
Nếu bạn đã từng nghiên cứu các nguyên tắc thiết kế web, thì bạn có lẽ đã quen thuộc hơn với sự thật sau đây: Thiết kế Web rất dễ dàng trong những thán ngày này. Với tốc độ internet nhanh như chớp và các trình duyệt tinh vi, các nhà thiết kế hầu như không phải đối phó với bất kỳ hạn chế nào hình thành như những ngày đầu của web. Một trang web, hơn bao giờ hết, là một canvas của designers.
Điều này có thể đủ đúng theo quan điểm của một người nào đó đã cảm thấy thoải mái với những điều cơ bản, nhưng nếu các cụm từ như “Hệ thống lưới tương thích CSS” và “Google Web Font” là xa lạ với bạn, sau đó nhảy vào thế giới được cho là dễ dàng, thì thiết kế web có thể vẫn có vẻ là một đề xuất khó khăn.
Để nhận ra điều này, chúng tôi tập hợp một bộ thực sự cơ bản về thiết kế web với người mới bắt đầu. Tất nhiên, nó không bao giờ là một ý tưởng tồi để xem xét các nguyên tắc cơ bản, ngay cả khi bạn coi mình là một phù thủy.
1. Grid systems
Kể từ khi phát minh ra codex vào thế kỷ 1, grid (lưới) đã xác định cách chúng ta đọc. Hàng ngàn biến thể, liên quan đến sự sắp xếp khác nhau của các hàng và cột, đã xuất hiện theo thời gian.
Hãy nghĩ về cách văn bản và hình ảnh được sắp xếp trong sách, báo và tạp chí. Đây là những hệ thống được thực hiện trực tiếp trên web và chúng hoạt động. Lời khuyên cho sự khôn ngoan: nhiều nhà thiết kế đã cố gắng tránh lưới dưới danh nghĩa “sáng tạo”; nhưng nhiều trang web như vậy khiến ta không đọc được.

Trong một thế giới nơi mọi người như vậy, nếu không có khả năng duyệt web trên điện thoại và máy tính bảng nhiều hơn trên máy tính truyền thống, thì vấn đề về thiết kế tương thích nhanh của các nhà cung cấp dịch vụ chuyển sang kích thước màn hình nhỏ hơn một cách trơn tru và có chủ ý.
Để làm cho cuộc sống của chúng ta dễ dàng hơn, một số lượng lớn các hệ thống lưới được chế tạo sẵn đã đáp ứng, tương thích với các ngôn ngữ mã hóa chính và thường miễn phí để tải xuống.
Một số cái phổ biến là 960.gs, Simple Grid và Golden Grid System, nhưng danh sách các tùy chọn tốt thực sự rất lớn, với một số phức tạp hơn những cái khác.
Tất nhiên, nếu bạn cảm thấy phiêu lưu hoặc cảm thấy dự án của bạn đòi hỏi một giải pháp thực sự độc đáo, thì bằng mọi cách, hãy tạo ra thứ của riêng bạn.
2. Phân cấp trực quan

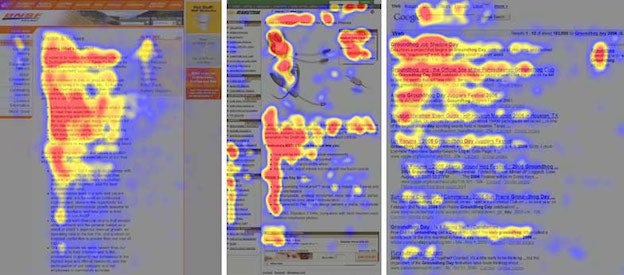
Gần đây chúng tôi đã viết một bài báo đầy đủ về chủ đề này, vì vậy chúng tôi sẽ nói ngắn gọn ở đây. Về cơ bản, nó có một thực tế được biết rằng trong hầu hết các nền văn hóa, mọi người đọc từ trái sang phải và từ trên xuống. Tuy nhiên, cũng có một thực tế được biết rằng, trong các tham số này, hành vi đọc tuân theo một bộ quy tắc phức tạp hơn nhiều. Điều này đặc biệt đúng trên internet nơi mọi người thực sự “quét” các trang của Google nhiều hơn so với họ đọc các trang của họ.
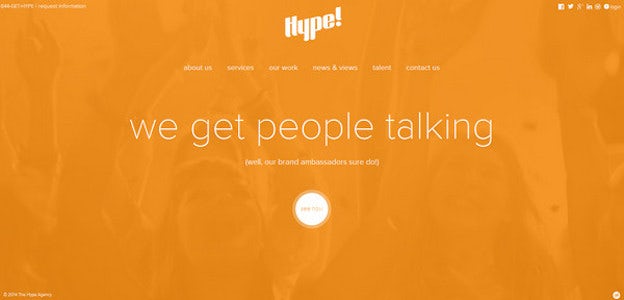
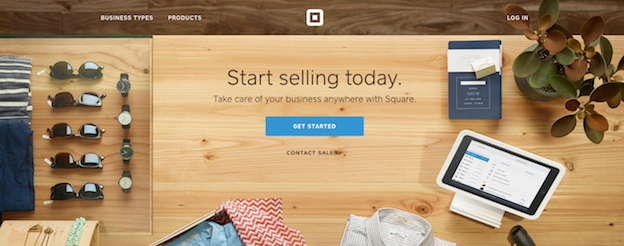
Các trang web tốt được xây dựng để đáp ứng các kiểu đọc được đo này bằng cách đặt các yếu tố quan trọng, như logo, kêu gọi hành động hoặc hình ảnh quan trọng, dọc theo trục mà người đọc dự kiến sẽ quét. Những thứ này thường mang hình dạng của F hoặc hình chữ Z.

Ngoài ra, hệ thống phân cấp trực quan là về việc báo hiệu cho độc giả những gì nên đọc trước và những gì nên đọc tiếp theo. Sau khi đặt trang, điều này có thể liên quan đến các chiến lược như kích thước phông chữ, khoảng cách, hướng và ghép kiểu chữ, cũng như việc sử dụng các màu nổi bật.
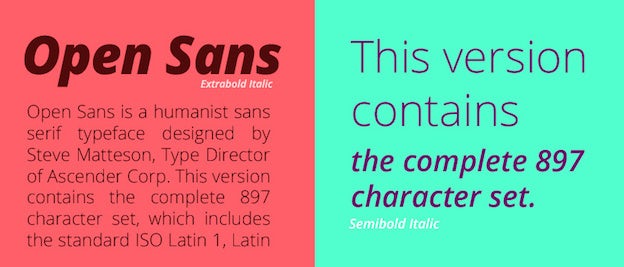
3. Font chữ an toàn với web
Vào năm 2014, thuật ngữ phông chữ an toàn trên web của Wap đã giống như một thứ lỗi thời. Quay trở lại những ngày đầu của Internet, các trình duyệt đã hỗ trợ số lượng phông chữ rất hạn chế, thường chỉ là những phông chữ đã được cài đặt trong người dùng Phần mềm xử lý văn bản.
Ngày nay, vẫn có một số phông chữ nhất định được hỗ trợ bởi hầu hết các trình duyệt trong khi các phông chữ khác thì không, nhưng số lượng tùy chọn an toàn web đã bùng nổ nhờ áp dụng cái được gọi là nhúng @font-face trong hầu hết các trình duyệt hiện đại. Thật vậy, nhiều nhà thiết kế phàn nàn về việc có quá nhiều để lựa chọn.

Các dịch vụ phông chữ dựa trên phí bao gồm Typekit, WebINK và Fontspring. Bạn cũng có thể tìm thấy các phông chữ miễn phí đẹp, nếu bạn tìm kiếm một chút thông qua các dịch vụ miễn phí như Google Web Fonts. Và một loạt các phông chữ web miễn phí đẹp mắt của CreativeBloq.
Bây giờ bạn đã biết nơi để tìm, chỉ có một số quy tắc chung cần ghi nhớ:
– Phông chữ Serif dành cho tiêu đề
Trong thiết kế web, phông chữ serif luôn được dành riêng cho các tiêu đề, bởi vì ở kích thước nhỏ hơn, chúng trở nên khó đọc. Văn bản chính thường phải là sans-serif.
– Giữ phông chữ tối thiểu
Để giảm sự lộn xộn, hãy giữ số lượng phông chữ khác nhau trên một trang web ở mức tối thiểu. Hai hoặc ba nhiều nhất. Kiểm tra bài viết gần đây của chúng tôi về ghép cặp phông chữ thông minh để biết thêm thông tin.
– Đừng chiếm quá nhiều không gian
Hãy nhớ rằng một số tệp phông chữ có thể khá lớn và điều này có khả năng làm chậm thời gian tải của trang web.
4. Hình ảnh và màu sắc
Các nguyên tắc về vị trí hình ảnh và màu sắc không đặc biệt độc đáo đối với thiết kế web, vì vậy chúng tôi đã giành được đi sâu vào quá nhiều ở đây. Câu châm ngôn chính cần giữ là: không nên làm quá.

Đối với màu sắc:
– Giữ bảng màu của bạn tối thiểu
Giống như các phông chữ, chỉ cần bám vào 2 hoặc 3. Tất nhiên chúng sẽ lặp lại thương hiệu máy chủ lưu trữ, đồng thời phục vụ để làm nổi bật các khu vực quan trọng, như đã lưu ý trong phần phân cấp trực quan.
– Cân nhắc đến sự mù màu
Một sự cân nhắc khác đáng để lưu lại trong tâm trí bạn là thực tế là có 5% dân số (nam) bị mù màu, vì vậy hãy coi chừng các cặp màu của bạn. Chúng tôi đã viết một bài viết sâu hơn về chủ đề ở đây.

Đối với hình ảnh
– Giữ các sự chuyển động ở mức tối thiểu
Tránh hình ảnh di chuyển. Chống lại sự thôi thúc cho đèn flash. Ngay cả .gif cũng rất đáng nghi ngờ, trừ khi được thực hiện với kỹ năng tối đa. Nhìn chung, các nghiên cứu cho thấy người xem rất thích các trang web vẫn đứng yên.
– Chọn hình ảnh chu đáo
Đừng sử dụng hình ảnh đơn giản như một cách để lấp đầy không gian; khách truy cập sẽ nhận được điều này ngay lập tức và có thể mất hứng thú với trang của bạn. Thay vào đó, chỉ sử dụng hình ảnh truyền đạt thông tin hữu ích mà minh họa bằng văn bản kèm theo hoặc giải thích điều gì đó về một sản phẩm được mô tả.
– Luôn tuân thủ tất cả các hạn chế cấp phép hình ảnh stock
Hãy nhận biết các hạn chế cấp phép liên quan đến hình ảnh của bạn. Hầu hết các hình ảnh đều có bản quyền, có nghĩa là bạn hoặc khách hàng của bạn sẽ phải trả tiền để sử dụng chúng, theo nhu cầu của bạn.
– Giữ kích thước tệp nhỏ
Đảm bảo kích thước hình ảnh của bạn càng thấp càng tốt (độ phân giải web là 72 ppi). Hình ảnh thường chiếm từ 60% trở lên của một trang web Kích thước / thời gian tải của trang web.
Nguồn: 99designs























