
Một bố cục có cấu trúc và hình ảnh đẹp có thể giúp thu hút khách truy cập một trang web.Sự phát triển không ngừng của các công cụ thiết kế
UI/UX đã góp phần nâng cấp đáng kể chất lượng giao diện và trải nghiệm người dùng của các ứng dụng. Chính vì vậy mà một nhà thiết kế tốt hiện nay thường cũng sẽ thường xuyên cập nhật các công cụ mới nhất về máy tính của mình. Tuy nhiên, chúng ta thường xuyên phải chi trả những khoản tiền lớn cho các công cụ này. Rất may, chúng tôi đã sưu tầm được một số công cụ miễn phí. Chúng tôi xin giới thiệu đến các bạn các công cụ trong bài viết này.
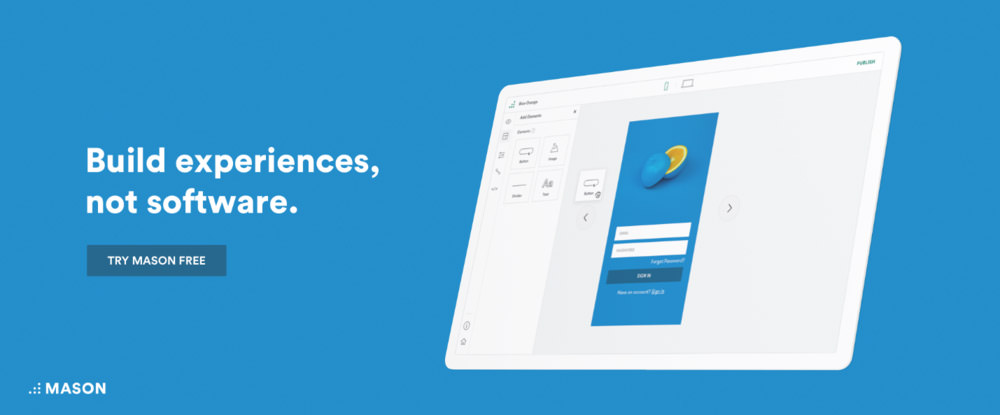
1. Mason

Sử dụng mockup và prototype là các phương pháp phổ biến cho thiết kế kỹ thuật số và web. Cả hai có thể có hiệu quả, nhưng cũng có thể tốn nhiều chi phí và thời gian.
Mason cung cấp một cách tốt hơn. Công cụ này cho phép bạn thiết kế các tính năng kỹ thuật số và phần mềm ở mức thành phần mà không cần đến mockup, wireframe hoặc prototype. Sản phẩm hoàn thiện sẽ luôn phù hợp với thiết kế với độ chính xác hoàn hảo của pixel, và nó sẽ được triển khai thông qua nền tảng Mason – không đòi hỏi phải có kinh nghiệm mã hóa.
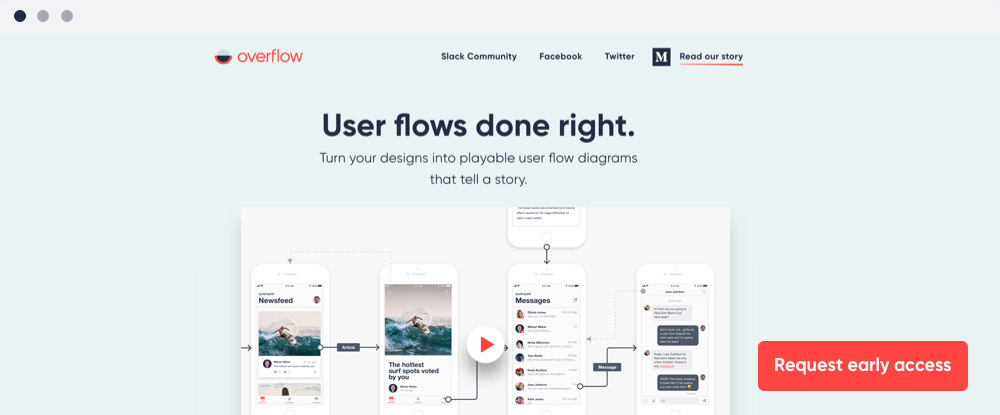
2. Overflow

Là công cụ sơ đồ luồng người sử dụng đầu tiên trên thế giới được thiết kế riêng cho các nhà thiết kế, Overflow giúp các nhà thiết kế thực hiện chính xác điều đó. Nó cung cấp một cách mới mẻ hiệu quả cho các nhà thiết kế để giao tiếp hiệu quả công việc của họ.
Overflow là một công cụ đa nền tảng tích hợp liền mạch với các công cụ thiết kế phổ biến nhất, cho phép các nhà thiết kế thiết kế, trình bày, chia sẻ và in các luồng công việc của người dùng, tất cả ở một nơi.
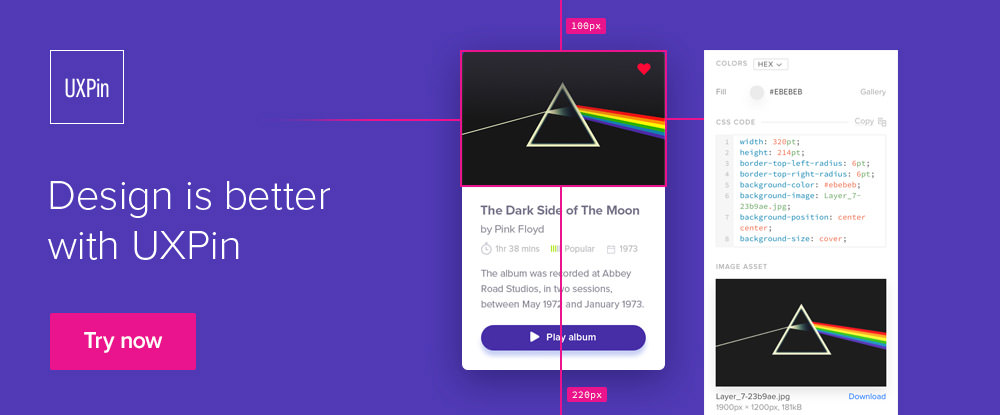
3. UXPin

UXPin là một công cụ lý tưởng cho các nhóm tạo mẫu nhanh dựa vào các vòng phản hồi nhanh nếu cách tiếp cận của họ đối với UX và thiết kế sản phẩm có hiệu quả. UXPin cho phép các nhóm thiết kế, chia sẻ và thử nghiệm prototype trước khi cung cấp chúng dưới dạng thiết kế.
4. Creately

UI/UX không chỉ là về wireframes và mockups. Công cụ lập bản đồ này phù hợp ngay trong luồng công việc và hỗ trợ nhiều loại biểu đồ bao gồm flowcharts, mind maps, UML diagrams, wireframes … Nó dễ sử dụng các tính năng lập biểu và các tính năng cộng tác giúp các nhà thiết kế tiết kiệm thời gian và nâng cao tính hiệu quả công việc.
Tạo các biểu đồ dễ dàng bằng cách sử dụng công cụ tạo biểu đồ của Creately. Nó đi kèm với hàng ngàn mẫu sơ đồ thiết kế chuyên nghiệp để nhanh chóng hoàn thành các dự án thiết kế UX.
5. PowerMockup

Người dùng PowerPoint không cần phải tìm kiếm các công cụ hoặc nền tảng khác để tạo ra các nguyên mẫu tương tác có thể chia sẻ. Họ có thể tạo ra các nguyên mẫu hiệu quả cao trong PowerPoint với sự trợ giúp của PowerMockup.

Visual Inspector cho phép các nhà thiết kế, nhà phát triển, và những người chịu trách nhiệm bảo trì để kiểm tra và giải quyết các vấn đề giao diện người dùng trong các trang web trực tiếp và chia sẻ thông tin với những người khác trong thời gian thực.
7. Fluid UI

Fluid UI là công cụ prototype, wireframe và mockup kết hợp với tính năng cộng tác mà các nhà quản lý dự án và các nhóm thiết kế sẽ thấy hữu ích. Thư viện thành phần toàn diện của nó chứa các yếu tố thiết kế cho các ứng dụng dành cho máy tính để bàn, iOS và Android.
Phần kết luận
Mặc dù năm công cụ web cung cấp các phương pháp khác nhau để thiết kế UX, tất cả đều có hiệu quả. Nếu sơ đồ luồng của người dùng hoặc thiết kế các yếu tố kỹ thuật số mới đối với bạn, hãy tìm các công cụ này.























