
Hình minh họa Isometric là một xu hướng thiết kế chính trên các phương tiện kỹ thuật số và trong in ấn. Tìm hiểu về các chi tiết cụ thể của thiết kế isometric và cách tạo nó với hiệu ứng Extrude và Bevel trong Illustrator.
Isometric là 1 phương pháp vẽ tạo hiệu ứng 3D mô phỏng dựa trên kích thước thực tế. Bảng vẻ gồm có 3 mặt điều theo kích thước các cạnh, trong đó ba trục tọa độ xuất hiện như nhau và góc giữa bất kỳ hai trong số đó là 120 độ. Các nhà thiết kế trên lĩnh vực sáng tạo đã kết hợp phong cách isometric để tạo ra một cái nhìn độc đáo cho phong cách phẳng (Flat).

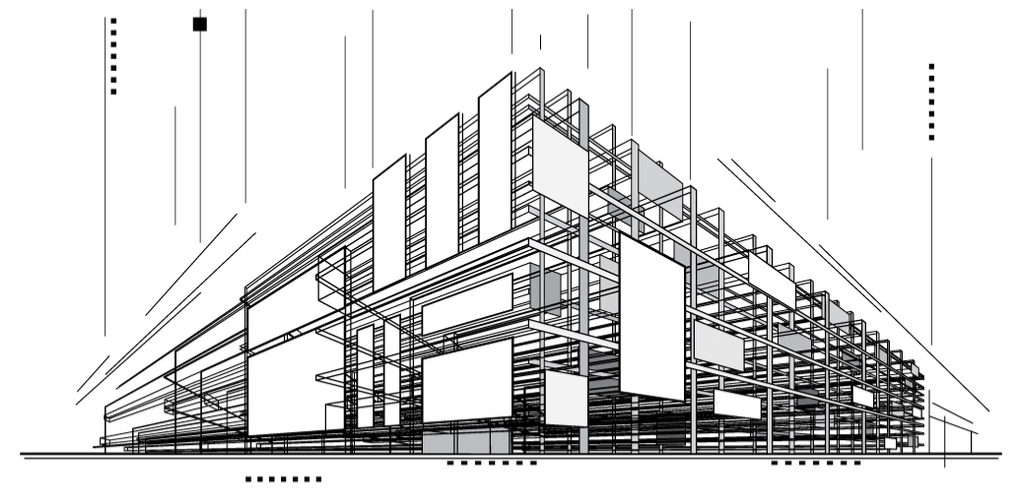
Phong cách này khác với bản vẽ phối cảnh truyền thống, nơi các đối tượng trong không gian đi về một hoặc hai điểm ảo. Bạn có thể đã thấy chúng được minh họa trong các bản phác thảo kiến trúc.

Tất cả các đường thẳng đứng được vẽ theo chiều dọc và tất cả các đường ngang chênh 30 độ so với đường cơ sở. Isometric là phương pháp miêu tả vẻ ngoài của các đối tượng ba chiều trong không gian hai chiều.
Việc sử dụng isometric trong thiết kế web, giao diện người dùng đang trở thành xu hướng trong những ngày gần đây.
Tạo hình dạng Isometric đơn giản
Hầu hết các họa sĩ vẽ ra các phác thảo trước, sau đó sử dụng Công cụ Pen Tool của Illustrator để đồ lại hình minh họa. Kỹ thuật này thường được áp dụng cho các minh họa phức tạp và chi tiết. Đối với các hình dạng đơn giản, bạn có thể nhanh chóng biến đổi nó từ một vector phẳng thành một hình dạng isometric 3D với hiệu ứng Extrude & Bevel của Illustrator.

Bắt đầu bằng cách vẽ ra một hình dạng vector bằng Công cụ Pen (P) hoặc với Công cụ Shape. Nếu bạn đang tạo ra một hình dạng phức tạp được tạo thành từ các hình cơ bản, hãy Unite hình dạng với Công cụ Pathfinder. Thao tác này sẽ kết nối các đối tượng chồng lấp lên nhau thành một đối tượng (hàn / kết dính đối tượng).

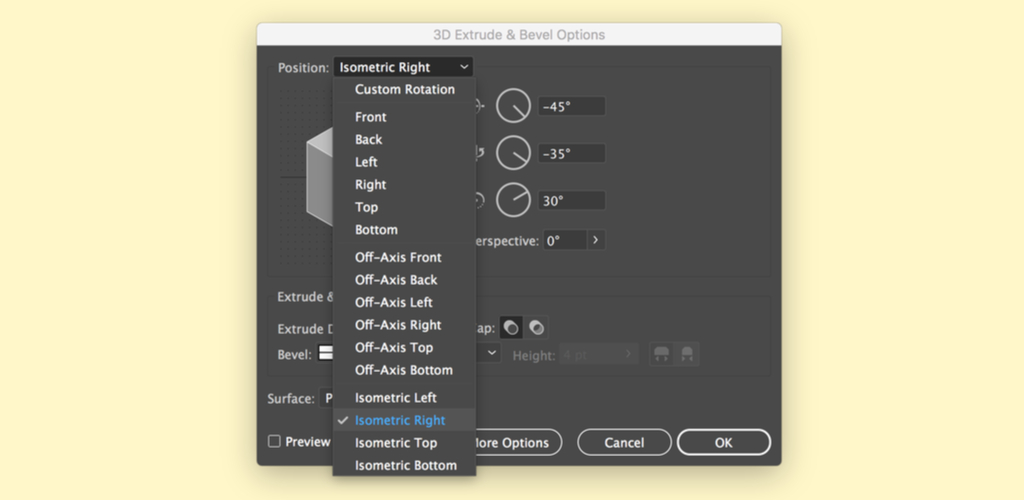
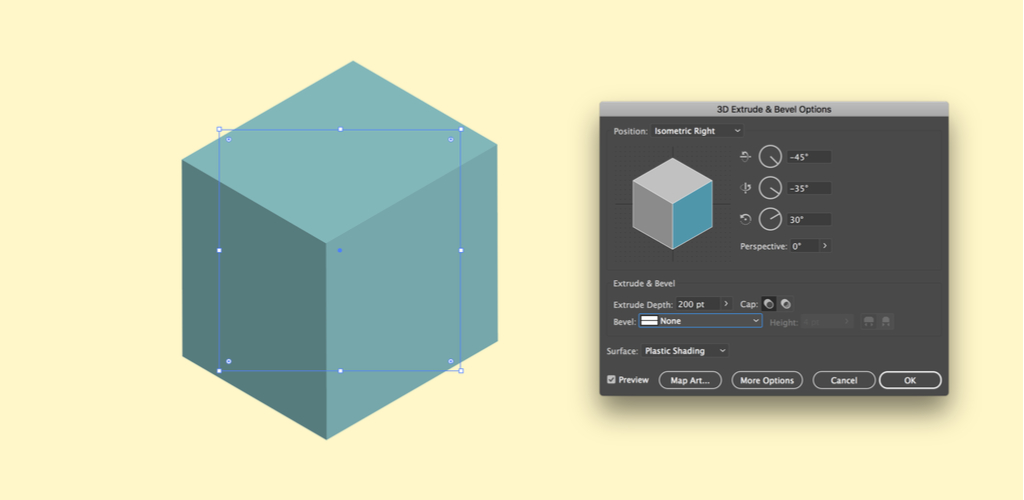
Chọn hình dạng vừa được Unite bằng công cụ Selection Tool, sau đó đi đến cửa sổ Effect ở phía trên cùng của chương trình và chọn 3D> Extrude & Bevel. Một menu sẽ bật lên, cho phép bạn điều chỉnh các tùy chọn Extrude & Bevel.
Trong trong menu Position chọn Isometric Right.

Check vào ô Preview để xem hình dạng vector trong quá trình điều chỉnh. Tăng hoặc giảm Extrude Depth để điều chỉnh độ sâu của vector. Chọn Surface là Plastic Shading hoặc Diffuse Shading. Nhấp vào OK để hoàn thành.

Vào Object> Expand Appearance. Tiếp theo, bạn có thể ungroup các hình dạng với Shift + Command + G. Bây giờ bạn có thể chỉnh sửa màu sắc của mỗi bên nếu cần bằng cách nhấp vào từng hình dạng bằng Công cụ Sellection (V) .
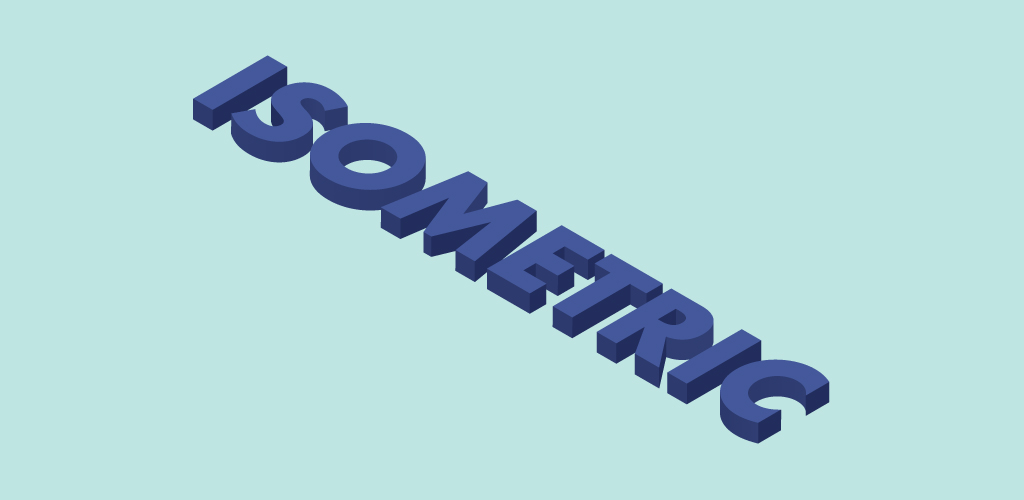
Thiết kế Typography Isometric
Cũng giống như với các hình dạng hình học cơ bản, bạn cũng có thể tạo kiểu chữ isometric để tạo ra cảm giác 3D cho văn bản.

Bắt đầu bằng cách nhập cụm từ bạn muốn, nên lựa chọn các phông chữ dể đọc chẳng hạn như sans-serif.

Chuyển văn bản của bạn thành các hình dạng vector bằng cách vào Object> Expand.
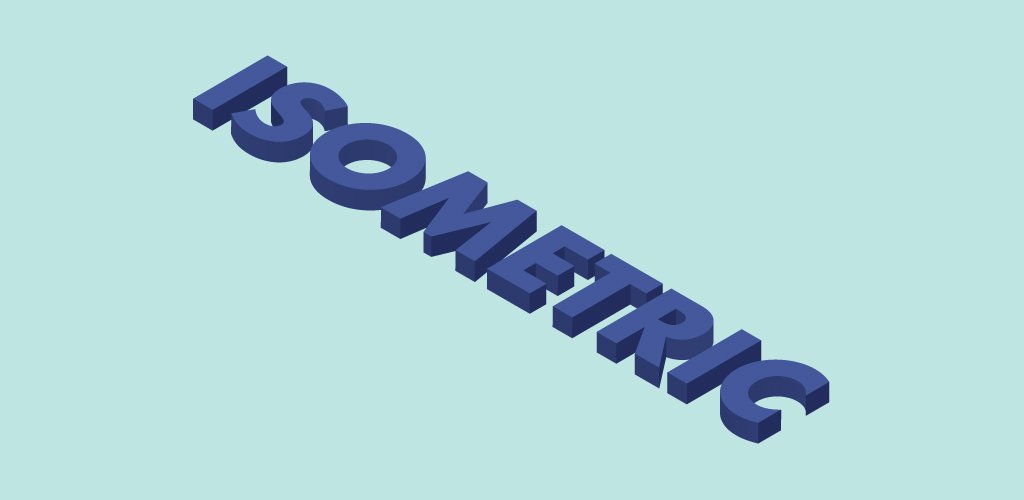
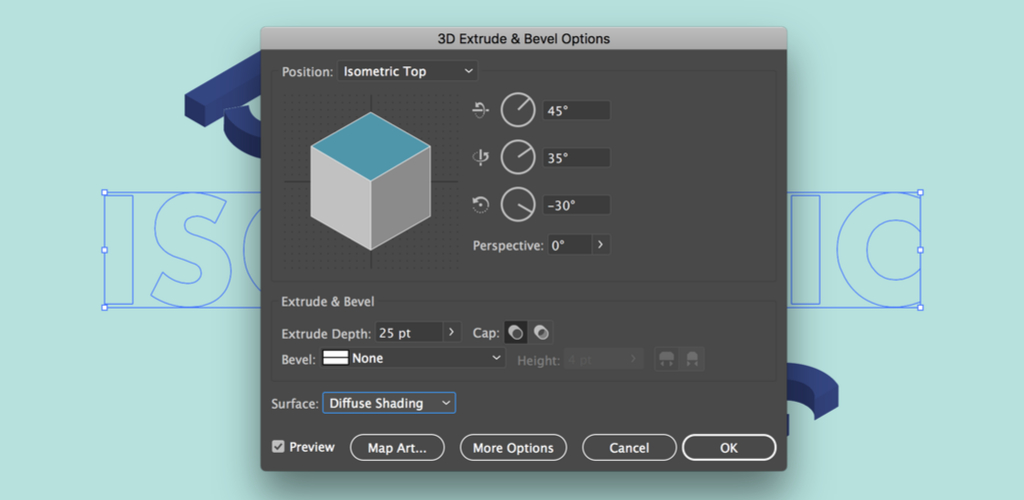
Điều hướng đến Effect> 3D> Extrude & Bevel. Chọn từ các lựa chọn isometric khác nhau trong menu Position. Tôi thấy rằng Isometric Top tạo ra một cái nhìn thú vị cho kiểu chữ.

Tăng hoặc giảm Extrude Depth để điều chỉnh chiều sâu của các hình dạng. Trong menu Surface, chọn Diffuse hoặc Plastic Shading để bắt chước tốt nhất các điểm nổi bật và sắc thái nhìn thấy trong hình dạng 3D. Check vào ô Preview để điều chỉnh và xem trước hiệu ứng, sau đó nhấn OK khi thấy ưng ý.

Mở rộng từng hình dạng bằng cách vào Object> Expand Appearance. Mỗi dạng chữ bao gồm các hình dạng vector riêng lẻ được nhóm lại với nhau. Ungroup tất cả các hình dạng của chữ bằng Shift + Command + G, sau đó ungroup thêm lần nữa để cô lập các phần tử trong mỗi chữ cái. Mỗi bên của chữ bây giờ hoàn toàn có thể chỉnh sửa được với Công cụ Sellection (V) .

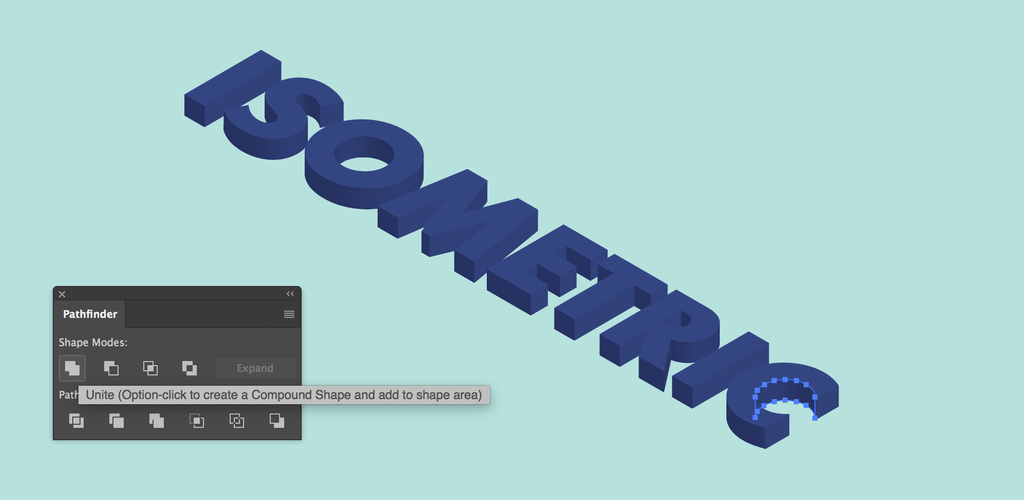
Trong các dạng chữ tròn, độ phân màu sẽ xuất hiện không đồng đều. Mở bảngPathfinder (Window> Pathfinder) và chọn Unite, bạn có thể làm mịn quá trình chuyển màu.

Để tạo ra hiệu ứng kiểu chữ ba chiều, hãy Fill màu gradient bằng Công cụ Gradient. Đặt Type là Linear, sau đó kéo hai hoặc nhiều màu tinh tế vào thanh trượt gradient và điều chỉnh góc tương ứng. Sử dụng Công cụ Eyedroppper (I) để nhân rộng gradient trên các hình dạng tròn khác.
Chúc bạn thành công!























