
Bạn đã bao giờ nhìn vào một thiết kế và suy nghĩ, một cái gì đó không cho cảm giác đúng không? Nếu bạn có thể đặt ngón tay của bạn vào mục đích của nó, thì tốt, đó là một vấn đề với hệ thống phân cấp hình ảnh hoặc kiểu chữ của bạn.
Khi bạn nhồi nhét nội dung lên một trang với hàng loạt dấu ngắt dòng, chữ in đậm và chữ in nghiêng bạn chắc chắn cho kết quả khó chịu. Các trang ưa nhìn cần tình yêu nghiêm túc, và trong nhiều năm, tôi đã phát hiện ra sáu mẹo đặc biệt hữu ích cho việc thiết kế những thứ mà mọi người thực sự muốn đọc.
1. Hiểu nội dung của bạn

Để tạo hệ thống phân cấp typographic thành công, điều quan trọng là bạn phải hiểu cả các yếu tố cần thiết trên trang này và tầm quan trọng tương đối của chúng.
Theo truyền thống, các cuốn sách được chia thành các phần, chương, phần và đoạn văn, mỗi phần có quy tắc sắp chữ riêng. Trong thế giới trung tâm web ngày nay, chúng tôi vẫn nắm giữ nhiều nguyên tắc hướng dẫn. Các chương hiện tồn tại trên các trang riêng lẻ, các bảng nội dung được sắp xếp trong thanh điều hướng và các đoạn và phần vẫn giữ nguyên như mọi khi.
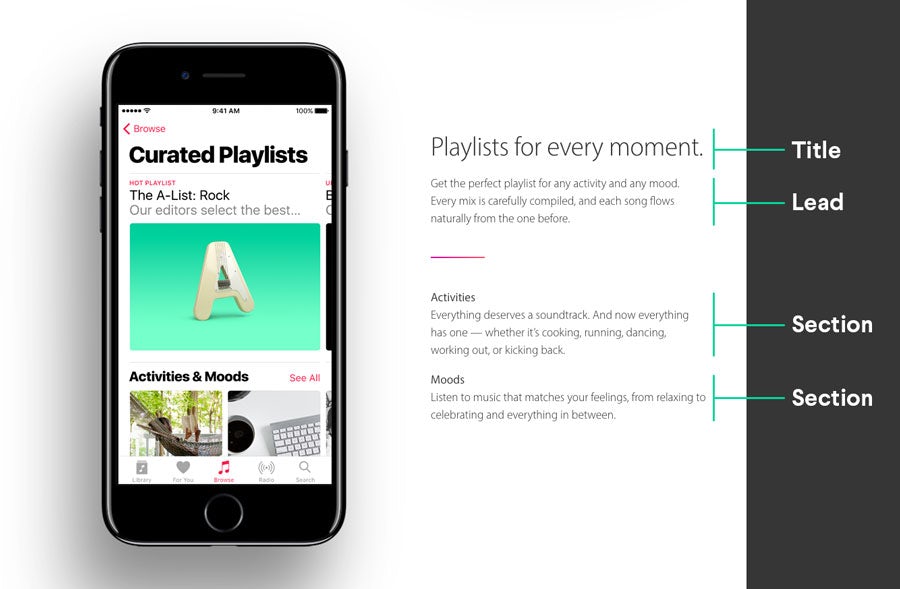
Nếu bạn nhìn vào một trang điển hình từ trang web Apple Music, ở trên, bạn sẽ nhận thấy họ chú ý cụ thể đến hệ thống phân cấp chính tả của họ. Có một sự phân biệt rõ ràng giữa tiêu đề trang, đoạn dẫn và các phần nội dung riêng lẻ, bao gồm các tiêu đề của các phần đó.
Trải nghiệm đọc các trang được chế tạo hoàn hảo như vậy có vẻ trơn tru và dễ dàng, nhưng đòi hỏi người thiết kế phải suy nghĩ kỹ về nội dung, các yếu tố riêng lẻ và tầm quan trọng tương đối của chúng.
Vì vậy, trước khi bạn sao chép / dán một đoạn văn bản khách hàng của bạn, hãy dành chút thời gian để thực sự đọc những gì nó về. Bạn sẽ nhanh chóng có được một ý tưởng tốt hơn về cách bạn cần cấu trúc nó.
2. Chia các phần thành từng đoạn văn

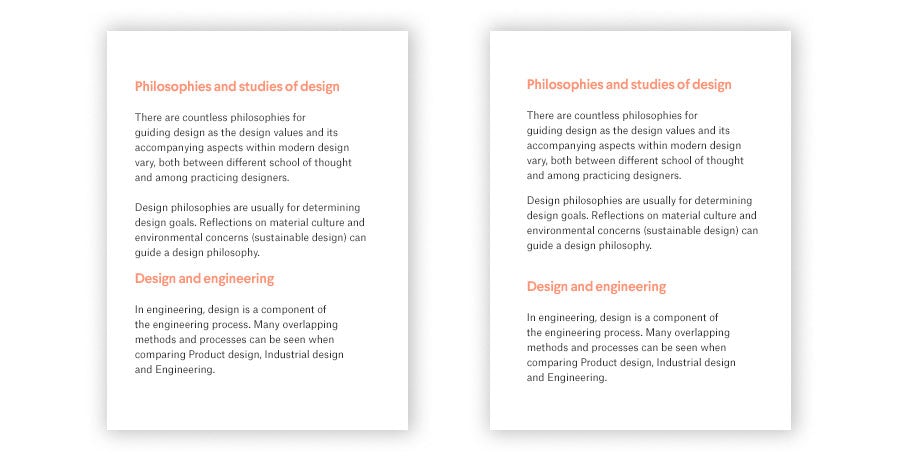
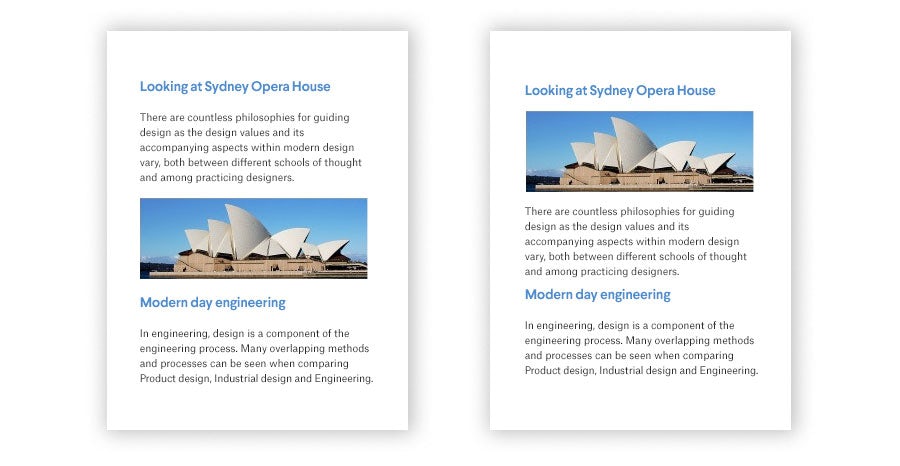
Hãy xem ví dụ trên. Đối với mắt chưa được huấn luyện, hai trang này trông giống nhau, nhưng trải nghiệm đọc rất khác nhau. Tại sao? Bởi vì trang bên trái không phân biệt giữa các phần và đoạn riêng lẻ. Khoảng cách dòng là giống hệt nhau, làm cho trang cảm thấy như một cuộc chạy marathon bất tận cho người đọc. Đây là một sự cố trong hệ thống phân cấp typographic.
Tuy nhiên trên trang bên phải, chúng ta có thể thấy một không gian thở nhỏ giữa các phần (còn gọi là ngắt phần) mang lại cấu trúc rất cần thiết và dễ đọc hơn. Khoảng cách giữa các đoạn cũng đã được điều chỉnh để ít xâm phạm hơn, nhưng vẫn có thể nhìn thấy. Tất cả điều này dẫn đến một thiết kế trang hài hòa hơn và trải nghiệm đọc tốt hơn.
Vì vậy, lần tới, đừng quên cho phần của bạn một sự ngắt đoạn.
3. Trải nghiệm với các kết hợp kiểu chữ khác nhau

Kích thước, màu sắc, vị trí, kiểu chữ. Đây chỉ là một số thuộc tính bạn có thể thử nghiệm để tạo phân cấp kiểu chữ. Sự kết hợp đúng sẽ mang đến cho nội dung của bạn một diện mạo hoàn toàn mới, làm cho các tiêu đề của phần bật lên và giúp hướng dẫn người đọc của bạn mắt qua trang.
Theo nguyên tắc thông thường, luôn chọn kiểu tiêu đề của bạn trước khi sử dụng kiểu cho văn bản chính, nếu không bạn có thể thấy mình sử dụng các phiên bản màu lớn hơn hoặc khác nhau của cùng một kiểu chữ. Thay vào đó, bạn nên tìm kiếm sự kết hợp tuyệt vời để mang lại hương vị phù hợp cho dự án của bạn. Đôi khi, đó là tất cả những gì bạn cần để làm cho công việc của bạn trở nên đẹp đẽ.
4. Sử dụng kiểu lớn hơn cho văn bản chính

Nếu bạn ghét nhìn thấy kiểu lớn trên màn hình, thì đây là những gì chuyên gia về khả năng sử dụng Oliver Reichstein nói về nó:
“16 pixel không lớn. Nó cài đặt trình duyệt kích thước văn bản theo mặc định. Nó ban đầu các trình duyệt kích thước văn bản được dự định hiển thị, ban đầu nó trông có vẻ lớn nhưng một khi bạn sử dụng nó, bạn sẽ nhanh chóng nhận ra lý do tại sao tất cả các nhà sản xuất trình duyệt chọn đây là kích thước văn bản mặc định.”
Nếu bạn vẫn chưa bị thuyết phục, hãy thử đọc một bài viết dài với phông chữ 12px, bạn sẽ không thể đọc đến cuối. Việc sử dụng loại nhỏ bắt nguồn từ thời đại khi màn hình máy tính nhỏ một cách đáng xấu hổ, vì vậy cần phải hiển thị càng nhiều nội dung càng tốt. Không ai nghĩ về thiết kế hoặc khả năng đọc trở lại.
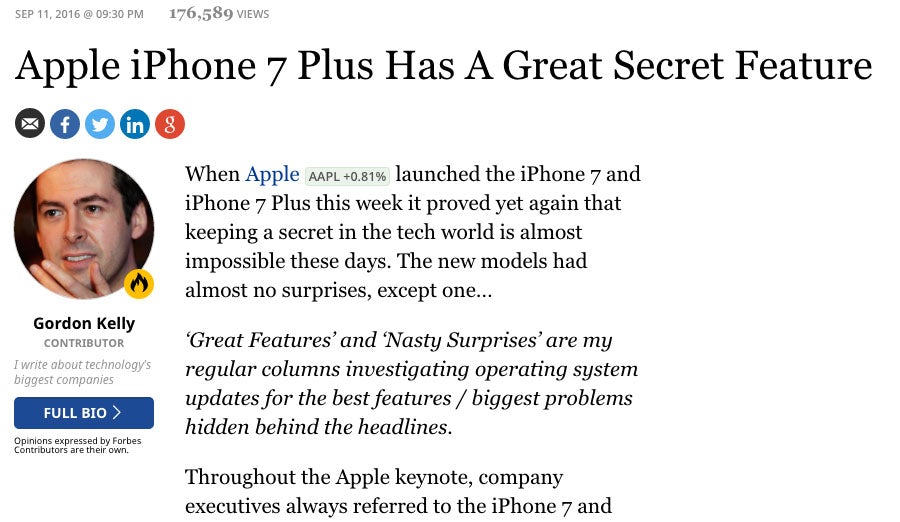
5. Đặt hình ảnh lên trên nội dung liên quan

Hướng đọc tự nhiên của chúng tôi là trái sang phải, từ trên xuống dưới. Nhưng có một nhược điểm. Bộ não của chúng ta nhận thức và xử lý hình ảnh nhanh hơn nhiều so với văn bản, điều đó có nghĩa là chúng ta nhìn thấy hình ảnh trước, sau đó tự nhiên tiến hành đọc bất cứ thứ gì chúng ta tìm thấy dưới chúng.
Khi bạn đặt các mô tả phía trên hình ảnh, bộ não của bạn không thể xử lý thông tin mà không cần nâng quá nhiều, dẫn đến trải nghiệm đọc không tốt.
Vì lý do này, nội dung đi kèm với hình ảnh phải luôn ở dưới hình ảnh.
6. Thử nghiệm text cho những dự án nhiều văn bản

Đối với hầu hết các dự án, bạn có thể thử nghiệm với kiểu chữ trong khi làm việc với các yếu tố khác trong bố cục của bạn. Có thể bạn đã giành chiến thắng cần nhiều hơn một tiêu đề trang, tiêu đề phần và văn bản đoạn văn.
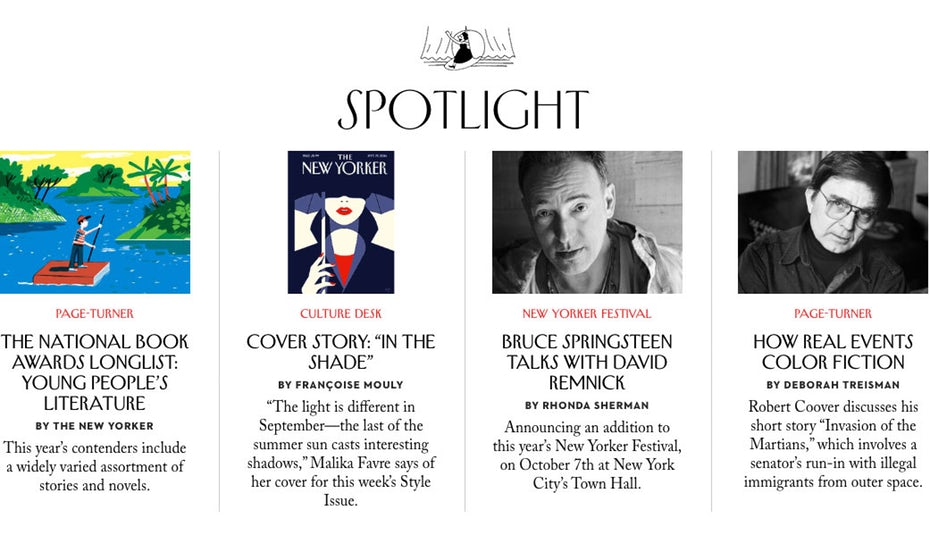
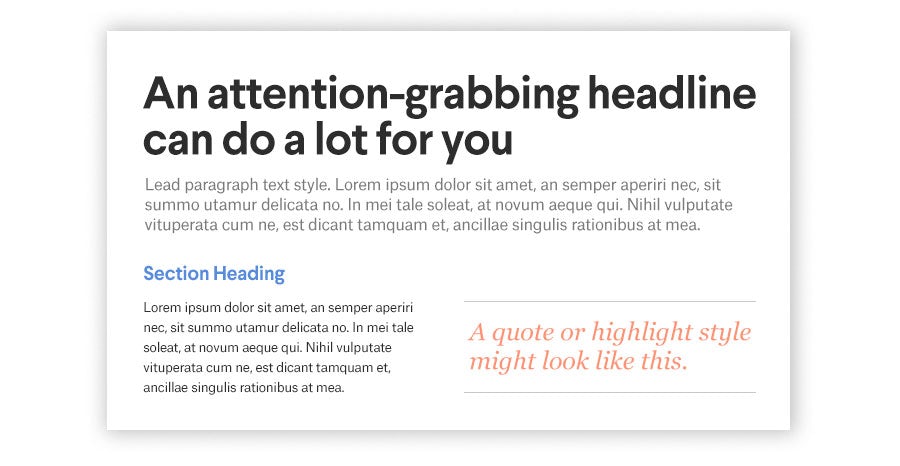
Nhưng nếu dự án của bạn liên quan đến hệ thống phân cấp chính tả phức tạp hơn (như một tờ báo hoặc tạp chí trực tuyến), thì tốt nhất là bạn nên thực hiện một bản mô phỏng nhanh trước. Một cách dễ dàng để làm điều này là bằng cách thiết lập một tệp như ở trên để kiểm tra các đoạn nội dung chính tả để xem liệu chúng có đẹp khi kết hợp với nhau không.
Điều này cho phép bạn dễ dàng thử nghiệm các kết hợp kiểu chữ mà không bị phân tâm bởi các yếu tố thiết kế khác. Khi bạn tìm thấy thứ gì đó mà bạn hài lòng, bạn có thể bắt đầu thiết lập đúng thiết kế của mình.
Hệ thống phân cấp kiểu chữ là quan trọng hơn bao giờ hết
Theo nghiên cứu được tiến hành bởi Tiến sĩ Martin Hilbert từ Đại học Nam California, một người bình thường ngày nay nhận được một lượng thông tin hàng ngày tương đương với 174 tờ báo. Đó không phải là một sai lầm. Chúng tôi đang xử lý hàng ngàn trang thông tin mỗi ngày, thông qua việc đọc, nghe và xem.
Là một nhà thiết kế chuyên nghiệp, bạn sẽ không bao giờ có cơ hội đóng vai trò lớn hơn trong câu chuyện này bằng cách tổ chức thông tin hình ảnh theo cách dễ tiêu hóa và toàn diện nhất.
Mang lại trật tự cho sự hỗn loạn là những gì hệ thống phân cấp typographic là tất cả về. Từ quan điểm thiết kế, không có nhiệm vụ lớn hơn hoặc quan trọng hơn thế.
Nguồn: 99designs























