
Tìm hiểu cách trưng bày tác phẩm và gây ấn tượng với khách hàng của bạn bằng hướng dẫn nhanh này bằng cách tự tạo cho mình những mockup độc đáo.
Bạn có thể sử dụng Photoshop để tạo ra các mockups độc đáo và gây ấn tượng với khách hàng. Trong hướng dẫn này, chúng ta sẽ tạo một mẫu thiết kế trên một tấm áp phích.
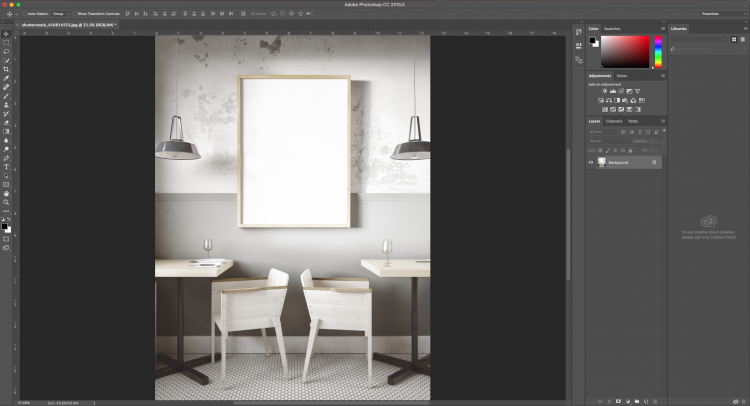
Bước 1: Mở hình ảnh muốn tạo Mockup
Đầu tiên, chúng tôi sẽ sử dụng một hình ảnh trên Shutterstock. Cách tốt nhất là chọn một hình ảnh chất lượng cao để đảm bảo vị trí chính xác của thiết kế của bạn. Chúng tôi sẽ bắt đầu bằng cách mở tệp jpeg trong Adobe Photoshop.

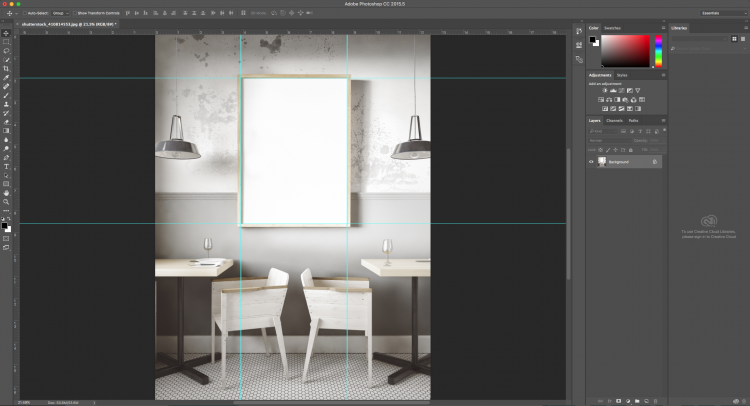
Bước 2: Tạo các đường dẩn (Guide) để tạo khung
Bạn có thể dùng các đường dẩn, hoặc Rule, đảm bảo bố trí chính xác và kích thước của khung. Nhấn Cmd + R để kích hoạt các thanh thước đo khi hiện các thanh thước đo này thì rê chuột vô thước và kéo ra ngoài để tạo các đường dẩn.

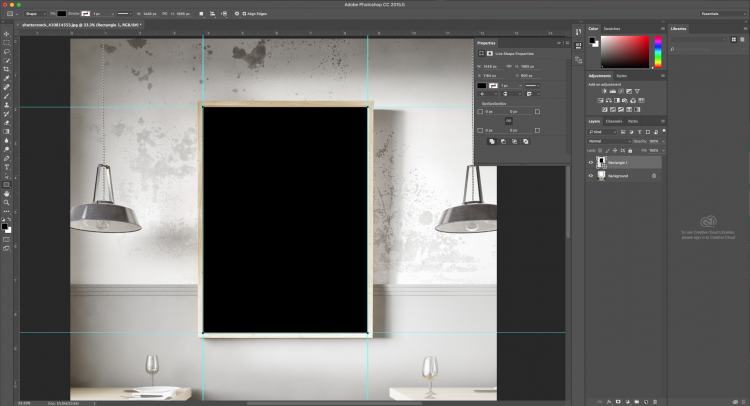
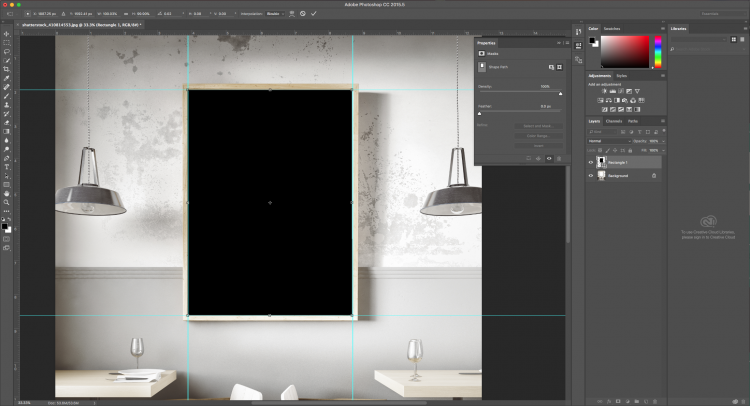
Bước 3: Vẽ hình chữ nhật
Chọn U hoặc điều hướng thanh bên cho Công cụ Rectangle Tool để tạo hình chữ nhật cho thiết kế. Tốt nhất nên chọn màu tối để phân biệt nó với khung poster. Hình dạng không cần chính xác, vì chúng ta sẽ thao tác các góc sau đó.

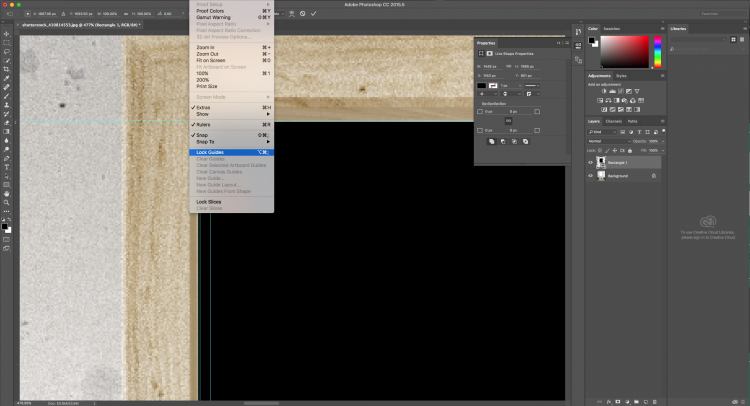
Bước 4: Khóa các Đường dẩn thông minh (Smart Guides)
Tốt nhất là khóa các đường dẩn để bạn không vô tình di chuyển chúng đi lệch khỏi vị trí. Bạn có thể truy cập tính năng này từ menu View.

Bước 5: Thao tác Shape bằng Công cụ Free Transform Tool
Khi các đường dẫn thông minh bị khóa, bạn có thể thao tác hình chữ nhật. Nhấn Cmd + T để truy cập công cụ Free Transform; khi công cụ này được kích hoạt, các góc của hình sẽ xuất hiện. Để di chuyển các góc, bấm Cmd và nhấp và kéo góc được chỉ định vào các cạnh của khung poster. Con trỏ sẽ xuất hiện dưới dạng một mũi tên màu trắng khi thao tác các góc riêng lẻ.

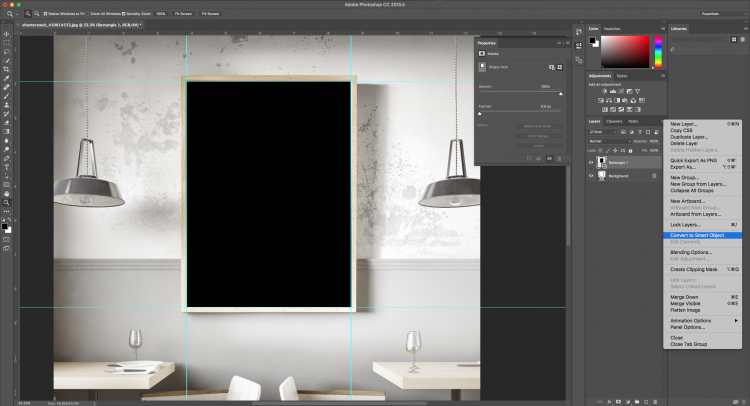
Bước 6: Chuyển đổi Shape thành Smart Object
Khi bạn hài lòng với hình dạng và vị trí của hình chữ nhật, hãy chuyển đến Layer của nó nhấp chuột phải và chọn Convert to Smart Object. Sau khi bạn nhấp vào layer Smart Object này, Photoshop sẽ tự động mở một Tab mới và bạn chỉ cần kéo thả hình ảnh vào hình đó.

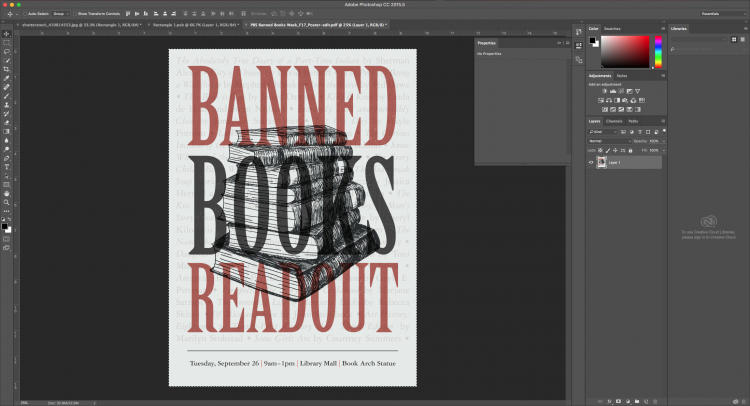
Bước 7: Đặt Thiết kế của bạn vào Smart Object
Sau khi bạn đặt thiết kế của bạn trong Photoshop, nhấp vào Cmd + A để chọn thiết kế đầy đủ. Để sao chép thiết kế, nhấn Cmd + C và sau đó nhấp vào đối tượng tài liệu thông minh và dán với Cmd + V. Sử dụng công cụ Free Transform với Cmd + T , như đã nói ở trên, để thay đổi kích thước thiết kế của bạn nếu cần. Để đảm bảo quy mô thích hợp, đảm bảo giữ phím Shift khi thay đổi kích cỡ. Nhấn Save hoặc Cmd + S khi kết thúc với vị trí của bạn, và sau đó điều hướng đến tài liệu mockup gốc.

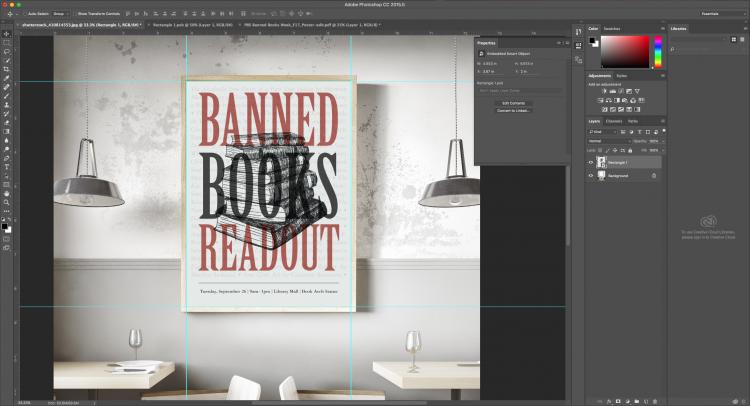
Bước 8: Xem thiết kế trong layer Smart Object
Smart Object thật sự là một công cụ tuyệt vời. Bạn có thể thấy rằng thiết kế của bạn bây giờ được đặt trong khung quảng cáo thông qua lớp Rectangle Smart Object. Bây giờ bạn cần một số điều chỉnh nhỏ để làm cho thiết kế tự nhiên hơn.

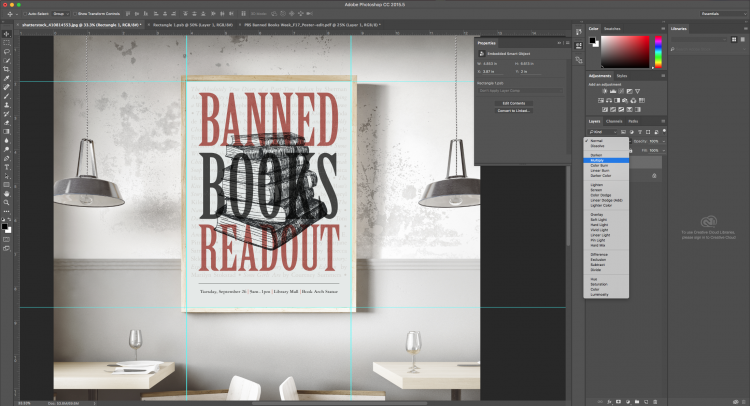
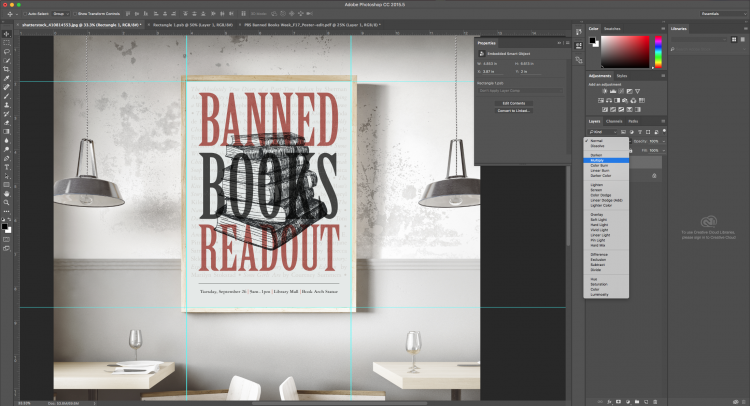
Bước 9: Thêm Multiply Adjustment
Áp dụng Multiply để cho phép bóng của khung poster hiển thị trong thiết kế. Chọn layer Smart Object và chuyển blend mode thành Multiply.

Kết quả:

Sau khi hoàn thành tất cả các bước ở trên, mockup của bạn sẽ giống như thế này. Trong khi hướng dẫn này hướng dẫn bạn làm thế nào để mockup một thiết kế trên một áp phích đơn giản, khả năng là vô tận. Những kỹ thuật này, khi áp dụng, sẽ làm việc cho các mô hình khác, chẳng hạn như trên màn hình máy tính, bảng quảng cáo hoặc bao bì.






















![[Infographic] Cách sử dụng những đường nét hoặc Hoa văn trong nhiếp Ảnh](https://chamecuacon.com/home/wp-content/uploads/2019/11/648179-infographic-cach-su-dung-nhung-duong-net-hoac-hoa-van-trong-nhiep-anh-CRl2WP-chamecuacon-100x70.png)
![[Illustrator cơ bản bài 16] Thêm văn bản vào thiết kế trong Illustrator](https://chamecuacon.com/home/wp-content/uploads/2019/11/647163-illustrator-co-ban-bai-16-them-van-ban-vao-thiet-ke-trong-illustrator-J93wM8-chamecuacon-100x70.jpg)