
Khi là một Designer hay là Marketer, điều quan trọng là bạn có thể phân biệt được đặc điểm khác nhau của hình ảnh raster và vector. Đồ họa raster được sử dụng theo cách hoàn toàn khác với vector. Raster thường được sử dụng trong nhiếp ảnh và trong các ứng dụng trực tuyến, trong khi đồ họa vector được sử dụng nhiều trong xây dựng thương hiệu, biểu tượng và biểu tượng của thương hiệu.
Hình ảnh raster được tạo ra bởi các điểm ảnh, mỗi màu khác nhau, sắp xếp để hiển thị một hình ảnh.
Hình ảnh vector sử dụng các điểm rời rạc,các đường và các vùng tương ứng vs các đối tượng rời rạc thông qua tên hoặc mã số quy định. Sự khác biệt chính là các pixel hình ảnh raster không giữ lại được diện mạo khi kích thước tăng lên – khi bạn phóng to một bức ảnh lên, nó sẽ trở nên mờ vì lý do này. Hình ảnh Vector giữ lại hình dạng bất kể kích thước, vì các công thức toán học chỉ ra cách hiển thị hình ảnh.
Bây giờ bạn đã biết sự khác biệt giữa raster và vector, đã đến lúc nói về lý do tại sao bạn nên sử dụng đồ họa vector khi tạo logo. Có ba lý do chính để dùng Vector khi thiết kế Logo.
1. Logo Vector có khả năng mở rộng vô hạn
Lợi thế chính của vector so với raster là khả năng mở rộng vô hạn của nó; logo vector có thể mở rộng (phóng to) vô hạn để phù hợp với thiết kế in lớn hoặc thu nhỏ để phù hợp với các định dạng nhỏ hơn. Vector hữu dụng khi bạn cần logo để in lên một thẻ kinh doanh và một poster lớn hoặc biển quảng cáo.

Các công thức thuật toán tạo nên các hình dạng trong một vector, vì vậy bạn có thể mở rộng biểu tượng lên hoặc xuống mà không làm giảm độ phân giải và chất lượng. Những cạnh sắc nét nhìn thấy trong logo vector ban đầu vẫn sắc nét ngay cả khi phóng to hoặc thu nhỏ.
2. Logo Vector có thể chỉnh sửa dễ dàng
Ngoài việc có thể mở rộng, Logo vector có thể chỉnh sửa dễ dàng. Có lẽ bạn muốn thay đổi màu logo hoặc sắp xếp lại các thành phần logo. Trong các chương trình dựa trên vector như Adobe Illustrator, bạn có thể nhanh chóng thay đổi màu sắc của biểu tượnghoặc di chuyển các thành phần đó xung quanh bằng Công cụ Selection.

Khả năng này để sửa chữa hoặc thay đổi logo hoàn toàn đặc biệt quan trọng khi giao dịch với khách hàng hoặc khi làm việc trong một môi trường định hướng thời hạn.
3. Logo Vector có nhiều tùy chọn xuất
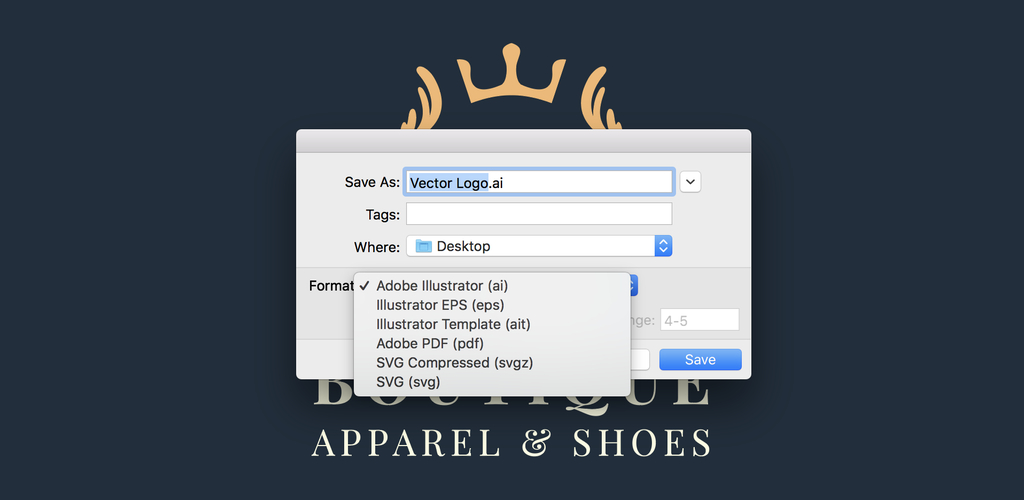
Khi làm việc trong các chương trình dựa trên vector như Illustrator, bạn có thể dễ dàng xuất một biểu tượng vector duy nhất sang bất kỳ định dạng vector hoặc raster nào nếu cần. Chỉ cần nhấn Shift + Command + S ; từ đó, bạn có thể lưu tài liệu Illustrator của bạn sang các định dạng vector khác nhau (AI, EPS, PDF và SVG).

Nếu bạn muốn gửi bản nháp của Logo hoặc các yếu tố thiết kế khác, bạn nên xuất bản mẫu ở định dạng raster. Bởi vì nhiều khách sẽ không mở được tệp nếu không có phần mềm hỗ trợ vector.

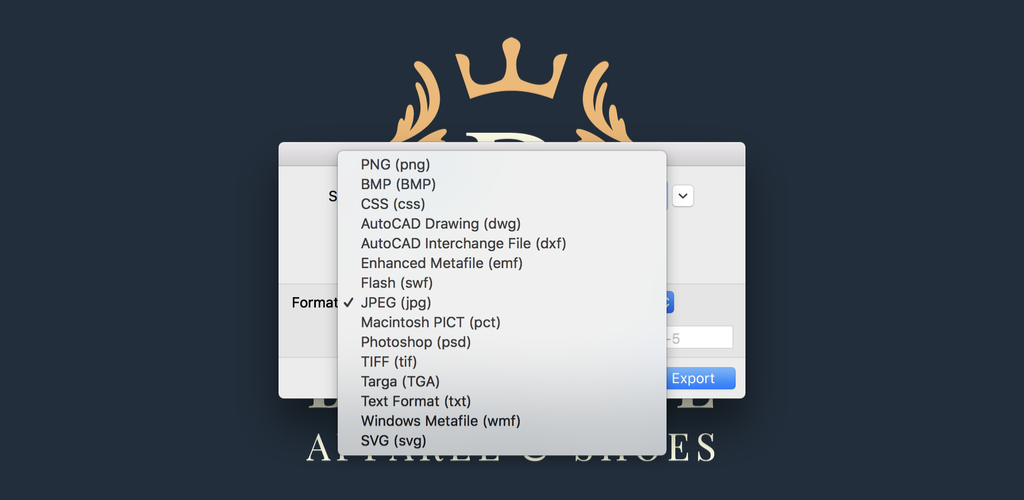
Hiển thị các tùy chọn xuất raster bằng cách chuyển đến File > Export > Export As. Trong menu Format, bạn có thể chọn PNG, JPG hoặc TIFF. Ba định dạng này là phổ biến nhấ và tất cả máy tính đều có thể mở.






















