
1. Công cụ góc (Corner Tool)
Công cụ đầu tiên trong danh sách nhỏ của chúng ta phải thực hiện với điều chỉnh góc và tin hay không, khi bạn bắt đầu sử dụng và tìm hiểu mức độ hữu ích của nó, bạn sẽ không bao giờ muốn để nó đi khỏi kho công cụ của bạn.
Tôi đang nói về Corner Tool, theo mặc định có thể được tìm thấy trong bảng điều khiển Tools bên trái của không gian làm việc hoặc bạn có thể nhanh chóng chọn nó bằng phím tắt C.
Ngay khi công cụ đó được chọn, phần mềm sẽ kích hoạt Context Toolbar tùy chỉnh, nằm trong phần trên cùng của giao diện, nơi bạn có thể thực hiện những việc như điều chỉnh Corner Type và Radius của một góc của hình dạng đó. Theo mặc định, các tùy chọn chuyển sang màu xám, vì bạn cần phải chọn một hình dạng thực tế được chọn để thực hiện bất kỳ điều chỉnh nào.
Vì vậy, giả sử chúng ta có một hình elip hình quả bơ, và chúng ta muốn điều chỉnh đầu nhọn của nó bằng cách làm cho nó tròn hơn.
Bây giờ, là phần thú vị, vì chúng ta có thể làm như vậy bằng cách sử dụng hai cách tiếp cận khác nhau.
Cách đầu tiên là phương pháp nhấp chuột và kéo chuột, nơi bạn chọn nút của phần đầu nhọn, sau đó giữ và kéo về phía bên trong cho đến khi bạn hài lòng với kết quả. Khi bạn di chuột qua nút đó, con trỏ của bạn sẽ tự động chuyển sang trạng thái khác, cho biết bạn có thể điều chỉnh góc tương ứng, cung cấp cho bạn một bộ các hướng dẫn trực quan khi bạn thực hiện các điều chỉnh.

Ngay sau khi bạn bỏ nút đó, phần mềm sẽ thực hiện các điều chỉnh được chỉ định, thay đổi Corner type từNone thành Rounded.
Vấn đề với phương pháp nhấp chuột và kéo này là bạn không có nhiều sự kiểm soát giá trị Radius như bạn muốn, vì hầu hết thời gian bạn sẽ kết thúc bằng số thập phân thay vì số tròn, có thể sẽ phá vỡ dự án điểm ảnh hoàn hảo khác của bạn.
Trong trường hợp đó, tôi khuyên bạn luôn sử dụng phương thức thứ hai, dựa vào hộp nhập Radius, vì bạn có thể chọn nút mà bạn muốn điều chỉnh và sau đó chỉ cần nhập giá trị mong muốn bằng cách sử dụng những con số tròn mà bạn chọn.

Nếu bạn xem xét các Corner types khả dụng khác, bạn sẽ nhận thấy rằng bạn có một vài tùy chọn khác như Lõm, Thẳng và Cắt bỏ (khá dễ hiểu). Tùy thuộc vào điều mà bạn đang cố gắng đạt được, những điều này có thể đẩy bạn đi đúng hướng.
Cuối cùng, không quan trọng kiểu góc mà bạn quyết định sẽ thực hiện, tất cả các kiểu đó đều hoạt động như một hiệu ứng trực tiếp, có nghĩa là bạn luôn có thể quay trở lại sau đó và điều chỉnh chúng nếu cần thiết.
Mặt khác, nếu bạn cần phải chuyển đổi góc của bạn trở lại thành đường cong, bạn có thể dễ dàng làm như vậy bằng cách sử dụng tùy chọn Bake Corners.

Mặc dù hành động này sẽ để lộ các nút tạo thành của góc đó, nó sẽ loại bỏ khả năng chỉnh sửa của nó trong quá trình đó, vì vậy hãy cẩn thận khi quyết định sử dụng nó.
Khi bạn sử dụng Bake Corners, bạn có thể chọn bất kỳ nút nào trong số hai nút tạo thành của nó bằngNode Tool (A) và sau đó điều chỉnh thêm hình dạng đó bằng cách định vị lại chúng hoặc các điểm cuối của tay xoay.
Khi nói đến các kiểu hình dạng mà bạn có thể sử dụng Corner Tool (C) để phối hợp, về cơ bản bạn có thể điều chỉnh bất cứ thứ gì bạn tạo ra, cho dù đó là một đường path mở hoặc khép kín, một hình dạng hình học cơ bản hoặc một hình vẽ . Những hình dạng duy nhất mà tôi khuyên bạn nên tránh xa là các hình chữ nhật.
Mặc dù không có vấn đề gì khi sử dụng công cụ này để kết hợp với các hình chữ nhật, tôi thường thích điều chỉnh Radius của chúng từ bên trong Rectangle Context Toolbar, theo ý kiến của tôi thì nó linh hoạt hơn vì nó cho phép bạn đặt Radius tổng thể hoặc một góc cụ thể.
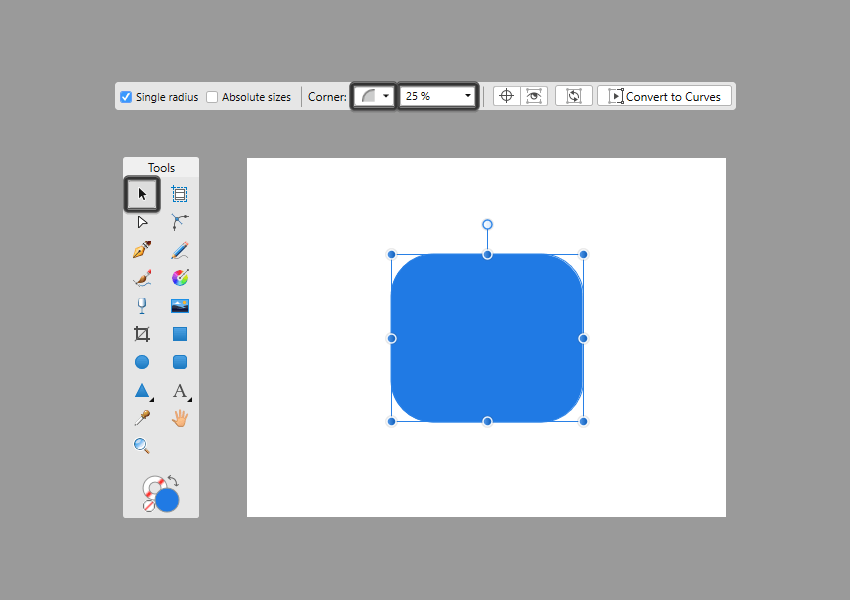
Theo mặc định, khi bạn tạo một hình dạng mới bằng cách sử dụng Rectangle Tool (M), Context Toolbar đi kèm với các tùy chọn sau.
Đầu tiên là Single radius, như tên gọi của nó, chỉ thị cho phần mềm này sử dụng cùng một giá trị cho tất cả bốn góc của nó.
Tiếp theo, bạn có Absolute sizes, cho phép bạn điều chỉnh Radius của các góc bằng cách sử dụng giá trị pixel thay vì tỷ lệ phần trăm.
Cuối cùng là Corner, nơi bạn có thể chọn bốn kiểu khác nhau (Rounded, Straight, Concave, Cutout), giống hệt với các loại được tìm thấy trong Context Toolbar của công cụ Corner.
Để bắt đầu điều chỉnh các góc của hình chữ nhật, trước tiên bạn phải chọn loại Corner, vì nếu không phần mềm sẽ không cho phép bạn đặt giá trị cho Radius của nó. Không có vấn đề gì bạn kết thúc với đi, Radius sẽ tự động mặc định 25% như bạn có thể nhìn thấy cho chính mình.

Điều đầu tiên tôi làm khi điều chỉnh các góc của hình chữ nhật là đảm bảo Absolute sizes được bật vì tôi muốn có thể sử dụng các giá trị dựa trên pixel để có mức kiểm soát cao hơn đối với kết quả cuối cùng.

Nếu bạn muốn tự điều chỉnh từng góc, bạn có thể dễ dàng thực hiện điều này bằng cách bỏ chọn tùy chọn Single radius, sẽ hiển thị các loại Corner riêng lẻ và tùy chọn Radius cho mỗi góc (TL – trên cùng bên trái,TR – trên cùng bên phải, BL – dưới cùng bên trái, BR – dưới cùng bên phải).

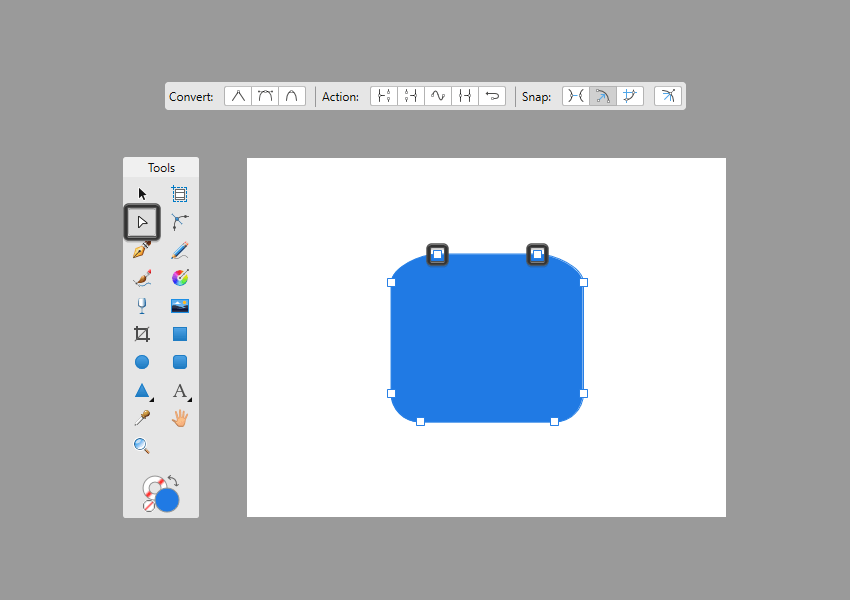
Nếu bạn cần điều chỉnh vị trí của các node của hình dạng kết quả, bạn luôn có thể làm như vậy bằng cách sử dụng tùy chọn Convert to Curves trước tiên và sau đó chọn Node Tool (A) và thực hiện các điều chỉnh yêu cầu.

2. Biểu đồ độ nhạy áp lực của bảng Stroke
Khi đối phó với các dự án dựa trên nét stroke thì nó sẽ thiên về nghệ thuật, máy tính bảng đôi khi thực sự hữu ích vì nó có thể giúp bạn tạo ra các đường nét thú vị hơn thông qua việc sử dụng độ nhạy áp lực.
Nhưng nếu bạn chưa thực hiện nó bao giờ, và bạn vẫn dựa vào chuột và bàn phím để thực hiện công việc đó ư?
Trong trường hợp đó, bạn sẽ rất vui khi biết rằng Affinity đi kèm với một giải pháp khá thú vị dưới dạng hộp nhập Pressure, cho phép bạn điều chỉnh chiều rộng của nét stroke khi bạn sử dụng đường path của nó để mô phỏng một hình vẽ tay hơn.
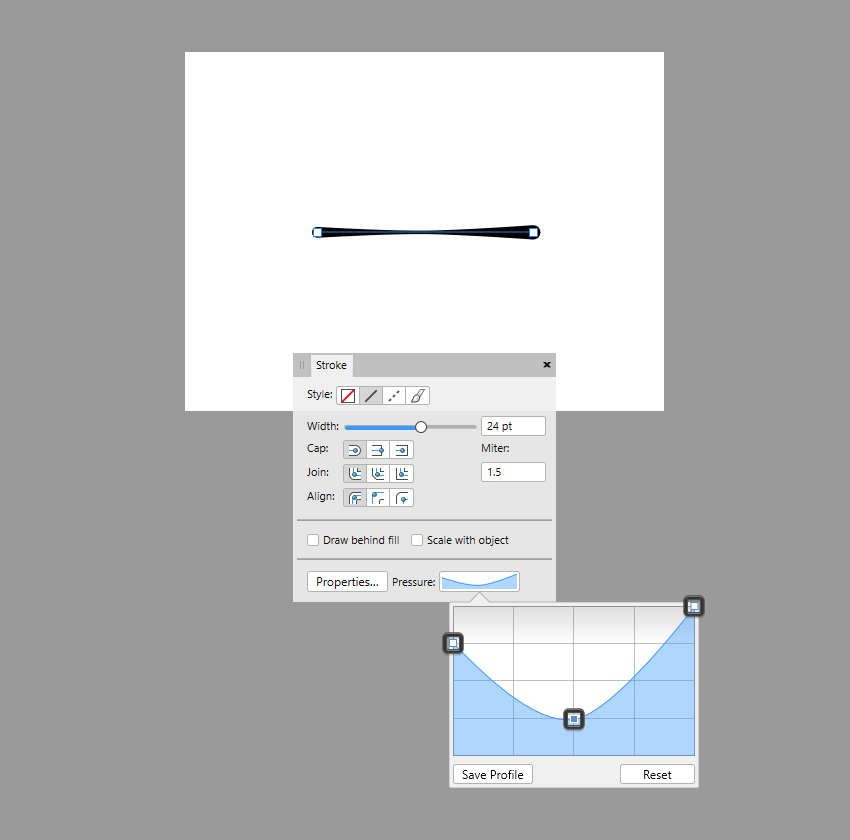
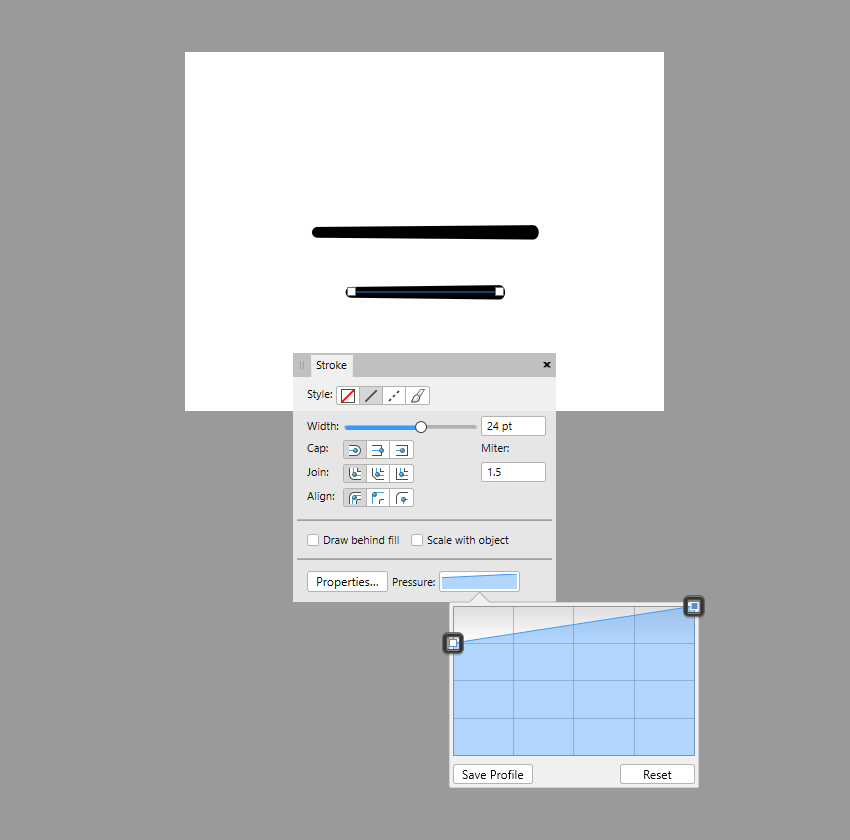
Bây giờ, theo mặc định, công cụ này có thể được tìm thấy trong góc dưới cùng bên phải của bảng Stroke, bên cạnh nút Properties.
Như bạn có thể thấy, tôi đang sử dụng đường Stroke ngang, dày 24 pt làm “đối tượng thử nghiệm” của mình, nhưng bạn có thể tiếp tục và sử dụng bất kỳ hình dạng nào mà bạn muốn, miễn là nó dựa trên Stroke.

Để mở hộp Pressure, bạn sẽ muốn nhấp chuột vào hình chữ nhật nhỏ màu xanh, sẽ tạo ra một lưới đơn giản với hai nút điều khiển được tìm thấy ở trên cùng của nó. Mặc dù ban đầu, công cụ này có thể trông “cơ bản” về hình dáng, nhưng đừng để điều đó đánh lừa bạn vì nó thực sự rất mạnh mẽ, vì chúng ta sẽ thấy trong những khoảnh khắc sau.

Cách công cụ hoạt động khá đơn giản. Mỗi nút kiểm soát Width của chiều dài của Stroke dựa trên cạnh mà nó được tìm thấy trên đó và cho phép bạn điều chỉnh hình dạng của hình của bạn bằng cách chạm vào một trong hai hình dạng đó.
Để làm điều này, trước tiên bạn cần phải chọn hình dạng của mình và sau đó bạn có thể sử dụng một trong hai nút bằng cách nhấp chuột đúp vào chúng và sau đó kéo chúng xuống cho đến khi bạn nhận được kết quả mong muốn.
Theo mặc định, nút bên trái là nút luôn được chọn khi bạn mở bảng điều khiển, được hiển thị bằng một trạng thái hình vuông nhỏ màu xanh lam.

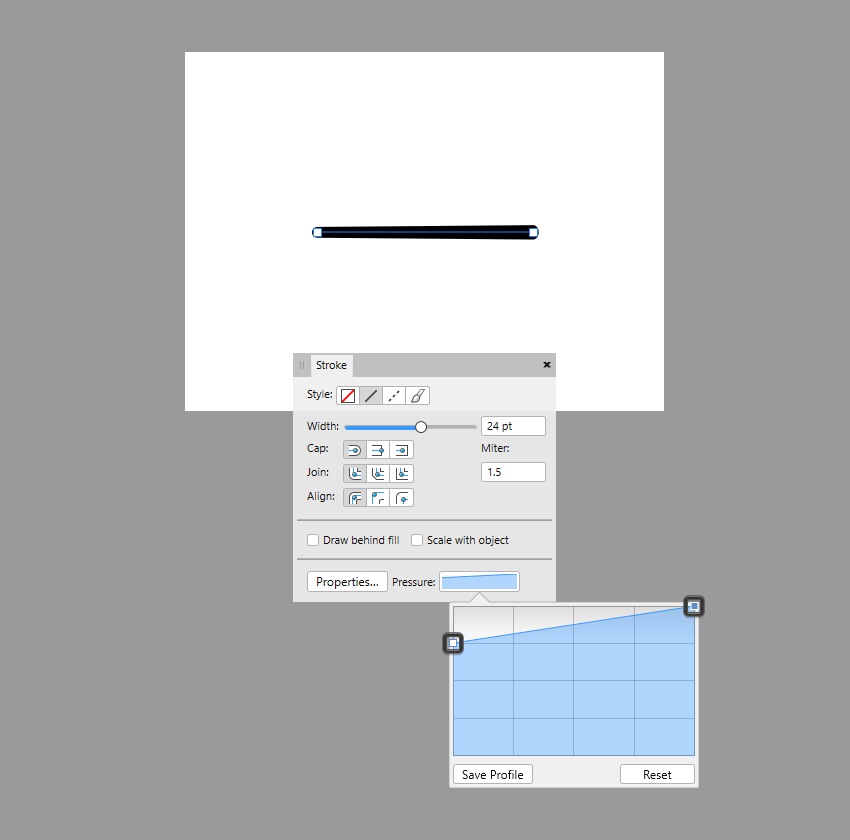
Nếu bạn đã thực hiện điều chỉnh cho một trong các cạnh của nét stroke, bạn có thể dễ dàng chọn nút đối diện bằng cách chỉ cần nhấp chuột vào nút đó một lần và sau đó điều chỉnh vị trí của nó nếu cần.

Nếu bạn mang cả hai nút đến cùng một cấp độ, bạn có thể nhấp chuột vào một trong hai nút đó và nó sẽ cho phép phần mềm này biết rằng bạn muốn điều chỉnh cả hai cạnh cùng một lúc, điều này sẽ được biểu thị bằng sự thay đổi trạng thái diện mạo của chúng.

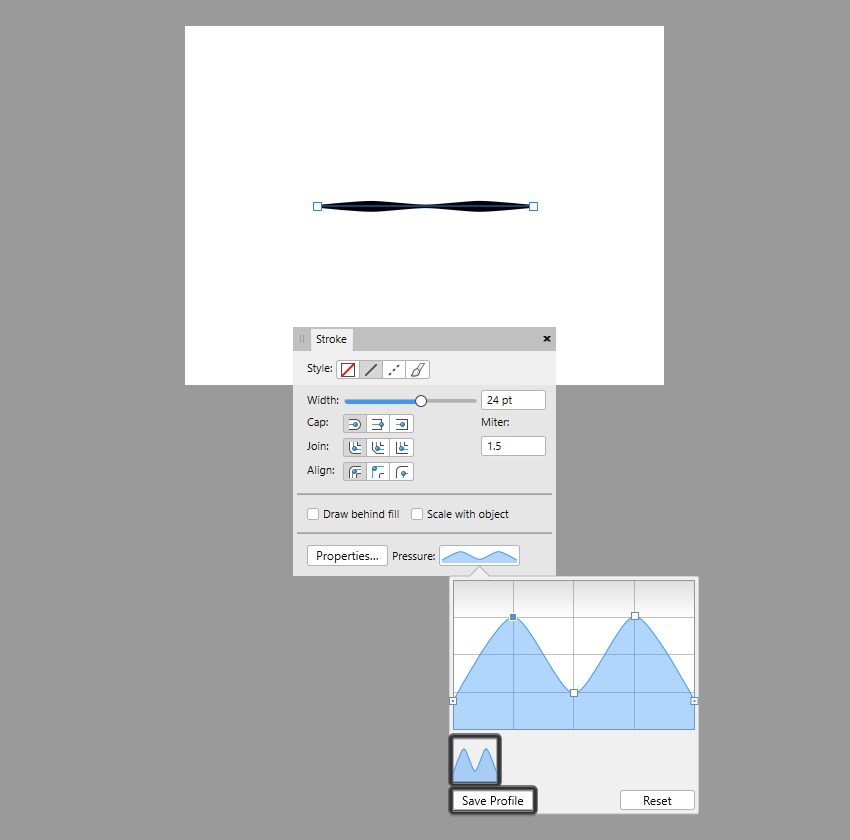
Như bạn mong đợi, bạn có thể thêm bao nhiêu nút tùy ý bằng cách nhấp chuột vào dọc theo đường path của biểu đồ và sau đó sử dụng chúng để điều chỉnh thêm diện mạo của Stroke.

Nếu bạn thấy mình đã vô tình thêm một nút mà bạn muốn loại bỏ, bạn có thể dễ dàng xóa nút đó bằng cách nhấn phím Delete và sau đó nhấp chuột vào bất kỳ vị trí nào trên bề mặt của hộp Pressure để thực hiện thay đổi.

Sau khi bạn đã hoàn thành việc điều chỉnh biểu đồ Pressure cho một Stroke, phần mềm sẽ áp dụng các cài đặt tương tự cho bất kỳ cài đặt nào mới nào mà bạn tạo.

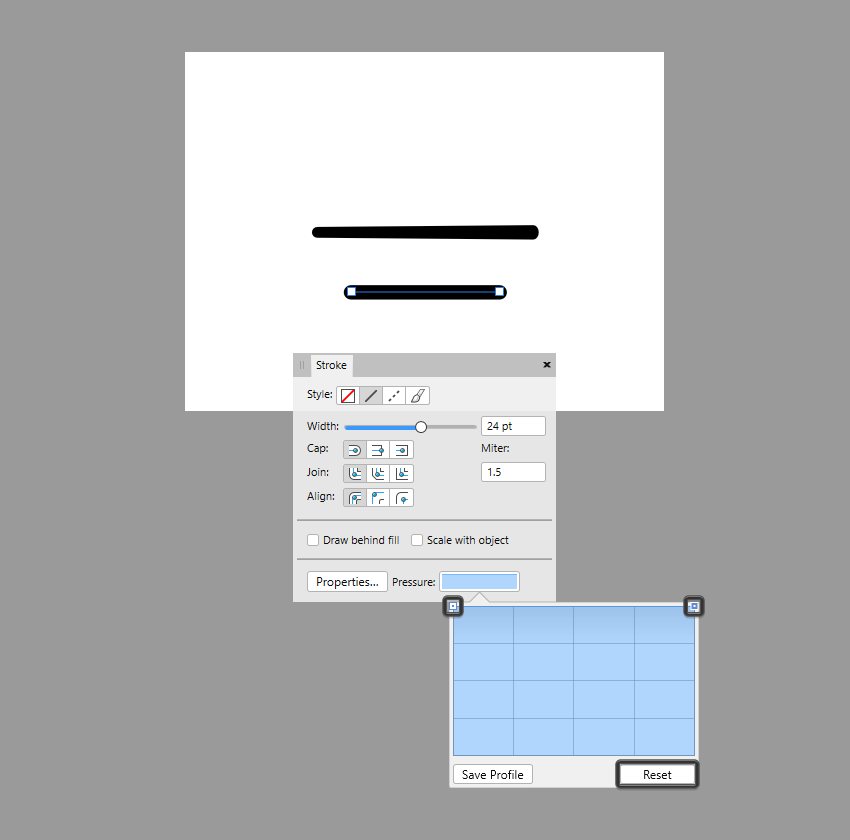
Trong khi đây là một tính năng gọn gàng, đôi khi bạn sẽ muốn có thể tạo ra các đồ thị áp lực mới từ đầu. Khi điều này xảy ra, tất cả những gì bạn phải làm là chọn Stroke mới và sau đó sử dụng nút Reset của hộp Pressure, nút này sẽ loại bỏ tất cả cài đặt của cài đặt trước đó, cho phép bạn bắt đầu mới.

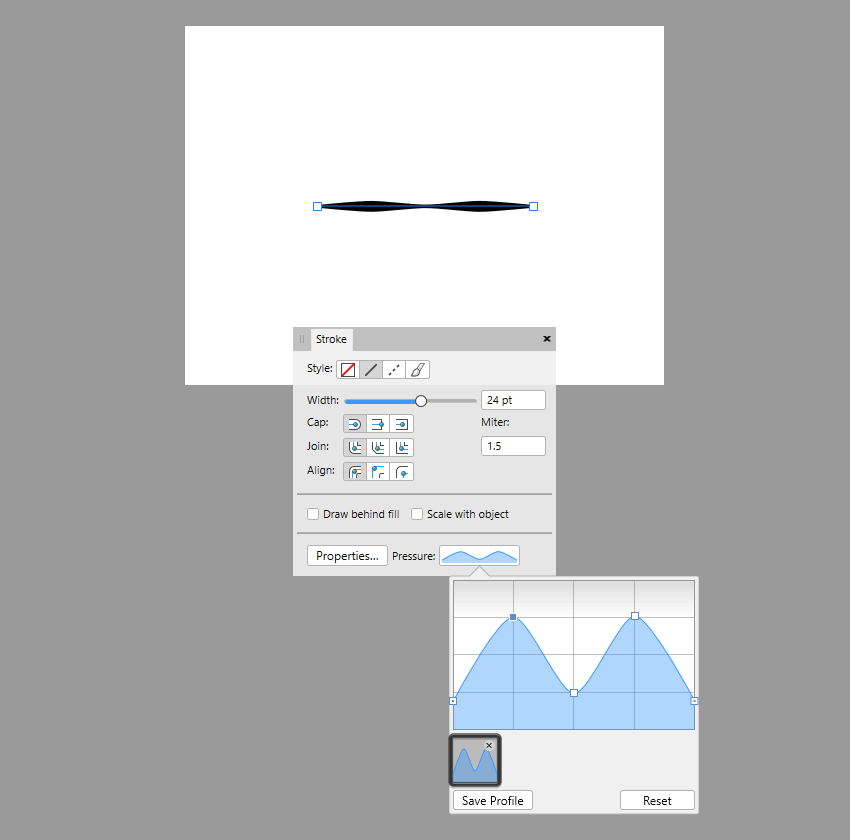
Nếu bạn đã tạo một biểu đồ Pressure phức tạp hơn mà bạn muốn giữ và sử dụng trong các dự án tương lai, bạn có thể sử dụng nút Save Profile, nó sẽ thêm nó vào bên dưới, cho bạn khả năng áp dụng nó cho bất kỳ hình dạng Stroke nào, chỉ cần chọn đối tượng và sau đó nhấp chuột vào đối tượng đó.

Bạn cũng có thể loại bỏ bất kỳ hồ sơ Pressure được tạo nào, chỉ bằng cách di chuột qua chúng và sau đó nhấn nút x nhỏ.

3. Công cụ Fill
Bạn rất thích sử dụng gradient trong bản Artwork của bạn? Vâng, Affinity Designer đi kèm với một trong những công cụ tạo gradient phức tạp nhất mà tôi đã thấy trong một sản phẩm kỹ thuật số thuộc loại của nó, vì vậy hãy tin tôi, nó có thể làm được rất nhiều thứ.
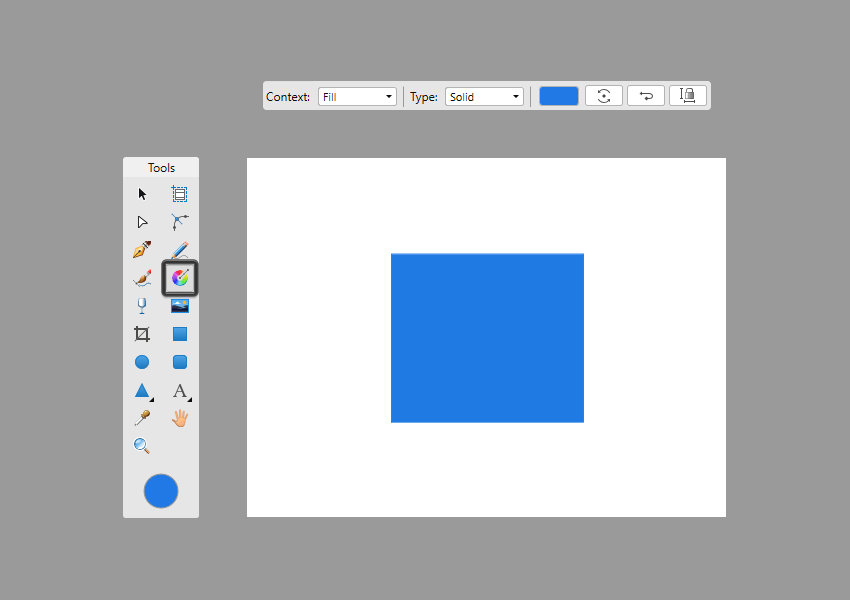
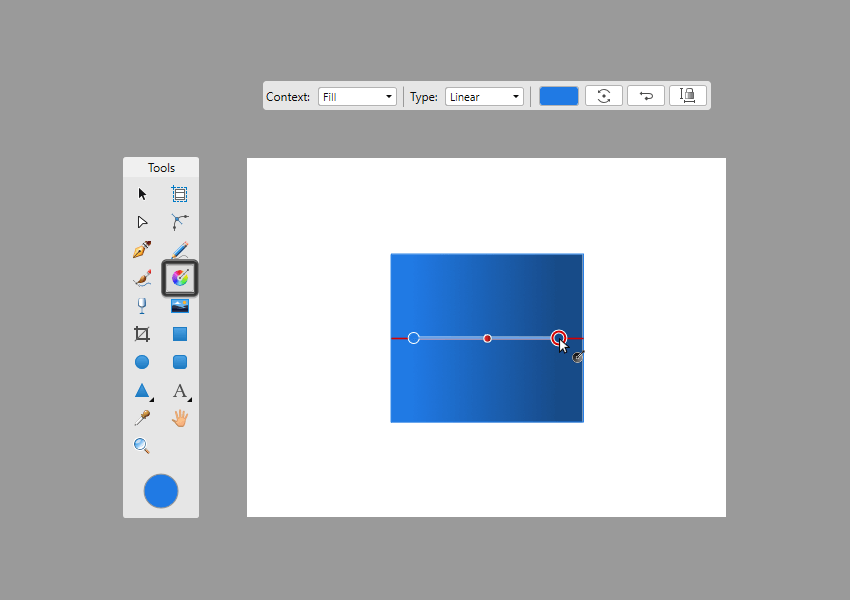
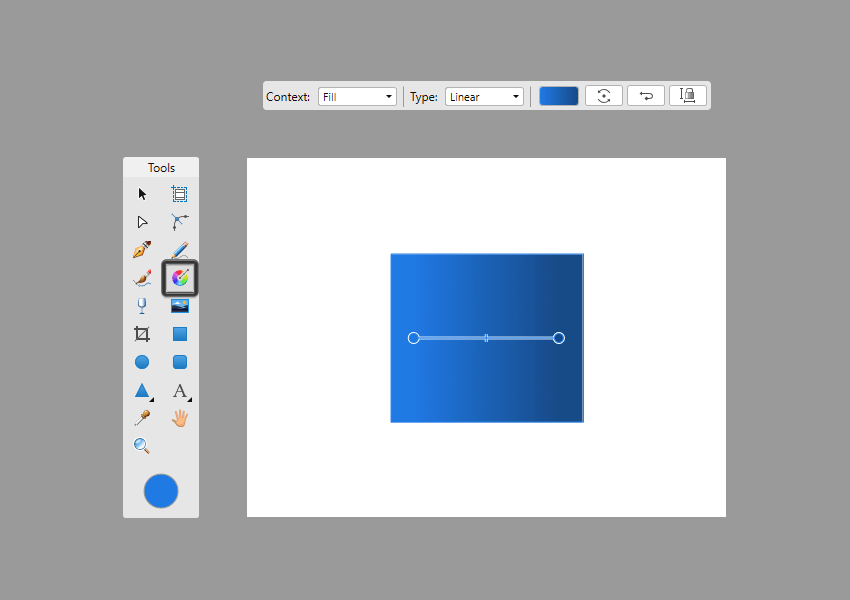
Bây giờ, theo mặc định, công cụ này nằm trong bảng Tools bên trái hoặc có thể nhanh chóng chọn bằng phím tắt G, thao tác này sẽ kích hoạt Context Toolbar chuyên dụng của riêng nó.

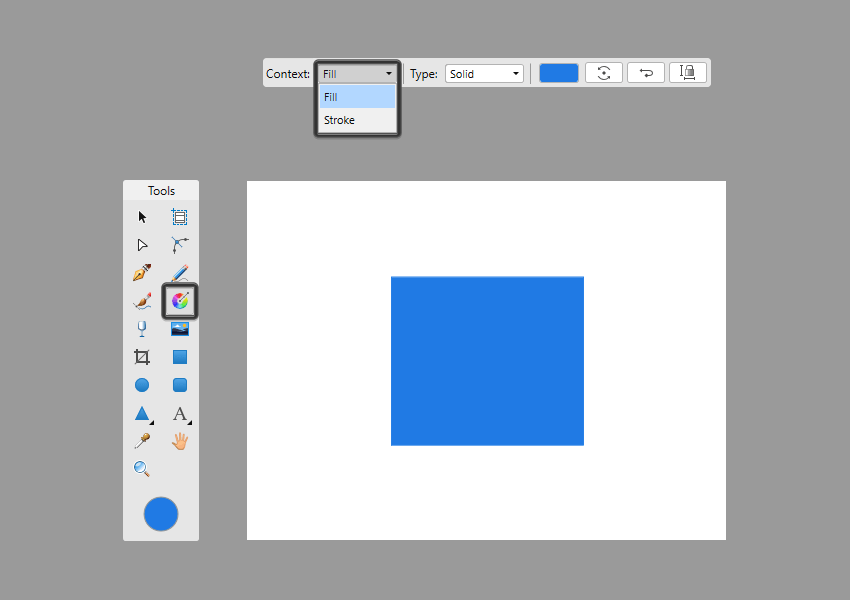
Tùy chọn đầu tiên mà chúng ta tìm thấy ở đây là Context, cho phép bạn thông báo cho phần mềm rằng nếu bạn sẽ làm việc với Fill hoặc Stroke.

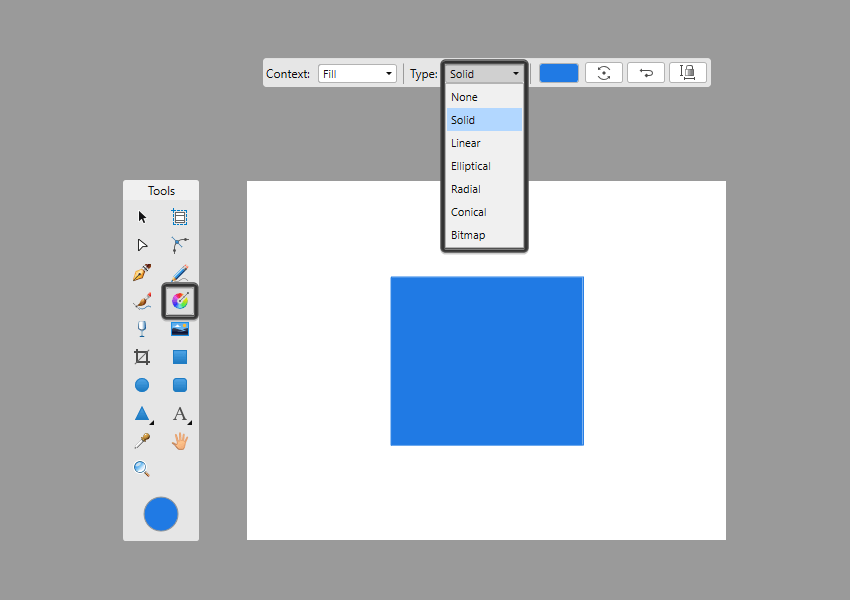
Tiếp theo, chúng ta có Type, cho phép bạn chọn từ bảy tùy chọn khác nhau.

- None: loại bỏ hoàn toàn màu / gradient của Fill hoặc Stroke
- Fill: loại bỏ gradient và chỉ để lại một màu Fill
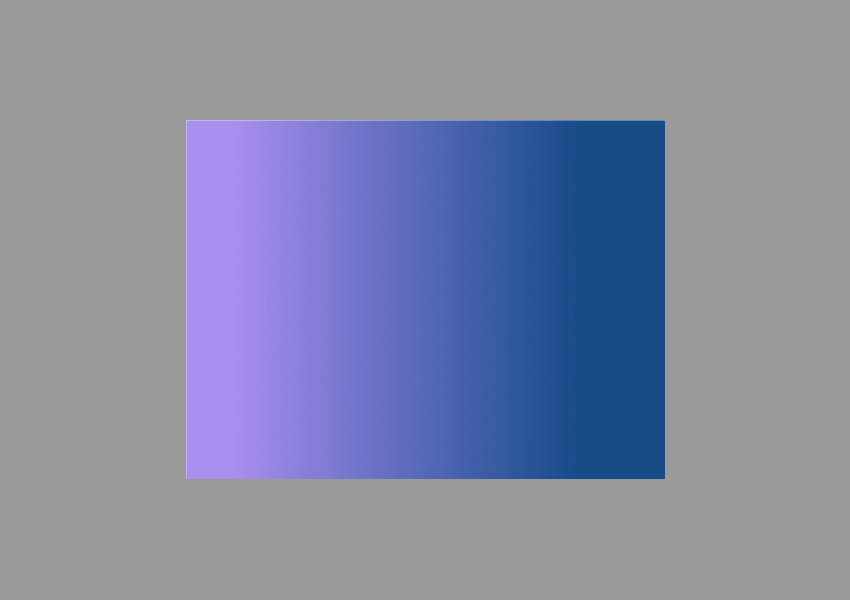
- Linear: áp dụng gradient tuyến tính

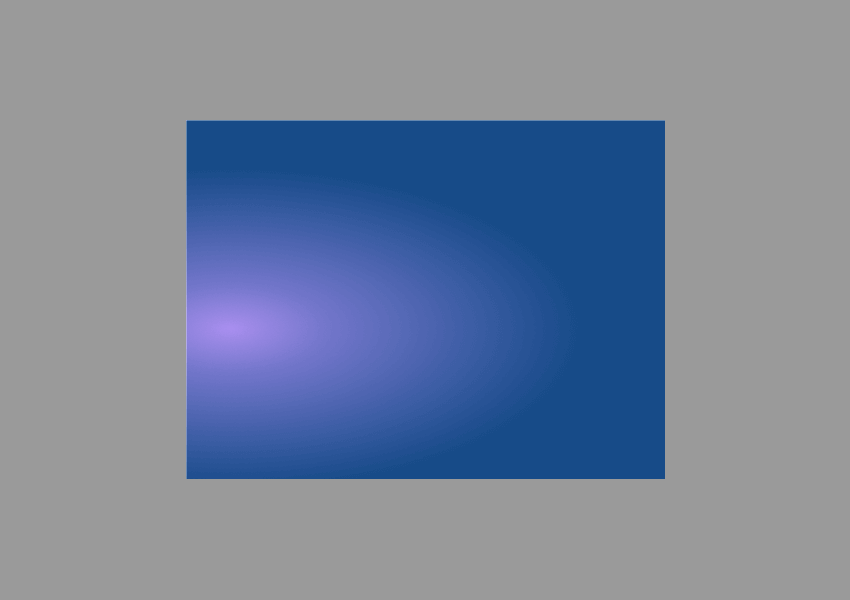
- Elliptical: áp dụng một gradient elip

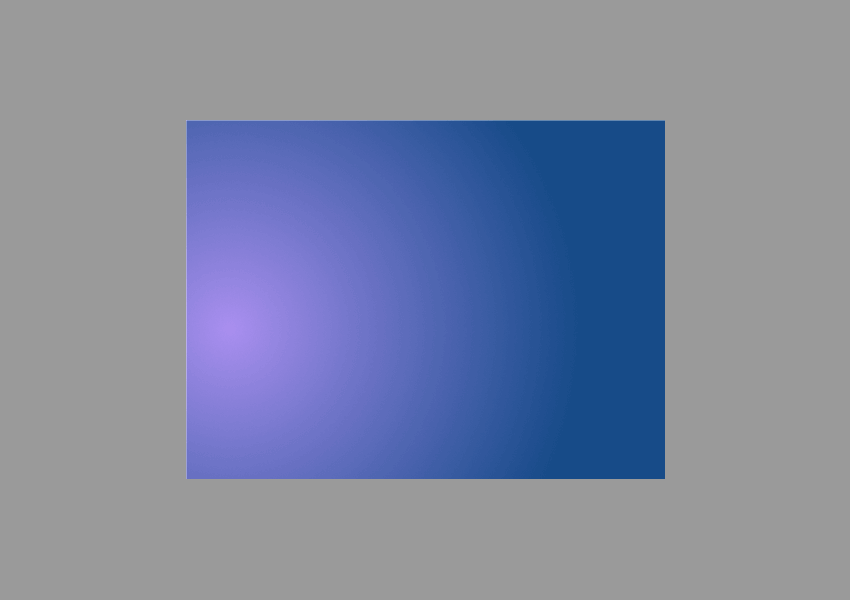
- Radial: áp dụng một gradient xuyên tâm

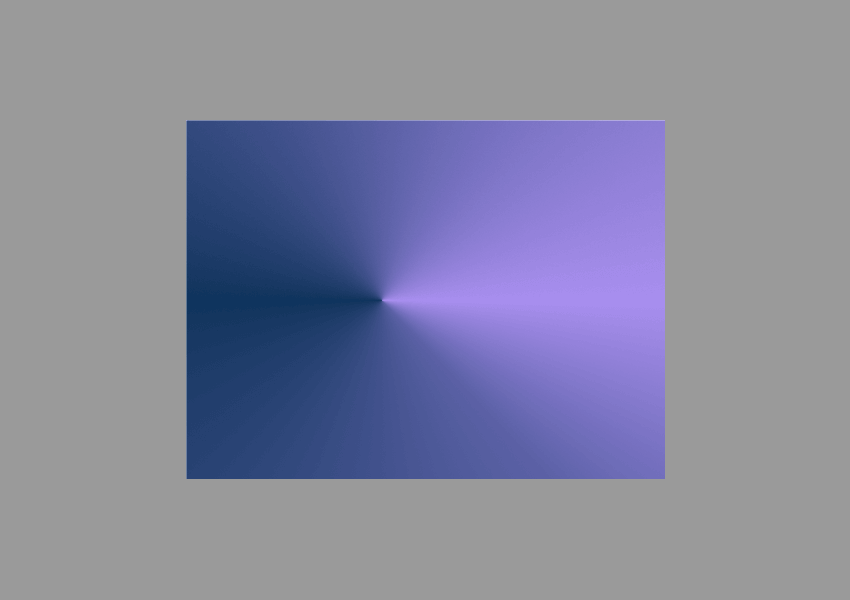
- Conical: áp dụng một gradient hình nón

- Bitmap: cho phép bạn sử dụng hình ảnh ở trên cùng của một hình dạng, tương tự như mặt nạ cắt – thành thật mà nói, tôi nghĩ rằng nên được dời xuống một tab khác vì không liên quan khi có nó ở đây.
Bây giờ, tôi sẽ không nói hết tất cả vì chúng có cùng các cài đặt nhưng tôi khuyên bạn nên dành một chút thời gian và thử với họ vì bạn có thể nhanh chóng thấy được sự khác biệt.
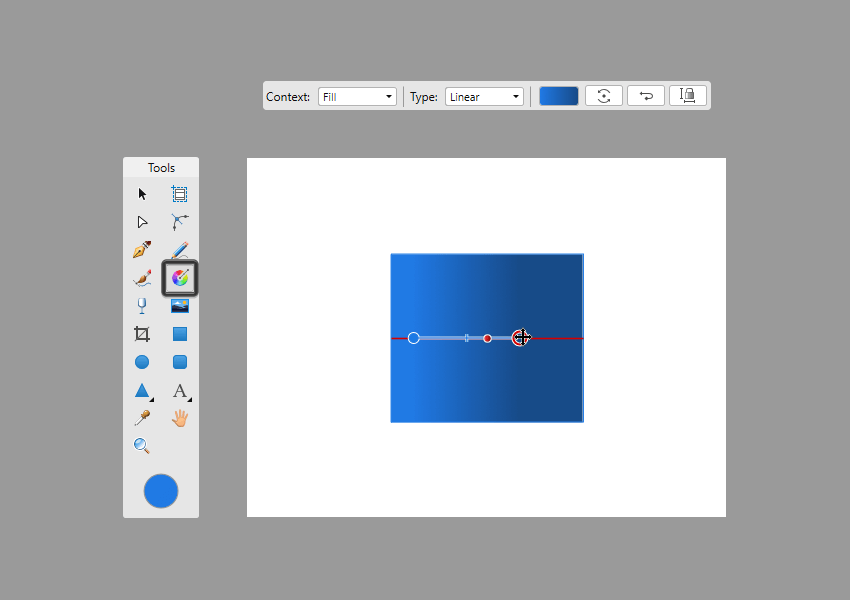
Khi tạo ra gradient thực tế, bạn sẽ muốn bắt đầu bằng cách di chuột qua hình dạng của bạn bằng công cụFill, sau đó nhấp chuột và kéo từ phía này sang bên kia, điều này sẽ cung cấp cho bạn kết quả xem trước trực tiếp. Bạn có thể bắt đầu từ bên ngoài hình dạng đó và đi qua bất kỳ góc nào của nó, theo bất kỳ hướng nào. Như một quy tắc chung, độ dài của gradient sẽ ảnh hưởng đến quá trình chuyển đổi giữa màu sắc của bạn dừng lại, vì vậy chúng càng xa nhau, thì quá trình chuyển đổi càng trở nên mượt mà hơn.

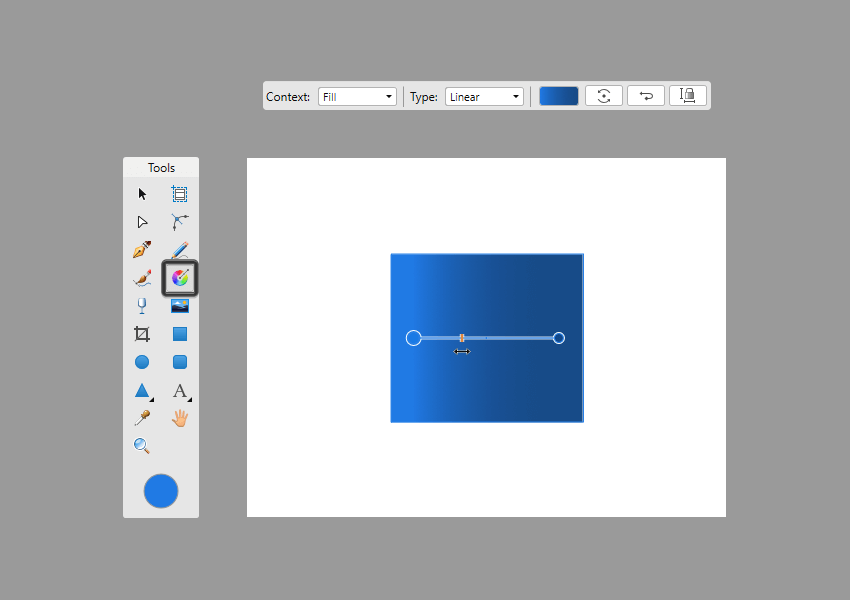
Bạn có thể điều chỉnh độ dài của một gradient bằng cách chỉ cần nhấp chuột vào một trong hai màu dừng của nó và sau đó kéo chúng vào bên trong hoặc bên ngoài, do đó sẽ thu ngắn hoặc kéo dài chiều dài tổng thể của nó.
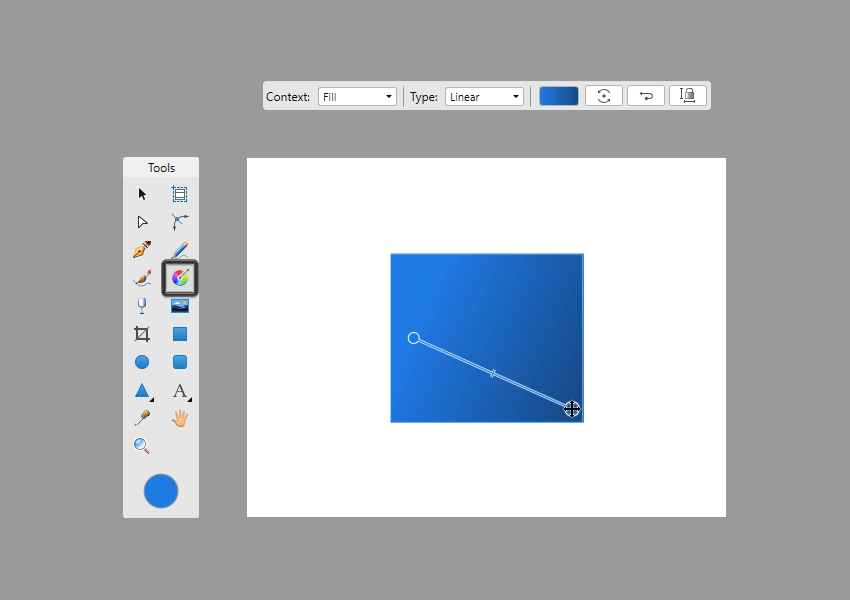
Nếu bạn muốn kéo theo một đường thẳng, bạn có thể dễ dàng làm như vậy bằng cách giữ phím Shift, trong khi kéo điểm cuối theo hướng mong muốn.
Nếu cần, bạn có thể định vị lại toàn bộ gradient bằng cách di chuột qua bất kỳ màu bên ngoài nào của nó dừng cho đến khi con trỏ biến thành biểu tượng di chuyển và sau đó chỉ cần giữ phím Control trong khi chọn và kéo bằng chuột.

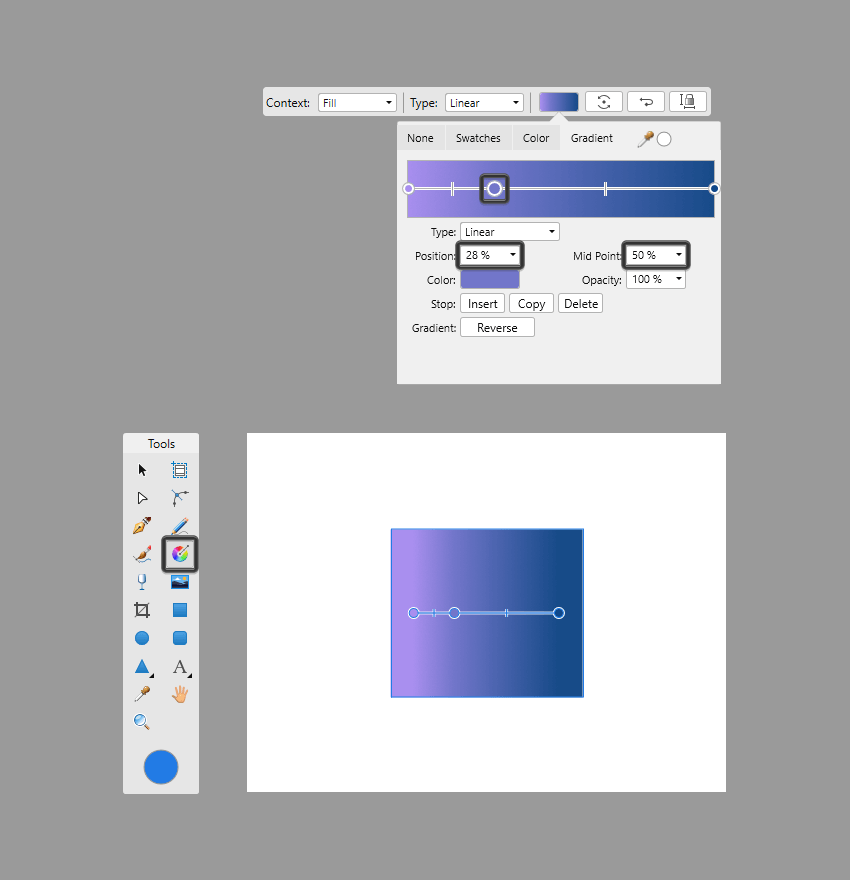
Khi nói đến việc điều chỉnh sự lan tràn của một điểm dừng màu khác, bạn có thể dễ dàng thực hiện việc đó bằng cách sử dụng thanh trượt Mid Point, chỉ cần nhấp chuột và sau đó kéo nó theo hướng mong muốn.

Bạn có thể dễ dàng thay đổi hướng của một gradient bằng cách chọn một trong các màu của nó và sau đó kéo nó theo hướng mong muốn.

Nếu bạn muốn lật vị trí của các điểm dừng màu sắc, bạn có thể dễ dàng thực hiện việc đó bằng cách sử dụng nút Reverse Gradient của Thanh Context Toolbar.

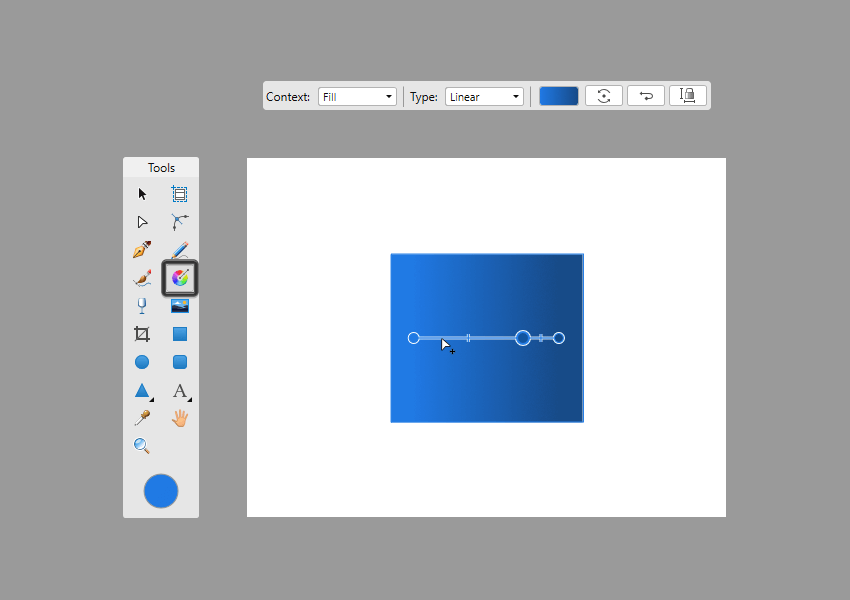
Để thêm các điểm dừng màu mới, chỉ cần di chuột qua đường path của gradient, đường path này sẽ khiến con trỏ của bạn một dấu cộng nhỏ, cho bạn biết rằng giờ đây bạn có thể nhấp chuột vào đó để tạo chúng.
Khi bạn đã thêm điểm dừng mới, phần mềm đó sẽ thêm một Mid Point giữa điểm dừng và điểm dừng lân cận mà bạn có thể đặt lại vị trí bằng cách chọn và kéo nó như chúng ta đã thấy trước đây.

Nếu bạn cần phải loại bỏ một điểm dừng màu, bạn có thể dễ dàng làm điều đó bằng cách trước tiên chọn nó và sau đó ngay lập tức nhấn phím Delete, nó sẽ hoàn thanh trượt Mid Point về vị trí ban đầu của nó.

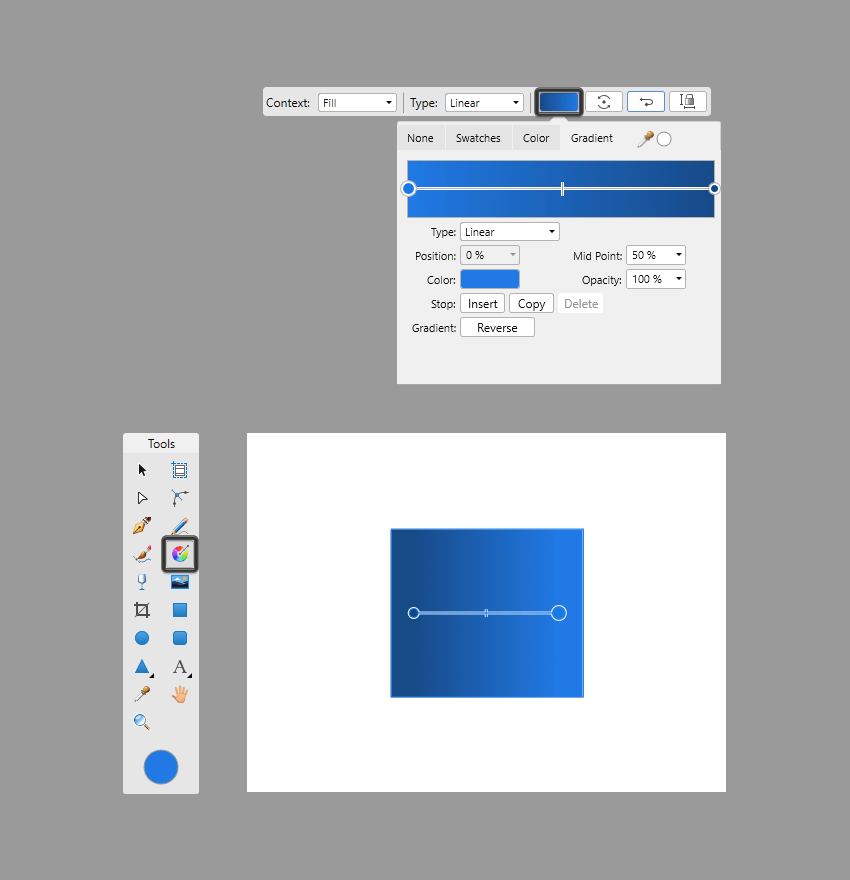
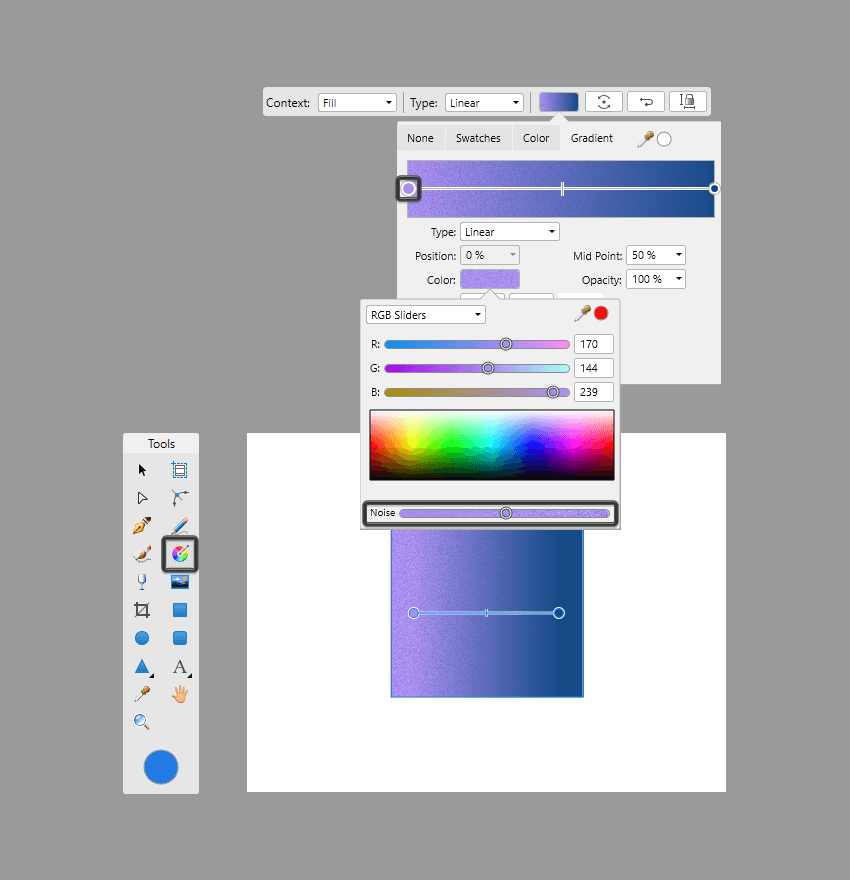
Lúc này, bạn có thể sẽ tự hỏi rằng làm thế nào để bạn có thể thay đổi màu sắc của các điểm dừng, tạo ra quá trình chuyển đổi màu sắc vì cuối cùng thì đây chính là điều quan trọng của gradient. Vâng, đây là nơi sức mạnh của Context Toolbar xuất hiện, vì tất cả các tùy chọn được ẩn trong hình chữ nhật nhỏ có màu. Ngay sau khi bạn nhấp chuột vào nó, một bảng điều khiển mới sẽ thả xuống và hiển thị cho bạn tất cả các cài đặt có sẵn.

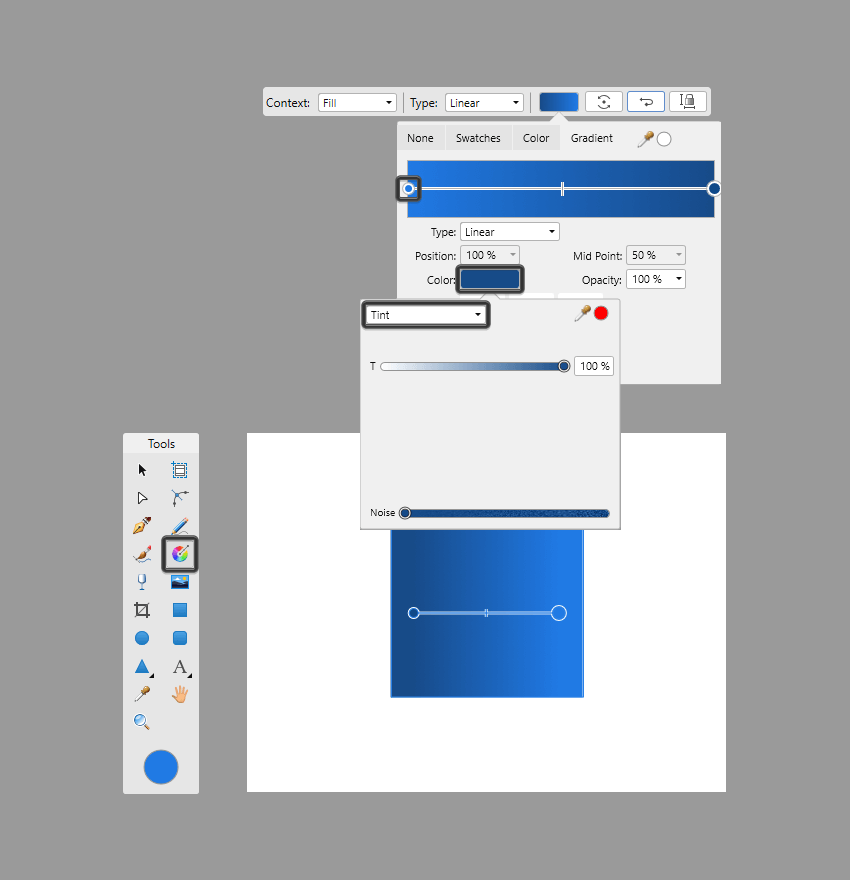
Ở đây, bạn có thể chọn màu dừng bất kỳ trong thanh xem trước và sau đó nhấp chuột vào hình chữ nhậtColor, sẽ xuất hiện một cửa sổ bật mở khác theo mặc định được đặt thành Tint.

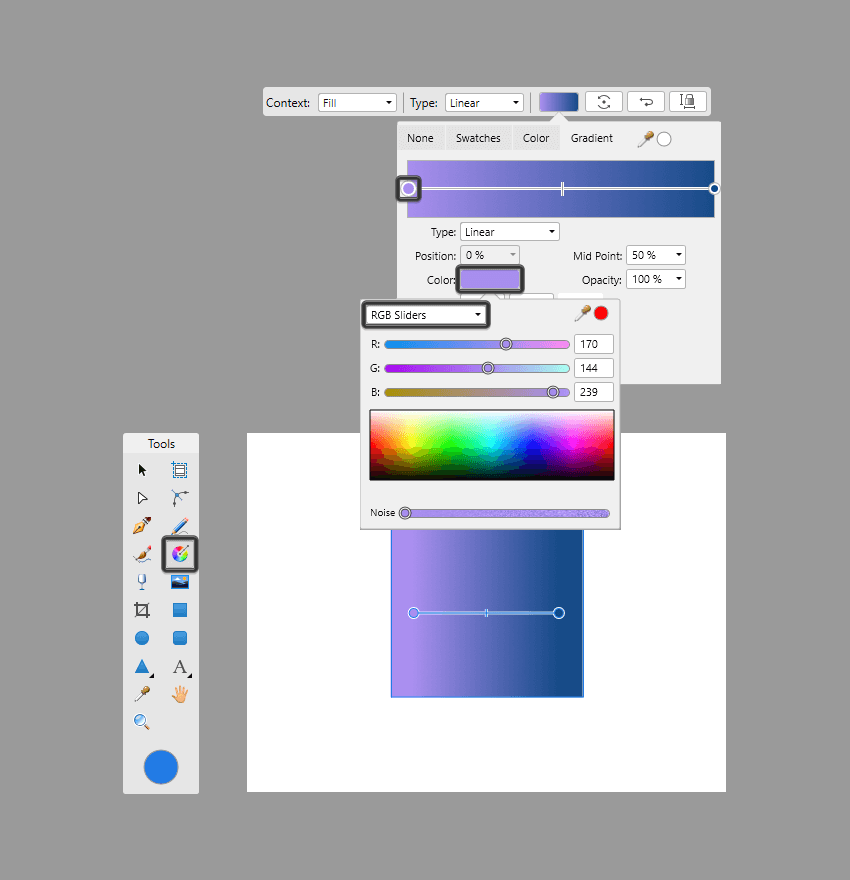
Nếu bạn nhấp chuột vào nó, bạn sẽ thấy rằng bạn có thể chọn trong số 12 phương pháp chọn màu khác nhau. Cá nhân, tôi thích làm việc với RGB Sliders, nhưng bạn có thể thử chúng và xem cái nào mang lại hiệu quả tốt nhất cho bạn.

Ở đây bạn cũng sẽ tìm thấy thanh trượt Noise, có thể được sử dụng để thêm kết cấu vào điểm dừng màu hiện tại của bạn.

Ngoài các màu sắc, bạn có thể sử dụng bảng điều khiển đó để điều chỉnh những thứ như Type, vị trí củaMid Point và Opacity của màu dừng. Bạn cũng có thể thêm các điểm dừng mới bằng cách sử dụng nút Insert, bạn có thể đặt lại vị trí bằng cách sử dụng hộp nhập Position hoặc bạn có thể xóa các điểm hiện có bằng cách sử dụng nút Delete. Về cơ bản, tất cả các sự kiểm soát của gradient được sắp xếp gọn gàng ở cùng một nơi, làm cho toàn bộ quá trình dễ dàng nhất có thể.

4. Công cụ Transparency
Công cụ tiếp theo trong danh sách nhỏ của chúng ta có lẽ là một trong những công cụ thú vị nhất mà tôi có cơ hội sử dụng, vì nó cho phép bạn áp dụng các gradient trong suốt cho bất kỳ đối tượng dựa trên vectơ nào, có thể là Fill hay Stroke.
Bản thân công cụ đó có thể được tìm thấy trong bảng điều khiển Tools bên trái hoặc có thể truy cập nhanh bằng phím tắt Y.
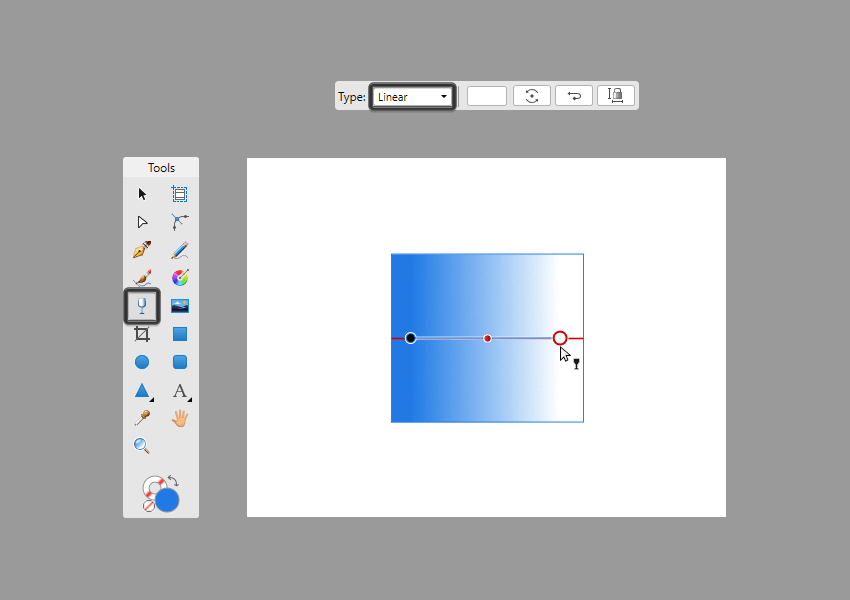
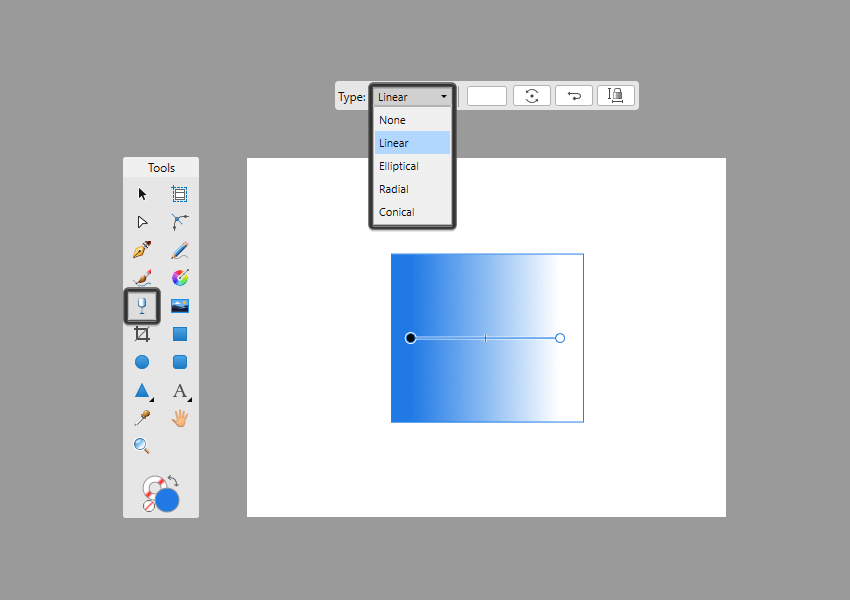
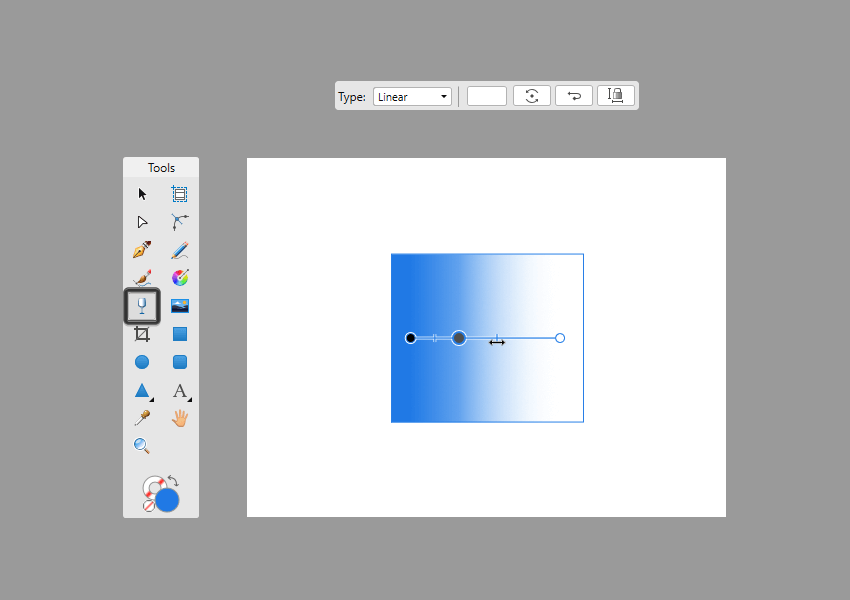
Về khía cạnh xử lý, nó hoạt động khá giống với công cụ Fill, vì bạn chỉ cần kéo nó qua hình dạng của bạn để áp dụng gradient trong suốt. Như bạn có thể thấy từ Context Toolbar tùy chỉnh, Type của gradient mặc định được phần mềm sử dụng là Linear.

Nếu bạn xem xét kỹ hơn danh sách Type thả xuống, bạn sẽ thấy rằng bạn có thể chọn từ năm tùy chọn khác nhau, tùy thuộc vào điều bạn đang cố gắng đạt được.

Khi nói đến việc thực hiện các điều chỉnh cơ bản cho gradient, chẳng hạn như thêm và loại bỏ các điểm dừng màu xám hoặc điều chỉnh vị trí của Mid Point, quá trình này giống hệt với công cụ Fill Tool.

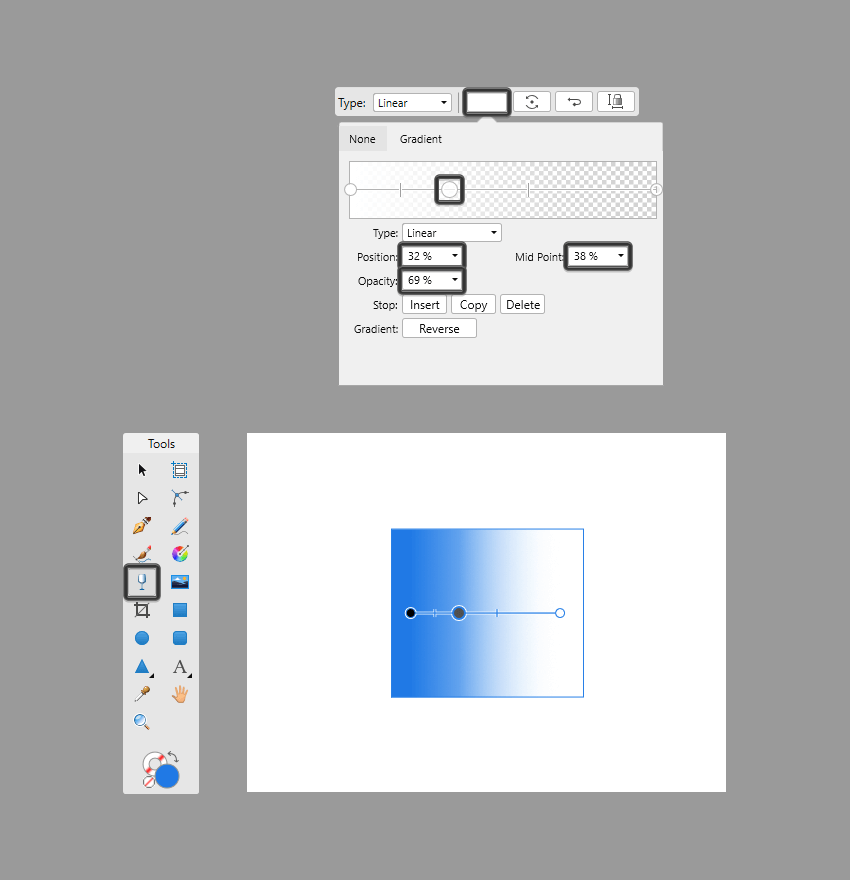
Đối với các cài đặt phức tạp hơn, bạn sẽ muốn nhấp chuột vào hình chữ nhật nhỏ màu trắng, sẽ đưa ra một bảng điều khiển quen thuộc, nơi bạn có thể điều chỉnh thêm những thứ như Opacity của các điểm dừng màu xám, vị trí của Mid Point và vị trí của các điểm dừng bên trong.

5. Bảng hiệu ứng
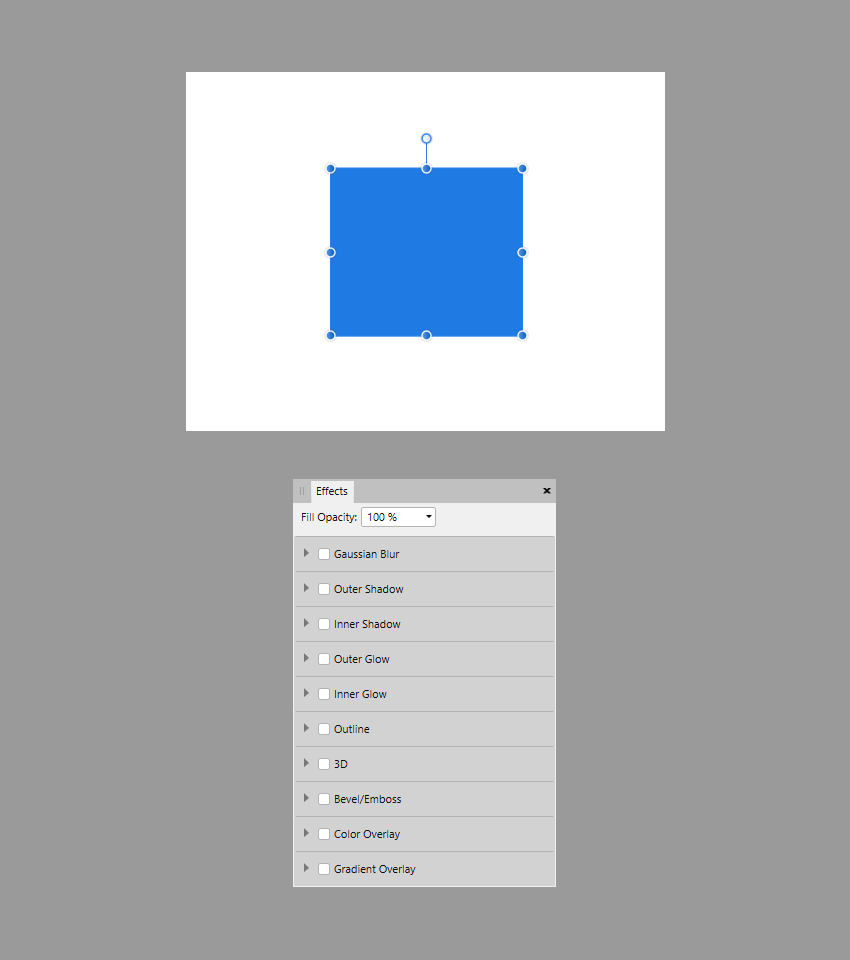
Số 5 là bảng Effects, như cái tên gợi ý, cho phép bạn tăng cường bản Artwork của mình bằng cách sử dụng một vài phương pháp xử lý trực quan.
Theo mặc định, bảng điều khiển nằm trong bảng điều khiển bên phải của phần mềm, giữa Layers và Styles, và đi kèm với mười hiệu ứng khác nhau khá dễ hiểu:
- Gaussian Blur
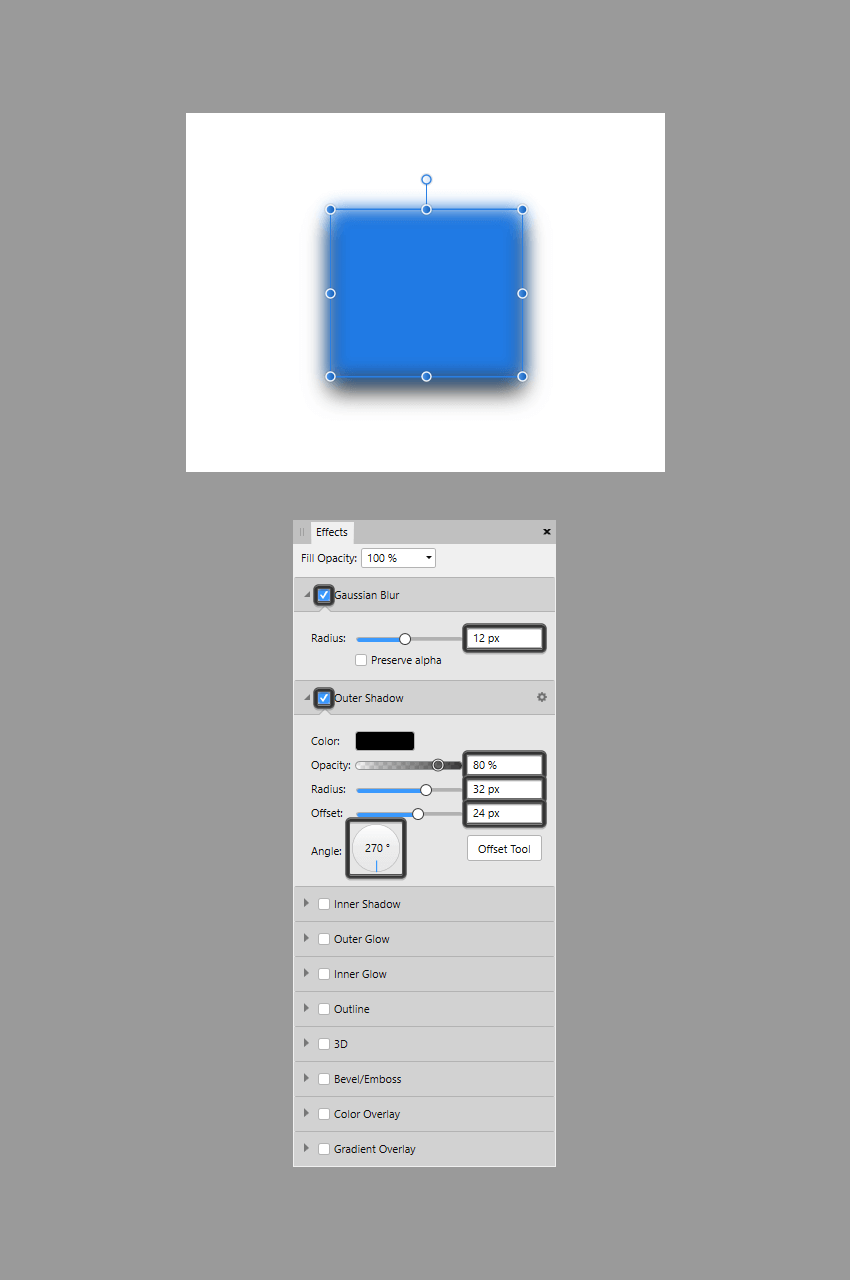
- Outer Shadow
- Inner Shadow
- Outer Glow
- Inner Glow
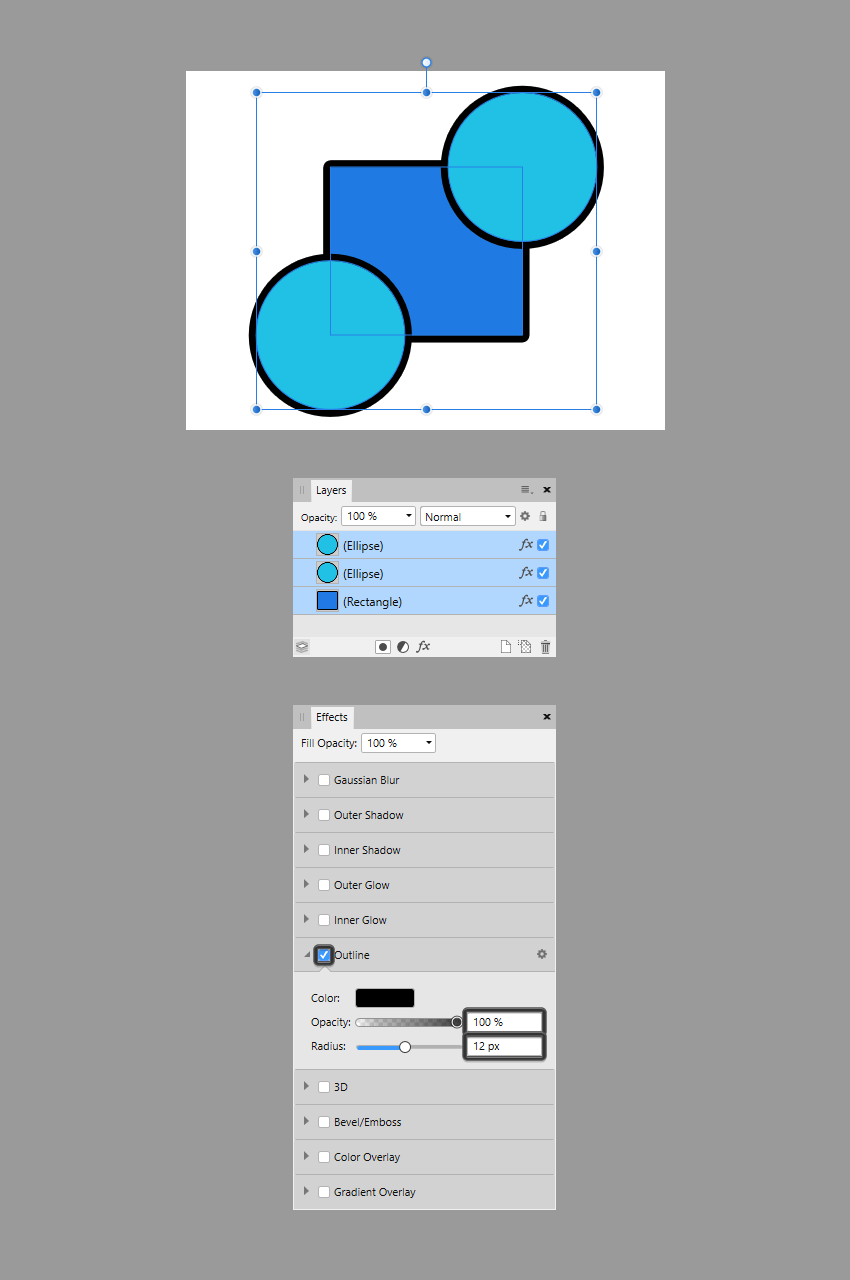
- Outline
- 3D
- Bevel / Emboss
- Color Overlay
- Gradient Overlay

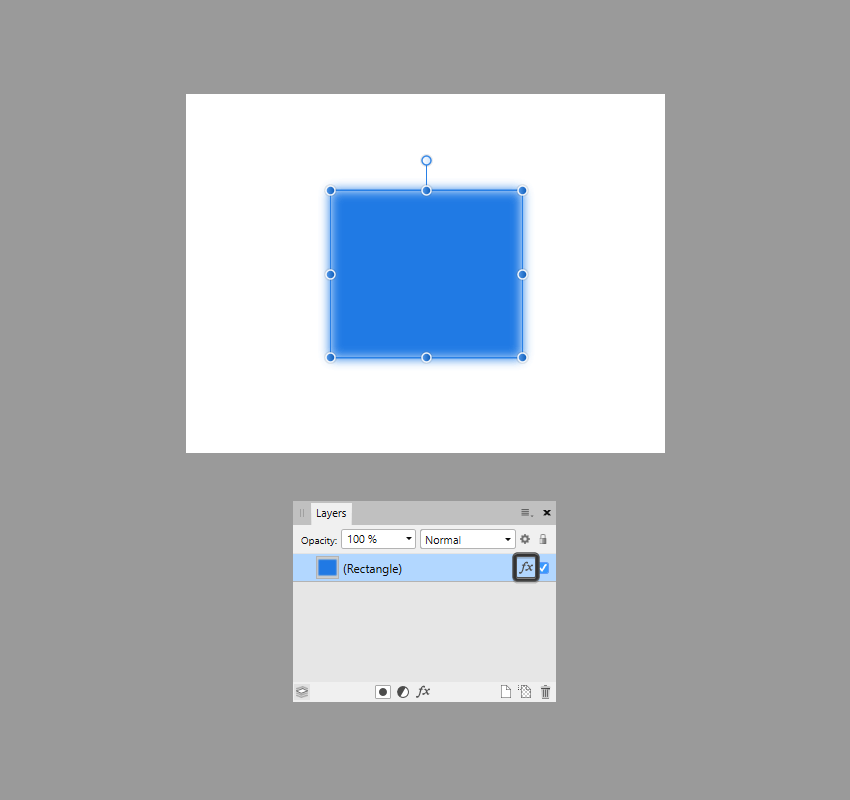
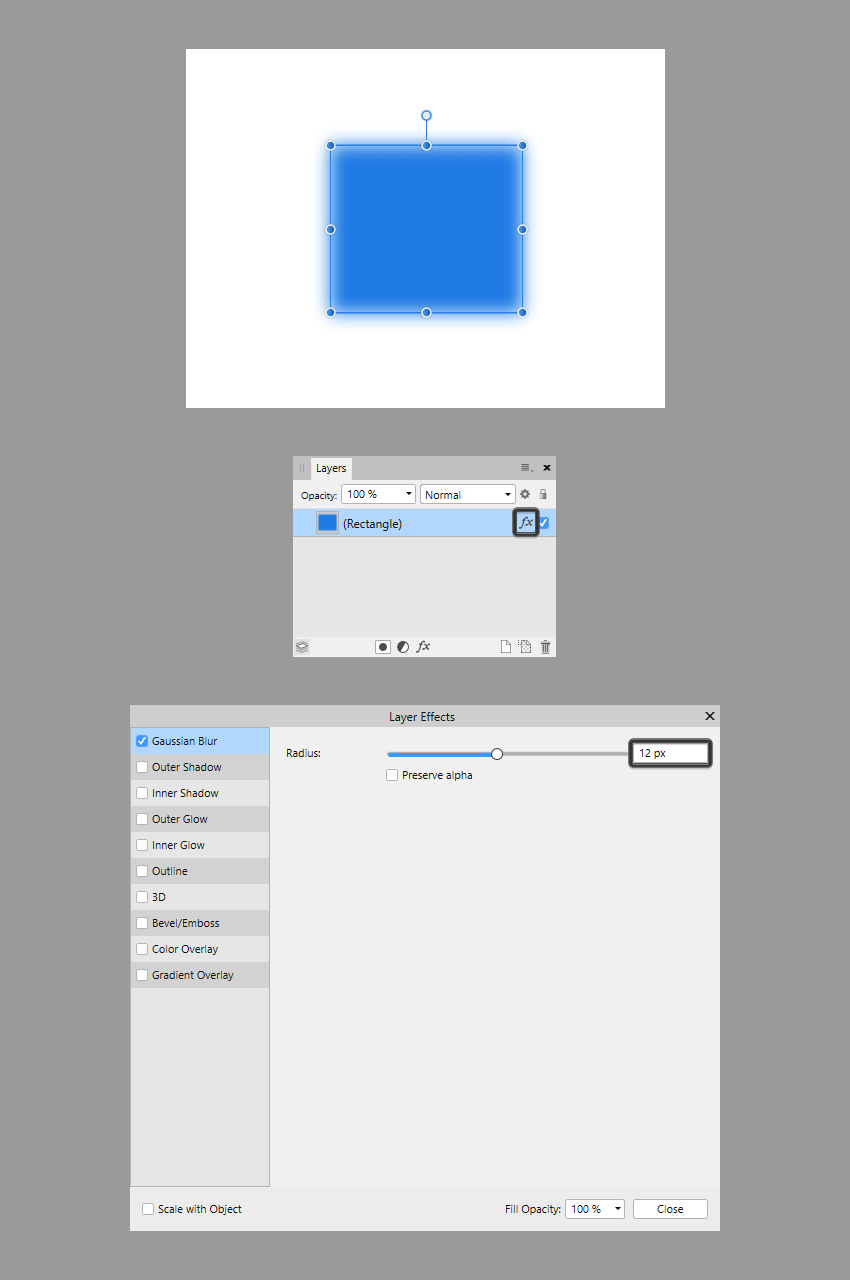
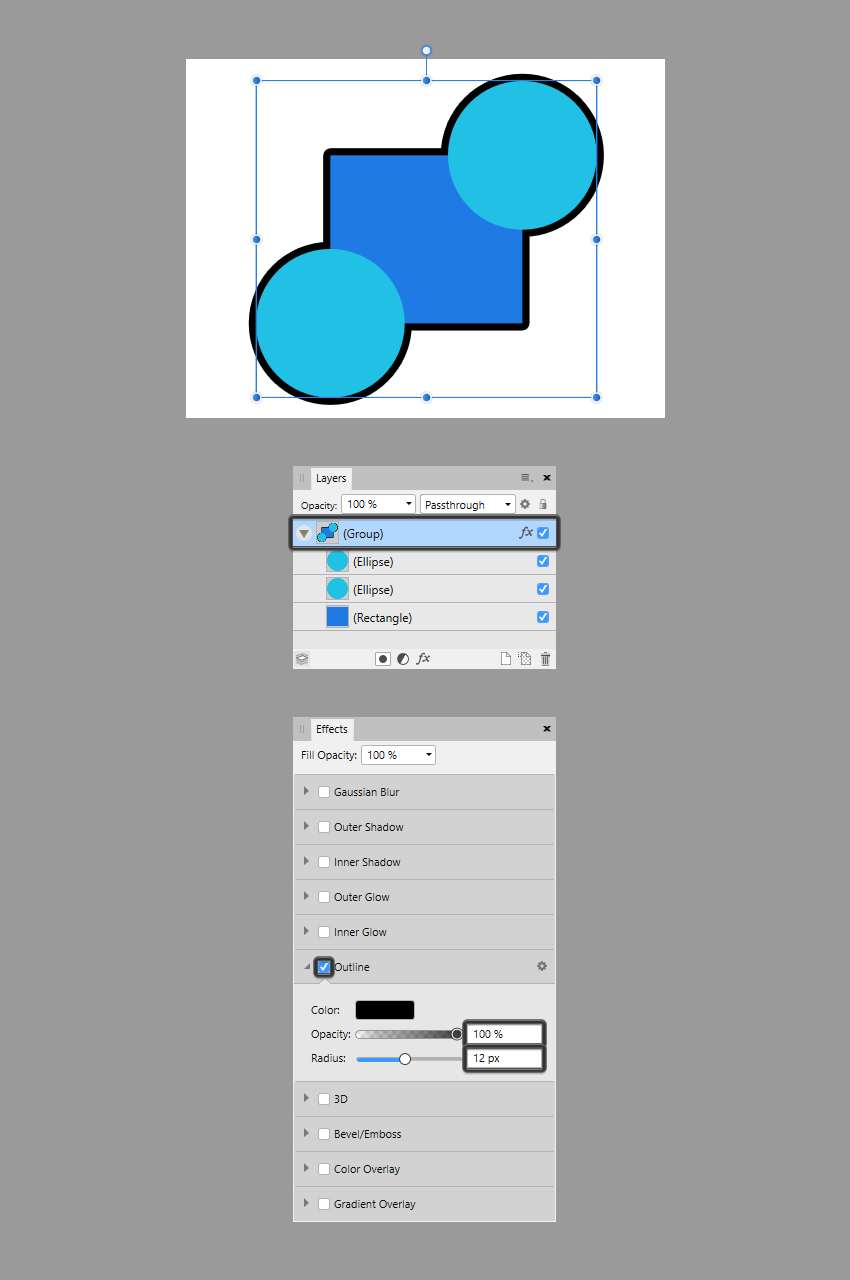
Bạn có thể áp dụng hiệu ứng cho hình dạng đã chọn bằng cách chỉ cần chọn hộp nhỏ được tìm thấy ở phía trước nhãn của nó, thao tác này sẽ mở rộng các cài đặt của nó, cho phép bạn tùy chỉnh nó khi cần.
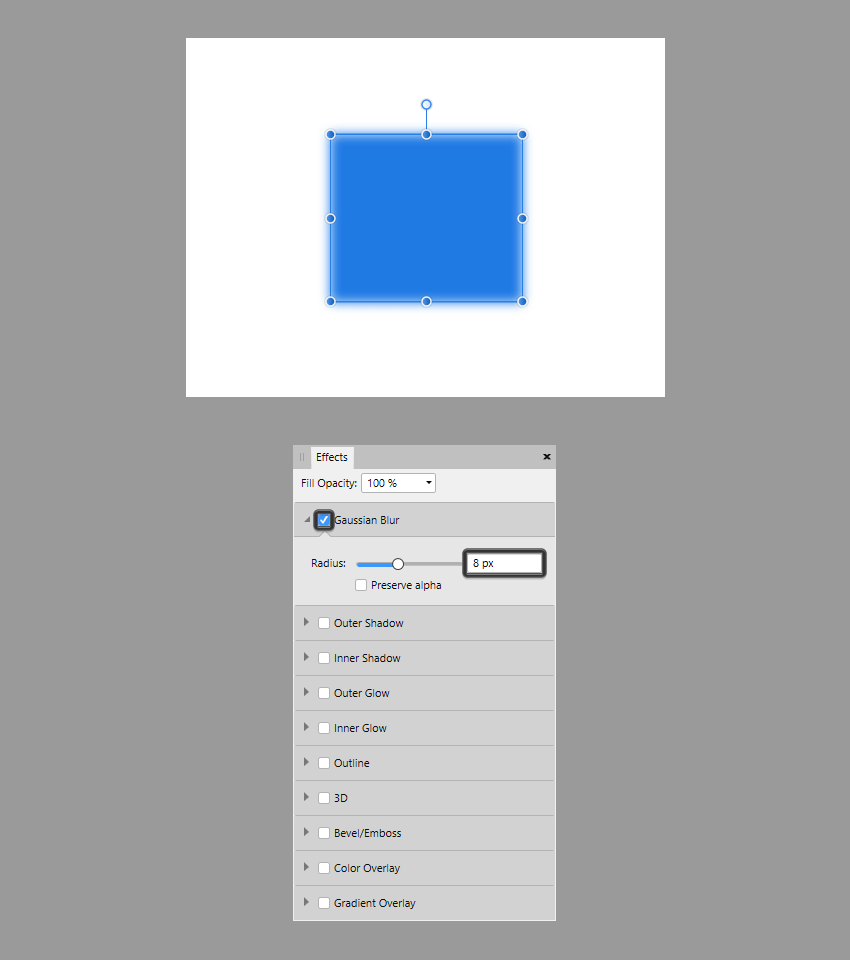
Ví dụ, tôi có thể nhanh chóng áp dụng hiệu ứng Gaussian Blur cho hình chữ nhật của tôi và điều chỉnh Radius của nó bằng cách sử dụng thanh trượt ngang hoặc bằng cách nhập giá trị tùy chỉnh vào hộp nhập.

Ngay sau khi hiệu ứng mong muốn đã được áp dụng cho một đối tượng, bảng Layers sẽ chỉ ra điều này bằng cách hiển thị một biểu tượng fx nhỏ bên cạnh hình dạng. Tính năng này có thể thực sự hữu ích khi xử lý nhiều đối tượng, vì bạn có thể dễ dàng tìm ra một đối tượng nào được áp dụng hiệu ứng và đối tượng nào không có hiệu ứng nào.

Nếu bạn thấy rằng bạn cần tinh chỉnh hiệu ứng, bạn có thể dễ dàng thực hiện điều đó bằng cách nhấp chuột đúp vào biểu tượng fx, sẽ hiển thị cửa sổ mới nơi bạn có thể thực hiện các điều chỉnh mong muốn. Tất nhiên, bạn có thể làm điều tương tự từ bên trong bảng Effects; tất cả phụ thuộc vào những gì làm việc nhanh hơn cho bạn.

Nếu cần, bạn có thể áp dụng nhiều hiệu ứng cho cùng một đối tượng, nhưng không phải lúc nào cũng có thể mong đợi chúng trông đẹp khi kết hợp với nhau, đặc biệt nếu bạn không dành thời gian để chỉnh sửa cài đặt của chúng.

Bạn có thể áp dụng hiệu ứng tương tự cho nhiều hình dạng cùng một lúc bằng cách chọn chúng từ bên trong bảng Layers và sau đó sử dụng phương pháp xử lý trực quan mong muốn.

Để làm như vậy, bạn nên biết rằng nếu các hình dạng được nhóm lại với nhau, phần mềm sẽ luôn xử lý với chúng như một đối tượng lớn hơn, do đó sẽ mang lại cho bạn một kết quả hơi khác so với những gì bạn mong đợi, vì vậy hãy luôn nhớ điều đó.

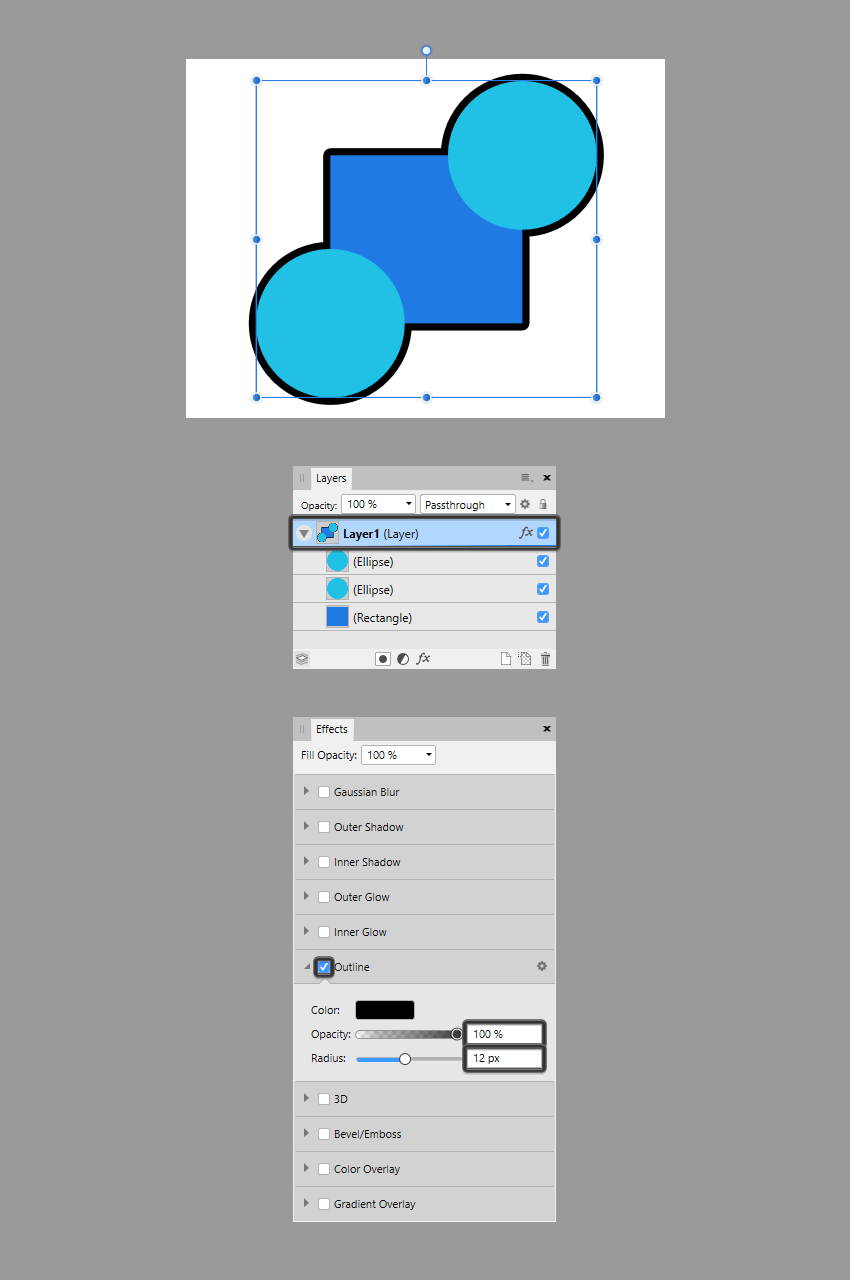
Nếu bạn muốn áp dụng hiệu ứng tương tự cho toàn bộ một layer, bạn có thể dễ dàng thực hiện điều đó bằng cách chọn nó từ bảng Layers và sau đó chọn hiệu ứng mong muốn từ trong bảng Effects. Như chúng ta đã thấy với ví dụ về các đối tượng được nhóm lại, phần mềm sẽ xử lý các hình dạng trên cùng một layer với một layer lớn hơn, vì vậy hãy đảm bảo bạn nghĩ về nó trước để biết chính xác những gì bạn muốn đạt được.

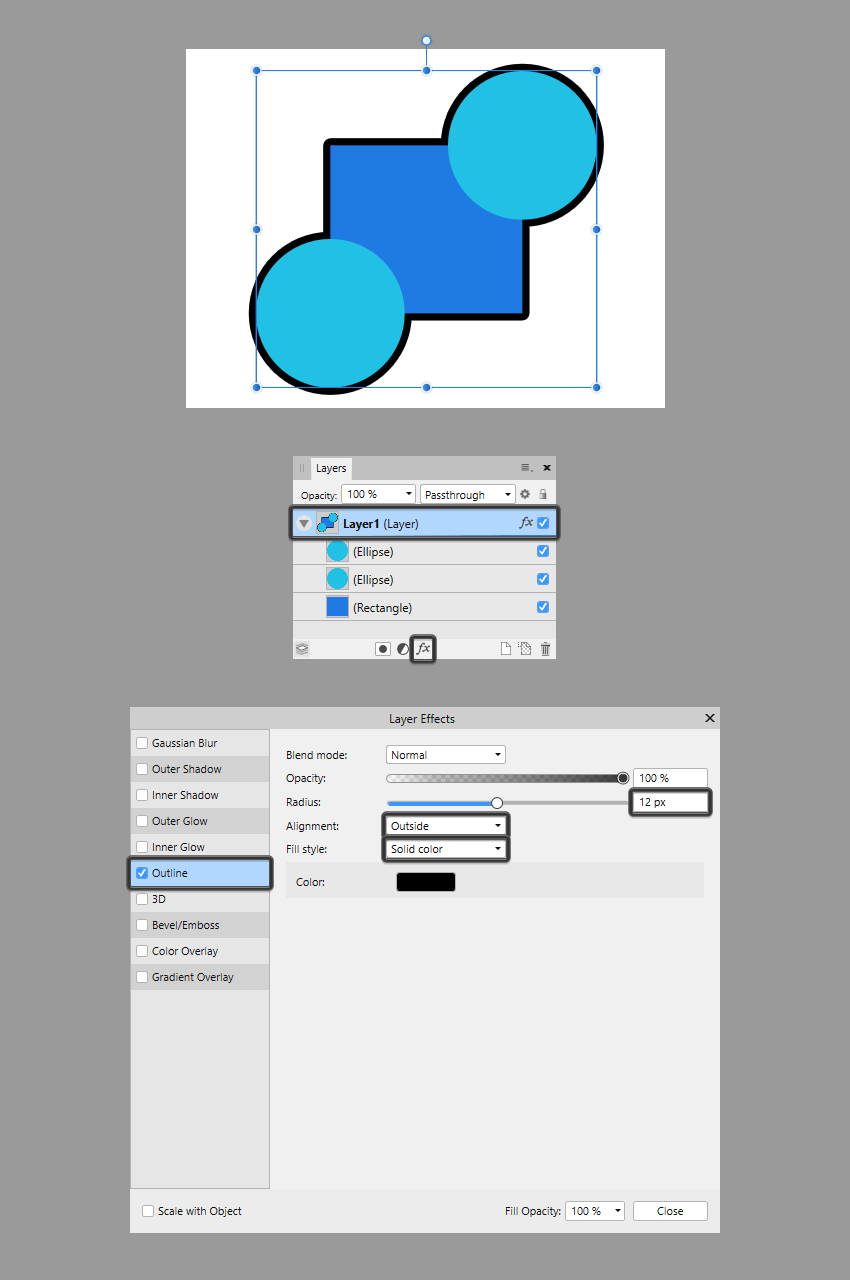
Bạn có thể đạt được kết quả tương tự bằng cách sử dụng Layer Effects, bằng cách mở bảng điều khiểnLayers và sau đó nhấp chuột vào nút fx nhỏ, mà trong một số trường hợp có thể thực sự mang lại cho bạn thêm một vài tùy chọn để sử dụng.

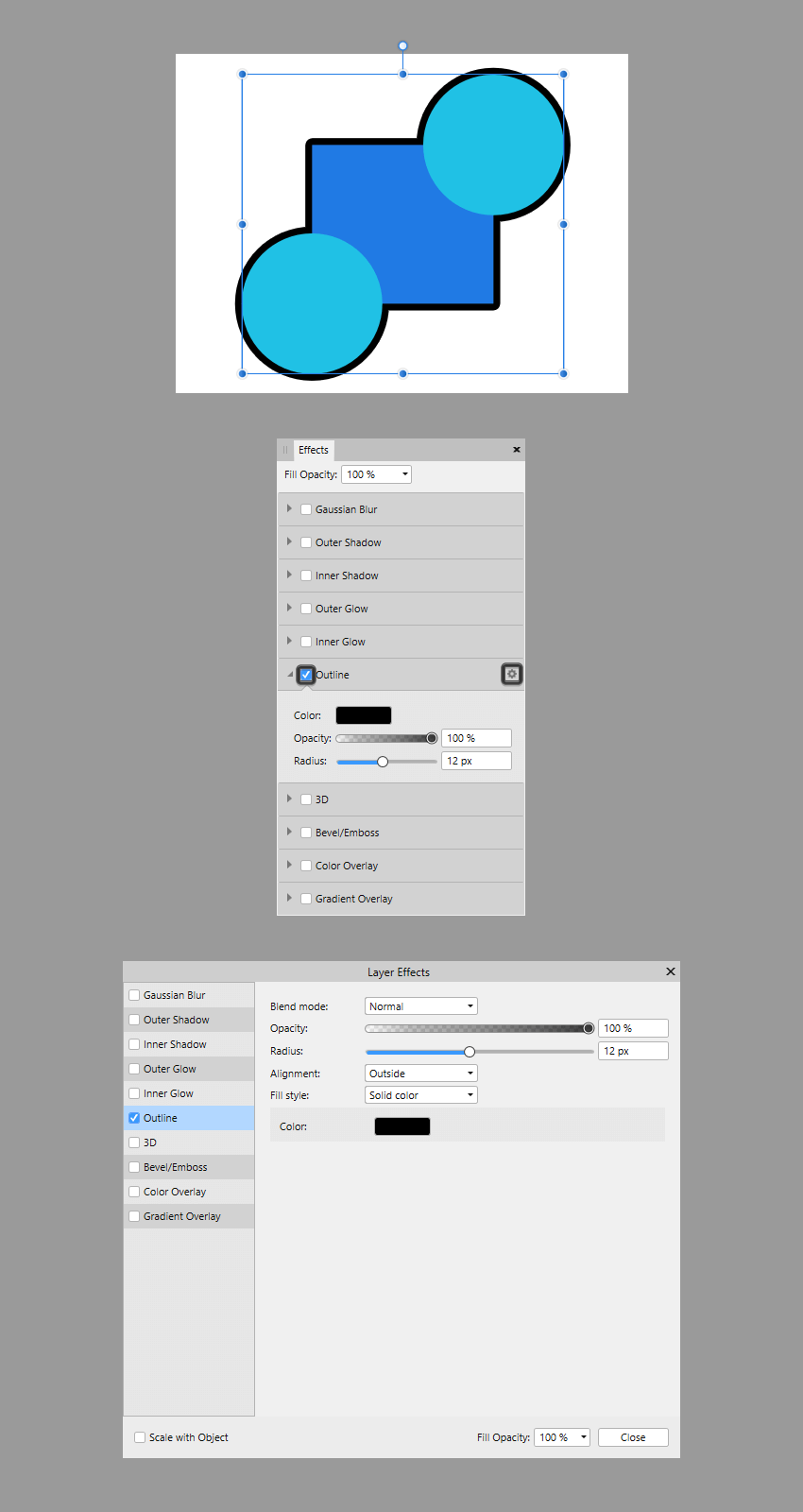
Hai công cụ này thực sự được liên kết với nhau, vì nếu bạn chọn một trong các hiệu ứng của bảng Effects, bạn sẽ thấy một biểu tượng bánh răng nhỏ ở bên phải, nếu bạn nhấp chuột vào biểu tượng đó, sẽ hiển thị cửa sổ Layer Effects.

6. Chế độ hòa trộn Blend Mode của bảng Layers
Công cụ cuối cùng mà tôi sẽ giới thiệu cho bạn là một phần của bảng Layers và mang lại cho bạn khả năng pha trộn các màu sắc của các hình dạng khác nhau hoặc toàn bộ các layer với một layer khác, để tạo ra hiệu ứng hình ảnh thú vị.
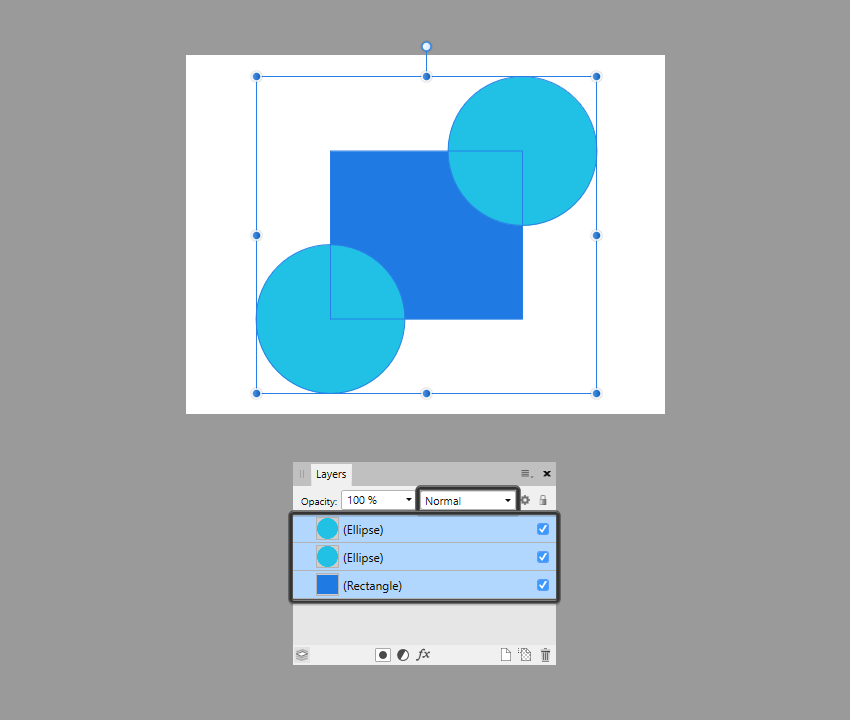
Đối với mỗi và mọi hình dạng mà bạn tạo không được nhóm lại hoặc một phần của một layer, chế độ blend mode mặc định là Normal.

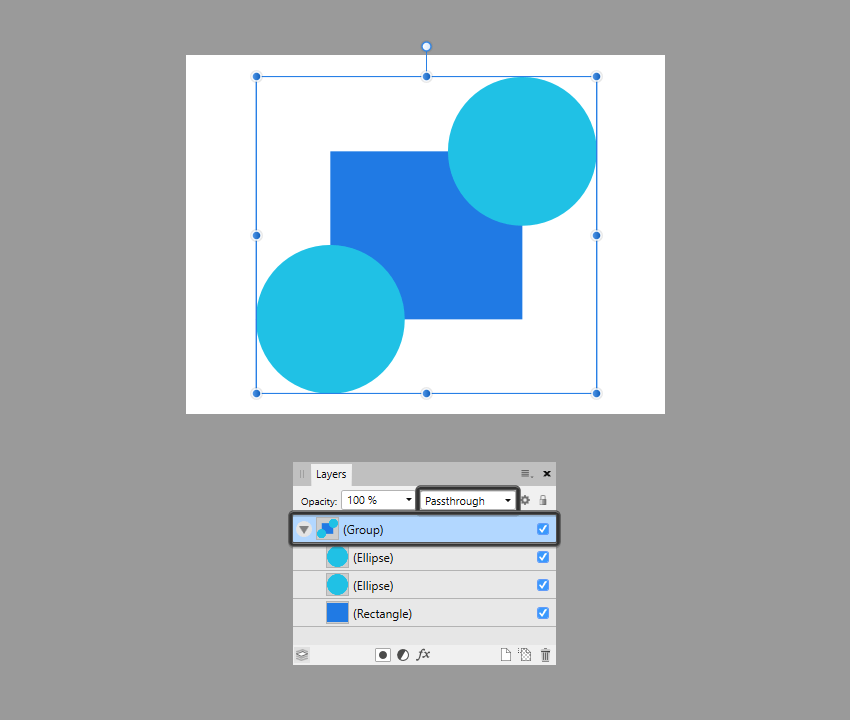
Ngay sau khi bạn bắt đầu nhóm hoặc định vị các hình dạng của mình trong các layer, thì hỗn hợp của chúng sẽ thay đổi thành Passthrough, tính năng này không có bất kỳ thuộc tính đặc biệt nào khi nó được sử dụng của nhóm hoặc layer.

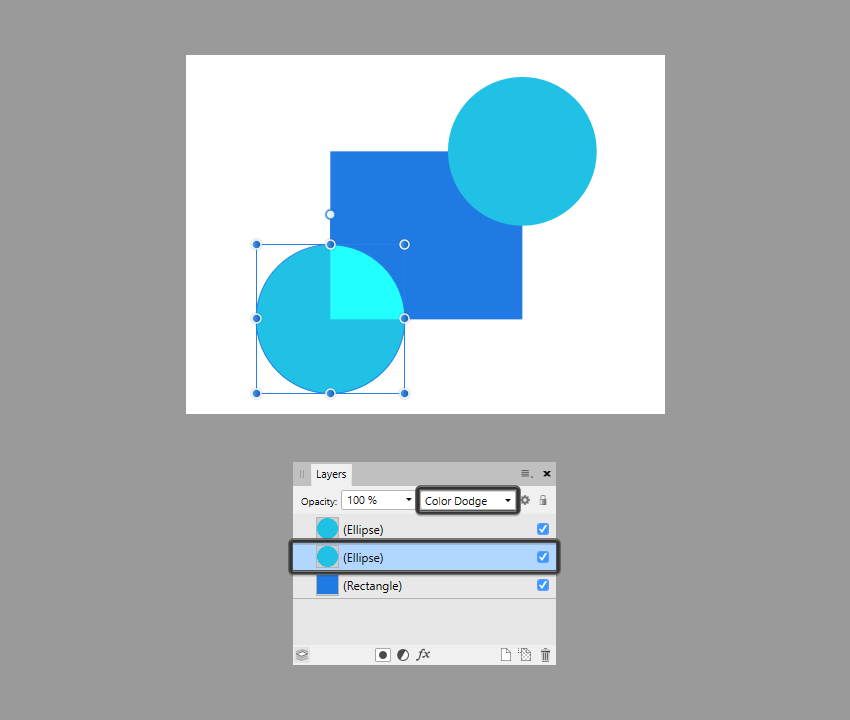
Để thay đổi chế độ hòa trộn của một hình dạng cụ thể, trước tiên bạn phải chọn nó từ trong bảng Layers, sau đó nhấp chuột vào danh sách thả xuống được tìm thấy bên cạnh mức Opacity và di chuột qua 33 Blend Modes có sẵn có thể xem trước , thực hiện lựa chọn khi bạn hài lòng với kết quả.
Như một quy tắc chung, bạn nên luôn hướng đến việc điều chỉnh sự pha trộn của một đối tượng trên cùng, vì nếu không bạn sẽ không nhận được bất kỳ kết quả hiển thị nào.

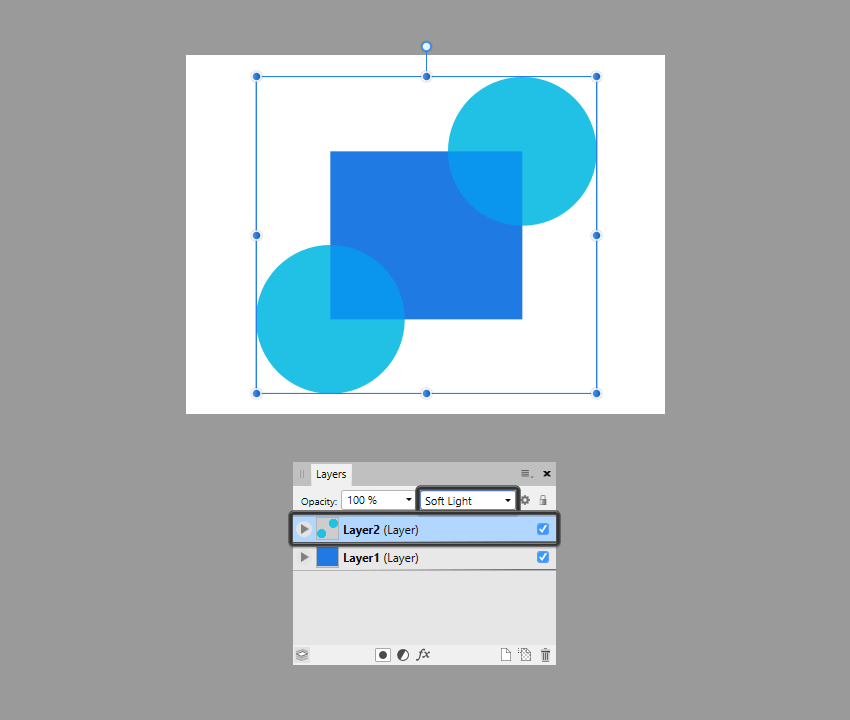
Bạn có thể hòa trộn toàn bộ các layer với nhau, miễn là mỗi một trong số chúng có các hình dạng tạo thành riêng, vì chúng khá giống với các nhóm. Như với một hình dạng thông thường, tất cả những gì bạn phải làm là chọn layer trên cùng mà bạn muốn điều chỉnh, và sau đó chỉ cần chọn một chế độ hòa trộn trông phù hợp.

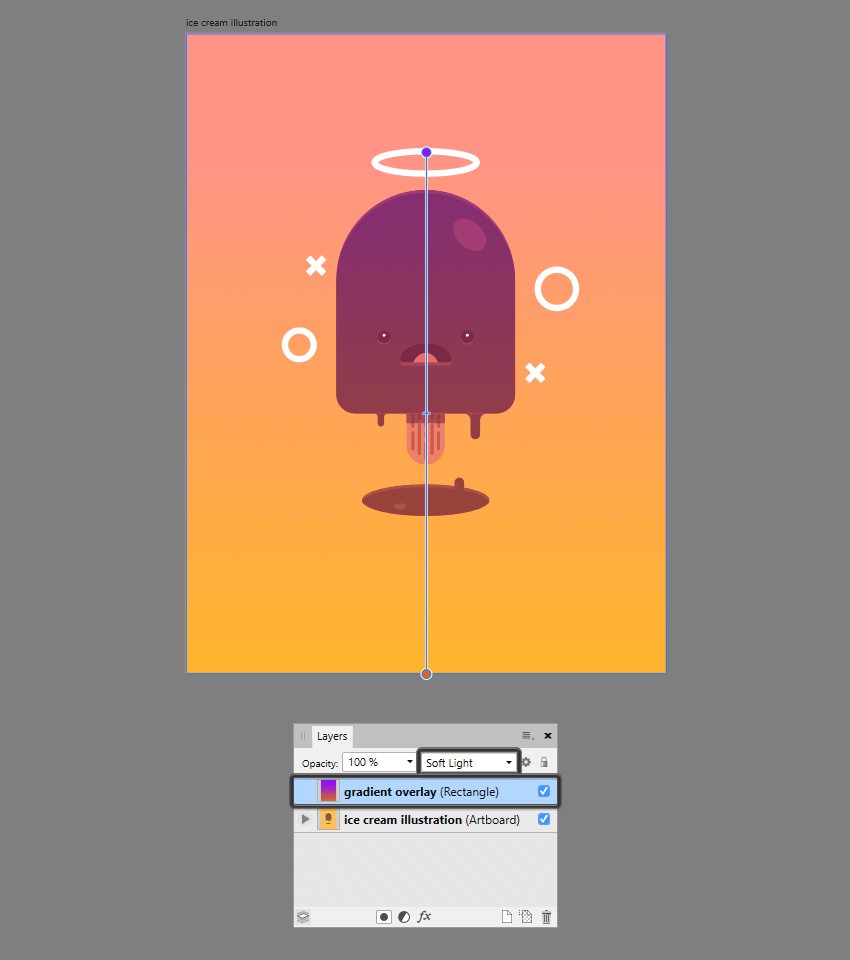
Cá nhân, tôi thích sử dụng các chế độ hoà trộn để điều chỉnh bảng phối màu của bản Artwork của tôi, bằng cách tạo một gradient với cùng giá trị Width và Height như Artboard của tôi, sau đó tôi trộn với các hình dạng bên dưới. Nó có thể cần cố gắng một chút, nhưng mẹo nhỏ này thường tạo ra một số kết quả nhanh chóng và thú vị có thể làm cho bản công việc của bạn nổi bật.

Nguồn: Tutsplus.com























