
Bạn là một người thiết kế web phải không? Nếu có, thì bạn cũng là một nhà thiết kế giao diện người dùng và trong tương lai gần, vai trò này sẽ càng trở nên quan trọng hơn đối với bạn.
Mặc dù các trang web ngày nay có giao diện người dùng đơn giản không có nhiều hơn các hình thức điều hướng và liên hệ, sự phát triển của các công nghệ và tiêu chuẩn mới sẽ tạo ra nhu cầu về trải nghiệm năng động và tùy chỉnh hơn.
Điều này, chắc chắn, có nghĩa là giao diện người dùng làm việc nhiều hơn. Vì vậy, hãy xem những gì bạn cần nhớ.
1. Quy luật về sự rõ ràng
Người dùng sẽ tránh các yếu tố giao diện mà không có ý nghĩa rõ ràng.

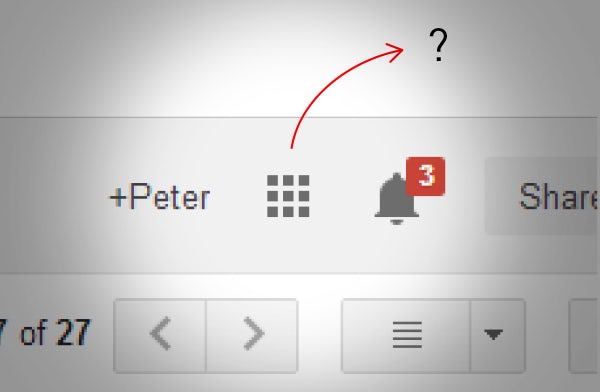
Bạn đang sử dụng Gmail? Tôi cũng vậy. Trước bản cập nhật mới nhất, Gmail đã có một điều hướng văn bản rất rõ ràng trên đầu trang – Lịch, Drive, Trang tính và các dịch vụ khác của Google đã có sẵn chỉ bằng một nút bấm.
Sau đó, Google quyết định đơn giản hóa đơn giản và chuyển mọi thứ đằng sau một biểu tượng trừu tượng. Kết quả? Hầu hết mọi người không bao giờ nhận thấy biểu tượng và Gmail bắt đầu nhận được một loạt các yêu cầu hỗ trợ.
Mọi người tránh và thường bỏ qua những điều họ không thể hiểu – đó là bản chất cơ bản của con người. Tránh thiết kế các yếu tố giao diện khiến mọi người tự hỏi chúng làm gì, bởi vì không ai sẽ bận tâm tìm hiểu.
2. Luật hành động ưa thích
Người dùng sẽ cảm thấy thoải mái hơn khi họ hiểu hành động ưa thích là gì.

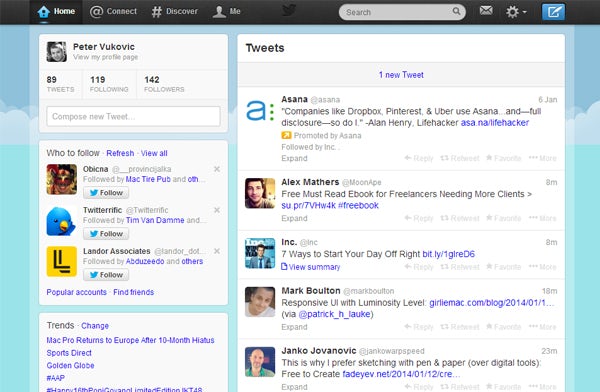
Nhìn vào màn hình Twitter ở trên. Bạn có nghĩ rằng người dùng mới hiểu họ phải làm gì không?
Rõ ràng, họ nên bắt đầu tweet. Tuy nhiên, nút tweet Compose mới của Tweet Compose ở góc trên bên phải không rõ ràng (xem luật rõ ràng) và hộp đầu vào trong thanh bên trái pha trộn khá nhiều với môi trường. Từ quan điểm thiết kế, có vẻ như Twitter muốn người dùng tìm kiếm thứ gì đó hoặc sử dụng một trong các tùy chọn từ menu điều hướng bên trái, vì những yếu tố giao diện đó là nổi bật nhất.
Người dùng không bao giờ nên tự hỏi phải làm gì tiếp theo – hành động ưa thích nên rõ ràng.
3. Luật bối cảnh
Người dùng hy vọng sẽ thấy các điều khiển giao diện gần với đối tượng mà anh ta muốn điều khiển.

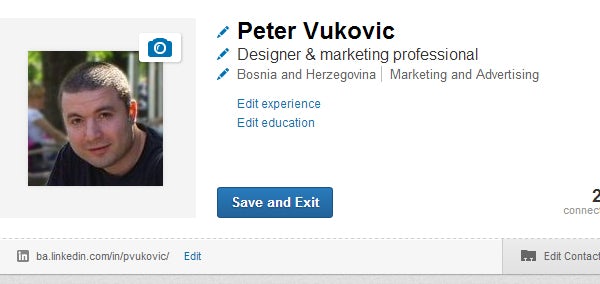
Làm thế nào để bạn chỉnh sửa tên của bạn trên Facebook? Bạn đi tới Cài đặt ở góc trên cùng bên phải, nhấp vào Cài đặt tài khoản, tìm Tên và nhấp vào Chỉnh sửa. Làm thế nào để bạn làm điều tương tự trên LinkedIn? Bạn bấm bút chì bên cạnh tên của bạn.
Người dùng sẽ luôn mong đợi để xem các thành phần giao diện trong ngữ cảnh của đối tượng mà họ muốn kiểm soát. Điều này tương ứng với đời thực: khi bạn muốn bỏng ngô, bạn dùng lò vi sóng và bật công tắc trên thiết bị.
Sẽ không thực tế nếu lò vi sóng của bạn hướng dẫn bạn đi xuống cầu thang, mở tầng hầm, tìm hộp điện và kéo công tắc G-35 để bắt đầu chương trình bỏng ngô (tương tự như ví dụ thay đổi tên của Facebook) .
Giữ mọi thứ thuận tiện cho người dùng – nếu có thể chỉnh sửa, thay đổi hoặc kiểm soát bằng cách khác, hãy đặt các điều khiển đó ngay bên cạnh.
4. Luật mặc định
Người dùng sẽ hiếm khi thay đổi cài đặt mặc định.
Bạn có quen thuộc với nhạc chuông ở trên? Tất nhiên là bạn – nó đã từng là nhạc chuông phổ biến nhất trên hành tinh. Tại sao? Đó là nhạc chuông mặc định và hầu hết mọi người không bao giờ thay đổi nó.
Mặc định là mạnh mẽ:
– Hầu hết mọi người có một nền và nhạc chuông mặc định trên điện thoại của họ.
– Hầu hết mọi người (bao gồm cả bạn) không bao giờ thay đổi cài đặt gốc trên TV của họ.
– Hầu hết mọi người sẽ không bao giờ thay đổi nhiệt độ tủ lạnh mặc định.
Chúng ta không chú ý tới mặc định, nhưng chúng thống trị thế giới của chúng ta. Vì vậy, hãy đảm bảo tất cả các giá trị mặc định là hữu ích và thiết thực nhất có thể – nó an toàn khi cho rằng một số người sẽ không bao giờ thay đổi chúng.
5. Quy luật hành động được hướng dẫn
Người dùng có thể sẽ làm một cái gì đó nếu anh ta được yêu cầu làm điều đó.

Có một sự khác biệt lớn giữa việc mong đợi người dùng tự làm một cái gì đó và yêu cầu họ cụ thể làm điều đó.
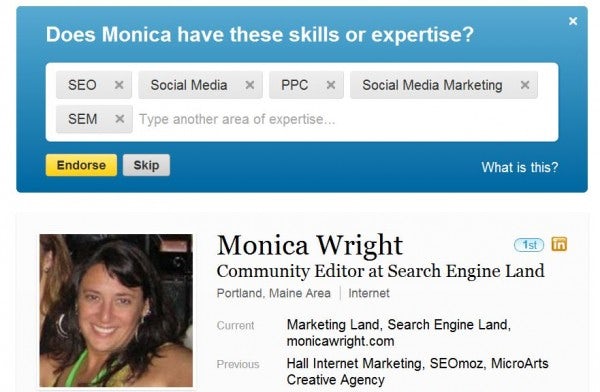
Ví dụ: khi LinkedIn giới thiệu tính năng Chứng thực, họ không mong đợi người dùng tìm ra cách sử dụng nó. Thay vào đó, họ đã tạo ra các biểu ngữ kêu gọi hành động rõ ràng xuất hiện ngay trên các trang hồ sơ. Điều này, kết hợp với thực tế là mọi người thích đưa ra chứng thực, đã làm cho tính năng này thành công lớn.
Bài học: nếu bạn muốn người dùng làm điều gì đó, hãy đề nghị họ mà không cần do dự.
6. Quy luật phản hồi
Người dùng sẽ cảm thấy tự tin hơn nếu bạn cung cấp phản hồi rõ ràng và liên tục.

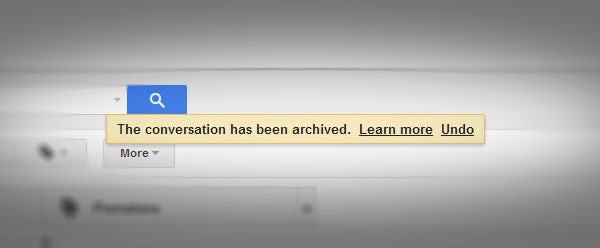
Gmail là một ví dụ tuyệt vời về phản hồi tốt. Bạn sẽ nhận được thông báo rõ ràng cho mọi hành động bạn thực hiện, bao gồm Tìm hiểu thêm và Hoàn tác liên kết. Điều này khiến mọi người cảm thấy kiểm soát và khiến họ tự tin sử dụng lại sản phẩm.
7. Luật nới lỏng
Người dùng sẽ có xu hướng thực hiện một hành động phức tạp hơn nếu nó chia nhỏ thành các bước nhỏ hơn.

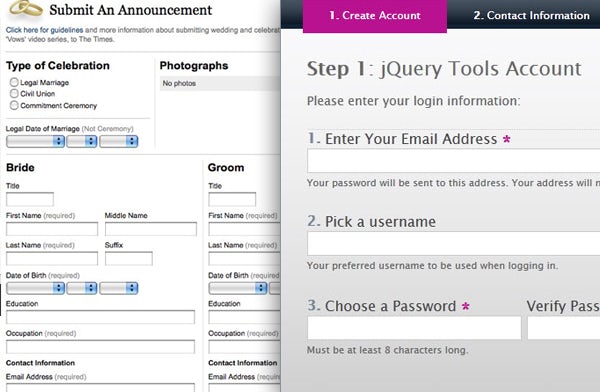
So sánh biểu mẫu bên trái với biểu mẫu bên phải. Cả hai đều có số lượng trường tương tự nhau, nhưng cái bên phải dễ quản lý hơn nhiều.
Tất cả chúng ta đều ghét điền vào các hình thức dài, phức tạp bởi vì chúng có vẻ nhàm chán, áp đảo và khó kiểm tra lại. Nhưng nếu bạn chia biểu mẫu thành nhiều bước và hiển thị thanh tiến trình, mọi thứ sẽ trở nên dễ quản lý.
Đây là luật nới lỏng – mọi người sẽ hoàn thành 10 nhiệm vụ nhỏ hơn là một nhiệm vụ khổng lồ. Những nhiệm vụ nhỏ không đáng sợ và cho chúng ta cảm giác hoàn thành một khi chúng ta hoàn thành chúng.
Luật hay hướng dẫn?
Có một lý do khiến tôi quyết định sử dụng từ quy luật trong bài viết này: Tôi chưa bao giờ thấy trường hợp nào vi phạm luật này mà tạo ra kết quả thuận lợi hơn.
Có một hình phạt cho việc vi phạm các luật này, và nó xuất hiện dưới hình thức những người dùng cằn nhằn, giận dữ về giao diện người dùng xấu của bạn.
Nguồn: 99designs























