
Trong các bước sau, bạn sẽ được tìm hiểu cách tạo hiệu ứng chữ kiểu Tây Ban Nha trong Adobe Illustrator.
Để bắt đầu, bạn sẽ tìm hiểu cách thiết lập một lưới đơn giản và cách tạo nền bằng các hình chữ nhật đơn giản. Sử dụng Type Tool và bảng Character, bạn sẽ được tìm hiểu cách thêm chữ và cách dễ dàng điều chỉnh nó. Tận dụng toàn bộ bảng Appearance, bạn sẽ học cách tạo hiệu ứng chữ hoàn toàn có thể chỉnh sửa của mình. Cuối cùng, bạn sẽ tìm hiểu cách thêm một số bóng đổ và một kết cấu nhẹ.
1. Cách tạo tài liệu mới và thiết lập lưới
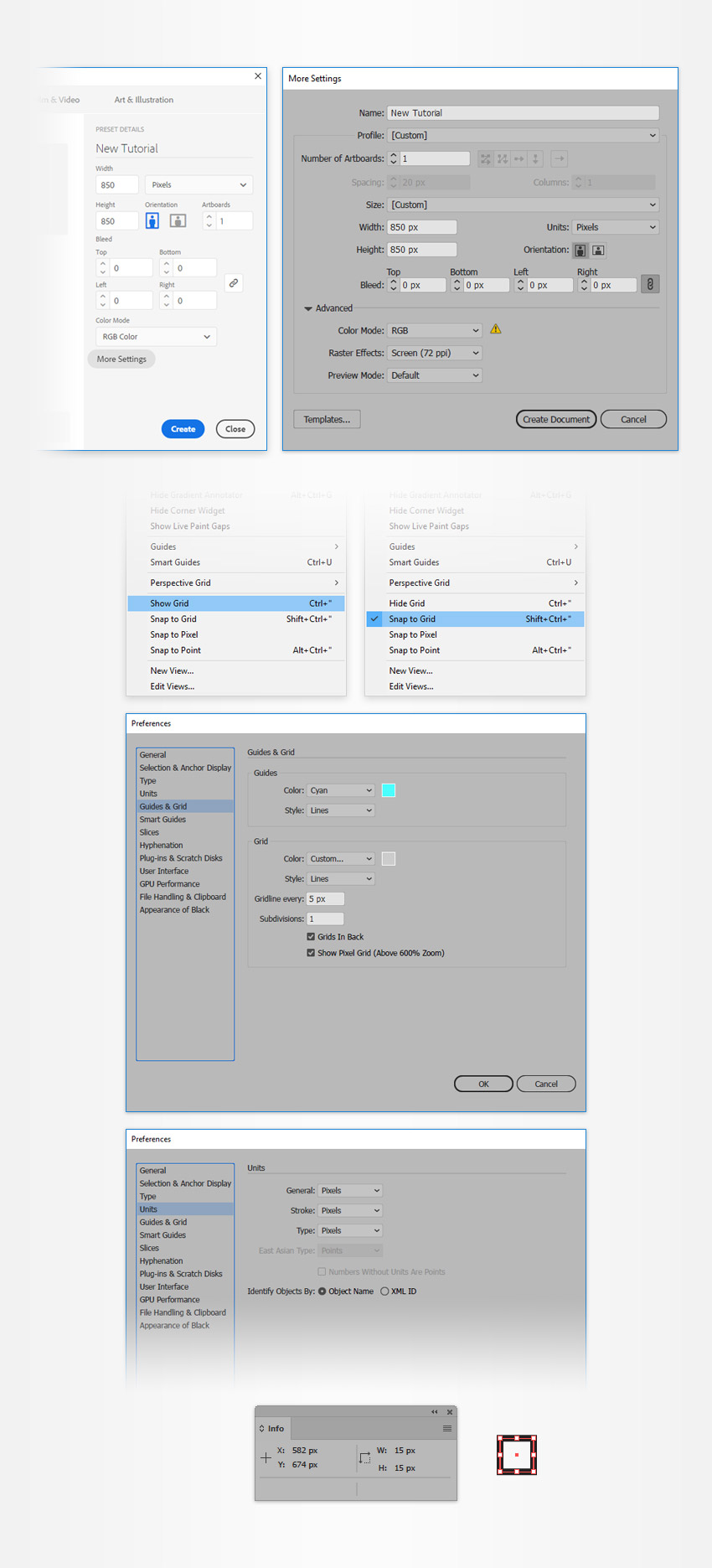
Nhấn Control-N để tạo tài liệu mới. Chọn Pixels từ trình đơn Units, nhập 850 vào hộp chiều rộng và 600trong hộp chiều cao, sau đó nhấp chuột vào nút More Settings. Chọn RGB cho Color Mode, đặt Raster Effects thành Screen (72 ppi), rồi nhấp chuột vào Create Document.
Kích hoạt Grid (View > Show Grid) và Snap to Grid (View > Snap to Grid). Bạn sẽ cần một lưới mỗi 5 px, vì vậy chỉ cần vào Edit > Preferences > Guides & Grid, và nhập 5 vào ô Gridline every và 1 trong ô Subdivisions. Cố gắng không được nản chí bởi tất cả các lưới đó – sẽ làm cho công việc của bạn dễ dàng hơn và hãy nhớ rằng bạn có thể dễ dàng bật hoặc tắt nó bằng phím tắt Control- “.
Bạn có thể tìm hiểu thêm về hệ thống lưới của Illustrator trong hướng dẫn ngắn này: Hiểu về hệ thống lưới trong Adobe Illustrator.
Bạn cũng có thể mở bảng Info (Window > Info) để xem trước trực tiếp với kích thước và vị trí của các hình dạng của bạn. Đừng quên đặt đơn vị đo thành pixel từ Edit > Preferences > Units. Tất cả các tùy chọn này sẽ làm tăng đáng kể tốc độ làm việc của bạn.

2. Cách tạo nền
Bước 1
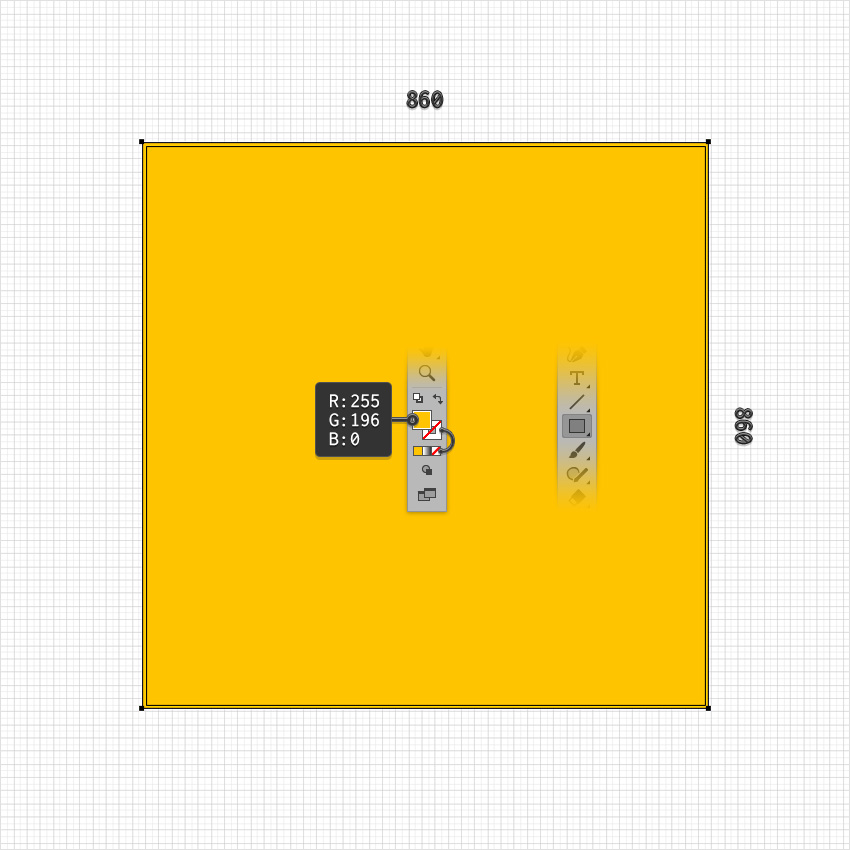
Chọn công cụ Rectangle Tool (M) và hướng đến Toolbar của bạn. Loại bỏ màu nét stroke và sau đó chọn màu tô và thiết lập màu của nó là R=255 G=196 B=0.
Vào bản vẽ của bạn và chỉ cần tạo một hình vuông 860 px. Lưới và tính năng Snap to Grid sẽ giúp việc này trở nên dễ dàng hơn.

Bước 2
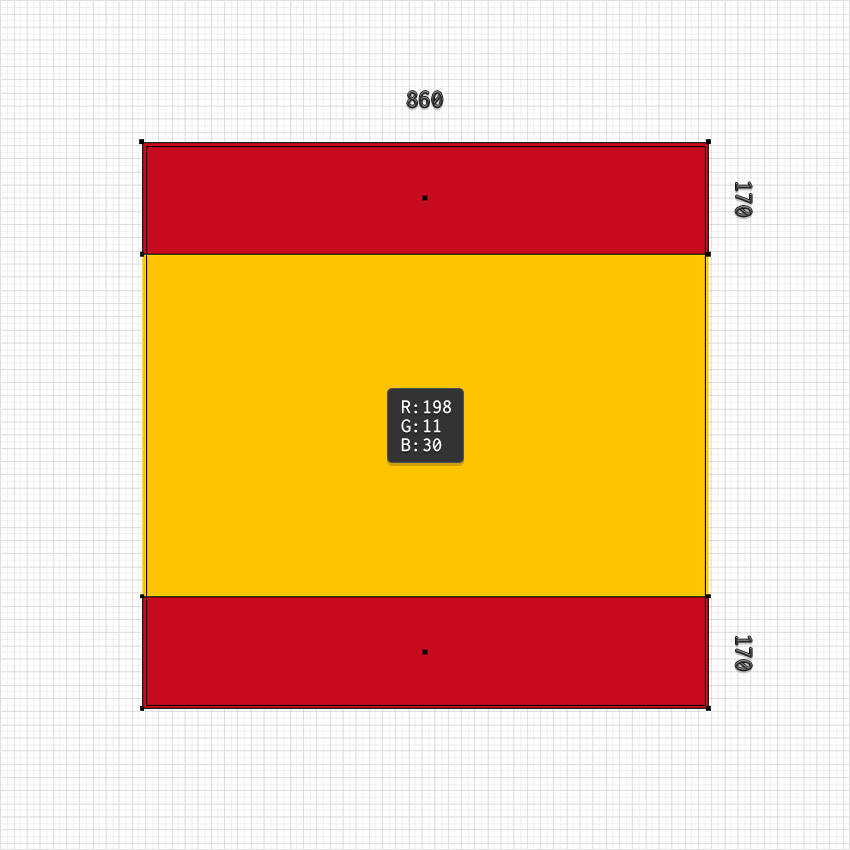
Quay lại Toolbar và thay thế màu tô hiện tại bằng R=198 G=11 B=30. Sử dụng Rectangle Tool (M), tạo ra hai hình dạng 860 x 170 px và đặt chúng như thể hiện trong hình dưới đây.

3. Cách tạo và điều chỉnh chữ
Bước 1
Chọn công cụ Type (T) và mở bảng Character (Window > Type > Character). Chọn phông chữ Roman ChuckFive và đặt kích thước là 150 px. Chỉ cần nhấp chuột vào bản vẽ của bạn và thêm chữ “¡Buena” màu trắng. Chỉ chọn dấu chấm than lật ngược từ chữ của bạn và thay đổi phông chữ hiện tại thành phông chữ Impact.
Sử dụng cùng một công cụ và phông chữ, thêm chữ “Vida!”.

Bước 2
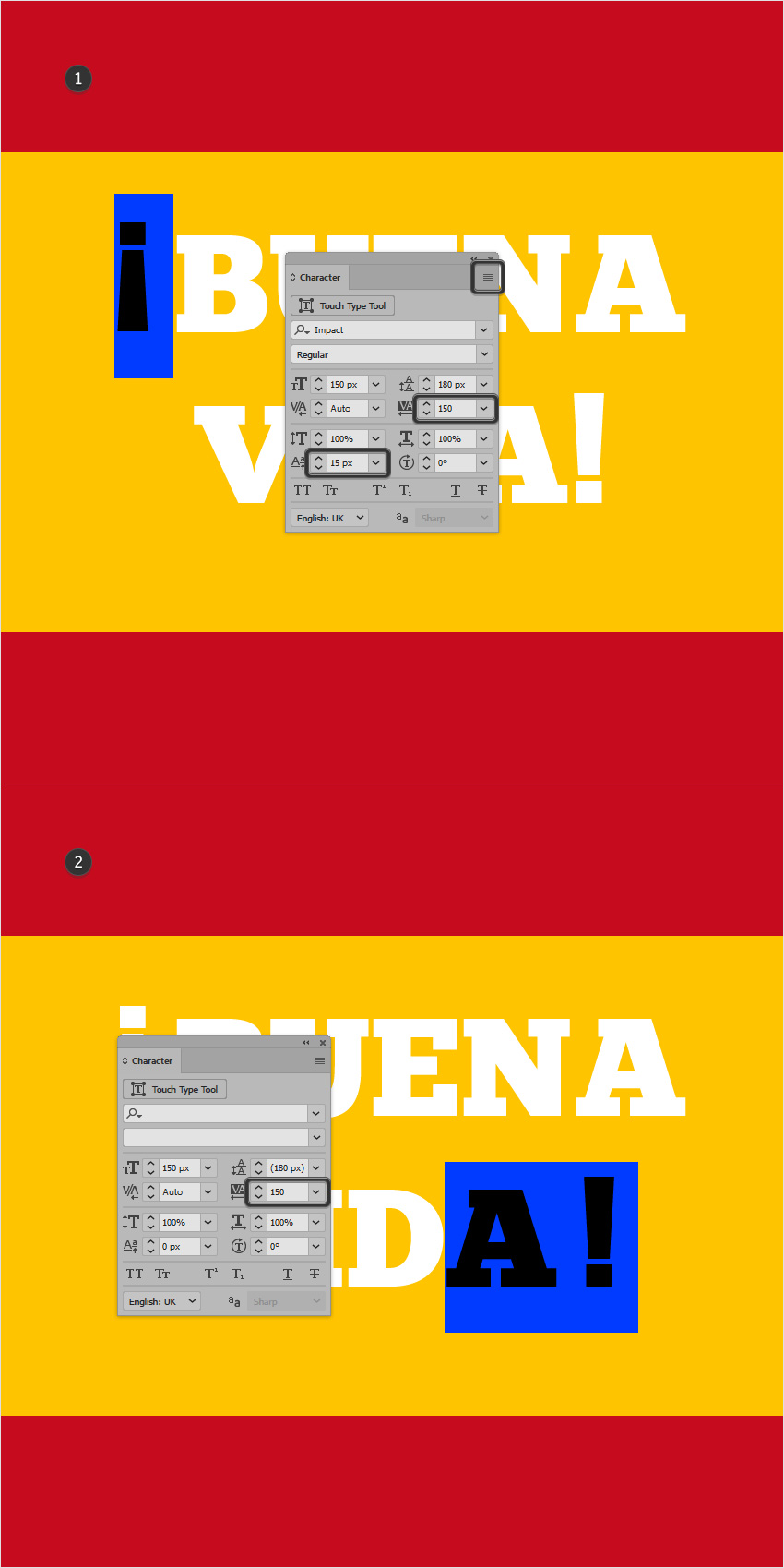
Chọn dấu chấm than từ phần chữ trên cùng của bạn và hướng đến bảng Character. Mở trình đơn fly-out từ bảng Character của bạn và đi đến Show Options nếu bạn không thể nhìn thấy tất cả các thuộc tính thể hiện trong hình dưới đây. Đặt tracking thành 150 và thay đổi baseline shift 15 px.
Xuống phần dưới của chữ và chọn dấu chấm than đó cùng với ký tự cuối cùng. Quay lại bảng Character và thiết lập tracking thành 150.

4. Cách tạo hiệu ứng chữ
Bước 1
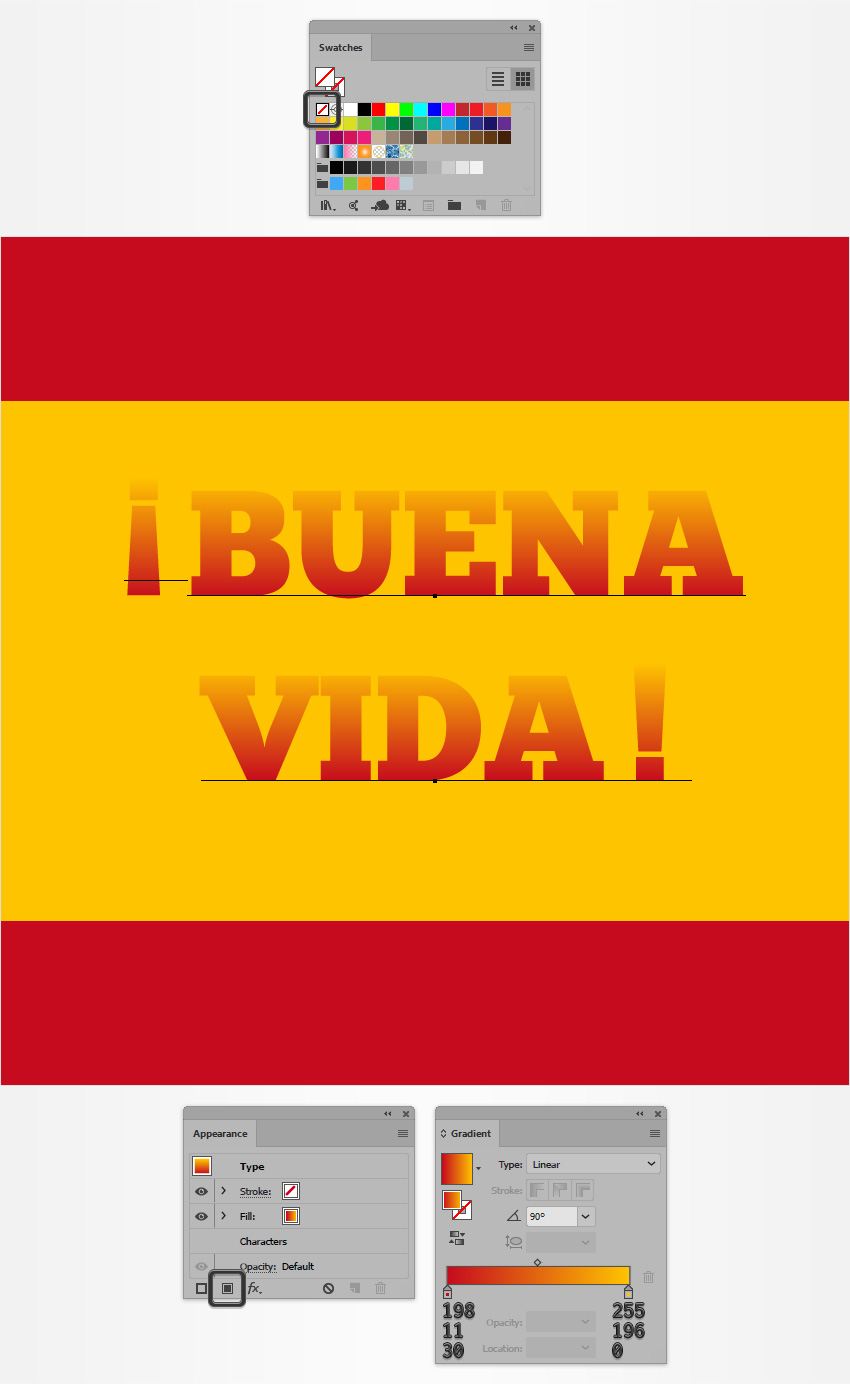
Chọn chữ của bạn và chỉ cần loại bỏ màu trắng đó.
Vào bảng điều khiển Appearance (Window > Appearance) và nhấp chuột vào nút Add New Fill để bổ sung thêm một màu tô mới cho các vùng chọn của bạn. Chọn màu tô này và áp dụng gradient tuyến tính thể hiện trong hình dưới đây.

Bước 2
Đảm bảo rằng chữ của bạn vẫn được chọn và tiếp tục hướng đến bảng Appearance.
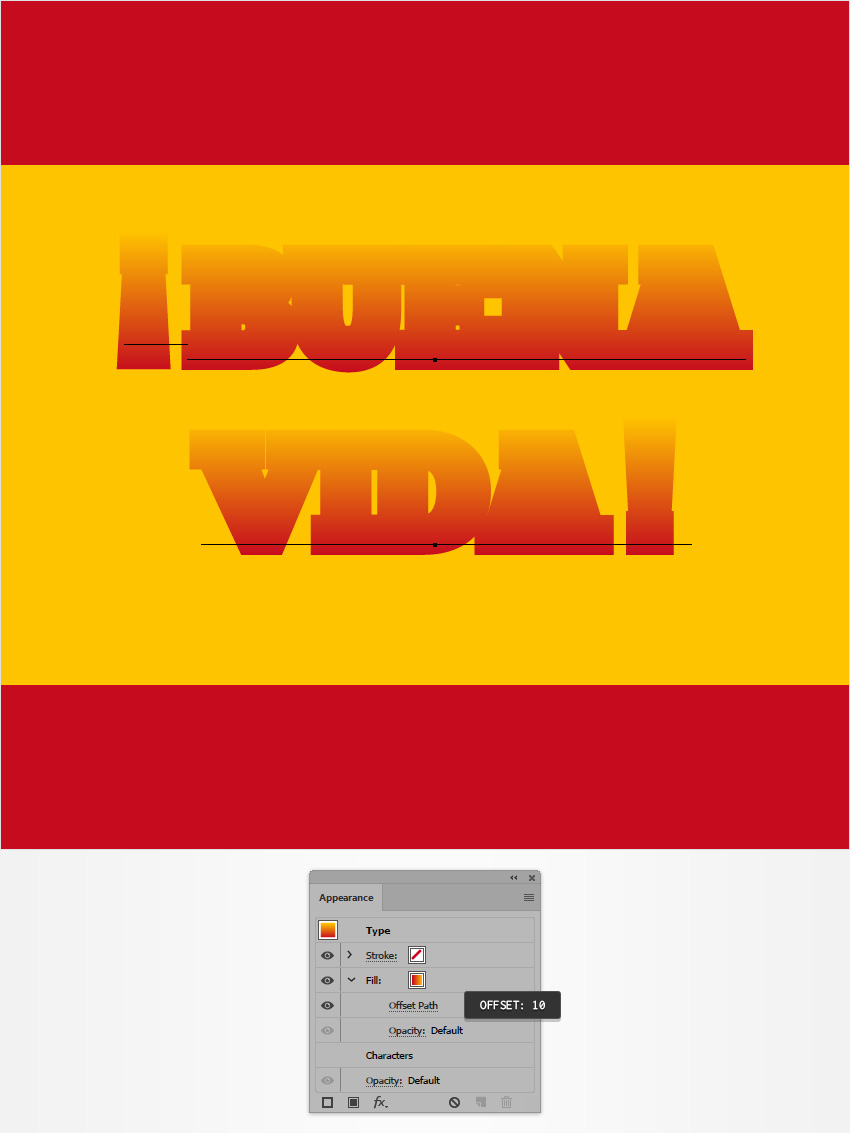
Chọn màu tô sẵn có và đi đến Effect > Path > Offset Path. Nhập 10 px Offset và sau đó nhấp chuột vào nút OK.

Bước 3
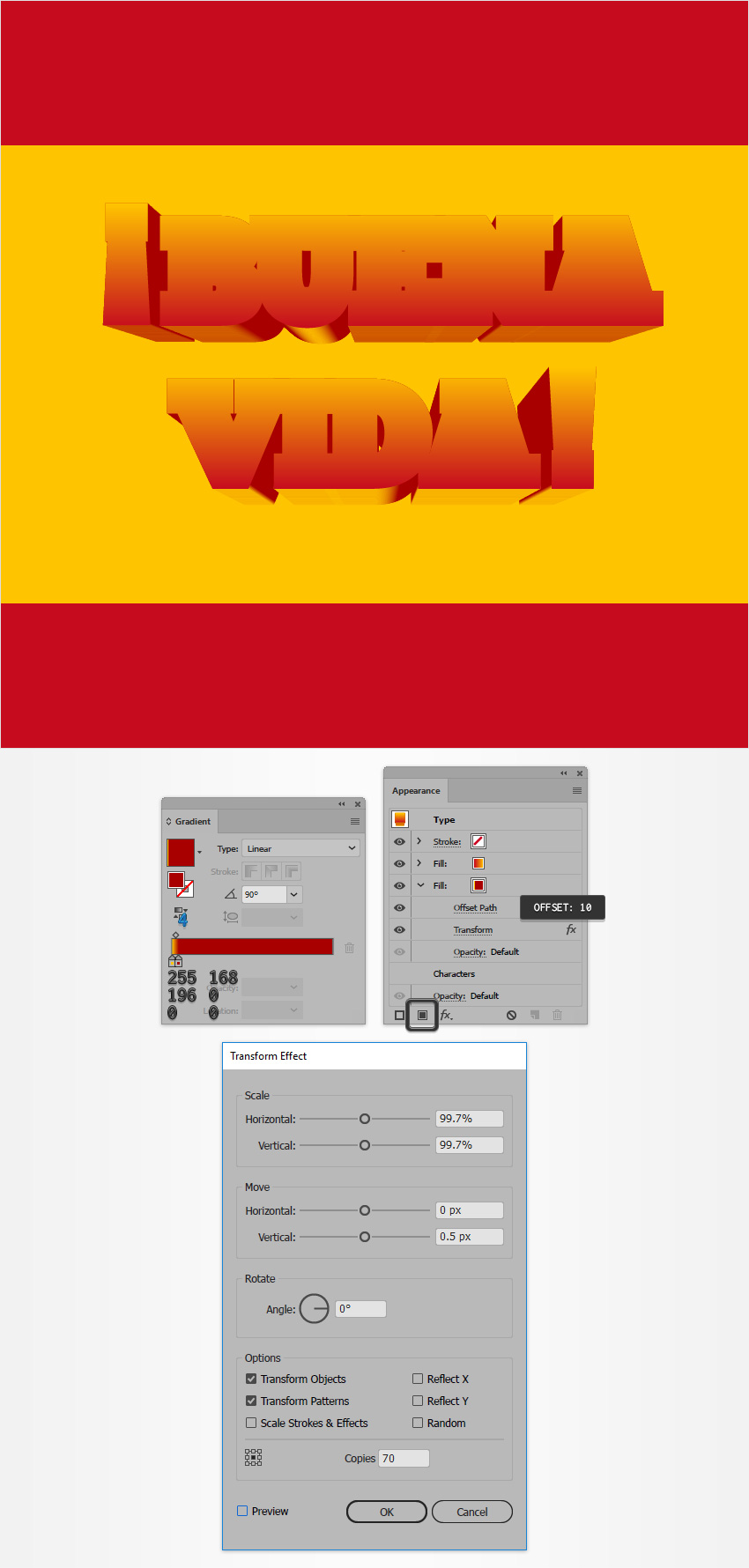
Đảm bảo rằng chữ của bạn vẫn được chọn và tiếp tục hướng đến bảng Appearance. Thêm một màu tô thứ hai bằng cách sử dụng nút Add New Fill tương tự, chọn nó và kéo nó bên dưới màu tô khác.
Áp dụng gradient tuyến tính được hiển thị trong hình ảnh sau đây và lưu ý rằng số màu xanh từ hình ảnh Gradient đại diện cho phần trăm Location. Với màu tô mới này vẫn được chọn, vào Effect > Path > Offset Path. Nhập 10 px Offset, nhấp chuột vào nút OK, và sau đó đi đến Effect > Distort & Transform > Transform. Nhập vào tất cả các thuộc tính được hiển thị trong hình ảnh sau và sau đó nhấp chuột vào OK.

Bước 4
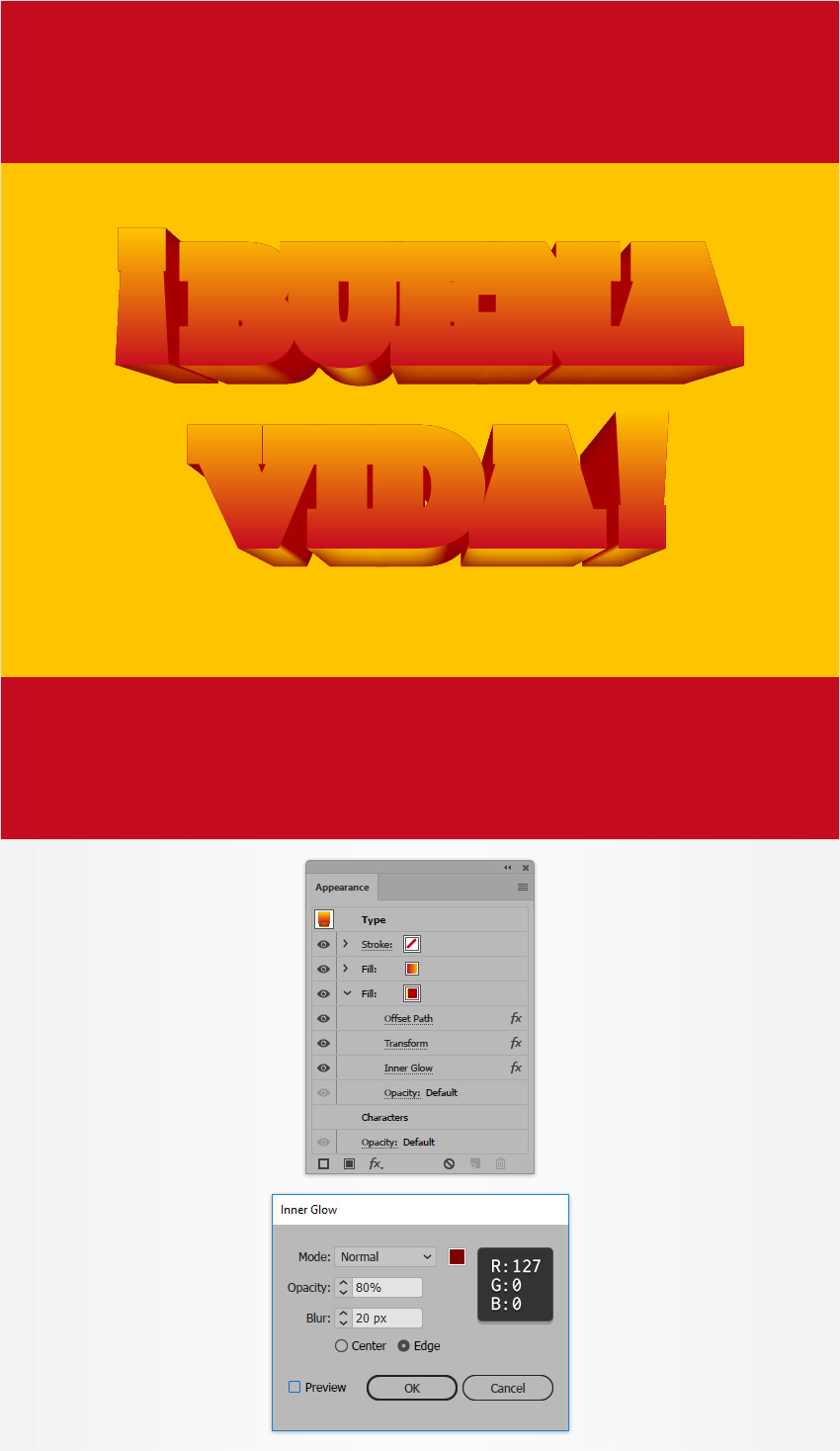
Đảm bảo rằng chữ của bạn vẫn được chọn và tiếp tục hướng đến bảng Appearance. Chọn phần màu tô phía dưới và vào Effect > Stylize > Inner Glow. Nhập các thuộc tính được hiển thị trong hình ảnh sau và sau đó nhấp chuột vào OK.

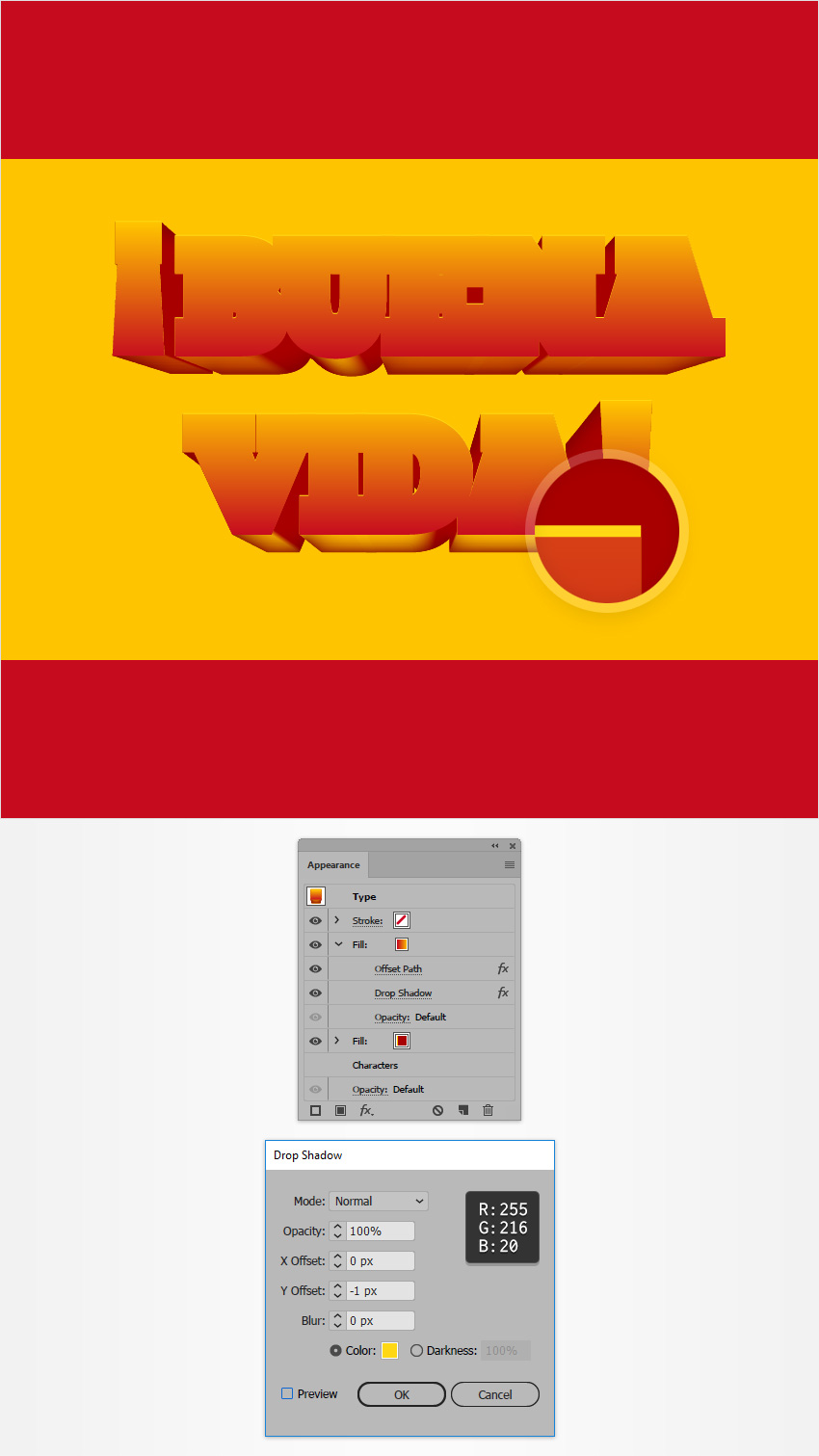
Bước 5
Đảm bảo rằng chữ của bạn vẫn được chọn và tiếp tục hướng đến bảng Appearance. Chọn phần màu tô trên cùng và vào Effect > Stylize > Drop Shadow. Nhập các thuộc tính được hiển thị trong hình ảnh sau và sau đó nhấp chuột vào OK.

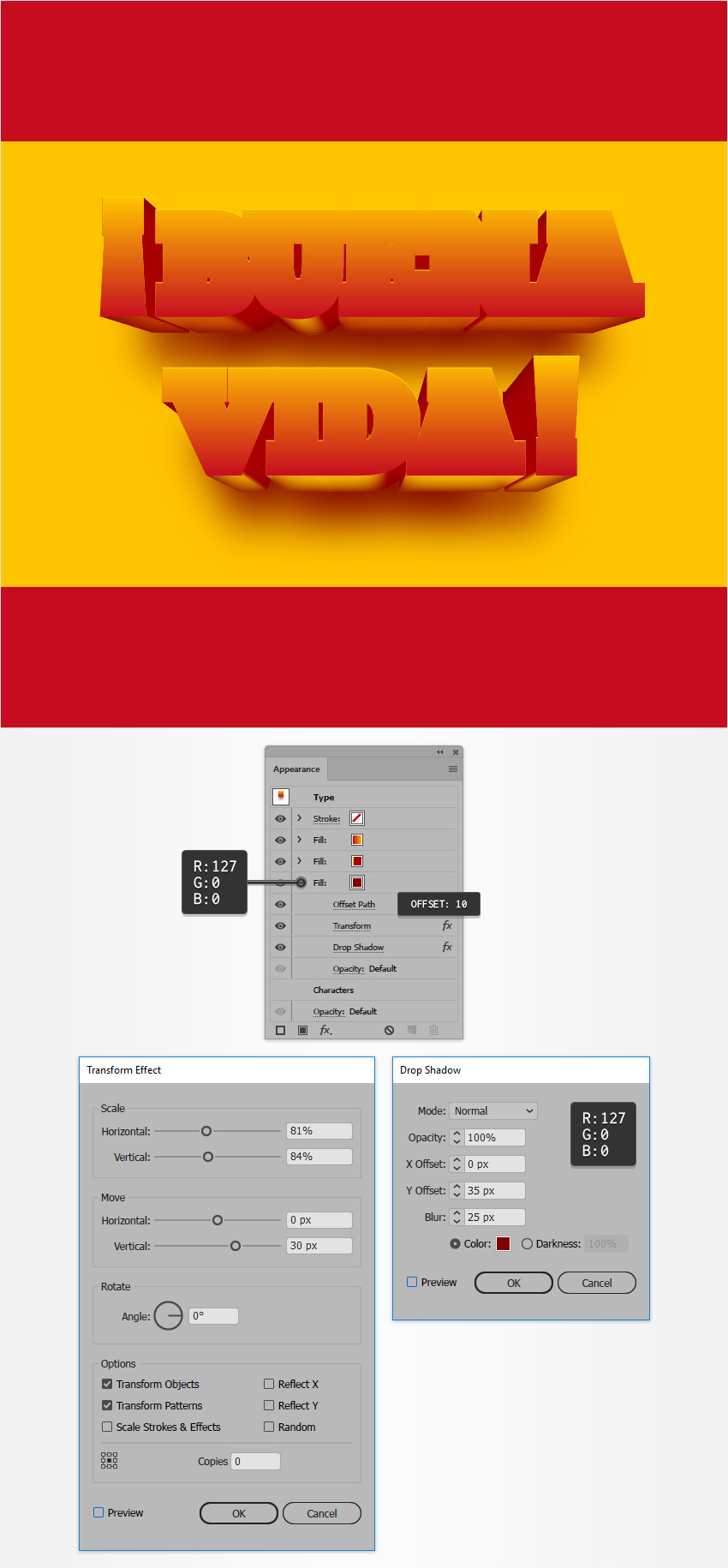
Bước 6
Đảm bảo rằng chữ của bạn vẫn được chọn và tiếp tục hướng đến bảng Appearance. Thêm một màu tô thứ ba, thiết lập màu này thành R=127 G=0 B=0, và kéo nó xuống dưới những màu tô khác.
Với màu tô mới này vẫn được chọn, đi đến Effect > Path > Offset Path. Nhập 10 px Offset, nhấp chuột vào nút OK, và sau đó đi đến Effect > Distort & Transform > Transform. Nhập tất cả các thuộc tính thể hiện trong hình dưới đây, bấm OK, và sau đó đi đến Effect > Stylize > Drop Shadow. Nhập các thuộc tính được hiển thị bên dưới và sau đó nhấp chuột vào OK.

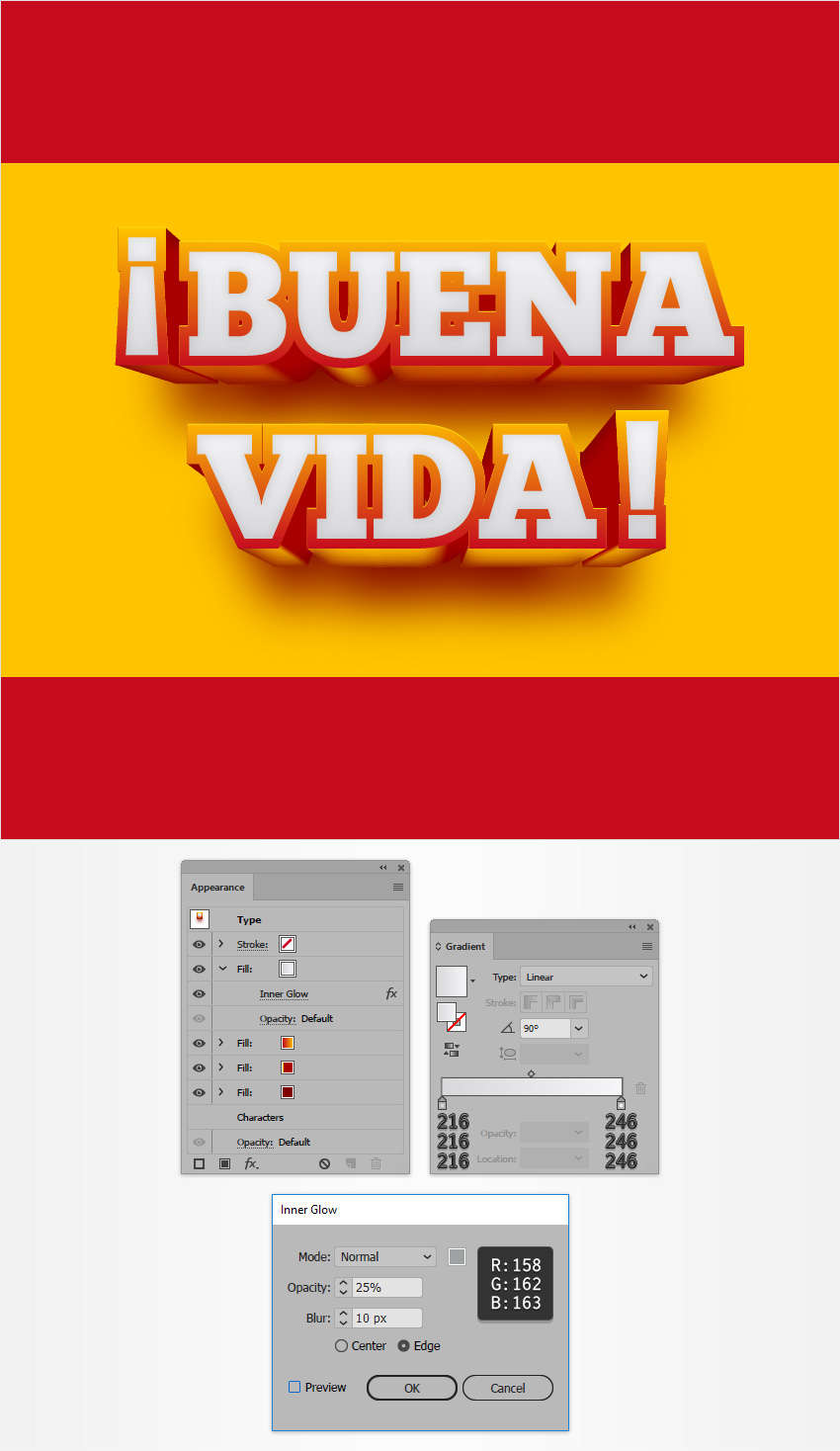
Bước 7
Đảm bảo rằng chữ của bạn vẫn được chọn và tiếp tục hướng đến bảng Appearance. Thêm một màu tô thứ tư và kéo nó trên những màu tô khác. Áp dụng gradient tuyến tính hiển thị bên dưới và sau đó đi đến Effect > Stylize > Inner Glow. Nhập các thuộc tính được hiển thị trong hình ảnh sau và sau đó nhấp chuột vào OK.

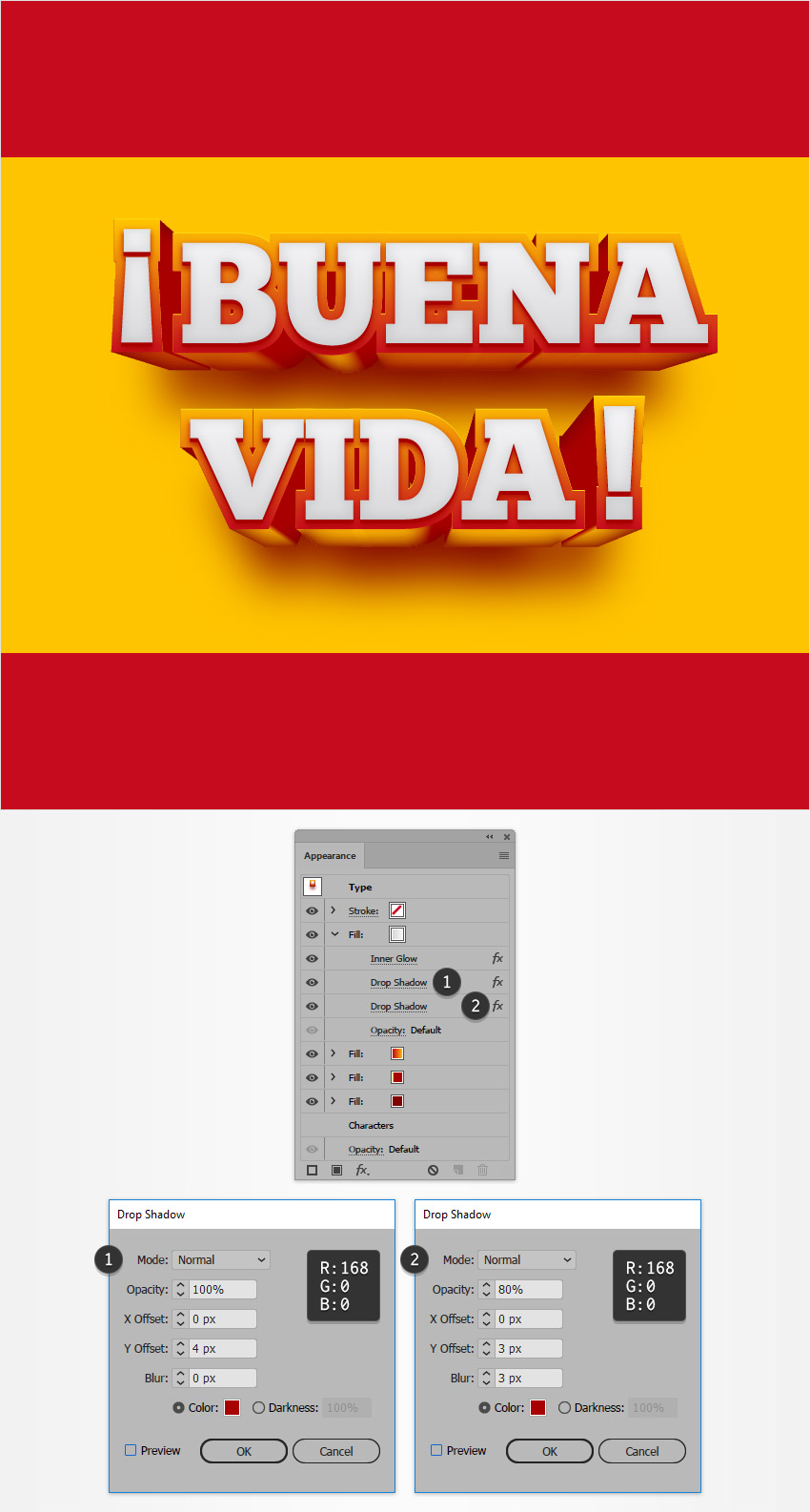
Bước 8
Đảm bảo rằng chữ của bạn vẫn được chọn và tiếp tục hướng đến bảng Appearance. Chọn màu tô trên cùng và vào Effect > Stylize > Drop Shadow. Nhập các thuộc tính được hiển thị trong cửa sổ bên trái (trong hình dưới đây), nhấp chuột vào nút OK, và sau đó quay lại Effect > Stylize > Drop Shadow. Nhập các thuộc tính từ cửa sổ thứ hai đó và sau đó nhấn OK.

Bước 9
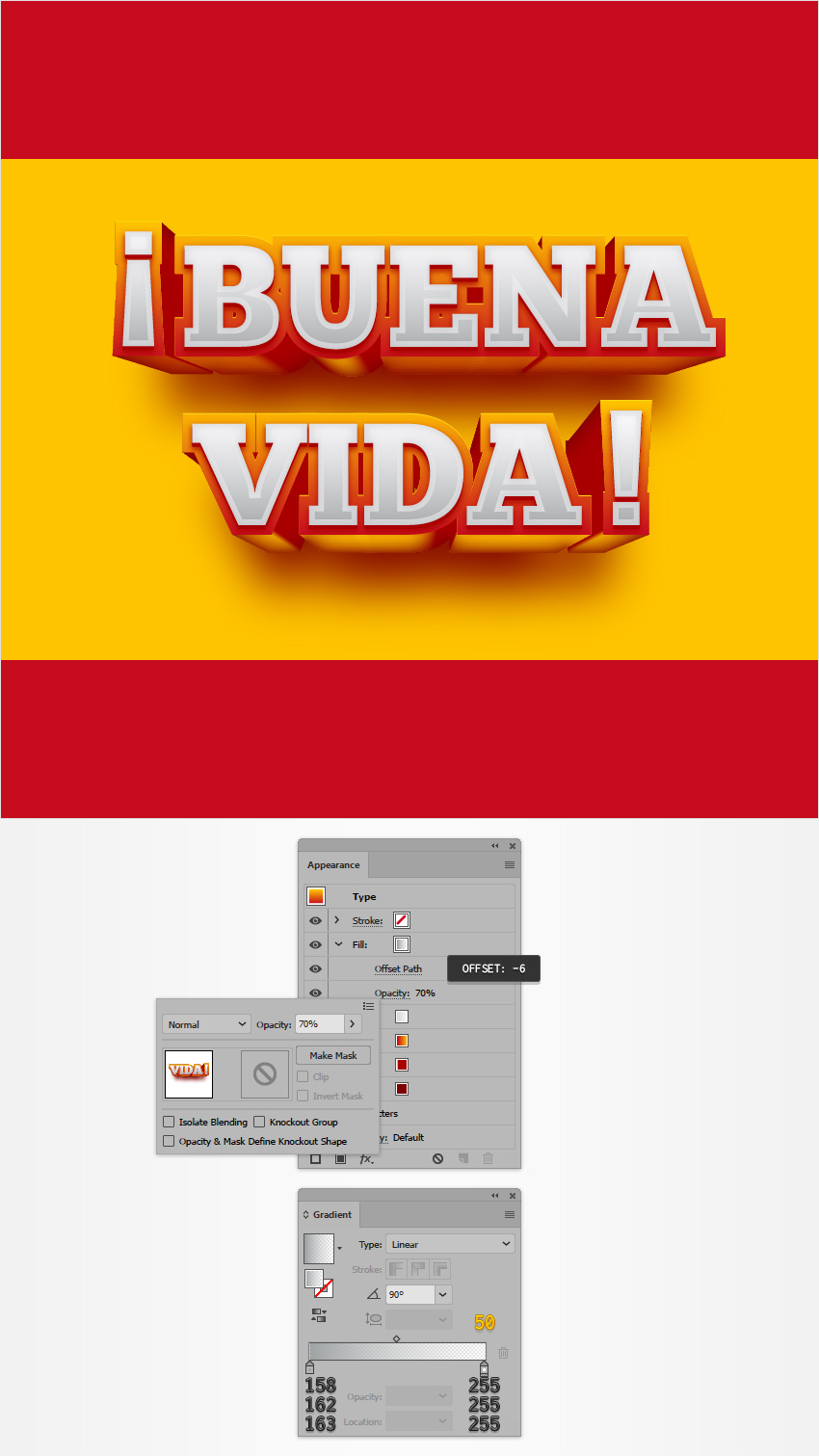
Đảm bảo rằng chữ của bạn vẫn được chọn và tiếp tục hướng đến bảng Appearance. Thêm một màu tô thứ năm và kéo nó trên những màu tô khác.
Áp dụng gradient tuyến tính được hiển thị bên dưới, giảm Opacity xuống 70% và sau đó vào Effect > Path > Offset Path. Nhập -6 px Offset và sau đó nhấn OK. Hãy nhớ rằng số màu vàng từ hình ảnh Gradient đại diện cho tỷ lệ phần trăm Opacity.

Bước 10
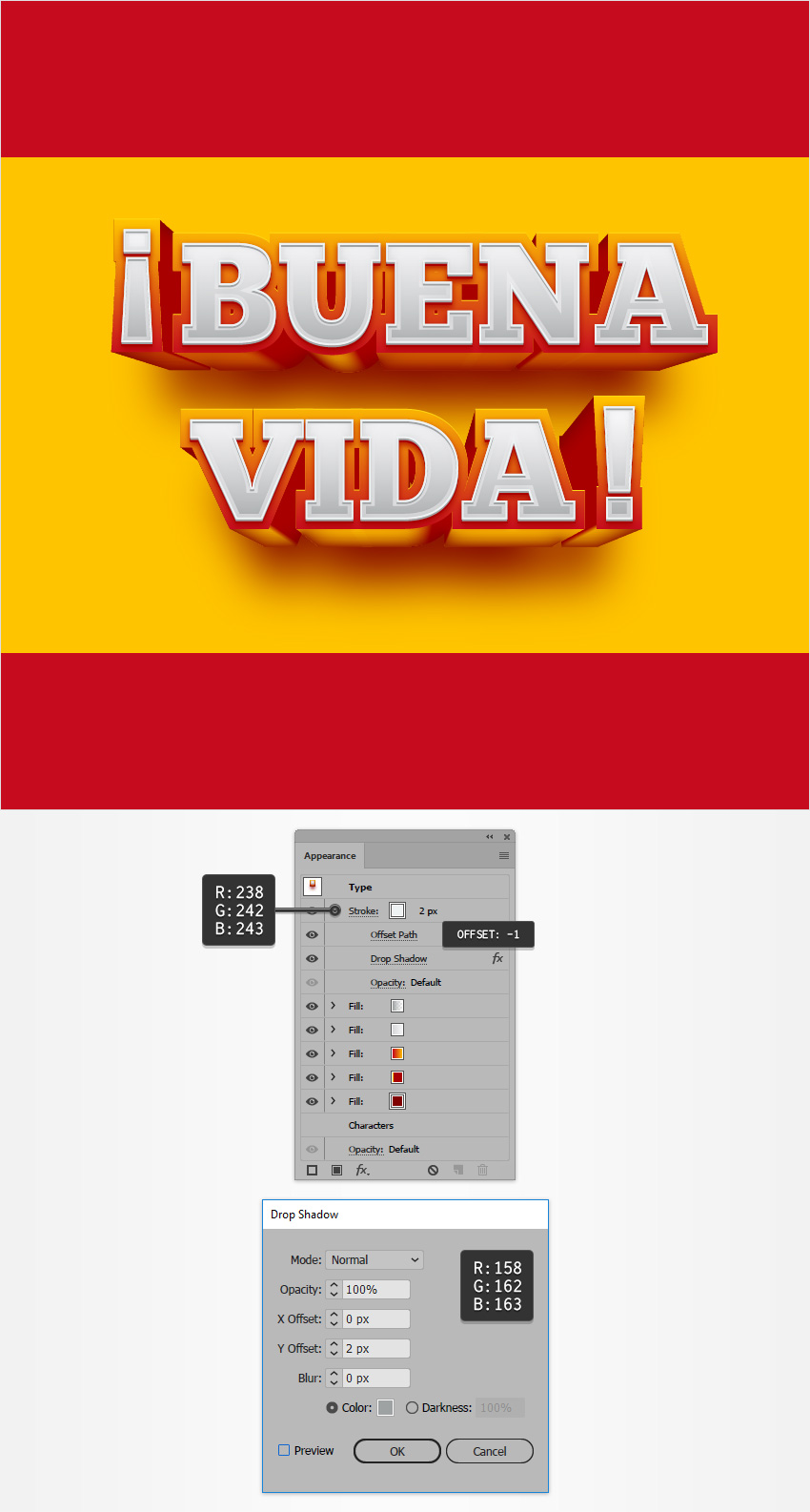
Đảm bảo rằng chữ của bạn vẫn được chọn và tiếp tục hướng đến bảng Appearance.
Chọn stroke và thiết lập màu thành R=238 G=242 B=243, tăng Weight lên 2 px và sau đó đi đến Effect > Path > Offset Path. Nhập -1 px Offset, nhấn OK, và sau đó đi đến Effect > Stylize > Drop Shadow. Nhập các thuộc tính được hiển thị trong hình ảnh sau và sau đó nhấp chuột vào OK.

5. Cách thêm bóng đổ và một kết cấu nhẹ
Bước 1
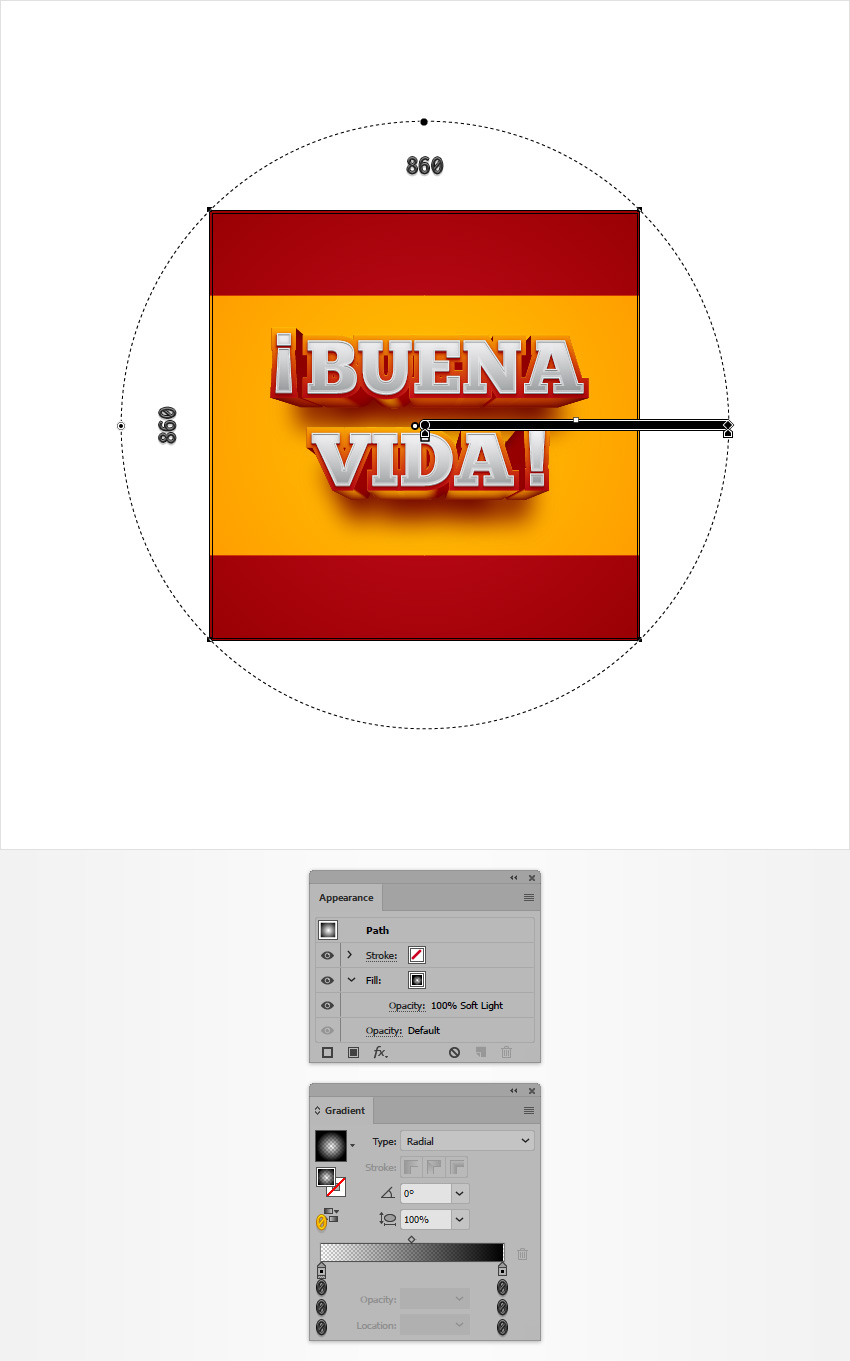
Chọn hình vuông màu vàng của bạn, tạo một bản sao ở phía trước (Control-C > Control-F) và đưa nó lên phía trước (Shift-Control-]). Đảm bảo rằng bản sao này vẫn được chọn và hướng đến bảng Appearance.
Chọn fill, thay đổi Blending Mode thành Soft Light và thay thế màu hiện tại bằng gradient xuyên tâm như hình bên dưới. Hãy nhớ rằng không màu vàng từ hình ảnh Gradient đại diện cho phần trăm Opacity, và sử dụng Gradient Tool (G) để kéo dài gradient của bạn như hình dưới đây.

Bước 2
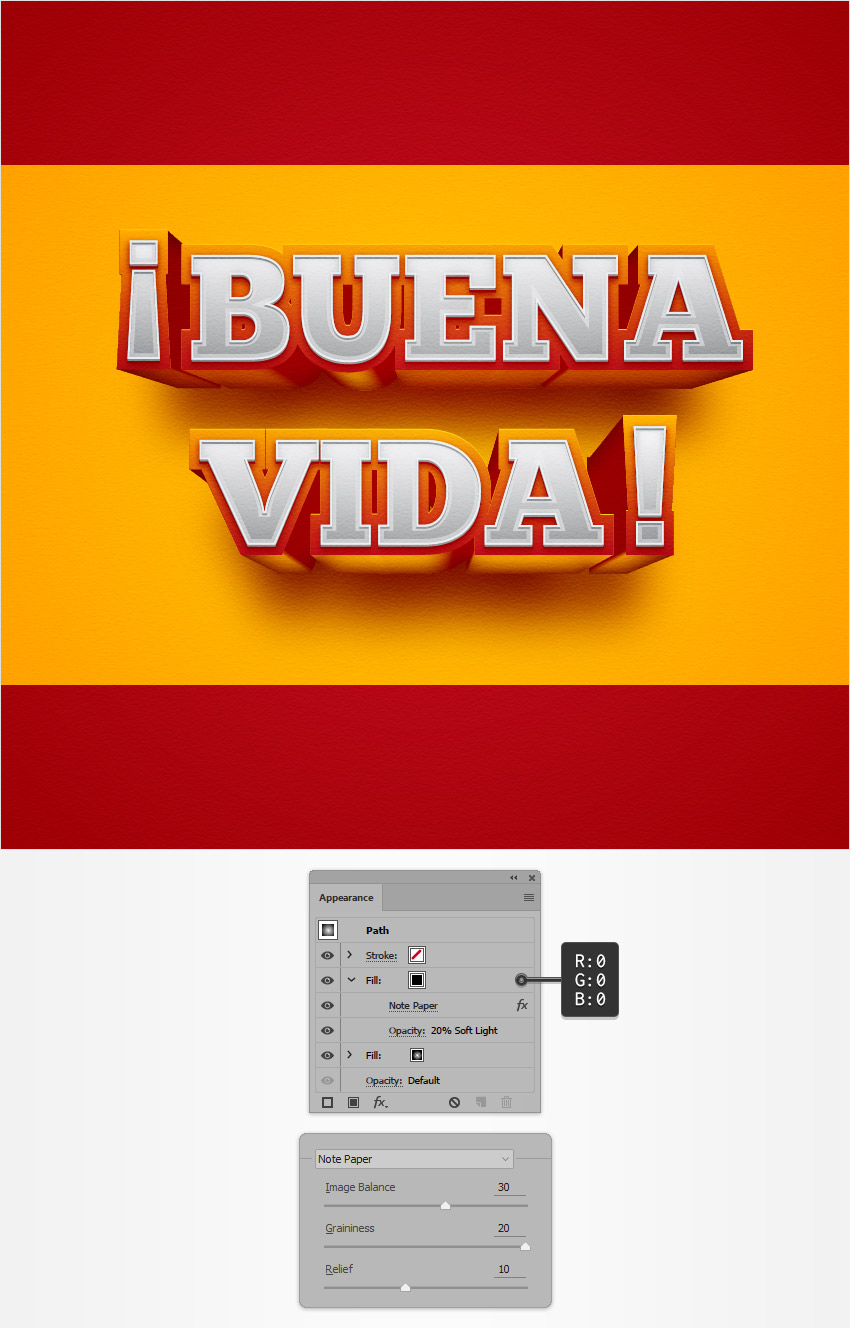
Hãy chắc chắn rằng hình vuông được thêm vào trong bước trước vẫn được chọn, hướng đến bảng Appearance và thêm màu tô thứ hai. Làm cho nó thành màu đen (R=0 G=0 B=0), giảm Opacity của nó xuống 20%, và thay đổi Blending Mode thành Soft Light. Sau đó vào Effect > Sketch > Note Paper. Nhập các thuộc tính được hiển thị trong hình ảnh sau và sau đó nhấp chuột vào nút OK.

Xin chúc mừng! Bạn đã hoàn tất!
Đây là kết quả. Tôi hy vọng bạn rất thích hướng dẫn này và có thể áp dụng các kỹ thuật này trong các dự án tương lai của bạn.
Nguồn: Tutsplus.com























