
Giao diện người dùng thường bao gồm nhiều yếu tố khác nhau. Mỗi thứ đóng một vai trò quan trọng trong trải nghiệm người dùng cũng như tỷ lệ chuyển đổi của các trang web và ứng dụng. Ngay cả các thành phần nhỏ chúng ta cũng cần phải thiết kế cẩn thận để đạt được hiệu quả mong muốn. Hôm nay, chúng ta sẽ tìm hiểu về một số mẹo để thiết kế nút kêu gọi hành động và chia sẻ một số mẹo thực tế.
Nút CTA là gì?
Nút gọi hành động (CTA) là một phần tử giao diện người dùng tương tác trên cả web và thiết bị di động. Mục tiêu chính của nó là để khiến mọi người thực hiện một số hành động nhất định chuyển đổi cho một trang hoặc màn hình cụ thể, ví dụ: mua, liên hệ, đăng ký, v.v.
Việc tạo khách hàng tiềm năng và tăng doanh thu là những mục tiêu kinh doanh cơ bản để tạo nút kêu gọi hành động. Khi thiết kế nút đủ hấp dẫn sẽ thu hút sự chú ý của khách hàng tiềm năng ngay lập tức, nó có thể lôi kéo họ nhấp và chuyển sang giai đoạn tiếp theo như điền vào biểu mẫu liên hệ ngắn hoặc đặt hàng trước sản phẩm.
Nhưng làm thế nào để làm cho những yếu tố nhỏ này trở nên mạnh mẽ? Dưới đây là một số lời khuyên thiết thực về việc tạo ra thiết kế nút CTA đầy đủ.

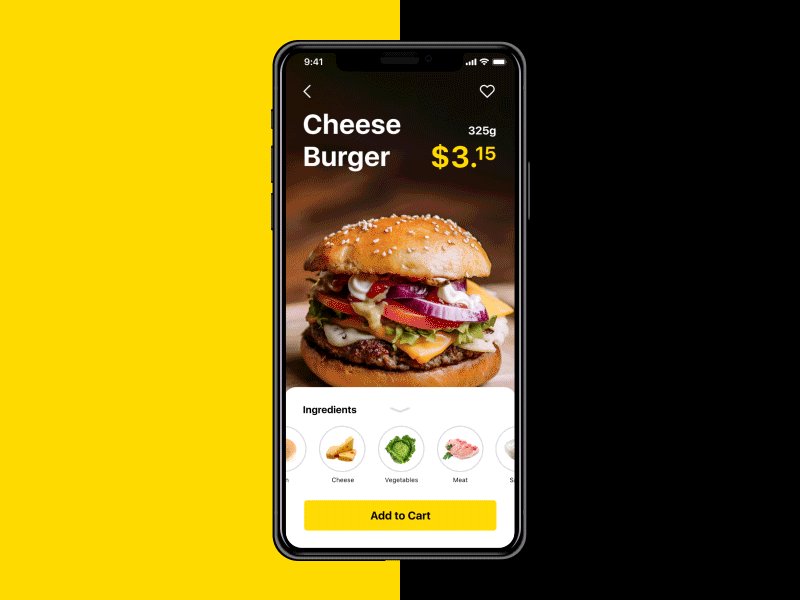
Mẹo 1. Làm cho các nút kêu gọi nhìn trông có thể nhấp được
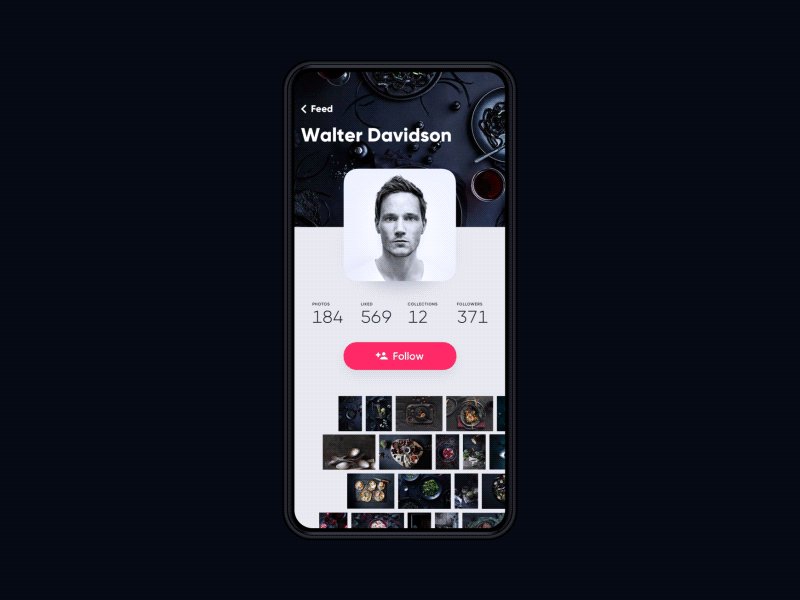
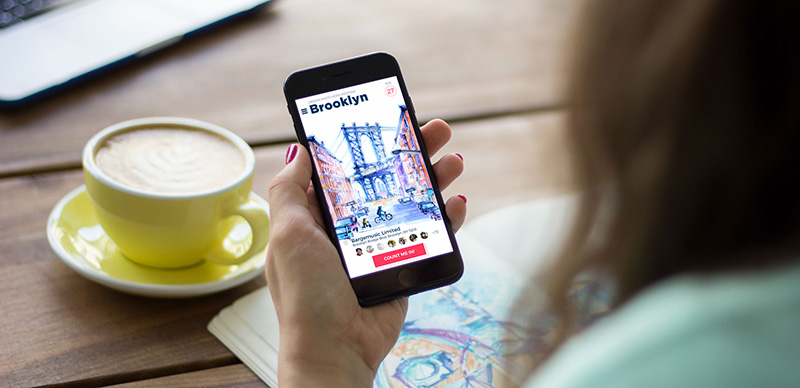
Nhiệm vụ trước của bất kỳ CTA nào là làm cho người dùng nhấp vào nó, vì vậy thiết kế của họ phải đi đúng hướng với mục tiêu.
Điều gì có thể khiến nút có thể nhấp được? Một nút có thể có vẻ dễ click hơn khi các nhà thiết kế thêm một số hiệu ứng 3D vào nó. Ví dụ, một CTA với một gradient nhẹ hoặc tạo bóng thường mang lại hiệu qu. Nếu nút có hiệu ứng 3D không phù hợp với kiểu đã chọn, ví dụ, thiết kế phẳng, khả năng nhấp có thể được nhấn mạnh thông qua các cạnh tròn của nút.

Mẹo 2. Chọn kích thước lớn hơn
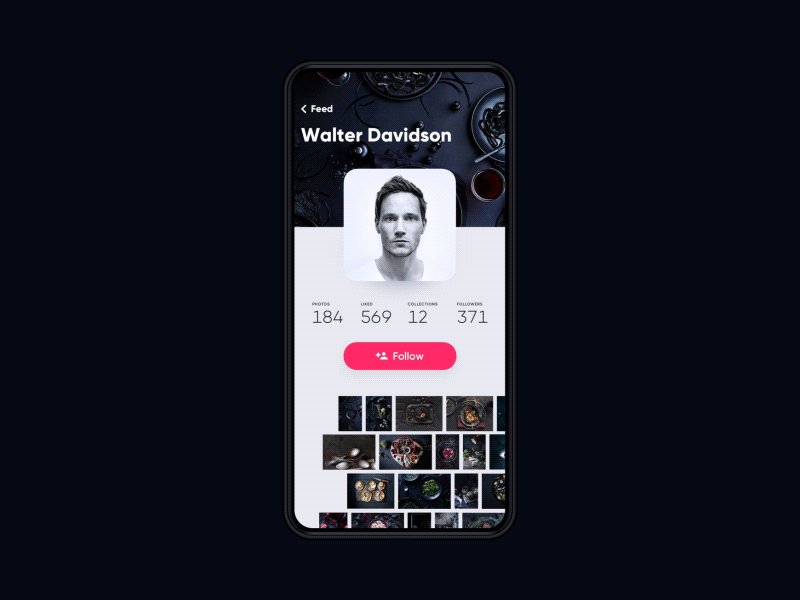
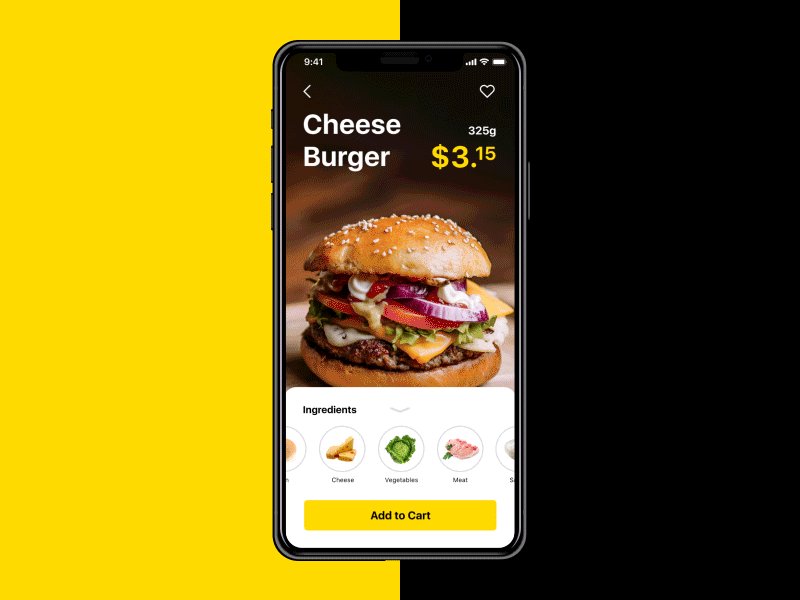
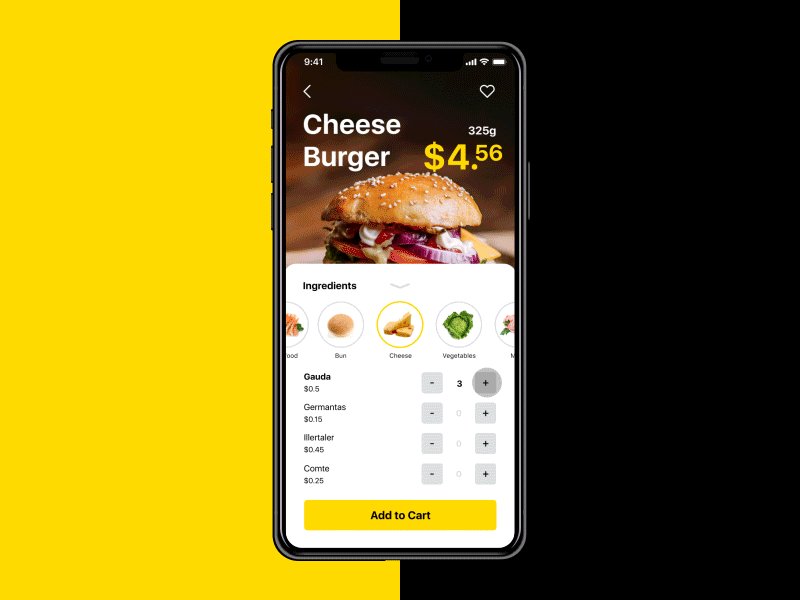
Kích thước là một trong những công cụ phổ biến nhất giúp sắp xếp các thành phần giao diện người dùng theo tầm quan trọng của chúng. Phần tử càng lớn thì nó càng trở nên đáng chú ý. Vì mục tiêu trước của CTA là thu hút sự chú ý của người dùng, các nhà thiết kế thường cố gắng làm cho chúng nổi bật giữa các nút khác trên màn hình, đặc biệt là thông qua kích thước đáng chú ý.
Các nút lớn có cơ hội cao để được chú ý. Nút kêu gọi hành động hấp dẫn thường đủ lớn để dễ nhìn nhưng không nên lớn quá để thành phần hình ảnh và cấu trúc phân cấp của bố cục sẽ không bị hỏng.
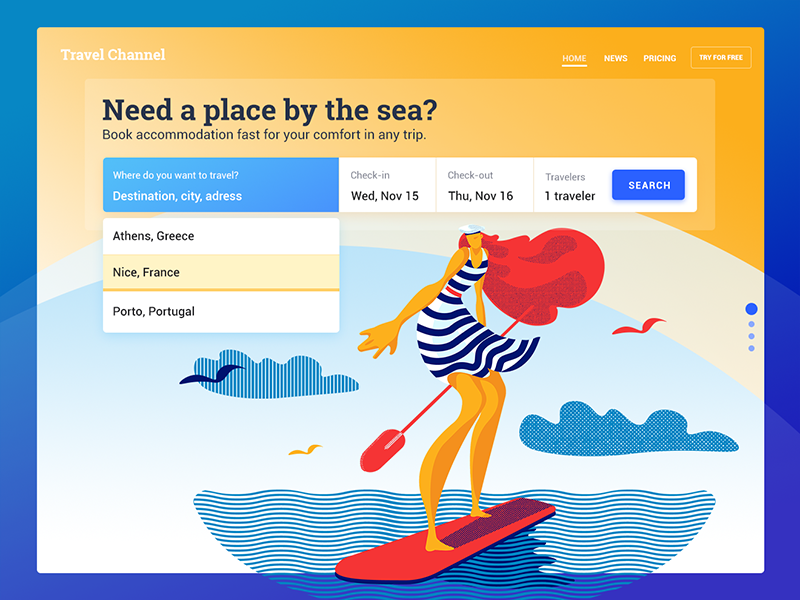
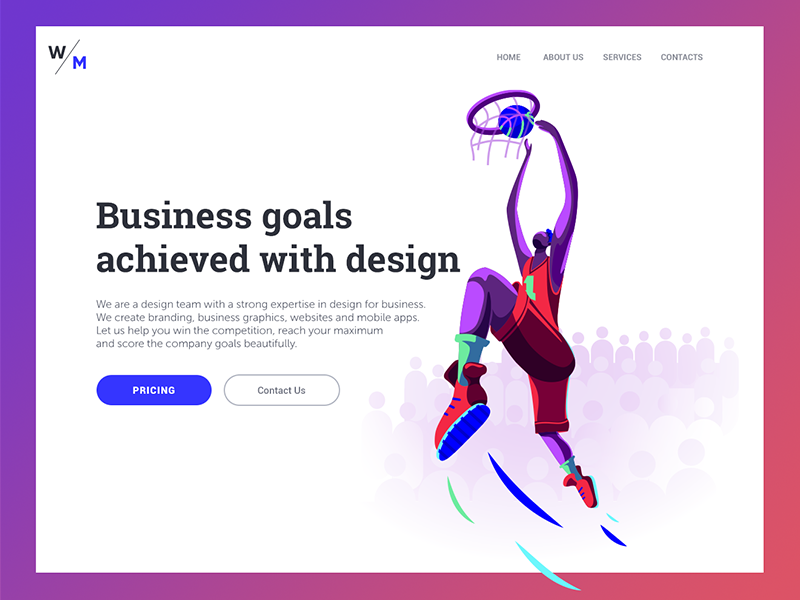
Mẹo 3. Áp dụng các màu tương phản
Có một điều kiện quan trọng cần lưu ý khi chọn màu cho CTA: các nút và màu nền phải tương phản đủ để CTA nổi bật so với các thành phần giao diện khác. Ví dụ: nếu nhà thiết kế sử dụng bảng màu xanh cho bố cục, bạn nên sử dụng màu đỏ hoặc vàng cho nút CTA.

Mẹo 4. Hạn chế văn bản.
Để thực hiện lời gọi hành động hiệu quả, bạn cần giữ số lượng từ ít nhất. Một vài từ được chọn phù hợp hoạt động hơn nhiều so với cụm từ mô tả dài.

Mẹo 5. Lưu ý luồng người dùng
Kích thước lớn và màu sắc tươi sáng là công cụ hiệu quả để thu hút sự chú ý của người dùng nhưng vị trí thông minh có thể làm tăng cơ hội CTA được chú ý nhiều hơn. Luồng người dùng, còn được gọi là “User flow”, là một đường dẫn mà người dùng theo dõi trong một sản phẩm kỹ thuật số để hoàn thành một tác vụ nhất định, ví dụ như mua hàng trực tuyến.
Lưu ý: bạn có thể chọn vị trí hiệu quả cho các nút CTA. Ví dụ: tạo thiết kế Landingpage bạn cần đảm bảo người dùng sẽ tìm thấy nút CTA “Đăng ký” sau khi họ đọc thông tin về phiếu mua hàng hoặc dịch vụ. Bằng cách này, người dùng sẽ hiểu được những gì họ đang đăng ký và nếu họ cần. Trong trường hợp họ thấy nút CTA trước khi đọc thông tin thì có nhiều khả năng họ sẽ bỏ qua nút CTA đó.

Mẹo 6. Sử dụng khoảng trắng làm công cụ
Khoảng trắng, còn được gọi là không gian âm, là khu vực giữa các yếu tố trong thành phần thiết kế. Mọi người thường không nhận thức được vai trò tuyệt vời của khoảng trắng, nhưng các nhà thiết kế cần phải chú ý nhiều đến nó.
Không gian màu trắng không chỉ là một nền tảng của một thành phần hình ảnh. Nó thường được áp dụng như một công cụ mạnh mẽ hỗ trợ để nhấn mạnh các yếu tố giao diện người dùng. Nếu giao diện người dùng bao gồm nhiều thành phần trực quan, nút CTA có thể bị mất trên trang hoặc màn hình. Lượng không gian màu trắng phù hợp xung quanh nút giúp thu hút sự chú ý của người dùng khi nó trở nên đáng chú ý hơn.
Ngoài ra, khoảng trắng sẽ kết nối giữa các phần tử giao diện người dùng. Khoảng trắng ít hơn giữa các thành phần, chúng càng được kết nối nhiều hơn. Vì vậy, nếu có một số yếu tố có thể hỗ trợ lời gọi hành động.

Mẹo 7. Thêm một số thông tin bổ sung
Như chúng tôi đã nói ở trên, điều quan trọng là phải giữ thông điệp CTA ngắn để có thể nhanh chóng thu hút sự chú ý. Nhưng khi người dùng nhận thấy lời gọi hành động, thì cũng có thể hữu ích khi cung cấp một số dữ liệu bổ sung. Nó có thể là một mẩu thông tin nhỏ giải thích điều gì đó về các giai đoạn tiếp theo. Ví dụ: bạn có thể làm rõ rằng quá trình đăng ký sẽ không mất hơn 15 giây hoặc nhắc nhở rằng đăng ký là miễn phí. Một nhận xét nhỏ có thể làm tăng sự quan tâm của người dùng và khuyến khích họ hành động.
Mẹo 8. Chạy thử nghiệm liên tục
Nếu bạn muốn chắc chắn rằng một cái gì đó hoạt động tốt, bạn cần phải kiểm tra nó. Quy tắc vàng này áp dụng trong các lĩnh vực khác nhau bao gồm cả thiết kế giao diện người dùng. Nghiên cứu và phân tích người dùng giúp các nhà thiết kế xác định chi tiết cụ thể của đối tượng mục tiêu nhưng thật khó để biết chính xác nếu các quyết định thiết kế là tốt nhất.
Một trong những phương pháp thử nghiệm CTA hiệu quả nhất là thử nghiệm A/B (A/B Test). Nó so sánh hai phiên bản của một sản phẩm kỹ thuật số để tìm ra phiên bản nào hoạt động tốt hơn. Nhóm quảng cáo chia người dùng thành hai nhóm và mỗi nhóm được hiển thị các biến thể khác nhau. Một nửa nhìn thấy phiên bản A, phiên bản còn lại – B. Cách tiếp cận này giúp xác định một giải pháp có lợi hơn.
Sự khác biệt giữa các tùy chọn A và B thay đổi từ nhỏ nhất đến tùy chọn quan trọng. Ví dụ, trong trường hợp các nút CTA, các nhà thiết kế có thể thay đổi vị trí, kích thước, màu sắc hoặc vi mô của chúng.

Hiệu quả có thể được đo lường bằng các tiêu chí khác nhau như số nhấp chuột, số lượng đăng ký hoặc khách hàng tiềm năng. Việc lựa chọn số liệu phụ thuộc vào mục tiêu mà một công ty hoặc một nhóm sáng tạo đã thiết lập. Trong một số trường hợp, có thể kết hợp một vài số liệu trong một lần thử nghiệm để đạt được thông tin chuyên sâu hơn về từng khía cạnh. Ví dụ: bạn có thể kiểm tra màu của nút đo số lượng nhấp chuột và đăng ký.
Thử nghiệm A / B là phương pháp hỗ trợ để thực hiện thay đổi thiết kế một cách cẩn thận để người dùng không cảm thấy bất tiện. Nhà thiết kế có thể thu thập dữ liệu và số liệu cần thiết trong khi mọi người tiếp tục sử dụng ứng dụng hoặc trang web.

Để tạo ra một nút gọi hành động mạnh mẽ, các nhà thiết kế cần tập trung vào các mục tiêu đứng đằng sau nó. CTA với kích thước, màu sắc và vị trí phù hợp sẽ nhanh chóng thu hút sự quan tâm của người dùng và đủ vi mô khuyến khích họ thực hiện hành động mong muốn.
Biên tập: Designer Việt Nam























