Typography trong web tương tác có những yêu cầu vô cùng khắc nghiệt, đòi hỏi bạn cần có cả nền tảng kĩ thuật lẫn kinh nghiệm. Tuy nhiên, dù có khó khăn như thế nào đi chăng nữa, việc làm sai cũng không phải là một lựa chọn, bởi vì typography là nền tảng của thiết kế web.
Làm thế nào để bạn có được cả hai yếu tố thiết kế và code đúng? Các nhà phát triển của bạn làm việc với các nhà thiết kế đẩy pixel như thế nào? Nhà thiết kế của bạn có thể tạo ra những gì mà nhà phát triển không quan tâm đến? Cách nhanh nhất và đơn giản nhất là để các nhà thiết kế và nhà phát triển của bạn nói cùng một ngôn ngữ, tôn trọng lẫn nhau về nghề nghiệp của họ và tìm hiểu cả nguyên tắc và hạn chế của kiểu chữ web.
Bài viết này nhằm mục đích cung cấp cho cả nhà thiết kế và phát triển nền tảng để bắt đầu truyền thông về chủ đề typography. Chúng tôi sẽ đề cập đến các nguyên tắc thiết kế cần thiết và khám phá các giải pháp thiết thực cho cách viết web tương tác nhanh chóng.
Typography tốt là gì?
Tốt’ luôn luôn thuộc yếu tố chủ quan; nó không phải là một đánh giá cố định mà chúng ta có thể dựa theo được . Đối với các nhà thiết kế và phát triển, để giao tiếp hiệu quả, chúng ta phải bắt đầu bằng cách nói về một thông số chung mà cả hai bên có thể hiểu được. Thông số đó là mục đích của kiểu chữ.
Typography là sự xuất hiện của văn bản; chúng tôi đang “mặc quần áo” cho văn bản. Mục đích của việc “mặc quần áo” là làm cho người mặc đủ hấp dẫn để thu hút một cuộc trò chuyện, nhưng sẽ không làm quá lên khiến người kia khó chịu và phân tâm về cuộc trò chuyện.
Tương tự, mục đích của kiểu chữ là để cho phép độc giả tập trung và đắm mình trong nội dung của văn bản. Typography tốt, theo định nghĩa, là dạng chữ giúp văn bản hoàn thành mục đích truyền thông.
Hai điều phải xảy ra cho người đọc để tập trung và đắm mình trong văn bản. Thứ nhất, kiểu chữ phải chuyển tải cảm xúc thích hợp (nếu có). Thứ hai, văn bản phải dễ đọc. Điều này mang lại cho chúng ta bốn đặc tính cần thiết bạn cần thực hiện đúng.
– Họ các font chữ (Font family)
– Cỡ chữ
– Chiều cao của dòng (line height)
– Độ rộng của văn bản (còn gọi là sự đo lường văn bản)
Có được font family phù hợp giúp những cảm xúc tiềm ẩn của văn bản tỏa sáng. Thực hiện được ba yếu tố còn lại đúng đảm bảo văn bản của bạn dễ đọc. Đối với hầu hết các phần, các nhà thiết kế là tuyệt vời trong việc tìm kiếm các font family đúng. Vì vậy, trong phần còn lại của bài này, chúng tôi sẽ tập trung vào ba yếu tố còn lại.

Nghệ thuật của những văn bản dễ đọc
Bước đầu tiên trong bất kỳ dự án nào là đặt kích thước phông, chiều cao và chiều rộng của văn bản chính của bạn. Quá trình này được gọi là sắp xếp chữ. Bắt đầu bằng cách sắp xếp theo một trang có chứa thông tin mà người dùng cần. Càng nhiều càng tốt, trang này phải chứa nhiều phần tử, như h1, h2, h3, nội dung và chú thích, bạn phải chọn lựa một cách có ý thức về những gì làm việc cho thiết kế của bạn. Càng nhiều phần trang của bạn chứa, cơ hội của bạn càng tốt để thiết lập một lược đồ kiểu hoạt động trên toàn bộ.
Khi bạn chọn kích thước phông chữ, chiều cao dòng và số đo cho văn bản chính của bạn, hãy đảm bảo bạn sử dụng nội dung thật. Nếu bạn không có nội dung thực tế, sử dụng văn bản từ Wikipedia thay vì Lorem Ipsum.
Bạn cũng cần đặt mình vào cùng tình huống mà bạn đang sắp xếp, bởi vì khoảng cách giữa mắt người đọc và màn hình là khác nhau đối với các thiết bị khác nhau. Nếu bạn đang sắp chữ cho thiết bị di động, hãy xem sản phẩm của bạn qua điện thoại. Nếu bạn đang sắp xếp cho máy tính xách tay, ngồi ở bàn làm việc với máy tính xách tay của bạn, v.v …
Một khi bạn đã tự đặt mình trong môi trường thích hợp, hãy bắt đầu quá trình sắp xếp bằng cách chọn kích thước phông chữ đầu tiên, tiếp theo là các kích thước liên quan và cuối cùng là chiều cao dòng. Ghi nhớ rằng không có sự kết hợp hoàn hảo nào – chỉ cần nhìn vào các trang khác mà bạn cảm thấy có kiểu chữ tốt và bạn sẽ thấy rằng không ai trong số chúng sử dụng cùng cỡ chữ, chiều cao và thước đo giống nhau. Vì vậy, những gì bạn đang hướng tới chỉ đơn giản là văn bản dễ đọc.
Thiết lập đúng kích thước khó hơn để giải thích bằng văn bản, vì vậy tôi đã thực hiện một số video để giúp bạn với kích thước phông chữ, đo lường và leading.
Dưới đây là một số hướng dẫn nhanh để giúp bạn đảm bảo bạn có kích thước phông chữ, leading đúng
Font chữ của bạn sẽ quá nhỏ nếu:
– Bạn phải rất tập trung mới đọc được
– Bạn phải căng mắt ra để nhìn
– Bạn cần phải phóng to để đọc
Font chữ của bạn sẽ quá lớn nếu:
– Bạn bắt đầu nhận thấy hình chữ mặc định thay vì đọc nội dung
– Bạn chỉ có thể đọc từ một đến ba từ cùng một lúc
– Bạn có động lực để thu nhỏ chúng
Dòng của bạn sẽ quá dài nếu:
– Bạn phải quay đầu để đọc văn bản
– Bạn cảm thấy mất tập trung
Dòng của bạn sẽ quá ngắn nếu:
– Bạn cảm thấy bị kích thích khi văn bản bị ngắt quãng ở dòng tiếp theo
– Đôi mắt của bạn mệt mỏi khi chuyển sang trái và phải nhanh chóng
Leading của bạn quá gần khi:
– Văn bản dày đặc và áp đảo
– Bạn vô tình đọc sai dòng
Leading quá rộng khi:
– Bạn bị phân tâm bởi khoảng trắng giữa các từ
Luôn luôn nhớ định nghĩa về typography tốt: bạn không phải sau khi hoàn thiện, bạn chỉ đơn giản là làm mọi cách để cho văn bản dễ đọc. Trong khi làm như vậy, bạn sẽ muốn kiểm tra các lựa chọn sắp xếp của mình với khán giả (bạn bè và đồng nghiệp cũng làm người kiểm tra tuyệt vời) để đảm bảo bạn đúng. Chỉ di chuyển để thiết lập các kích cỡ của các phần tử khác khi bạn đã hoàn thành sắp chữ thành văn bản.
Sắp xếp các yếu tố khác
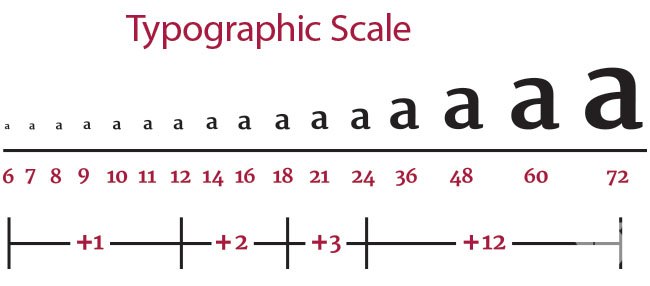
Nhiều nhà thiết kế và phát triển đã chọn cỡ chữ cho các yếu tố như h1 và h2 một cách trực quan, và chỉ đơn giản hy vọng rằng những con số kỳ diệu này sẽ hoạt động tốt trong thiết kế của họ. Nhưng không cần phải chính xác đến từng chữ số một; các nhà in chữ đã sử dụng quy mô typography trong nhiều thế kỷ để giúp đỡ việc này. Những gì bạn làm là chọn một số từ quy mô typography như kích thước của phần tử của bạn. Thật không may, những quy mô này không thể được trực tiếp sử dụng cho web vì chúng được chế tạo cho thiết kế in.
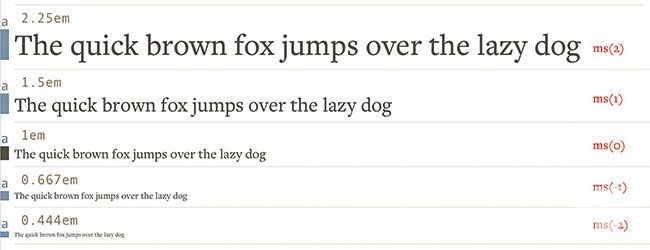
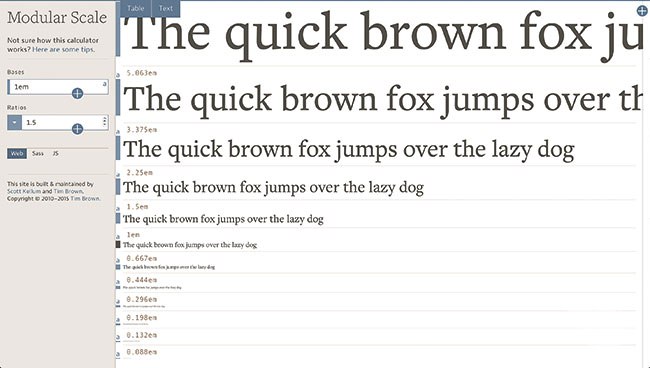
Tim Brown, một chuyên gia về lĩnh vực chữ viết, đã đưa ra một giải pháp được gọi là quy mô mô đun. Nó hoạt động chính xác như một quy mô typography, ngoại trừ việc bạn xây dựng quy mô mô đun với các văn bản chính bạn đã quyết định.

Để tạo ra mô đun mô-đun, bạn lấy kích thước font chữ chính (còn được gọi là kích thước phông chữ cơ bản) và nhân nó bằng tỷ lệ rất nhiều lần cho đến khi bạn nhận được một quy mô. Thông thường, tỷ lệ bạn sử dụng có nguồn gốc từ âm nhạc (vì âm nhạc có gốc rễ trong sự hòa hợp). Trên đây là một ví dụ của một quy mô tạo ra với sự trợ giúp của một máy tính quy mô mô đun.
Khi bạn đã hoàn thành việc xây dựng mô-đun, bạn có thể chuyển sang sắp chữ phần còn lại của các phần tử của mình, chọn một số từ thang đo theo kích thước phông chữ của bạn. Sau đó thiết lập leading và đo lường với cùng một quy trình cho đến khi bạn có được một sự cân bằng tốt của các yếu tố có thể đọc được.
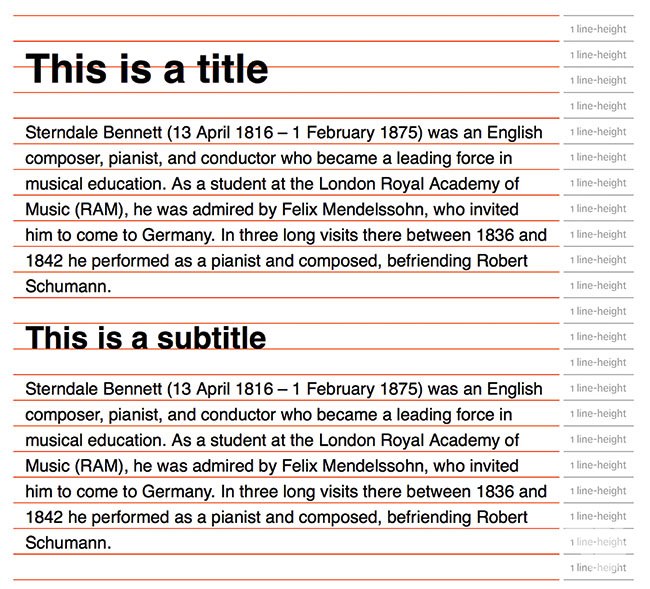
Nhịp dọc
Bước tiếp theo là để giúp gel các yếu tố cá nhân với nhau bằng cách sử dụng một kỹ thuật được gọi là nhịp điệu theo chiều dọc. Để một phần tử hòa hợp vào nhau, chúng ta cần tinh chỉnh điều kết hợp chúng với nhau: không gian trắng. Khoảng trắng này phải đủ lớn để phân biệt một phần tử khỏi phần tiếp theo rõ ràng, nhưng nó phải đủ nhỏ để đảm bảo dòng chảy không bị phá vỡ.
Bạn nên sử dụng bao nhiêu khoảng trắng? Nhiều nhà thiết kế chọn một con số như 10px dễ dàng cho họ để thiết kế xung quanh. Nhiều nhà phát triển, mặt khác, có xu hướng lấy ra một số ngẫu nhiên (như 6px) hoặc từ hệ thống lưới khác hoặc một bài báo họ đã đọc trực tuyến. Không có gì ngạc nhiên khi hai người không thể giao tiếp và có nhận thức chung.
Như bạn có thể tưởng tượng, không cần phải dựa vào một consố kì diệu nào cho không gian trắng; chúng ta có thể sử dụng nhiều giá trị chiều cao của văn bản. Điều này là do chúng ta nhận ra bản năng không gian trắng trong văn bản. Mô hình càng mạnh, chúng tôi cảm thấy an toàn hơn, và càng dễ dàng để tâm trí của chúng tôi đi vào nội dung.
Để sử dụng nhịp theo chiều dọc, tất cả những gì bạn làm là:
1. Đặt khoảng trắng giữa các phần tử với một bội số của chiều cao đường cơ sở
2. Đặt chiều cao dòng của tất cả các phần tử khác vào một bội số của chiều cao đường cơ sở
Vấn đề ở đây là không cần phải là số nguyên. Bạn có thể sử dụng các giá trị như 0.5x và 1.25x chiều cao đường cơ sở để cung cấp cho bạn sự linh hoạt hơn. Những giá trị này hoạt động vì nhịp đứng sử dụng nguyên lý lặp đi lặp lại.
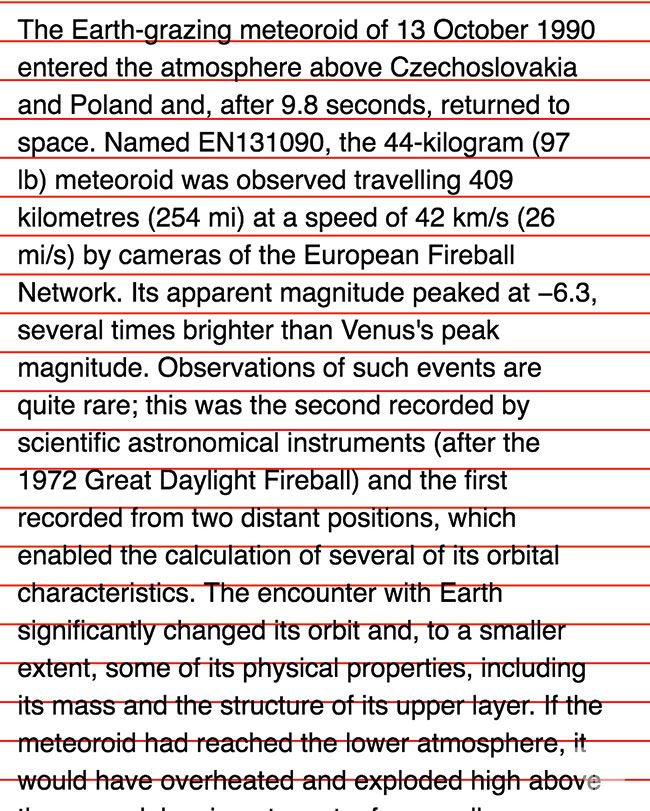
Dùng baseline grid hay không?
Bất cứ khi nào chúng tôi đề cập đến nhịp theo chiều dọc, khái niệm về một đường cơ sở không thể tránh khỏi sẽ xuất hiện trong đầu các bạn. Mặc dù lưới đường cơ sở có thể hữu ích, nhưng hầu hết là có thể trở thành tai nạn vì người mới bắt đầu tập trung rất nhiều năng lượng vào việc tạo văn bản giữa (hoặc) các đường cơ sở mà họ cảm thấy không thể có được nhịp theo chiều dọc ngay.
Thành thật mà nói, bạn sẽ không bao giờ có được lưới nền để hoạt động hoàn hảo trên web vì các phép toán trong typography luôn chứa các điểm ảnh phụ (như 24.8px), và tất cả các trình duyệt đều xử lý các điểm ảnh phụ khác nhau. Ví dụ: một số trình duyệt gây ra mọi phần tử trên trang bị tắt bởi 1px. Những lỗi 1px này tích lũy và đẩy bất kỳ phần tử nào được đặt xuống dưới trang thậm chí còn xa khỏi lưới. Do đó, tôi khuyên bạn không nên sử dụng một đường cơ sở.
Tiếp tục, hãy bước vào lĩnh vực thực tiễn tương tác và thiết kế cho nhiều màn hình.
Typography cho nhiều kiểu màn hình
Có ba điều chúng ta cần làm từ góc độ thiết kế.
Thứ nhất, khoảng cách giữa mắt người dùng và màn hình phụ thuộc vào loại thiết bị họ đang sử dụng. Nói chung, người dùng sẽ đặt thiết bị xa hơn khi sử dụng một màn hình lớn hơn. Hiện tượng này có nghĩa là bạn cần tăng kích thước phông chữ khi chiều rộng của thiết bị tăng lên.
Thứ hai, chúng tôi muốn giữ tỷ lệ giữa văn bản chính và các yếu tố khác phù hợp. Điều này có nghĩa là chúng ta phải tăng kích thước của tất cả các phần tử khi chúng ta tăng kích thước văn bản.
Thứ ba, ở các điểm ngắt cụ thể, chúng ta muốn tăng cỡ chữ của các phần tử cụ thể (như h1) bằng cách chọn một số khác từ quy mô mô đun. Làm như vậy cho phép chúng ta kiểm soát hệ thống phân cấp thị giác và đảm bảo rằng các phần tử thu hút sự chú ý đủ để kéo người dùng đọc.
Sử dụng code cho kiểu chữ tương tác
Chúng tôi biết rằng chúng tôi cần phải tăng kích thước chữ của chúng tôi theo tỷ lệ. Cách dễ nhất để làm điều này là tăng kích thước phông chữ trong trình chọn html. Chúng tôi cũng muốn sử dụng các đơn vị tương đối để tôn trọng sở thích kích thước font của người dùng.
Chúng tôi cũng muốn sử dụng một đơn vị tương đối cho các phần tử khác, vì vậy chúng được định cỡ theo kích thước font HTML (h2 trong ví dụ dưới đây). Nếu bạn cần thay đổi kích cỡ phông chữ cho một số khác trong quy mô mô đun, tất cả những gì bạn làm là thay đổi kích cỡ phông phù hợp (h1 bên dưới).
Mặc dù quá trình này có vẻ đơn giản, các nhà phát triển mới có thể phải đối mặt với hàng loạt nhức đầu vì các toán học có liên quan, đó là lý do tại sao tôi khuyên bạn nên sử dụng các chức năng và mixins để giúp đỡ. Tôi thường sử dụng ms () từ thư viện quy mô mô đun. Với điều này, bạn có thể viết ms (4) thay vì 3.157em và ms (3) thay vì 2.369em.
Một ví dụ về một chức năng có thể làm giảm tải trọng tính nhịp đứng
Chức năng vr này cho phép bạn viết vr (3) cho nhiều ba đường cơ sở thay vì tự tính toán nó. Để giúp bạn (và bản thân mình) ra xa hơn nữa, tôi đã tạo ra một thư viện typography tương tác gọi là typi.
Đơn vị tương đối
Tất cả các cuộc thảo luận về các đơn vị tương đối kết thúc với một câu hỏi về việc bạn nên sử dụng rem hoặc em. Tôi tin rằng rem và em có trường hợp sử dụng duy nhất và bạn nên sử dụng chúng trong các trường hợp khác nhau. Dưới đây là hai quy tắc có thể giúp bạn chọn đơn vị sử dụng:
– Sử dụng em nếu tài sản cần phải có quy mô với kích thước phông chữ
– Nếu không, sử dụng rem
Kết luận
Trong bài viết này bạn đã học được những điều thiết yếu của cách viết web tương tác nhanh. Tất nhiên, bạn sẽ tìm thấy thêm chi tiết khi bạn tìm hiểu sâu hơn cả về lý thuyết và thực tiễn, nhưng những gì bạn có ở đây bao gồm 80 phần trăm những gì bạn cần trong một dự án thực sự. Được trang bị kiến thức này, bạn đã sẵn sàng bắt đầu trò chuyện với cả nhà thiết kế và nhà phát triển về cách thiết kế và coding tốt cho trang web tương tác.
Thiết kế typography cho web tương tác không phải là điều khó khăn vô cùng. Nó chỉ là thử thách bởi vì bạn cần rất nhiều sự kiên nhẫn và sự siêng năng để khám phá các nguyên tắc có liên quan và áp dụng chúng theo cách phù hợp với web.