

Bài hướng dẫn này sẽ cho bạn thấy cách làm thế nào để dùng một vài shape để tạo nên một lace brush. Sau đó, bạn sẽ sửa lại cài đặt của brush bằng cách thêm viền và thêm một vài chữ, phong cách của nó và dùng một vài filter để tạo một hiệu ứng chữ với cảm hứng ren Bắt đầu thôi!
Hiệu ứng chữ này cần có Layer Styles của Envato Market.
Các tài nguyên
Các tài nguyên cần dùng trong quá trình tạo hiêu ứng:
- Sofia Regular font
- Purple Carpet của tizjezzme
- 45 degree fabric pattern của Atle Mo
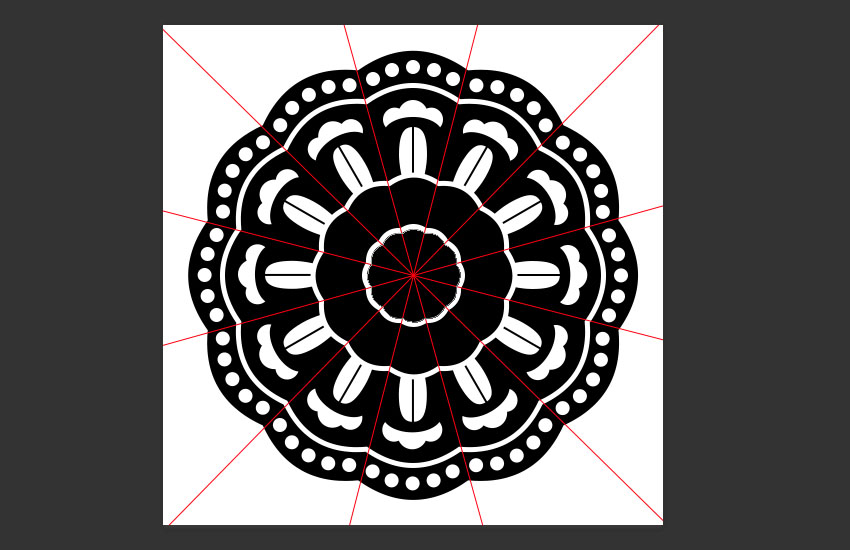
1. Tạo Guidelines
Bước 1
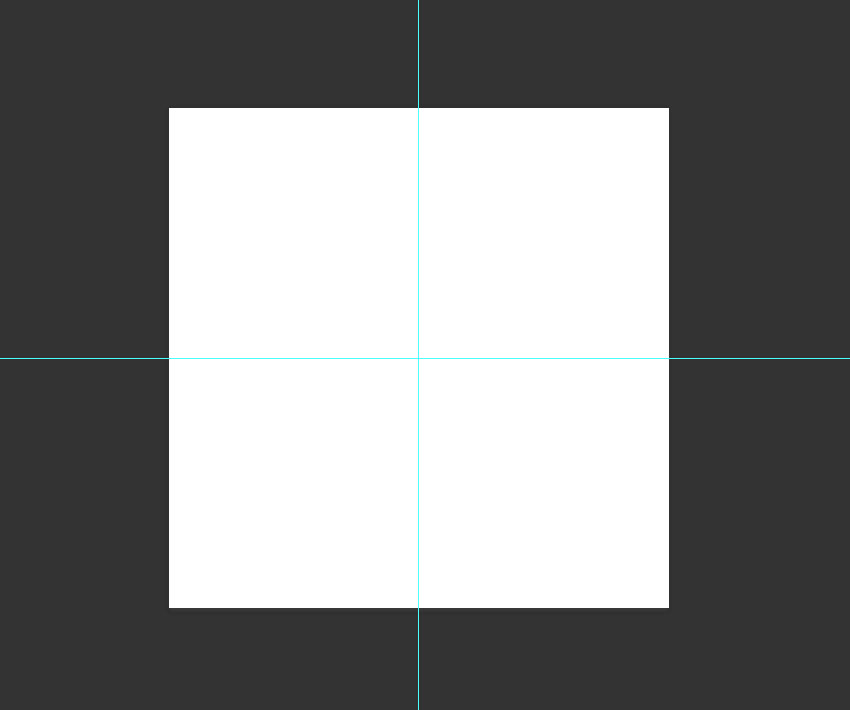
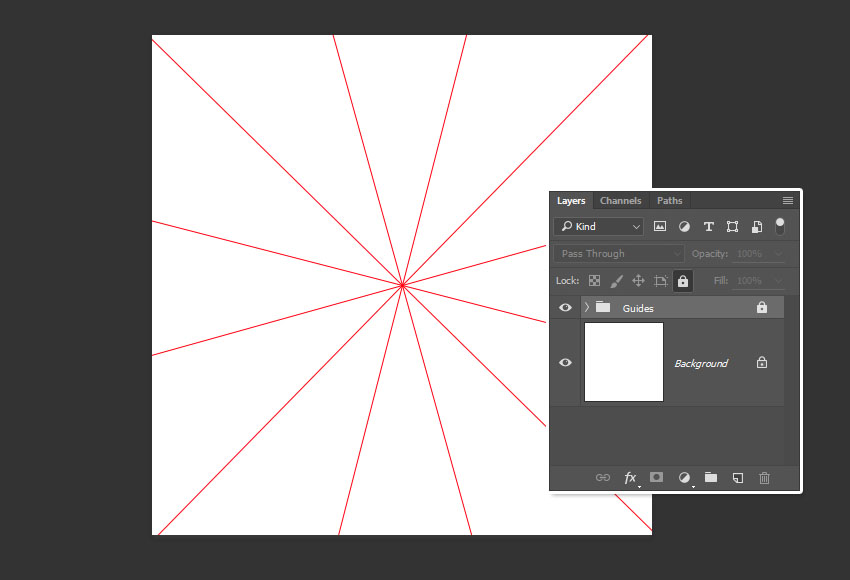
Tạo một tài liệu mới với kích thức 500 x500 px, click Ctrl+R/Command-R để hiện ra thanh thước, kéo ngang và dọc thanh thước vào trung tâm của hình.
Nếu bạn muốn hiện/ẩn những guidelines này, chỉ cần click Ctrl+;/Command+;

Bước 2
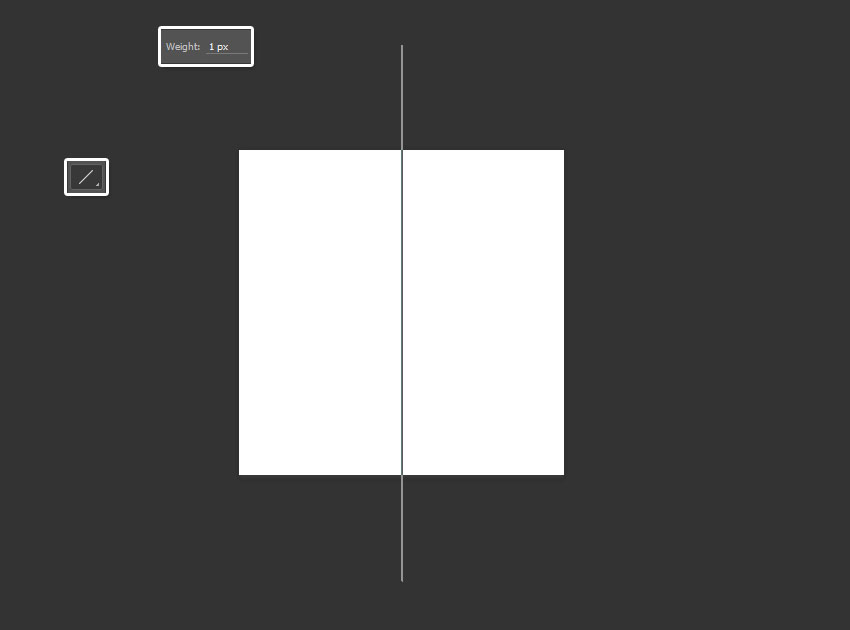
Dùng Line Tool, cài đặt Foreground Color thành màu đỏ, với Weight có Options là 1.
Tạo một đường thẳng ở trung tâm của tài liệu, và chắc chắn rằng nó kéo dài ở trên vào ở dưới.

Bước 3
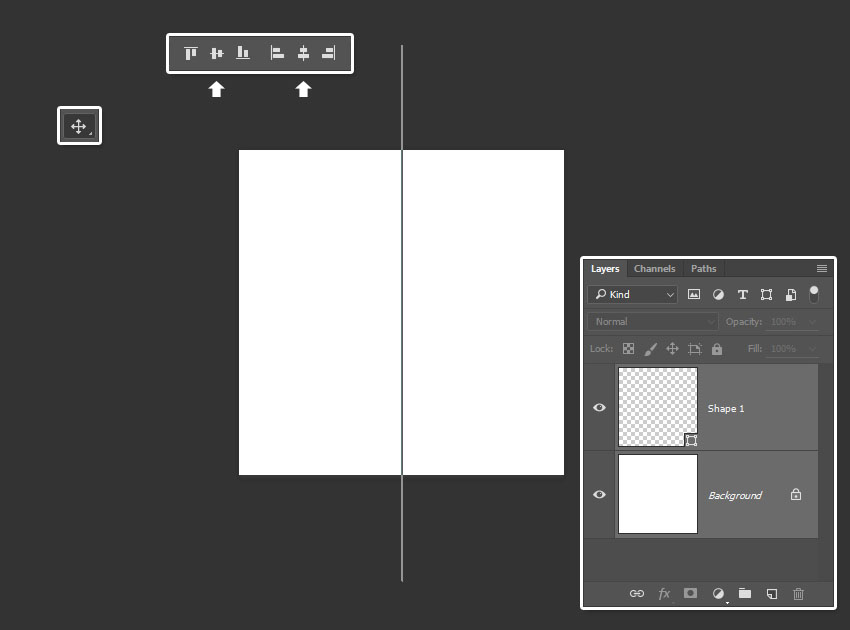
Chọn layer Line shape và layer Background, rồi chọn Move Tool.
Trong thanh Options, click vào biểu tượng Align vertical centers và Align horizontal centers. Điều này để chắc chắn rằng đường line ở trung tâm của tài liệu

Bước 4
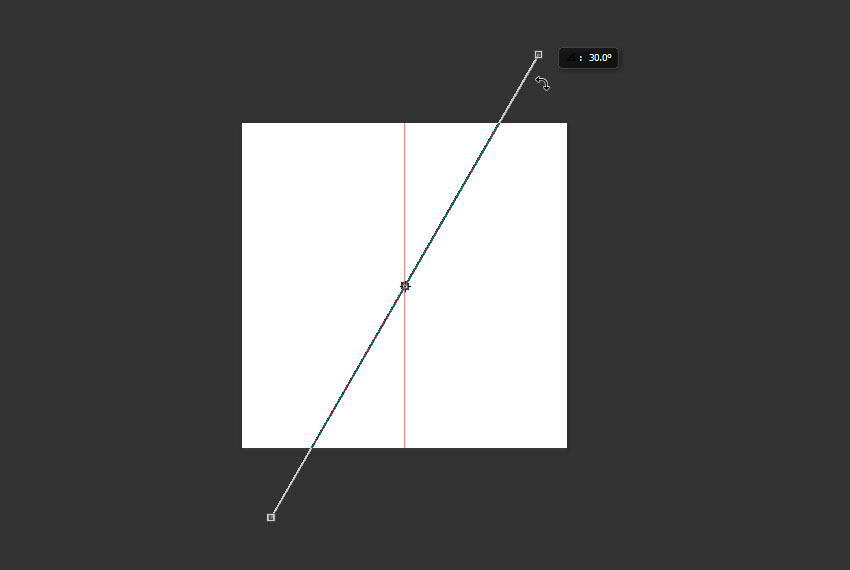
Nhân đôi layer Line shape, và chọn Ctrl+T/Command+T để dùng Free Transform Mode.
Chọn và giữ phím Shift, và xoay đường line copy 30° theo chiều kim đồng hồ. Ấn Enter/Return để áp dụng những thay đổi.

Bước 5
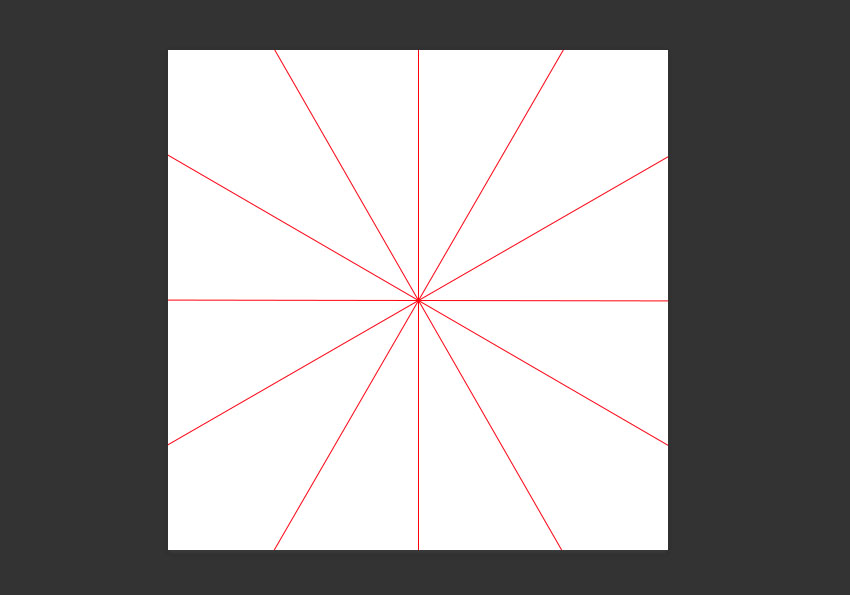
Nhấn Alt+Ctrl+Shift+T/ Option+Command+Shift+T thêm một vài lần đến khi bạn được kết quả như hình dưới.

Bước 6
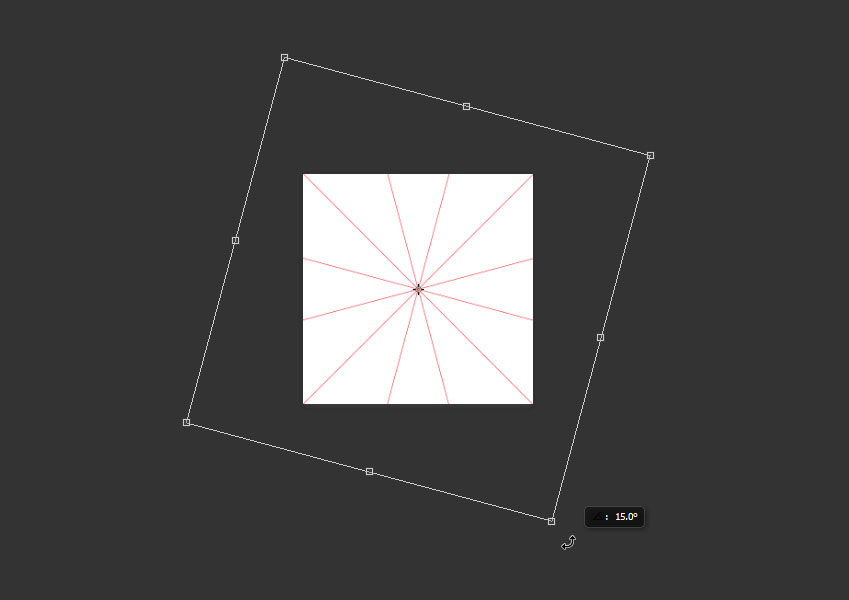
Chọn tất cả layer Line shape bạn có, và xoay chúng 15° theo chiều kim đồng hồ.

Bước 7
Group những layer Line shape vào trong một group đặt tên Guides, và click vào biểu tượng Lock all ở đầu bảng điều khiển Layers để tránh không làm thay đổi nó.

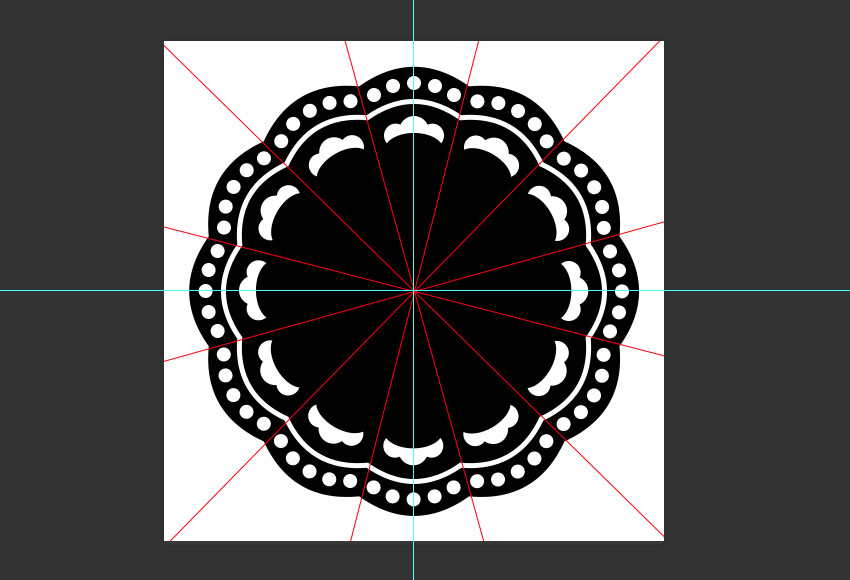
2. Tạo Base Shape
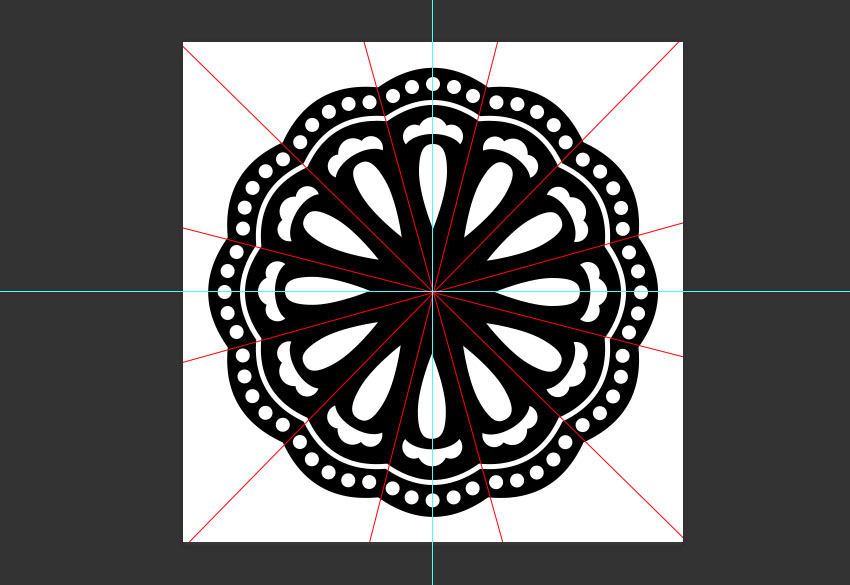
Bước 1
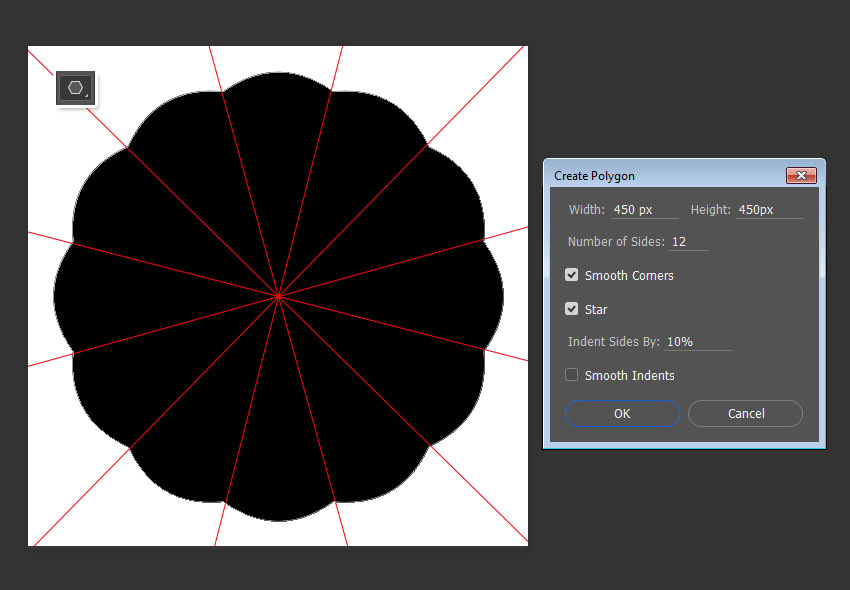
Chọn Polygon Tool, và click một lần ở bất kì đâu trên tài liệu để hiện liên box Create Polygon.
Cài đặt Width và Height giá trị tới 450 và Number of Sides tới 12, kiểm tra Smooth Corners và Star boxes, cài đặt Indent Sides By tới 10%. Click OK.
Đặt hình polygon vào trung tâm của tài liệu.

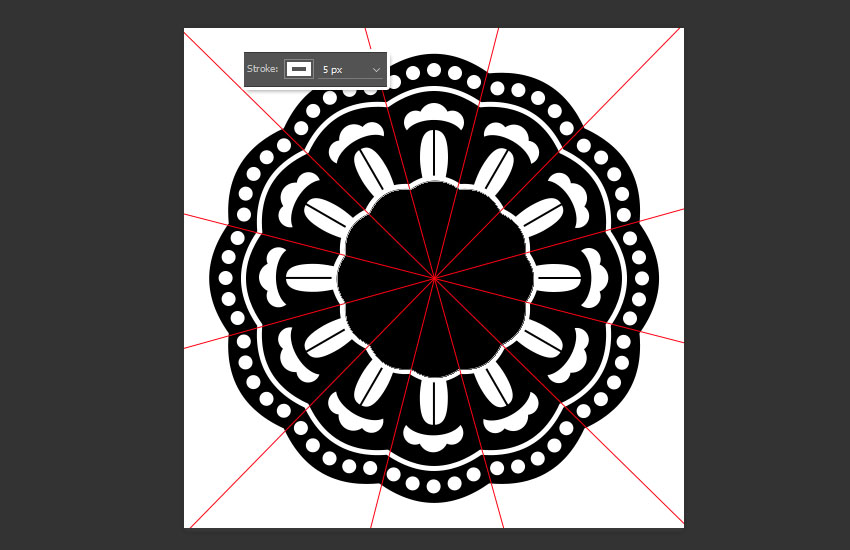
Bước 2
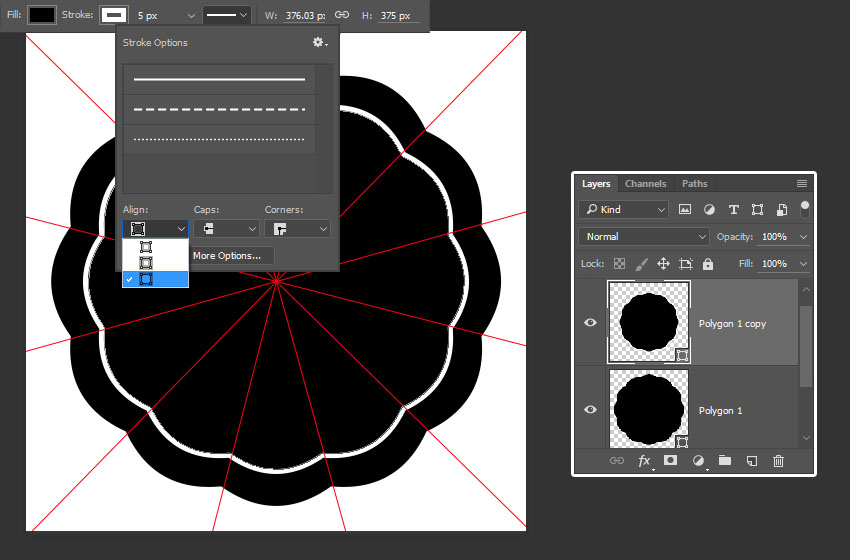
Nhân đôi layer Polygon, và giảm tỉ lệ Width và Height xuống giá trị 375 px.
Bạn có thể làm điều đó bằng cách nhấn Ctrl+T, và nhấn và giữ phím Shift+Alt/ Shift+Option,click và kéo shape vào bên trong. Hoặc, bạn có thể chỉ cần thay đổi giá trị W và H trong thanh Options. ẤnEnter/Return để áp dụng những thay đổi khi bạn xong.
Chắc chắn rằng Polygon Tool vẫn hoạt động, và trong Options bar, thay đổi Stroke Width đến 5 và Alignchọn Outside.

3. Tạo Outer Ellipses
Bước 1
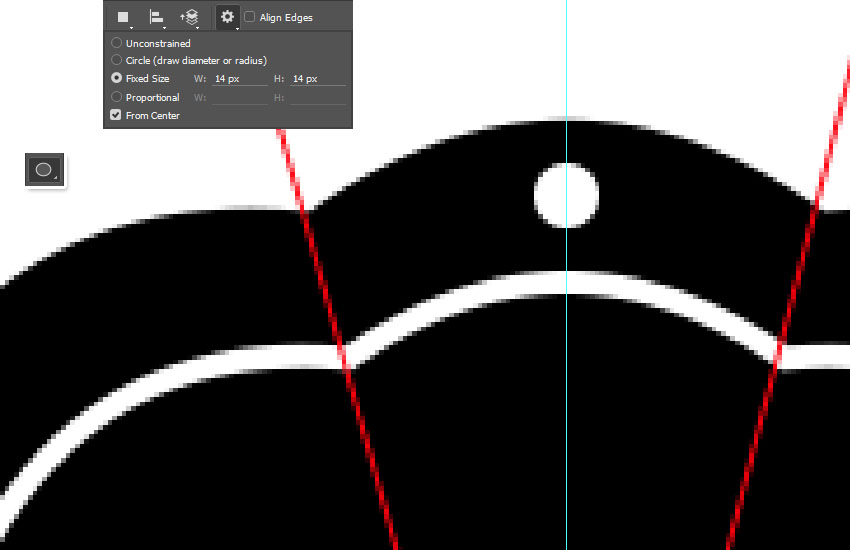
Chọn Ellipse Tool, và click vào biểu tượng Geometry Options trong Options bar.
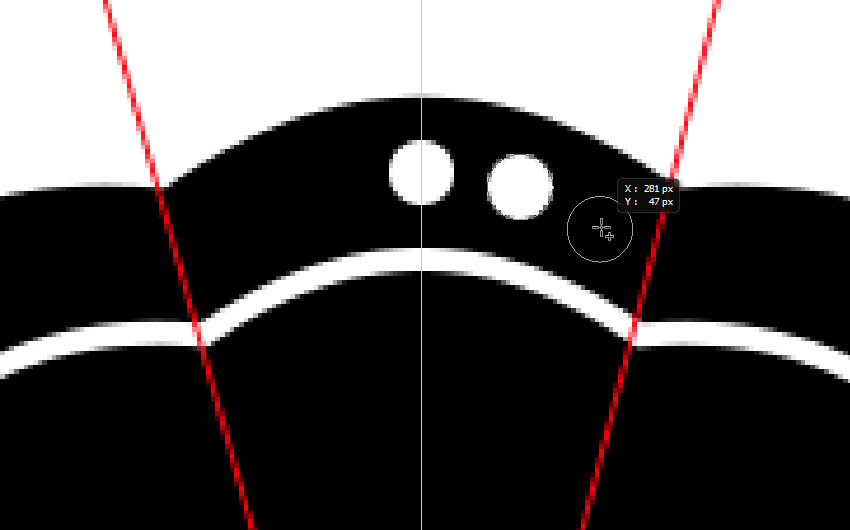
Chọn Fixed Size, cài đặt cả hai giá trị đến 14 px, và kiểm tra box From Center.
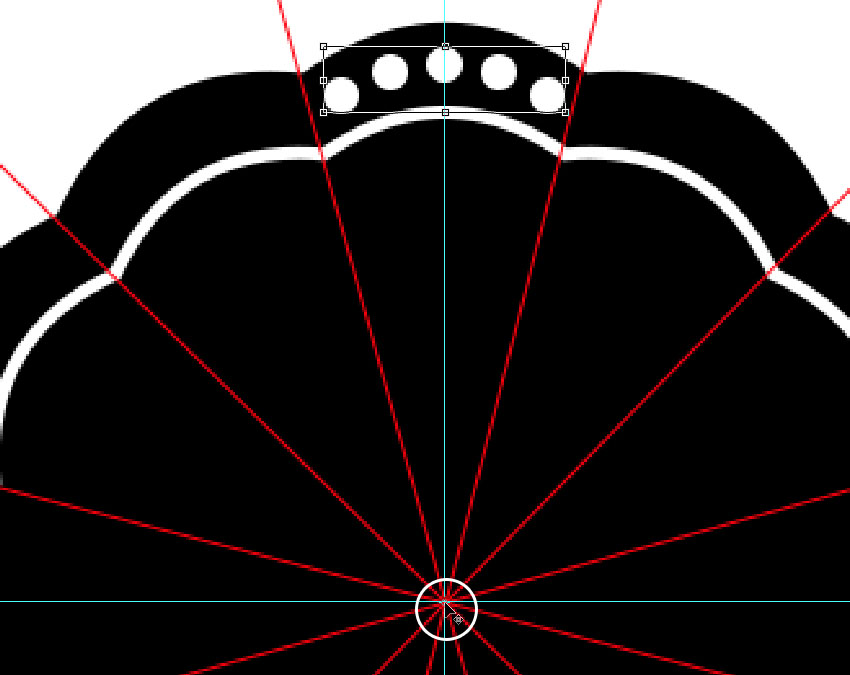
Click và kéo nhẹ phần đầu của trung tâm tài liệu để tạo một vòng tròn ở giữa các góc của hai base shapes.

Bước 2
Tạo một vòng tròn khác ở bên phải vòng tròn bạn có.
Nhấn và giữ phím Shift, sau đó click và kéo một lần nữa để thêm một vòng tròn ở bên phải 2 vòng tròn trước đó.
Phím Shift sẽ giúp đặt hai vòng tròn vào cùng một layer.

Bước 3
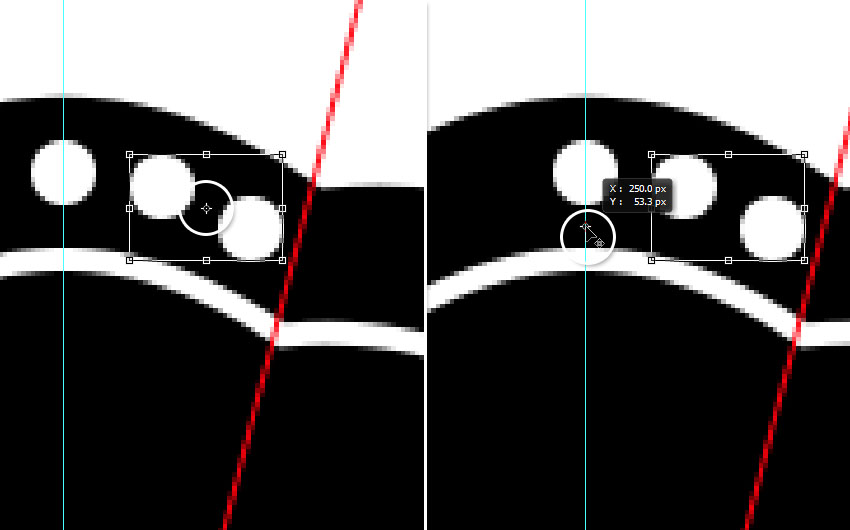
Nhân đôi layer hai vòng tròn.
Nhấn Ctrl+T/Command+T, rồi nhấn và giữ phím Alt/Option và click rồi kéo Center (Reference) Point để đặt nó ở thẳng đứng ở trung tâm của guideline.
Điều này sẽ làm biến đổi bất kỳ xảy ra dọc theo trung tâm của tài liệu.

Bước 4
Trong Options bar, thêm giá trị a – tới W, và ấn Enter/Return để áp dụng.
Cái đó sẽ lật những bản sao của vòng tròn theo chiều dọc.

Bước 5
Chọn tất cả layer Ellipse bạn có, và nhấn Ctrl+E/Command+E để merge chúng.

4. Nhân đôi Circles
Bước 1
Nhân đôi layer vòng tròn đã sáp nhập, nhấn Command+T/Ctrl+T, kéo Center Point đến trung tâm của tài liệu (nơi tất cả guidelines gặp nhau).

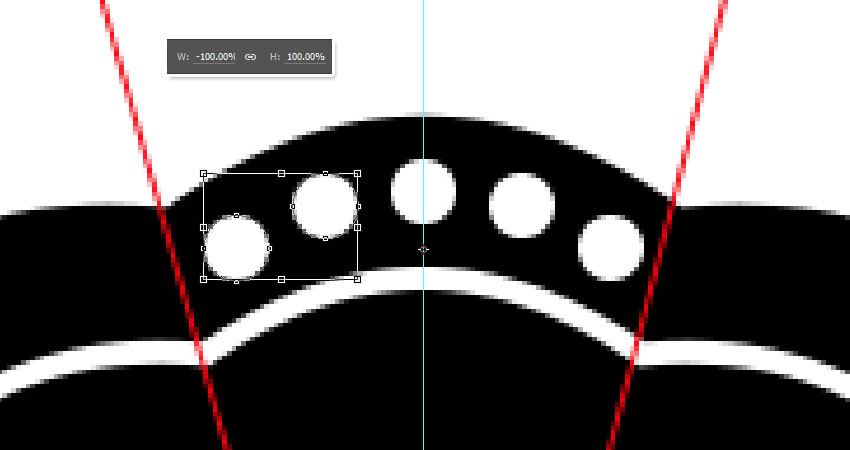
Bước 2
Xoay layer copy 30° theo chiều kim đồng hồ, và ấn Enter/Return, rồi sau đó nhấn tổ hợp phímAlt+Ctrl+Shift+T/ Option-Command-Shift-Tđể lặp lại.
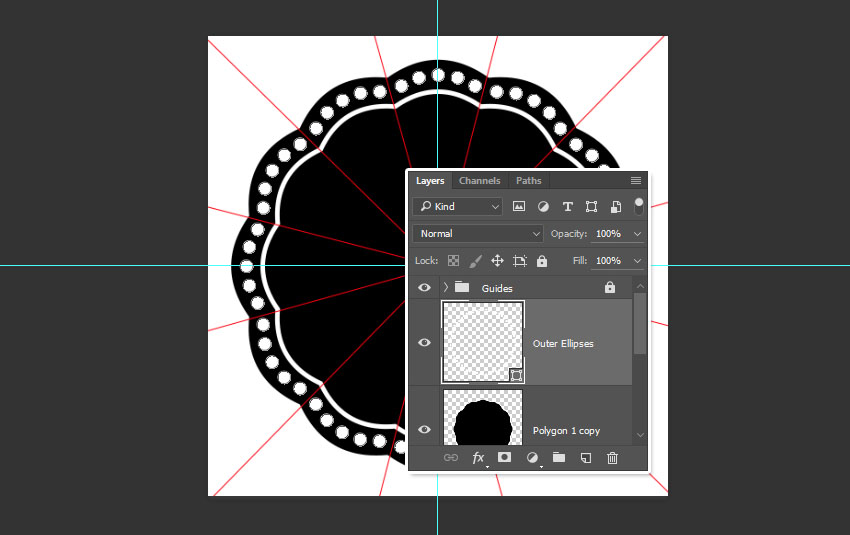
Merge tất cả những layer vòng tròn vào một layer và đặt tên là Outer Ellipses.

5.Tạo Inner Ellipses.
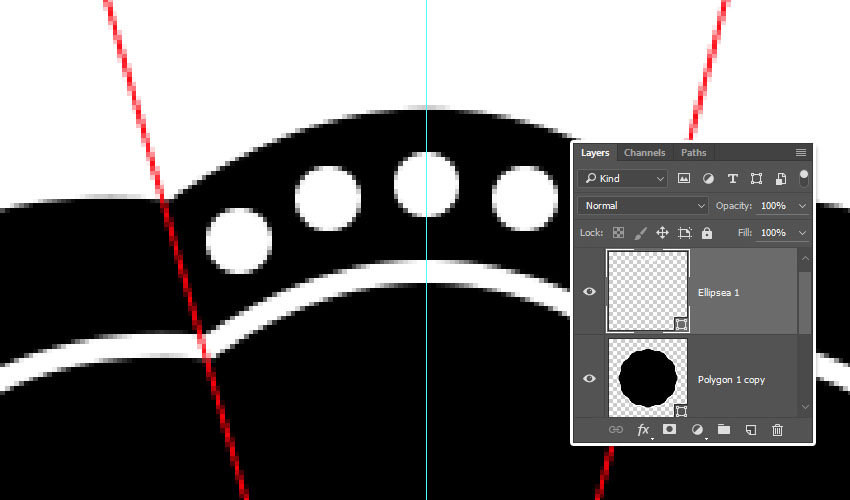
Bước 1
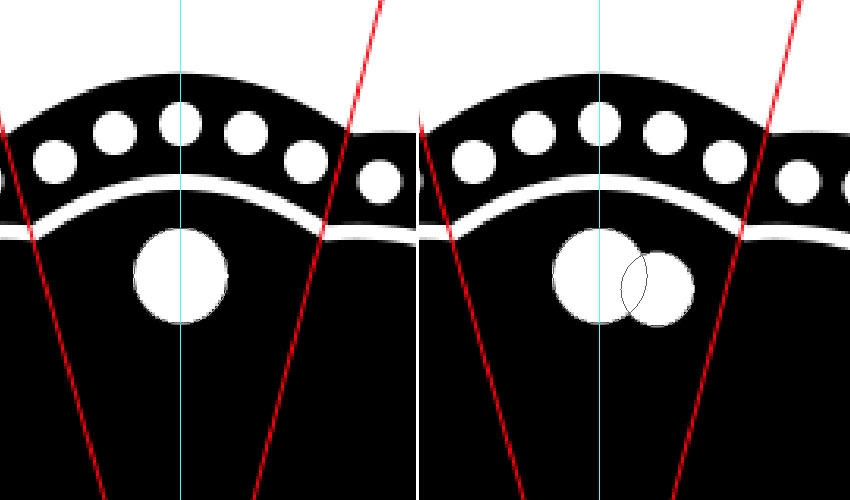
Tạo một vòng tròn 30 x 30 px ở trung tâm hình tròn nhỏ hơn.
Sau đó tạo một vòng tròn nhỏ hơn (23 x 23 px) ở bên phải, nhưng làm nó chồng lên nhau như hình dưới.

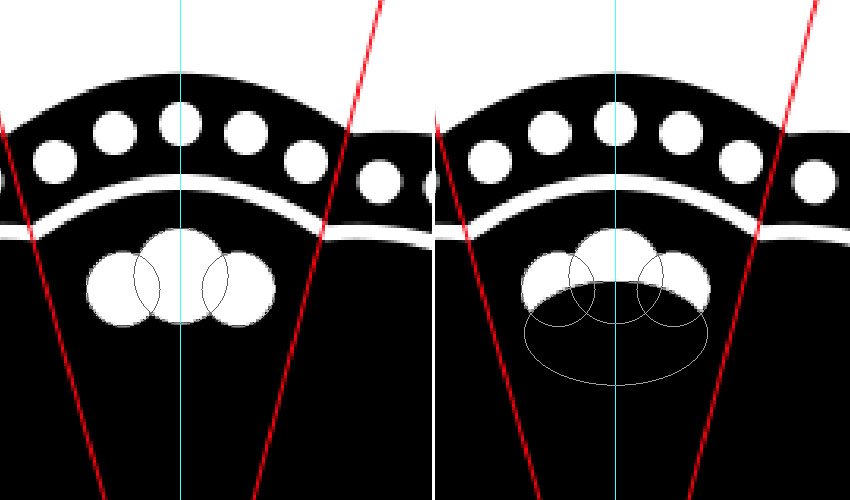
Bước 2
Nhân đôi và lật vòng tròn nhỏ hơn nếu bạn đã trước đó, và hợp nhất tất cả ba vòng tròn trong một layer
Sau đó, nhấn và giữ phím Option/Alt để trừ shape trước, và tạo thành một hình e-líp lớn hơn bao gồm cả ba hình e-líp đã hợp nhất như hình dưới.

Bước 3
Nhân đôi hình kết quả trong phần còn lại của base shape nếu bạn đã với outer ellipses, và hợp nhất tất cả layer inner ellipses shape vào một layer gọi là Inner Ellipses.

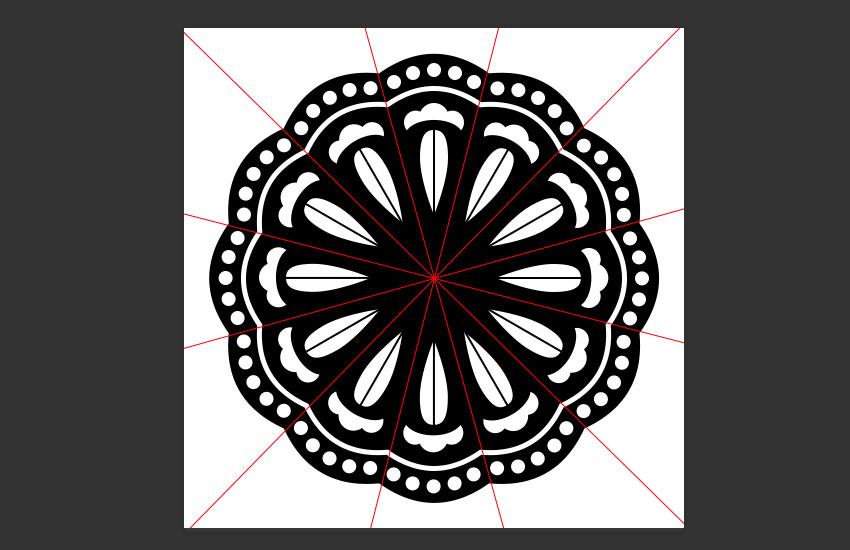
6. Tạo Drops.
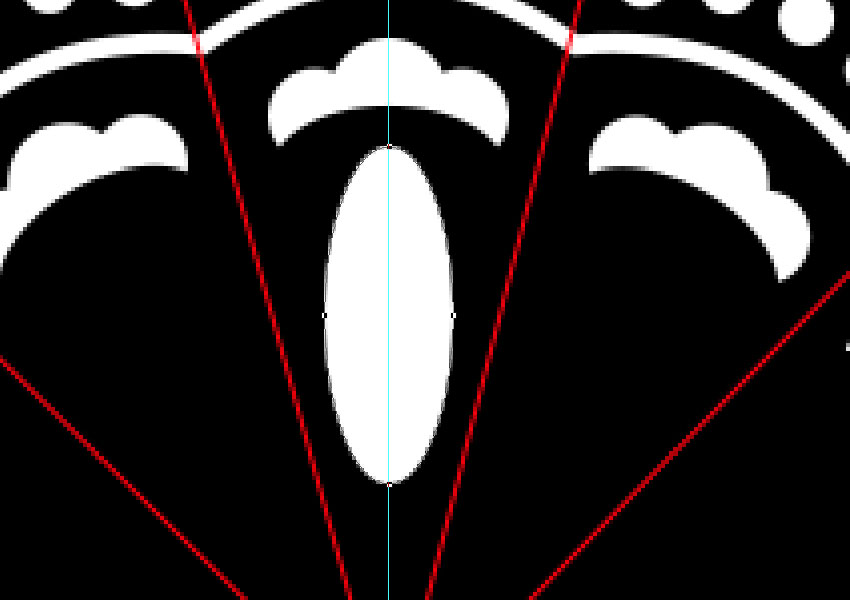
Bước 1
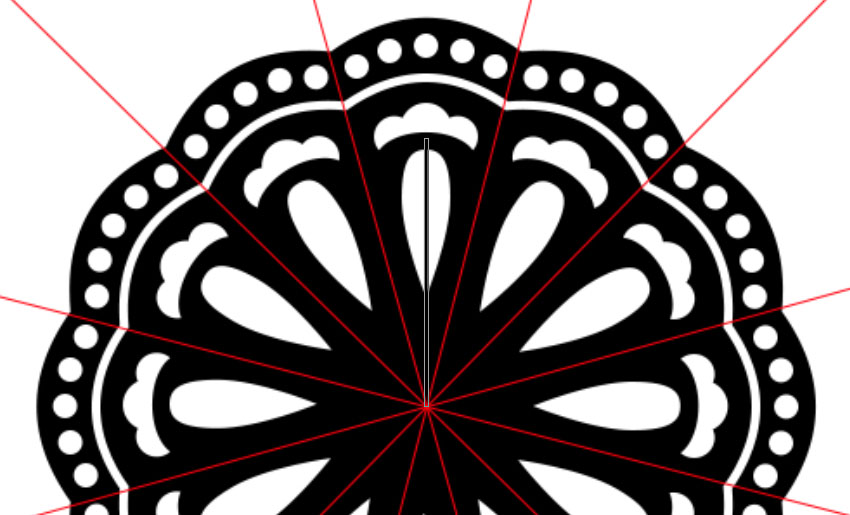
Tạo một hình e-líp theo chiều dọc 30 x 85 px ở trung tâm ở tài liệu, dưới inner ellipses.

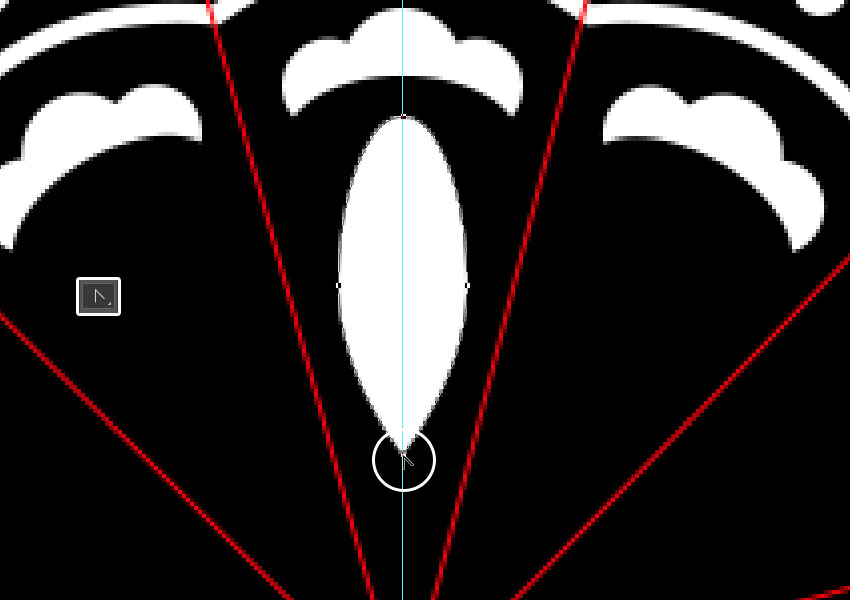
Bước 2
Nhấn Convert Point Tool, và click vào điểm neo ở dưới ở hình e-líp.

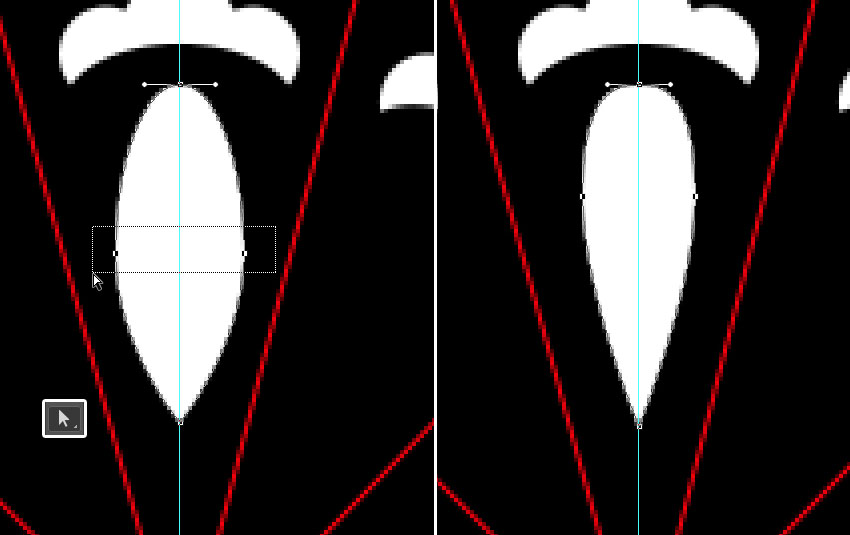
Bước 3
Dùng Direct Selection Tool, click rồi kéo hai điểm neo ở giữa của hình e-líp, và dùng Up Arrow Key để nó lên trên.
Bạn cũng có thể dùng Convert Point Tool để click và kéo đầu điểm neo và điều chỉnh nó.

Bước 4
Lặp lại drop shape mà bạn đã tạo trên base shape, và hợp nhất tất cả những layer drop shape thành Dropslayer.

7. Thêm Một Vài Shape và Tạo Brush
Bước 1
Dùng Line Tool và thêm đường line 2 px như hình dưới.

Bước 2
Lặp lại trên cơ sở base shape, và hợp nhất đường line trong một layer gọi là Drop Lines.

Bước 3
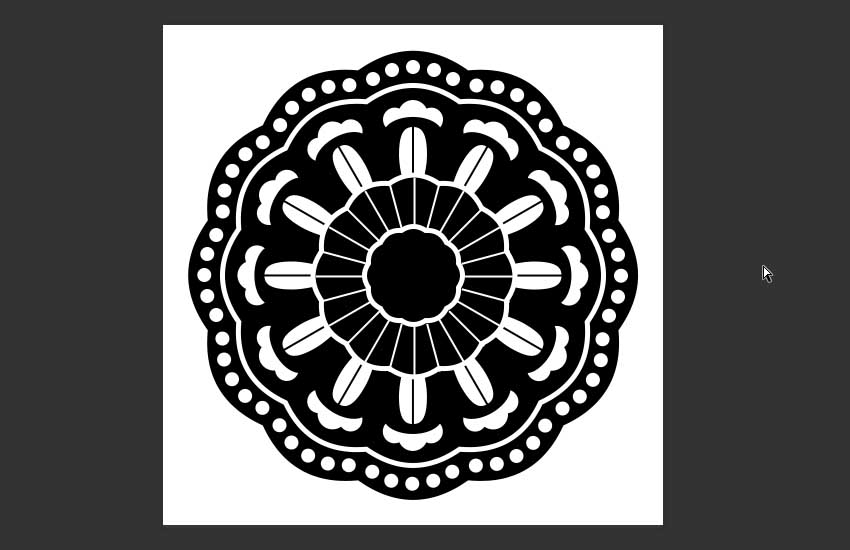
Nhân đôi base shape nhỏ hơn, kéo vào copy trên đầu của tất cả những layer, chỉnh lại nó như hình dưới.

Bước 4
Nhân đôi shape đã chỉnh tỉ lệ giảm xuống, và chỉnh lại lần nữa, bạn có thể làm tương tự như hình dưới.

Bước 5
Cuối cùng, tạo một đường line 2 px ở phía trên ở giữa hai base shape, và nhân đôi nó để lấp đầy bề mặt.
Hợp nhất kết quả những layer đường line trong một layer Inner Lines.

Bước 6
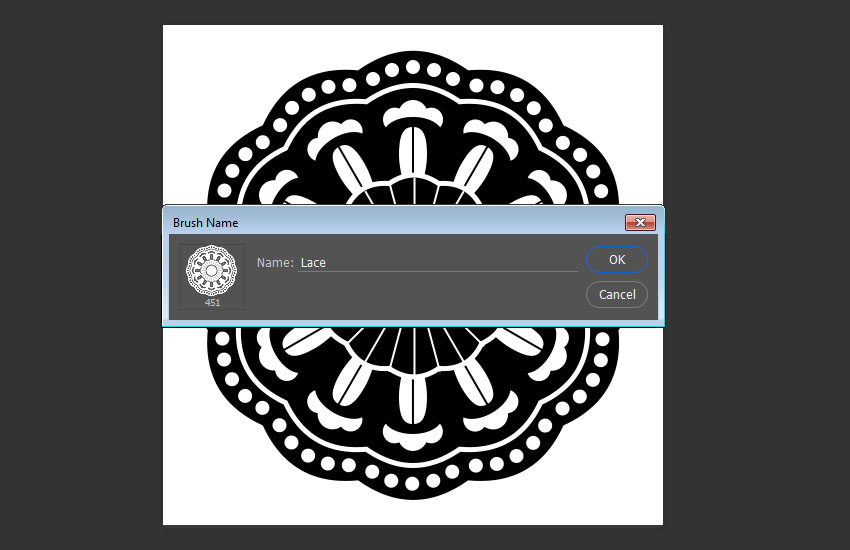
Khi bạn đã hoàn tất, chọn Edit > Define Brush Preset, và đổi tên Lace ở Name, và click OK.
Điều này sẽ thêm shape như một brush đến Brush Presets của bạn.

8. Tạo Background.
Bước 1
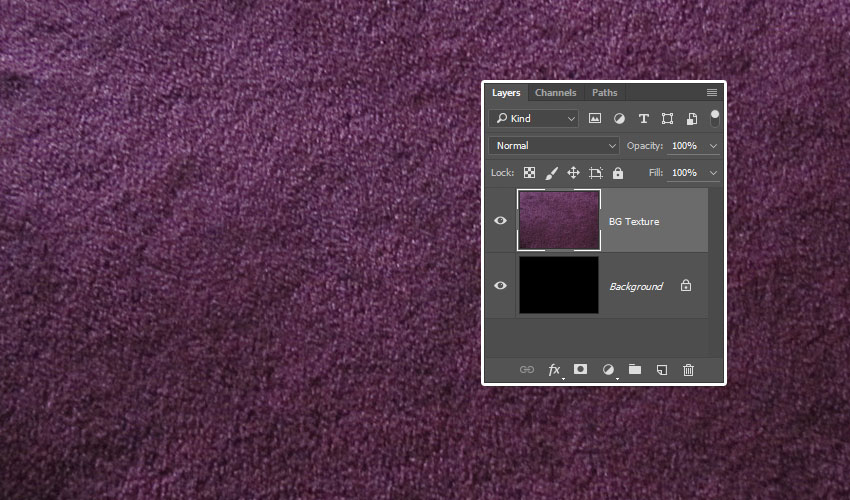
Tạo một tài liệu mới với kích thước 850 x 602 px, và đặt Purple Carpet texture lên trên layerBackground, đặt lại tên layer thành BG Texture.
Thay đổi kích thước texture nếu bạn thích .

Double-click vào layer BG Texture để áp dụng layer style:
Bước 2
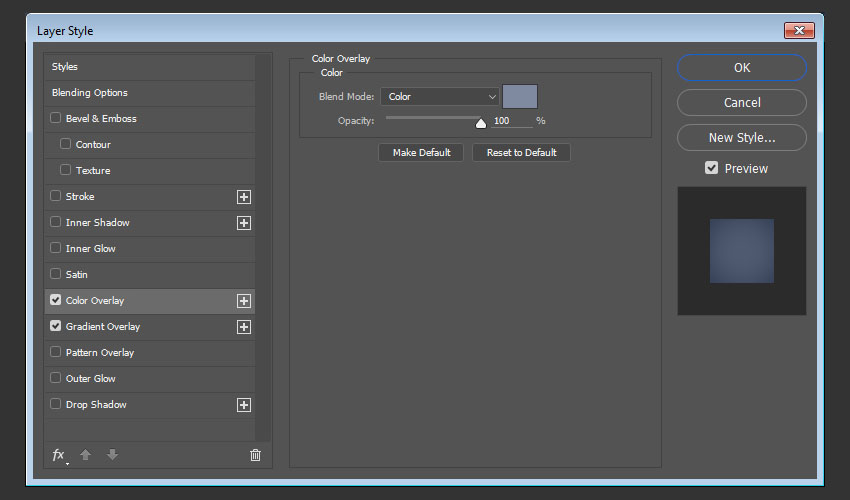
Thêm Color Overlay với những cài đặt sau:
- Color: #7f89a0
- Blend Mode: Color

Bước 3
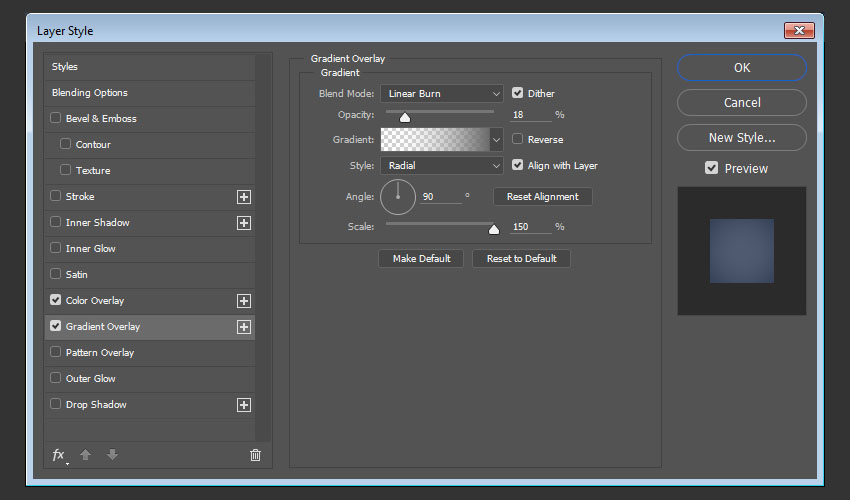
Thêm Gradient Overlay:
- Kiểm tra Dither box
- Blend Mode: Linear Burn
- Opacity: 18%
- Style: Radial
- Scale: 150%
- Click Gradient box để tạo gradient fill dùng màu # ffffff bên trái và #6c6c6c bên phải.

Điều này sẽ thay đổi màu của texture và thêm một vài hoạ tiết.

9. Tạo chữ và Work Path
Bước 1
Tạo chữ màu Trắng và dùng font Sofia Regular, chọn Size chữ 320 pt.

Bước 2
Chuột phải vào layer chữ và chọn Create Work Path.

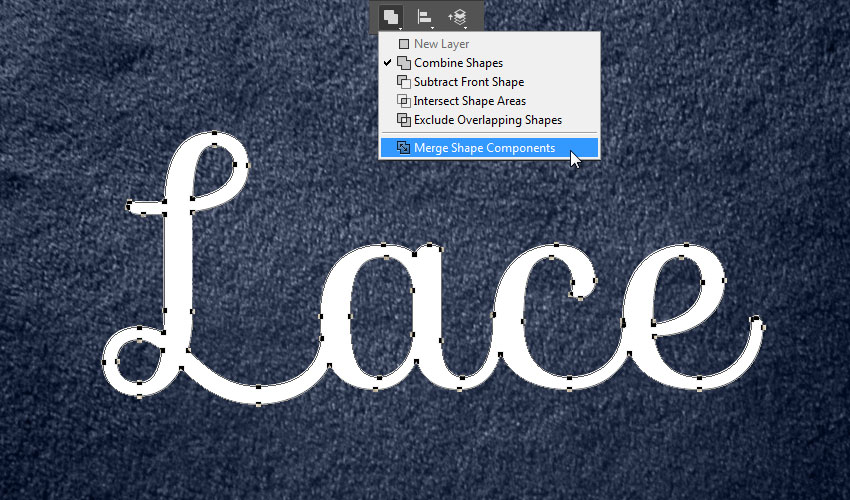
Bước 3
Chọn Direct Selection Tool, và Options bar, click vào biểu tượng Path operations, click Merge Shape Components để sử dụng.
Điều này sẽ giúp loại bỏ những phần chồng chép, nó sẽ làm đường viền gọn hơn.

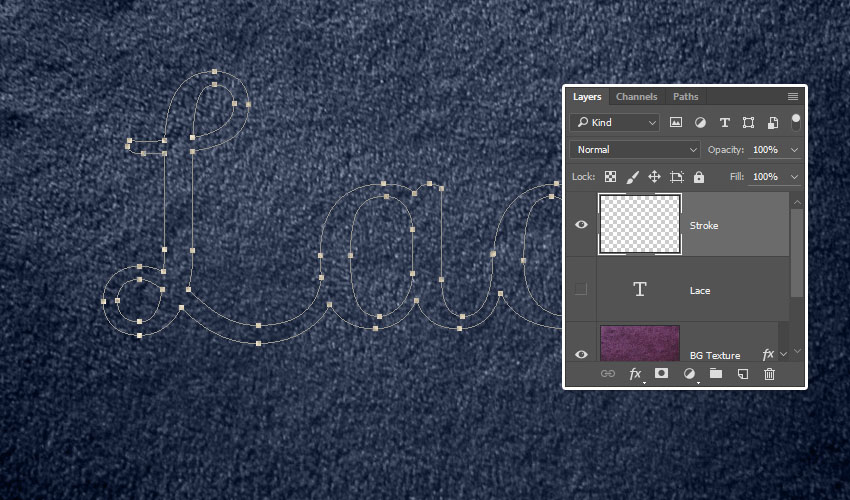
Bước 4
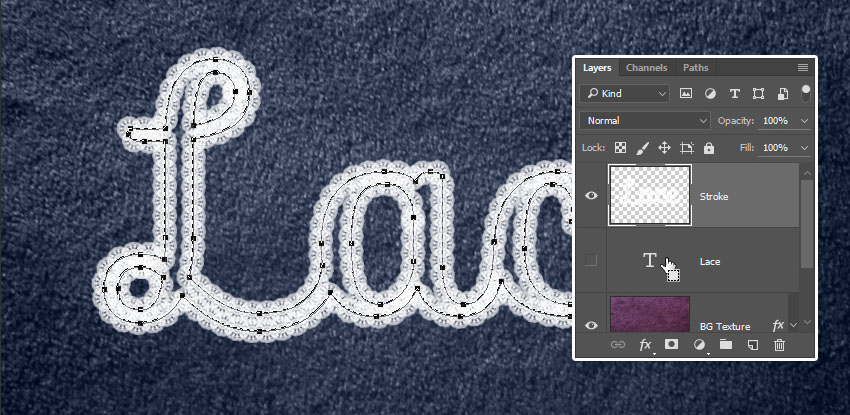
Tạo một layer mới, đặt tên là Stroke, và tạo layer chữ vô hình.

10. Sửa cài đặt Brush và tạo Stroke
Bước 1
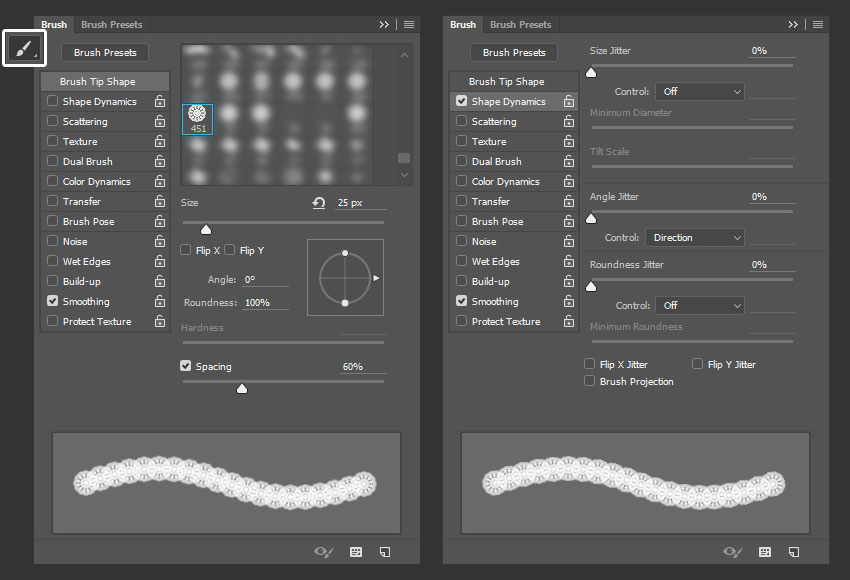
Nhấn Brush Tool, và mở bảng điều khiển Brush (Window > Brush), chọn Lace brush mà bạn đã làm trước đó.
Dưới tab Brush Tip Shape, đổi Size đến 25 và Spacing đến 60%.
Sau đó ở Shape Dynamics, đổi Angle Jitter Control sang Direction.

Bước 2
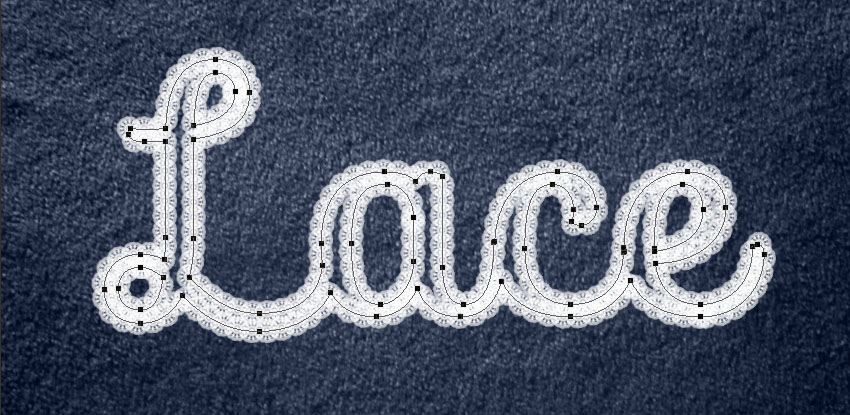
Hãy chắc chắn rằng layer Stroke hoạt động và Brush Tool đã cài đặt, sau đó Foreground Color chọn màuTrắng.
Ấn Enter/Return để tạo viền.

Bước 3
Command-click/Ctrl+click vào thumbnail layer chữ để tạo một vùng chọn.

Bước 4
Nhấn phím Delete hai lần để loại bỏ cả hai đường work path và inner part của đường viền

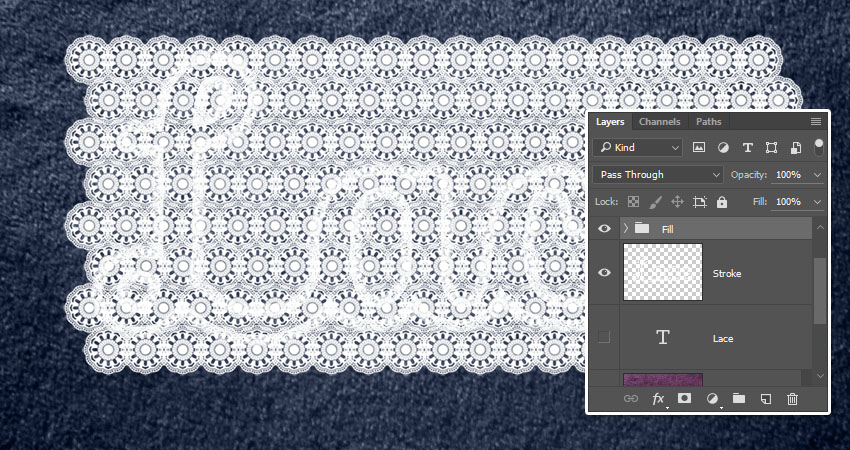
11. Create the Fill
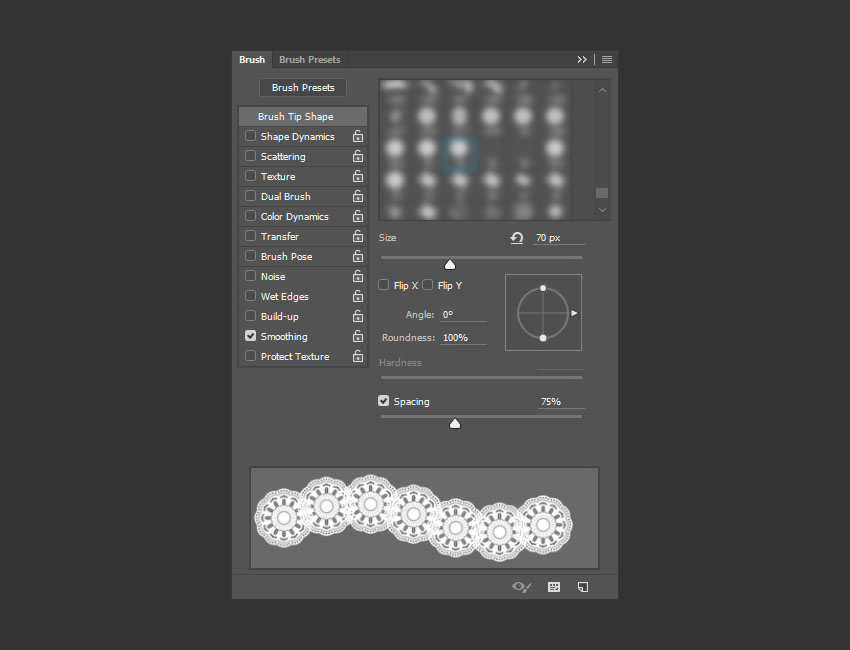
Bước 1
Chọn Lace brush đầu tiên lần nữa, và thay đổi Size cho nó thành 70, Spacing là 75%.

Bước 2
Tạo một layer mới ở bên trên tất cả các layer.
Click một lần ở đầu nơi text bắt đầu, sau đó nhấn và giữ phím Shift, rồi click vào nơi kết thúc text.
Điều này sẽ tạo đường thẳng cho ren.

Bước 3
Nhân đôi đường line bạn có, và chuyển bản copy xuống dưới bản gốc. Sau đó di chuyển một chút sang phải, bạn sẽ lấp đầy khoảng trống giữa hai đường.
Tiếp theo nhân đôi cả hai đường line, kéo và copy xuống dưới, và lặp lại cho đến khi text được bao phủ.
Đặt tất cả layer line vào trong một group gọi là Fill.

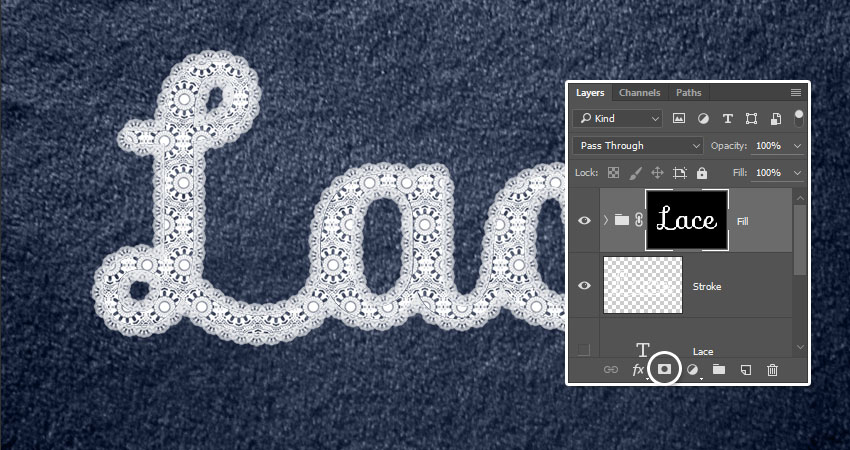
Bước 4
Command-click/Ctrl+click vào thumbnail của layer text để tạo một vùng chọn, sau đó click vào biểu tượng Add layer mask ở phía trên bảng điều khiển Layers.

12. Style the Lace Lines
Double-click vào bất kì layer line nào để áp dụng layer style
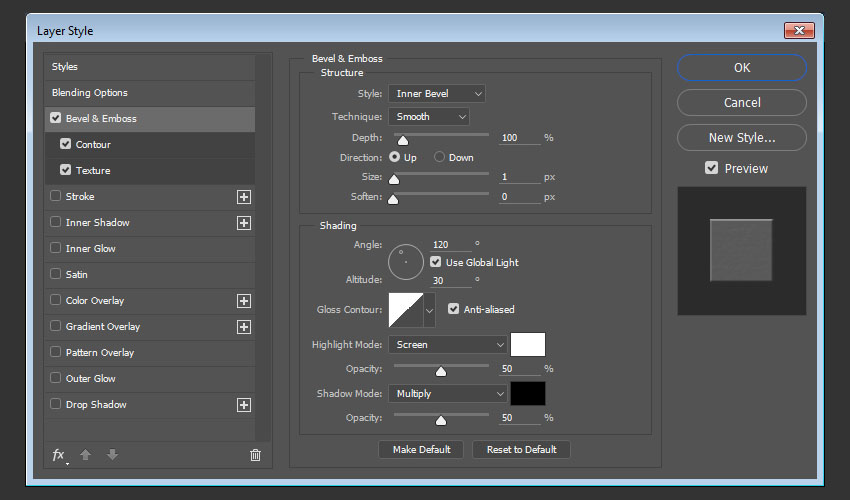
Bước 1
Thêm Bevel and Emboss:
- Size: 1
- Kiểm tra Anti-aliased box.

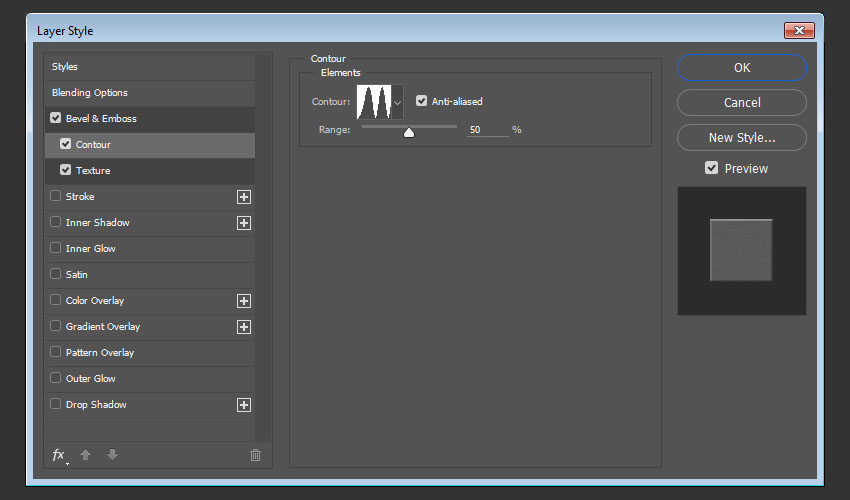
Bước 2
Thêm Contour :
- Contour: Ring – Double
- Kiểm tra Anti-aliased box

Bước 3
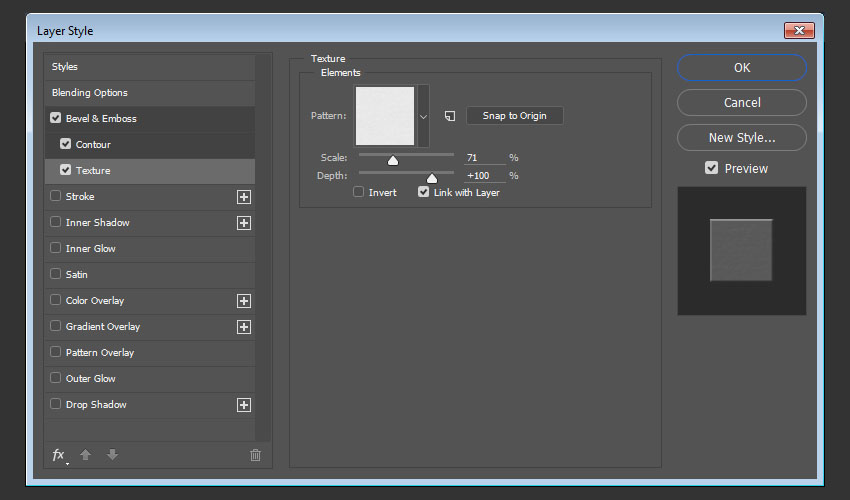
Thêm Texture:
- Pattern: 45 độ fabric
- Scale: 71%

Bước 4
Style đã được chọn cho đường line
Chuột phải vào layer style line, chọn Copy Layer Style, và chọn phần còn lại của những layer line, ấn chuột phải và chọn Paste Layer Style.
Điều này sẽ áp dụng style vào tất cả những layer đường ren.

13. Thêm Shadow
Bước 1
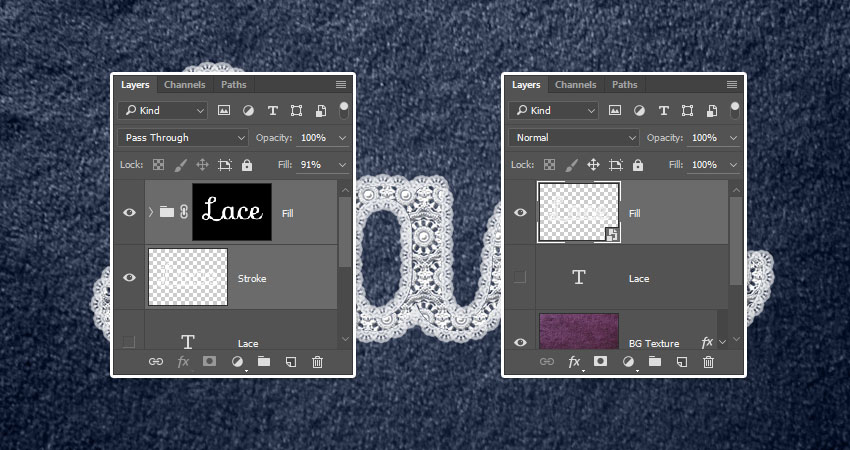
Chọn group Fill và layer Stroke, chuyển giá trị Fill đến 91%, và vào Filter > Convert for Smart Filters.
Đổi tên Smart Object thành Fill.

Bước 2
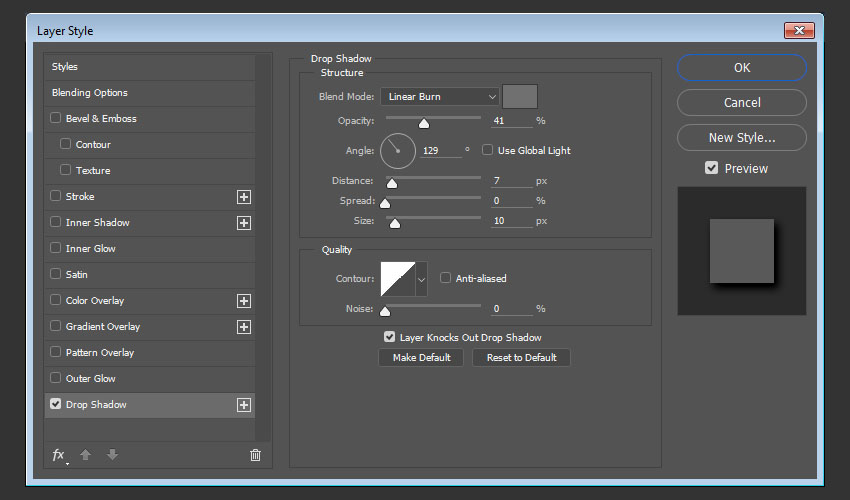
Chuột phải vào layer Fill để áp dụng Drop Shadow:
- Blend Mode: Linear Burn
- Color: #707070
- Opacity: 41%
- Bỏ chọn Use Global Light box.
- Angle: 129
- Distance: 7
- Size: 10

Điều này sẽ đổ bóng một chút đổ bóng.

14: Áp dụng Filters
Bước 1
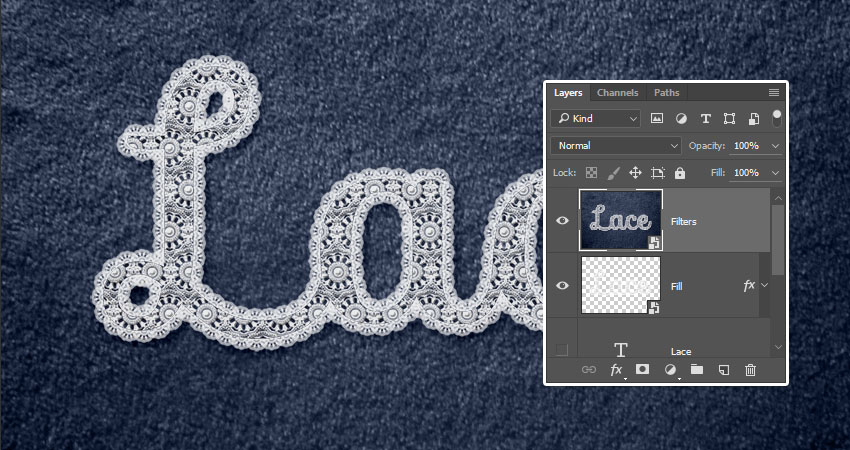
Chắc chắn rằng layer Fill đã được chọn, rồi sau đó nhấn tổ hợp phímAlt+Ctrl+Shift+E/Option+Command+Shift+E để tạo một stamp layer, và đổi tên thành Filters.
Chuyển layer Filters thành Smart Object.

Bước 2
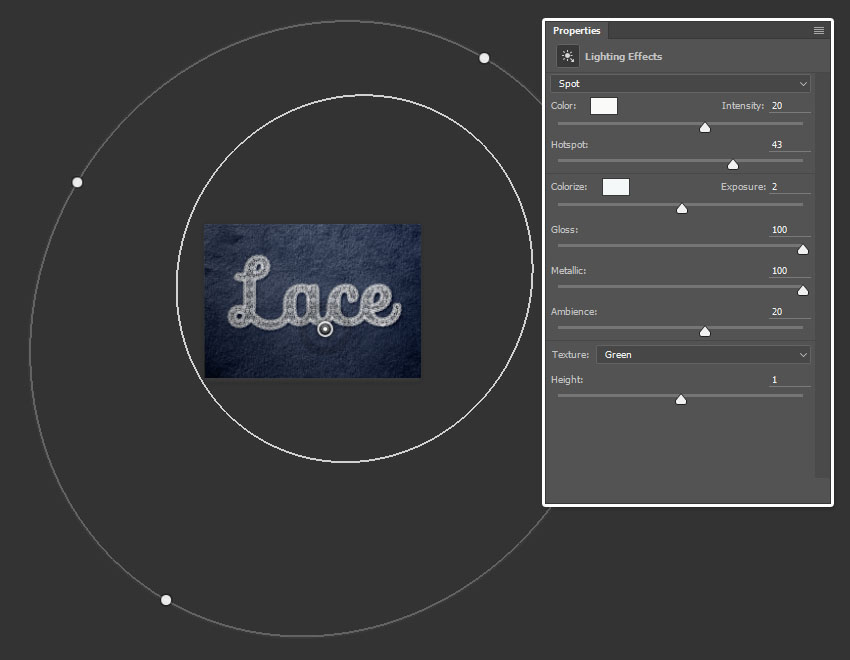
Chọn Filter > Render > Lighting Effects, và chọn Spot light.
- Màu : (250, 250, 248)
- Intensity: 20
- Hotspot: 43
- Colorize: (245, 248, 248)
- Exposure: 2
- Gloss: 100
- Metallic: 100
- Ambience: 20
- Texture: Green
- Highlight: 1
Cố gắng tạo một shape tương tự như hình dưới

Bước 3
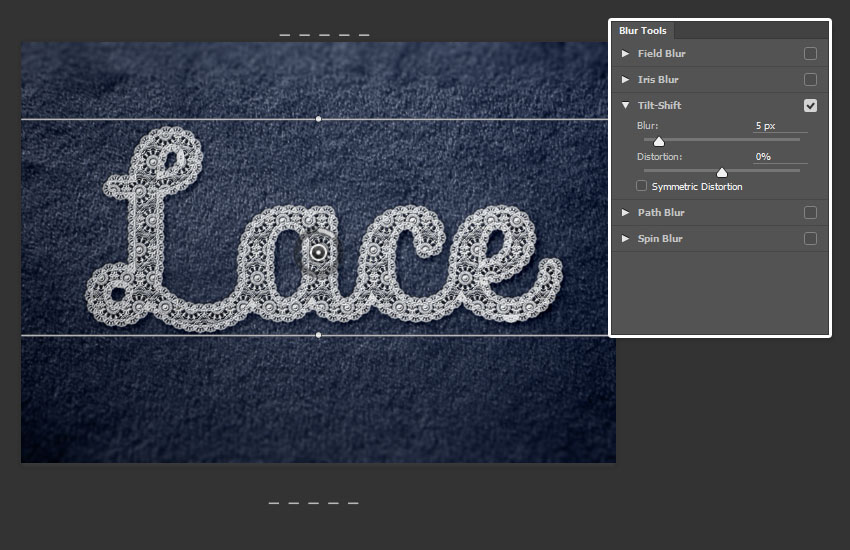
Chọn Filter > Blur Gallery > Tilt-Shift.
Cài đặt Blur đến 5 và Distortion là 0, và cố gắng tạo một hình với góc mờ.
Bước 4
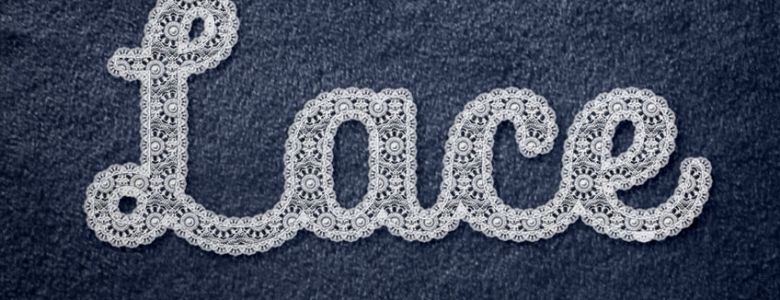
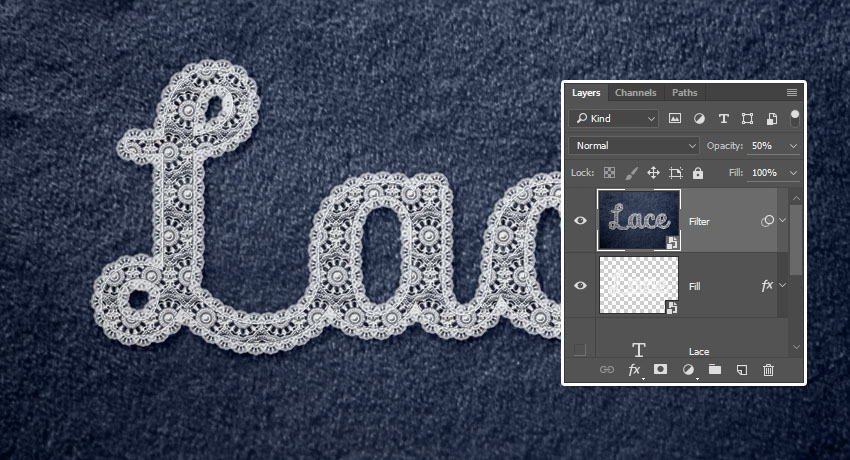
Một khi bạn hoàn tất, thay đổi layer Filters với Opacity còn 50%.

Bạn có thể áp dụng những hình khác nhau và cài đặt brush theo ý của mình để tạo hiệu ứng.

Chúc mừng! Bạn đã hoàn thành
Với bài hướng dẫn này, chúng ta đã sử dụng một vài shape, với một vài tip và thủ thuật để tạo một brush ren.
Sau đó, chúng ta sửa background texture và tạo chữ với work path.
Sau đó, chúng ta điều chỉnh và cài đặt brush, dùng brush lace đã sửa đổi để tạo viền lấp đầy text, áp dụng kiểu cho layer ren mà chúng ta có.
Cuối cùng, chúng ta đã sử dụng filter để hoàn thành hiệu ứng vào thêm chiều.
Các bạn hãy để lại bình luận, gợi ý và kết quả ở bên dưới.