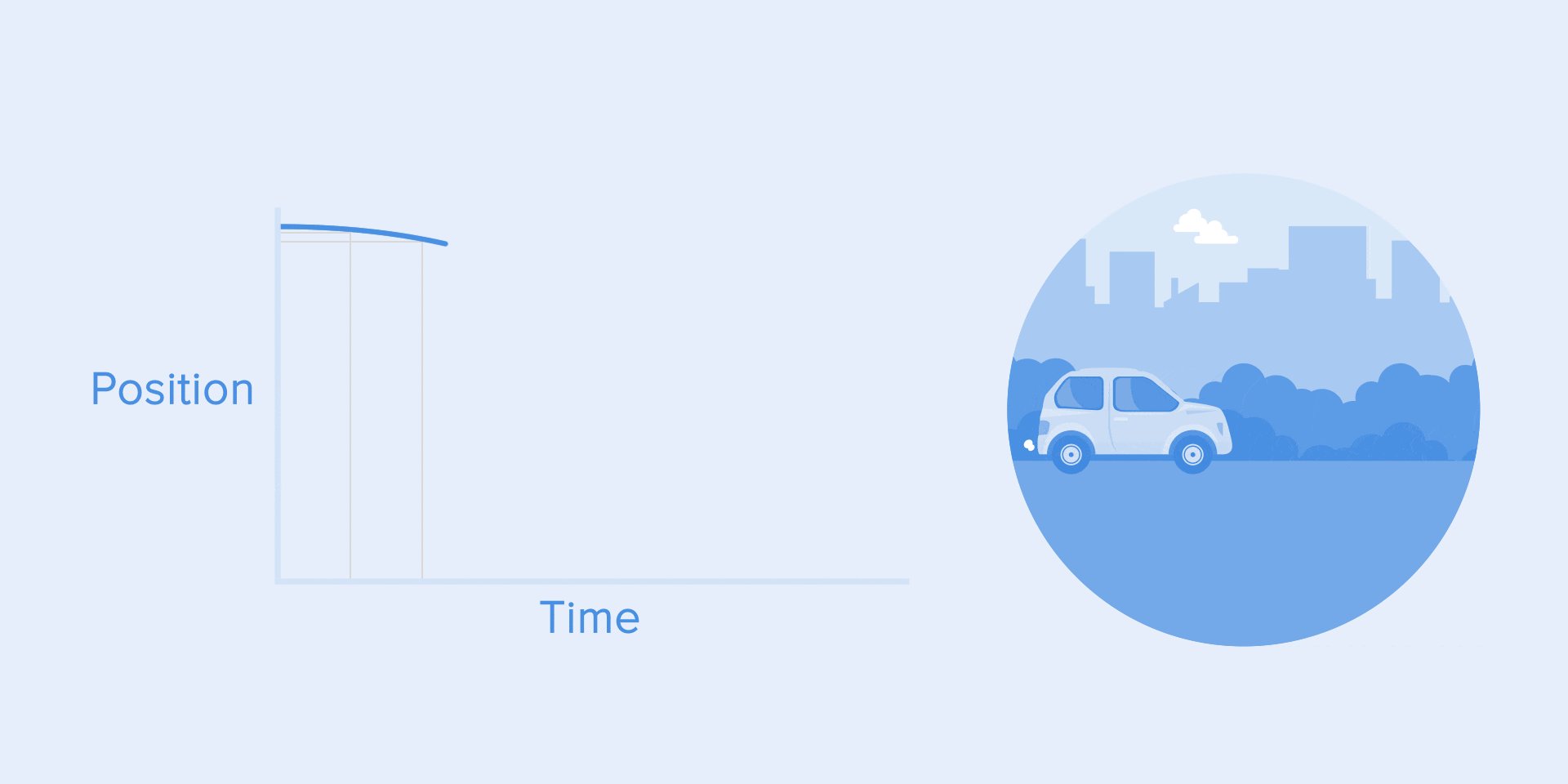
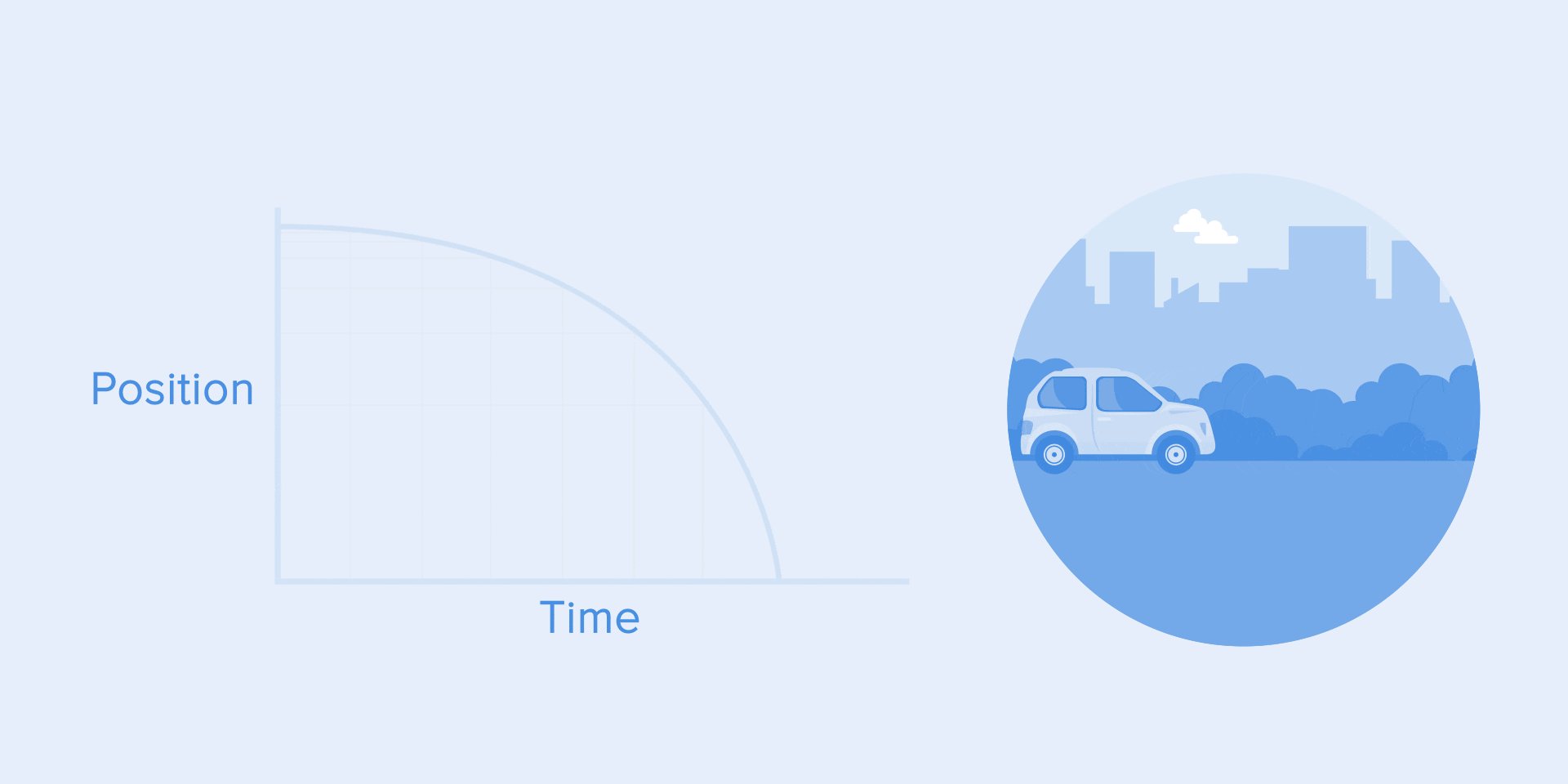
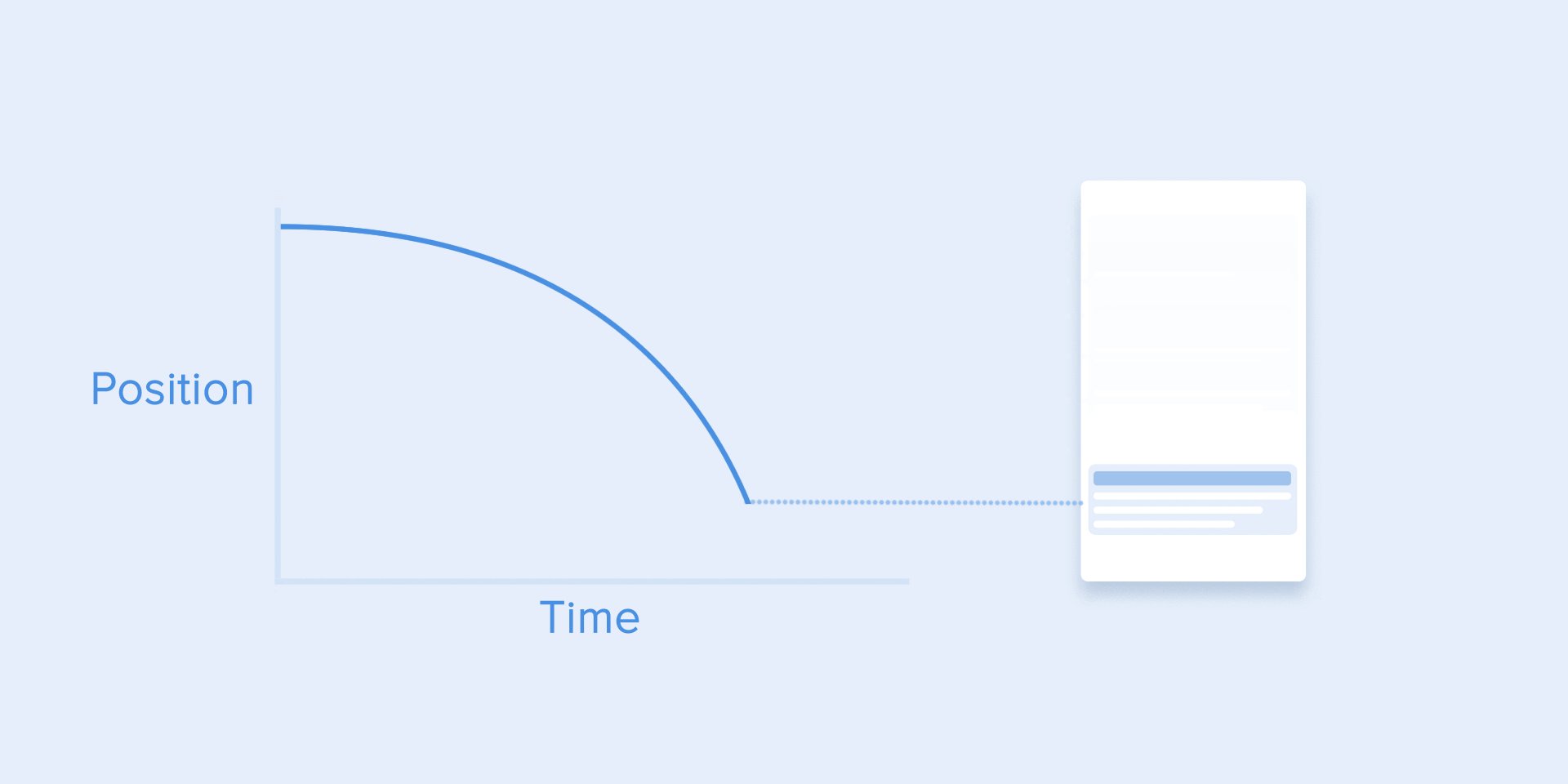
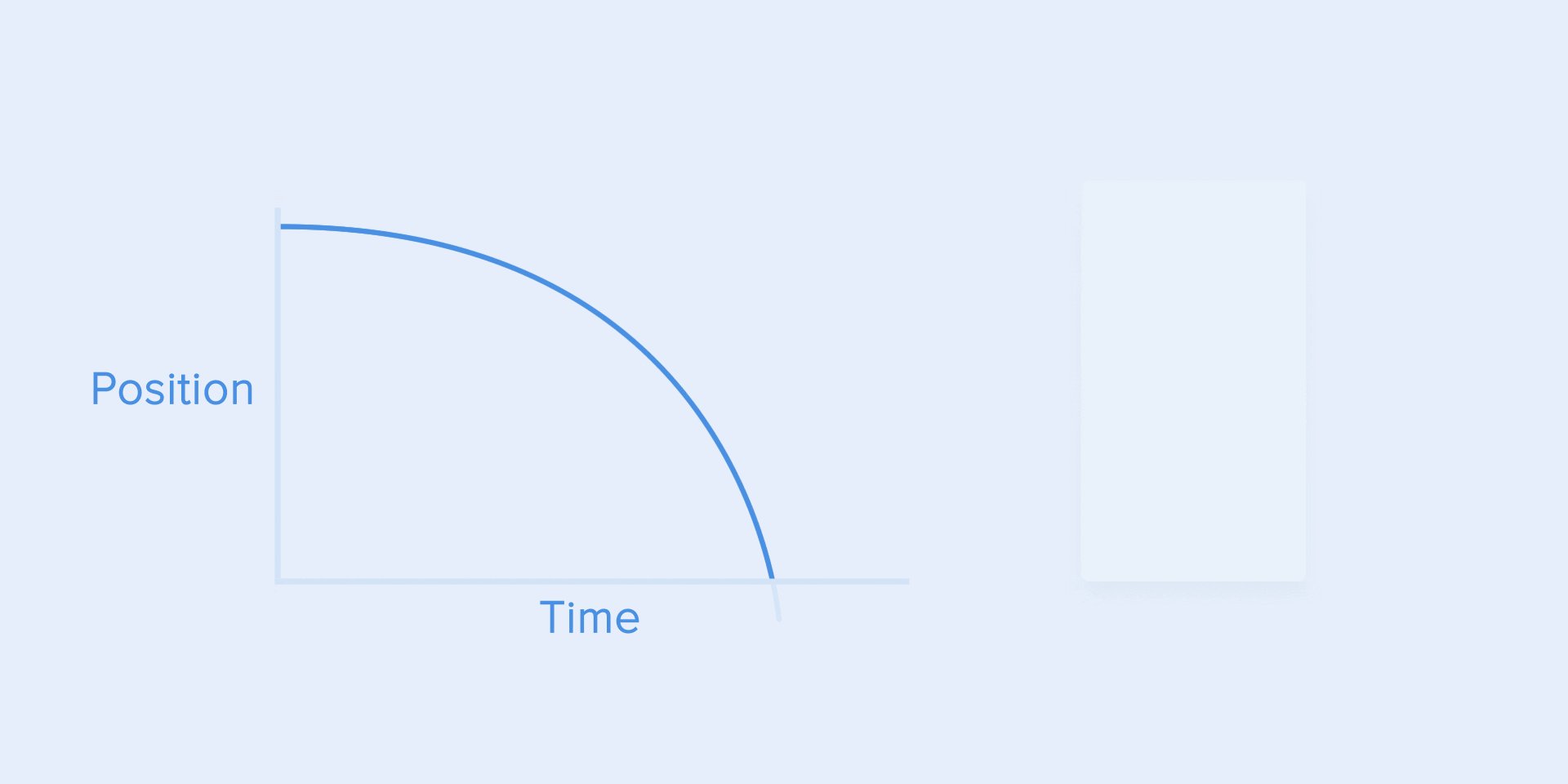
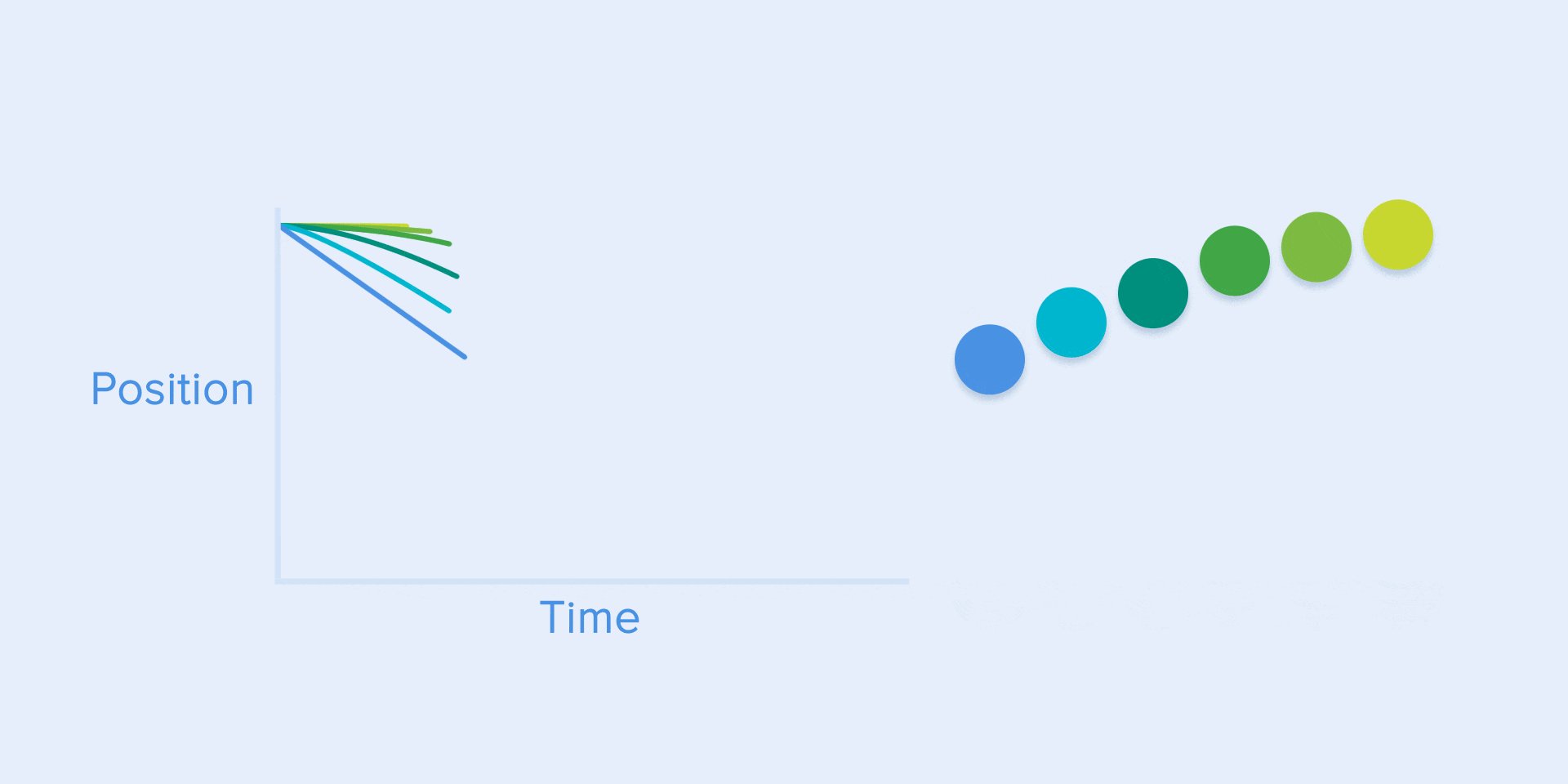
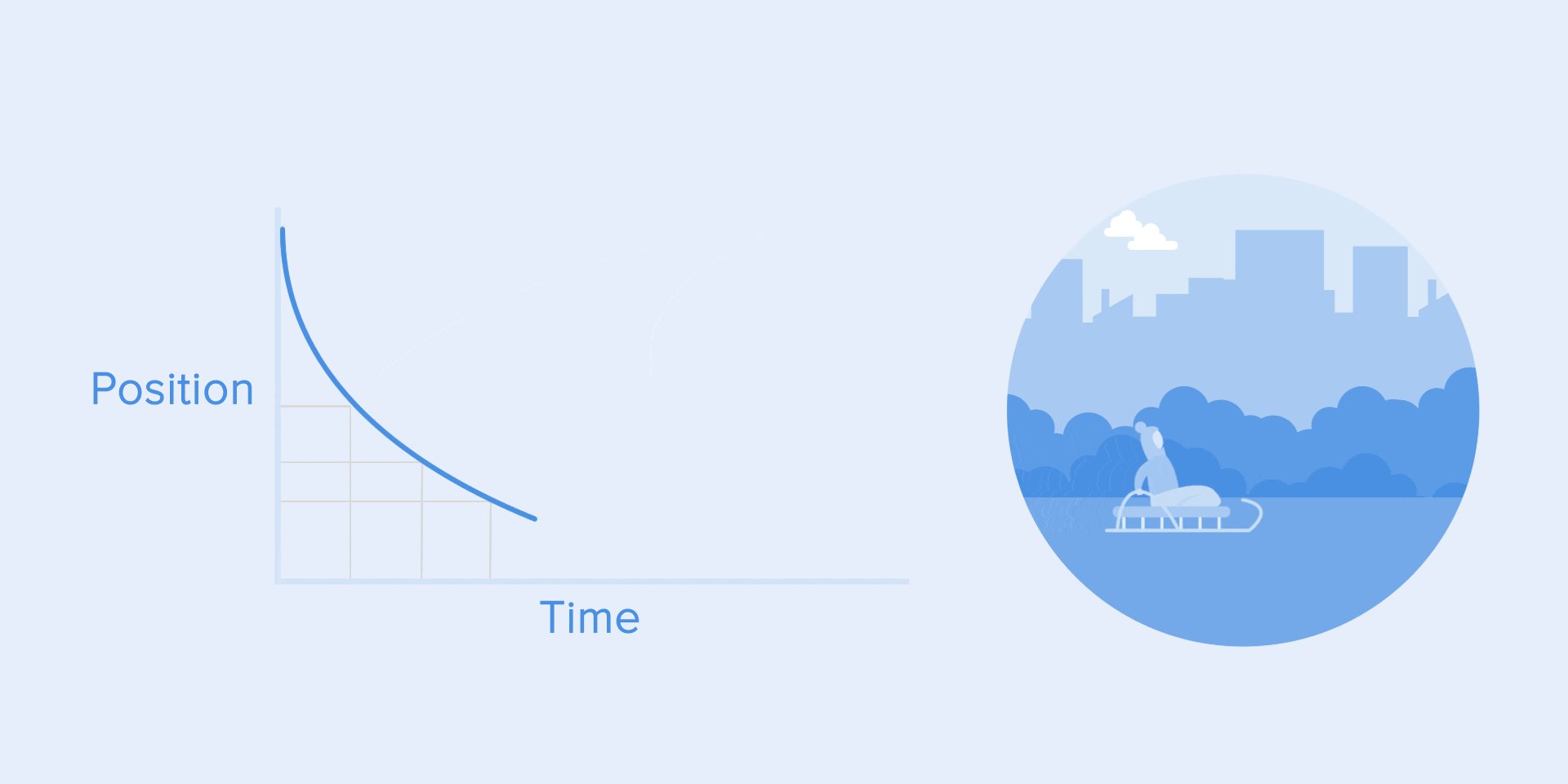
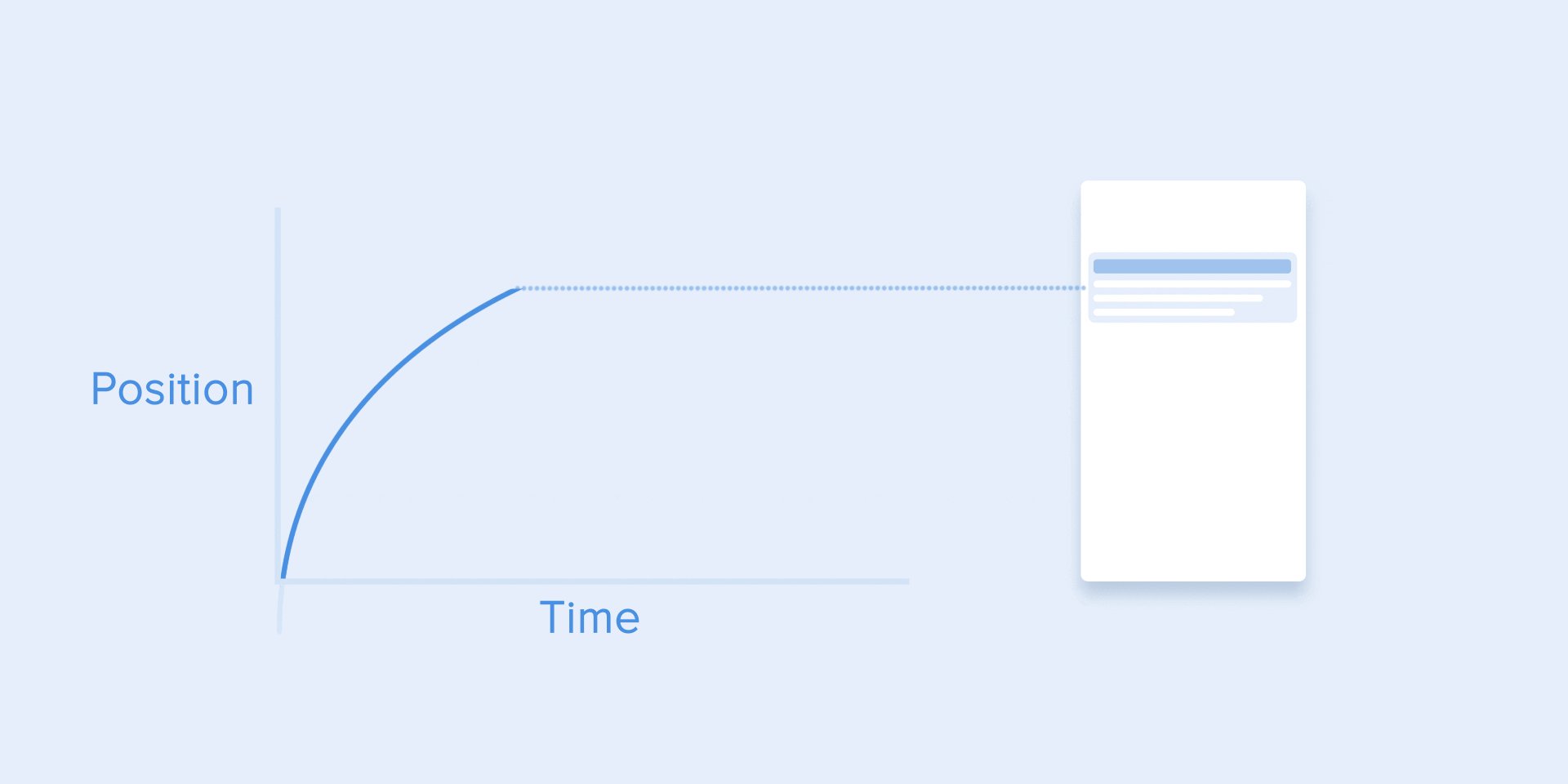
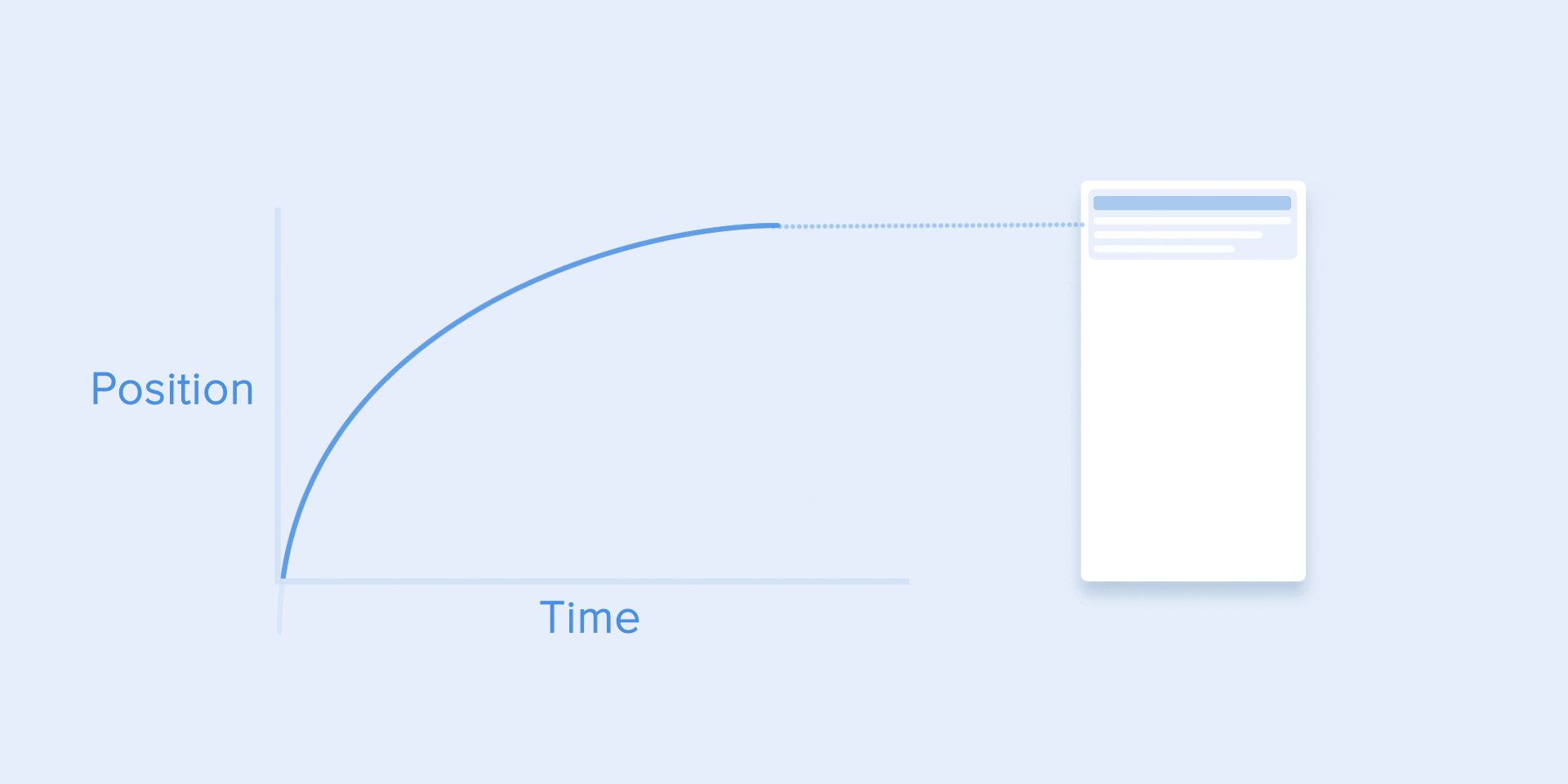
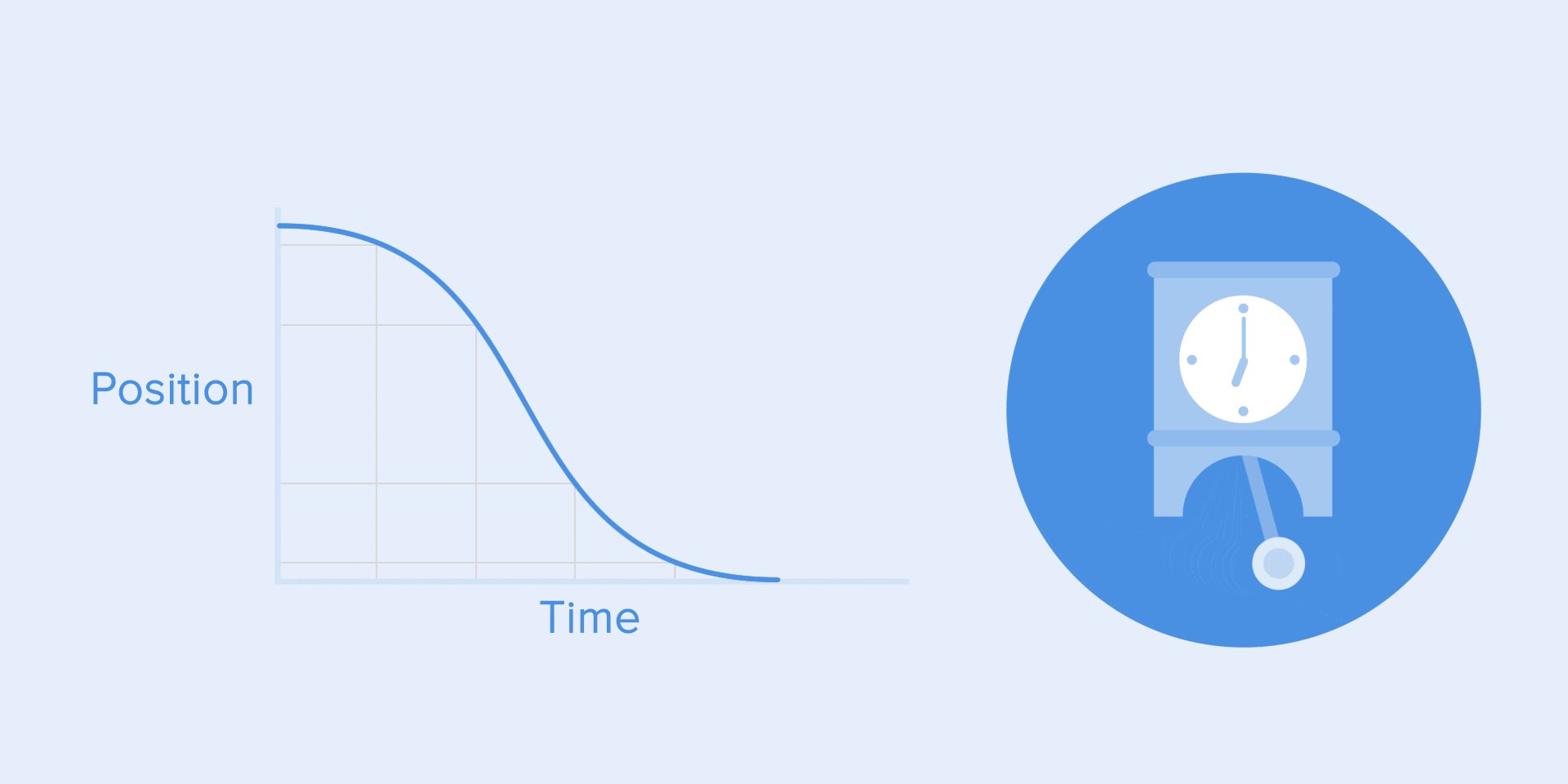
Đường cong Ease-out hoặc giảm tốc
Nó đối nghịch với đường cong gia tốc, vì vậy đối tượng nhanh chóng bao phủ khoảng cách dài sau đó từ từ làm giảm tốc độ cho đến khi nó cuối cùng dừng lại.

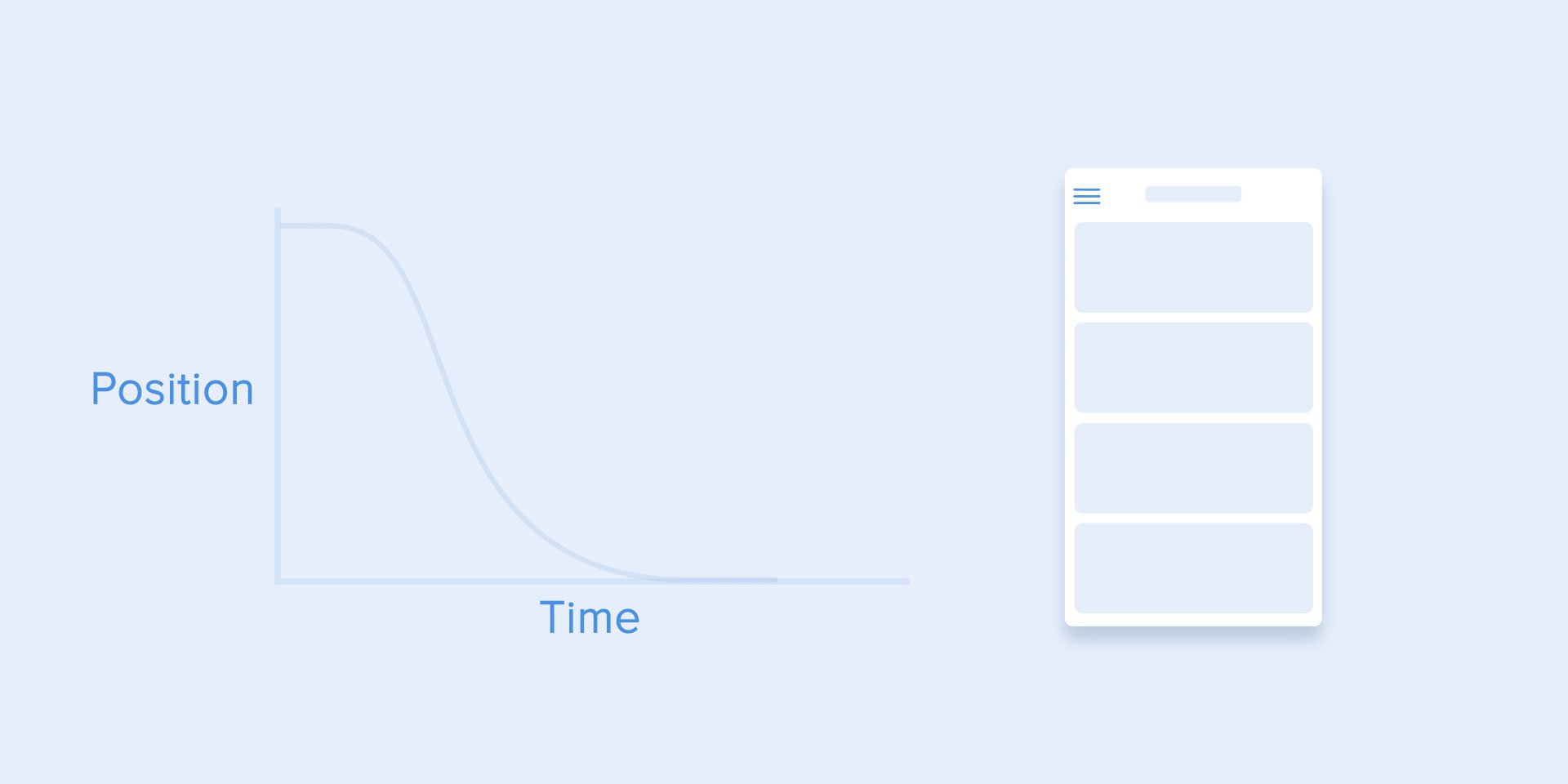
Đường cong giảm tốc
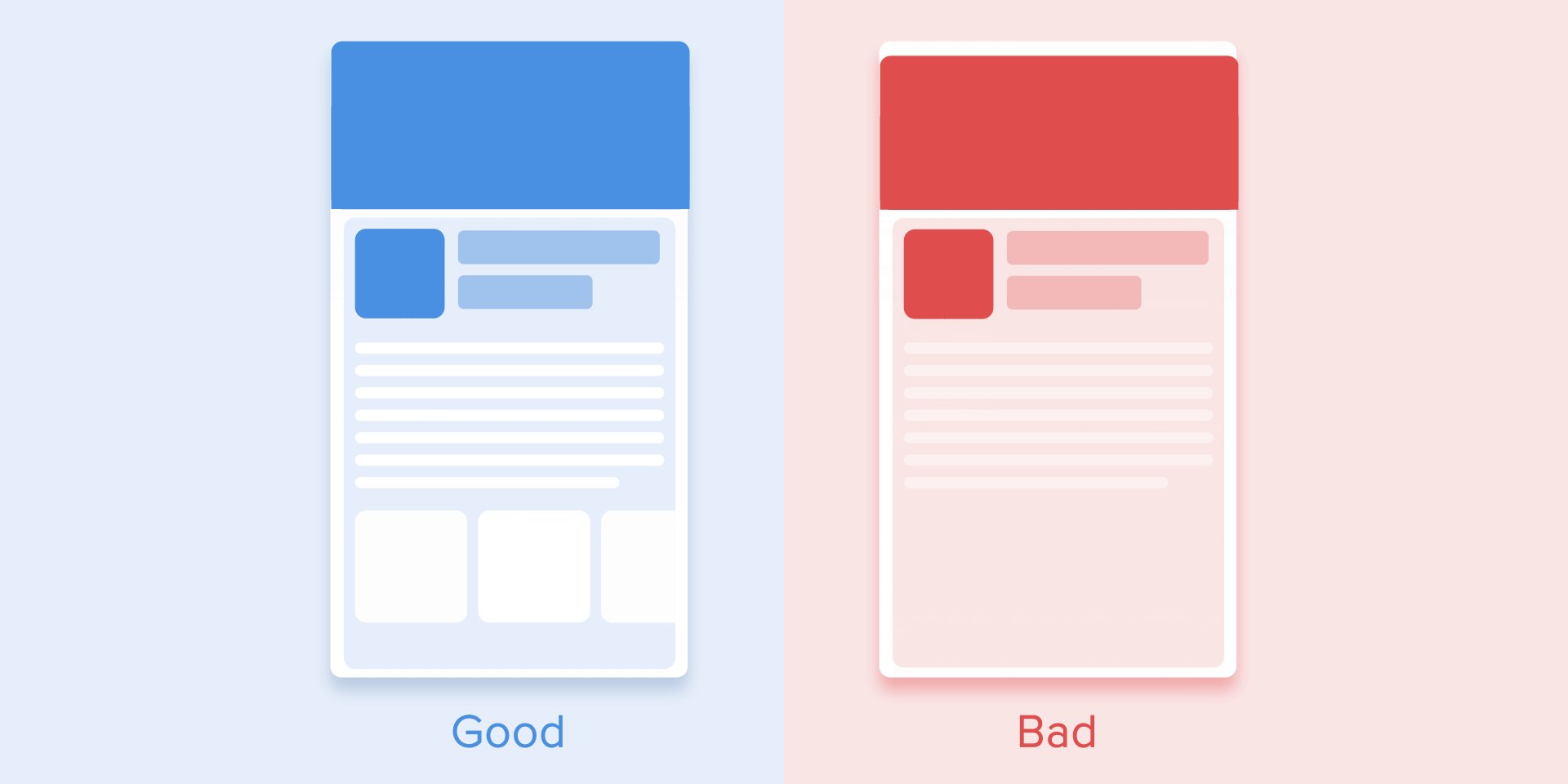
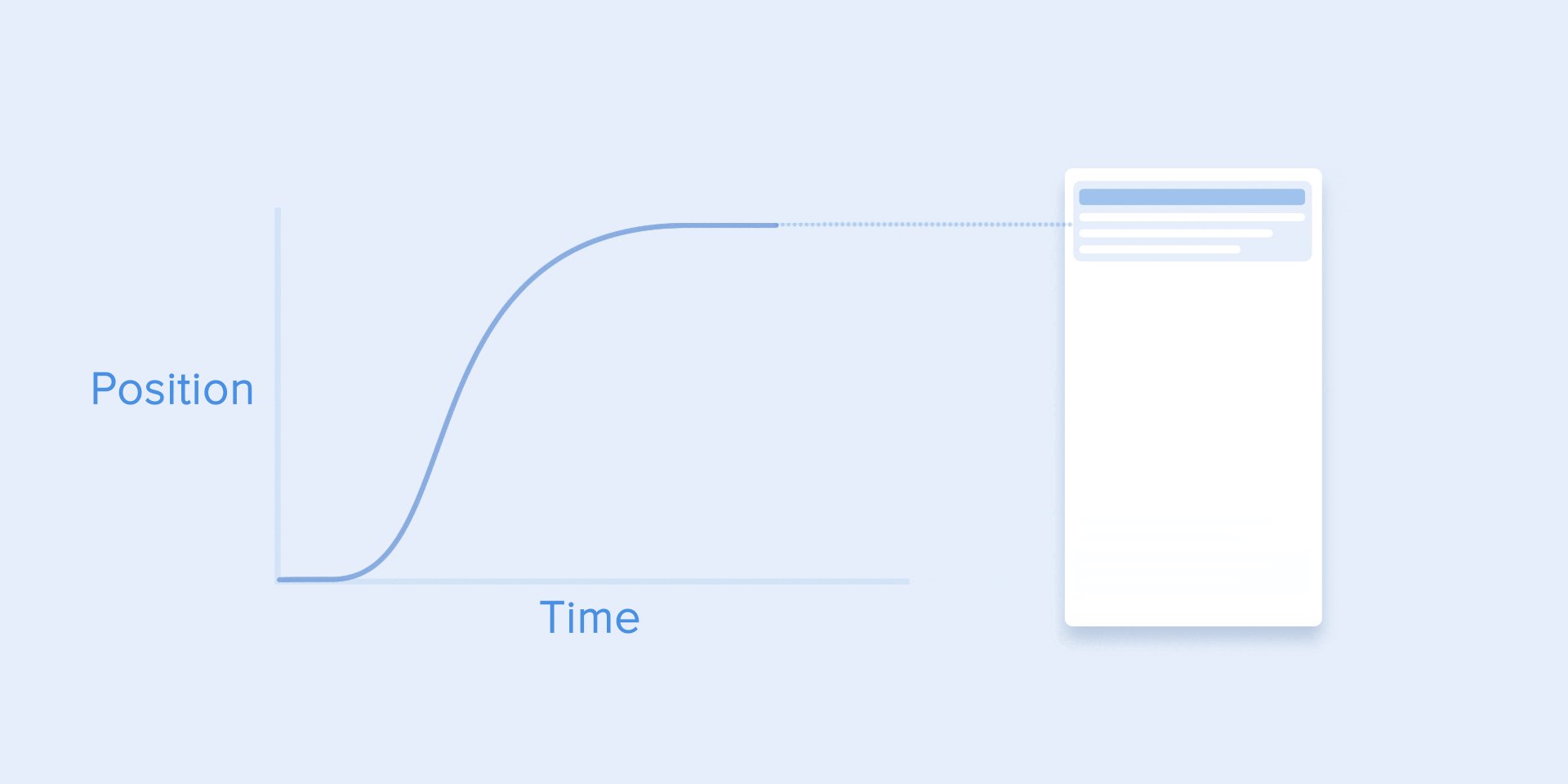
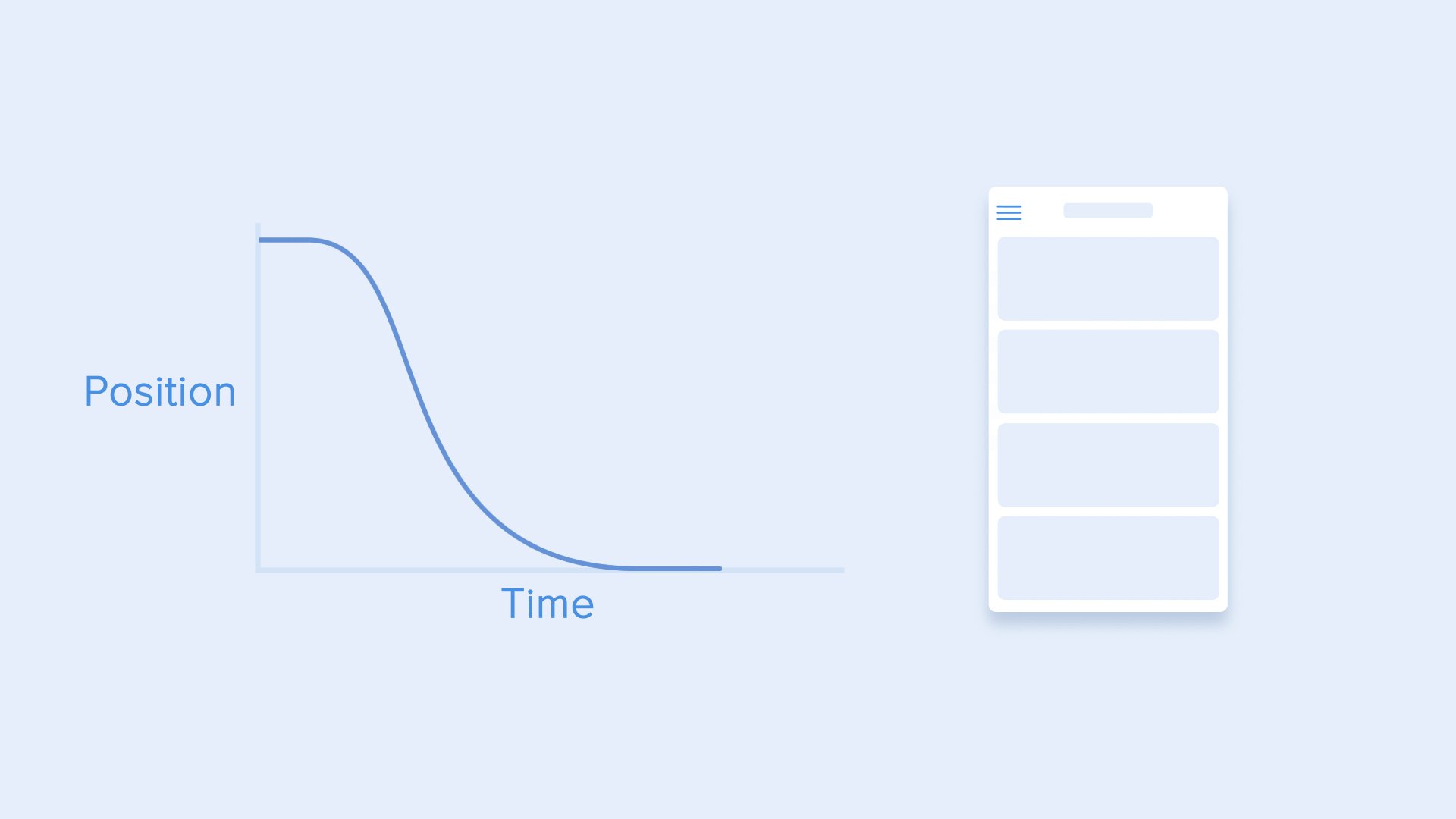
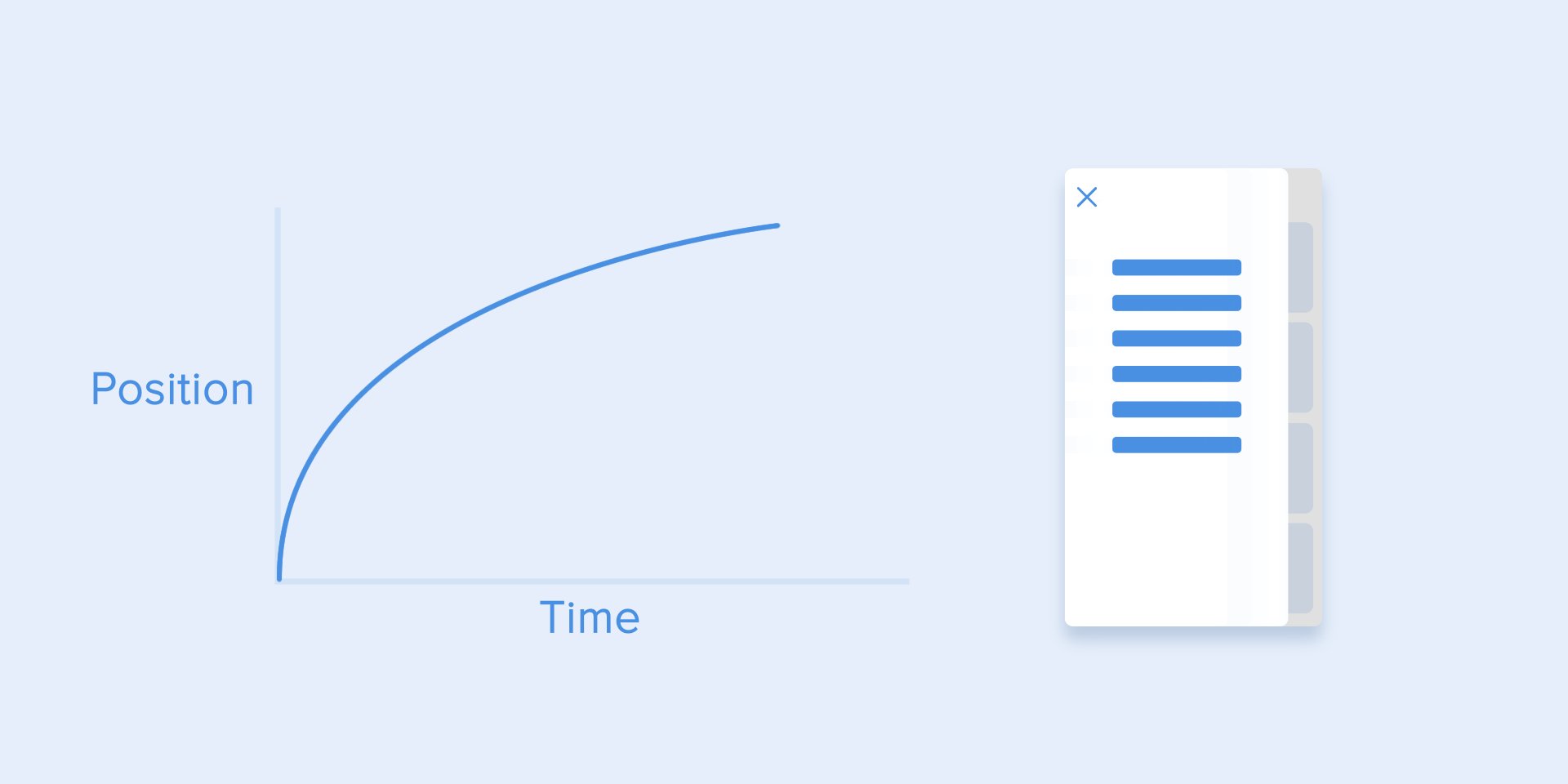
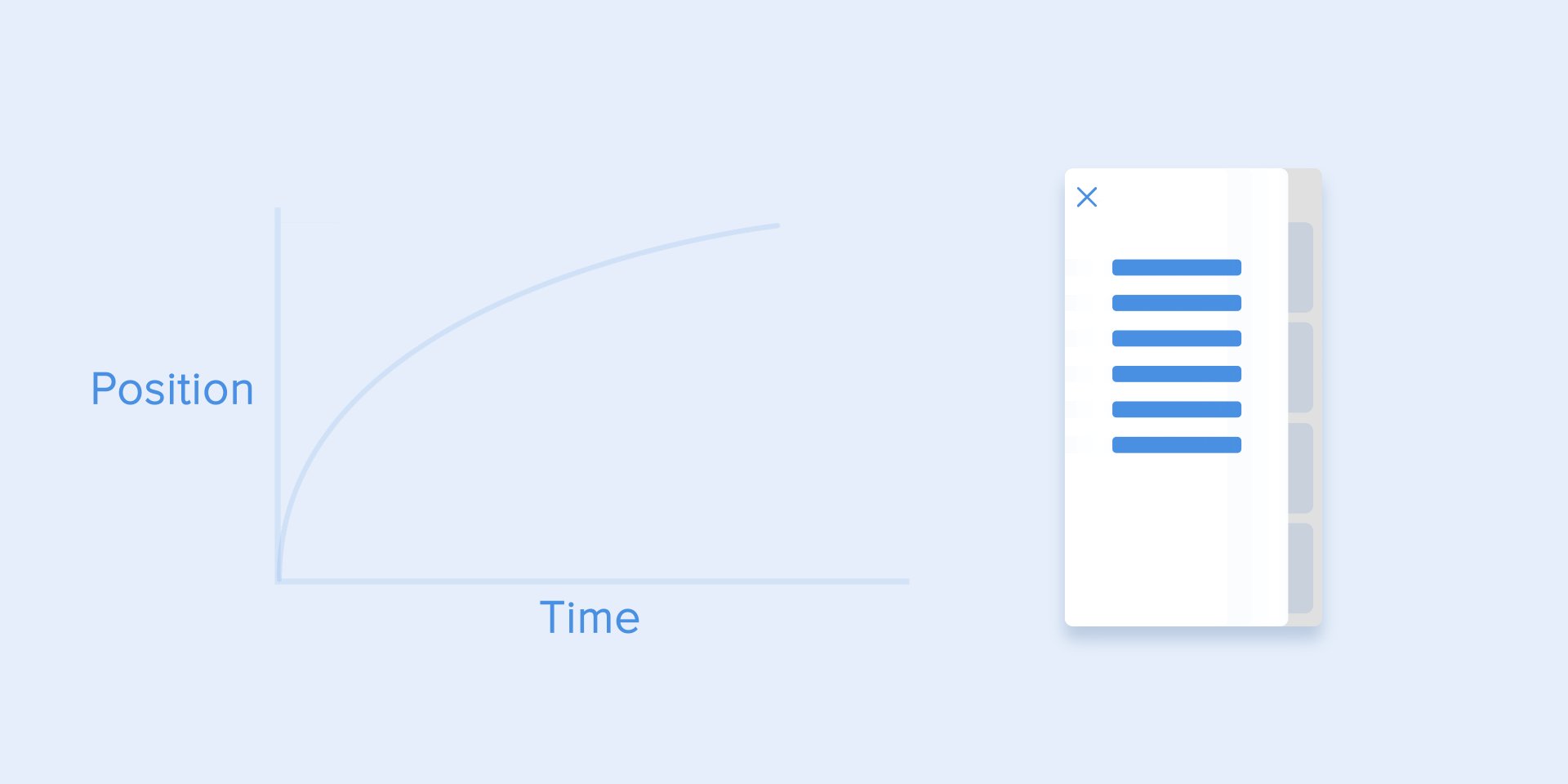
Loại đường cong này nên được sử dụng khi phần tử xuất hiện trên màn hình – nó bay lên trên màn hình ở tốc độ tối đa, dần dần chậm lại cho đến khi nó dừng hoàn toàn. Điều này cũng có thể được áp dụng cho các thẻ hoặc đối tượng khác xuất hiện từ bên ngoài màn hình.

Đường cong giảm tốc rất tuyệt vời để trình diễn đối tượng
Đường cong Ease-in-out hoặc tiêu chuẩn
Đường cong này làm cho các đối tượng đạt được tốc độ ngay từ đầu và sau đó từ từ thả nó về không. Kiểu chuyển động đó thường được sử dụng nhất trong hoạt ảnh giao diện. Bất cứ khi nào bạn phận vân chọn loại chuyển động nào sẽ sử dụng trong animation của mình, hãy sử dụng đường cong tiêu chuẩn.

Đường cong tiêu chuẩn
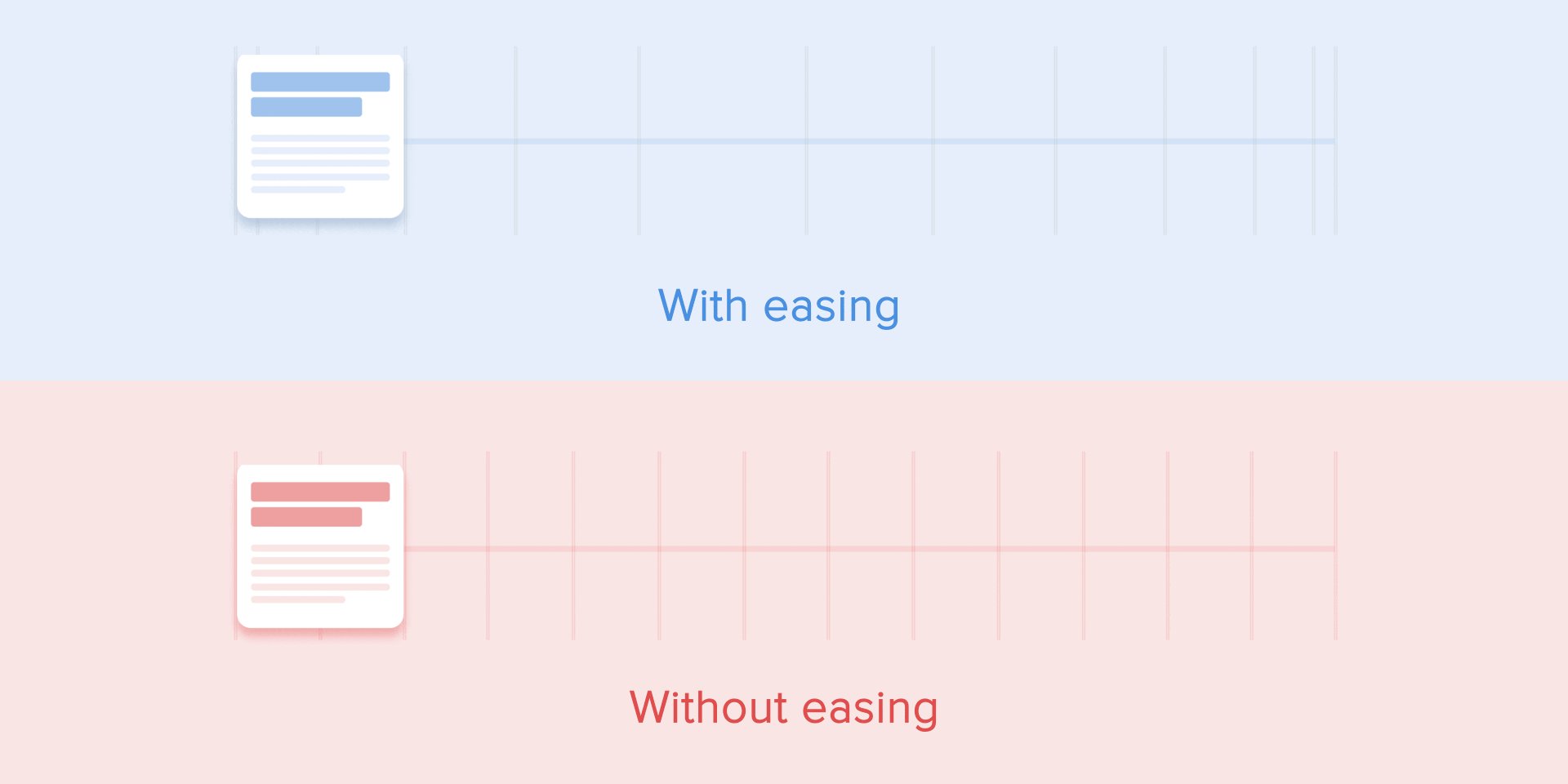
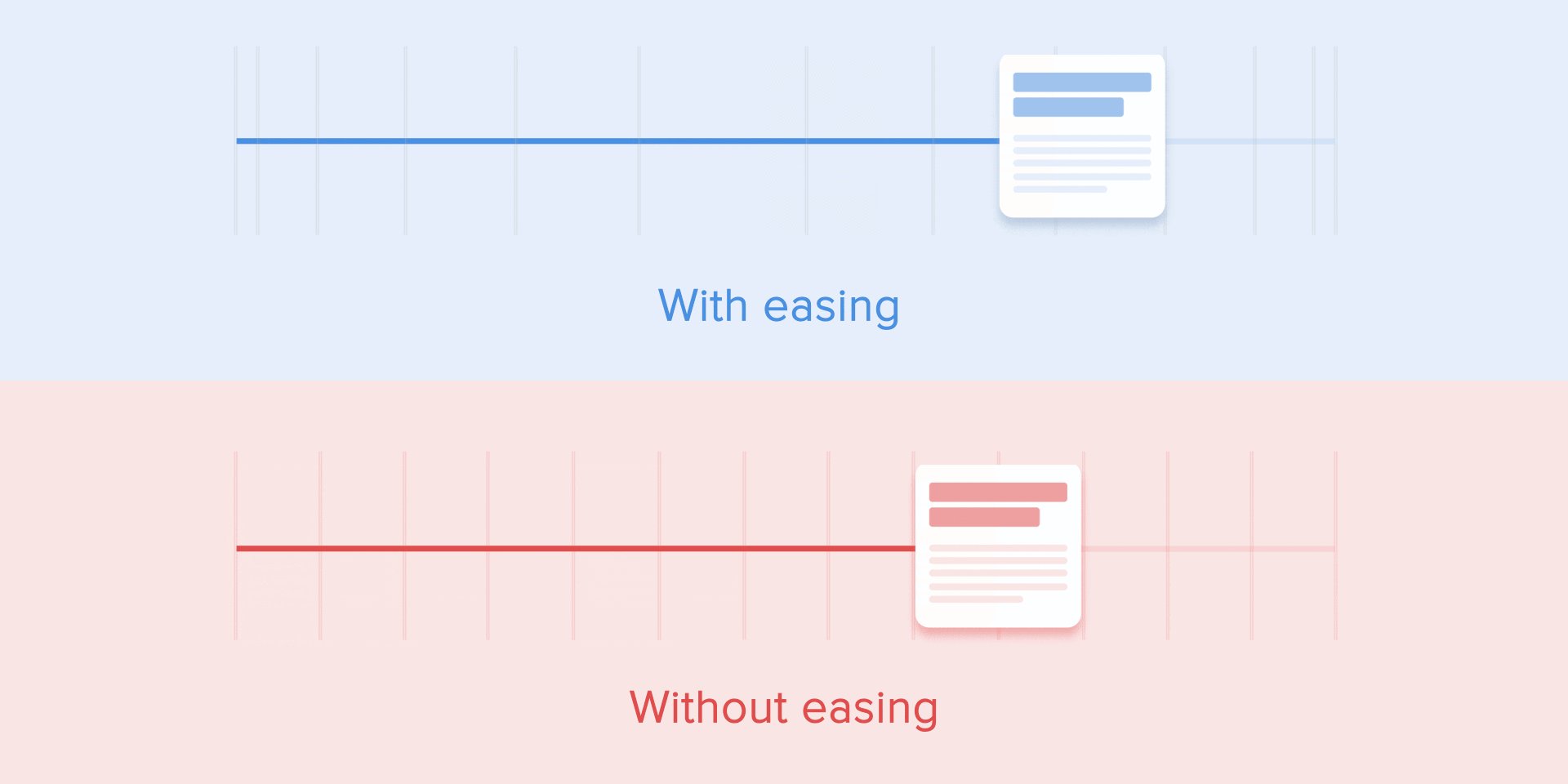
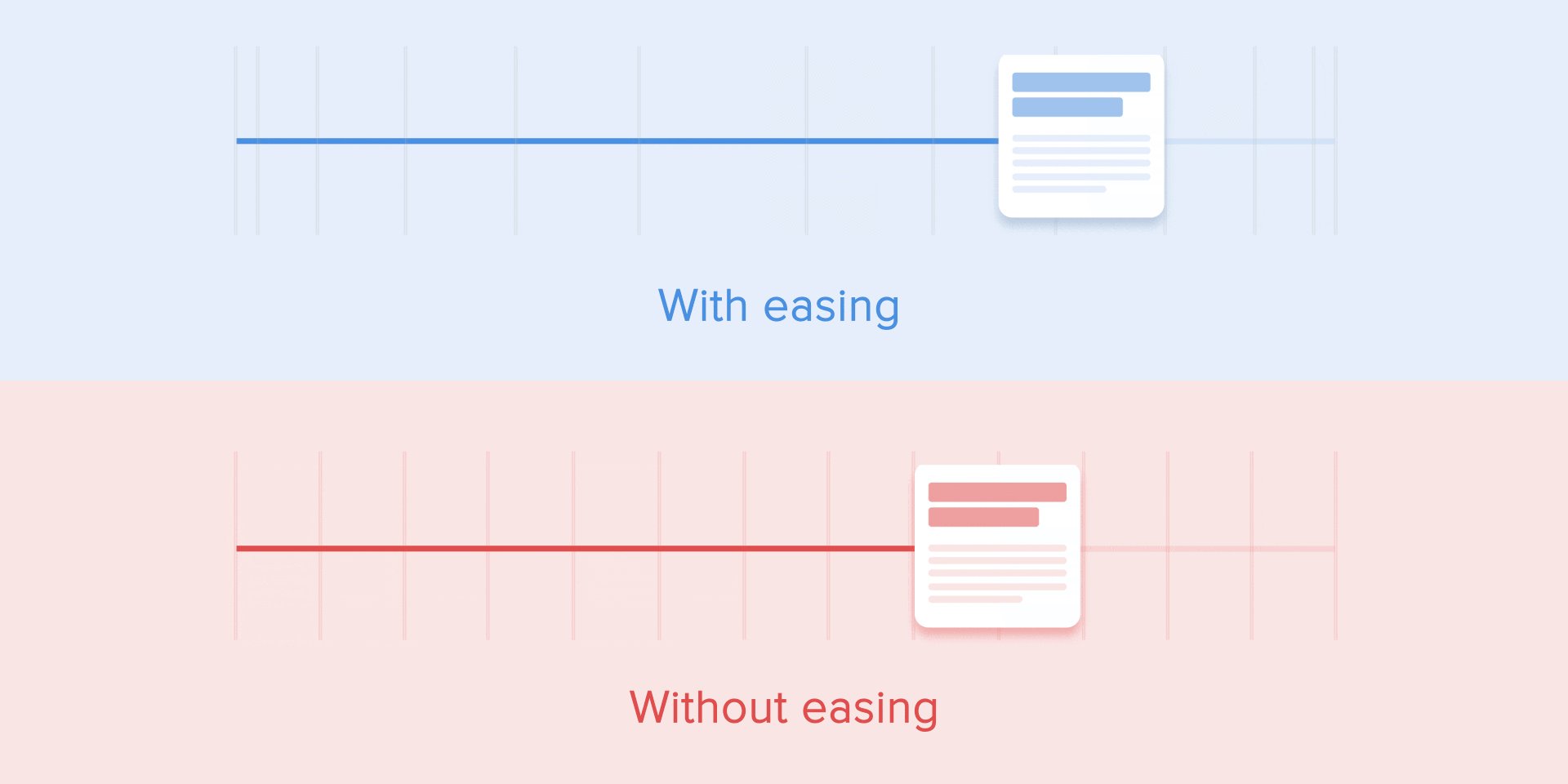
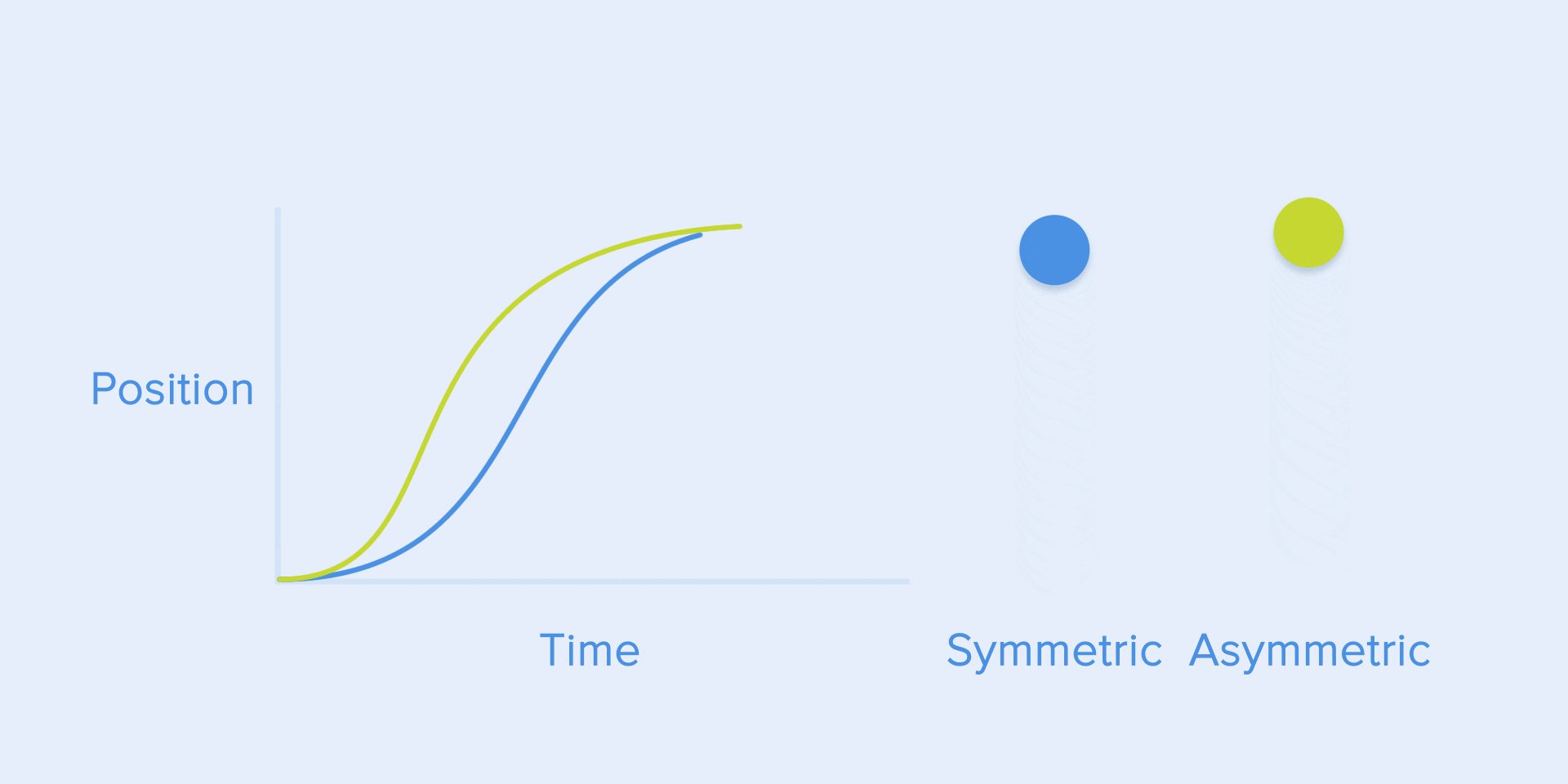
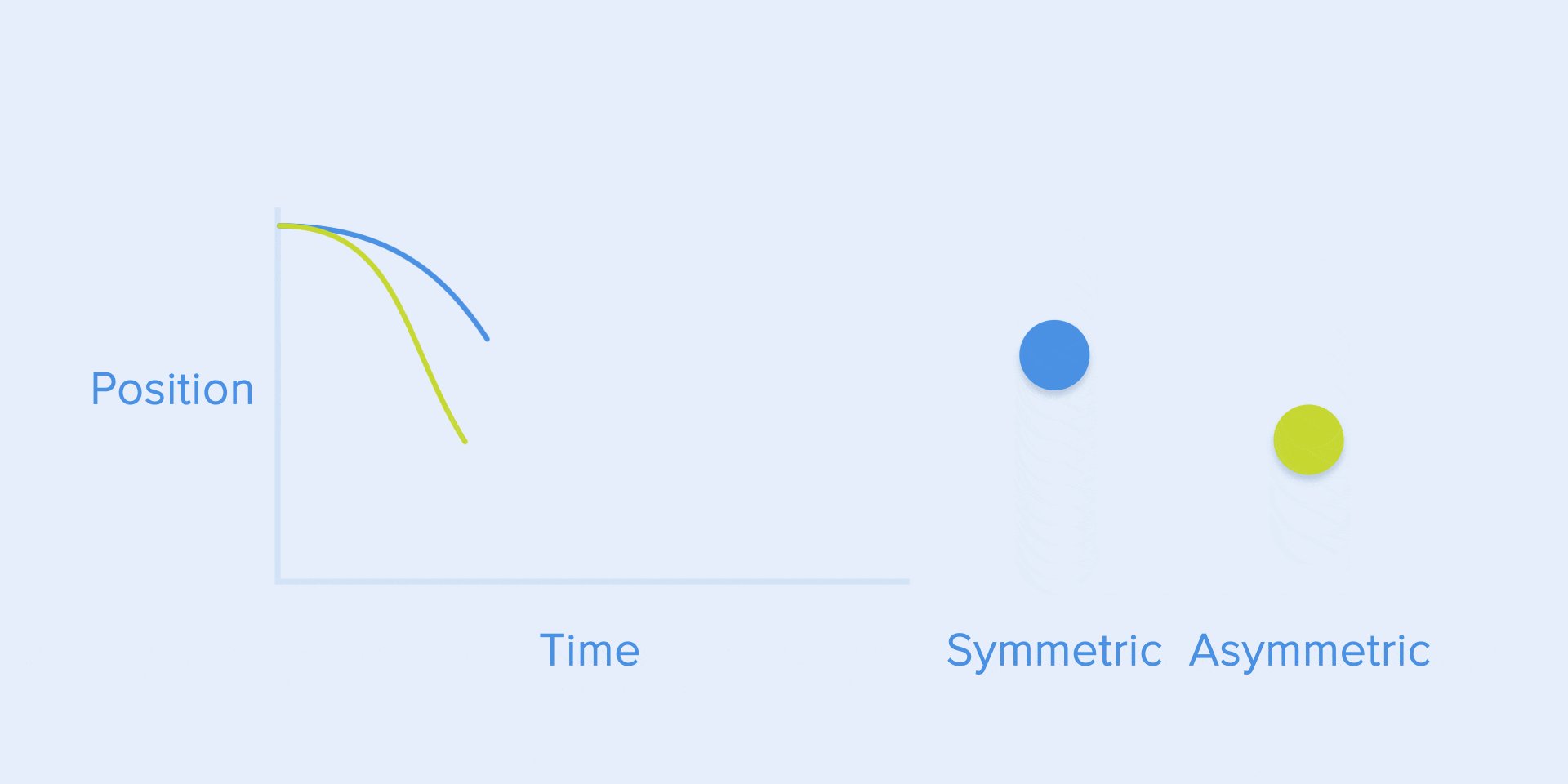
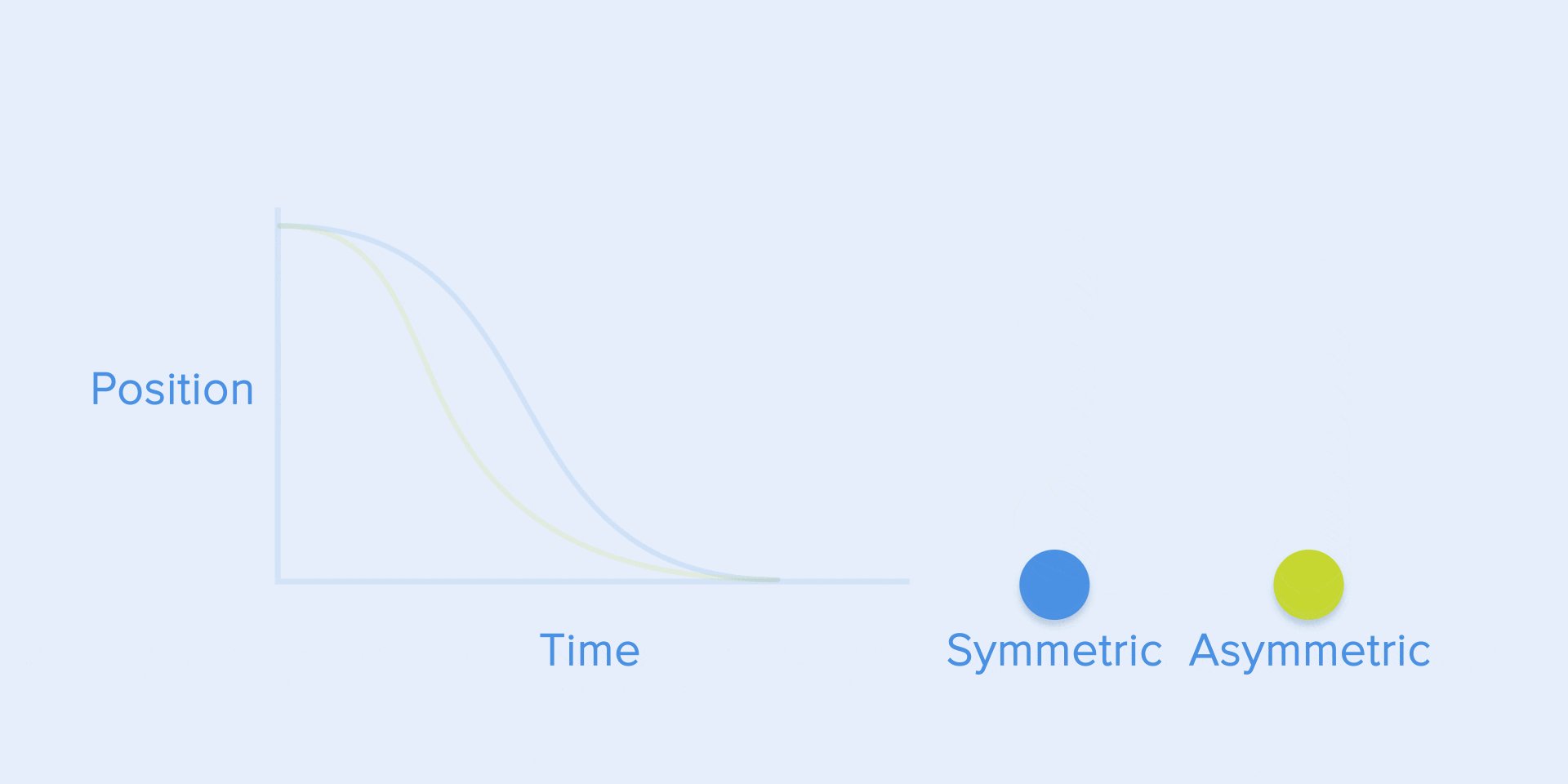
Theo Nguyên tắc thiết kế Material Design , tốt hơn nên sử dụng đường cong bất đối xứng để làm cho chuyển động trông tự nhiên hơn và thực tế hơn. Sự kết thúc của đường cong phải được nhấn mạnh hơn điểm bắt đầu của nó, do đó thời gian tăng tốc ngắn hơn tốc độ chậm lại. Trong trường hợp này, người dùng sẽ chú ý nhiều hơn đến chuyển động cuối cùng của phần tử.

Xem sự khác biệt giữa đường cong chuẩn đối xứng và không đối xứng
Được sử dụng khi các đối tượng chuyển từ một phần của màn hình sang một phần khác của màn hình.

Chuyển động của thẻ trên màn hình và đường cong bất đối xứng tương ứng
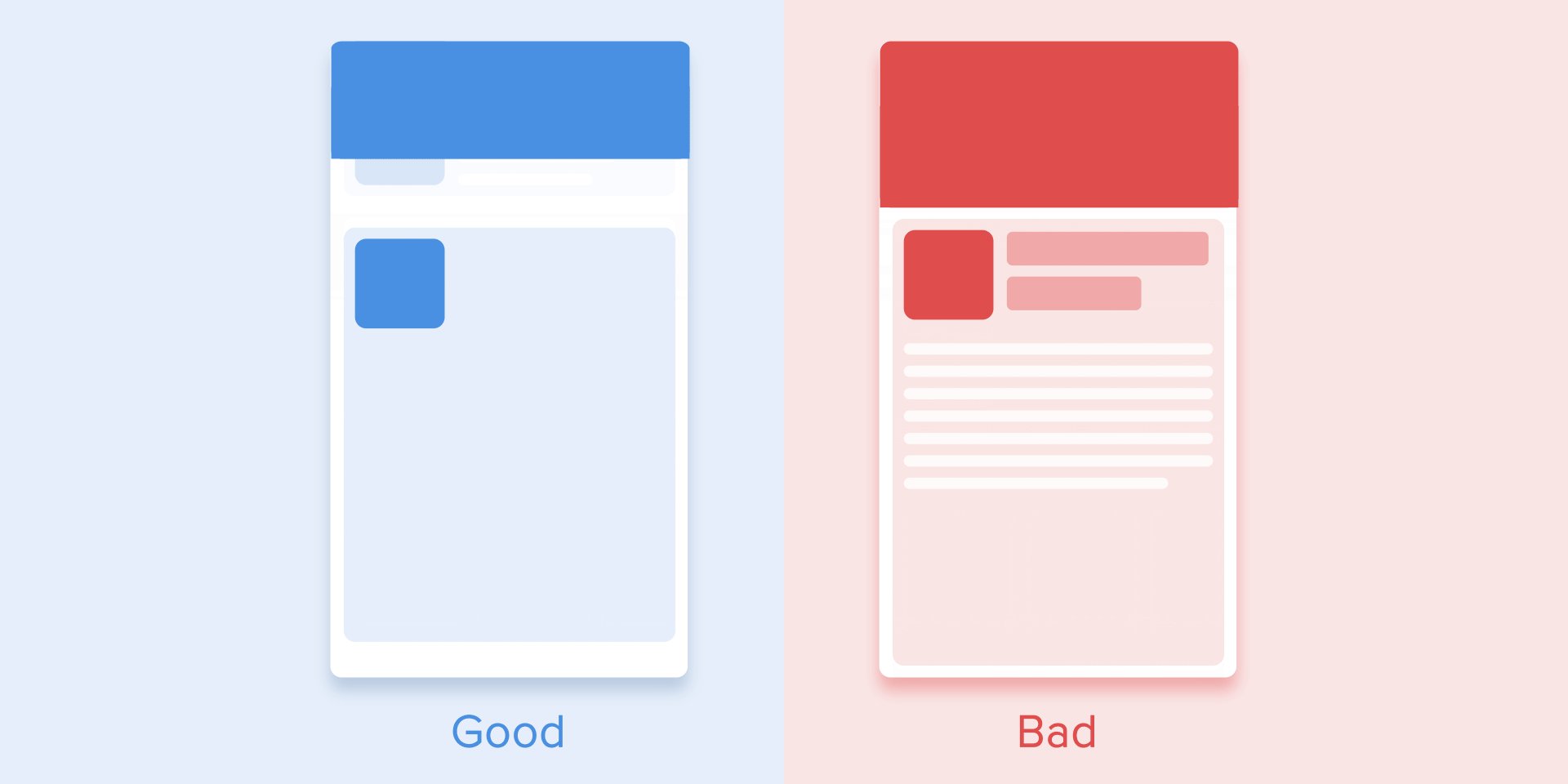
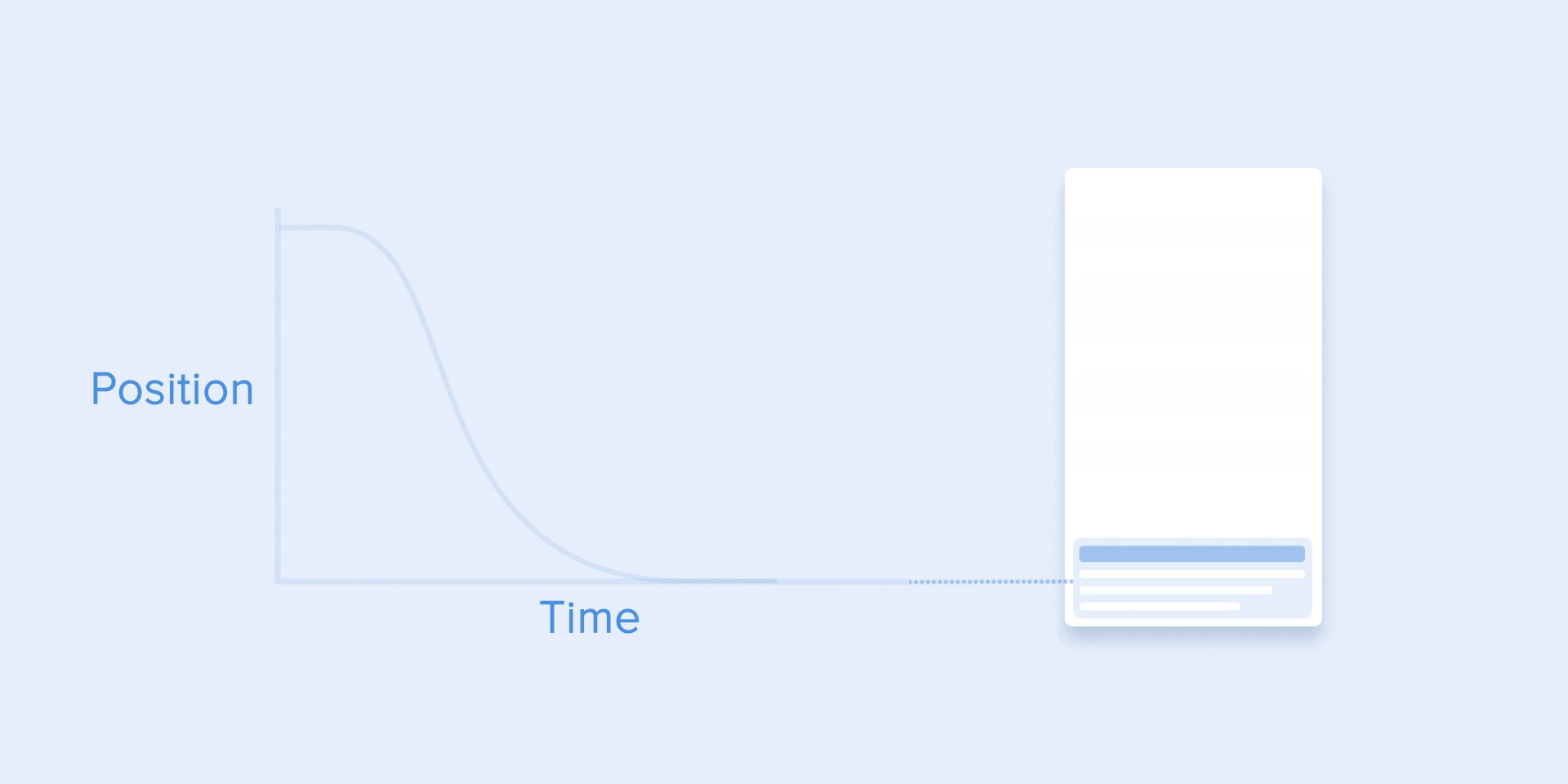
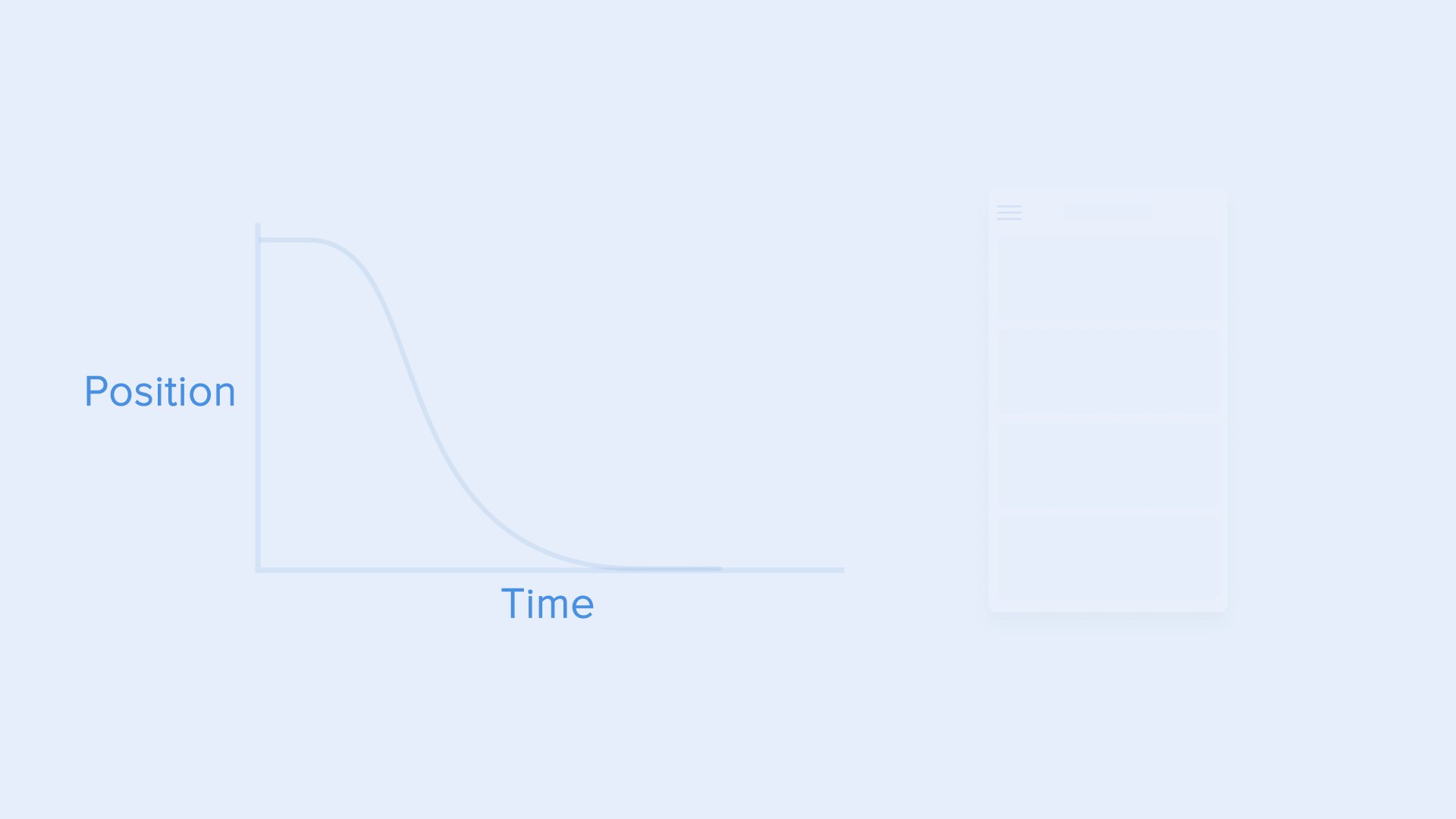
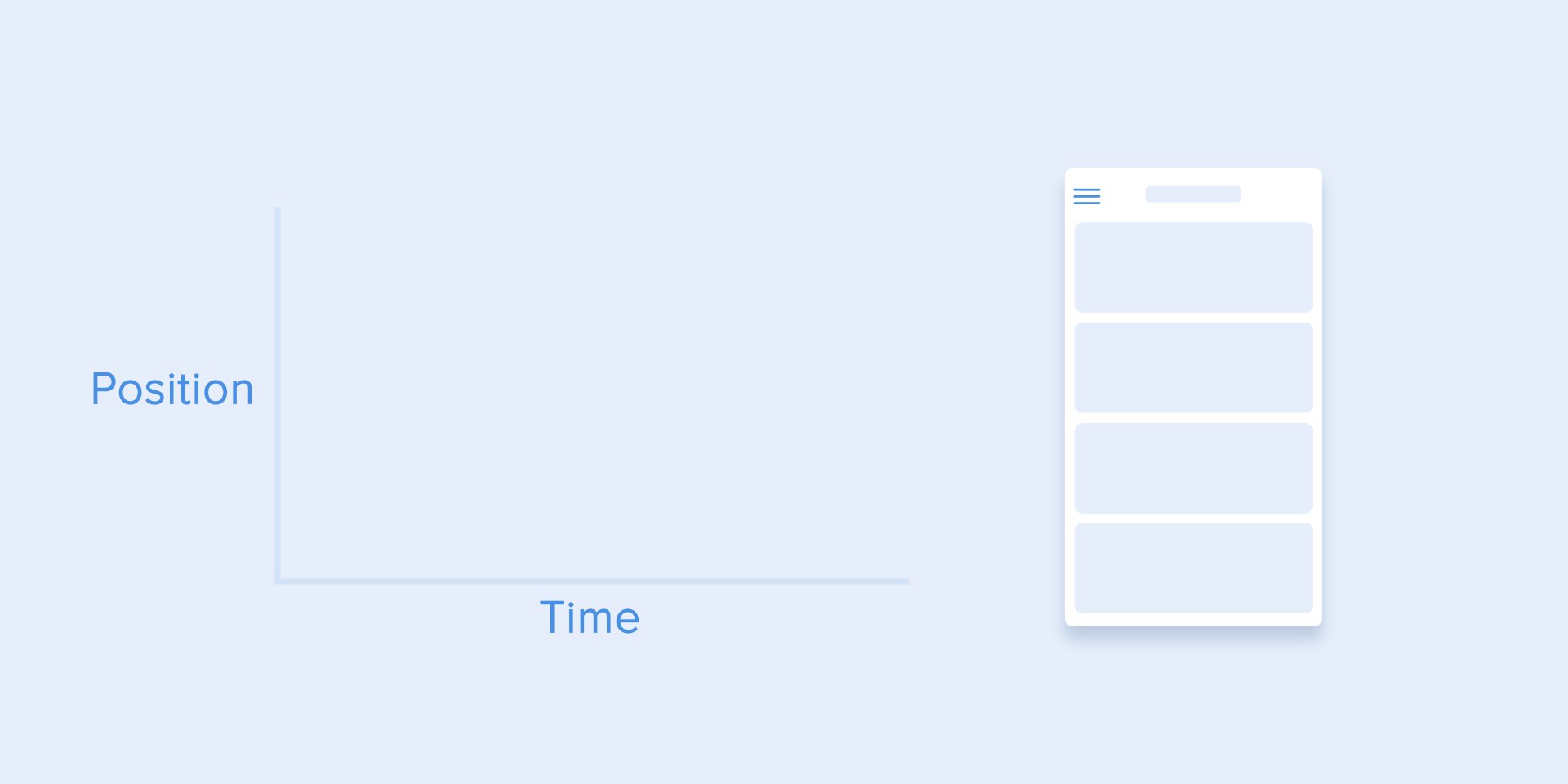
Cùng một loại chuyển động nên được sử dụng khi phần tử biến mất khỏi màn hình nhưng người dùng có thể trả lại nó về vị trí trước đó bất kỳ lúc nào. Nó liên quan đến ngăn điều hướng, trong số những thứ khác.

Ngăn điều hướng ẩn khỏi màn hình với đường cong tiêu chuẩn
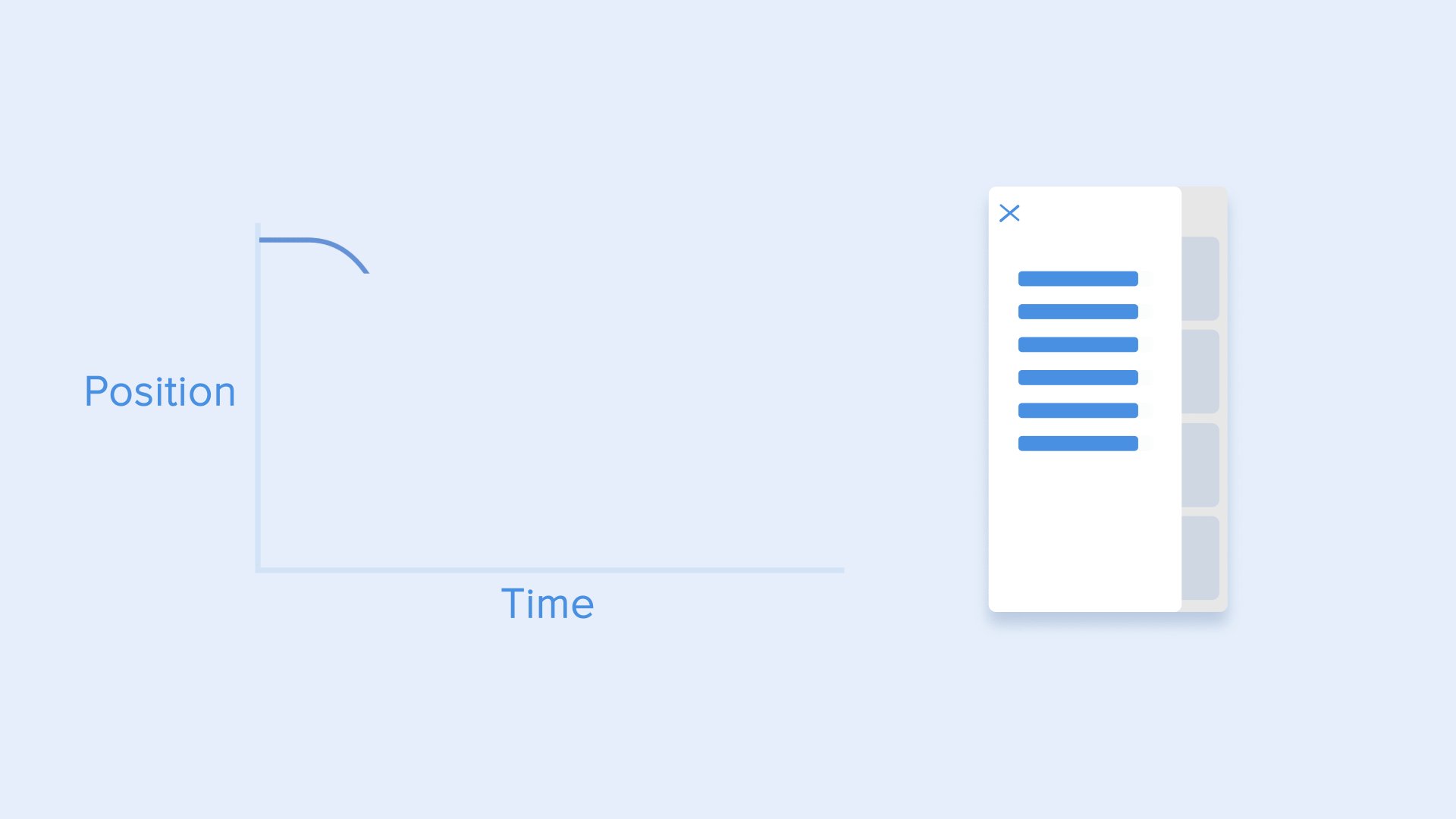
Từ những ví dụ này theo một nguyên tắc cơ bản mà nhiều người mới bắt đầu không chú ý – Animation bắt đầu không cần bằng với Animation kết thúc. Như trong trường hợp với ngăn điều hướng – nó xuất hiện với đường cong giảm tốc và biến mất với đường cong tiêu chuẩn. Bên cạnh đó, theo nguyên tắc material design của Google, thời gian xuất hiện của đối tượng nên dài hơn để thu hút nhiều sự chú ý hơn.

Sự xuất hiện và biến mất của menu bên được đáp ứng với sự giảm tốc và đường cong chuẩn tương ứng
Kết luận
Nếu chúng ta tóm tắt tất cả các quy tắc và nguyên tắc nêu trên, hoạt ảnh trong giao diện phải tương đồng với các chuyển động mà chúng ta biết từ thế giới vật lý – ma sát, gia tốc, v.v. Bắt chước hành vi của các đối tượng từ thế giới thực mà chúng ta có thể tạo một chuỗi cho phép người dùng hiểu những gì mong đợi từ giao diện.
Nếu hoạt ảnh được xây dựng chính xác, thì nó sẽ không làm sao lãng người dùng khỏi mục tiêu của họ. Nhưng đừng quên thử nghiệm để tạo ra trải nghiệm tốt nhất.