
Xu hướng Gradient được sử dụng rộng rãi từ khá lâu bởi các nhà thiết kế từ nhiều nơi trên thế giới. Tuy nhiên, xu hướng này gần đây mới trở nên phổ biến tại Việt Nam. Bạn có thể thấy, hiện tại rất nhiều ứng dụng, trang web, thiết kế in ấn của nhiều thương hiệu lớn ở Việt Nam đang bắt đầu sử dụng xu hướng này.
Gradient mang lại một chuyển tiếp màu mượt mà và được rất nhiều người dùng ưa thích vì màu sắc tươi mới mà nó mang lại. Hôm nay chúng ta sẽ tìm hiểu một số kỹ thuật để sáng tạo hơn nữa khi sử dụng Gradient.
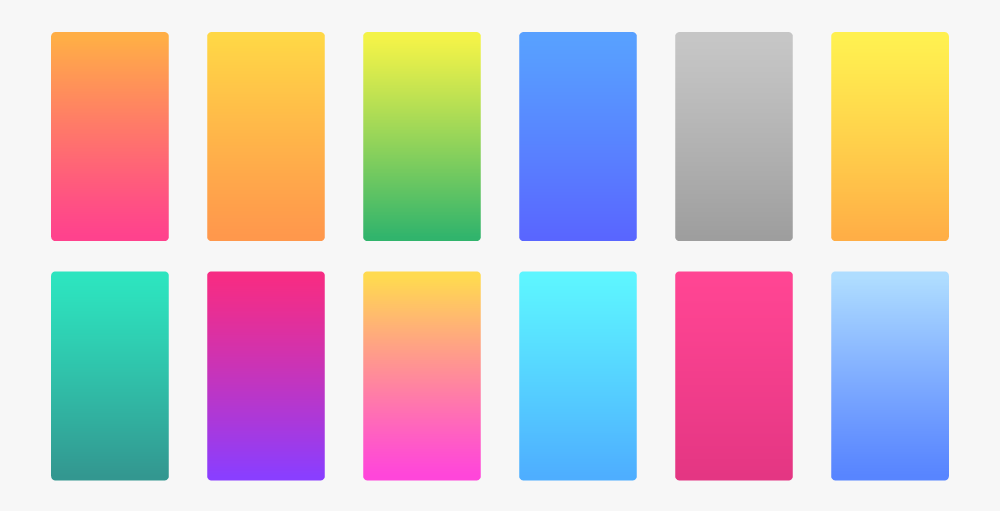
1. DUOTONE GRADIENT
Duotone là sự chuyển tiếp màu sắc mượt mà giữa hai màu kết hợp, nó thường chia đều sự chuyển tiếp giữa hai màu sắc. Rất đơn giản để tạo ra các kiểu chuyển màu này bằng công cụ gradient trong Illustrator và photoshop. Khi kết hợp màu sắc để tạo ra Duotone gradient thường sẽ không có quy tắc. Quy tắc xuất hiện khi bạn trộn 3 màu trở lên, nhưng với hai màu bạn có thể làm bất cứ điều gì bạn muốn. Tất cả phụ thuộc vào ý định của bạn với chính thiết kế. Nếu bạn cần một thông điệp mạnh mẽ, táo bạo thì bạn có thể xem xét sử dụng kết hợp màu sắc tương phản rực rỡ hơn. Mặt khác, nếu bạn muốn tạo ra một cảm giác mềm mại, bình dị thì hãy sử dụng các màu ít bão hòa hơn.

2. SEMI TRANSPARENT GRADIENT
5 xu hướng Gradient hàng đầu bao gồm các chuyển tiếp màu bán trong suốt. Các loại gradient này có hiệu ứng mờ dần và dần trong suốt, chúng có màu sắc đầy đủ ở một đầu trong khi độ mờ màu (Opacity) ở đầu kia là 0%.

Các gradien bán trong suốt này có thể là Duotones hoặc thậm chí là gradient ba tông màu nhưng chúng luôn kết thúc hoặc bắt đầu với độ trong suốt bằng 0.

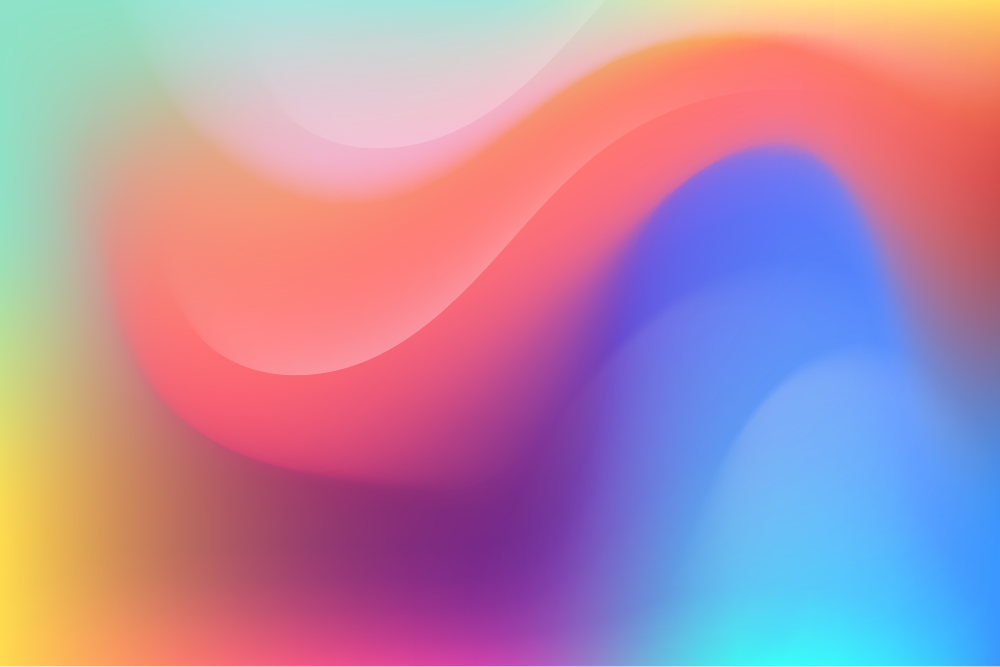
3. MESH GRADIENT
Mesh Gradient là chuyển tiếp màu sắc được tạo bằng công cụ Mesh trong Illustrator, do đó là tiêu đề. Loại Gradrient này đòi hỏi một chút kỹ năng về sử dụng phần mềm. Thông thường, chúng được trộn nhiều màu với nhau, và bạn nên chọn màu cẩn thận vì một số màu sẽ không phù hợp với nhau. Bên cạnh việc chỉ pha trộn nhiều màu sắc với nhau, chúng còn tạo thành dạng hình dạng mới tương tự như chất lỏng, giúp chúng trông năng động hơn.

Mesh Gradient là một phong cách mà chúng tôi rất ưa thích, có thể sử dụng nó với khả năng sáng tạo vô hạn. Nếu bạn yêu thích phong cách này, hãy thử bộ 100 Mesh Gradient miễn phí này nhé.

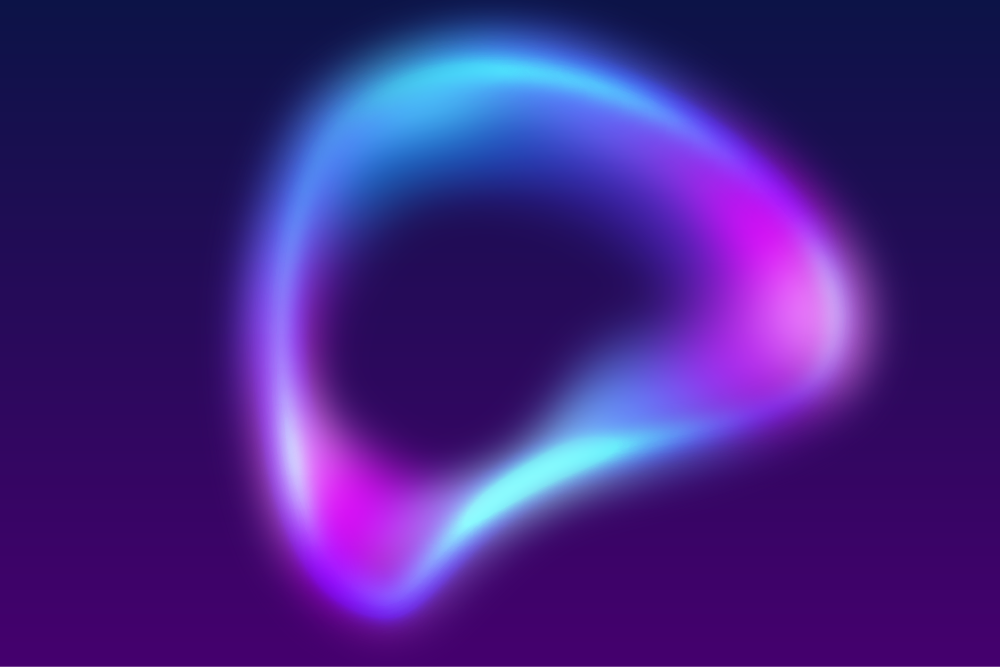
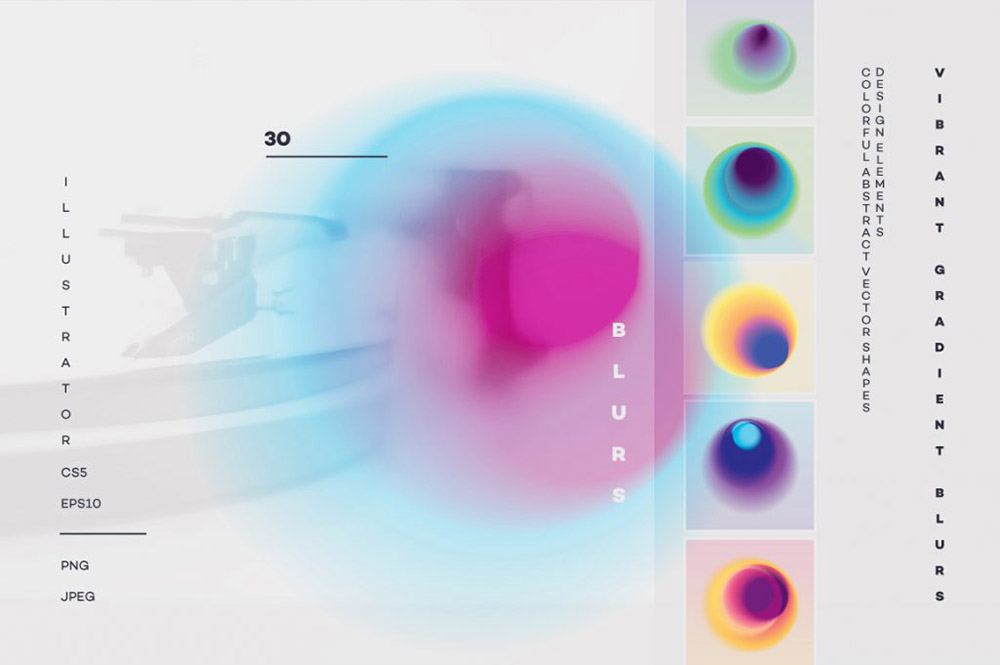
4. GRADIENT BLUR
Mọi thứ trở nên thú vị hơn với Gradient Blurs! Tôi chắc rằng nếu bạn là một người yêu thích nghệ thật thì chắc chắn sẽ yêu thích những hiệu ứng màu ảo giác này. Chúng hiện là một phần của 5 Xu hướng Gradient hàng đầu.

Những hiệu ứng Blur kết hợp cùng Gradient tạo ra một cảm giác huyền ảo và cực kỳ lung linh.

Chúng dường như được áp dụng thường xuyên như là một phần của thiết kế poster. Điều tuyệt vời về sự trừu tượng của nó có thể được sử dụng để mô tả một loạt các cảm xúc và khái niệm trừu tượng. Nó có thể liên tưởng đến âm thanh, ánh sáng, vũ trụ, hạnh phúc hay nỗi buồn.

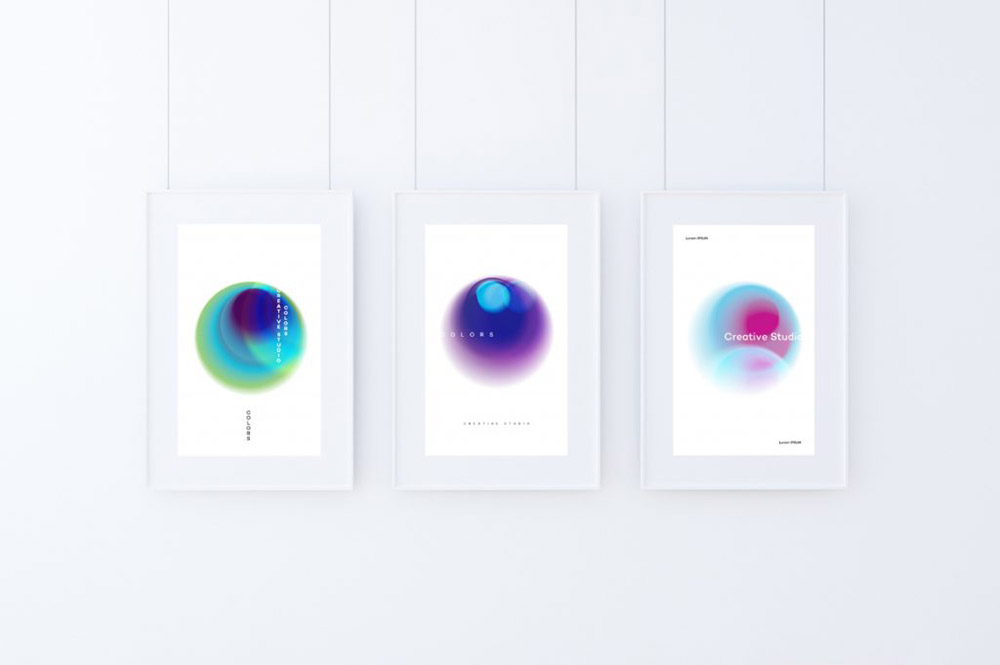
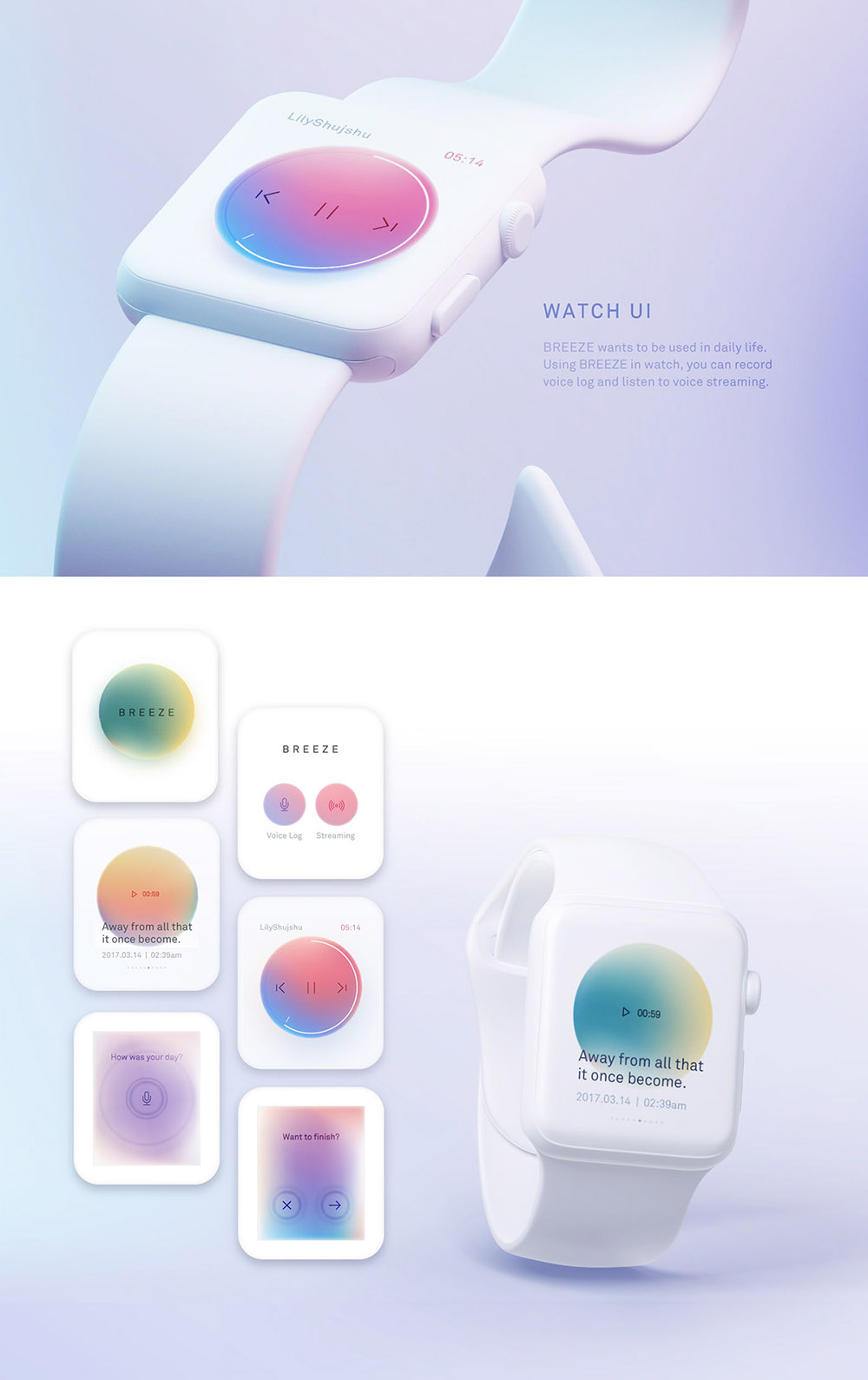
5. GRADIENT SPHERE
Xu hướng Gradient cuối cùng là Gradient Sphere, các vòng tròn mang cảm giác 3D, nhắc nhở chúng ta về các hành tinh và hình dạng bong bóng.

Gradient Sphere được sử dụng rất nhiều trong các thiết kế ứng dụng và trang web và Poster. Do chúng giống với các hành tinh các vật thể, chúng thường được sử dụng nhằm mang lại một cảm giác tương lai, hiện đại.

Mẹo sử dụng Gradient
Nếu bạn đang sử dụng ảnh với Gradient, bước đầu tiên cần làm là xem xét hình ảnh đó có phù hợp để sử dụng Gradient hay không. Các bức ảnh có tiêu cự rõ ràng và hạn chế sử dụng hình ảnh có quá nhiều chi tiết. Điều thứ hai đáng để dành thời gian nghiên cứu là xem xét màu sắc của bức ảnh. Nếu màu sắc không phù hợp với bất kỳ phong cách nào, cách an toàn nhất là chuyển ảnh sang chế độ đen trắng. Tuy nhiên, đôi khi màu sắc bức ảnh có thể được điều chỉnh bằng cách sử dụng công cụ Color Saturation hoặc Color Balance trong Photoshop. Đó chính xác là những gì tôi đã làm trong ví dụ này. Thứ ba là lựa chọn hình dạng của Gradient và Backdrop.
Khi chọn đúng đối tượng gradient, đảm bảo rằng tất cả chúng đều có màu sắc tương tự nhau. Trong ví dụ của tôi, tôi đã sử dụng các đối tượng màu xanh / tím tương phản với các đối tượng màu hồng / vàng. Đây là tất cả các màu mà tôi cần trong đó. Có quá nhiều Gradient và các thành phần sẽ bị lộn xộn.
Nếu bạn có cảm giác vẫn còn thiếu một cái gì đó, hãy thêm các hình dạng hình học, màu trắng nếu nền sáng hoặc đen nếu nền tối.
























