
Các công cụ và ứng dụng thông minh – đặc biệt là những công cụ tiết kiệm thời gian – là điều cần thiết cho các nhà thiết kế. Và chúng tôi đã thu thập một số mới nhất và tuyệt vời nhất trong danh sách các công cụ miễn phí dành cho nhà thiết kế!
Hãy xem qua 30 công cụ miễn phí, tiện dụng để đơn giản hóa quy trình làm việc của bạn.

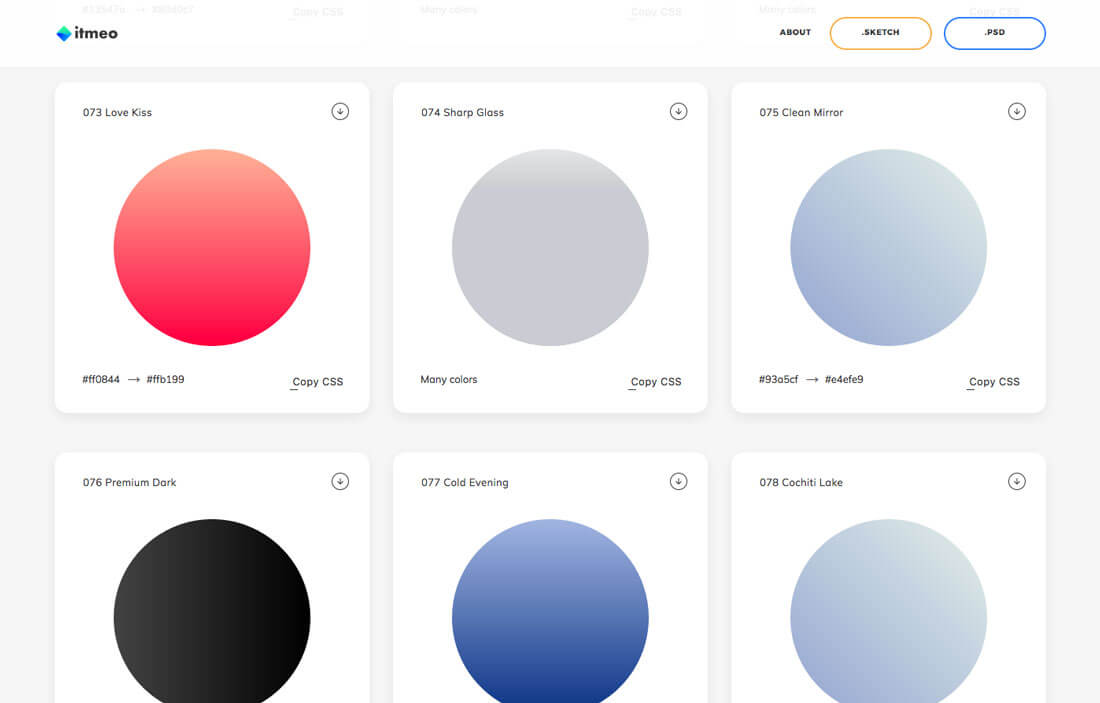
WebGradients là một bộ sưu tập của 180 gradient tuyến tính mà bạn có thể sử dụng làm phông nền nội dung trong bất kỳ phần nào của trang web của bạn. Sao chép mã trình duyệt chéo CSS3 hoặc tải xuống các phiên bản PNG, Sketch hoặc Photoshop.
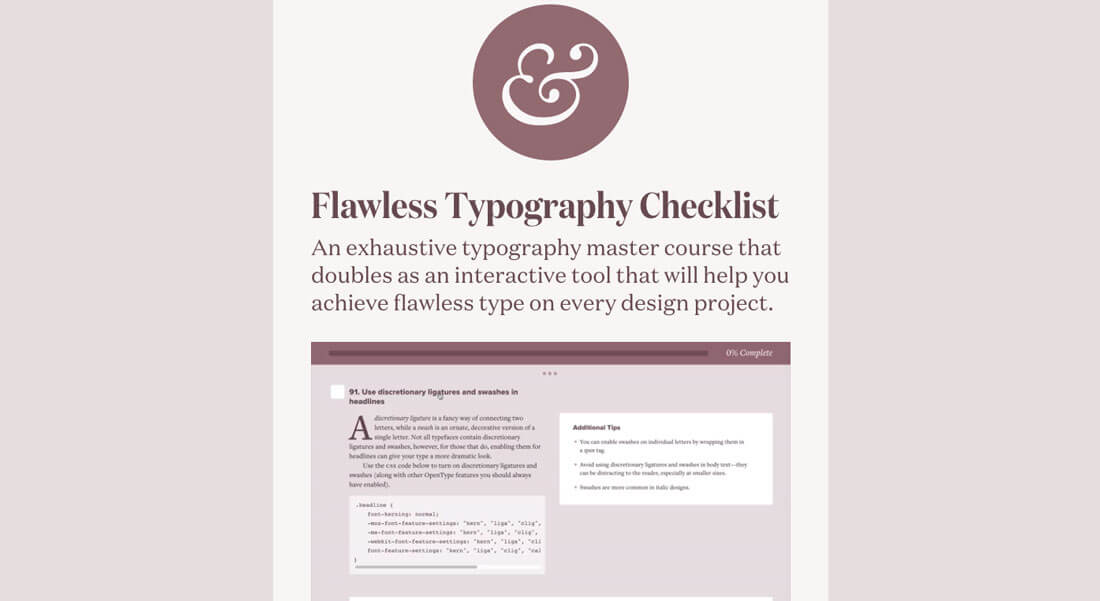
2. Flawless Typography Checklist

Danh sách theo kiểu chữ Typewolf là một khóa học tổng thể trọn vẹn typography. Nó là một công cụ tương tác để giúp bạn tránh được các thảm họa về kiểu chữ. Danh sách này là toàn diện và cung cấp hướng dẫn dễ dàng để giúp bạn sửa lỗi.

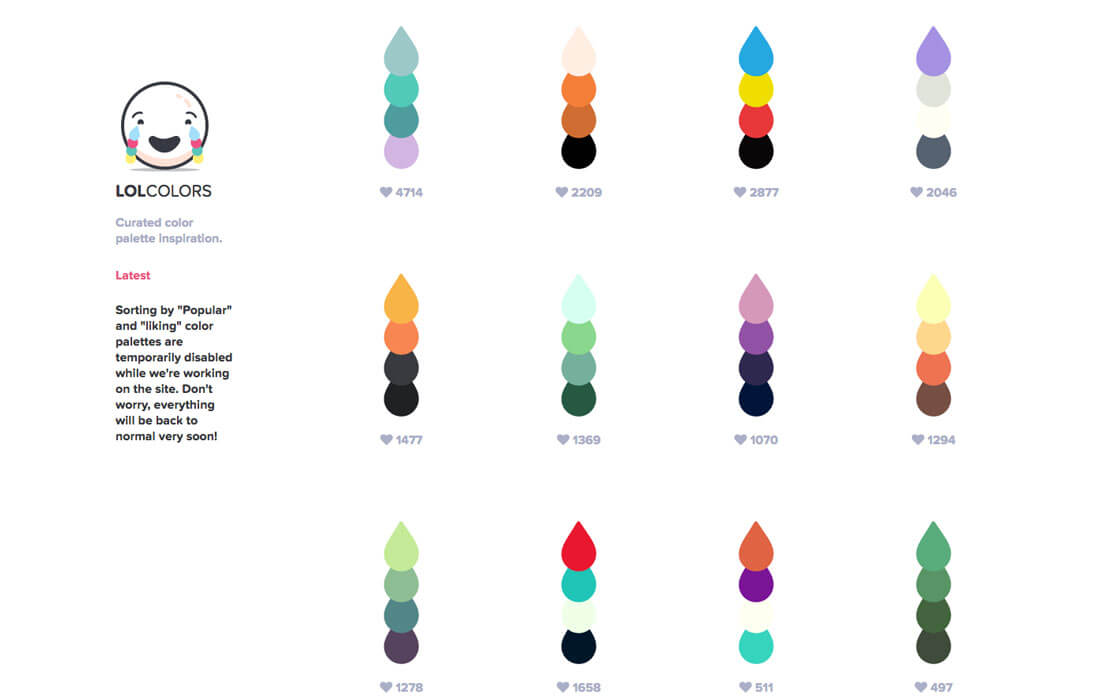
Cần một bảng màu cảm hứng? LOL giúp bạn tìm các kết hợp các màu mà có thể bạn chưa biết.

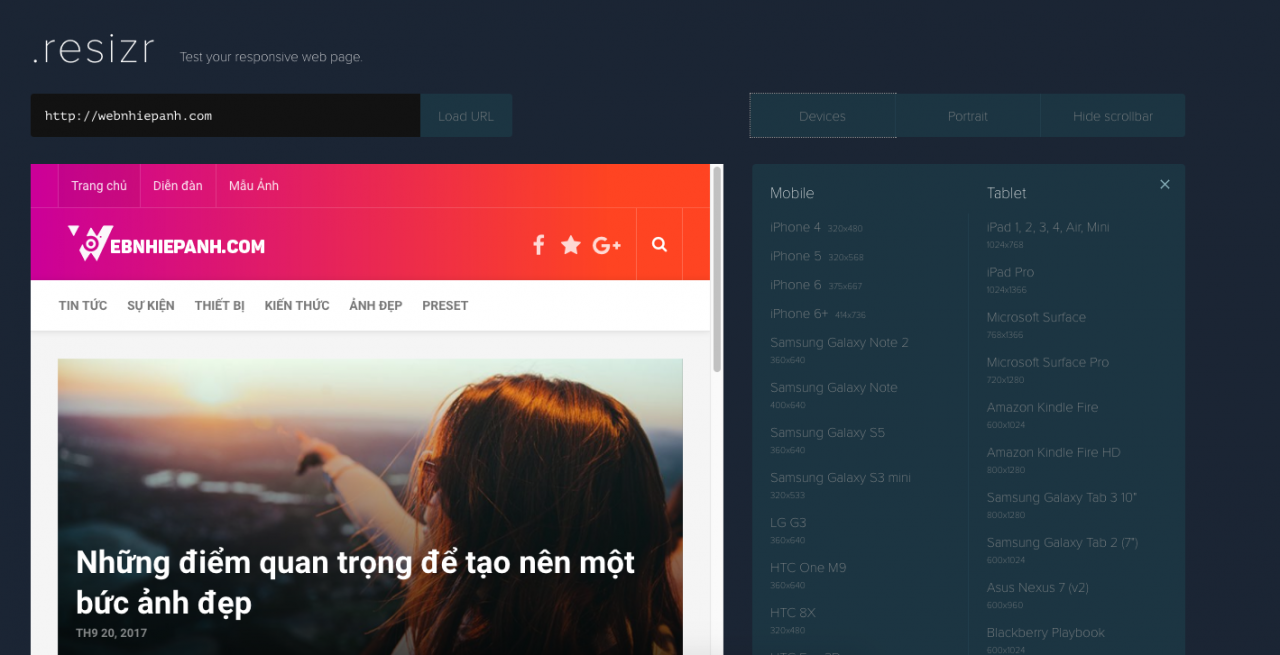
Resizr là một công cụ rất hữu ích dành cho Web Designer, nó giúp bạn kiểm tra xem website mình trên tất cả thiết bị và loại màn hình xem giao diện đã responsive chưa.

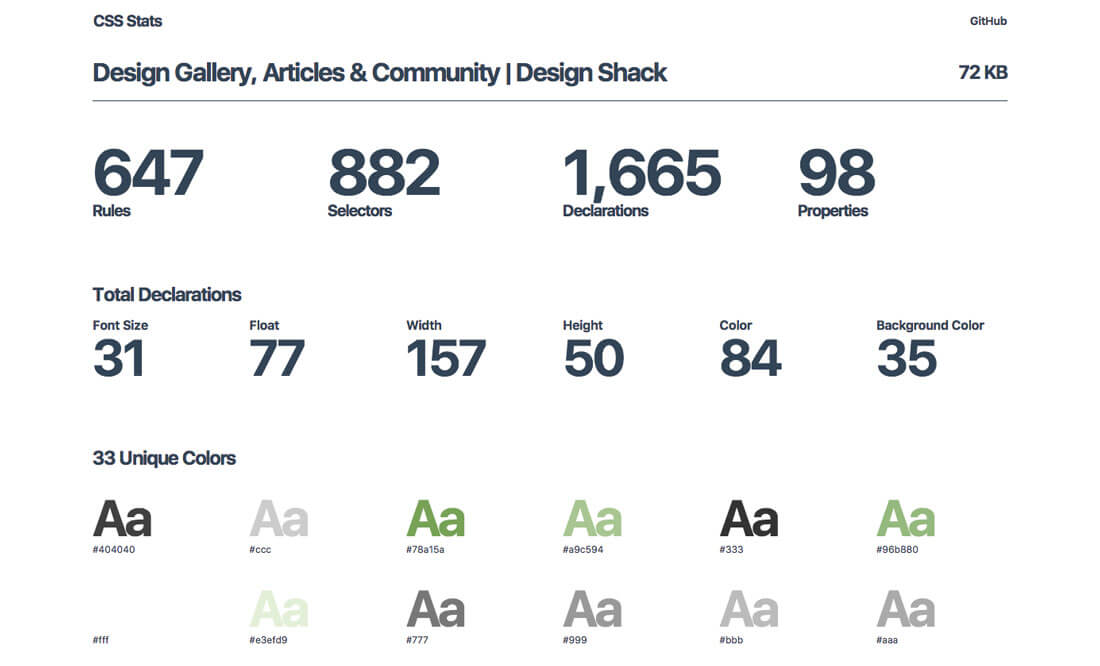
Muốn xem stylesheets của bạn như thế nào? CSS Stats là một công cụ tuyệt vời phân tích tất cả mọi thứ thành một định dạng sử dụng được. (Đó là một người trợ giúp tuyệt vời nếu bạn muốn xem những gì màu sắc hoặc phông chữ được bao gồm trong một thiết kế.)
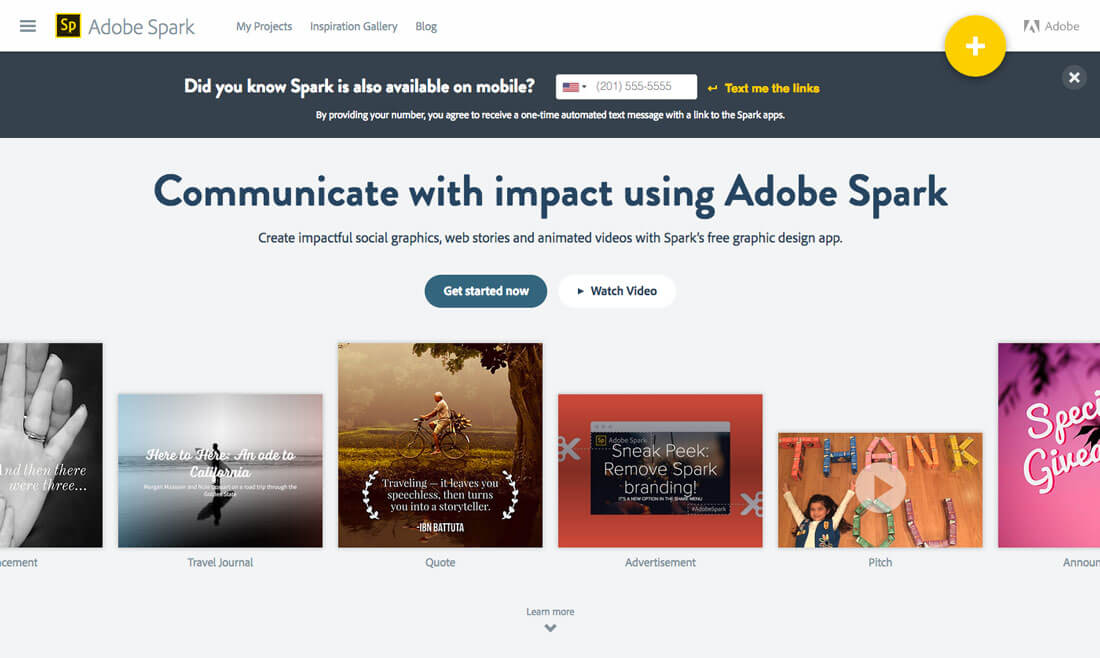
6. Adobe Spark
Adobe vừa tung ra một bộ ứng dụng mới gọi là Adobe Spark, cho phép cả người dùng web và thiết bị di động tạo và chia sẻ các nội dung thị giác – như bài đăng trên phương tiện truyền thông xã hội, đồ họa, câu chuyện trên web và video hoạt hình. Trên điện thoại di động, bộ sưu tập Spark có hiệu quả nâng cấp và đổi thương hiệu cho một bộ ba ứng dụng mà Adobe đã vận hành – ứng dụng Adobe Post của nó trở thành Spark Post; Adobe Slate trở thành Spark Page; Và Adobe Voice trở thành Spark Video.


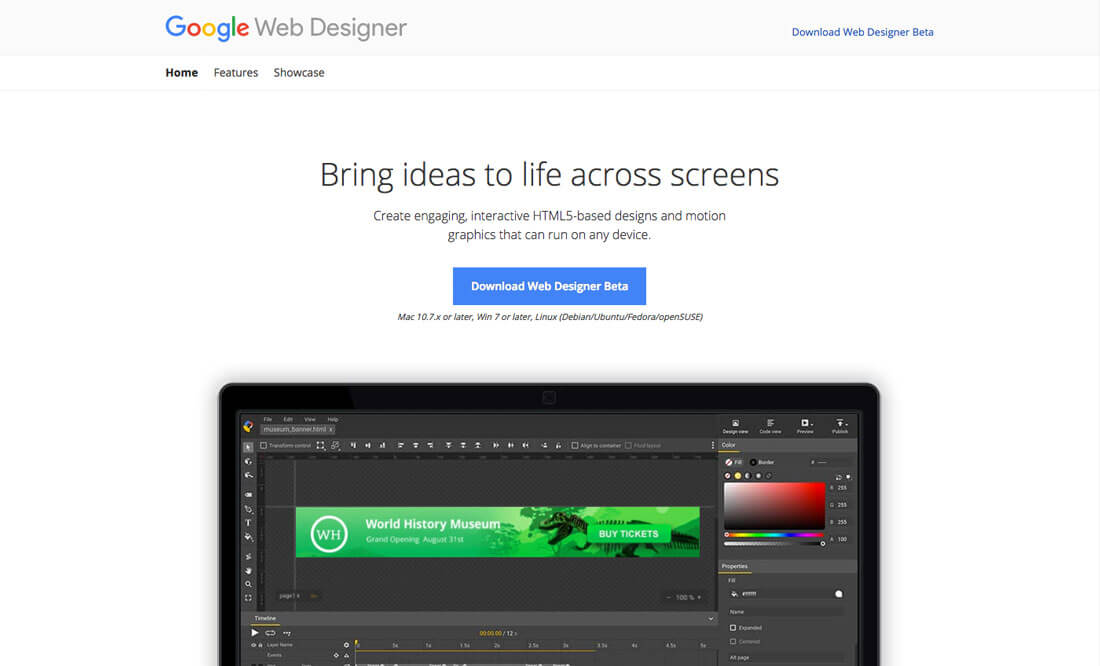
Ứng dụng này vẫn đang trong giai đoạn beta nhưng giúp bạn tạo các mẫu thiết kế dựa trên HTML5 tương tác và đồ họa chuyển đổi có thể chạy trên bất kỳ thiết bị nào. Ai không muốn sự trợ giúp từ Google?

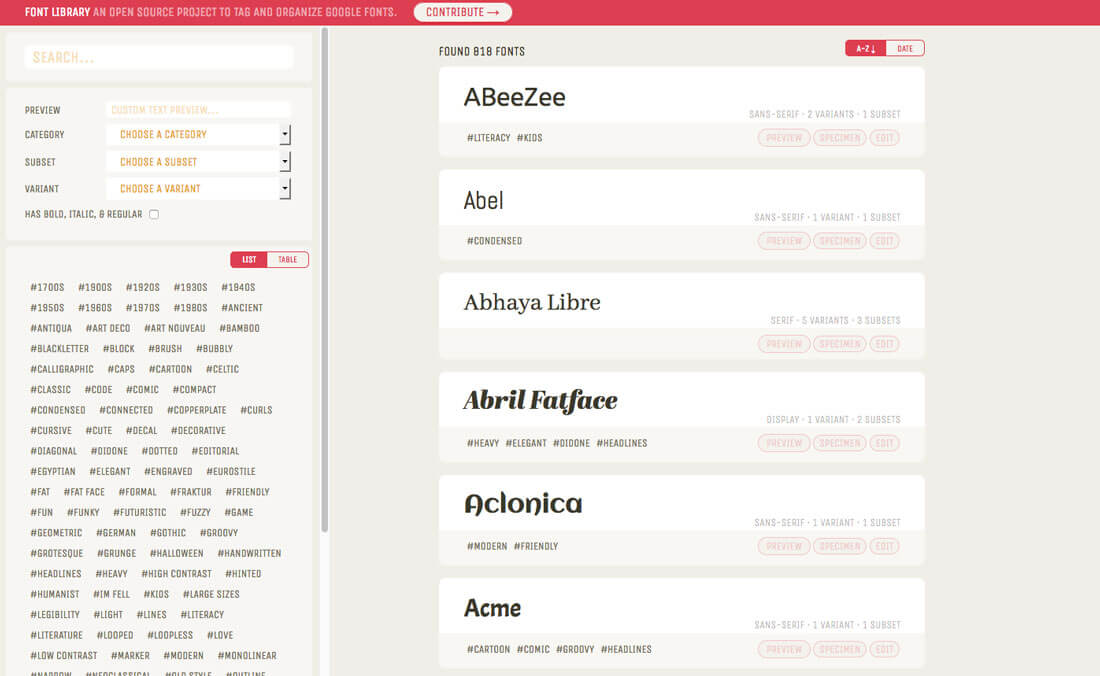
Theo kịp với tất cả các Phông chữ của Google bằng cách sử dụng công cụ này sẽ giúp bạn gắn thẻ và sắp xếp mọi thứ bạn đang sử dụng.

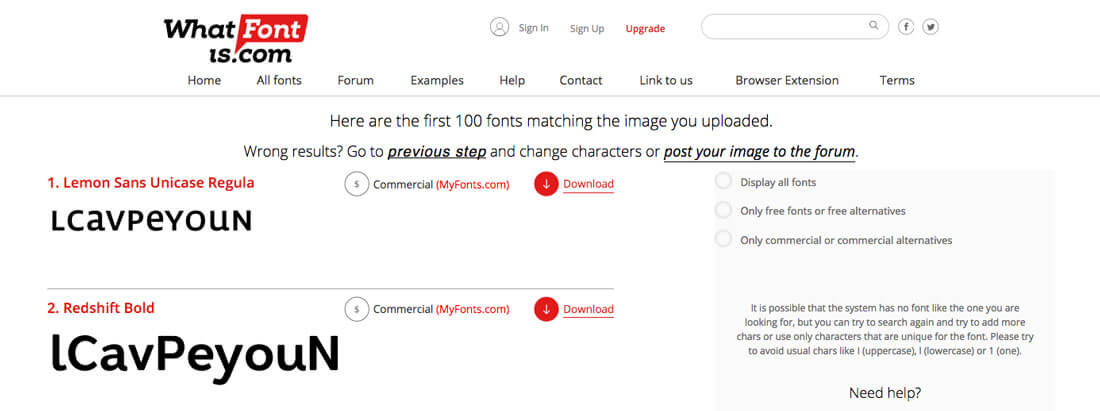
Bạn không chắc chắn về kiểu chữ mới đó là gì? Font cho phép bạn tải lên một hình ảnh hoặc chỉ định một URL và nhận được các kiểu chữ phù hợp. Hiểu đơn giản đây là một công cụ rất hay để tìm kiếm font chữ mà bạn chưa biết tên font đó là gì.

Đây là một trang web Stock, người đăng ký có được một gói ảnh miễn phí để sử dụng.

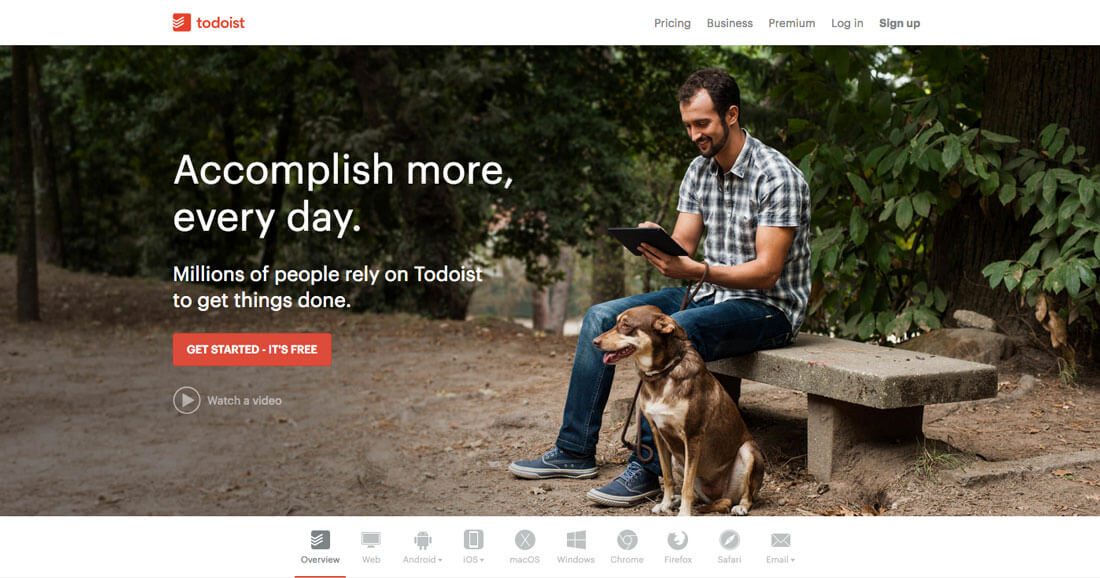
Todoist là một ứng dụng kiểm tra ít hữu ích. Sử dụng nó để theo dõi các dự án trong giao diện tối giản kiểu dáng đẹp dễ sử dụng và lộn xộn miễn phí.

Bulma là một khung công tác CSS đơn giản và hiện đại được xây dựng trên Flexbox.Đó là mô đun và đáp ứng và mỗi bit của mã được mở có nguồn gốc trên GitHub.

Trang web là một tập hợp các tập hợp âm nhạc hợp tác được thực hiện để nghe trong khi lập trình.

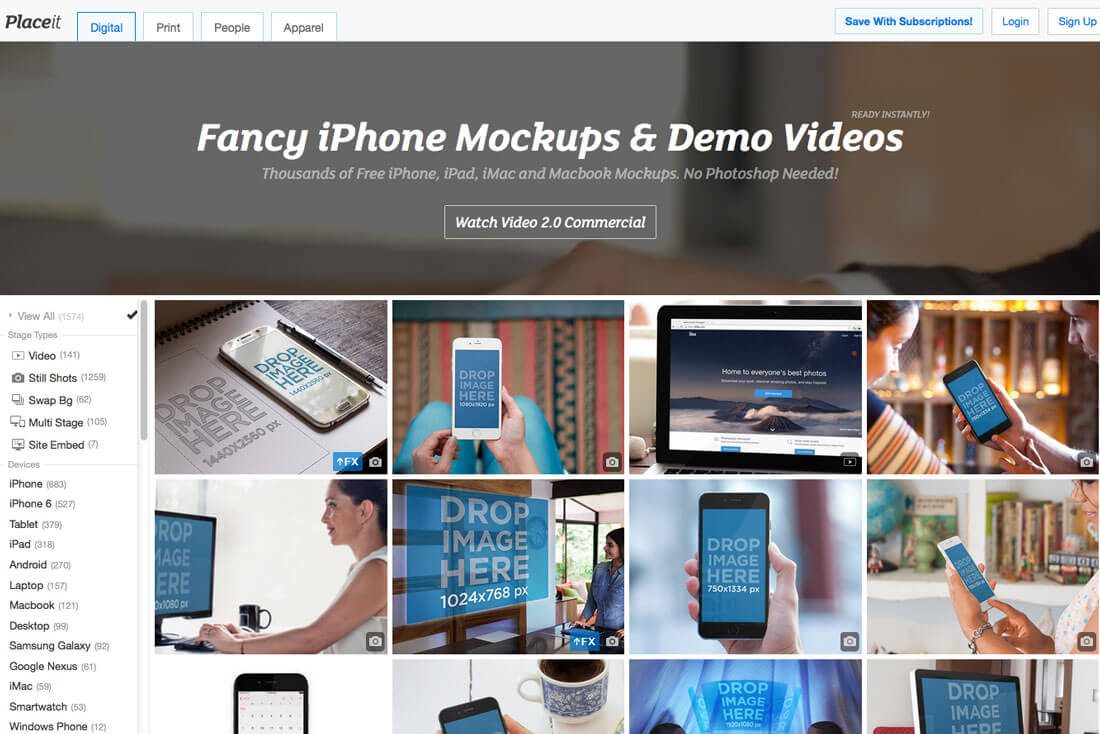
Nếu bạn cần các mẫu Mockup để trình diễn các dự án, trang web này có hơn 2500 lựa chọn sáng tạo để lựa chọn.

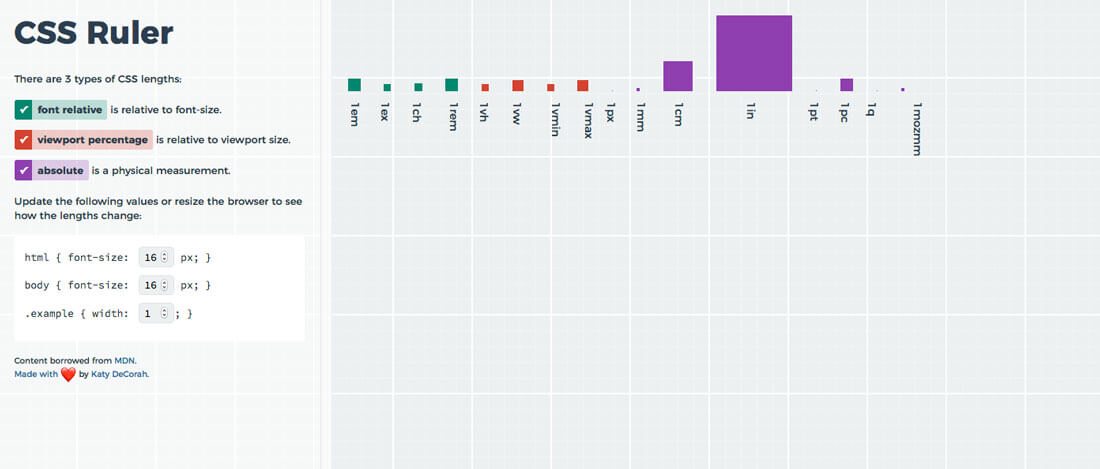
Sử dụng công cụ này để xem sự khác nhau giữa các độ dài CSS – font tương đối, tỷ lệ khung nhìn.
Mời bạn xem tiếp Phần 2.





















