
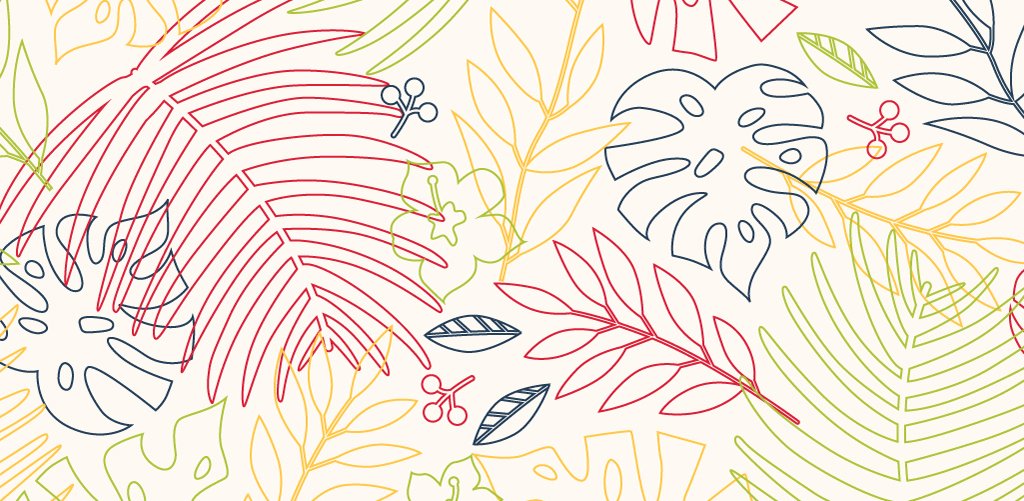
Thiết kế phẳng tiếp tục thống trị thế giới kỹ thuật số, những phong cách thiết kế đang dần trở nên sáng tạo hơn. Thiết kế phằng có mặt trong hầu hết các thiết kế hiện đại từ các logo tối giản đến các biểu tượng và bố cục trải nghiệm người dùng nhưng nó xuất hiện một tần suất dày đặc trong các hình ảnh minh họa. Phong cách giúp truyền đạt một thông điệp rõ ràng và hướng doanh nghiệp tới người dùng với hình dạng đơn giản và đường cong thân thiện. Chúng tôi đã tìm hiểu và thấy rằng 6 kỹ thuật dưới đây được rất nhiều nhà thiết kế sử dụng trong thiết kế phẳng trong Adobe Illustrator.
1. Sử dụng Brush
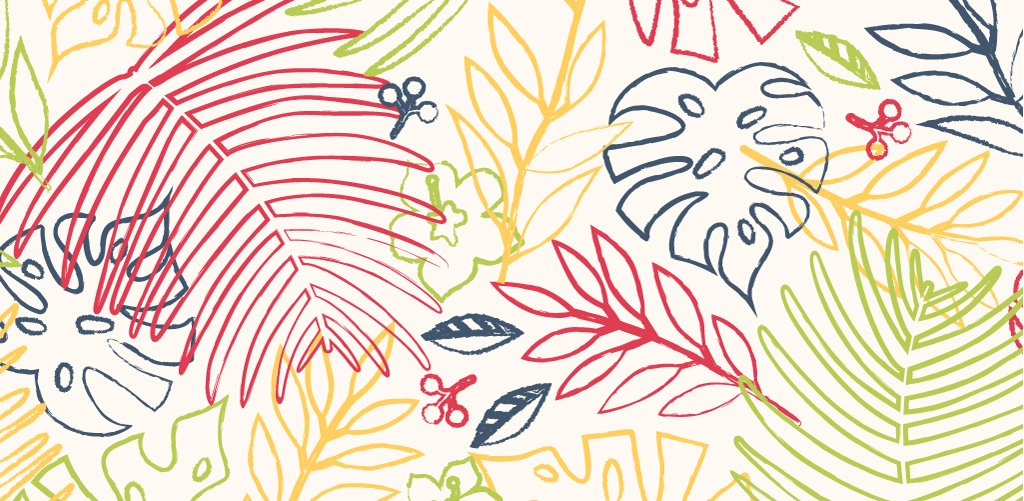
Kỹ thuật thiết yếu đầu tiên là sử dụng công cụ Brush; với nó, bạn có thể dễ dàng kết hợp các yếu tố vẽ tay và các nét cọ trong một thiết kế vector kỹ thuật số.

Bắt đầu với một mô hình vector hoặc minh họa có tính năng phác thảo. Chọn một hình dạng vector riêng lẻ và mở bảng Brush (Window> Brush).
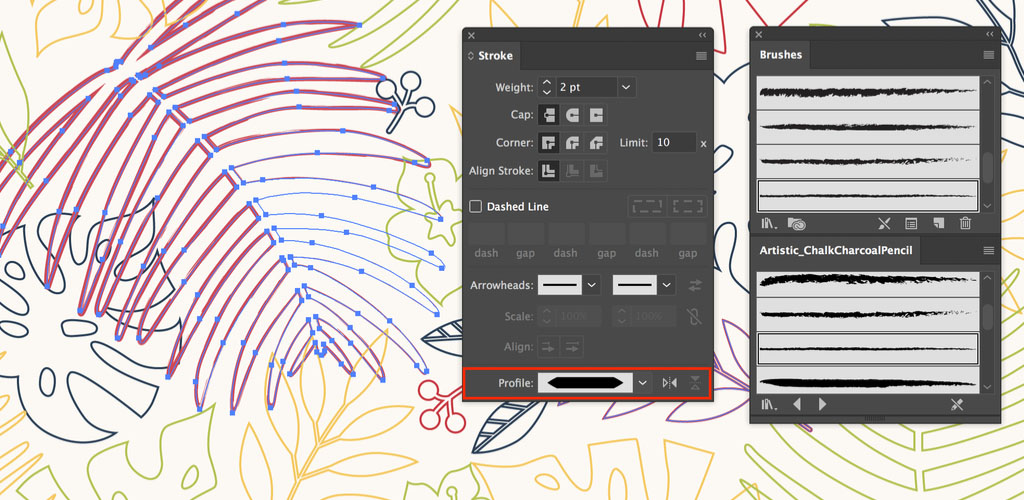
Bạn có thể sử dụng nhiều Brush nghệ thuật hơn bằng cách chọn vào menu (biểu tượng menu 3 gạch) trong bảng Brush và vào Open Brush Library > Artistic > Artistic_ChalkCharcoalPencil.

Cuộn qua các Brush để xem phong cách nào phù hợp với thiết kế của bạn. Tôi sử dụng Brush “Char than-Pencil” để tạo ra các hiệu ứng mềm mại. Nhấp vào hình dạng vector bằng Công cụ Selection Tool (V) và chọn brush bạn cần.

Brush khác nhau về cường độ stroke. Bạn có thể tăng hoặc giảm sự xuất hiện của Brush với bảng Stroke nếu cần. Để thay đổi Profile của kiểu Brush, hãy đi tới phần Profile và thử nghiệm với các Profile khác nhau. Bạn cũng có thể lật hướng của một Profile để thay đổi bề ngoài của brush.

Lặp lại các bước ở trên trên cho nhiều hình dạng vector khác.
2. Gradient
Gradient là một cách đơn giản và chắc chắn để thêm kích thước cho hình dạng vector rắn. Mặc dù phong cách phẳng vẫn còn phổ biến, nhưng nó luôn tuyệt vời để mang đến một số chiều sâu để làm cho hình minh họa cảm thấy năng động hơn. Gradient là một trong những công cụ phổ biến và linh hoạt nhất trong thiết kế.

3. Hiệu ứng hạt (Grain Effect)
Cái nhìn sần sùi đã được sử dụng và kết hợp trong nhiều thiết kế. Hiệu ứng này tích hợp thành công trong rất nhiều thiết kế, nó gợi nhớ đến các áp phích Art Deco cổ điển. Những đốm nhỏ đó ban đầu được tạo ra bằng cách sử dụng aquatint, một kỹ thuật in nổi tiếng.
Bây giờ bạn có thể bắt chước giao diện của hạt đó với hiệu ứng đơn giản trong Adobe Illustrator. Khi kết hợp với gradient hoặc được áp dụng một mình, hiệu ứng hạt có thể cải tạo diện mạo tổng thể của thiết kế.

4. Halftones
Các chấm nhỏ của hiệu ứng bán sắc giúp tạo ra một thiết kế hình học phẳng bằng cách mang lại cảm giác nghệ thuật pop tinh tế với một số yếu tố kết cấu.

5. Hiệu ứng Roughen
Hiệu ứng Roughen trong Illustrator là một cách đơn giản để giới thiệu cạnh gồ ghề, lởm chởm đó cho các vector mịn mà.

6. Textures
Texture là một cách khác để bắt chước hình ảnh grunge cổ điển nhìn thấy trên áo sơ mi bị phai màu, và giúp thêm ký tự vào các vector hình học.

Thumbnail: Leo























