
Phân cấp thị giác là một trong những kỹ thuật cốt lõi được áp dụng cho quá trình thiết kế. Nó giúp bạn trình bày nội dung của một sản phẩm theo một cách trực quan và giúp người dùng dễ dàng nhận biết những thông tin quan trọng.
Cho dù bạn đang thiết kế bất kỳ thứ gì, hệ thống phân cấp có thể cải thiện bố cục tổng thể. Dưới đây là 6 nguyên tắc thiết kế cơ bản sẽ giúp bạn xây dựng hệ thống phân cấp trong bất kỳ thiết kế nào.
1. Tạo tiêu điểm bằng màu sắc
Việc lựa chọn màu sắc có thể có tác động mạnh đến thiết kế tổng thể. Khi sử dụng màu sắc có chủ ý, bạn có thể tạo một tiêu điểm khiến người xem chú ý nhiều vào điểm đó.
Tiêu đề, tiêu đề phụ, tên và các chi tiết quan trọng khác sẽ được người xem chú ý hơn khi màu sắc được áp dụng một cách chiến lược. Đây là những chi tiết mà bạn muốn người xem điều hướng đến trước; thông tin chi tiết khác như địa điểm hoặc thông tin liên lạc thường sẽ được đọc sau tiêu đề.

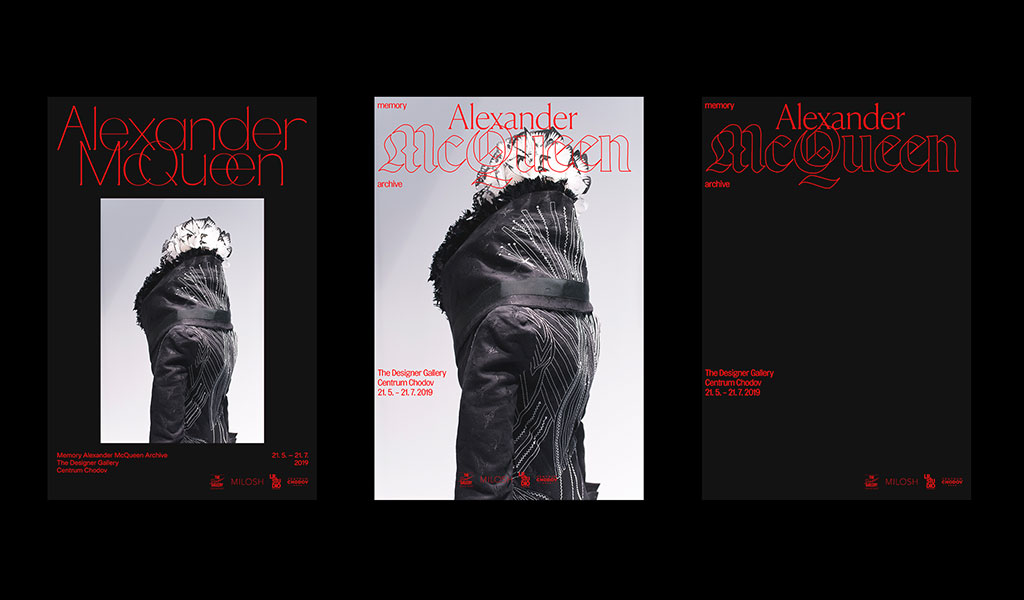
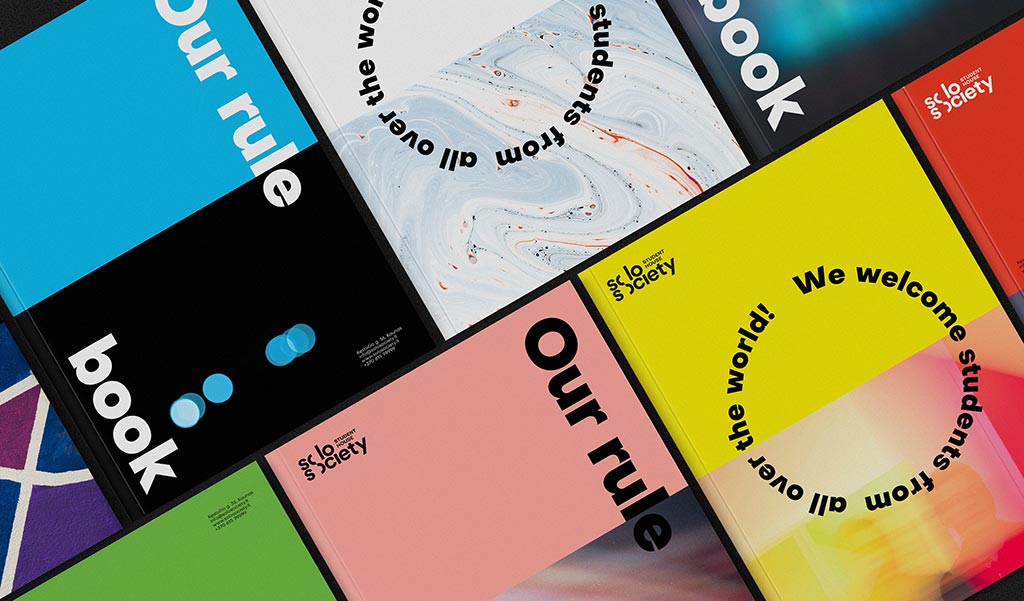
Các biển hiệu triển lãm của Petr Kudlacek ở trên nhấn mạnh sức mạnh của màu đỏ và nó trở nên nổi bật khi áp dụng vào thiết kế sử dụng nền tối hơn. Màu sắc ngay lập tức thu hút sự chú ý của người xem vào phần tiêu đề, sau đó điều hướng người xem đến các phần còn lại của bố cục.

Việc sử dụng màu sắc cũng giống con dao hai lưỡi, nếu bạn sử dụng quá nhiều màu rất khó để tạo ra phân cấp thị giác, có rất nhiều cách để tạo tương phản và phân cấp thông qua các đặc tính của màu sắc bao gồm:
Nhiệt độ màu (Temperature): Màu sắc có thể lạnh (màu lam và lục), ấm (đỏ, vàng, da cam..) hoặc có thể trung tính (đen, trắng, xám..). Khi bạn sử dụng các màu đó với nhau, đặc biệt là các màu tương phản cao, điều này sẽ thu hút rất nhiều lực thị giác.
Khi sử dụng trong nền tối, các màu ấm khác ngay lập tức trở nên nổi bật, trong khi các màu lạnh hơn có xu chìm vào vào không gian.

Vấn đề cần quan tâm đó chính là sự tương phản. Liệu màu sắc có hòa trộn vào nền, hoặc nó thu hút sự chú ý? Hãy suy nghĩ chiến lược về màu sắc được sử dụng trong bố cục của bạn để tránh gây nhầm lẫn cho người xem.
2. Nhấn mạnh phần quan trọng với kích thước và tỷ lệ
Kích thước thực sự quan trọng. Trong thiết kế đồ họa, các thành phần chiếm diện tích lớn trong bố cục thường được chú ý đầu tiên. Nguyên tắc này giải thích tại sao các tiêu đề và các chi tiết quan trọng khác thường lớn hơn nội dung. Nhưng không chỉ có kiểu chữ mới có thể áp dụng kích thước và tỷ lệ; hình ảnh, hình minh họa, biểu tượng và hình dạng cũng có thể áp dụng kỹ thuật này.

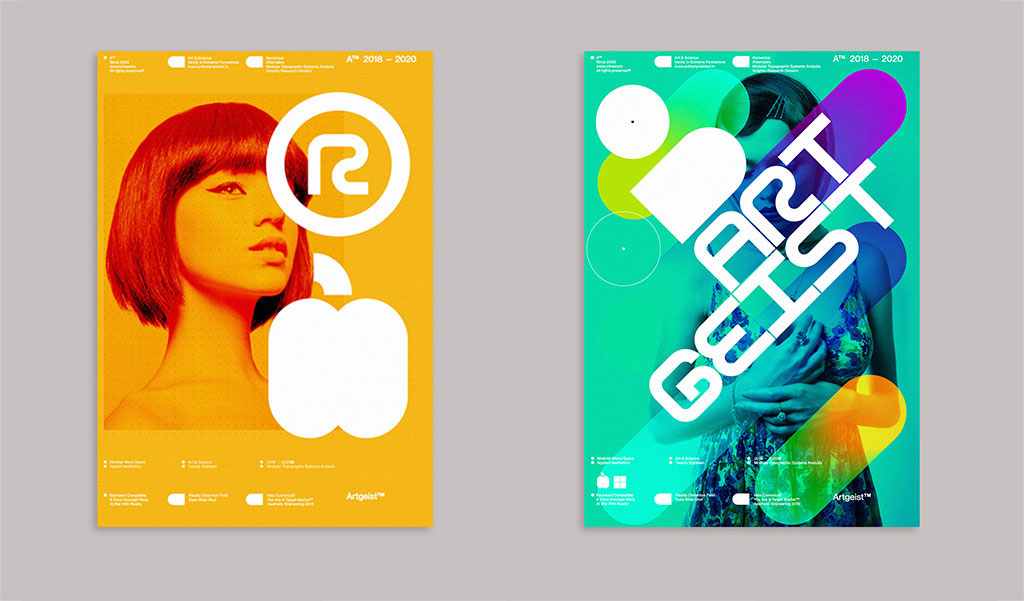
Khi nhìn vào thiết kế Poster ở trên, bạn chú ý vào điều gì nhất? Có phải là chữ HUSH đã gây ấn tượng với bạn vì kích thước của nó khá lớn, chính xác là với kích thước lớn như vậy, nó đã khiến bạn chú ý đến theo một cách rất tự nhiên.

Khi dựa vào kích thước và tỷ lệ để phân cấp thị giác, tốt nhất bạn nên phân biệt rõ ràng giữa tiêu điểm và các phần còn lại của thiết kế. Kích thước càng lớn càng thu hút sự chú ý (trong hầu hết các trường hợp ) , chính vì thế việc tăng kích thước(size) và tỉ lệ (scale) là cách nhanh nhất, hiệu quả để tạo chú ý cho một yếu tố thiết kế.
3. Xây dựng hệ thống phân cấp bằng việc lựa chọn kiểu chữ
Một khía cạnh quan trọng khác của một tác phẩm thành công là việc sử dụng các kiểu và các cặp kiểu chữ hiệu quả để tạo cảm giác có thứ bậc. Trong bất kỳ bố cục nào, bất kể sử dụng bao nhiêu kiểu chữ, việc chọn đúng phông chữ là rất quan trọng trong việc thông báo cho người xem. Cho dù bạn kết hợp serif, sans serif hay thậm chí là script , mỗi kiểu cần phải phù hợp với thiết kế.

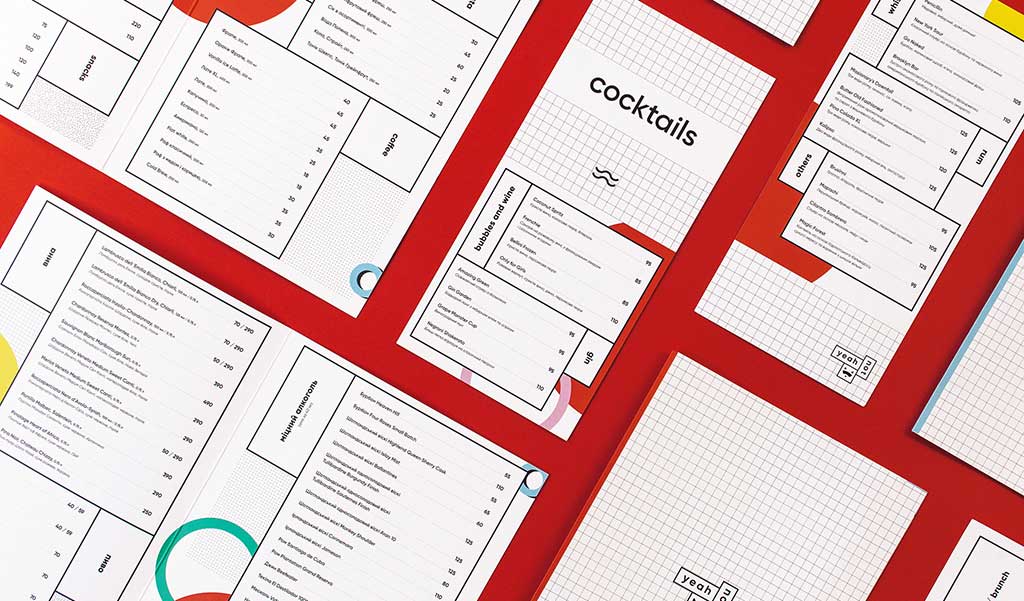
Trong trường hợp mà kiểu chữ chiếm một phần lớn trong bố cục của bạn – trong menu hoặc thiệp mời – phân cấp kiểu chữ là chìa khóa để đảm bảo thông tin dễ đọc và dễ đọc. Người xem cần có thể dễ dàng tìm thấy chi tiết mà không cần phải đọc qua toàn bộ tài liệu nhiều lần.

Cho dù bạn đang làm việc với nhiều hay một kiểu chữ, cần phải có một dấu hiệu rõ ràng về những từ nào đang được đọc trước, thứ hai hoặc thứ ba. Thông tin quan trọng như tiêu đề hoặc tên thường được đọc trước, sau đó chi tiết bổ sung theo sau.
Nếu bạn đang sử dụng cùng một kiểu chữ trong toàn bộ bố cục, độ đậm của phông chữ và kích cỡ khác nhau sẽ trở thành người bạn tốt nhất của bạn. Nhiều họ phông chữ đi kèm với ba hoặc nhiều biến thể về độ đậm (độ dày), giúp bạn giữ lại một thiết kế mạch lạc trong khi duy trì hệ thống phân cấp.
4. Sử dụng khoảng không
Không gian âm, hoặc không gian trắng, đề cập đến khoảng cách xung quanh một chủ đề cụ thể cho dù đó là tiêu đề, hình ảnh hoặc minh họa. Không gian mở này cũng quan trọng đối với một tác phẩm như chủ đề; nó mang lại cho một không gian để dùng lại và điều hướng trong suốt thiết kế. Khoảng không không chỉ giúp phân tách các thực thể khác nhau, mà nó còn giúp thiết lập hệ thống phân cấp và tổ chức.

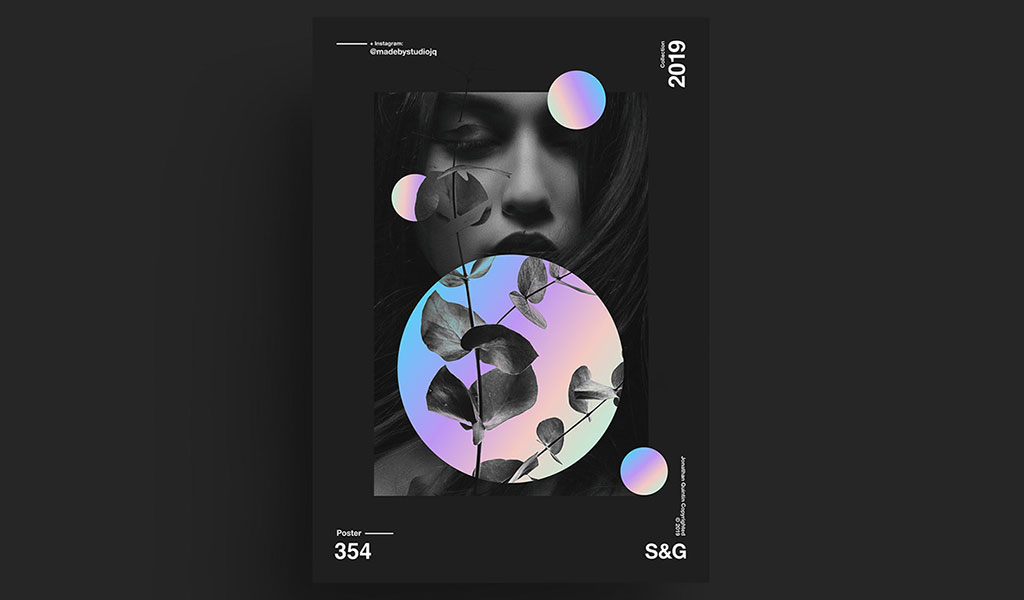
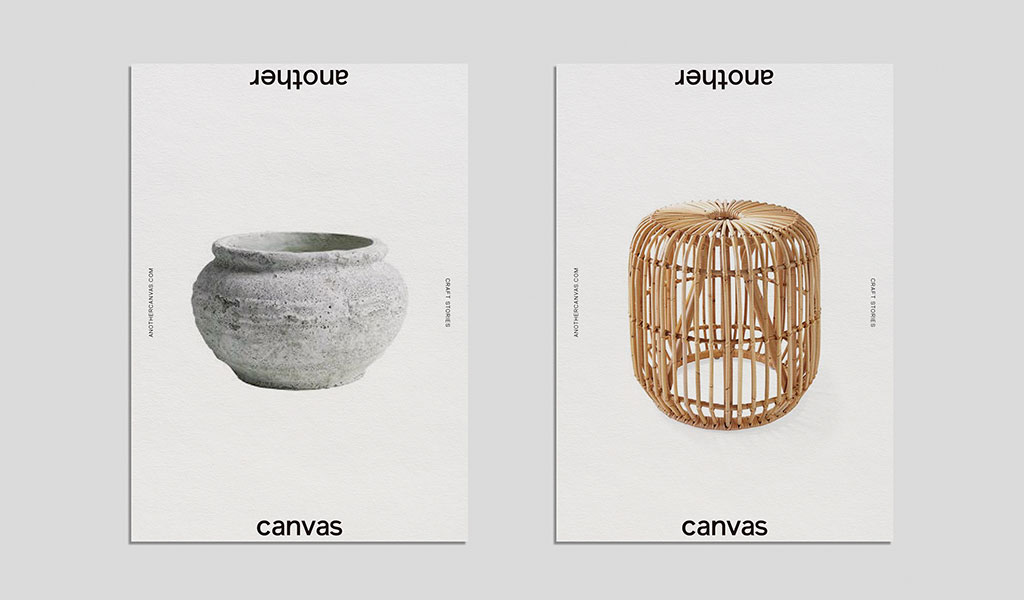
Để nhấn mạnh các khía cạnh nhất định trong thiết kế của bạn, hãy tăng không gian âm xung quanh chủ đề. Điều này cô lập các yếu tố chính và cho phép người xem điều hướng trực tiếp đến tiêu điểm.
5. Sắp xếp thông tin bằng cách căn chỉnh
Khi được cung cấp hàng tấn thông tin vào một trang, bố cục có thể dễ dàng bị tràn ngập văn bản. Một cách tuyệt vời để cải thiện bố cục là sử dụng căn chỉnh văn bản và sử dụng không gian âm. Bằng cách phân loại văn bản thành các cấp độ khác nhau (tiêu đề, phân nhóm và nội dung) và căn chỉnh khi cần thiết, người xem có thể đọc hiểu thông tin trên trang dễ dàng hơn nhiều.

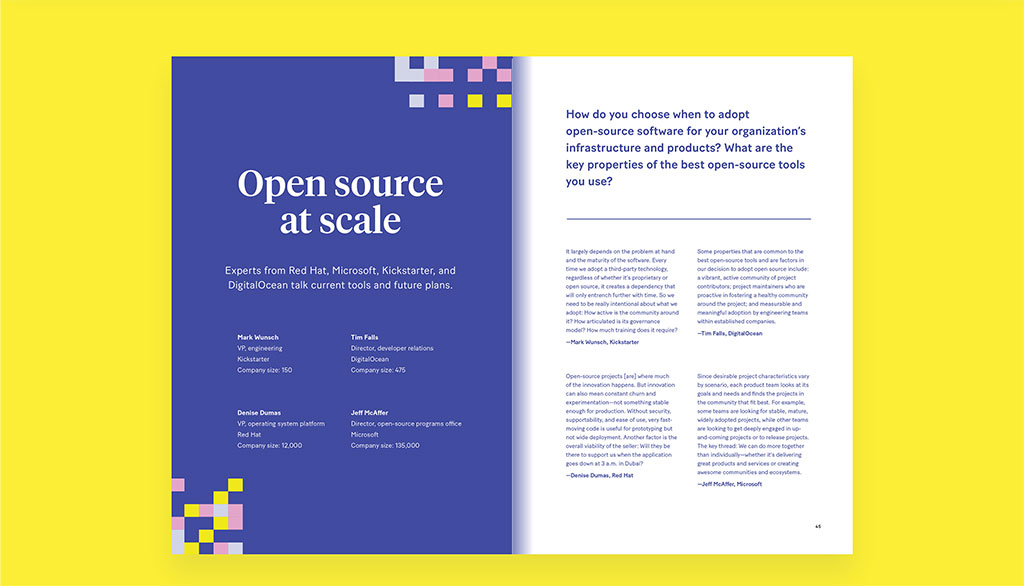
Văn bản cấp một, chẳng hạn như tiêu đề, thường có kích thước lớn Căn chỉnh tiêu đề vào trung tâm của trang, để khẳng định tầm quan trọng. Tiêu đề phụ, hoặc văn bản cấp hai (tiêu đề phụ – subtitle), có xu hướng dài hơn, nhưng bạn cũng nên căn chỉnh nó năm ở trung tâm. Cuối cùng nhưng không kém phần quan trọng đó chính là nội dung phần thân (văn bản cấp ba) thường được căn chỉnh từ trái sang phải. Căn chỉnh các đoạn văn bản lớn ở bên trái giúp người xem dễ dàng lướt qua bố cục và giữ lại thông tin.
Mặc dù căn chỉnh thường đề cập đến kiểu chữ, nhưng bạn cũng có thể kết hợp nguyên tắc này với các mẫu, đường thẳng hoặc minh họa khác. Sử dụng một cách khéo léo để thiết kế giúp duy trì mức độ xuyên suốt.
6. Làm chủ nghệ thuật tương phản
Một thiết kế thành công dựa trên độ tương phản. Độ tương phản có thể có nhiều dạng: thông qua lựa chọn màu sắc, kiểu chữ, kiểu dáng, phong cách, nhiệt độ, độ bão hòa,… Nó khiến cho thiết kế bớt đơn điệu và nhàm chán.

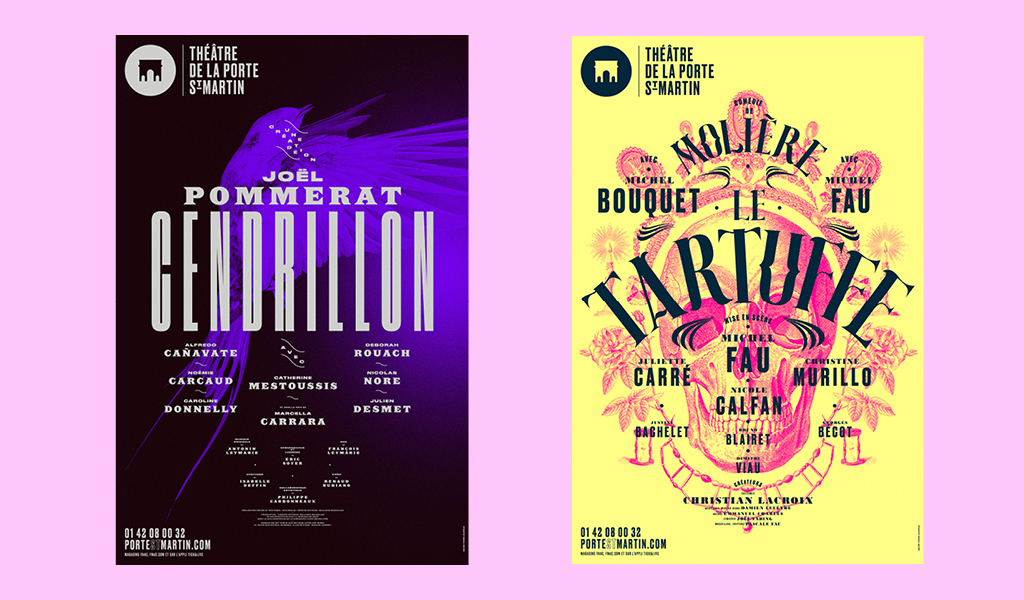
Để xây dựng hệ thống phân cấp thị giác với độ tương phản, hãy để các tiêu điểm nổi bật bằng cách tương phản sự xuất hiện của nó với các phần khác của thiết kế. Nếu bạn đang sử dụng phông chữ serif trong toàn bộ thiết kế, hãy thử nghiệm với biến thể sans serif đậm để thu hút sự chú ý. Thay vì chỉ sử dụng một tông màu mát, hãy thử tạo một số điêm nhấn với các tông màu ấm. Nếu thiết kế của bạn bị chìm vào hình ảnh nền, hãy bù đắp nó bằng các khối màu.
Tham khảo ShutterStock






















