
Cân bằng trong thiết kế là sự phân bố các yếu tố của thiết kế. Cân bằng là sự giải thích trực quan về trọng lực trong thiết kế. Các phần tử lớn, dày đặc thì thường nặng hơn các phần tử nhỏ và thu hẹp. Bạn có thể cân bằng thiết kế theo ba cách:
- Cân bằng đối xứng
- Cân bằng bất đối xứng
- Không cân bằng hoặc mất cân bằng

Sử dụng Cân bằng Thiết kế
Sự cân bằng trong thiết kế Web được tìm thấy trong cách bố trí. Vị trí của các phần tử trên trang xác định độ cân bằng của trang xuất hiện.
Một thách thức lớn để đạt được cân bằng thị giác trong thiết kế web là fold (gấp lại). Bạn có thể thiết kế bố cục hoàn toàn cân bằng trong chế độ xem ban đầu, nhưng khi người đọc cuộn trang, nó sẽ trở nên cân bằng.
Cách cân bằng trong Thiết kế Web
Cách phổ biến nhất để kết hợp sự cân bằng giữa thiết kế Web là trong cách bố trí .Nhưng bạn cũng có thể sử dụng thuộc tính kiểu float để định vị các phần tử và cân bằng chúng trên trang. Một cách phổ biến để cân bằng cách bố trí đối xứng là trung tâm văn bản hoặc các phần tử khác trên trang.
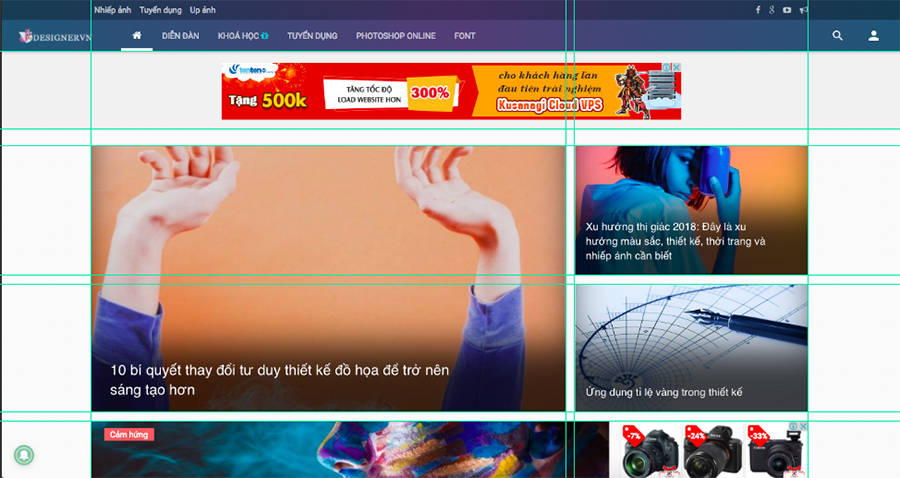
Hầu hết các trang web được xây dựng trên một hệ thống lưới, và điều này tạo ra một hình thức cân bằng cho trang. Khách hàng, người dùng có thể cảm thấy sự cân bằng trong thiết kế. Và tất các trang web đều phù hợp khi dùng lưới để thiết kế vì tính chất hình vuông của hình dạng Web.

Một ví dụ về hệ thống lưới trong thiết kế Web của DesignerVN.
Cân đối đối xứng
Cân bằng đối xứng được thực hiện bằng cách đặt các yếu tố theo một cách rất đồng đều trong thiết kế. Nếu bạn có một phần lớn, nặng ở phía bên phải, bạn sẽ có phần tử nặng phù hợp ở bên trái.
Phần Trung tâm là cách dễ dàng nhất để có được một trang đối xứng cân bằng. Nhưng hãy cẩn thận, bởi vì có thể rất khó để tạo ra một thiết kế trung tâm mà không trông phẳng hoặc nhàm chán. Nếu bạn muốn có một thiết kế cân đối đối xứng, tốt hơn là tạo sự cân bằng với các phần tử khác nhau – chẳng hạn như hình ảnh bên trái và một khối văn bản nặng hơn ở bên phải của nó.
Cân bằng bất đối xứng
Việc sử dụng cân bằng bất đối xứng có thể gây khó khăn hơn trong việc thiết kế – vì chúng không có các phần tử khớp với đường nét trung tâm của thiết kế. Ví dụ, bạn có thể có một phần tử lớn nằm rất gần với đường nét trung tâm của thiết kế. Để cân bằng nó bất đối xứng, bạn có thể có một phần nhỏ nằm xa đường tâm.
Chúng ta có thể sử dụng các yếu tố, màu sắc, kích thước, hình dáng, không gian, số lượng, sắc độ để tạo nên Cân bằng bất đối xứng.
Không cân bằng hoặc mất cân bằng
Đôi khi mục đích của thiết kế là để nhấn mạnh đến thông điệp hoặc lời kêu gọi hành động. Thiết kế không cân đối giúp tăng tỉ lệ chuyển đổi và tập trung vào kêu gọi hành hành động. Việc sử dụng nguyên tắc này có thể khiến cho người dùng khó chịu hoặc gây thích thú. Vậy nên việc chú ý đến mục địch, ý đồ thiết kế đóng vai trò quan trọng trong trường hợp này.























