
1. Cách thiết lập một tập tin bản vẽ mới
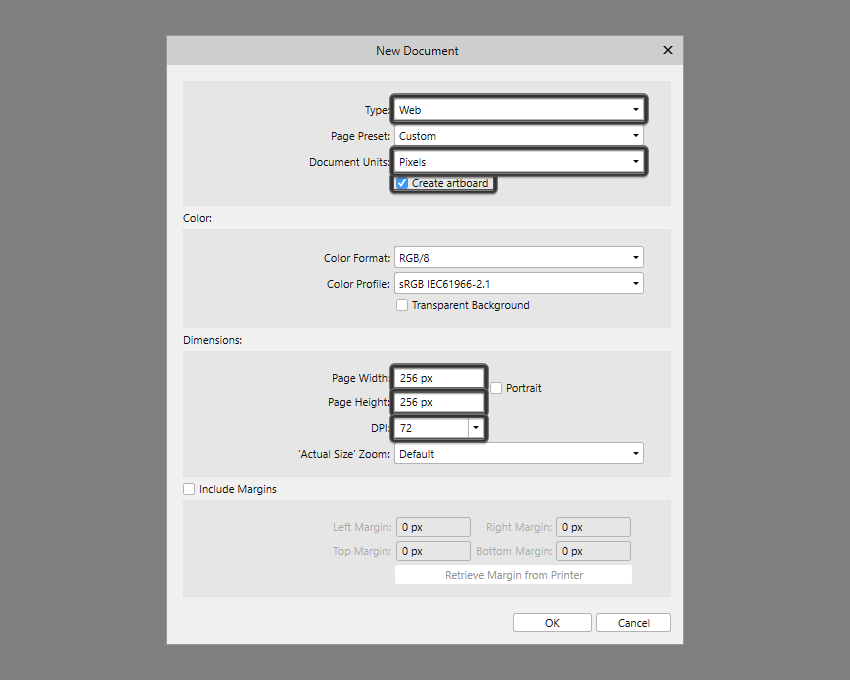
Điều đầu tiên mà chúng ta cần làm khi bắt đầu bất kỳ bản vẽ biểu tượng mới là thiết lập một Tài liệu mớithích hợp, bằng cách chuyển đến File > New (hoặc sử dụng phím tắt Control-N) và sau đó điều chỉnh như sau:
- Type: Web
- Document Units: Pixels
- Create artboard: đánh dấu
- Page Width: 128 px
- Page Height: 128 px
- DPI: 72
Trước khi chúng ta tiếp tục, hãy nhớ rằng Width và Height của tài liệu hầu như luôn dựa trên kích thước cơ sở của biểu tượng, là giá trị bề mặt nhỏ nhất mà biểu tượng của bạn sẽ được sử dụng trong đó.
2. Cách thiết lập các layer
Khi chúng ta đã hoàn tất việc thiết lập tài liệu, chúng ta cần cấu trúc bản vẽ của chúng ta bằng một vài layer để chúng ta có thể tách lưới tham chiếu khỏi biểu tượng thực tế.
Để làm điều này, chỉ cần mở bảng Layers và sau đó tạo hai layer bằng nút Add Layer, đặt tên chúng như sau:
- layer đầu tiên: reference grid
- layer thứ hai: icon
Quick Tip: như bạn có thể thấy, tôi đã chắc chắn khóa Artboard của chính nó, vì vậy mà nó sẽ không bị di chuyển một cách tình cờ.
3. Cách tạo lưới tham chiếu
Bây giờ chúng ta đã xếp layer tài liệu của mình, chúng ta có thể xây dựng lưới tham chiếu, giúp chúng ta xác định kích thước thực của biểu tượng cuối cùng, cho phép chúng ta thêm một đường đệm bảo vệ nhỏ để ngăn nó bị cắt bớt.
Bước 1
Vào Artboard, và với Rectangle Tool (M) được chọn, tạo bề mặt tham chiếu chính (kích thước cơ sở) bằng hình vuông có kích thước 128 x 128 px, tô màu #F15A24 và sau đó căn giữa bằng các tùy chọn Align Center và Align Middle trong bảng Align.
Quick Tip: vì Affinity hiện không cho phép chúng ta tạo các hình dạng được xác định trước, do đó tôi sẽ sử dụng bảng Transform để có được các giá trị Width và Height chính xác cho tất cả các hình dạng của tôi.
Bước 2
Thêm vào vùng vẽ hiện hành bằng một hình vuông 112 x 112 px (#FFFFFF), mà chúng ta sẽ đặt ở giữa Artboard, như vậy sẽ tạo cho chúng ta một vùng đệm bảo vệ khoảng 8 px.
Bước 3
Chọn và nhóm hai hình vuông lại với nhau bằng phím tắt Control-G, đảm bảo đặt tên cho cả hai nhóm và layer bằng nhãn “reference grid”. Hãy dành thời gian của bạn thực hiện và sau khi hoàn tất, hãy nhớ khóa layer hiện tại trước khi chuyển sang bước tiếp theo.
4. Cách tạo nền tròn
Bây giờ chúng ta đã hoàn tất việc thiết lập tập tin bản vẽ của mình, chúng ta có thể chuyển hướng đến biểu tượng thực tế, mà chúng ta sẽ dần dần xây dựng một phần tại một thời điểm, bắt đầu với nền.
Bước 1
Bắt đầu bằng cách chọn layer thứ hai (đó sẽ là một layer có nhãn “icon”), và sau đó tạo nền bằng một hình tròn 112 x 112 px, chúng ta sẽ tô màu #D4E5FF và sau đó căn giữa với Artboard cơ sở bằng cách đảm bảo thiết lập Alignment to là Margin.
Bước 2
Mở bảng Layers và nhanh chóng tạo cho hình dạng hiện tại một nhãn mô tả bằng cách đơn giản nhấp đúp vào nó, để bạn có thể dễ dàng nhắm mục tiêu nó sau này nếu bạn cần. Mặc dù bước này không thực sự cần thiết nhưng tôi thấy nó hữu ích khi nói đến việc duy trì một quy trình làm việc ổn định, đó là lý do tại sao tôi khuyên bạn nên thử.
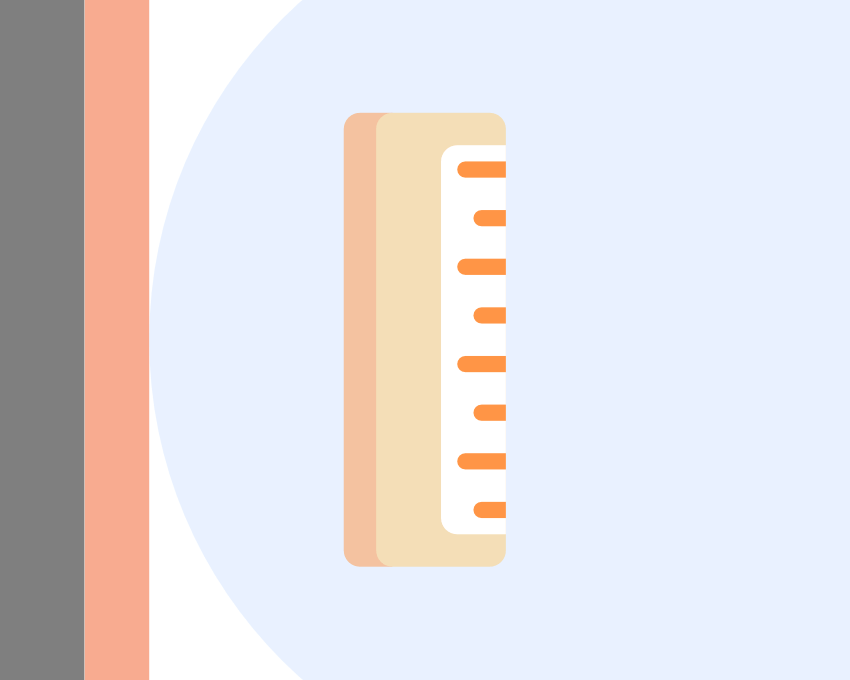
5. Cách tạo thước kẻ
Khi chúng ta có hình nền, chúng ta có thể chuyển sang phần tiếp theo của biểu tượng nhỏ dễ thương của chúng ta, đó là cây thước kẻ.
Bước 1
Bắt đầu bằng cách tạo cạnh bên của dụng cụ đo bằng một hình chữ nhật 6 x 56 px, chúng ta sẽ tô màu #FF9644 và sau đó căn giữa với Artboard, đặt nó cách 24 px từ cạnh trái của vùng vẽ hiện hành.

Quick Tip: vì bạn không thể định vị hình dạng liên quan đến cạnh của vùng vẽ hiện hành hoặc nền, do đó, bạn sẽ phải sử dụng các phím mũi tên chỉ hướng, một lần được nhấn sẽ thể hiện số pixel mà hình chữ nhật đã di chuyển từ điểm xuất phát của nó.
Bước 2
Điều chỉnh hình dạng mà chúng ta vừa tạo, trước tiên bỏ chọn tùy chọn Single radius được tìm thấy trong thanh công cụ ngữ cảnh trên cùng rồi thiết lập cả hai góc trái của nó (TL & BL) thành Rounded và Radiuscủa chúng là giá trị chính xác 2 px .

Bước 3
Thêm phần mặt trước bằng một hình chữ nhật tròn 16 x 56 px với bán kính góc 2 px, chúng ta sẽ tô màu #FFCF72 và sau đó đặt ở trên của hình trước, đảm bảo duy trì khoảng cách 4 px giữa các cạnh trái của chúng, như trong hình tham chiếu.

Bước 4
Phóng to một chút bằng cách giữ phím Control và sau đó xoay bánh xe cuộn của chuột, và sau đó tạo ra hình dạng chính cho phần chia số đo bằng một hình chữ nhật 8 x 48 px (#FFFFFF), mà chúng ta sẽ căn giữa với cạnh phải của phần phía trước

Bước 5
Nhanh chóng điều chỉnh hình dạng mà chúng ta vừa tạo bằng cách thiết lập bán kính góc trái (TL & BL) là 2 px trong thanh công cụ ngữ cảnh, chuyển sang bước tiếp theo khi bạn hoàn tất.

Bước 6
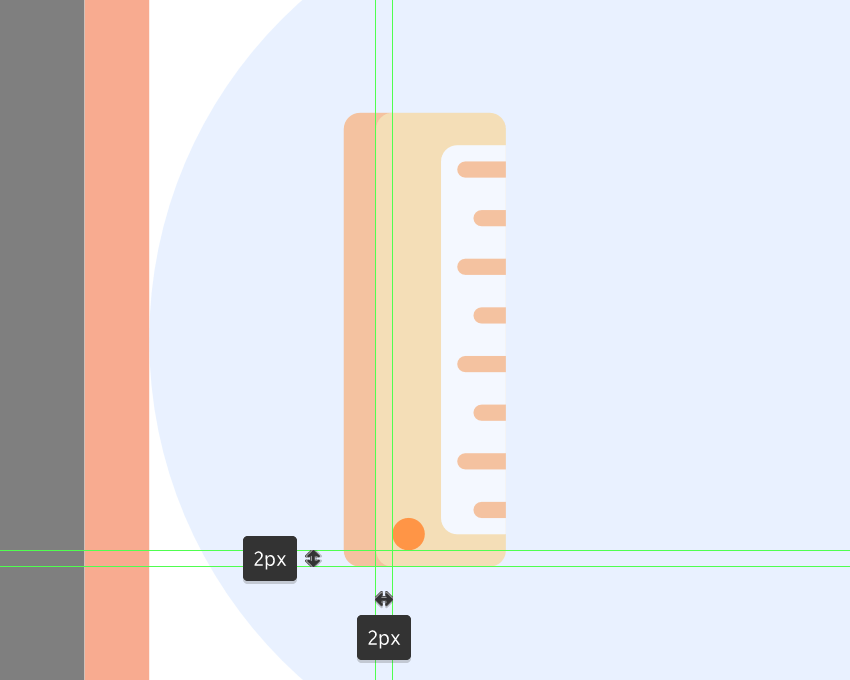
Thêm các vạch chia bằng tám hình chữ nhật 4 x 2 px (#FF9644), chúng ta sẽ đặt chồng lên nhau cách 4 pxtheo chiều dọc, đặt chúng ở cạnh phải của phần hiện tại.
Bước 7
Điều chỉnh độ dài của mỗi vạch khác nhau từ 4 px đến 6 px, bằng cách chọn chúng từ trong bảng Layersvà sau đó kéo chúng sang bên trái 2 px.
Bước 8
Đặt bán kính góc trái của tất cả tám vạch chia là 2 px, đảm bảo chọn và nhóm tất cả chúng lại với nhau sau đó bằng phím tắt Control-G.

Bước 9
Hoàn thành cây thước kẻ bằng cách thêm điểm chèn nhỏ bằng một hình tròn 4 x 4 px (#FF9644), mà chúng ta sẽ đặt cách 2 px từ góc dưới bên trái của phần phía trước.

Bước 10
Khi bạn đã hoàn tất, đừng quên chọn và nhóm (Control-G) tất cả các hình dạng tạo thành của công cụ này lại với nhau, đặt cho nó một tên mô tả, trước khi chuyển sang hình kế tiếp.

6. Cách tạo Máy tính
Bây giờ chúng ta đã hoàn thành công việc với cây thước kẻ, chúng ta có thể di chuyển qua một vài pixel về phía bên phải của Artboard, nơi chúng ta sẽ bắt đầu lắp ráp chiếc máy tính nhỏ.
Bước 1
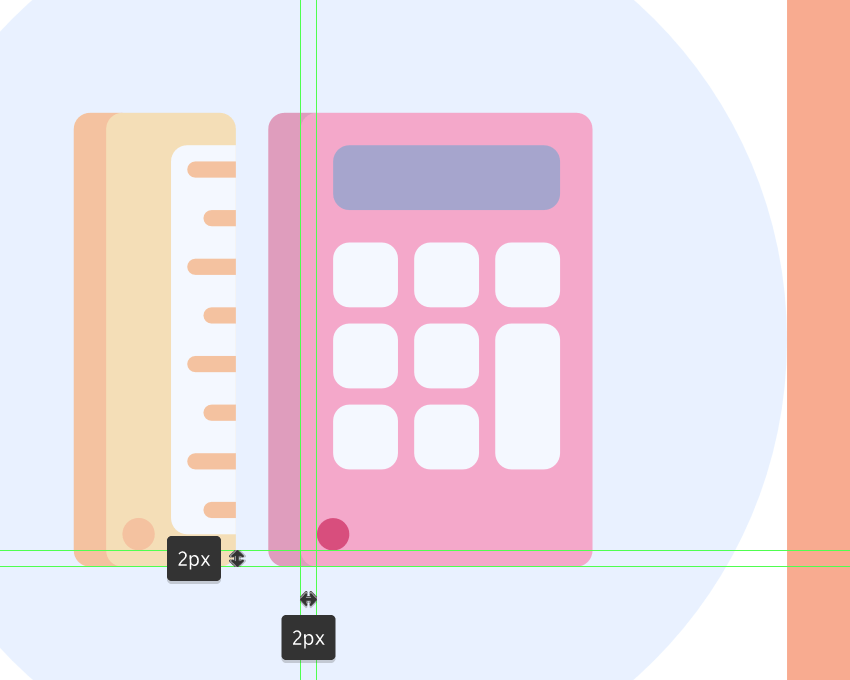
Như chúng ta đã làm với công cụ trước, bắt đầu bằng cách tạo cạnh bên của nó bằng một hình chữ nhật 6 x 56 px, tô màu #D94D7E và sau đó đặt trên cạnh phải của cây thước kẻ, cách một khoảng 4 px.

Bước 2
Điều chỉnh hình dạng mà chúng ta vừa tạo bằng cách thiết lập bán kính của cả hai góc trái (TL & BL) thành giá trị chính xác là 2 px.

Bước 3
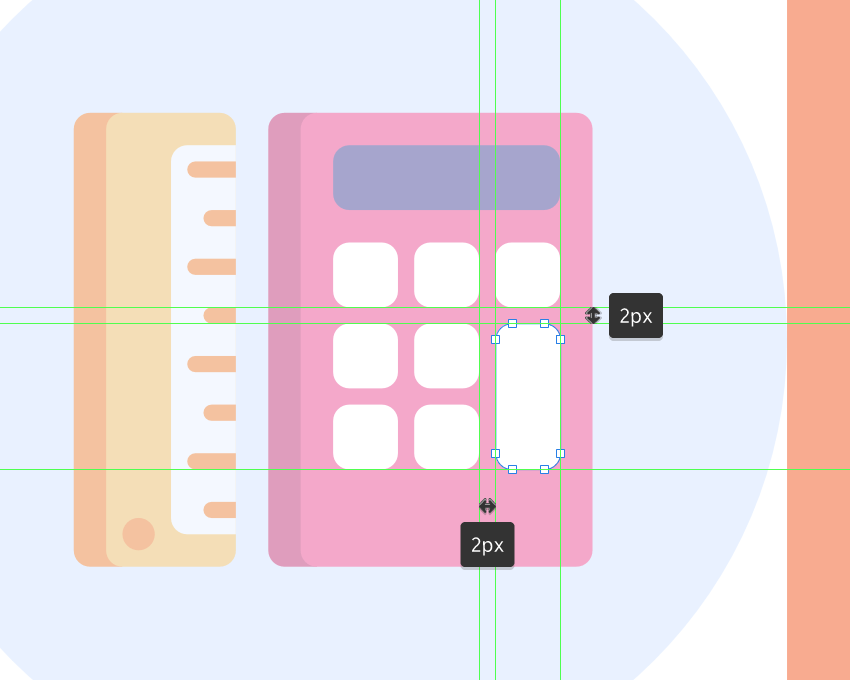
Thêm phần trước bằng hình chữ nhật tròn 36 x 56 px với bán kính góc 2 px, chúng ta sẽ tô màu #FF6299và sau đó đặt lên trên hình dạng trước đó, như được thấy trong hình ảnh tham chiếu.

Bước 4
Phóng to trên hai hình dạng tạo thành của máy tính, và sau đó tạo màn hình bằng một hình chữ nhật tròn 28 x 8 px (#675D9E) với bán kính góc 2 px, mà chúng ta sẽ căn giữa nó với chi tiết phía trước, đảm bảo đặt nó cách 4 px từ cạnh trên của nó.

Bước 5
Thêm các nút nhỏ hơn bằng bảy hình chữ nhật tròn 8 x 8 px (#FFFFFF) với bán kính góc 2 px, chúng ta sẽ xếp chồng lên nhau như trong ảnh tham chiếu, đảm bảo duy trì khoảng cách 2 px cả theo chiều ngang và chiều dọc.

Bước 6
Tạo nút lớn hơn bằng hình chữ nhật tròn 8 x 18 px (#FFFFFF) với bán kính góc 2 px, đảm bảo chọn và nhóm tất cả tám cái nút lại với nhau sau đó bằng phím tắt Control-G.

Bước 7
Hoàn thành chiếc máy tính, và với nó biểu tượng của chính nó, bằng cách thêm chi tiết phụ nhỏ bằng một một hình tròn 4 x 4 px (#D94D7E), mà chúng ta sẽ căn khoảng cách 2 px từ góc dưới bên trái của phần phía trước.

Bước 8
Khi bạn hoàn tất, đừng quên chọn và nhóm (Control-G) tất cả các hình dạng tạo thành của máy tính, làm tương tự cho toàn bộ biểu tượng sau đó.

7. Tạo phần đệm bảo vệ của biểu tượng
Vậy là, chúng ta vừa hoàn thành công việc trên biểu tượng, nhưng làm thế nào để chúng ta đảm bảo rằng nó sẽ không bị cắt xén do sự cố khi đưa vào sử dụng?
Vâng, bước đầu tiên là tạo công cụ dựa trên bề mặt tham chiếu nhỏ hơn (vùng vẽ hiện hành), sẽ cung cấp cho chúng ta một vùng đệm bảo vệ nhỏ giúp ngăn chặn nó bị sự cố như vậy.
Trong một số trường hợp, vấn đề của điều này là sản phẩm sẽ phải thay đổi kích cỡ cho đến khi nó lấp đầy chỗ đặt hình, do đó sẽ loại bỏ phần đệm.
Một sửa chữa đơn giản cho vấn đề này là che lại toàn bộ biểu tượng, bằng cách sử dụng một hình chữ nhật có cùng diện tích bề mặt như kích thước hình cơ sở đã thiết lập, như chúng ta sẽ thấy sau đây.
Bước 1
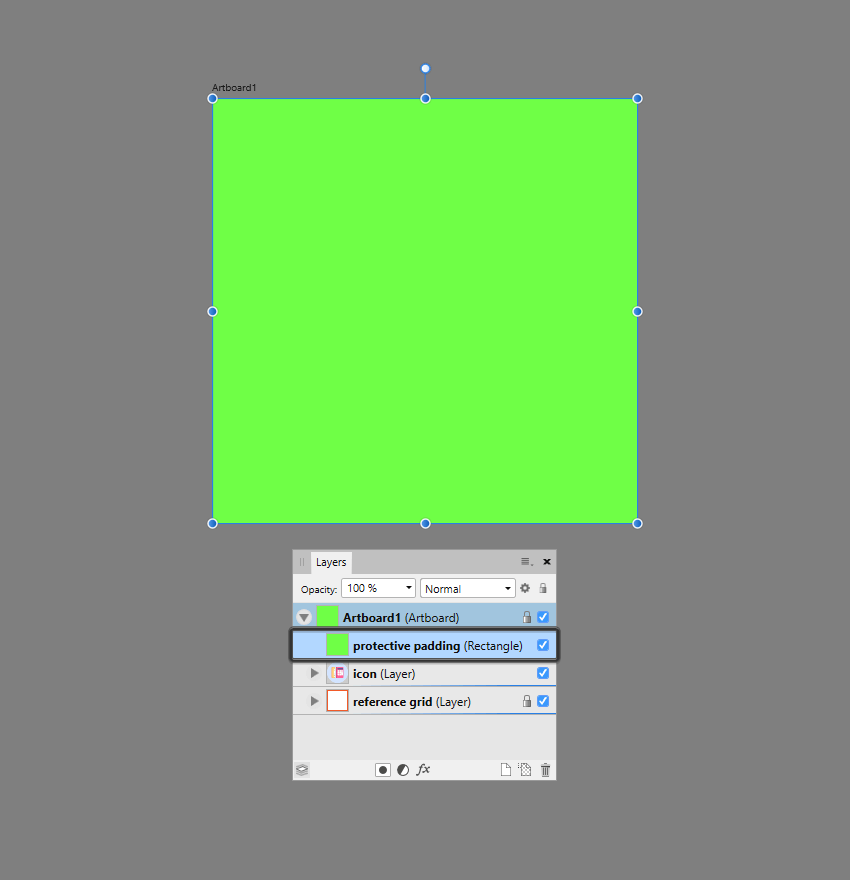
Bắt đầu bằng cách tạo một hình vuông 128 x 128 px (được đánh dấu bằng màu xanh lá cây), chúng ta sẽ xếp chồng lên trên bảng điều khiển Layers, đảm bảo căn giữa nó với Artboard bên dưới.

Bước 2
Che toàn bộ biểu tượng bằng cách kéo layer của nó lên trên hình chữ nhật màu xanh lục như trong hình tham chiếu, sẽ làm cho nó hoạt động như một clipping mask.
Bước 3
Vì chúng ta muốn mặt nạ này vẫn nhìn qua được, do đó, chúng ta sẽ phải mở bảng Color và loại bỏ màu tô màu xanh lá cây của nó, sẽ cho chúng ta một kết quả đẹp, rõ ràng.

8. Cách tạo các biến thể kích thước
Khi tạo các biểu tượng, bạn sẽ cần dành hầu hết thời gian để phân phối chúng bằng nhiều biến thể kích thước khác nhau, thường được tạo bằng cách tăng gấp đôi giá trị Width và Height của kích thước cơ sở.
Không giống như các phần mềm vector khác, Affinity không đi kèm với một công cụ mở rộng / thay đổi kích thước chuyên dụng, nhưng điều đó không có nghĩa là quá trình này không thể dễ dàng phỏng theo, vì chúng ta sẽ thấy sau đây.
Bước 1
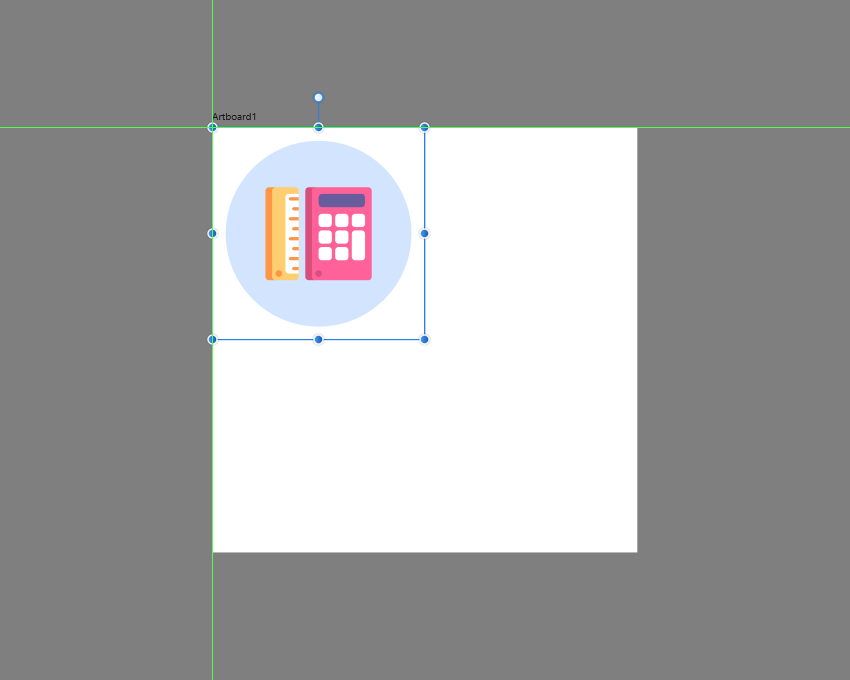
Chúng ta sẽ bắt đầu bằng cách tạo một tài liệu mới (File > New hoặc Control-N), chúng ta sẽ điều chỉnh bằng cách thiết lập cả giá trị Width và Height của nó thành 256 px, gấp đôi kích thước của biểu tượng gốc.

Bước 2
Tạo một bản sao (Control-C) của biểu tượng mà chúng ta vừa che lại, và sau đó dán (Control-V) nó trong tài liệu lớn hơn.

Bước 3
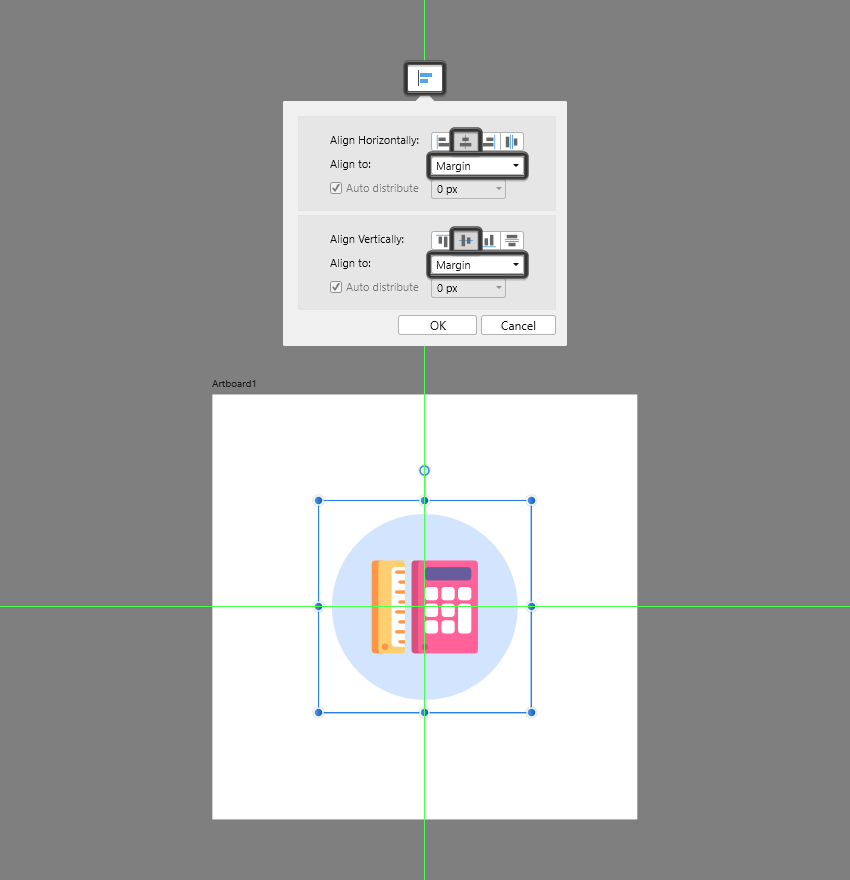
Đặt biểu tượng ở giữa Artboard bằng các tùy chọn Align Center và Align Middle của bảng Align.

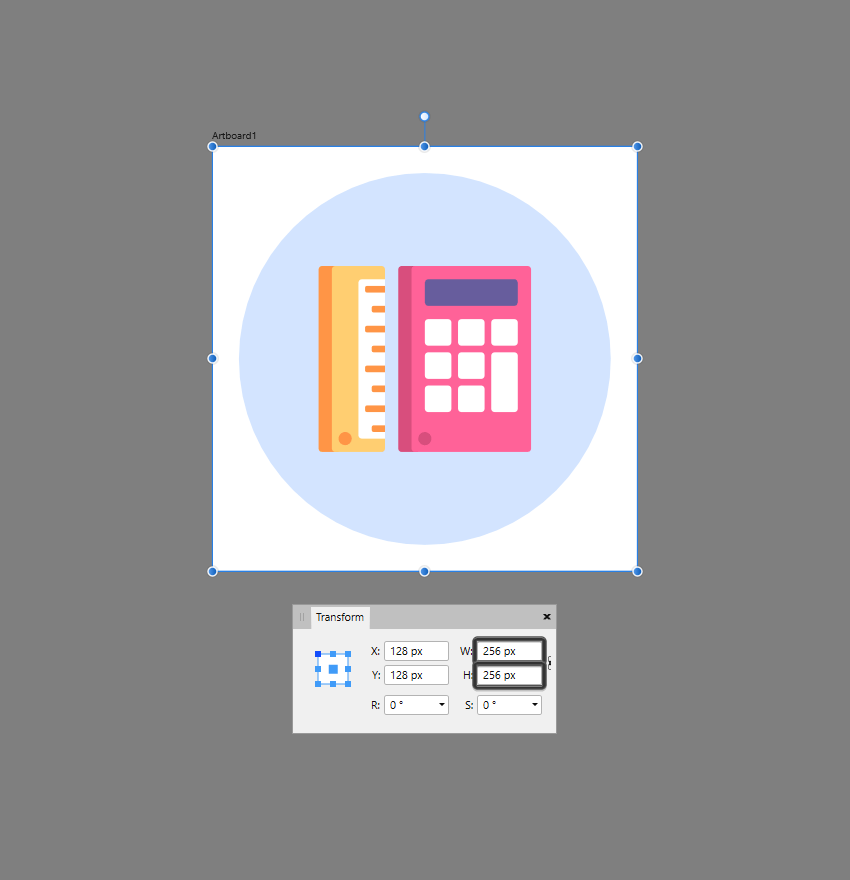
Bước 4
Tất cả những gì chúng ta phải làm bây giờ là mở bảng Transform và, với biểu tượng được chọn, điều chỉnh giá trị W và H của nó bằng cách nhập các giá trị mong muốn (256 x 256 px) hoặc bằng cách tăng 200%, điều này sẽ cho chúng ta cùng một kết quả.

9. Cách xuất biểu tượng
Vậy là, tại thời điểm này chúng ta đã học được cách tạo biểu tượng của mình và chúng ta đã thấy được việc thêm các biến thể kích thước dễ dàng như thế nào, điều đó có nghĩa là tất cả những gì còn lại để làm bây giờ là xuất nó ra.
Bước 1
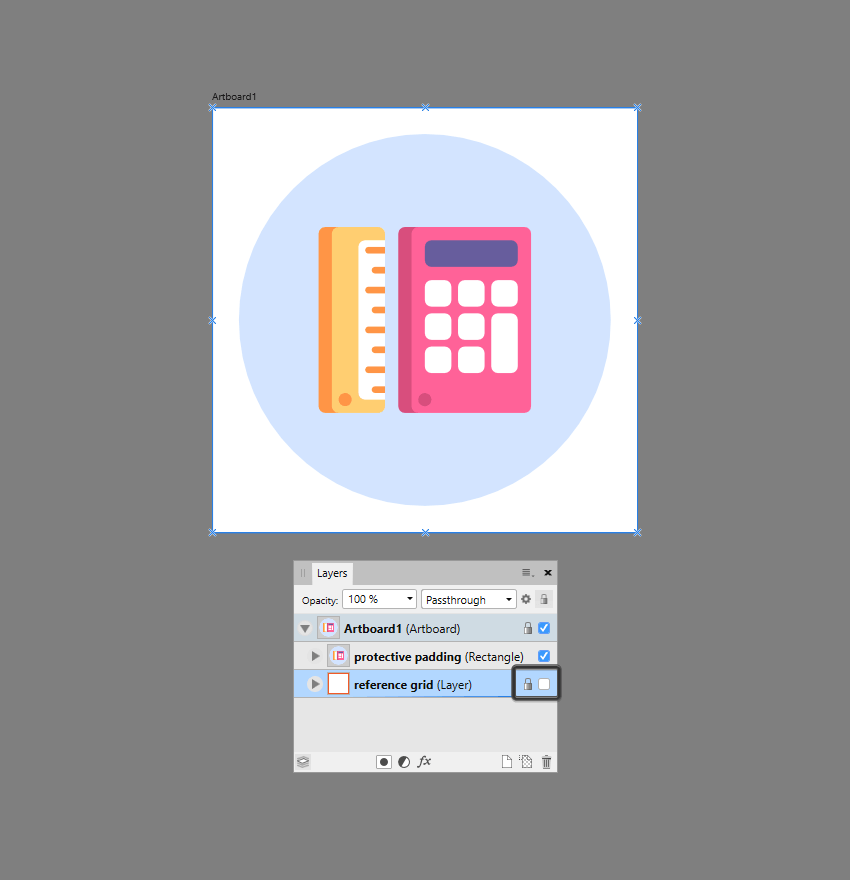
Chúng ta sẽ bắt đầu bằng cách mở bảng điều khiển Layers và sau đó ẩn lưới tham chiếu của biểu tượng nhỏ hơn bằng cách bỏ chọn ô màu xanh lam nhỏ ở bên phải.

Bước 2
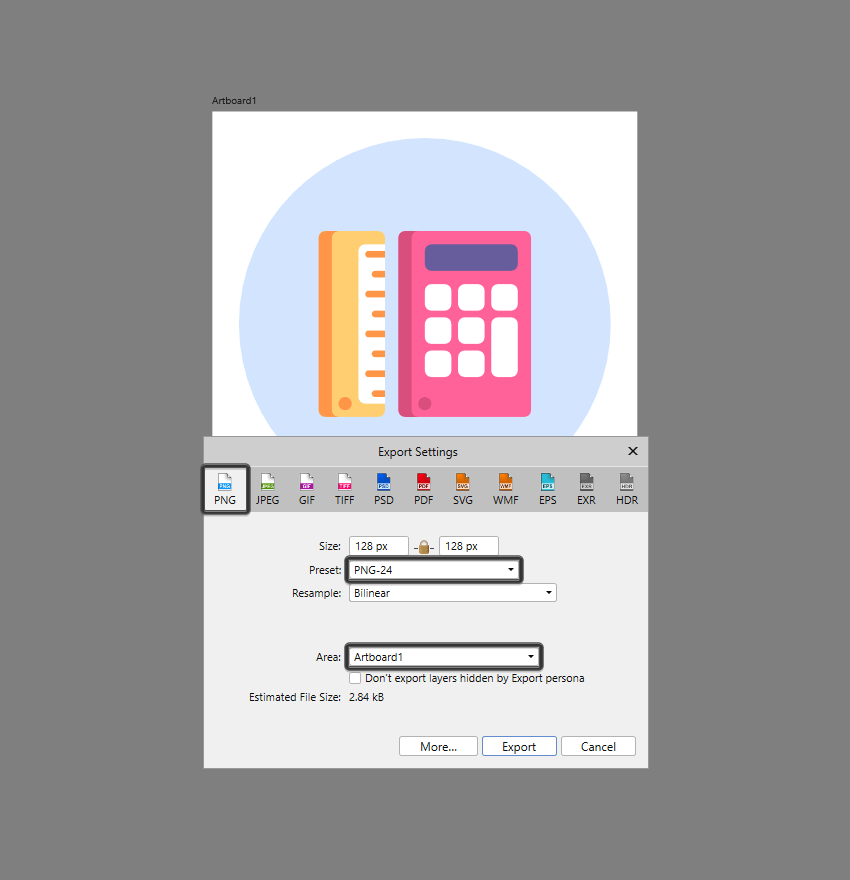
Khi chúng ta đã ẩn lưới tham chiếu, tất cả những gì chúng ta phải làm là vào File > Export hoặc sử dụng phím tắt Control-Alt-Shift-S, sẽ hiển thị lời nhắc cửa sổ tiếp theo. Ở đây, bạn sẽ muốn đảm bảo rằng định dạng tập tin được thiết lập thành PNG và Area xuất thành Artboard 1 (là nhãn mặc định được sử dụng cho Artboard hiện tại của chúng ta). Sau đó, tôi muốn bạn nhấn Export và xem điều gì sẽ xảy ra.

Bước 3
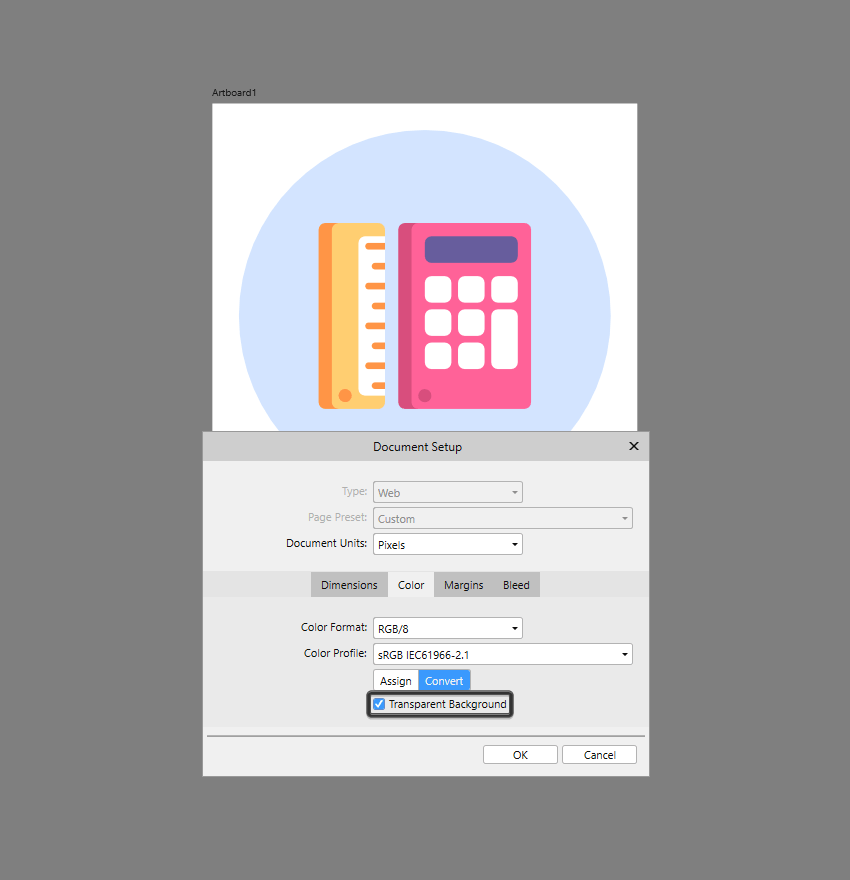
Tại thời điểm này, bạn có thể thấy rằng trong khi phần mềm đã thực hiện công việc của nó và xuất biểu tượng, nó đã làm như vậy bằng cách thêm một nền trắng vào hình ảnh cuối cùng. Điều này xảy ra do thực tế là bạn cần hướng dẫn rõ ràng để sử dụng nền trong suốt khi bạn thiết lập tài liệu mới. Như tôi đã nói với bạn sẽ làm như vậy ngay từ đầu, tôi muốn cho bạn thấy cách bạn có thể dễ dàng giải quyết nếu bạn tình cờ gặp tình huống này.
Mở lại phần mềm sao lưu, và sau đó vào Document Setup và đánh dấu ô Transparent Background. Sau đó, tất cả những gì bạn cần làm là đi qua quá trình tương tự, là bây giờ sẽ xuất hình ảnh mong muốn.

Bạn làm rất tốt!
Như mọi khi, tôi thực sự hy vọng bạn sẽ vui vẻ khi thực hiện bản vẽ này, và quan trọng nhất là tìm hiểu được một số thủ thuật mới khi thực hiện.
Nếu bạn có bất kỳ câu hỏi nào, vui lòng đăng chúng trong phần nhận xét và tôi sẽ liên hệ lại với bạn ngay khi có thể!

Nguồn: Design.tutplus.com























