
Trong các bước sau đây, bạn sẽ được tìm hiểu cách tạo hiệu ứng chữ xương rồng trong Adobe Illustrator. Đối với những người mới, bạn sẽ tìm hiểu cách thiết lập một lưới đơn giản và cách tạo một cọ mẫu.
Sau đó, bạn sẽ học cách tạo và lưu một mô hình khá phức tạp. Tận dụng bảng điều khiển Appearance, bạn sẽ biết cách tạo ra một phần đầu tiên của cây xương rồng và cách lưu các thuộc tính của nó. Sử dụng hai hình dạng đơn giản và một số hiệu ứng, bạn sẽ biết cách tạo ra những cái chậu. Cuối cùng, đối với hình nền, bạn sẽ tìm hiểu cách để áp dụng một gradient xuyên tâm, một mô hình có sẵn.
1. Cách tạo tài liệu mới và thiết lập lưới Grid
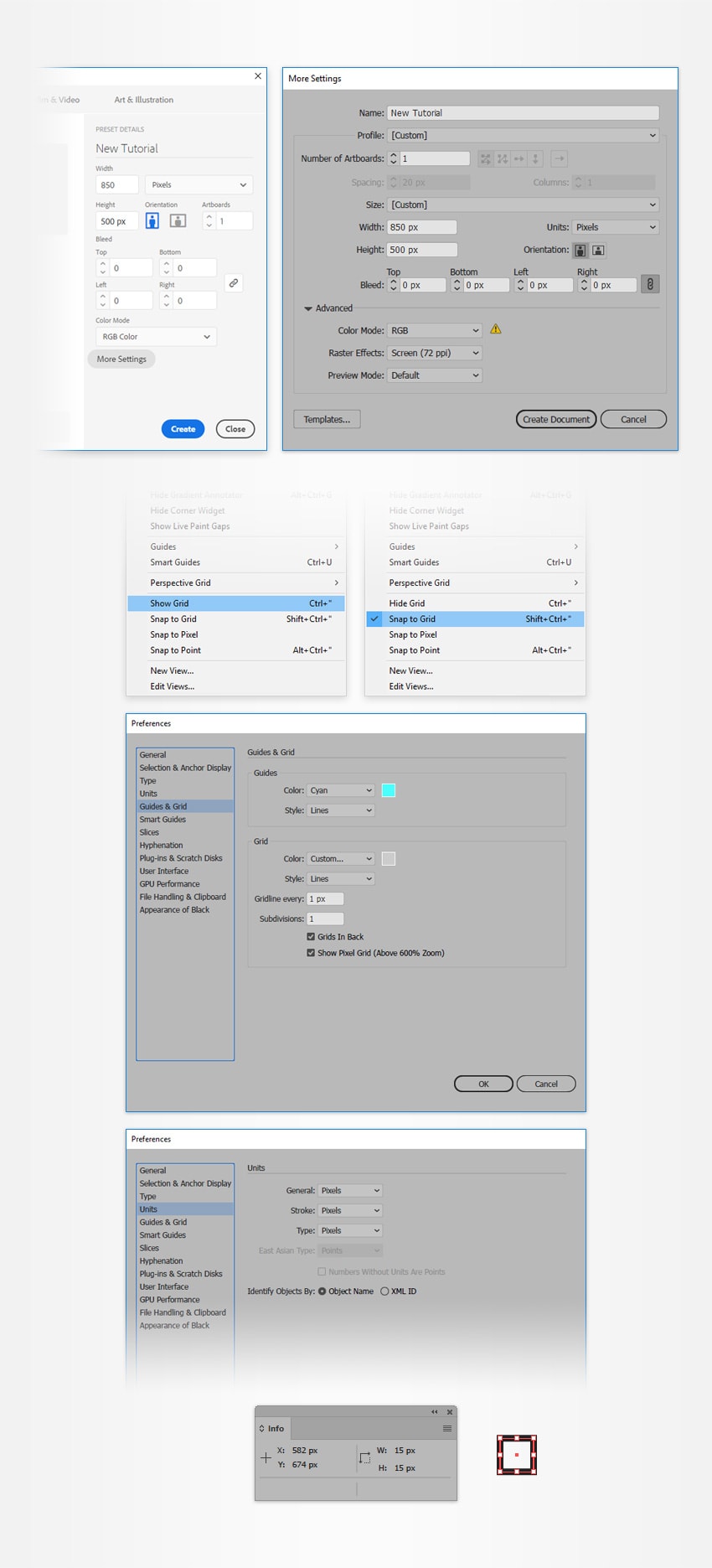
Nhấn Control-N để tạo tài liệu mới. Chọn Pixels từ trình đơn Units thả xuống , nhập 850 vào ô chiều rộng và 500 trong ô chiều cao, sau đó nhấp vào nút More Settings. Chọn RGB cho Color Mode, thiết lập Raster Effects thành Screen (72 ppi), rồi bấm Create Document.
Mở Grid (View > Show Grid) và Snap to Grid (View > Snap to Grid). Bạn sẽ cần một lưới mỗi 1 px, vì vậy chỉ cần đơn giản vào Edit > Preferences > Guides, và nhập vào 1 trong ô Gridline every và 1 trong ô Subdivisions. Cố gắng không bị nản chí bởi tất cả các lưới đó – nó sẽ làm cho công việc của bạn dễ dàng hơn và hãy nhớ rằng bạn có thể dễ dàng tắt hoặc mở nó bằng cách sử dụng phím tắt Control-“.
Bạn có thể tìm hiểu thêm về hệ thống lưới của Illustrator trong hướng dẫn ngắn này của Andrei Stefan: Understanding Adobe Illustrator’s Grid System.
Bạn cũng có thể mở bảng Info (Window > Info) để xem trước trực tiếp với kích thước và vị trí của các hình dạng của bạn. Đừng quên đặt đơn vị đo lường thành pixel từ Edit > Preferences > Units. Tất cả các tùy chọn này sẽ đẩy mạnh đáng kể tốc độ làm việc của bạn.

2. Cách tạo một Pattern Brush
Bước 1
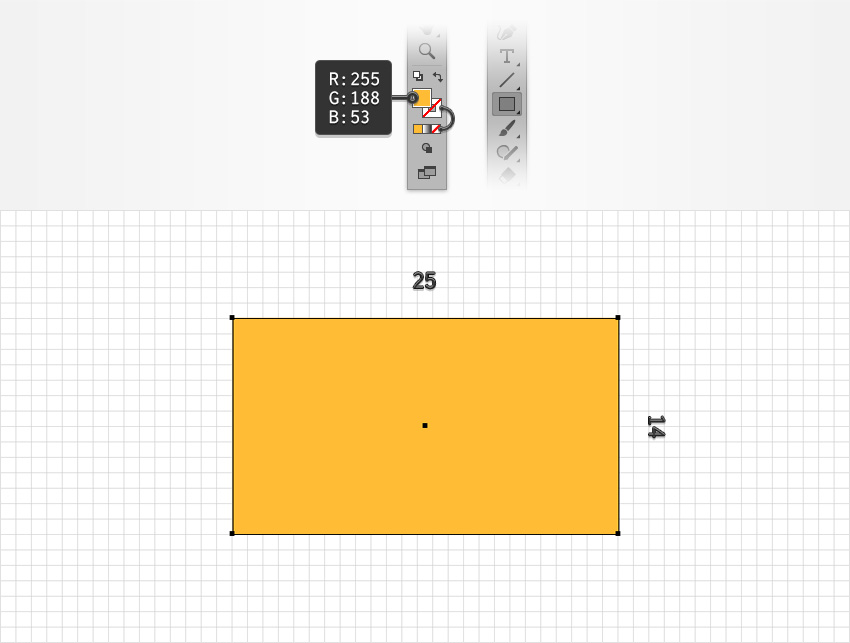
Chọn công cụ Rectangle Tool (M) và hướng đến thanh công cụ của bạn. Hủy bỏ màu sắc từ nét viền, và sau đó chọn màu tô và thiết lập màu sắc của nó là R = 255 G = 188 B = 53. Chuyển đến artboard của bạn và tạo ra một hình 25 x 14 px – lưới và Snap to Grid sẽ làm cho nó dễ dàng hơn.

Bước 2
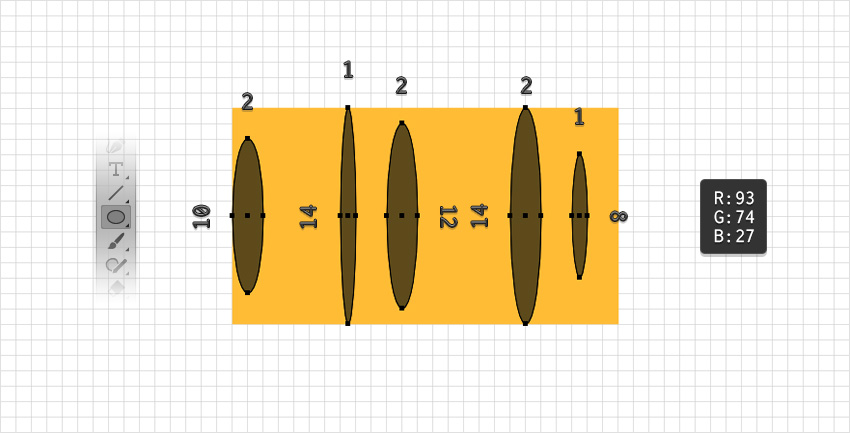
Thay đổi màu tô thành R = 93 G = 74 B = 27 và chọn Công cụ Ellipse Tool (L). Tạo ra năm vòng tròn dẹp và đặt chúng chính xác như được hiển thị trong hình dưới đây.
Khi đã xong, chọn tất cả các hình dạng mới này và biến chúng thành một compound path (Control-8).

Bước 3
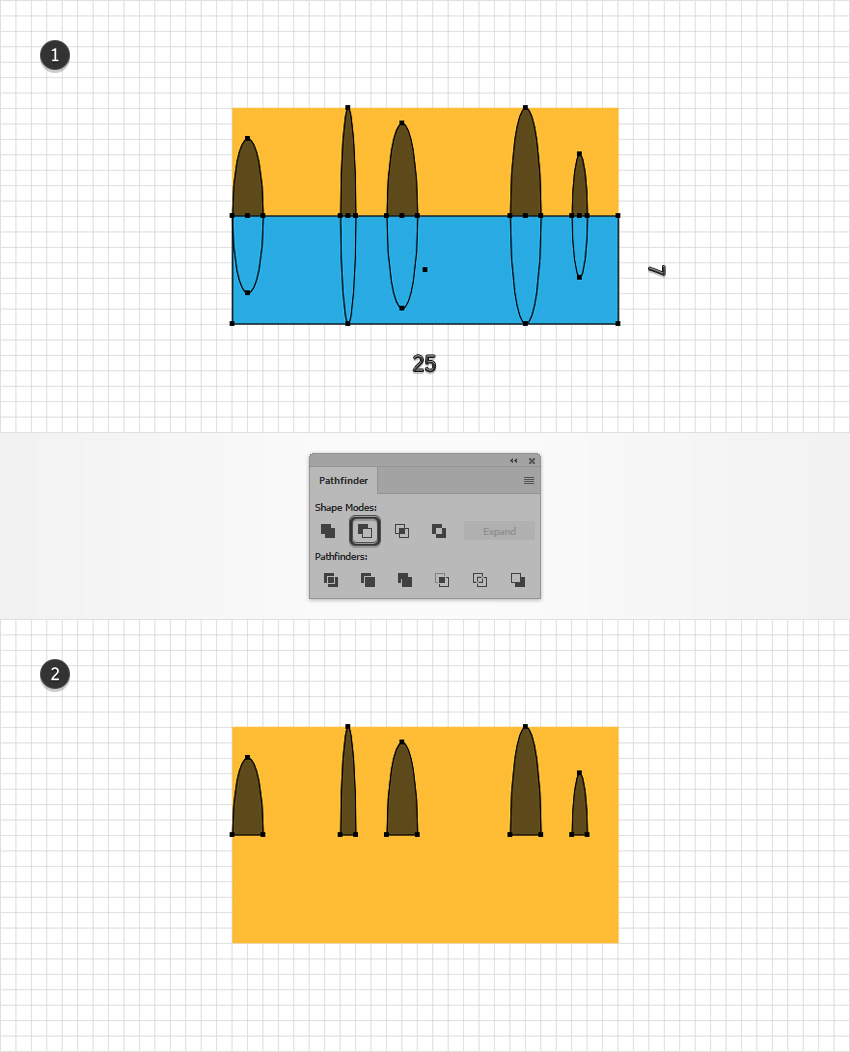
Chọn công cụ Rectangle Tool (M), tạo ra một hình 25 x 7 px, và đặt nó như thể hiện trong hình đầu tiên. Chọn hình chữ nhật mới này cùng với compound path của bạn và nhấp vào nút Minus Front từ bảng Pathfinder (Window > Pathfinder).

Bước 4
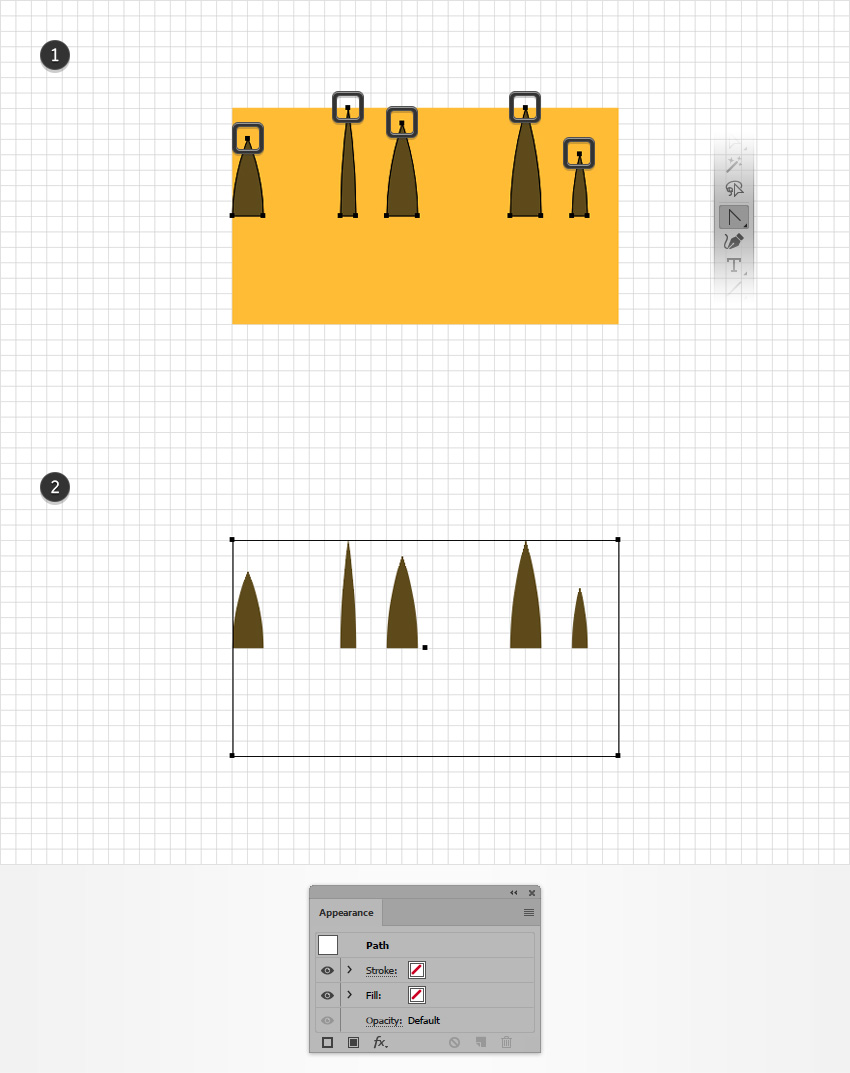
Chọn công cụ Anchor Point Tool (Shift-C), hướng đến các hình dạng màu nâu của bạn, và chỉ cần nhấp vào các điểm neo trên cùng như thể hiện trong hình đầu tiên.
Chọn hình chữ nhật màu vàng và xóa màu tô.

Bước 5
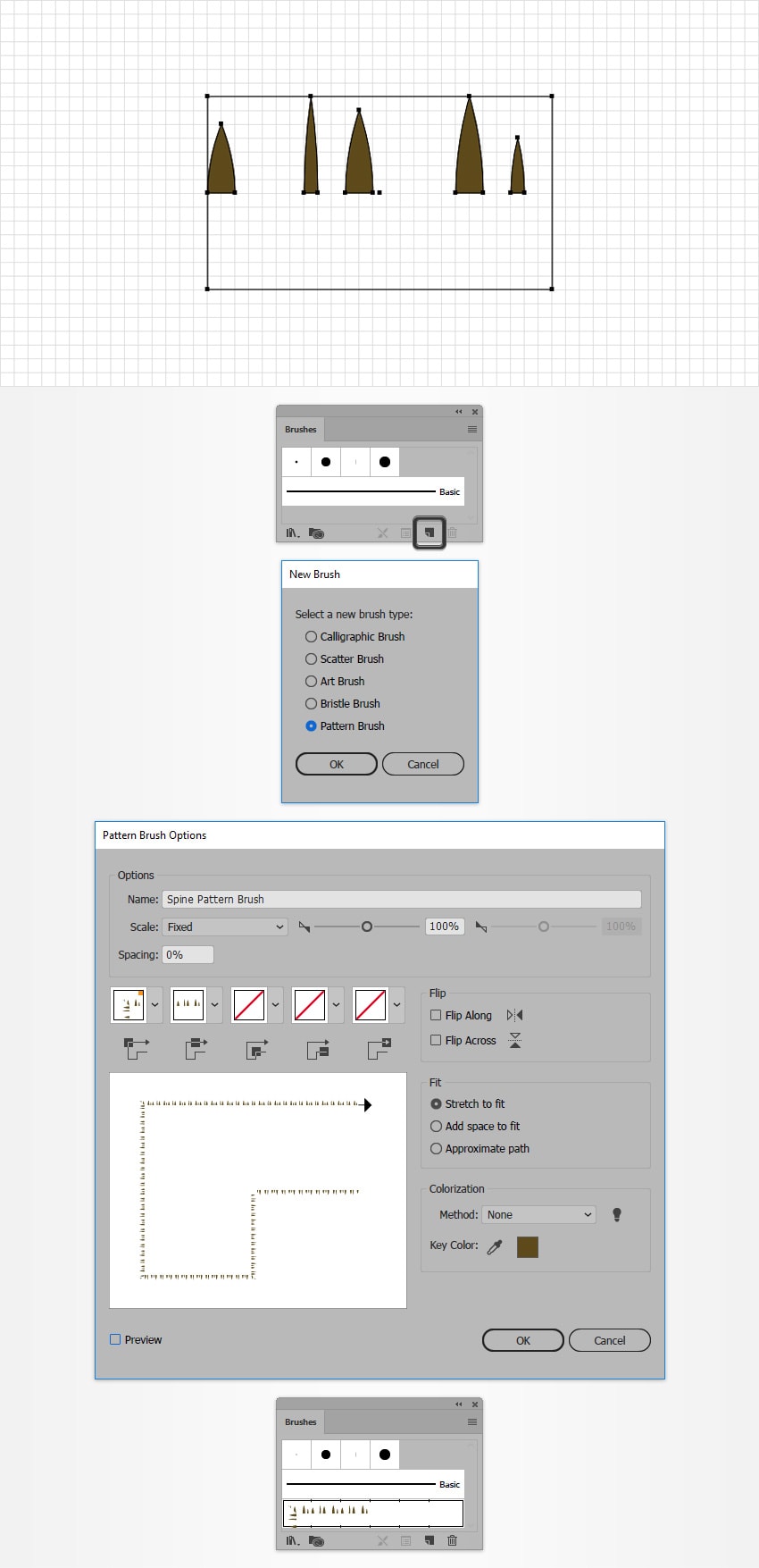
Chọn tất cả các hình dạng đã tạo cho đến nay, mở bảng Brushes (Window > Brushes), và nhấp vào nút New Brush. Đánh dấu vào ô Pattern Brush và nhấn OK để mở cửa sổ Pattern Brush Options. Đặt tên cho brush mới của bạn, nhập vào tất cả các thuộc tính như hình bên dưới, và nhấn OK để lưu brush mới của bạn.

3. Cách tạo một Pattern
Bước 1
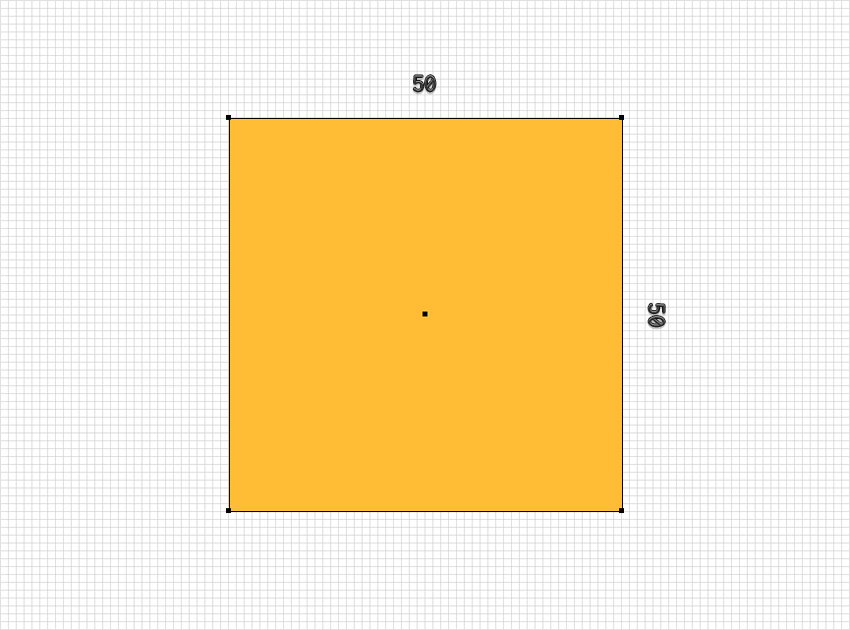
Sử dụng công cụ Rectangle Tool (M), tạo một hình vuông 50px và tô màu vàng.

Bước 2
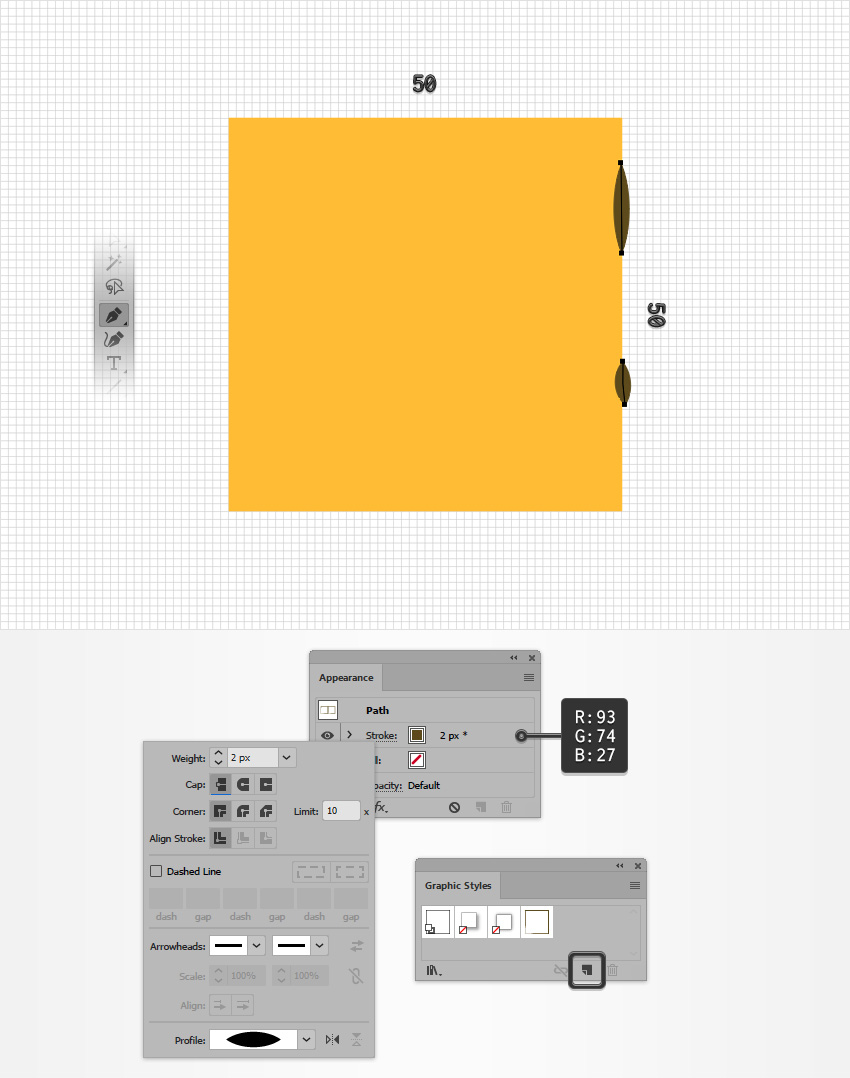
Sử dụng Công cụ Pen Tool (P), vẽ hai đường path đơn giản và đặt chúng lên cạnh phải của hình vuông màu vàng như hình dưới đây. Hãy chắc chắn rằng cả hai đường path đều được chọn và mở bảng Appearance (Window > Appearance).
Bỏ màu tô, thiết lập màu stroke thành R = 93 G = 74 B = 27, và mở bảng điều khiển Stroke. Tăng Weightlên 2 px và chọn Width Profile 1.
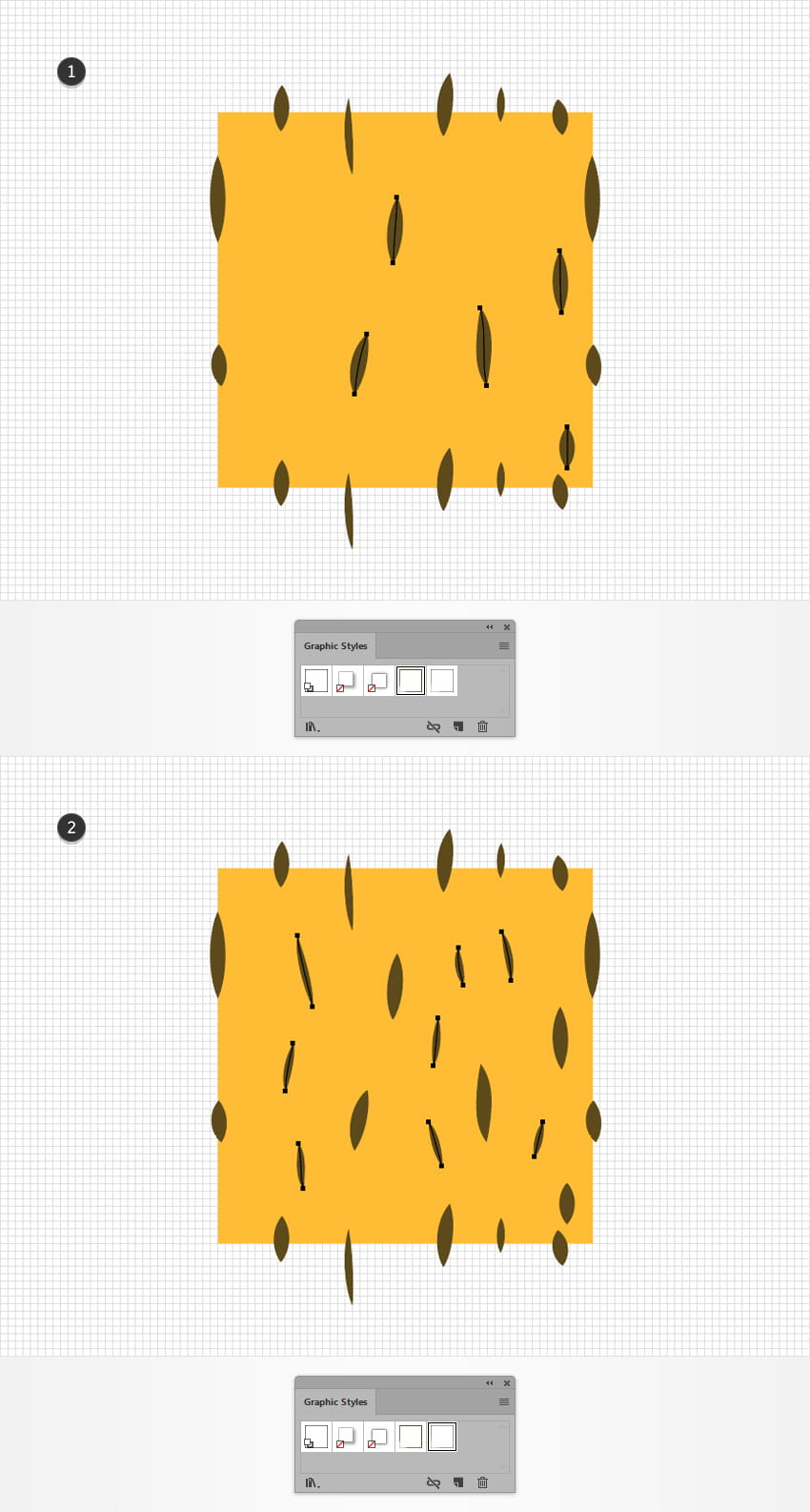
Với một trong các hình này vẫn đang chọn, hãy mở Graphic Styles (Window > Graphic Styles). Nhấp vào nút New Graphic Style để lưu diện mạo đường path đã chọn của bạn.

Bước 3
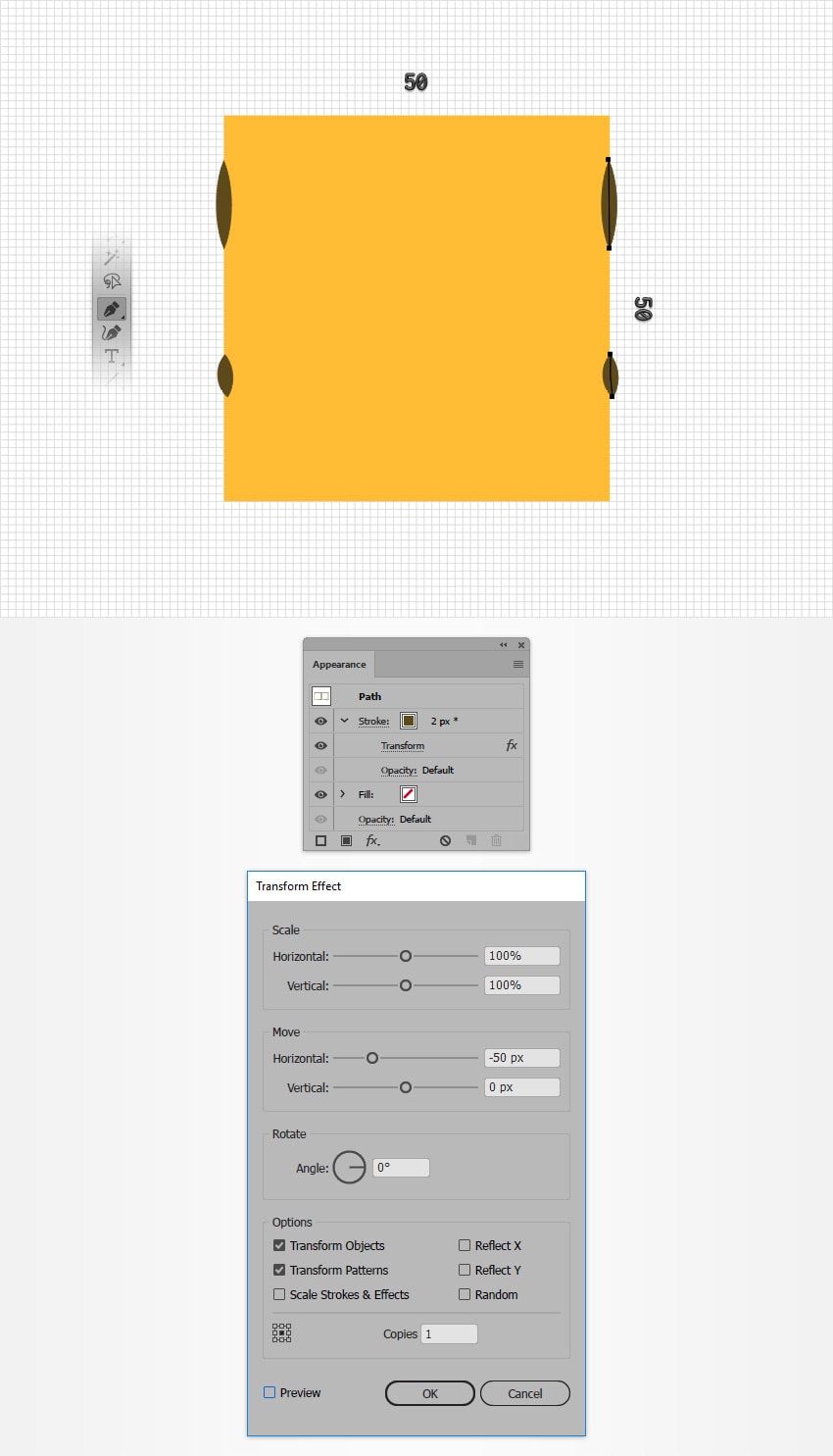
Hãy chắc chắn rằng hai đường path đã thực hiện trong bước trước vẫn đang chọn và vào Effect > Distort & Transform > Transform. Nhập vào các thuộc tính bên dưới và nhấp chuột vào OK.

Bước 4
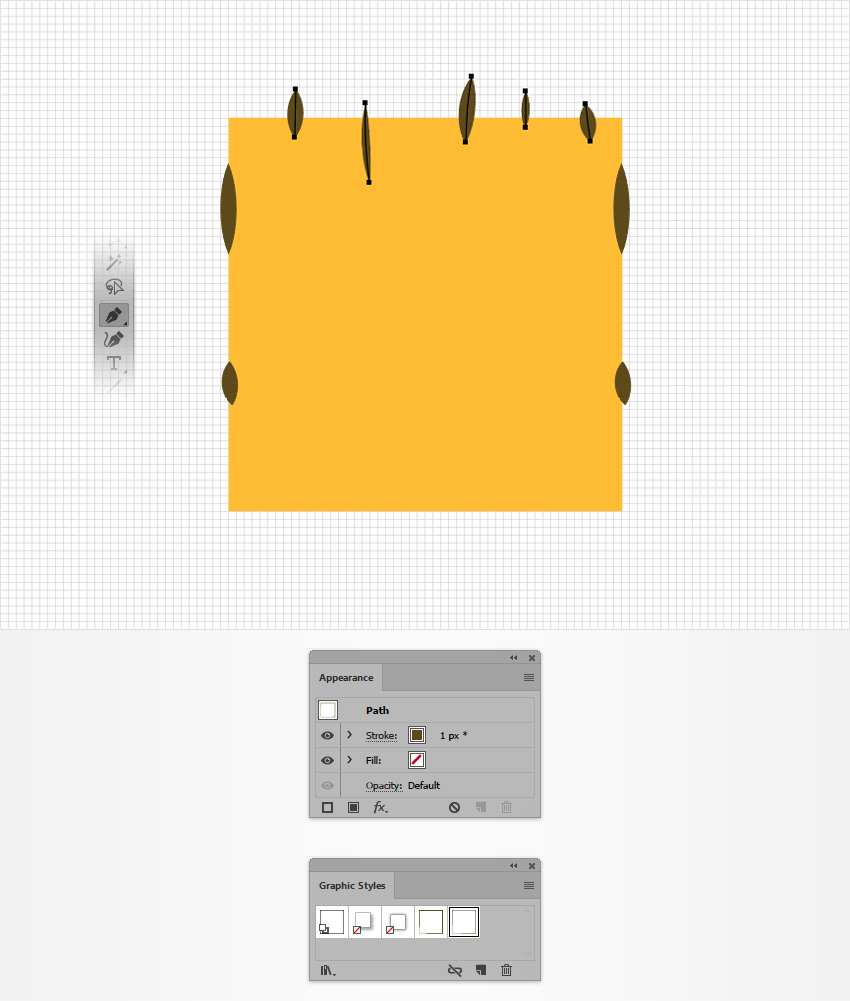
Sử dụng Công cụ Pen Tool (P), vẽ năm đường path đơn giản và đặt chúng lên cạnh trên của hình vuông màu vàng như hình bên dưới. Áp dụng phong cách đồ họa của bạn từ bảng Graphic Styles cho tất cả các đường path này.
Chỉ chọn đường path thứ hai và thứ tư từ tập hợp các đường path mới này. Chuyển đến bảng điều khiển Appearance và thay đổi Weight thành 1 px, sau đó vào bảng Graphic Styles và lưu một phong cách đồ họa mới.

Bước 5
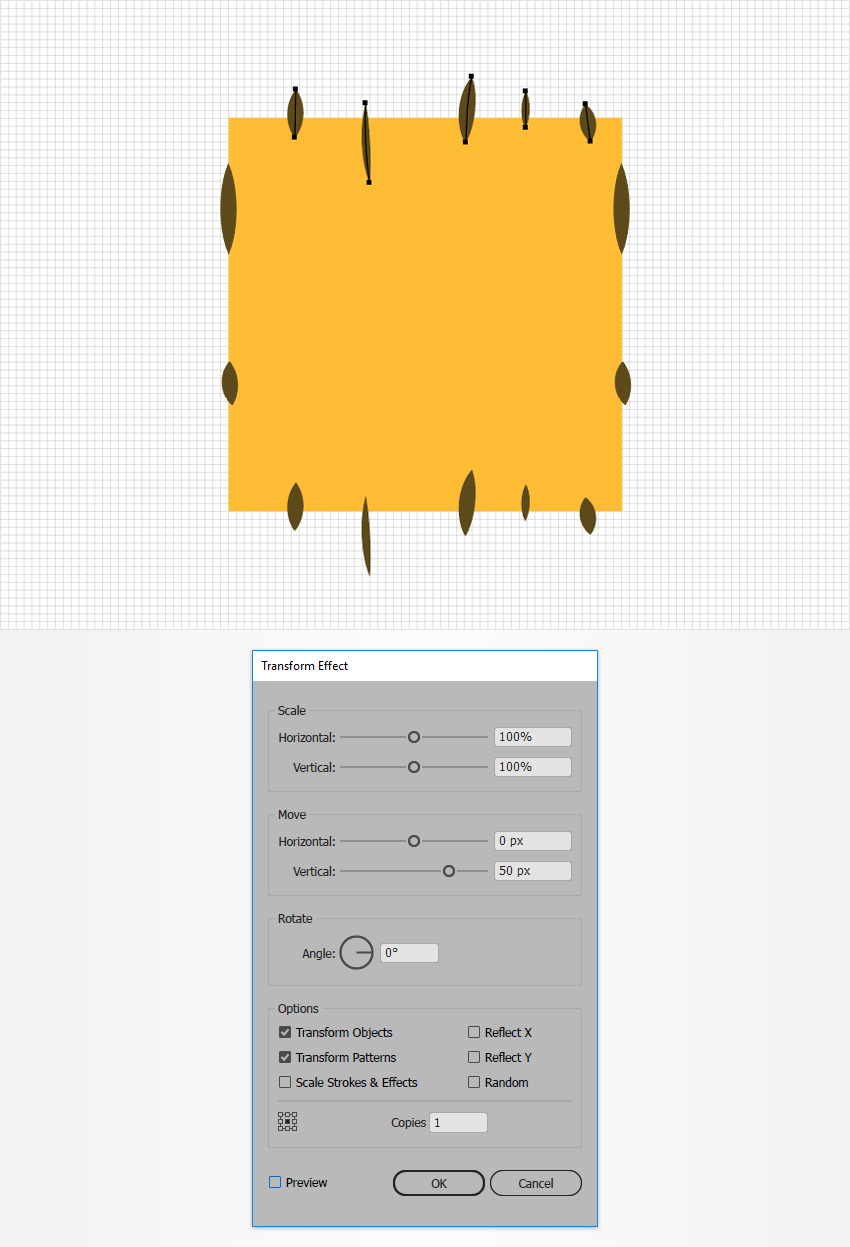
Hãy chắc chắn rằng hai đường path đã thực hiện trong bước trước vẫn đang chọn và vào Effect > Distort & Transform > Transform. Nhập vào các thuộc tính như bên dưới và nhấp vào OK.

Bước 6
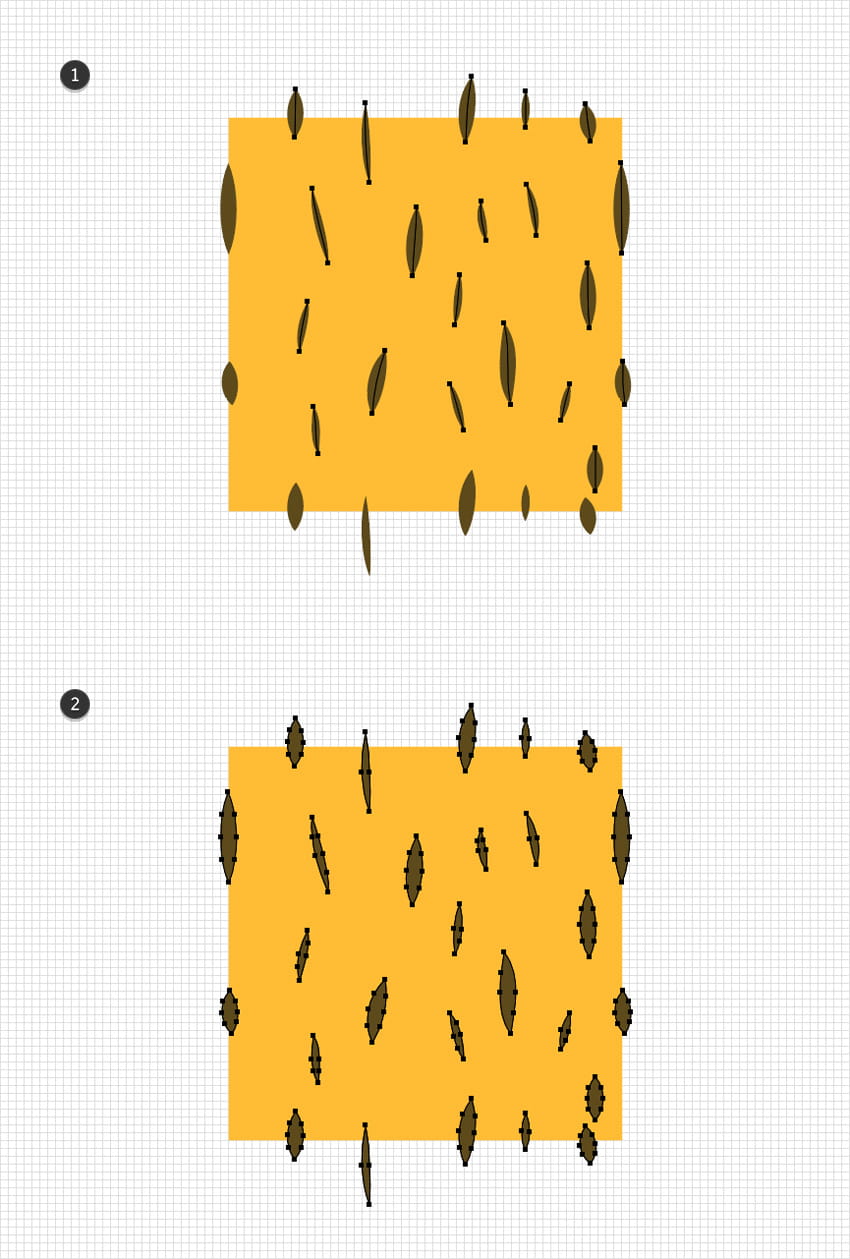
Sử dụng Công cụ Pen Tool (P), tạo năm đường path được hiển thị trong hình đầu tiên và áp dụng phong cách đồ họa đầu tiên của bạn từ bảng Graphic Styles.
Sử dụng cùng một công cụ, tạo tám đường path được hiển thị trong hình thứ hai và áp dụng phong cách đồ họa thứ hai của bạn từ bảng Graphic Styles.

Bước 7
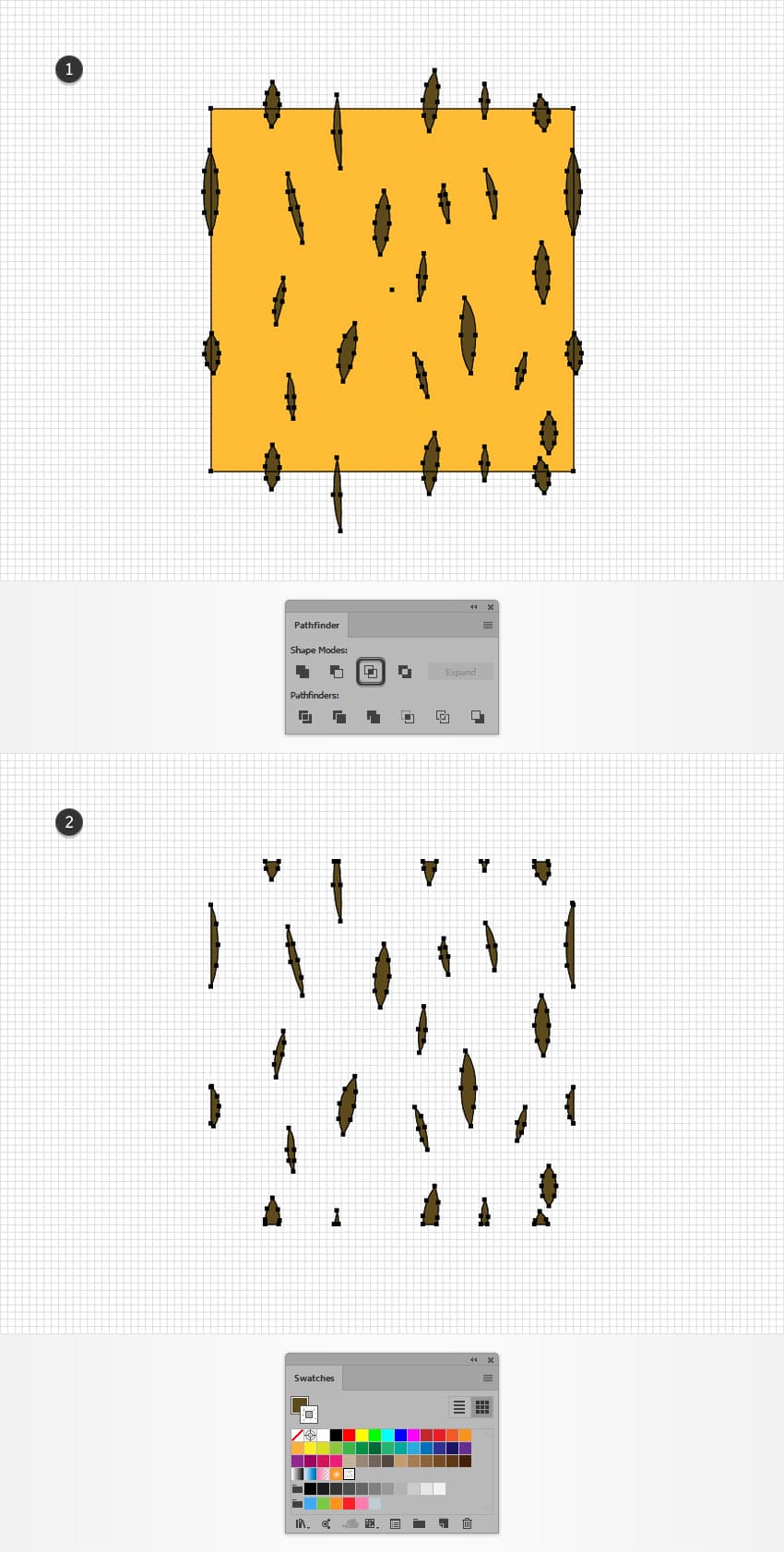
Chọn tất cả các hình dạng nhỏ màu nâu của bạn và vào Object > Path > Outline Stroke, và sau đó biến các hình dạng kết quả thành một compound path (Control-8).

Bước 8
Chọn hình vuông màu vàng của bạn cùng với compound path màu nâu và nhấp vào nút Intersect từ bảng Pathfinder. Đơn giản chỉ cần kéo các hình dạng kết quả vào bên trong bảng Swatches (Window > Swatches) để lưu chúng dưới dạng một pattern.

4. Cách tạo một phong cách đồ họa (Graphic Style)
Bước 1
Tắt lưới (Control-“) và Snap to Grid (Shift-Control-“).
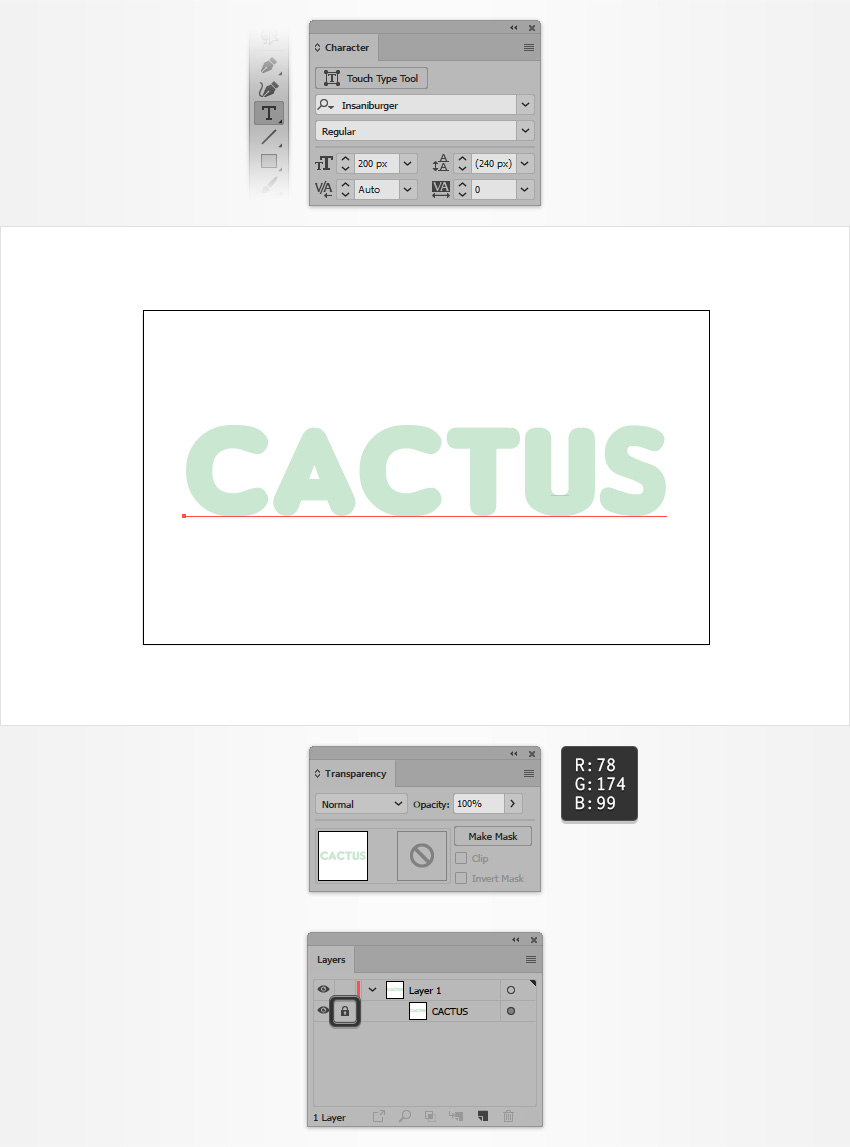
Chọn công cụ Type Tool (T) và mở bảng Character (Window > Type > Character). Chọn phông chữ Insaniburger và đặt kích cỡ là 200 px.
Nhấp chuột vào Artboard, thêm chữ “Cactus“, và thiết lập màu thành R=78 G=174 B=99. Đặt chữ như hình bên dưới và vào bảng Layers và khóa nó lại.

Bước 2
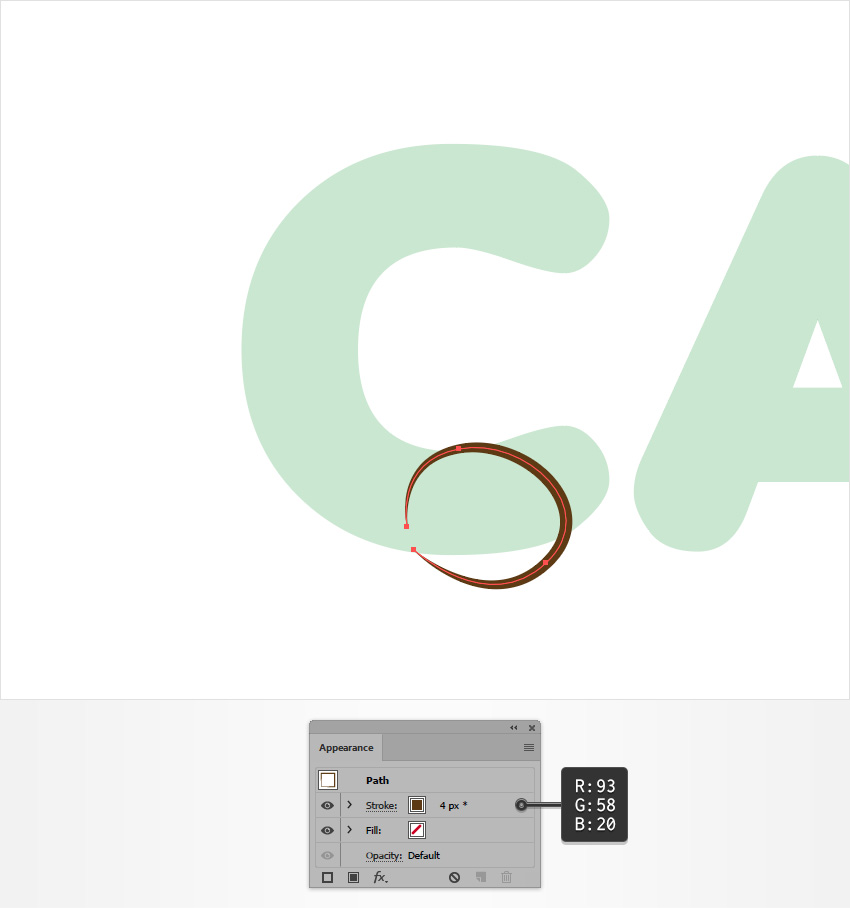
Hướng vào chữ cái đầu tiên của từ của bạn. Sử dụng công cụ Pen Tool (P) hoặc công cụ Brush Tool (B), vẽ một đường đơn giản như thể hiện trong hình dưới đây. Hãy chắc chắn rằng nó vẫn đang chọn và hướng đến bảng Appearance.
Đảm bảo rằng không có màu tô và chọn nét viền. Đặt màu của nó thành R = 93 G = 58 B = 20, tăng Weightlên 4 px và chọn Width Profile 1 từ bảng điều khiển Stroke.

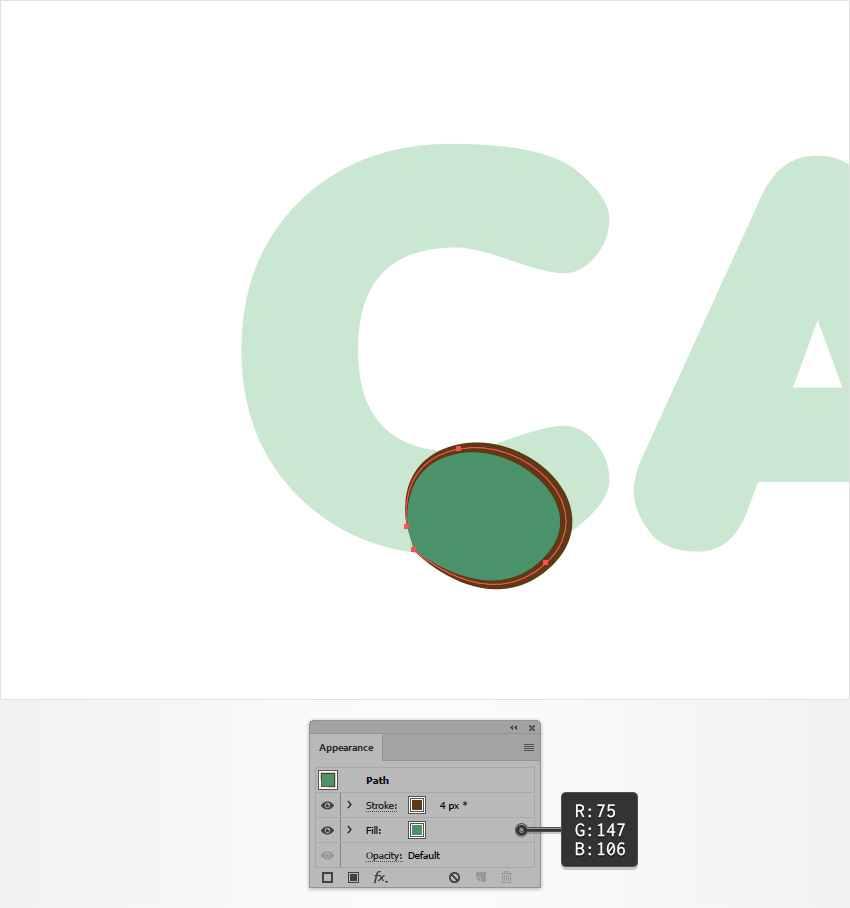
Bước 3
Hãy chắc chắn rằng đường path tròn của bạn vẫn đang chọn, hướng đến bảng Appearance, và thiết lập màu tô cho R = 75 G = 147 B = 106.

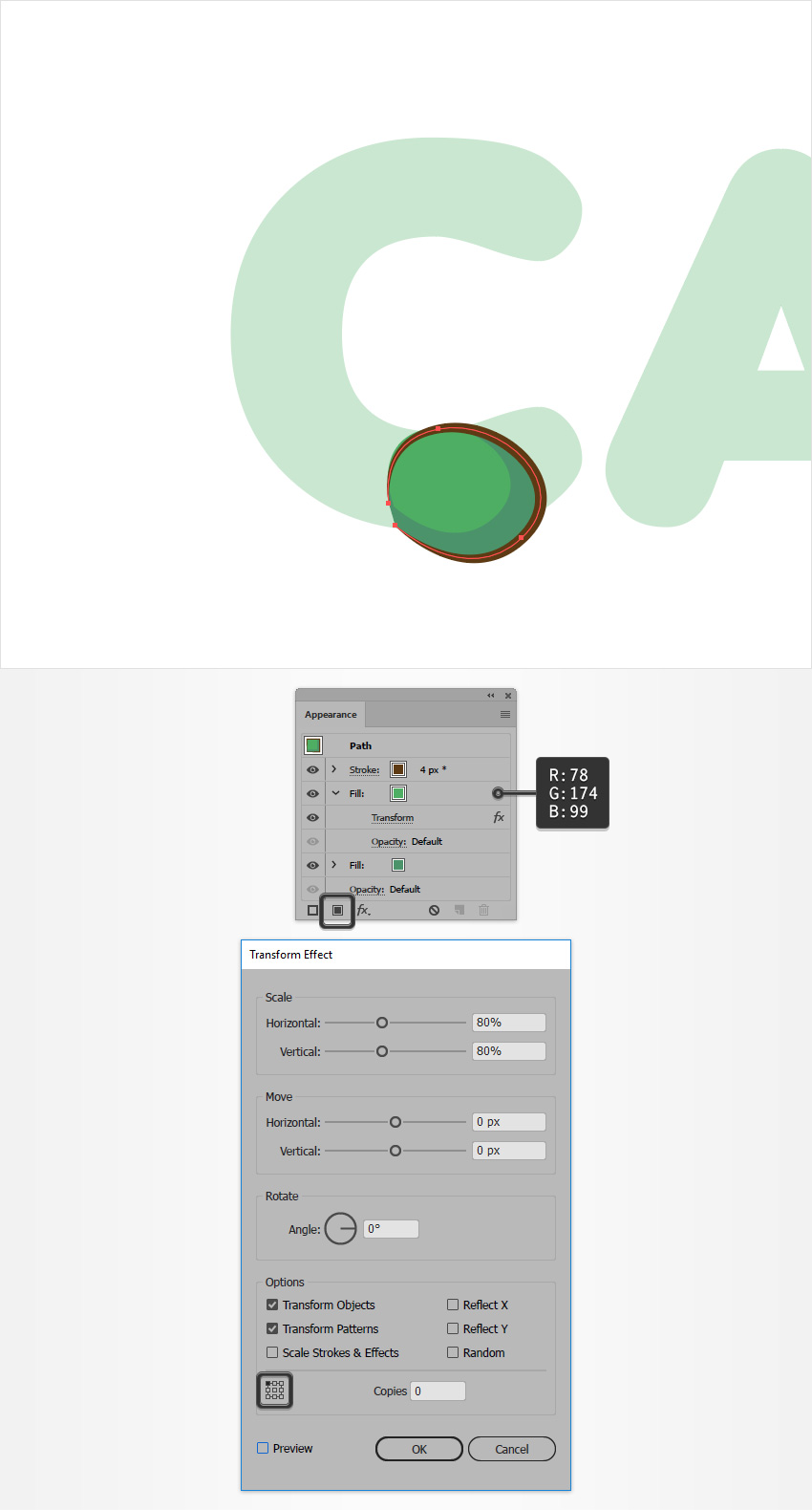
Bước 4
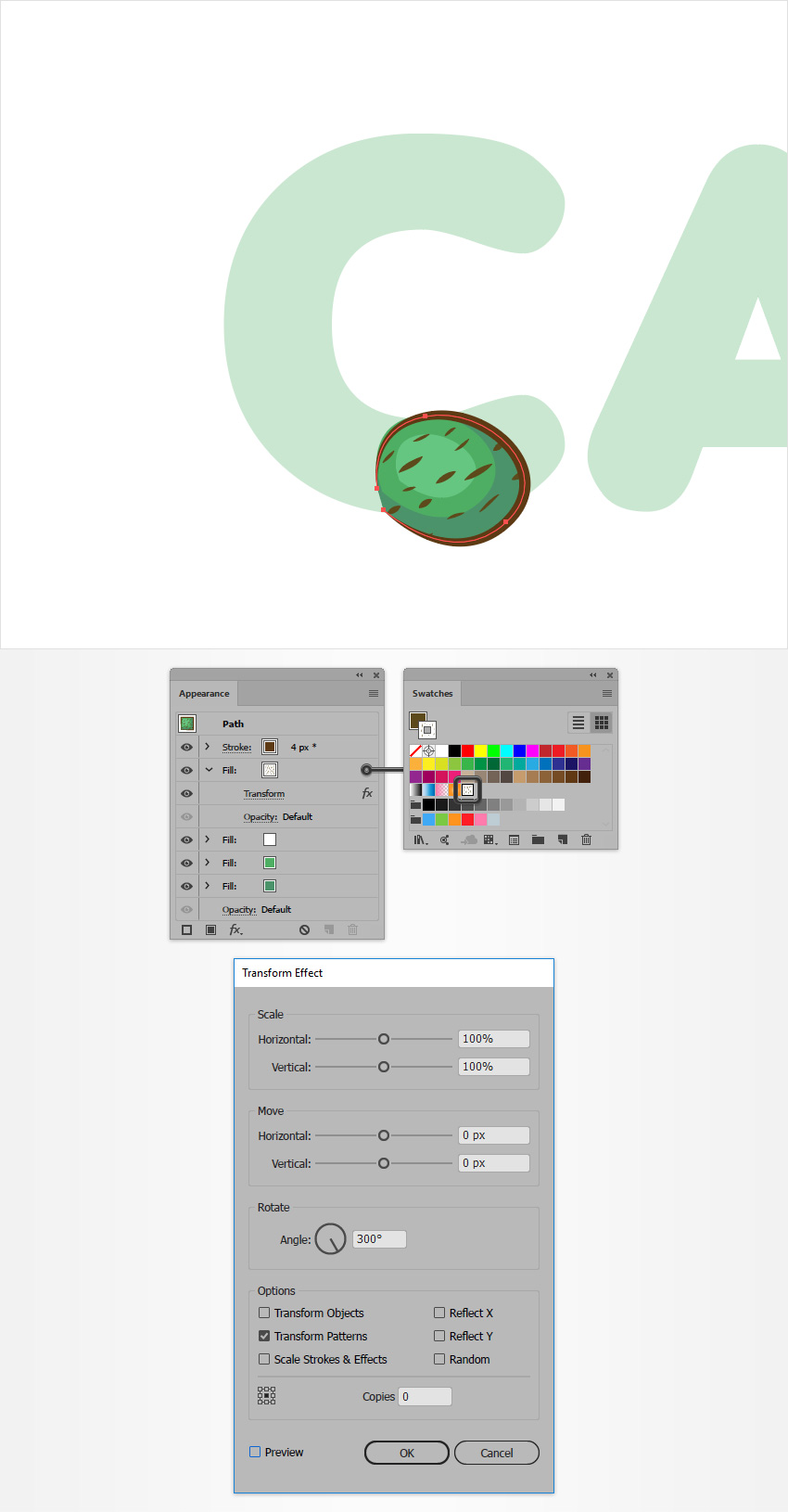
Hãy chắc chắn rằng đường path tròn của bạn vẫn đang được chọn, tiếp tục hướng đến bảng Appearance, và thêm một màu tô thứ hai bằng cách sử dụng nút Add New Fill. Chọn nó, đặt màu R = 78 G = 174 B = 99,và vào Effect > Distort & Transform > Transform. Nhập vào các thuộc tính ben dưới và nhấp vào OK.

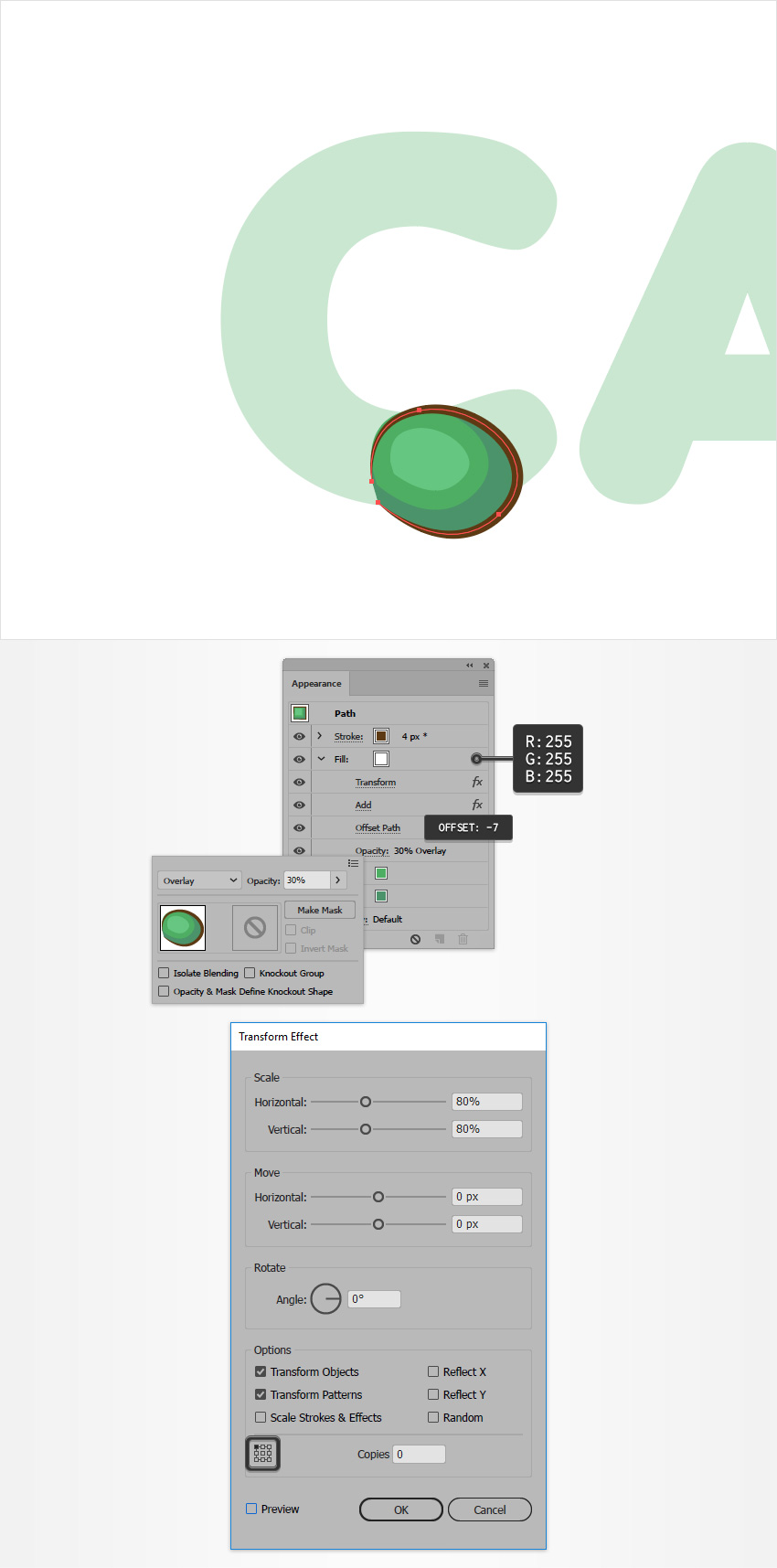
Bước 5
Đảm bảo rằng đường path tròn của bạn vẫn đang chọn, tiếp tục hướng đến bảng điều khiển Appearance và thêm phần tô thứ ba. Chọn nó và đặt màu thành trắng (R = 255 G = 255 B = 255). Giảm Opacity xuống30%, thay đổi Blending Mode thành Overlay, và vào Effect > Distort & Transform > Transform. Nhập các thuộc tính như hình bên dưới, nhấn OK, và vào Effect > Pathfinder > Add, và sau đó vào Effect > Path > Offset Path. Nhập -7 px Offset và nhấn OK.

Bước 6
Hãy chắc chắn rằng đường path tròn của bạn vẫn đang chọn, tiếp tục hướng đến bảng điều khiển Appearance, và thêm một màu tô thứ tư. Chọn nó, áp dụng mẫu của bạn từ bảng Swatches và vào Effect > Distort & Transform > Transform. Nhập vào các thuộc tính bên dưới và nhấp vào OK.

Bước 7
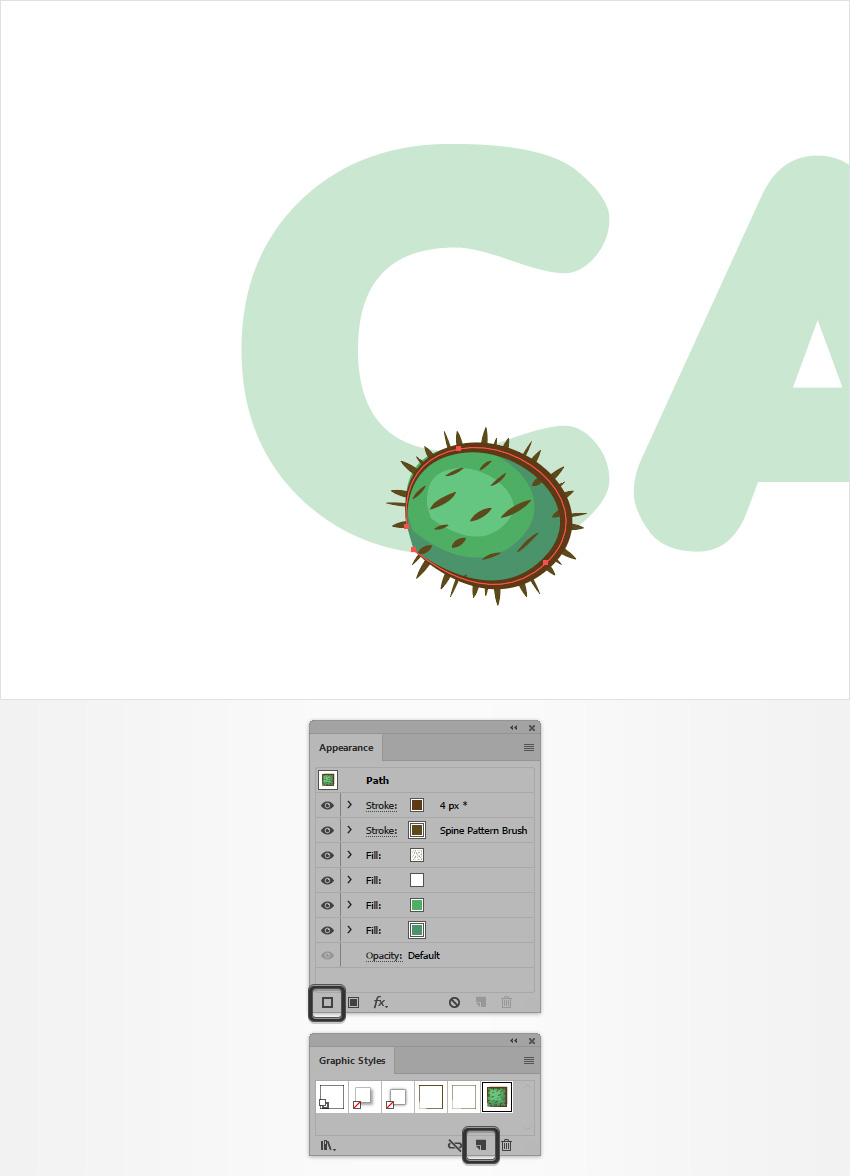
Hãy chắc chắn rằng đường path tròn của bạn vẫn đang chọn, tiếp tục hướng đến bảng Appearance, và thêm một stroke thứ hai bằng cách sử dụng nút Add New Stroke. Chọn nét viền mới này và áp dụng cọ mẫu của bạn từ bảng Brushes và sau đó kéo nó xuống dưới nét viền khác.
Với đường path tròn của bạn vẫn đang chọn, hãy chuyển đến bảng Graphic Styles và lưu phong cách đồ họa mới.

5. Cách tạo chữ Xương rồng
Bước 1
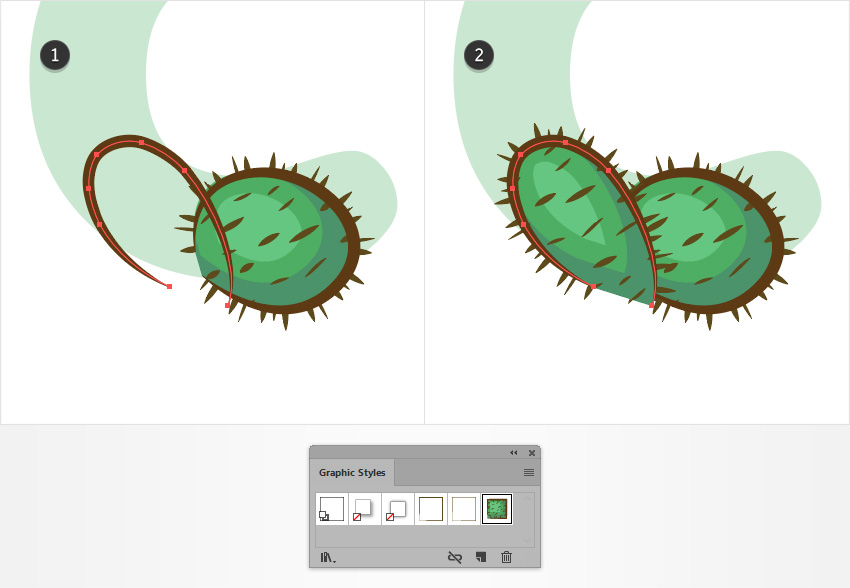
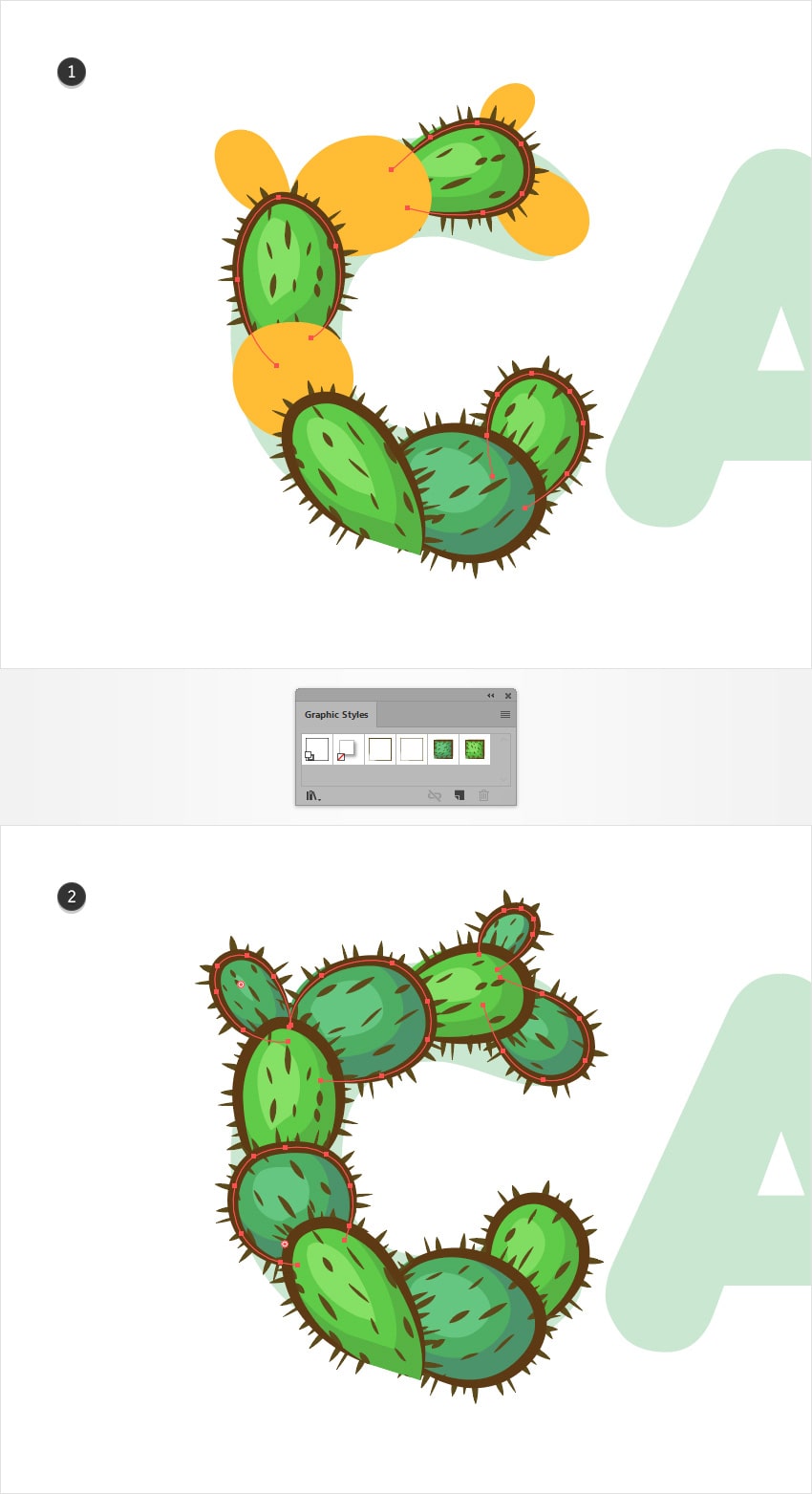
Sử dụng Công cụ Pen Tool (P) hoặc Công cụ Brush Tool (B), vẽ một đường path mới như trong hình đầu tiên. Hãy chắc chắn rằng nó vẫn được lựa chọn và áp dụng phong cách đồ họa sau cùng của bạn từ bảng Graphic Styles.

Bước 2
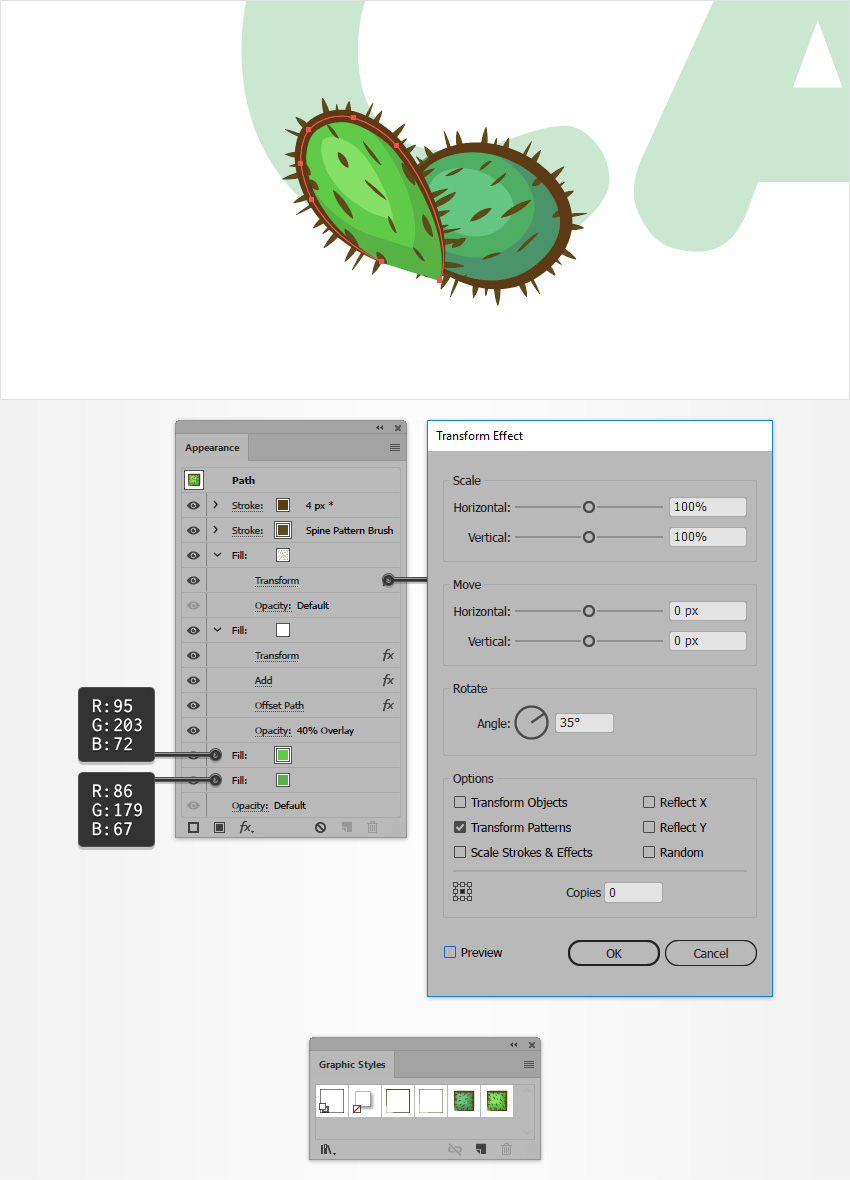
Đảm bảo rằng đường path đã tạo trong bước trước vẫn đang chọn và hướng đến bảng điều khiển Appearance. Đầu tiên, chọn hai màu tô dưới cùng và thay thế các màu hiện có bằng những màu như hình bên dưới, sau đó nhấp vào hiệu ứng Transform đã áp dụng cho phần tô trên cùng và điều chỉnh Rotate Angle như hình dưới đây.
Với đường path này vẫn đang chọn, vào bảng Graphic Styles và lưu vào một phong cách đồ họa mới.

Bước 3
Tiếp tục hướng đến chữ cái đầu tiên từ chữ của bạn và vẽ thêm nhiều đường path tròn dọc theo chữ cái đó, như như hình bên dưới.

Bước 4
Chọn những đường path tròn mới và áp dụng hai phong cách đồ họa cuối cùng từ bảng Graphic Styles. Cố gắng không để có hai đường path với phong cách giống hệt nhau sau liên tiếp. Ngoài ra, hãy chọn từng đường path này, mở hiệu ứng Transform áp dụng cho màu tô trên cùng (trong bảng điều khiểnAppearance) và điều chỉnh Rotate Angle cho phù hợp với hướng của đường path đã chọn.

Bước 5
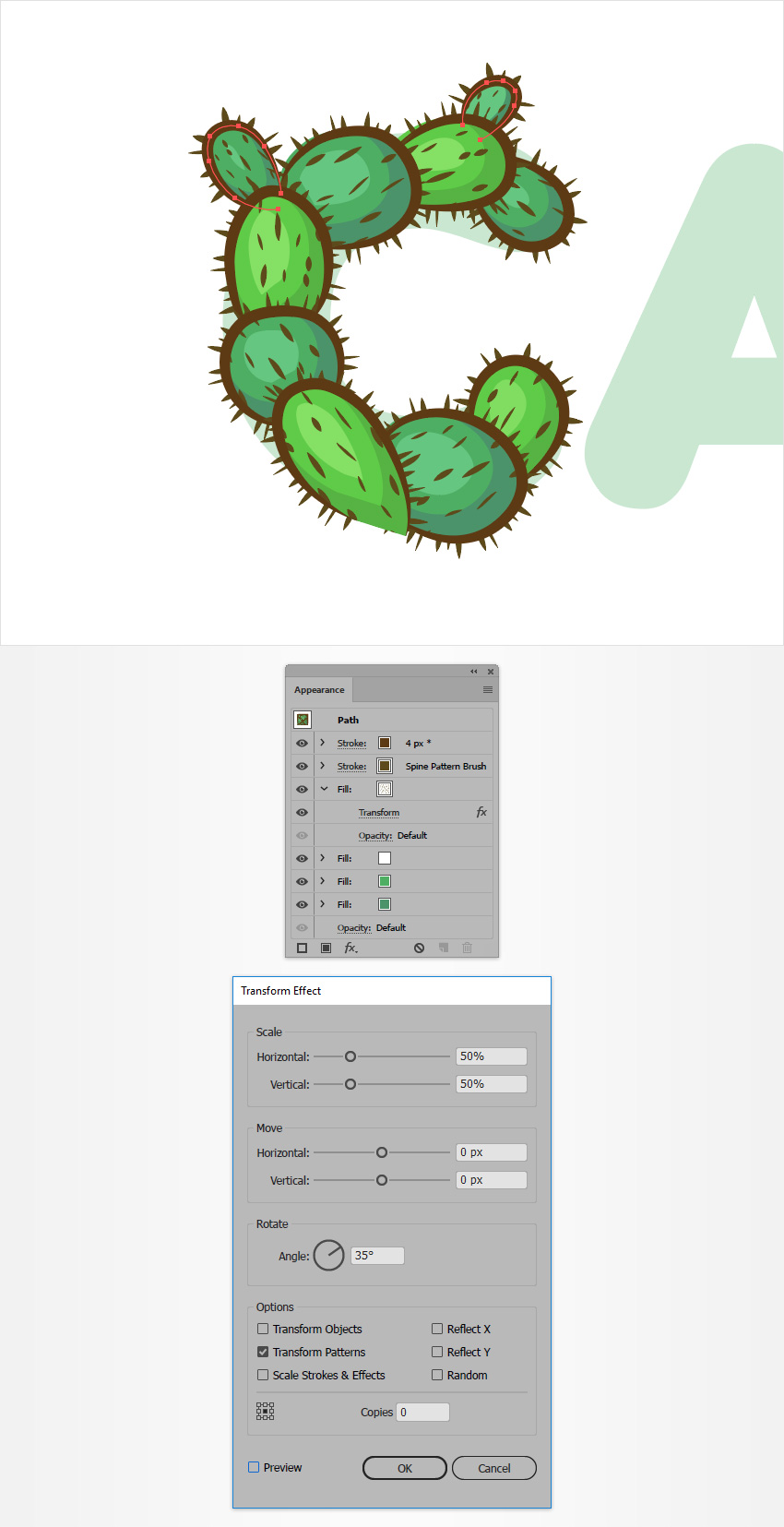
Chọn các chi tiết xương rồng nhỏ hơn và hướng đến bảng điều khiển Appearance. Mở hiệu ứng Transformđược áp dụng cho màu tô trên cùng, kéo cả hai thanh trượt Scale là 50% và nhấn OK.

Bước 6
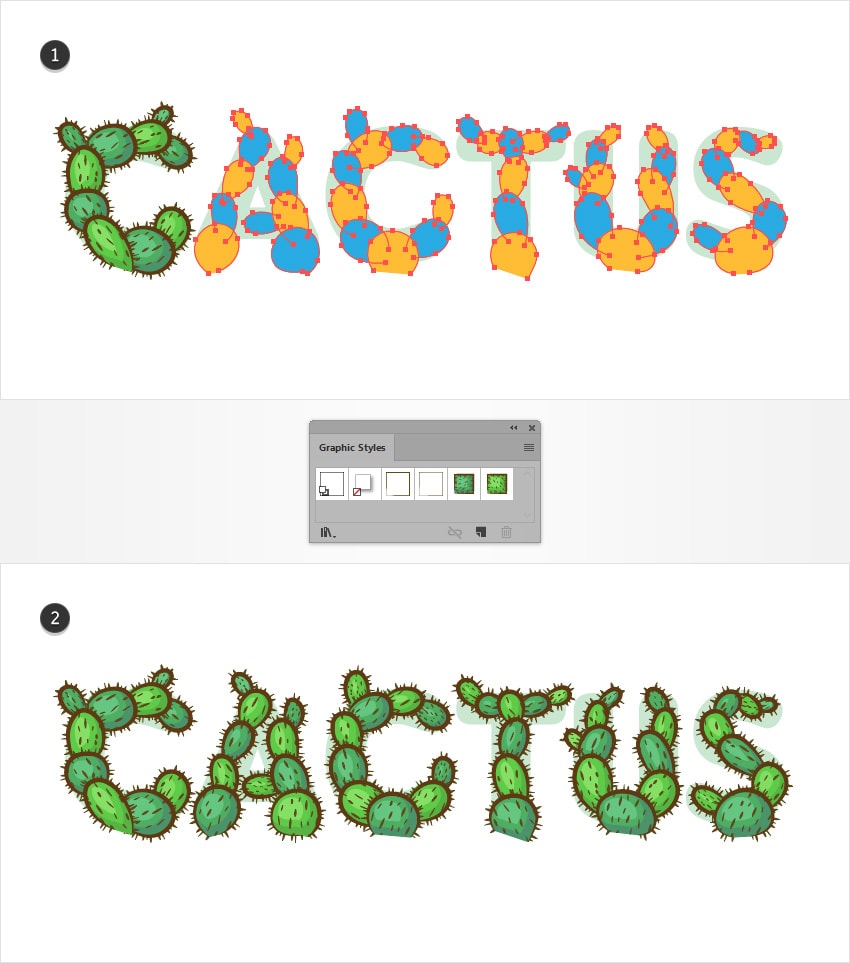
Chuyển sang các chữ cái khác của từ của bạn và làm theo các kỹ thuật tương tự đã sử dụng cho chữ cái đầu tiên. Đầu tiên, tạo các đường path tròn và áp dụng các phong cách đồ họa, sau đó điều chỉnh xoay mẫu và tỷ lệ mẫu cho các đường path nhỏ hơn.

6. Cách tạo hoa xương rồng
Bước 1
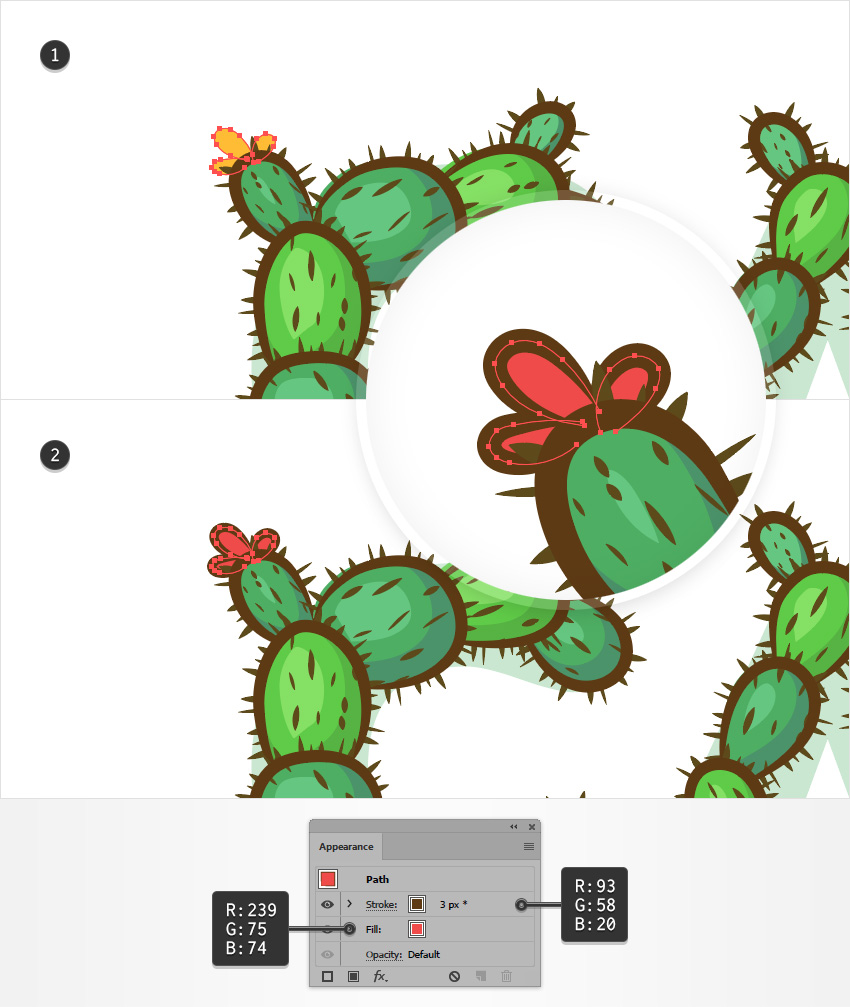
Sử dụng Công cụ Pen Tool (P) hoặc Công cụ Brush Tool (B), vẽ ba đường path đơn giản như trong hình đầu tiên. Tô màu với R = 239 G = 75 B = 74 và thêm nét viền 3 px. Đặt màu của nó thành R = 93 G = 58 B = 20, tăng Weight lên 3 px và đừng quên chọn Width Profile 1. Khi đã xong, hãy lưu các thuộc tính này dưới dạng phong cách đồ họa.

Bước 2
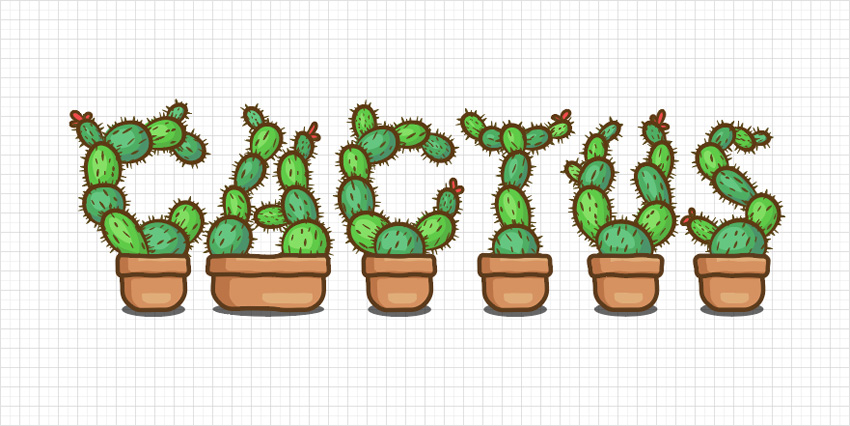
Sử dụng Công cụ Pen Tool (P) hoặc Công cụ Brush Tool (B) cùng với phong cách đồ họa được lưu ở bước trước, thêm hoa xương rồng cho các chữ cái khác. Khi đã xong, hãy chuyển đến bảng điều khiển Layers, mở khóa chi tiết chữ của bạn và xóa nó.

7. Cách tạo cái chậu
Bước 1
Bật lưới Grid (Control-“) và Snap to Grid (Shift-Control-“). Cho các bước tiếp theo, bạn sẽ cần một lưới mỗi 5 px. Chỉ cần vào Edit > Preferences > Guides & Grid và nhập vào 5 trong ô Gridline every.
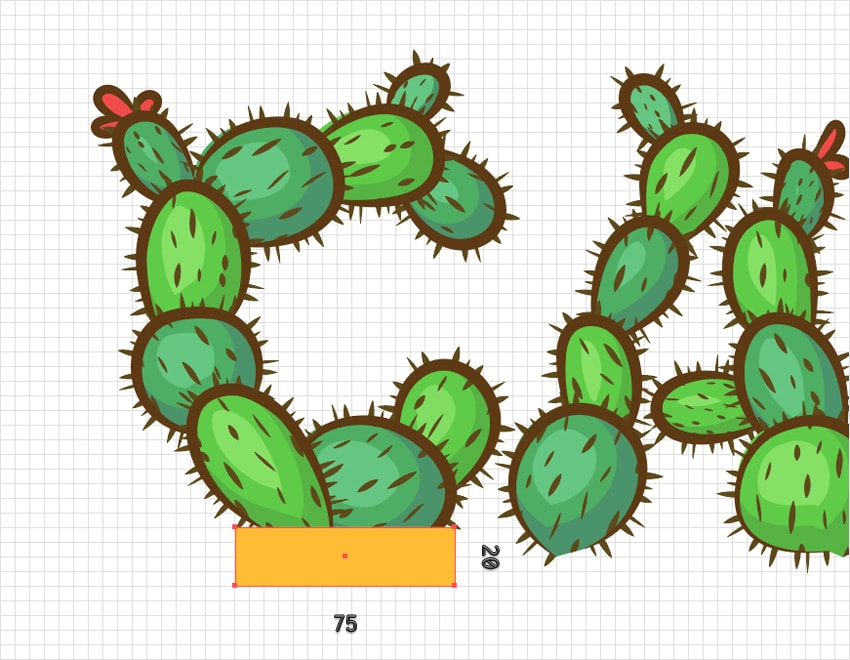
Chọn công cụ Rectangle Tool (M), tạo ra một hình 75 x 20 px, tô màu vàng, và đặt nó như trong hình dưới đây.

Bước 2
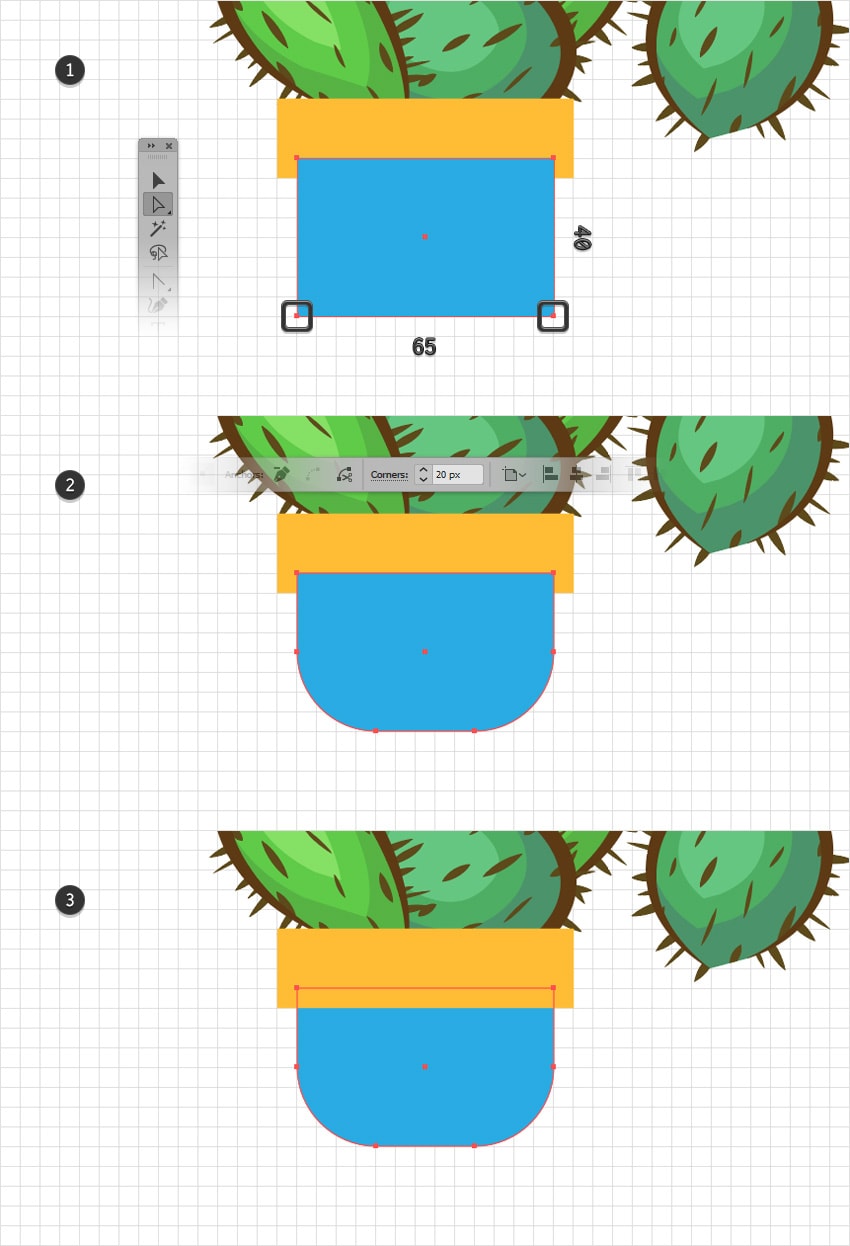
Sử dụng công cụ Rectangle Tool (M), tạo ra một hình dạng 65 x 40 px, tô màu xanh, và đặt nó như trong hình đầu tiên.
Chuyển sang Công cụ Direct Selection Tool (A) và hướng đến cạnh dưới cùng của hình chữ nhật mới này. Chọn cả hai điểm neo, chuyển đến bảng điều khiển và nhập vào 20 px ở ô Corners. Khi bạn hoàn tất, hãy đặt hình nàyra phía sau (Shift-Control- [).

Bước 3
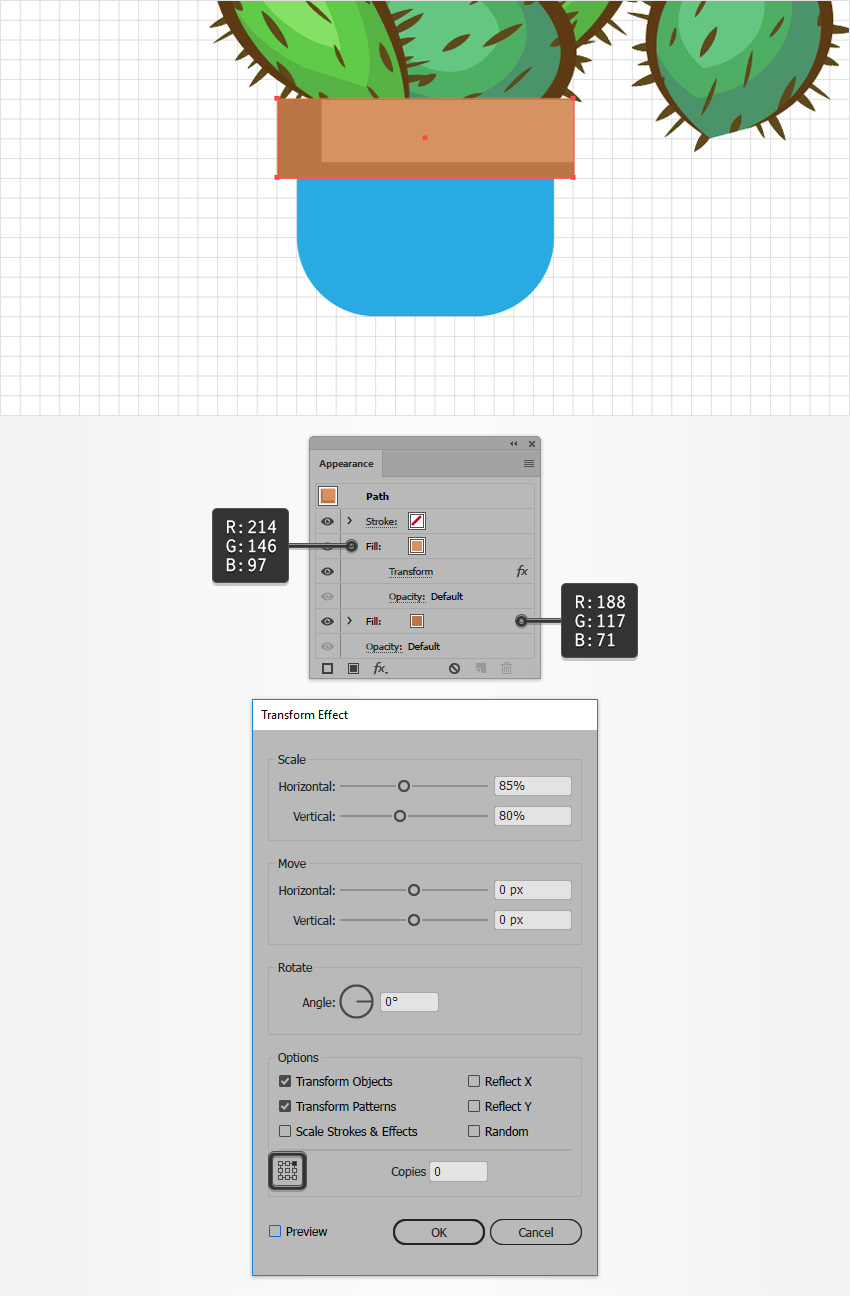
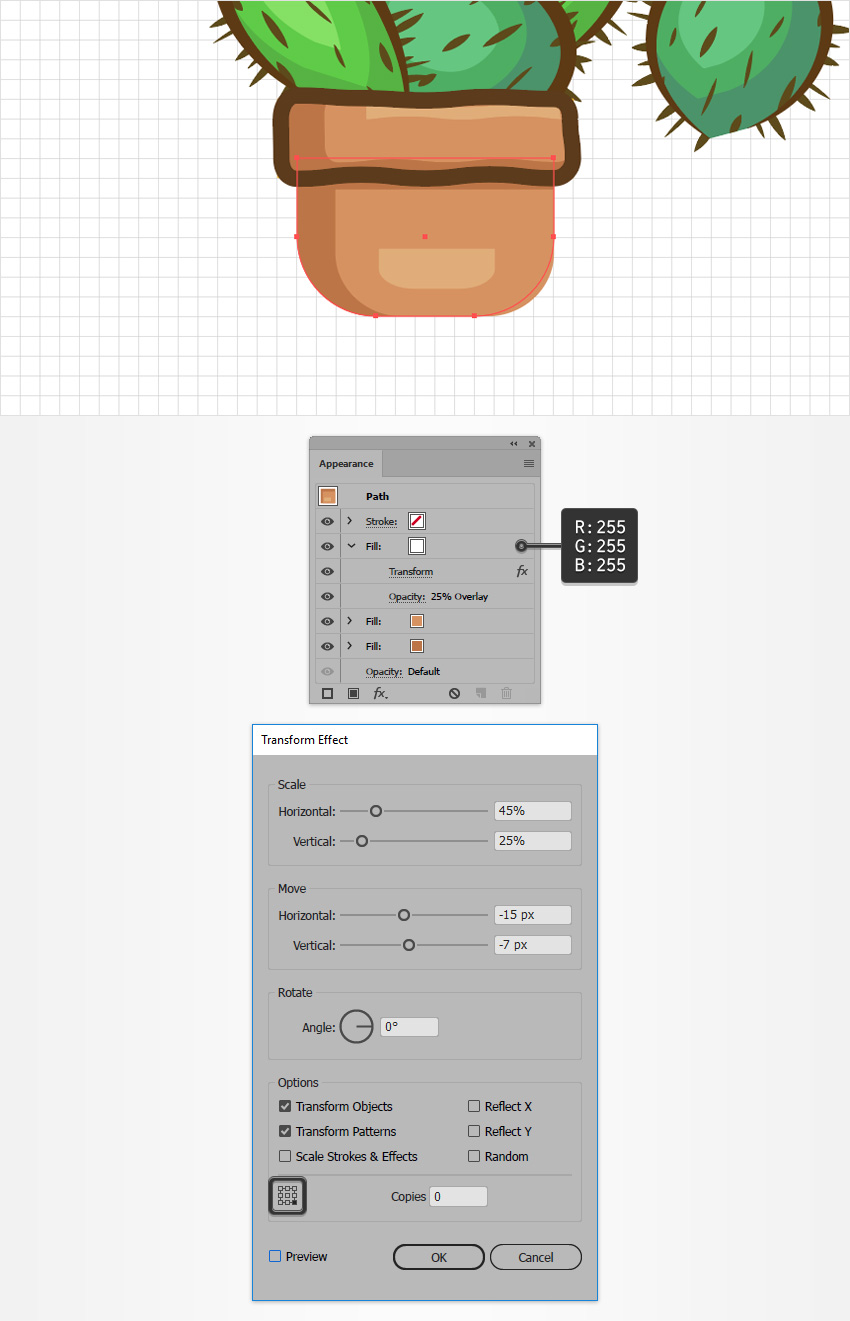
Chọn hình màu vàng của bạn và hướng đến bảng điều khiển Appearance. Thay thế màu vàng với R = 188 G = 117 B = 71 và sau đó thêm màu tô thứ hai. Chọn nó, đặt màu thành R = 214 G = 146 B = 97, và vào Effect > Distort & Transform > Transform. Nhập vào các thuộc tính bên dưới và nhấp vào OK.

Bước 4
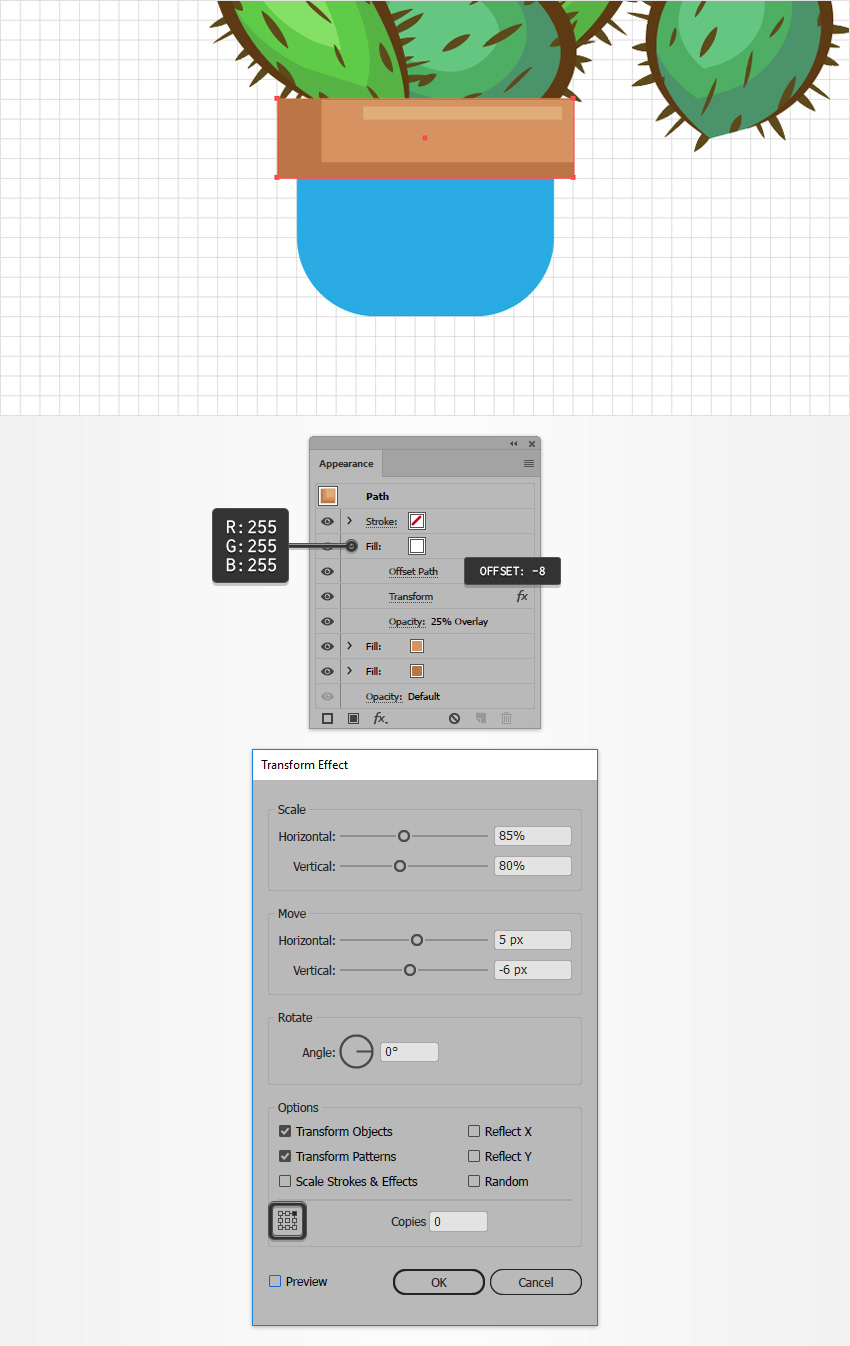
Hãy chắc chắn rằng hình chữ nhật của bạn vẫn đang chọn và tiếp tục hướng đến bảng điều khiển Appearance. Thêm màu tô thứ ba và chọn nó. Cài đặt màu thành màu trắng, giảm Opacity xuống 25%, thay đổi Blending Mode thành Overlay, và sau đó vào Effect > Path > Offset Path. Nhập vào -8 px Offset, nhấn OK và vào Effect > Distort & Transform > Transform. Nhập vào các thuộc tính bên dưới và nhấp vào OK.

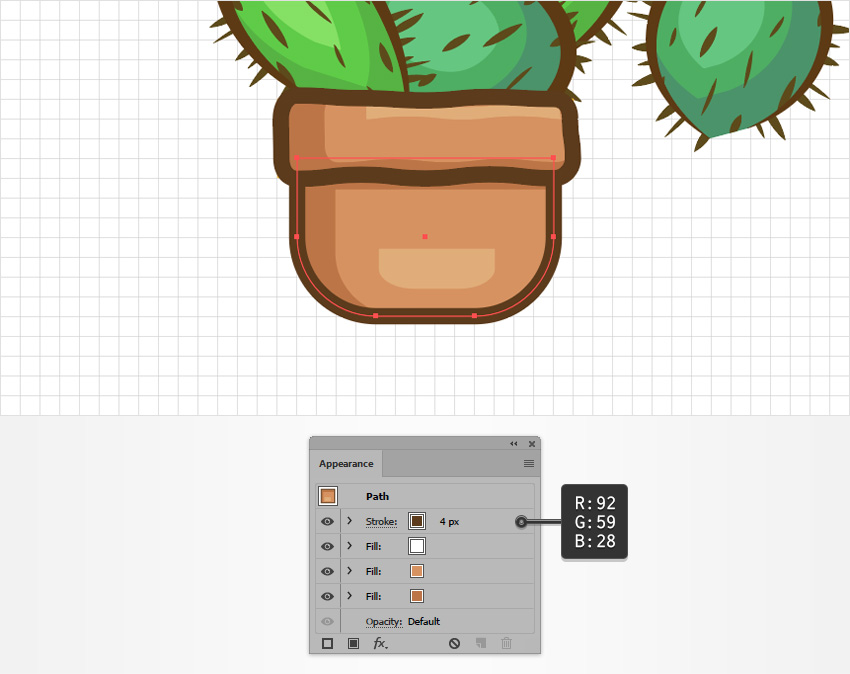
Bước 5
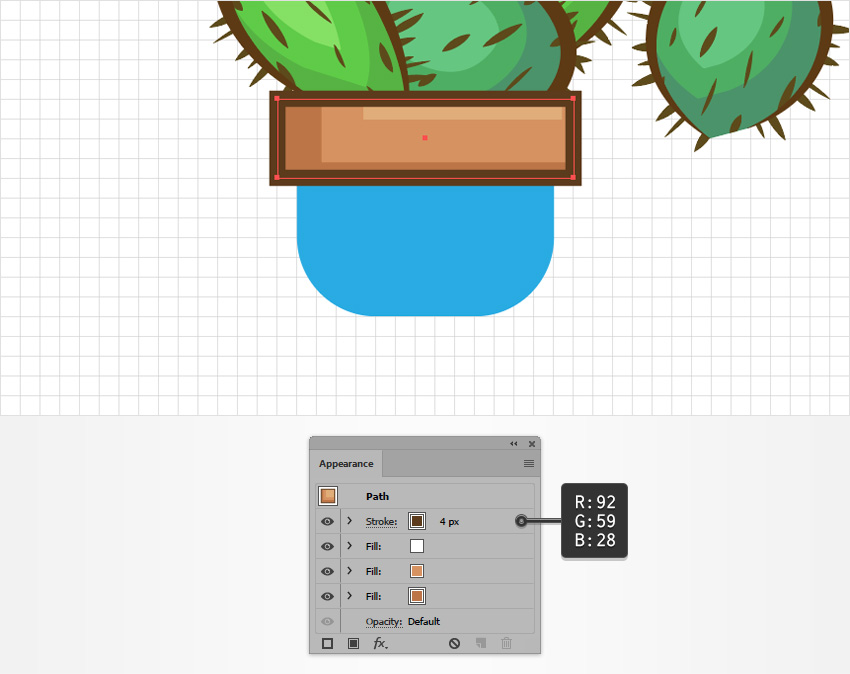
Hãy chắc chắn rằng hình chữ nhật của bạn vẫn đang chọn và tiếp tục hướng đến bảng điều khiển Appearance. Thêm nét viền 4 px và thiết lập màu R = 92 G = 59 B = 28.

Bước 6
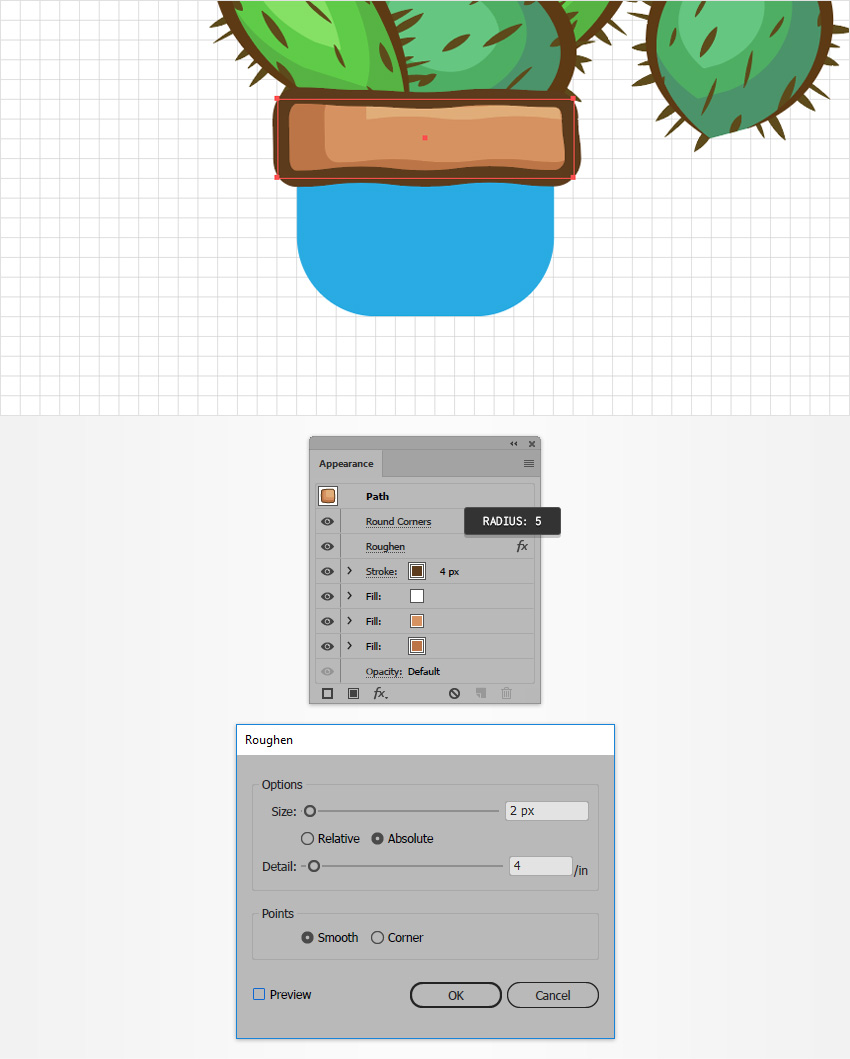
Hãy đảm bảo rằng hình chữ nhật của bạn vẫn đang chọn và tiếp tục hướng đến bảng điều khiển Appearance. Chọn toàn bộ đường path (chỉ cần nhấp vào “Path” của chữ ở trên cùng của bảng) và vào Effect > Stylize > Rounded Corners. Nhập Radius 5 px, nhấp vào OK và vào Effect > Distort & Transform > Roughen. Nhập vào các thuộc tính như bên dưới và nhấp vào OK.

Bước 7
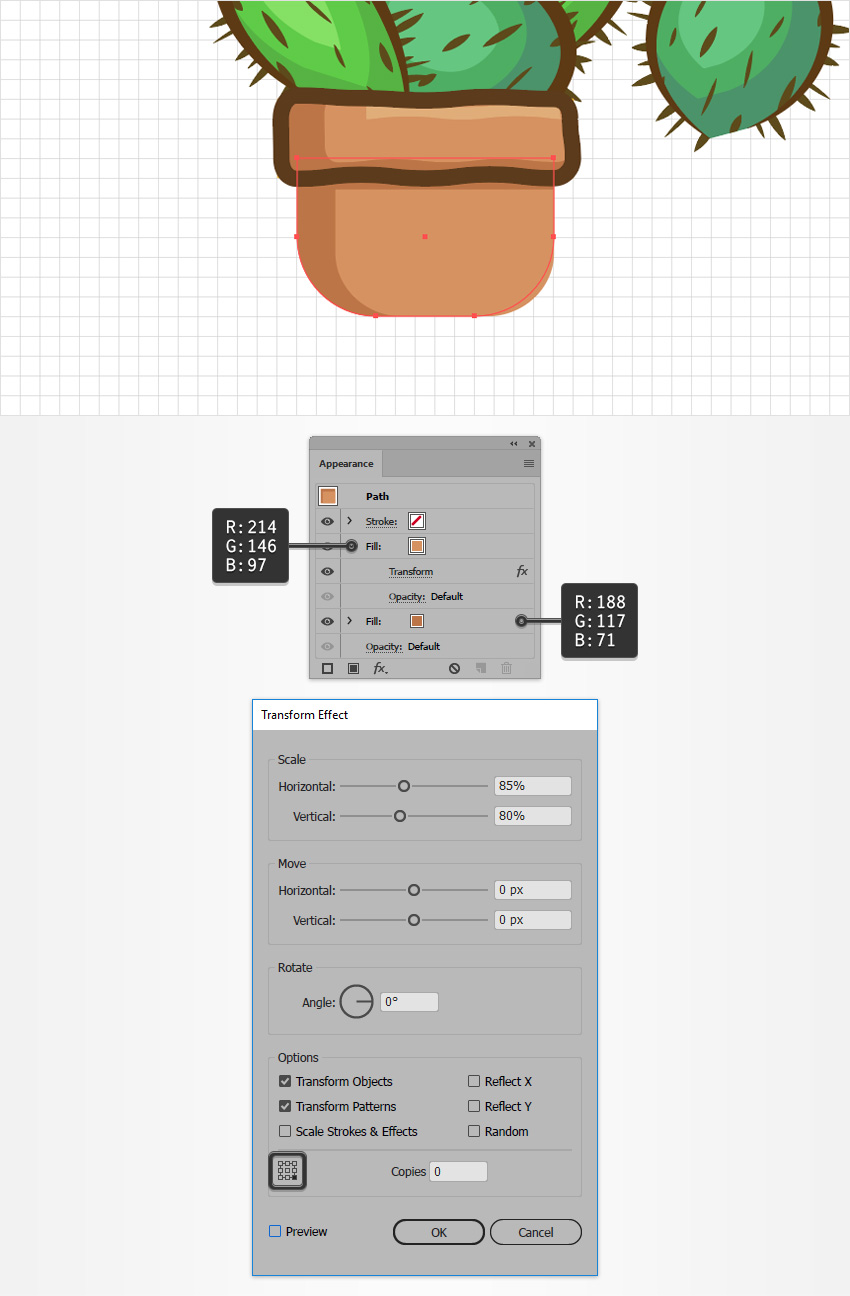
Chọn hình màu xanh và hướng đến bảng điều khiển Appearance. Thay thế màu xanh bằng R = 188 G = 117 B = 71 và sau đó thêm một màu tô thứ hai. Chọn nó, đặt màu thành R = 214 G = 146 B = 97, và vào Effect > Distort & Transform > Transform. Nhập vào thuộc tính như bên dưới và nhấp vào OK.

Bước 8
Hãy chắc chắn rằng hình dưới cùng của bạn vẫn đang chọn và tiếp tục hướng đến bảng điều khiển Appearance. Thêm một màu tô thứ ba và chọn nó. Đặt màu thành màu trắng, giảm Opacity xuống 25%, thay đổi Blending Mode thành Overlay, và sau đó vào Effect > Distort & Transform > Transform. Nhập vào các thuộc tính bên dưới và nhấp vào OK.

Bước 9
Hãy chắc chắn rằng hình dạng dưới cùng của bạn vẫn đang chọn và tiếp tục hướng đến bảng điều khiển Appearance. Thêm một nét viền 4 px và thiết lập màu của nó là R = 92 G = 59 B = 28.

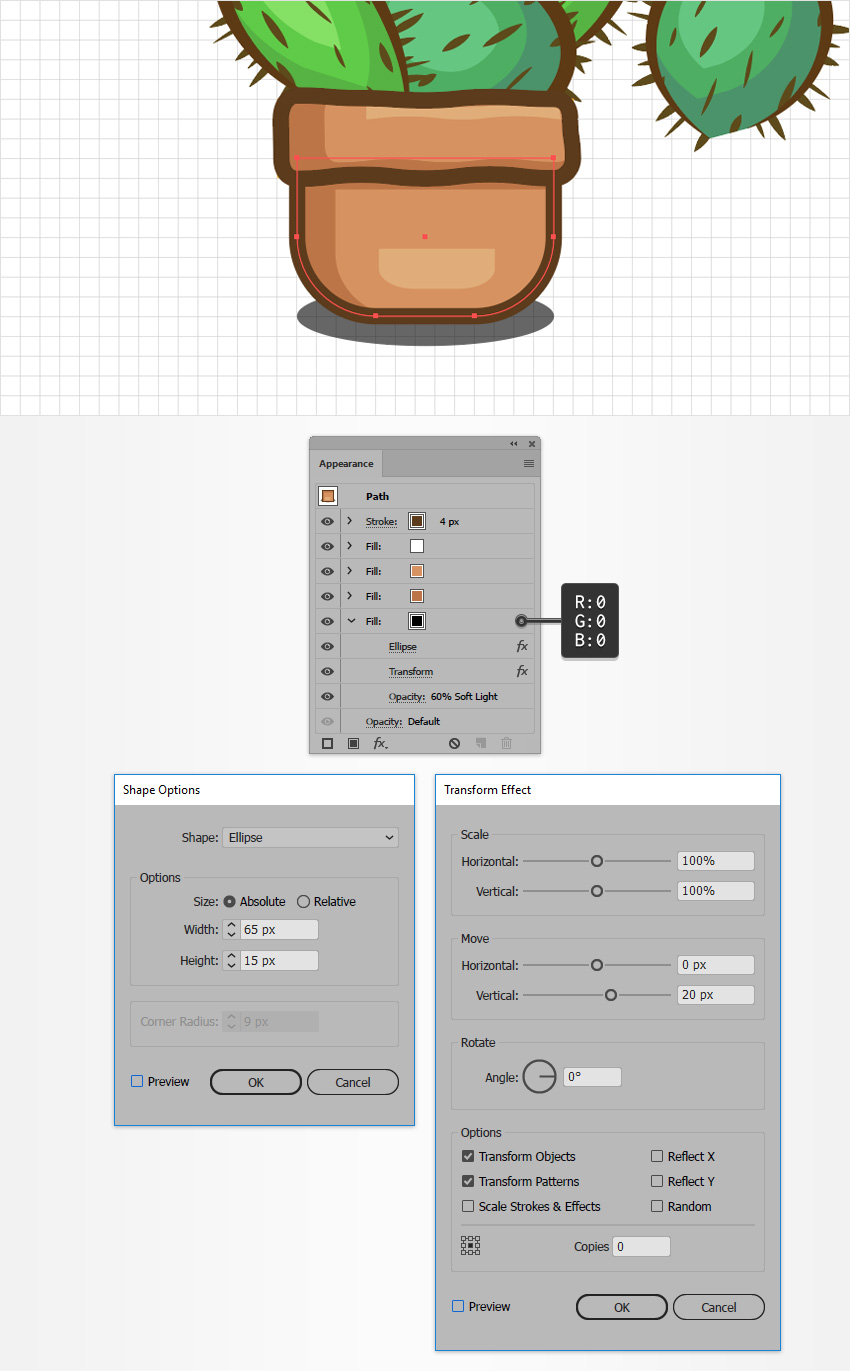
Bước 10
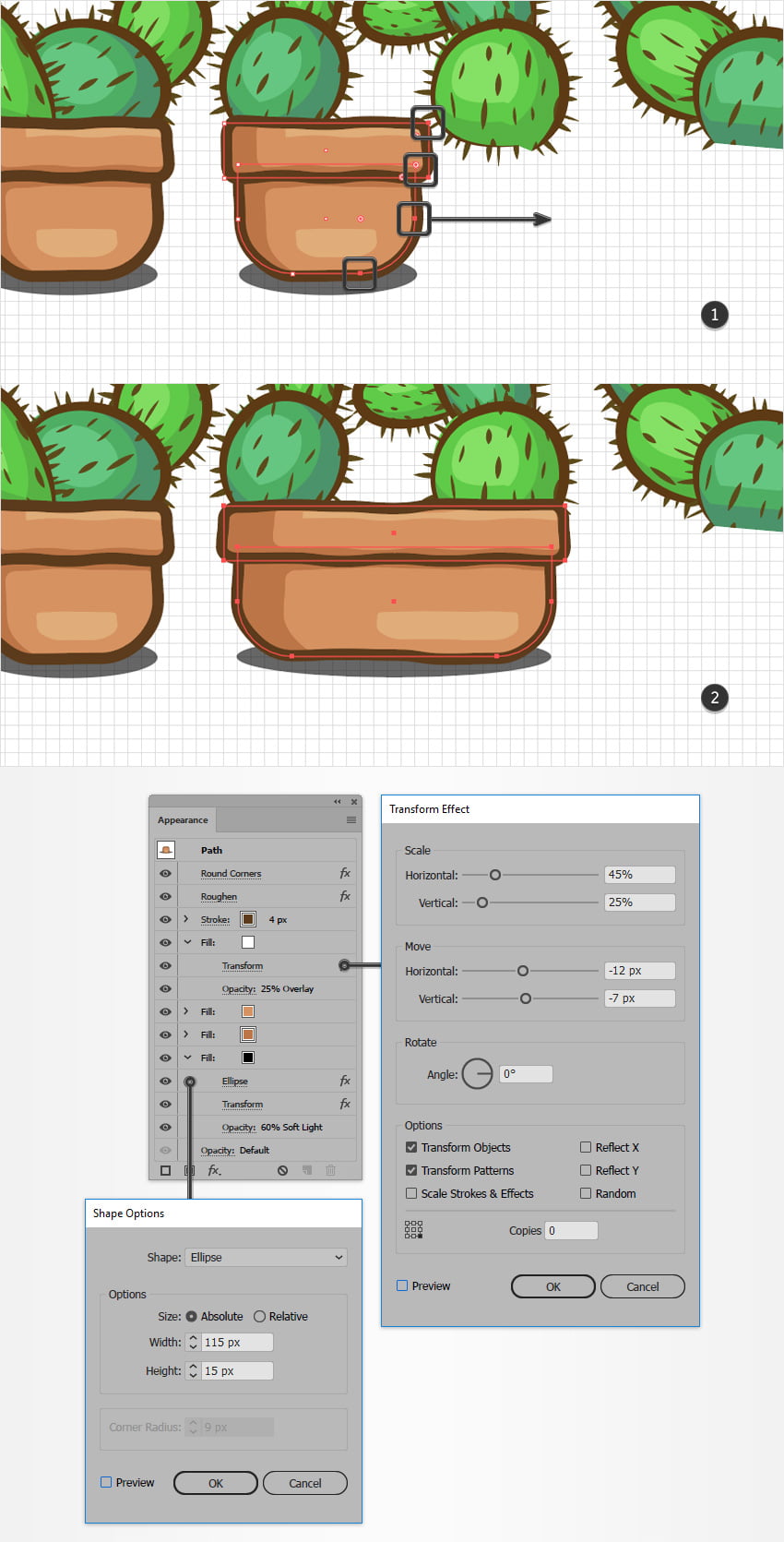
Đảm bảo rằng hình dạng dưới cùng của bạn vẫn đang chọn và tiếp tục hướng đến bảng điều khiển Appearance. Thêm một màu tô mới và kéo nó xuống dưới cùng của bảng điều khiển. Đặt màu thành màu đen, giảm Opacity của nó xuống 60%, thay đổi Blending Mode thành Soft Light, và sau đó vào Effect > Convert to Shape > Ellipse. Nhập vào các thuộc tính như hình bên dưới, nhấp vào OK và vào Effect > Distort & Transform > Transform. Nhập vào các thuộc tính như hình bên dưới và nhấp vào OK.

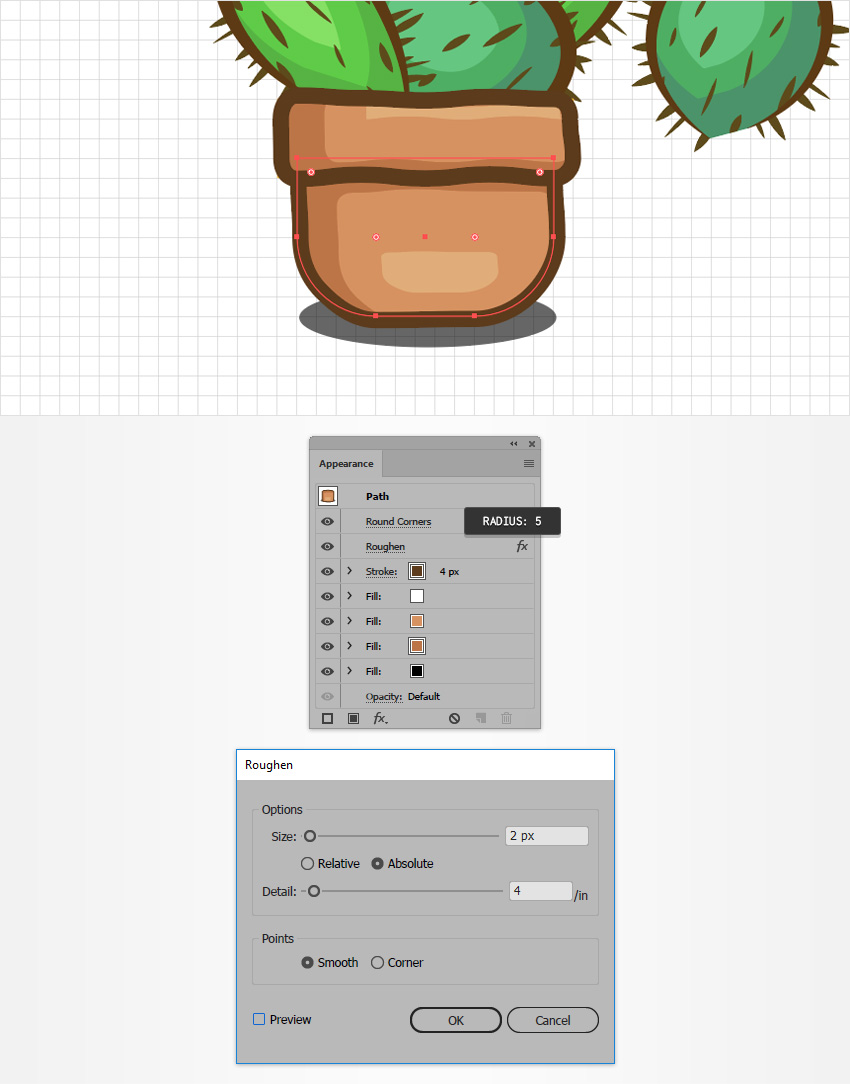
Bước 11
Hãy chắc chắn rằng hình dạng dưới cùng của bạn vẫn đang chọn và tiếp tục hướng đến bảng điều khiểnAppearance. Chọn toàn bộ đường path và vào Effect > Stylize > Rounded Corners. Nhập vào Radius 5 px, nhấn OK và vào Effect > Distort & Transform > Roughen. Nhập vào các thuộc tính như bên dưới và nhấp vào OK.

8. Cách nhân đôi cái chậu của bạn
Bước 1
Nhân đôi hai hình dạng tạo thành cái chậu của bạn và đặt các bản sao như trong hình đầu tiên. Sử dụng Công cụ Direct Selection Tool (A), chọn các điểm neo được làm nổi bật trong hình đầu tiên và kéo chúng sang bên phải như hiển thị trong hình thứ hai.
Tiếp tục hướng đến các bản sao này, chỉ cần chọn các hình dạng dưới cùng và hướng đến bảng điều khiểnAppearance. Mở hiệu ứng Transform đã áp dụng cho màu tô trên cùng và hiệu ứng Ellipse được áp dụng cho màu tô dưới cùng và điều chỉnh các thiết lập như hình bên dưới.

Bước 2
Tạo bốn bản sao của cái chậu nhỏ hơn của bạn, và đặt chúng như thể hiện trong hình dưới đây.

9. Cách tạo nền Background
Bước 1
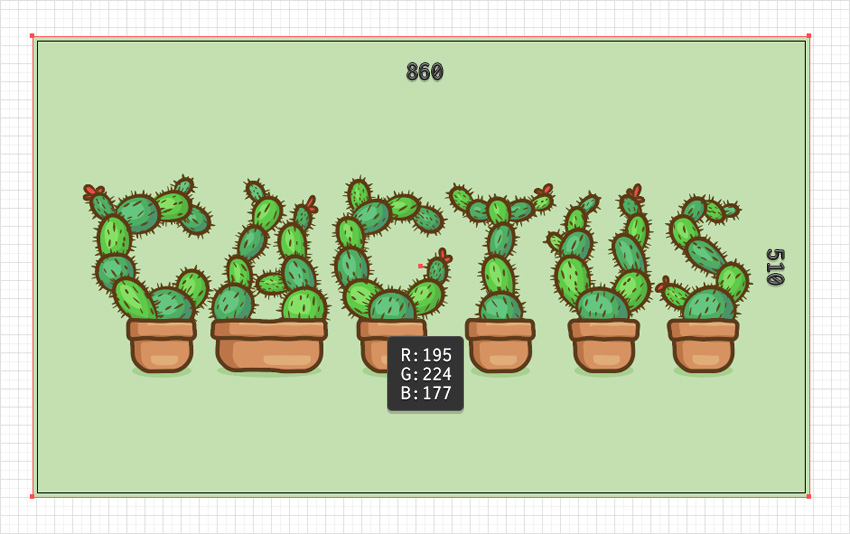
Sử dụng công cụ Rectangle Tool (M), tạo ra một hình 860 x 510 px, và màu tô R = 195 G = 224 B = 177. Hãy chắc chắn rằng hình chữ nhật này che phủ toàn bộ bản vẽ của bạn và gửi nó ra phía sau (Shift-Control- [).

Bước 2
Mở trình đơn bật mở từ bảng Swatches và đi tới Open Swatch Library > Patterns > Basic Graphics > Basic Graphics_Textures.
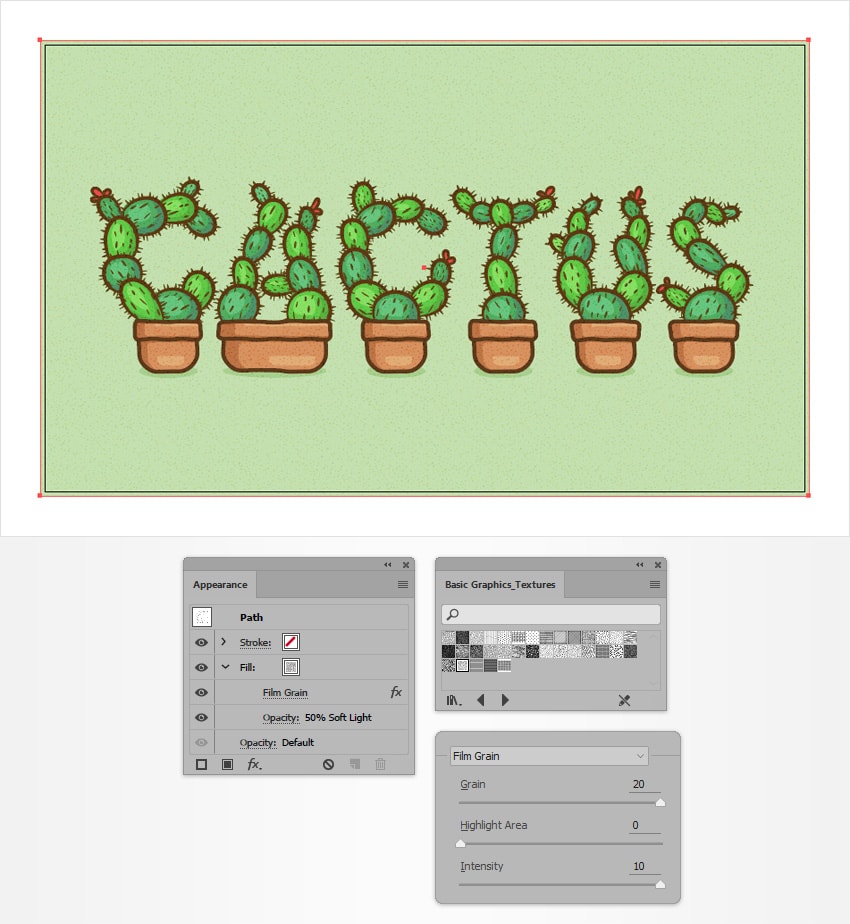
Sử dụng công cụ Rectangle Tool (M), tạo ra một hình 860 x 510 px mới và đặt nó trên cùng của hình chữ nhật hiện có, như thể hiện trong hình dưới đây. Tô màu cho hình dạng mới này với mẫu USHS 22 Gravel Beach, giảm Opacity xuống 50%, thay đổi Blending Mode thành Soft Light, và sau đó vào Effect > Artistic > Film Grain. Nhập vào các thuộc tính như hình bên dưới và nhấp vào OK.

Bước 3
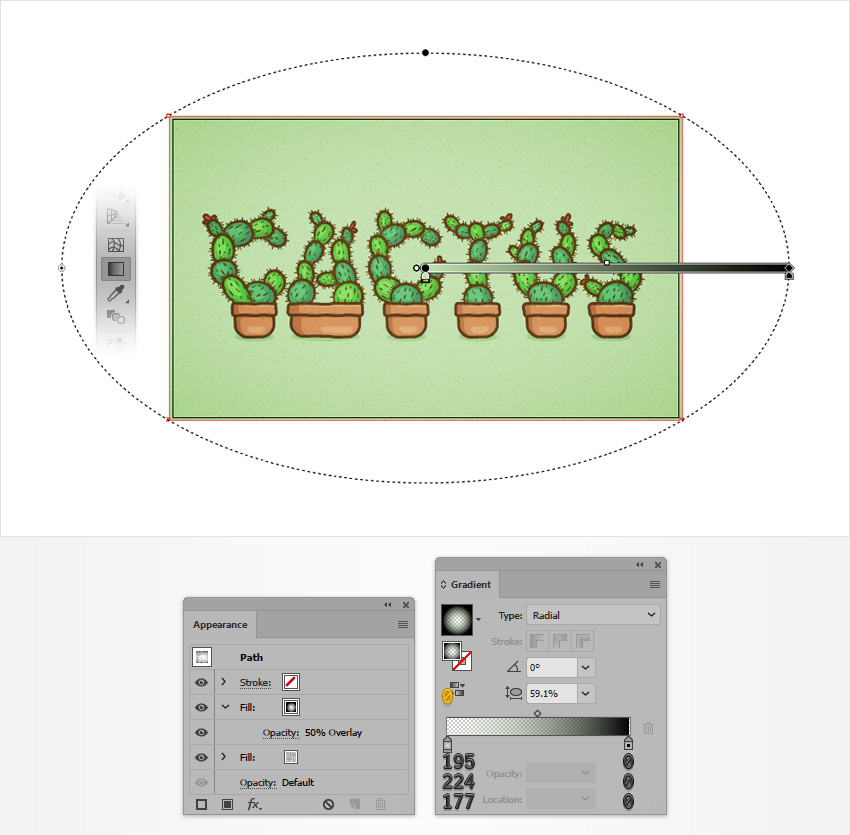
Đảm bảo hình chữ nhật đã tạo ở bước trước vẫn đang chọn và tiếp tục hướng đến bảng điều khiển Appearance. Thêm một màu tô thứ hai và chọn nó. Giảm Opacity xuống 50% và thay đổi Blending Mode thành Overlay, sau đó áp dụng gradient xuyên tâm như hình dưới đây. Sử dụng công cụ Gradient Tool (G) để kéo dài gradient của bạn như hình dưới đây.

Xin chúc mừng! Bạn đã hoàn tất!
Đây là cách nó xuất hiện. Tôi hy vọng bạn thích hướng dẫn này và có thể áp dụng các kỹ thuật này cho các dự án tương lai của bạn. Đừng ngần ngại chia sẻ kết quả cuối cùng của bạn trong phần bình luận.

Nguồn: Tutsplus.com























