
Đã bao giờ bạn tự hỏi làm thế nào mà các nhà thiết kế chuyên nghiệp tạo ra sự cân bằng hoàn hảo giữa văn bản và hình ảnh không? Sử dụng các loại công cụ mạnh mẽ của InDesign, bạn sẽ học được các kỹ thuật để giúp bạn thiết lập và sắp xếp một layout tạp chí.
Bước 1 Thiết lập Tài liệu
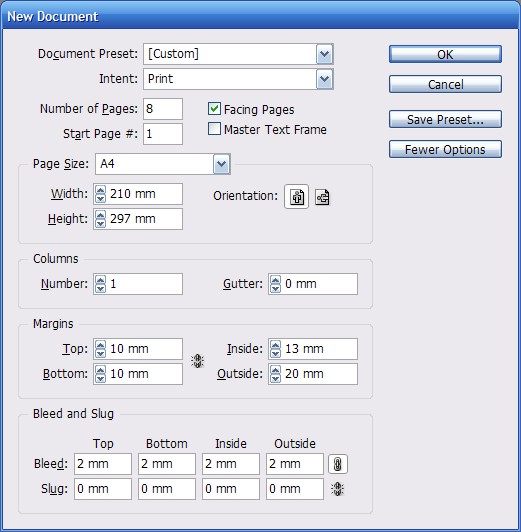
Chúng ta sẽ sử dụng tài liệu cỡ A4 tiêu chuẩn cho hướng dẫn này. Bắt đầu với việc thiết lập số trang là 8, Bleed là 2 mm để chúng ta có một số không gian cho các hình ảnh gối lên, Margin là 10 mm cho Top và Bottom, Margin Inside là 13 mm và Outside là 20 mm. Lý do cho những margin khác nhau này đó là trong một khoảng rộng 2 trang một margin lớn hơn một chút ở bên ngoài của trang sẽ trông tốt hơn và cung cấp khoảng không gian để giữ phiên bản in. Nó cũng hữu ích cho trang Grid ở trong bước tiếp theo.

Bước 2 Tạo một Grid
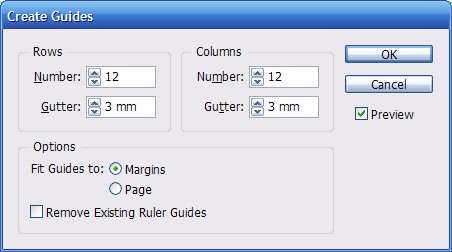
Để thiết lập trang Grid, hãy vào phần “A-master spread” và chọn Layout > Create Guides. Một Grid được sử dụng để giữ sự nhất quán trong layout và cung cấp một cái khuôn để định vị nội dung. Một Grid dễ sử dụng là điều đầu tiên mà bạn cần để cho layout của bạn có một cái nhìn chuyên nghiệp. Đối với hướng dẫn này chúng ta sẽ sử dụng một Grid 12 hàng 12 cột với 3 mm Gutter (khoảng cách giữa các cột). Chọn Fit Guides to Margins để tạo ra một Grid với chiều rộng cột là 12 mm.
Tại sao à? Trang của chúng ta có chiều rộng là 210 mm, với margin outside 20 mm và inside là 13 mm, chúng ta có 177 mm bên trái cho 12 cột và 11 gutter. 12 cột 12 mm cộng với 11 gutter 3 mm là 177 mm.

Bước 3 Tạo nền
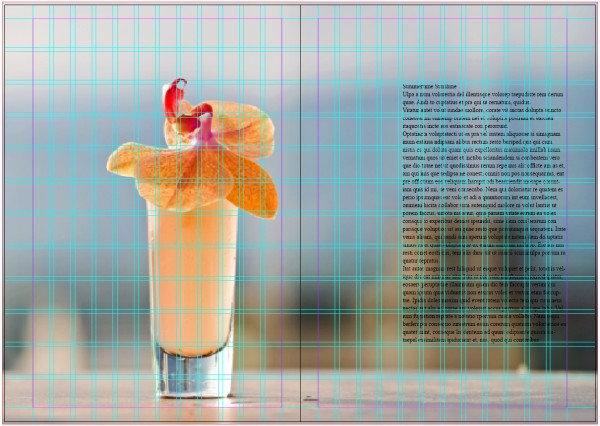
Khi tạo một layout tạp chí, bạn sẽ cần giữ cân bằng tốt giữa khoảng trắng, hình ảnh và văn bản. Một kỹ thuật tốt là sử dụng một hình ảnh với rất nhiều không gian “rỗng”, không gian xung quanh chủ thể có cùng chức năng như khoảng trắng. Tôi đang sử dụng một bức ảnh được gọi là Summertime Sunshine bởi Stewart, nó có một nền mờ rất tuyệt mà chúng ta có thể đặt văn bản của chúng ta vào đó.
Vào trang 2-3 và đặt bức ảnh của bạn trong khoảng lề để toàn bộ khoảng rộng được bao phủ. Di chuyển bức ảnh trong khung hình sao cho chủ thể ở phía trong margin của trang đầu tiên và phần trên của ly cocktail này nằm ở rìa của một hàng của Grid.

Bước 4 Tạo Thân Văn bản
Tạo một khung văn bản được đặt ở vị trí thẳng đứng và nằm ngang giống như ly cocktail trên trang kia, ở đây tôi đặt ở hàng thứ ba, cột thứ năm của Grid. Điều này tạo ra một đường thẳng tưởng tượng nối hình ảnh với văn bản. Tôi đã sử dụng tiêu đề của bức ảnh, ‘Summertime Sunshine’ làm tiêu đề và điền vào phần còn lại của khung với chức năng “Fill with placeholder text” của InDesign.

Bước 5 Thiết lập một Baseline Grid
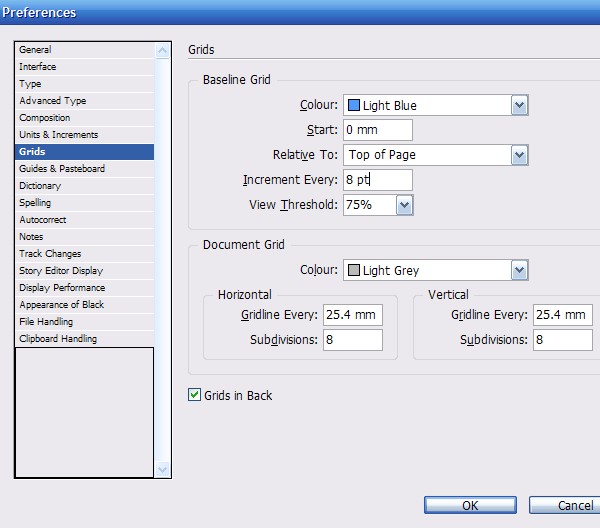
Để làm cho văn bản của chúng ta trông đẹp chúng ta cần phải thiết lập một Baseline Grid. Đi đến Preferences > Grids và thiết lập Increment Every là 8 pt. Trong hướng dẫn này, chúng ta sẽ sử dụng một kích thước chữ 12 pt và một đầu dòng (leading) 16 pt. Một Baseline Grid 8 pt, đó là một nửa leading, cung cấp sự linh hoạt bởi vì chúng ta cũng có thể sử dụng nó cho các kích cỡ văn bản nhỏ hơn.

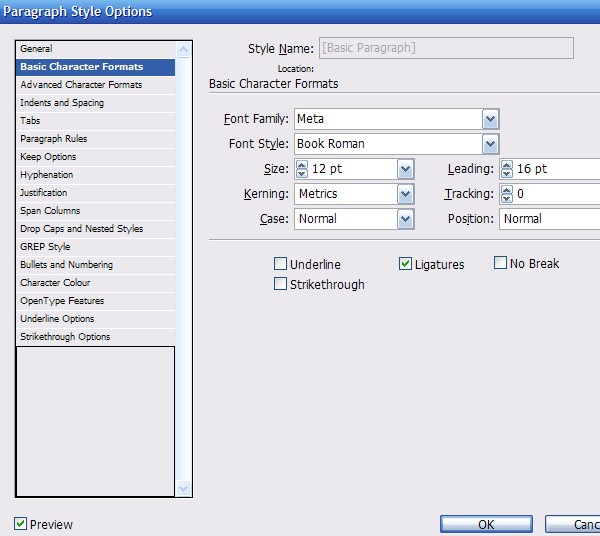
Bước 6 Thay đổi Phong cách Cơ bản của Đoạn văn
Vào bảng Paragraph Styles Options và thay đổi phong cách Basic Paragraph. Tôi đã sử dụng phông chữ Meta Book Roman với Size 12 pt và một Leading 16 pt. Bạn cũng có thể giữ nguyên Leading vì Baseline Grid của chúng ta sẽ đảm bảo tất cả các văn bản là được canh một cách phù hợp.

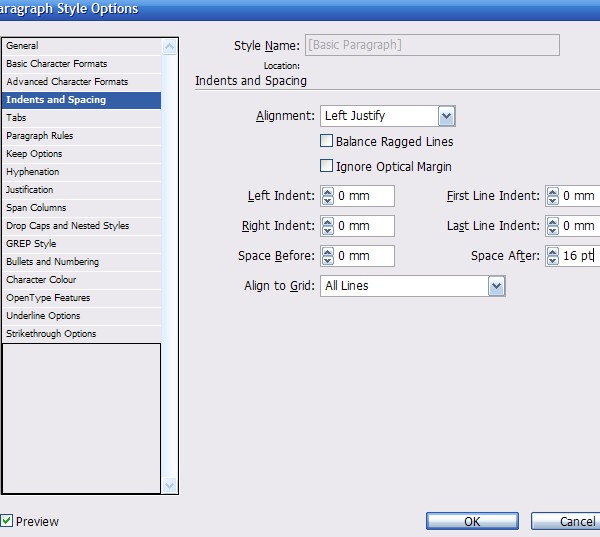
Bước 7 Canh chỉnh
Vào Indents and Spacing và thiết lập Alignment thành Left Justify. Ở trên trang web, để cho văn bản canh chỉnh đẹp hầu như không thể đạt được, nhưng InDesign làm điều đó rất dễ dàng. Ngoài ra, thay đổi thiết lập Align to Grid thành All Lines, và thêm 16 pt Space After (khoảng trắng sau một đoạn). Điều này là không cần thiết và bạn cũng có thể sử dụng First Line Indent để tách các đoạn văn.

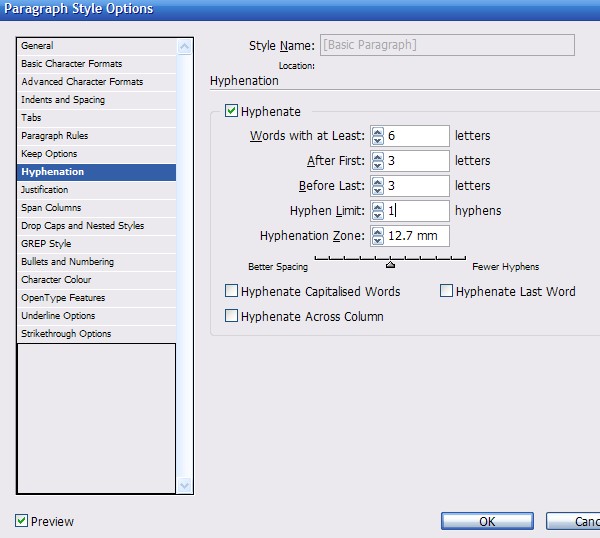
Bước 8 Dấu gạch nối
Gạch nối là rất quan trọng đối với văn bản đã được canh chỉnh. Nó ngắt các từ dài ở phần cuối của một cột để cột có một cạnh bằng phẳng thay vì có chứa một lượng lớn các khoảng trống. Các thiết lập dấu gạch ngang mặc định trong InDesign cần một số điều chỉnh để cải thiện cái nhìn của thân văn bản. Tôi đang thay đổi các thiết lập để sử dụng dấu gạch nối chỉ cho các từ có ít nhất 6 ký tự, và sau ký tự đầu tiên và trước 3 ký tự cuối cùng. Dấu gạch nối giới hạn bao nhiêu dòng trong một hàng có thể có một dấu gạch ngang ở cuối dòng. Tôi nghĩ rằng 3 là quá nhiều và tối đa là 1 sẽ tốt hơn nhiều. Hơn nữa, bạn nên bỏ chọn các hộp đánh dấu Capitalized Words và Last Word.

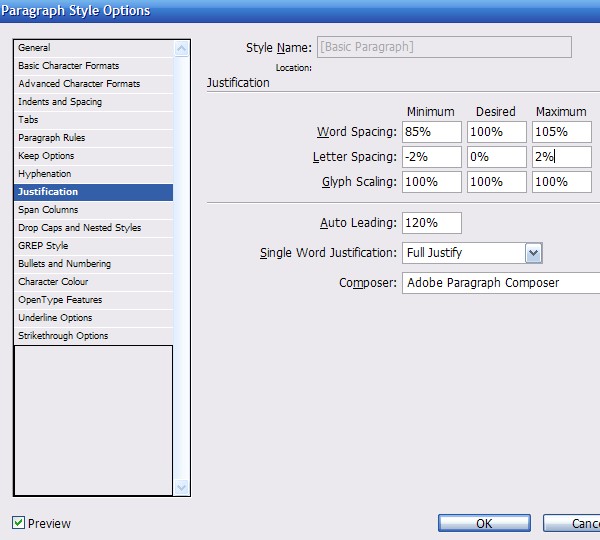
Bước 9 Canh chỉnh
Mặc định, các thiết lập canh lề hơi lỏng lẻo một chút. Thiết lập Word Spacing (khoảng cách giữa các từ) Minimum (tối thiểu) là 85% và Maximum (tối đa) 105%. Bằng cách này các từ không có khoảng cách lớn hoặc nhỏ giữa chúng. Đối với Letter Spacing (khoảng cách giữa các ký tự), thiết lập Minimum là -2% và Maximum là 2%. Điều này sẽ cải thiện việc canh chỉnh rất nhiều. Bạn cũng có thể thử nghiệm với Glyph Scaling nếu cần thiết.

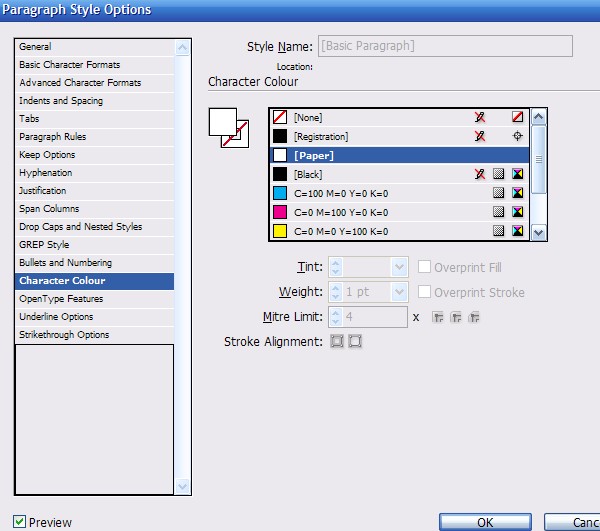
Bước 10 Màu sắc của Vă bản
Tôi đang sử dụng màu trắng cho văn bản bởi vì nền màu tối. Chọn những gì trông tốt nhất, nhưng giữ cho văn bản dễ đọc.

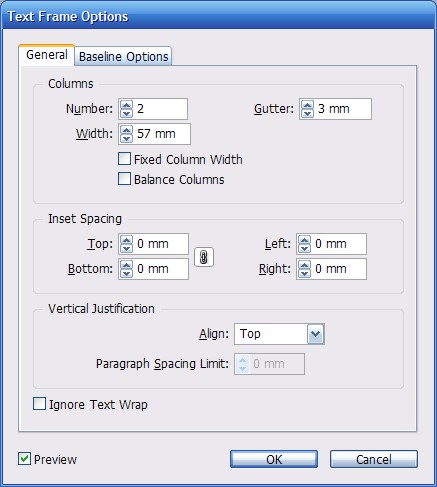
Bước 11 Các cột Văn bản
Mở Text Frame Options bằng cách nhấp chuột phải vào khung văn bản và thay đổi Number thành 2 với Gutter thành 3 mm. Bằng cách này, chiều dài của dòng bị giảm và khả năng dễ đọc tăng lên.

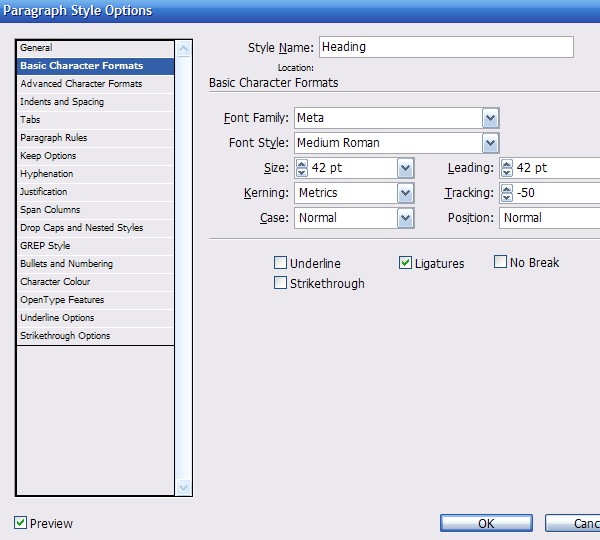
Bước 12 Đề mục
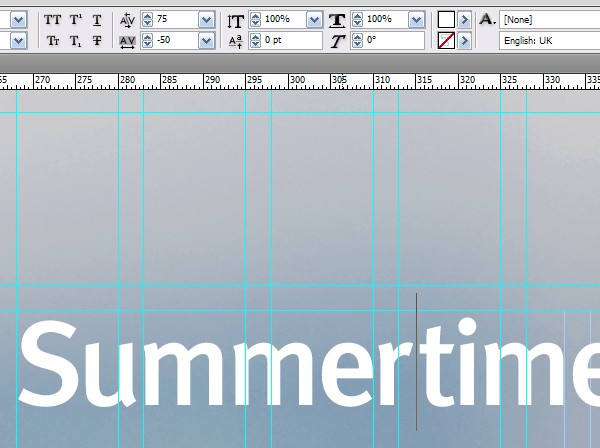
Đối với đề mục, chúng ta cần sử dụng một văn bản kích thước (Size) lớn hơn 42 pt và một giá trị Tracking -50 để giảm khoảng cách giữa các ký tự. Các tiêu đề thường có thể được hưởng lợi từ việc canh chỉnh Tracking.

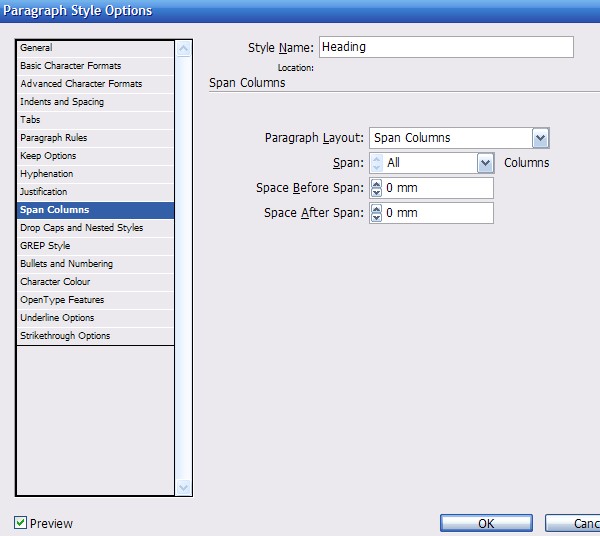
Bước 13 Giãn Cột
Một tính năng mới trong InDesign CS5 là khả năng một đoạn văn có thể trải dài qua các cột. Chúng ta sẽ sử dụng điều đó ở đây để làm cho tiêu đề giãn ra trên cả hai cột của khung văn bản. Thiết lập Paragraph Layout thành Span Columns và Span thành All.

Bước 14 Tinh chỉnh Đề mục
Do việc điều chỉnh Tracking, nên các ký tự “r” và “t” chạm vào nhau lúc này. Đây là một điều mà bạn muốn tránh nói chung. Để giải quyết điều này tôi đã thiết lập Kerning thành 75 giữa các chữ cái, điều này tạo ra không gian đủ để phân biệt chúng.

Bước 15 Optical Margin Alignment
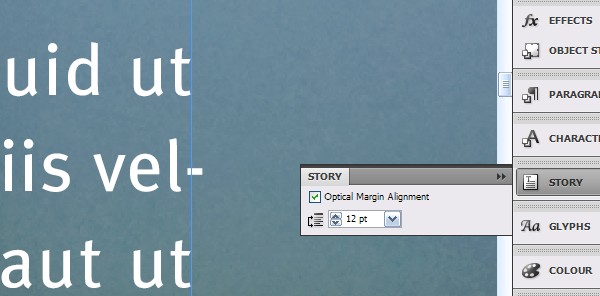
Điều cuối cùng bạn muốn làm là một thiết lập nhỏ trong bảng Story của InDesign: Optical Margin Alignment. Việc này đẩy các dấu gạch ngang, dấu ngoặc kép và ký tự rộng như W và A ra bên ngoài khung văn bản. Điều này làm cho các cạnh trông tốt hơn. Nhấp chuột vào khung văn bản, kích hoạt Optical Margin Alignment và thiết lập giá trị bằng kích thước của văn bản body.

Tóm tắt
Bây giờ bạn đã tạo ra không chỉ một trang đơn giản, mà còn cân bằng tốt với kiểu chữ đẹp và sử dụng khoảng trắng. Bạn đã có những thiết lập cơ bản cho một layout tạp chí có tính nhất quán.

Nguồn: Tutsplus























