
Các biểu tượng trong giao diện người dùng là các yếu tố không được đánh giá cao. Các biểu tượng nhỏ và có ý nghĩa có thể giúp bạn giải quyết rất nhiều vấn đề. Biểu tượng có thể tạo thành các phím nhỏ để sử dụng và điều hướng. Và chỉ những nhà thiết kế mới biết được cần bao nhiêu thời gian và công sức để tạo ra các biểu tượng đơn giản, hữu ích và mang tính cảm xúc. Vì vậy, hôm nay chúng ta hãy thảo luận về các loại của biểu tượng và cách sử dụng các biểu tượng trong các giao diện.
Định nghĩa
Nói chung, một biểu tượng có thể được định nghĩa là một hình ảnh có giá trị tượng trưng cao và được sử dụng cho mục đích giao tiếp. Các biểu tượng trao đổi thông tin và hỗ trợ giữa người cung cấp thông tin và người nhận thông tin. Trong thiết kế, các biểu tượng có thể là chữ tượng hình hoặc hình ảnh được sử dụng trong giao diện web hoặc ứng dụng trên điện thoại di động để hỗ trợ khả năng sử dụng của nó và tạo sự tương tác giữa con người và máy tính.
Đi sâu vào các lợi ích của biểu tượng, một trong những yếu tố quan trọng nhất trong số đó là khả năng thay thế văn bản. Quá trình nghiên cứu cho thấy việc sử dụng các biểu tượng dễ nhận biết và rõ ràng có tiềm năng lớn trong việc tăng cường điều hướng vì hầu hết mọi người đều nhận biết hình ảnh nhanh hơn là văn bản.

Lịch sử
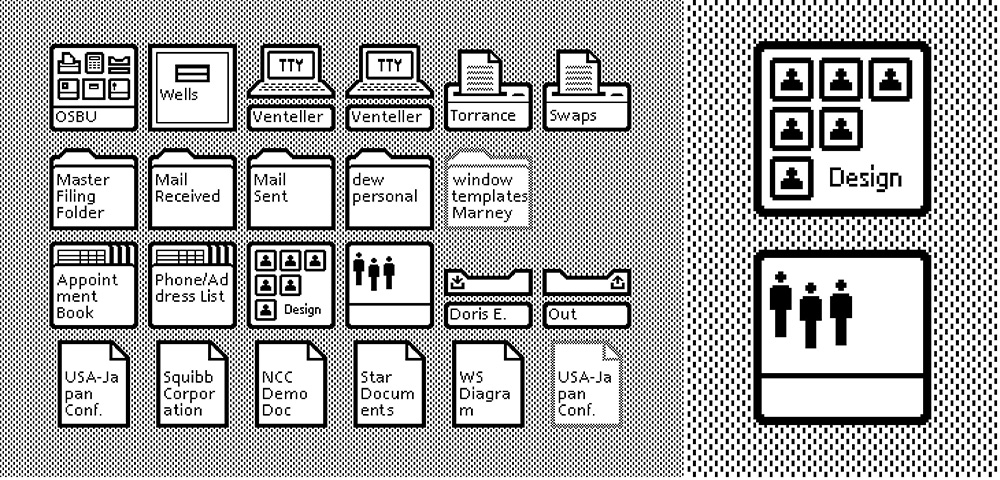
Rõ ràng, các biểu tượng không được phát triển bởi các nhà thiết kế giao diện. Là một đối tượng truyền thông, chúng có một lịch sử lâu dài và đa dạng trong thời cổ đại. Chúng được tìm thấy trong bản đồ, ký hiệu, sơ đồ, sách hướng dẫn và nhiều nguồn thông tin khác. Tuy nhiên, với sự ra đời của các công nghệ mới và giao diện người dùng trong thế giới đồ họa, các biểu tượng đã trải qua bước ngoặt mới của tiến trình. Trong lịch sử, Xerox được đề cập là người tạo ra các biểu tượng đầu tiên cho giao diện người dùng bằng đồ họa vào đầu những năm 1970: các biểu tượng được sử dụng trong một máy tính có tên Xerox Alto rất đắt và không phổ biến cho lắm. Tuy nhiên, đó là một khởi đầu của một câu chuyện dài: vào năm 1981, Xerox Star đã được phát hành và nó được gọi là máy tính tiêu dùng đầu tiên sử dụng các biểu tượng như là một phần của giao diện của nó. Đặc biệt, nó áp dụng các biểu tượng của thư mục và thùng rác đã được sử dụng cho đến nay.

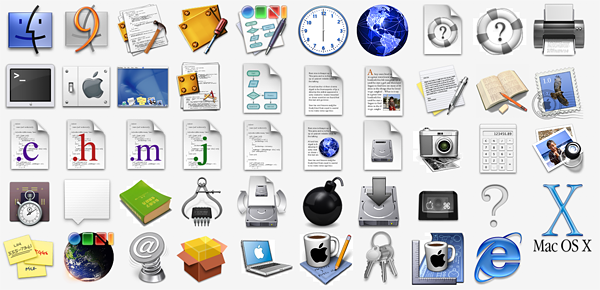
Một mốc quan trọng khác dễ nhớ là các biểu tượng màu sắc mà Apple đầu tiên vào năm 1991 và sau đó với các bản cập nhật thêm cho Macintosh. Họ giới thiệu một cách tiếp cận khác cho phong cách khi các biểu tượng kết hợp chức năng và khả năng thông tin với vẻ ngoài hấp dẫn và hài hòa.

Ngày nay, biểu tượng được trong thiết kế rất đa dạng với nhiều gói với tất cả các chủ đề và phong cách. Mặc dù có nhiều gói để sử dụng, nhưng các biểu tượng vẫn đang phát triển để tìm kiếm các giải pháp mới hấp dẫn người dùng.
Nói về việc phân loại các biểu tượng, chúng ta có thể đánh giá chúng dựa trên các loại.
Các loại dựa trên chức năng
Làm rõ các biểu tượng
Đây là những biểu tượng nhằm giải thích. Chúng là các dấu hiệu trực quan giải thích các tính năng cụ thể hoặc đánh dấu các loại nội dung. Trong một số trường hợp, chúng không phải là các yếu tố bố trí tương tác trực tiếp; Ngoài ra, bạn thường có thể tìm thấy chúng kết hợp với bản sao hỗ trợ ý nghĩa của chúng. Thủ thuật này kích hoạt nhiều yếu tố nhận thức trong một tương tác cung cấp khả năng nhận dạng tốt hơn cho các yếu tố gọi hành động.


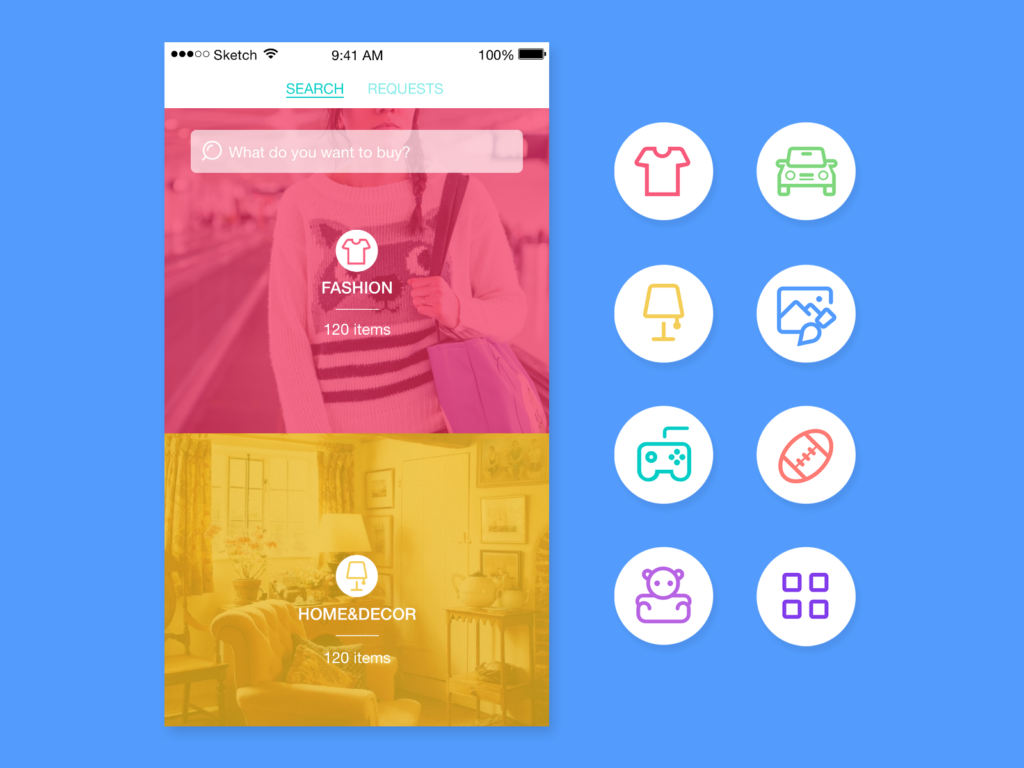
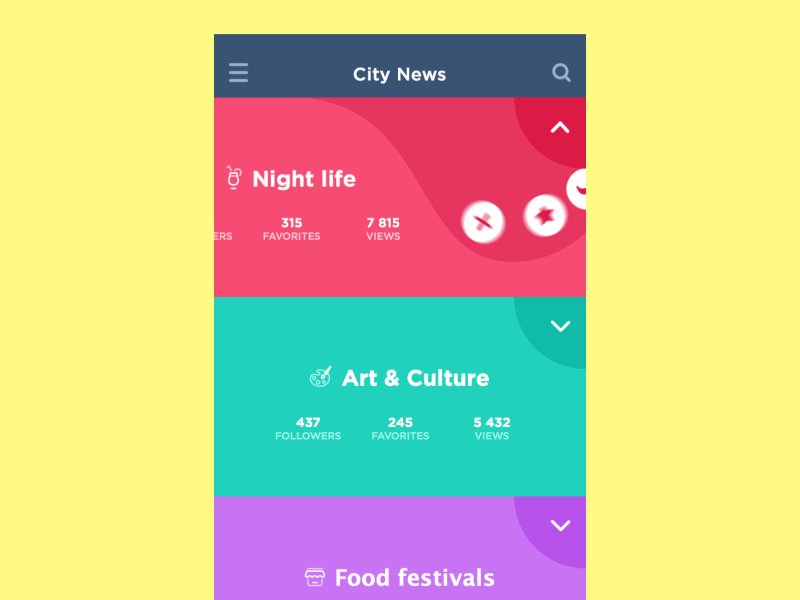
Biểu tượng tương tác
Các biểu tượng thuộc loại này trực tiếp tham gia vào quá trình tương tác và là những người ủng hộ cốt lõi của điều hướng. Chúng có thể nhấp và phản hồi yêu cầu của người dùng thực hiện hành động được biểu tượng hóa bởi chúng. Mục tiêu chính là để thông báo cho người dùng về các chức năng hoặc tính năng đằng sau các nút, điều khiển và bất kỳ yếu tố tương tác nào khác.


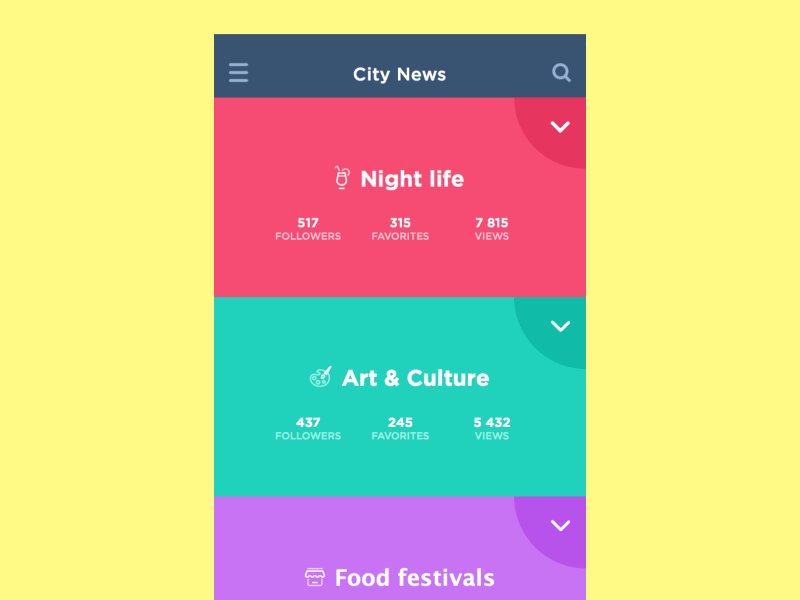
Biểu tượng trang trí và giải trí
Các biểu tượng thuộc loại này cung cấp thêm về tính hấp dẫn thẩm mỹ hơn là chức năng. Tuy nhiên, khía cạnh này cũng quan trọng và cần phải được coi là phong cách và ngoại hình tương ứng với sở thích đối tượng mục tiêu và kỳ vọng đặt nền tảng vững chắc cho sự mong muốn cao. Áp dụng một cách khôn ngoan, nó là một trong những tính năng có thể không chỉ thu hút mà còn giữ người dùng và thêm nhiều vào trải nghiệm người dùng tích cực. Các biểu tượng trang trí thường được sử dụng để trình bày các tính năng theo mùa và các ưu đãi đặc biệt.

Biểu tượng ứng dụng
Biểu tượng ứng dụng là các dấu hiệu thương hiệu tương tác trình bày ứng dụng trên các nền tảng khác nhau hỗ trợ danh tính gốc của sản phẩm kỹ thuật số. Trong hầu hết các trường hợp, nó có biểu trưng của ứng dụng được thiết kế theo các yêu cầu được đặt cho loại biểu tượng này. Tuy nhiên, nó cũng có thể áp dụng một cái gì đó khác, ví dụ, một linh vật hoặc một sự kết hợp trừu tượng của màu sắc của công ty. Các giải pháp hiệu quả thường dựa trên thị trường toàn diện và nghiên cứu cạnh tranh với mục đích tạo ra một biểu tượng ban đầu mà sẽ không bị mất trên màn hình đầy đủ các biểu tượng ứng dụng khác.

Favicon
Favicon, còn được gọi là biểu tượng URL hoặc biểu tượng dấu trang, là một loại biểu tượng đặc biệt đại diện cho sản phẩm hoặc thương hiệu trong dòng URL của trình duyệt cũng như trong tab dấu trang. Nó cho phép người dùng để có được một kết nối trực quan nhanh với nó trong khi họ đang duyệt. Yếu tố giao diện này đã chứng minh bản thân hiệu quả cho việc quảng cáo trang web hiệu quả và khả năng nhận diện tốt về bản sắc hình ảnh của nó.
Các loại dựa trên hiệu suất trực quan
Biểu tượng Glyph
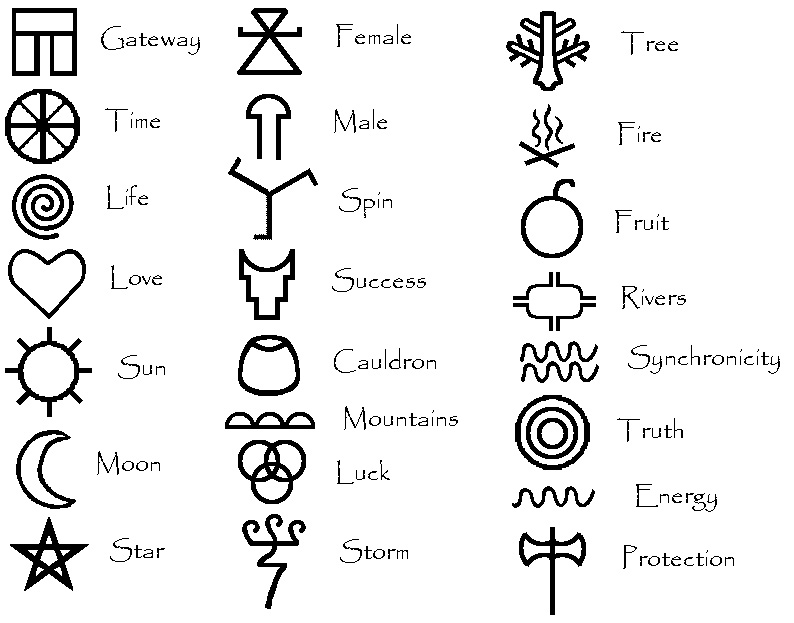
Thuật ngữ “glyph” [glif] đã được lấy từ lĩnh vực typography. Từ này bắt nguồn từ từ tiếng Hy Lạp có nghĩa là “khắc”. Ban đầu, thuật ngữ trình bày một biểu tượng yếu tố hoặc tượng hình được bao gồm trong tập hợp các biểu tượng được nhiều người dùng đồng ý (độc giả, nhà văn, vv).
Trong phạm vi của typography, nó là một đại diện đồ họa nhất định của một phần tử của ngôn ngữ viết trong một hệ thống viết hoặc kiểu chữ cụ thể: nó có thể là một đồ thị, hoặc một phần của grapheme, hoặc đôi khi một số đồ thị kết hợp. Ví dụ, đây là bộ glyphs Celtic cổ đại.

Trong thiết kế kỹ thuật số hiện đại, từ “glyph” tái tạo lại ý nghĩa của nó nhưng không thành một loại cách mạng. Nó được sử dụng để xác định một biểu tượng đồ họa cung cấp sự xuất hiện hoặc hình thức cho một ký tự: nó có thể là một phông chữ chữ cái hoặc chữ số cũng như một biểu tượng tượng trưng cho một ký tự được mã hóa. Nói về các biểu tượng, biểu tượng glyph trước hết được mô tả như là một biểu tượng typographic đại diện cho một cái gì đó khác, không phải chữ cái hoặc số. Trong số các ví dụ phổ biến, bạn cũng sẽ tìm thấy biểu tượng «@» đại diện cho giới từ «at». Ví dụ: đây là tập hợp các biểu tượng cho thiết kế theo phong cách material design từ Google.

Biểu tượng Glyph sử dụng hình dạng và hình ảnh đơn giản và phổ quát để có thể nhận biết và linh hoạt về mặt thiết kế đáp ứng. Họ đóng vai trò lớn trong các vấn đề điều hướng cho một sản phẩm kỹ thuật số.

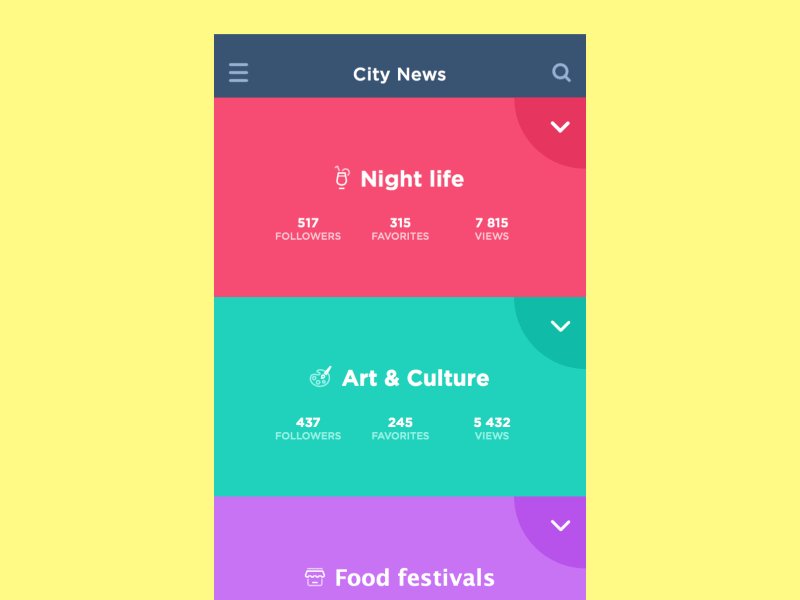
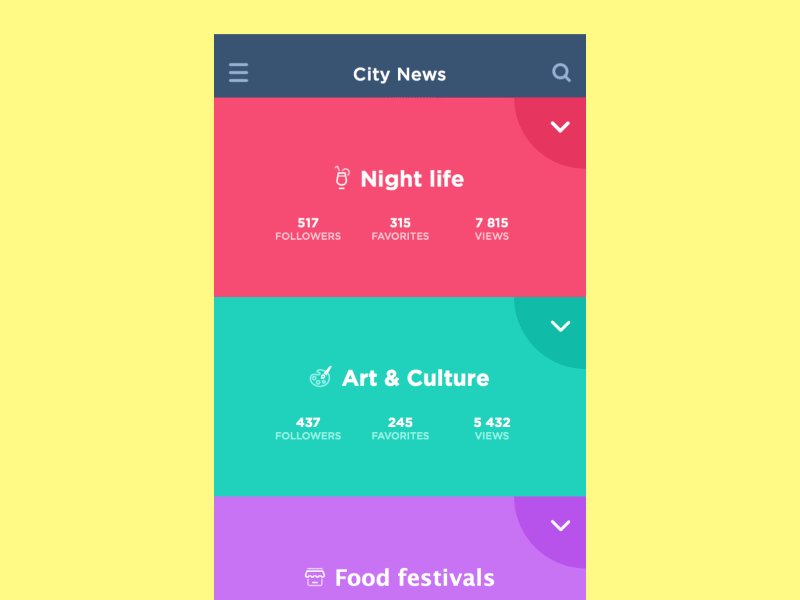
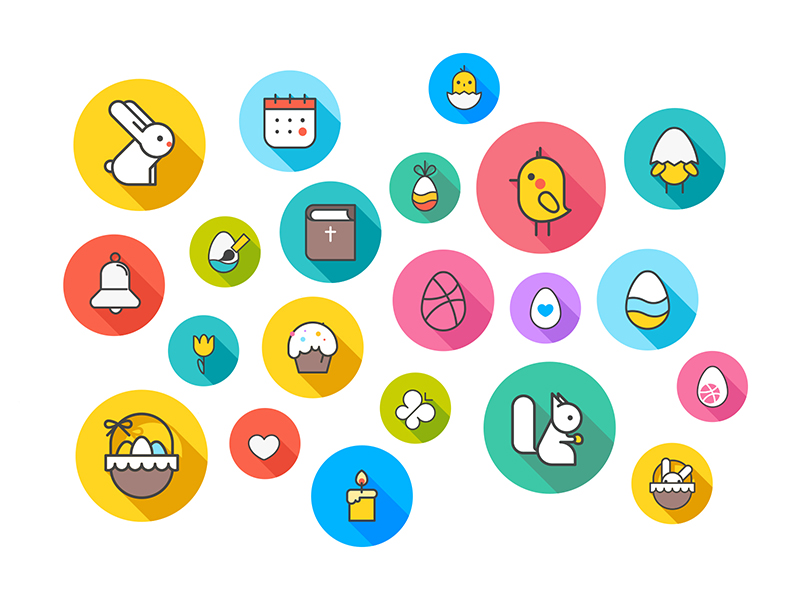
Biểu tượng phẳng và bán phẳng
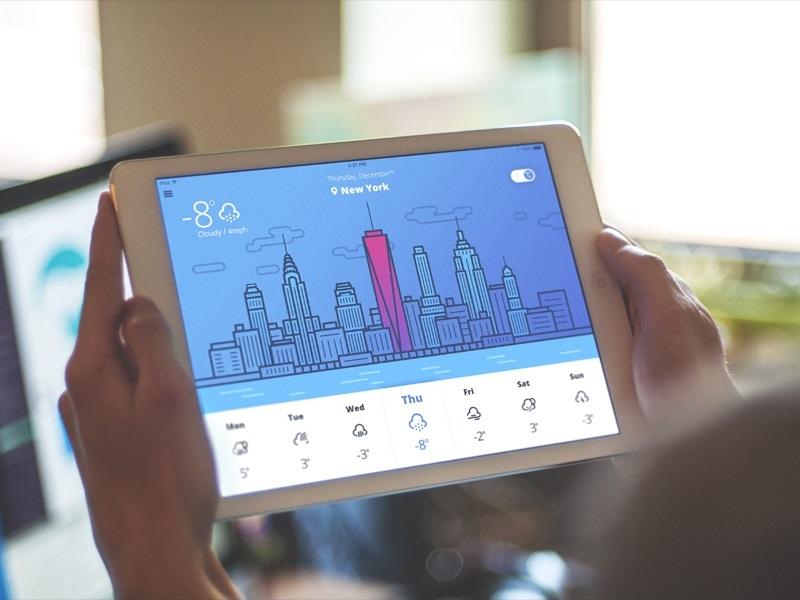
Biểu tượng phẳng thường phức tạp hơn một chút so với glyph: chúng có thể áp dụng các kết hợp màu sắc, làm đầy các phần tử và hiển thị hình ảnh phức tạp hơn một chút. Tuy nhiên, chúng cũng tập trung vào những phép ẩn dụ trực quan đơn giản và dễ nhận biết một cách nhanh chóng chuyển ý nghĩa được yêu cầu. Tính năng nổi bật nhất mà thực sự đã truyền cảm hứng cho tên của hướng này là áp dụng các chi tiết hình ảnh 2 chiều phẳng như đối diện với hình ảnh có chiều cao thực tế và chi tiết. Phong cách phẳng cho phép các nhà thiết kế linh hoạt hơn trong việc áp dụng sức mạnh biểu đạt của màu sắc và hình dạng không bị mất đi tính dễ đọc của các mặt hàng được trình bày.

Biểu tượng Skeuomorphic
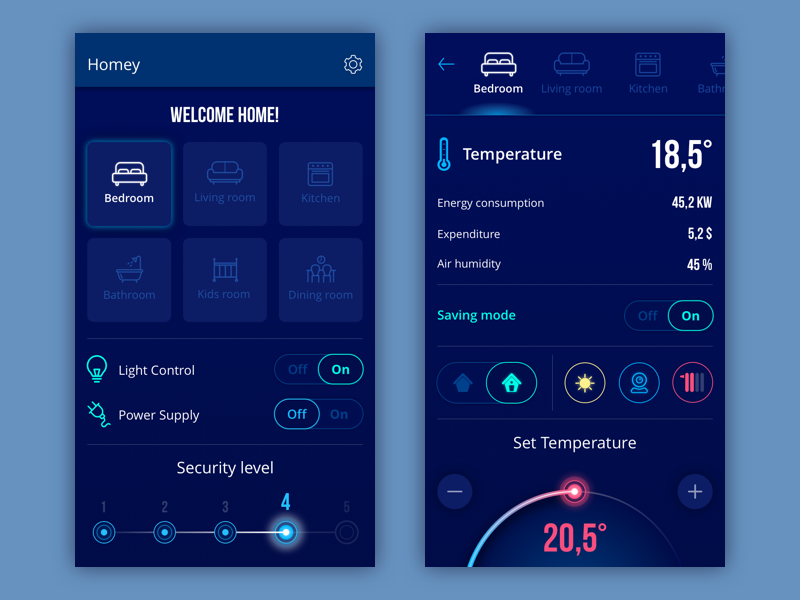
Skeuomorphism là hướng thiết kế trái ngược với thiết kế phẳng. Nó được dựa trên ý tưởng phản ánh hình ảnh trong hình 3D trông rất gần với cái nhìn tự nhiên ban đầu của các vật thể. Nó đã được phổ biến cho GUI của các loại khác nhau và chức năng cách đây vài năm. Nhưng sau đó nó dần dần được thay thế bằng thiết kế phẳng trong giao diện người dùng đơn giản và do đó linh hoạt hơn và thiết thực cho các nhu cầu của giao diện kỹ thuật số. Tuy nhiên, các biểu tượng skeuomorphic vẫn được sử dụng rộng rãi trong thiết kế trò chơi và các biểu tượng ứng dụng trong lĩnh vực trò chơi.
Biểu tượng SVG
Các biểu tượng SVG, được giải mã dưới dạng Scalable Vector Graphics, là các biểu tượng đáp ứng được xây dựng trên các hình ảnh vector 2D dựa trên XML. Chúng được thiết kế và tích hợp theo tiêu chuẩn mở do World Wide Web Consortium (W3C) phát triển từ năm 1999 và được hỗ trợ bởi tất cả các trình duyệt chính. Các biểu tượng SVG đang ngày càng phổ biến vì các trang web ngày nay được sử dụng trên sự đa dạng của nền tảng và thiết bị.
Các loại dựa trên phép ẩn dụ hình ảnh
Các loại biểu tượng này dựa trên các nghiên cứu được cung cấp bởi các chuyên gia nổi tiếng. Theo quan điểm của họ, các biểu tượng có thể được chia thành ba loại chính theo các phép ẩn dụ mà chúng phản ánh.
Biểu tượng Resemblance là biểu tượng mô tả trực tiếp đối tượng vật lý mà biểu tượng đại diện. Ví dụ: kính lúp để tìm kiếm, giỏ mua hàng, phong bì thư, v.v.
Biểu tượng tham chiếu là các biểu tượng mô tả một đối tượng trên cơ sở tương tự. Ví dụ, hình ảnh của cái kẹp đại diện cho một tiện ích nén tập tin.
Biểu tượng tùy ý là những biểu tượng hiện không đặt kết nối trực tiếp với các đối tượng và khả năng nhận biết của chúng dựa trên quy ước và sức mạnh của thói quen. Đây là lúc chúng ta nên nhớ về đĩa mềm đại diện cho chức năng Lưu

Các tính năng chính của các biểu tượng hiệu quả
- Rõ ràng – ý nghĩa của biểu tượng là dễ hiểu và dễ tiếp cận đối tượng mục tiêu
- Có ý nghĩa – biểu tượng chuyển giá trị thông tin
- Dễ nhận biết – biểu tượng trực quan được áp dưới dạng có thể được người dùng nhận dạng và giải mã chính xác
- Đơn giản – biểu tượng không bị quá tải với các yếu tố đồ họa không cần thiết cho phép nó nhanh chóng được nhận thức và hiểu được
- Nguyên bản và đáng chú ý – biểu tượng nổi bật trong số các yếu tố tương tự khác của giao diện, đặc biệt thực tế cho các biểu tượng ứng dụng
- Khả năng mở rộng và linh hoạt – biểu tượng tạo sự thống nhất, toàn vẹn và dễ đọc trong các kích thước và độ phân giải khác nhau
- Hấp dẫn – biểu tượng thỏa mãn những kỳ vọng thẩm mỹ và thiết lập sự hấp dẫn trực quan hài hòa
- Không xúc phạm – biểu tượng không có ý nghĩa ẩn hoặc nhận thức sai lầm có thể gây khó chịu hoặc thô lỗ cho bất kỳ phần nào của đối tượng mục tiêu
- Nhất quán – biểu tượng tương ứng với khái niệm phong cách chung của bố cục được áp dụng cho.

Biên tập: Designer Việt Nam























