
Trong hướng dẫn này, tôi sẽ chỉ cho bạn cách tạo ra một mockup chai rượu vang đỏ. Đây là loại mockup có thể sẽ hữu ích nếu bạn cần phải trưng bày một chai rượu vang đỏ với một nhãn tùy chỉnh ngay cả khi cái chai đó chưa thực sự tồn tại!
Và nhờ vào các Smart Object, bạn có thể dễ dàng thay đổi nhãn mỗi khi bạn cần!
Công cụ hướng dẫn
Các công cụ sau được sử dụng trong quá trình sản xuất hướng dẫn này:
1. Làm thế nào để loại bỏ cái nhãn từ cái chai
Bước 1
Tải xuống hình ảnh chai rượu vang đỏ từ Pixabay và mở nó bằng Photoshop CS5 hoặc mới hơn.

Bước 2
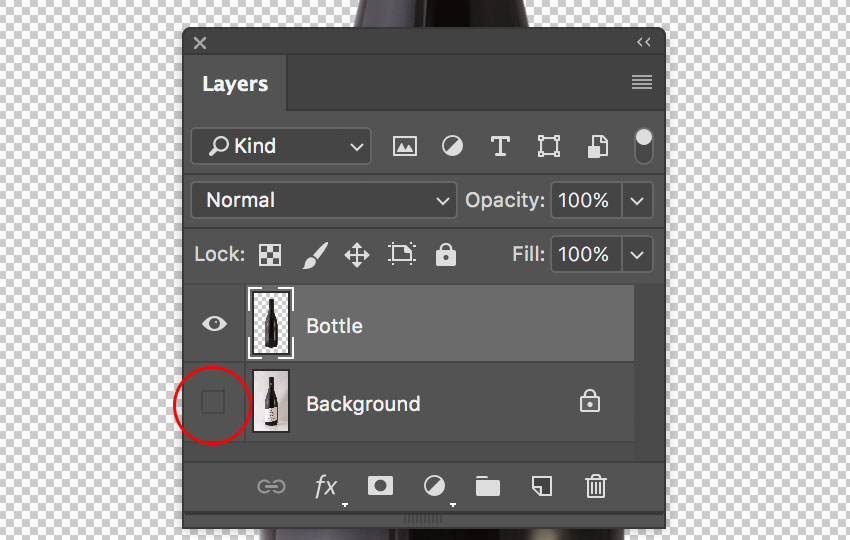
Đầu tiên nhấn Command-J trên bàn phím để tạo bản sao của hình ảnh đó. Nếu bạn nhìn vào bảng Layers, bạn sẽ thấy rằng bây giờ bạn có hai layer, mỗi layer chứa cùng một hình ảnh. Ảnh gốc sẽ vẫn an toàn trên layer Background và tất cả công việc chỉnh sửa mà chúng ta sắp làm sẽ được thực hiện cho bản sao của hình ảnh trên Layer 1 phía trên nó:

Đổi tên layer mới bằng cách nhấp đúp trực tiếp vào tên của layer trong bảng Layers và thay đổi nó thành “Bottle“.
Bước 3
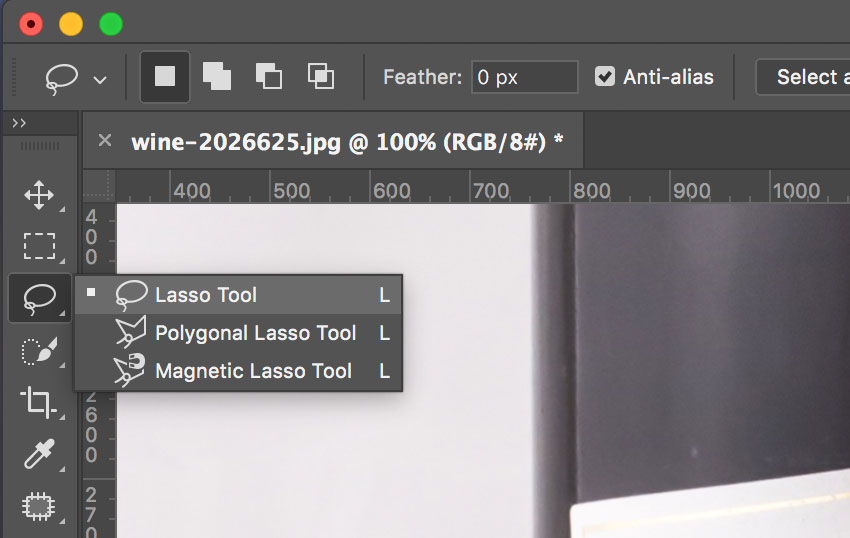
Chọn Lasso Tool bằng cách nhấn chữ L trên bàn phím của bạn. Có hai loại công cụ Lasso khác – Polygonal Lasso Tool và Magnetic Lasso Tool, cả hai đều ẩn đằng sau Lasso Tool chuẩn trong bảng Tools. Bạn sẽ cần phải chọn cái đầu tiên.

Đơn giản chỉ cần kéo một vùng chọn tự do xung quanh nhãn, theo cách tương tự như cách bạn sẽ phác thảo một điều gì đó trên một mảnh giấy bằng bút hoặc bút chì. Với Lasso Tool được chọn, con trỏ chuột của bạn sẽ xuất hiện dưới dạng biểu tượng dây thòng lọng nhỏ và bạn chỉ cần nhấp vào vị trí trong tài liệu mà bạn muốn bắt đầu vùng chọn, sau đó tiếp tục giữ nút chuột và kéo để vẽ một nét viền ngoài vùng chọn tự do:

Để hoàn thành vùng chọn, quay trở lại vị trí mà bạn đã bắt đầu và nhả nút chuột của bạn. Bạn không nhất thiết phải trở lại cùng một điểm mà bạn đã bắt đầu, nhưng nếu bạn không làm như vậy, Photoshop sẽ tự động đóng vùng chọn cho bạn bằng cách vẽ một đường thẳng từ điểm bạn nhả nút chuột đến điểm bạn bắt đầu .
Bước 4
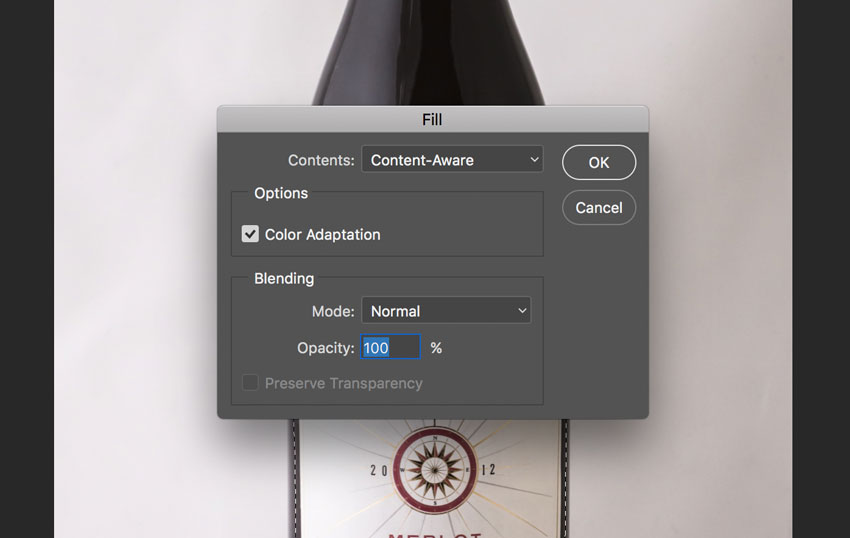
Từ trình đơn trên cùng, chọn Edit > Fill và chọn Content-Aware trong phần Contents ở trên cùng. Sau đó nhấn OK.

Cái nhãn đã biến mất! Photoshop đã làm một công việc xuất sắc trong việc loại bỏ nó và lấp đầy vào các vùng với các chi tiết của cái chai. Nếu bạn không thích kết quả sau khi thực hiện Content-Aware Fill, chỉ cần hoàn tác nó bằng cách nhấn Command-Z và sau đó thực hiện lại nó. Bạn sẽ nhận được một kết quả khác nhau mỗi lần thực hiện. Khi bạn đã hài lòng với kết quả, hãy nhớ bỏ chọn vùng chọn bằng cách chọn Select > Deselect hoặc nhấn Command-D.

Bước 5
Nhấn L để chọn Lasso Tool một lần nữa, và tạo một vùng chọn xung quanh thiết kế vàng trên cổ cái chai.

Từ trình đơn trên cùng, chọn Edit > Fill và chọn Content-Aware trong phần Contents ở trên cùng. Sau đó nhấn OK.

Chúng ta đã loại bỏ thành công nhãn vàng từ cổ cái chai! Nhớ bỏ chọn vùng chọn Select > Deselect hoặc nhấn Command-D.
2. Cách xóa nền
Bước 1
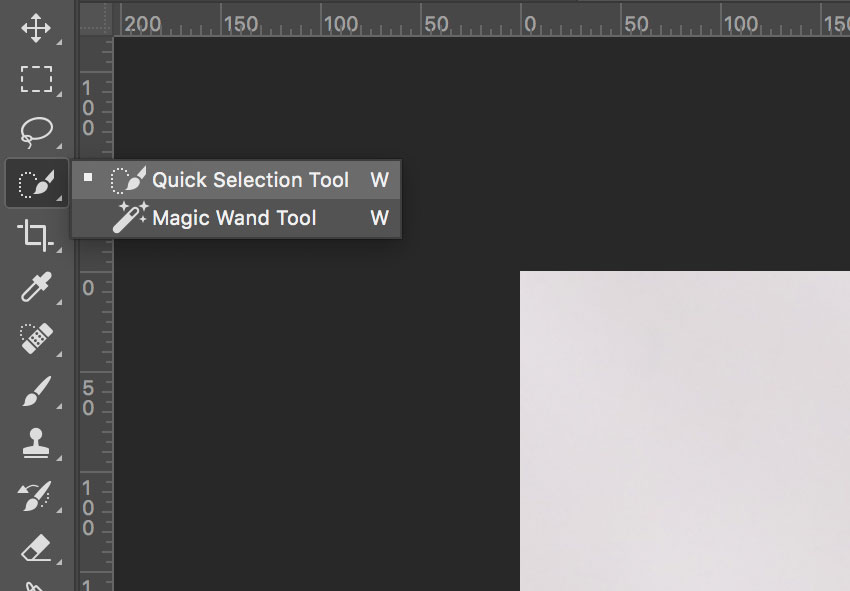
Bây giờ là lúc để xóa nền trắng khỏi ảnh. Những gì tôi sẽ làm là chọn và xóa toàn bộ nền bằng Quick Selection Tool. Chọn nó bằng cách nhấp vào biểu tượng của nó trong bảng Tools hoặc nhấn chữ W trên bàn phím để chọn bằng phím tắt:

Để bắt đầu vùng chọn, di chuyển con trỏ của Quick Selection Tool gần góc trên cùng bên trái của cái chai và nhấp và kéo qua vùng bạn cần chọn như thể bạn đang vẽ bằng cọ vẽ. Khi bạn kéo, Photoshop liên tục phân tích vùng đó, so sánh màu sắc, tông màu và kết cấu, và thực hiện công việc tốt nhất của nó để tìm ra những gì bạn đang cố gắng chọn, thường là với các kết quả tuyệt vời.

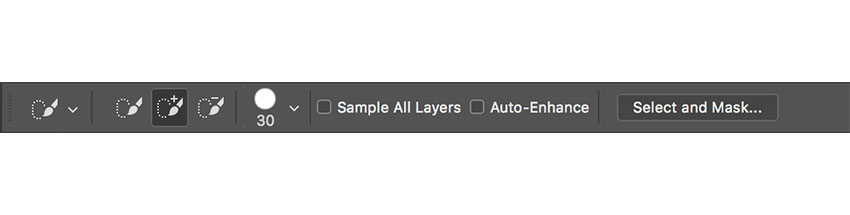
Nếu bạn nhìn vào thanh Options trên đầu màn hình, bạn sẽ thấy một loạt ba biểu tượng cho phép chúng ta chuyển đổi giữa ba chế độ vùng chọn của công cụ (từ trái sang phải: New selection, Add to selection, và Subtract from selection). Tùy chọn Add to selection (phần giữa) đã được chọn cho chúng ta, vì toàn bộ điểm của Quick Selection Tool là tiếp tục thêm vào vùng chọn cho đến khi bạn đã chọn mọi thứ bạn cần:

Sau đó,tiếp tục “quét cọ” gần các cạnh của cái chai cho đến khi bạn chọn tất cả các nền trắng:

Bước 2
Sau khi bạn đã chọn nền, hãy xóa nền đó bằng cách nhấp vào Edit > Cut ở menu trên cùng.
Nhớ bỏ chọn vùng chọn bằng cách chọn Select > Deselect hoặc nhấn Command-D.
Đảm bảo tắt chế độ hiển thị cho layer “Background” để xem kết quả.

Bước 3
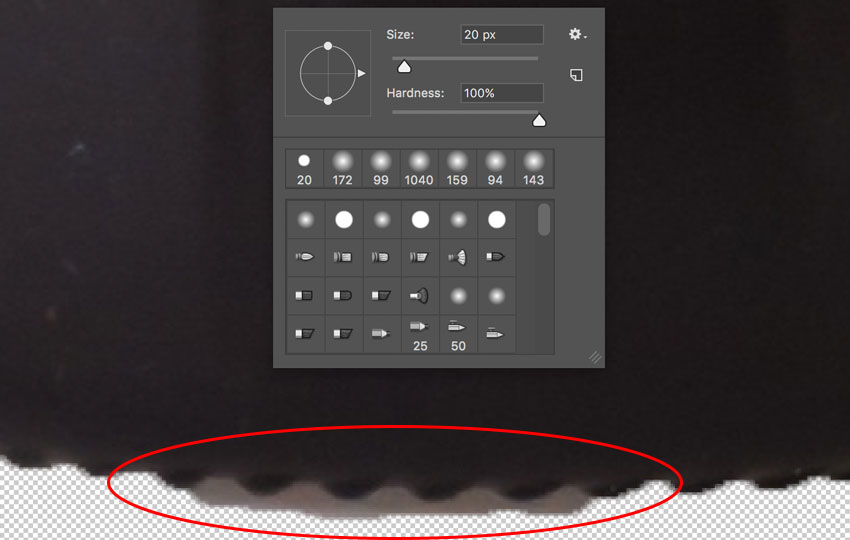
Bây giờ bạn đã loại bỏ thành công phần nền, kiểm tra các cạnh của cái chai.
Loại bỏ tất cả các khuyết điểm mà bạn có thể tìm thấy xung quanh các cạnh của cái chai bằng cách sử dụng Eraser Tool. Để kích hoạt Eraser Tool, nhấn E và sau đó mở menu ngữ cảnh bằng cách nhấp vào nút bên phải trên chuột. Chọn Size 20 px và Hardness 100%, sau đó quét cọ để loại bỏ vùng không mong muốn.

3. Cách tạo một nền mới
Bước 1
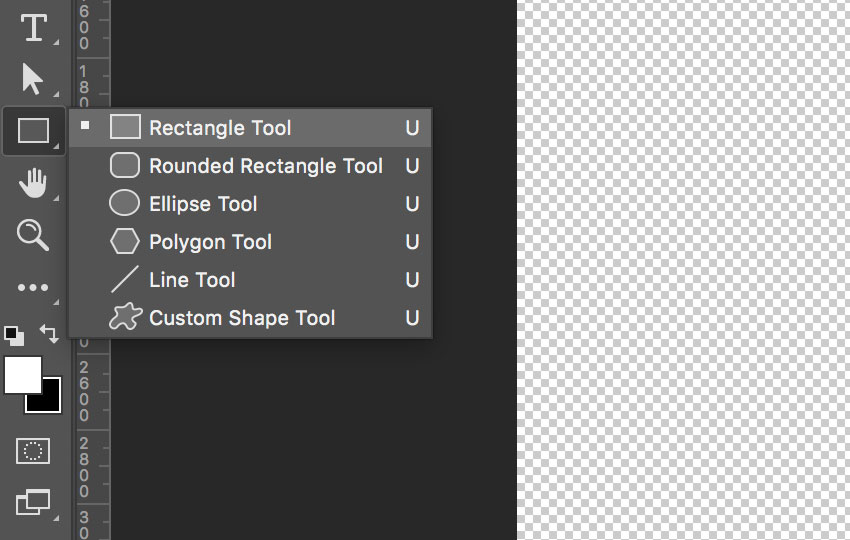
Chọn công cụ Rectangle Tool bằng cách nhấn U, và tạo một hình chữ nhật mới dưới cái chai. Hãy chắc chắn rằng các layer hình chữ nhật nằm bên dưới layer cái chai.

Bước 2
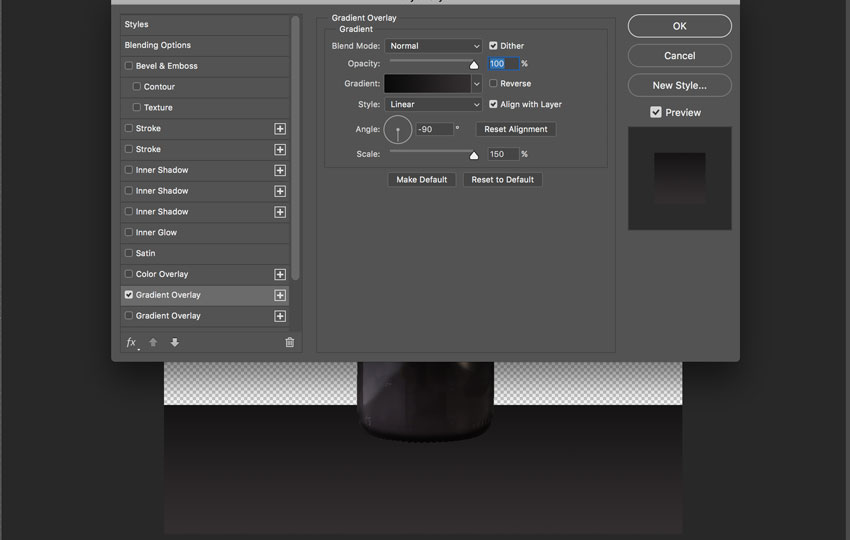
Nhấp đúp vào layer hình chữ nhật để mở bảng Layer Style. Thêm một Gradient Overlay mới bằng cách nhấp vào tab liên quan.

Thêm một gradient mới từ màu #0a0a0a đến #332f30, phong cách Linear và góc -90.
Bước 3
Nhấn U trên bàn phím của bạn và thêm một hình chữ nhật khác dưới cái chai, bao phủ toàn bộ nền.

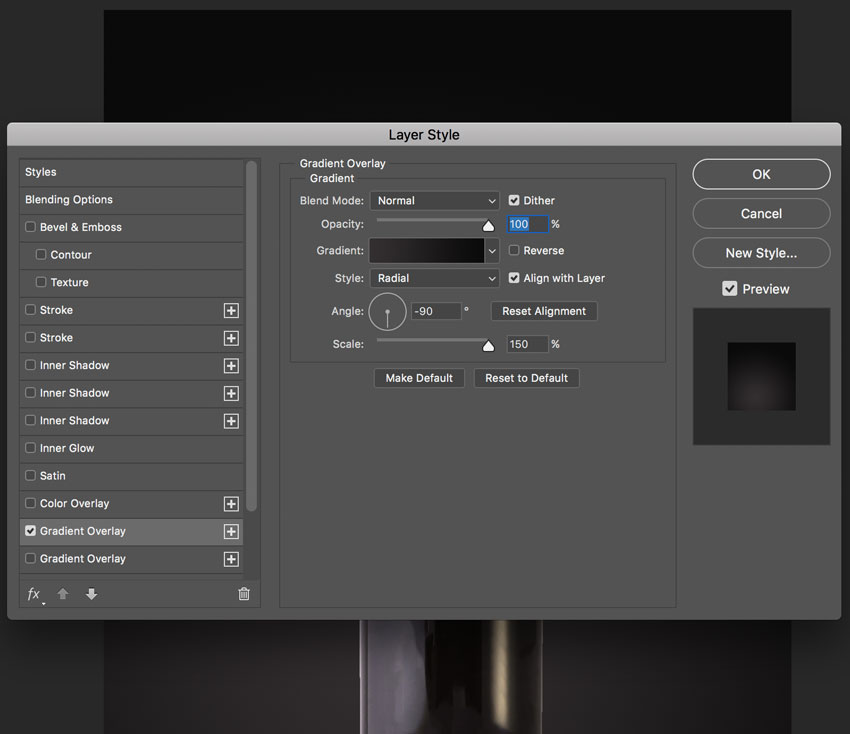
Bây giờ kích đúp vào layer để mở bảng Layer Style và thêm một Gradient Overlay mới bằng cách kích chuột vào tab liên quan.

Thêm một gradient mới từ màu #332f30 thành #0a0a0a, phong cách Radial và tỷ lệ 150%.
Chọn hai layer mà bạn vừa tạo, nhấp chuột phải và chọn Group from layers. Sau đó đặt tên cho nhóm này là “Background” và nhấn OK.
Bước 4
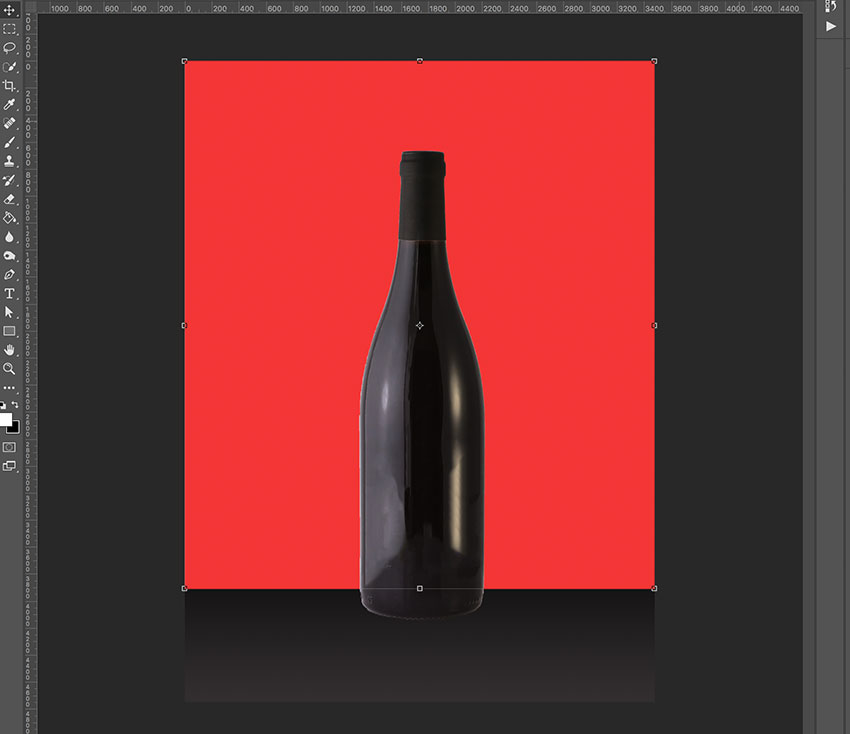
Bây giờ hình ảnh của bạn sẽ tương tự như thế này:

Như bạn có thể thấy, các cạnh của cái chai trông thực sự xấu. Hãy sửa chúng bằng cách nhấp đúp vào layer cái chai.
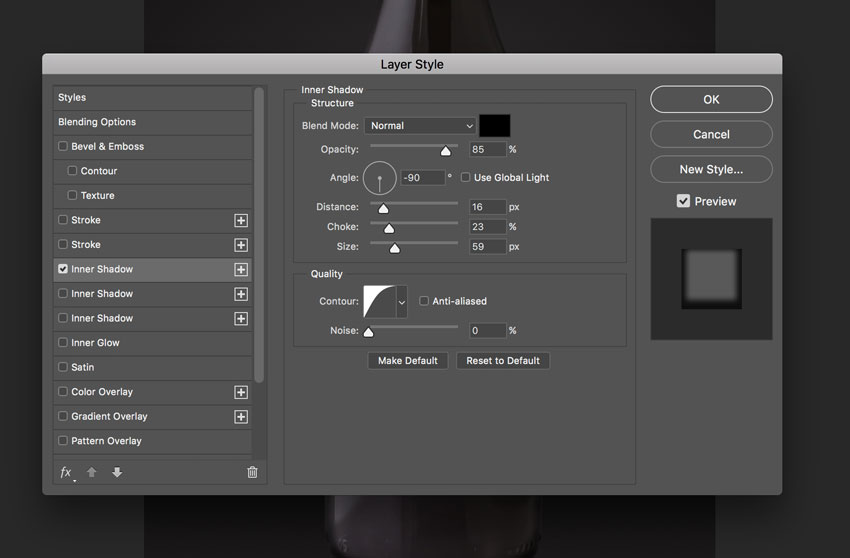
Trong bảng Layer Style, thêm một Inner Shadow mới như thể hiện trong hình dưới đây:

4. Cách thêm bóng đổ và phản chiếu
Bước 1
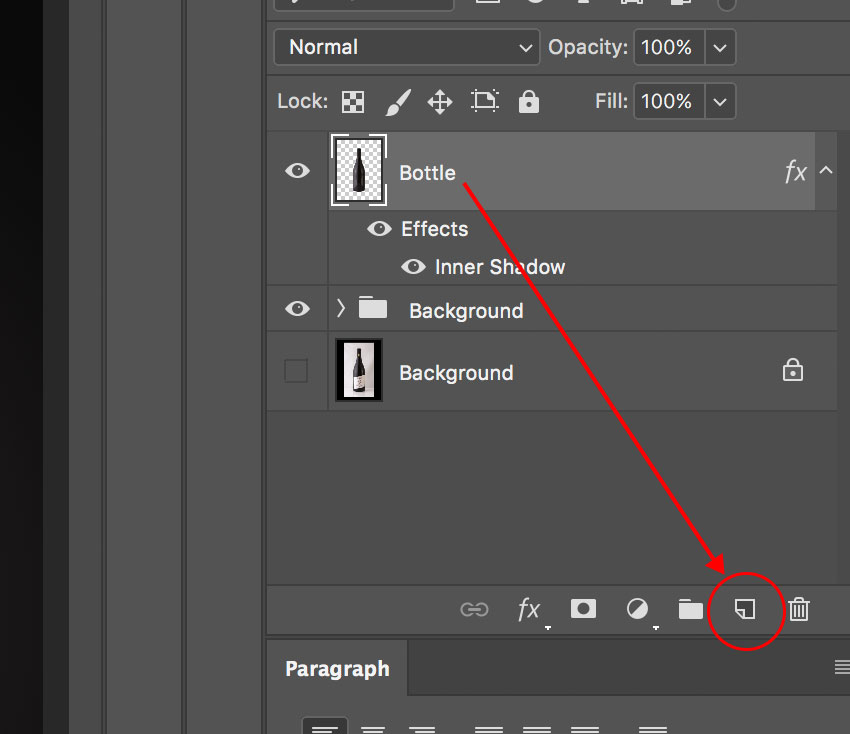
Nhấp vào layer “Bottle“, kéo nó qua biểu tượng Create a new layer, và thả ra để nhân đôi layer đó:

Đổi tên layer “Reflection” và di chuyển nó dưới layer cái chai. Nhấp chuột phải và chọn Rasterize Layer Style.
Bước 2
Trên menu trên cùng, chọn Edit > Transform > Flip Vertical và di chuyển xuống dưới cái chai:

Bước 3
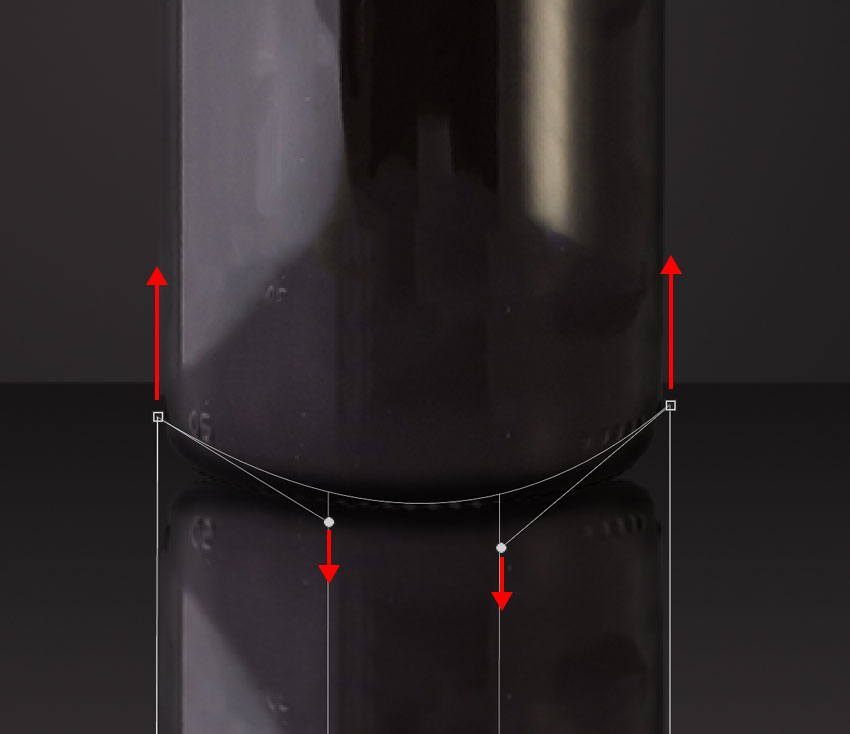
Bây giờ chọn Edit > Transform > Wrap và kéo các tay xoay biến đổi cho phù hợp với cái chai với sự phản chiếu của nó và nhấn Return trên bàn phím của bạn để xác nhận.

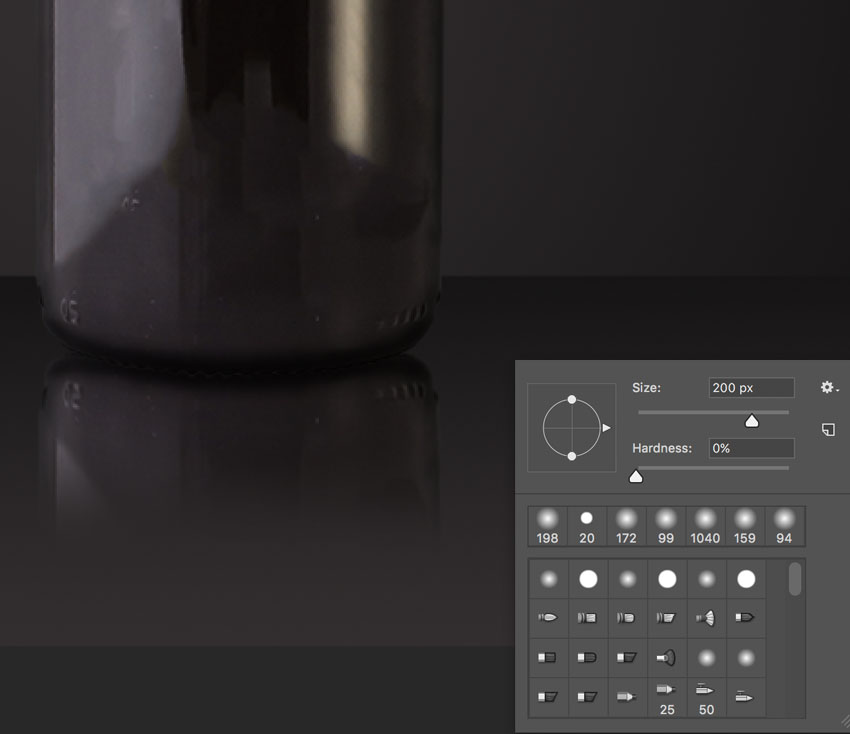
Chọn công cụ Eraser Tool (E), đặt Size 500 px và Hardness 0%, và xóa nhẹ phản chiếu đó như trong hình dưới đây:

Cuối cùng, tìm tùy chọn Opacity trong bảng Layers và đặt thành 35%.
Bước 4
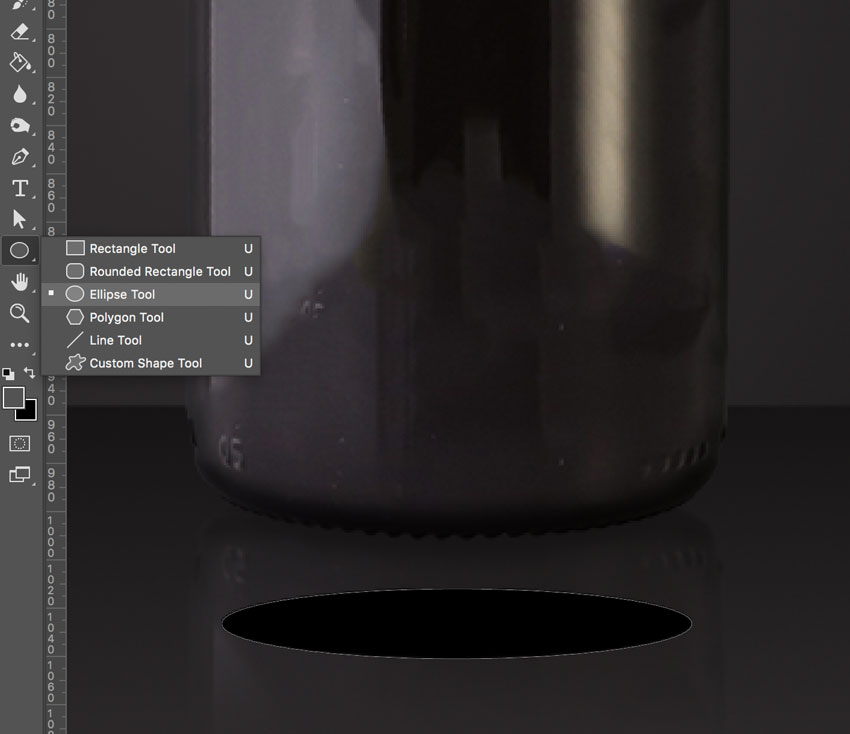
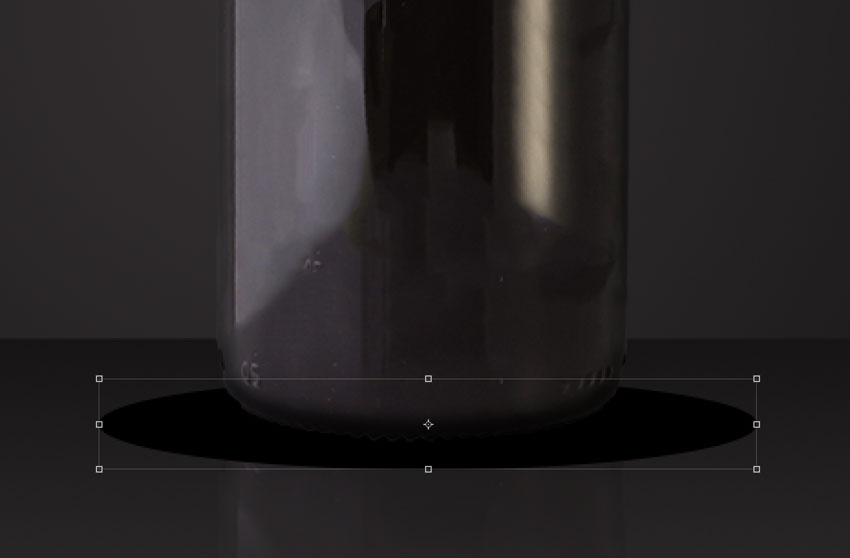
Chọn công cụ Ellipse Tool và vẽ một hình elip nhỏ hơn một chút so với đường kính của cái chai. Đảm bảo đặt màu của hình đó thành màu đen. Đặt tên của layer đó là “Small Shadow“.

Bây giờ chúng ta sẽ thêm hiệu ứng mờ cho hình dạng này. Trong menu trên cùng, chọn Filter > Blur > Gaussian Blur. Một thông báo sẽ cảnh báo bạn: “This shape layer must be rasterized or converted to a smart object before proceeding. If rasterized, it will no longer be editable as a shape.” Nhấn Rasterize và đặt hiệu ứng này thành kích thước bán kính là 10 pixel. Xác nhận bằng cách nhấn OK.
Trong bảng Layers, hãy chắc chắn rằng layer hình elip “Small Shadow” nằm dưới layer cái chai và di chuyển hình dạng này ra phía sau cái chai. Cái chai phải bao phủ hình dạng đó gần như hoàn toàn, như bạn có thể thấy trong hình dưới đây:

Chúng ta đã thêm thành công bóng đổ đầu tiên! Hãy thêm một bóng đổ mờ khác.
Bước 5
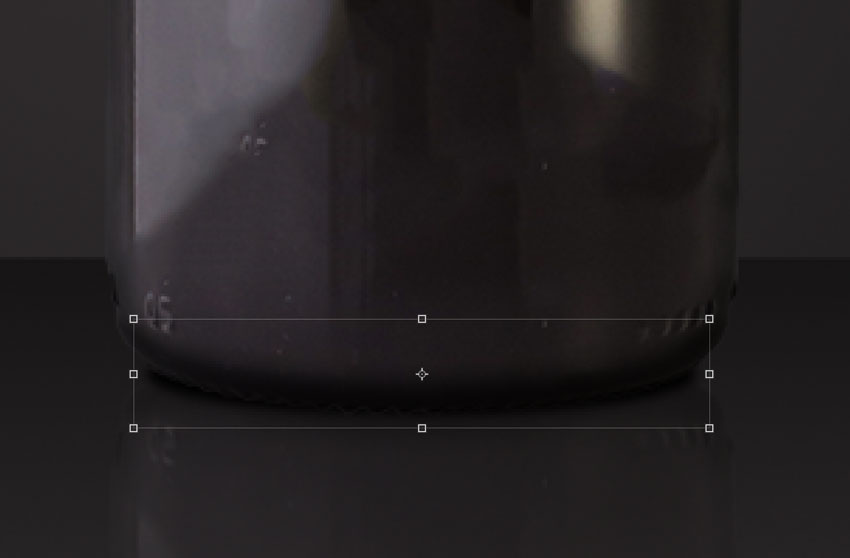
Những gì chúng ta sẽ làm bây giờ là lặp lại quá trình tương tự như trong Bước 4, nhưng với một số sự thay đổi. Chọn công cụ Ellipse Tool và vẽ một hình elip lớn hơn đường kính của cái chai. Đảm bảo đặt màu của hình này thành màu đen. Đổi tên layer mới này là “Big Shadow“. Trong bảng Layers, hãy chắc chắn rằng layer hình elip nằm dưới layer cái chai và di chuyển hình dạng này ra phía sau cái chai. Chai phải bao phủ hình dạng đó, như bạn có thể thấy trong hình dưới đây:

Hãy thêm hiệu ứng mờ vào hình bằng cách chọn Filter > Blur > Gaussian Blur. Đặt hiệu ứng này với kích thước bán kính 85 pixel và xác nhận bằng cách nhấnOK. Trong bảng Layers, đặt Opacity là 30%.
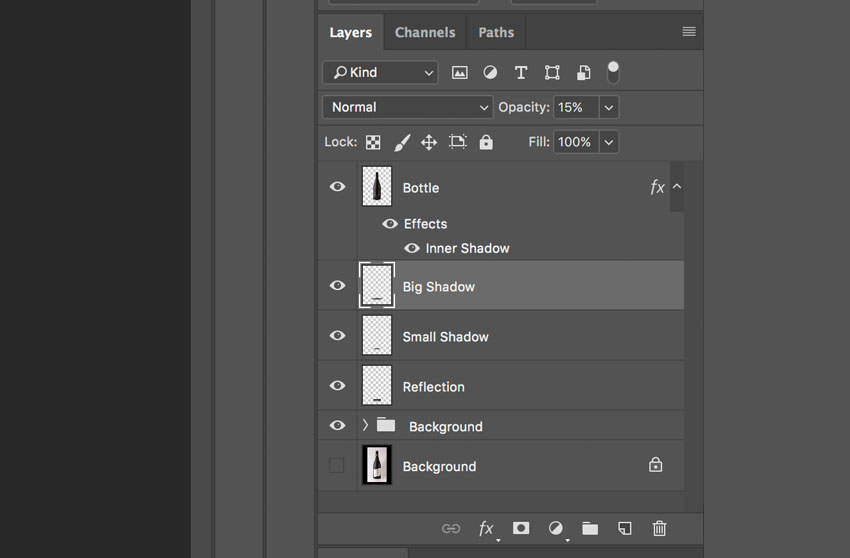
Bây giờ bảng Layers của bạn sẽ xuất hiện như sau:

Chọn các layer “Big Shadow“, “Small Shadow” và “Reflection“. Để chọn nhiều layer kề nhau, nhấp vào layer đầu tiên và sau đó nhấn Shift-nhấp chuột vào layer cuối cùng. Nhấp chuột phải để chọn Group from layersvà đặt tên nhóm là “Shadow“. Nhấn OK để xác nhận.

5. Cách thiết kế nhãn
Bước 1
Tạo một tài liệu mới 893 x 958 px trong Photoshop.
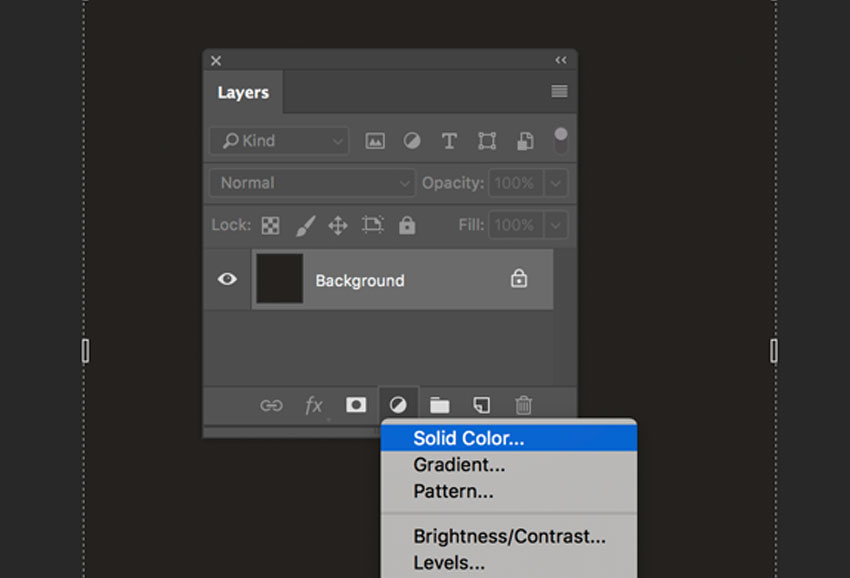
Trong bảng Layers, nhấp chuột phải vào biểu tượng nhỏ ở phía dưới, nhấp vào Solid Color và tô màu #25221f.

Bước 2
Tải xuống và cài đặt phông chữ Open Sans, và chọn công cụ Text Tool (T). Trong bảng Character, đặt tracking là 75 và nhập PREMIUM RED WINE 2017 với chữ hoa có màu #86752c.

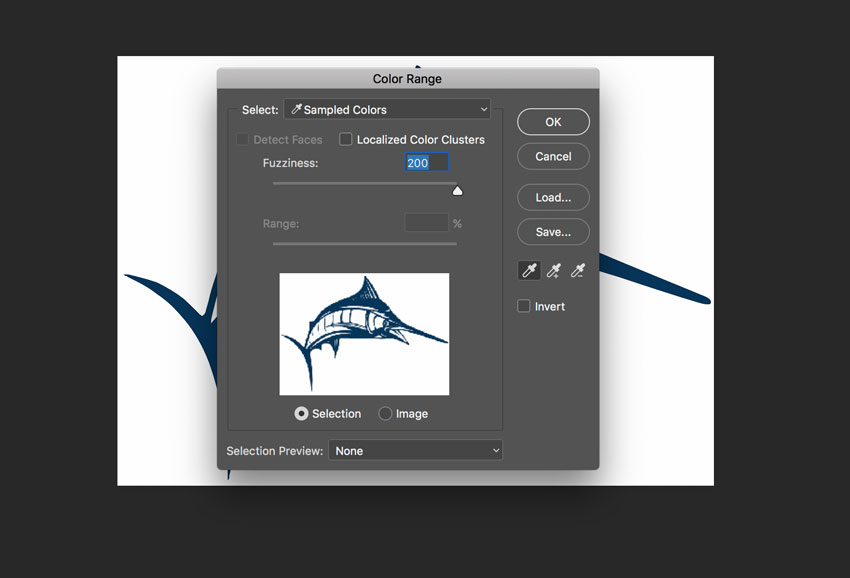
Mở hình ảnh Swordfish. Trong menu trên cùng, vào Select > Color Range, thiết lập Fuzziness là 200, bỏ chọn Localized Color Cluster và nhấn OK.

Đảo ngược vùng chọn bằng cách vào Select > Inverse. Kéo hình ảnh này vào bản vẽ nhãn bằng cách sử dụng công cụ Move Tool (V). Kích đúp vào layer “Swordfish” và thêm một Color Overlay mới, thiết lập màu là #6a6a6b.
Bước 3
Với phông chữ Open Sans đã được cài đặt, hãy nhập từ BLACK.
Tải xuống và cài đặt phông chữ Berkshire Swash và nhập vào từ Marvin.

Tiếp tục thêm văn bản bằng phông chữ Open Sans:

Tải xuống và cài đặt phông chữ Black Jack và thêm một số văn bản như trong hình dưới đây:

Chiếc nhãn đã xong! Lưu tập tin dưới dạng Label.psd trên máy tính của bạn. Chúng ta sẽ cần nó sau.
6. Cách quấn nhãn
Bước 1
Quay trở lại tập tin cái chai và trong bảng Layers, chọn layer “Bottle“.
Chọn công cụ Rectangle Tool (U) và bấm vào một nơi nào đó trên bản vẽ. Tạo một hình chữ nhật mới 893 x 958 px. Đổi tên layer là “Label“.

Nhấp chuột phải vào layer “Label” và chọn Convert to smart object. Bạn vừa tạo Smart Object có chứa cái nhãn.
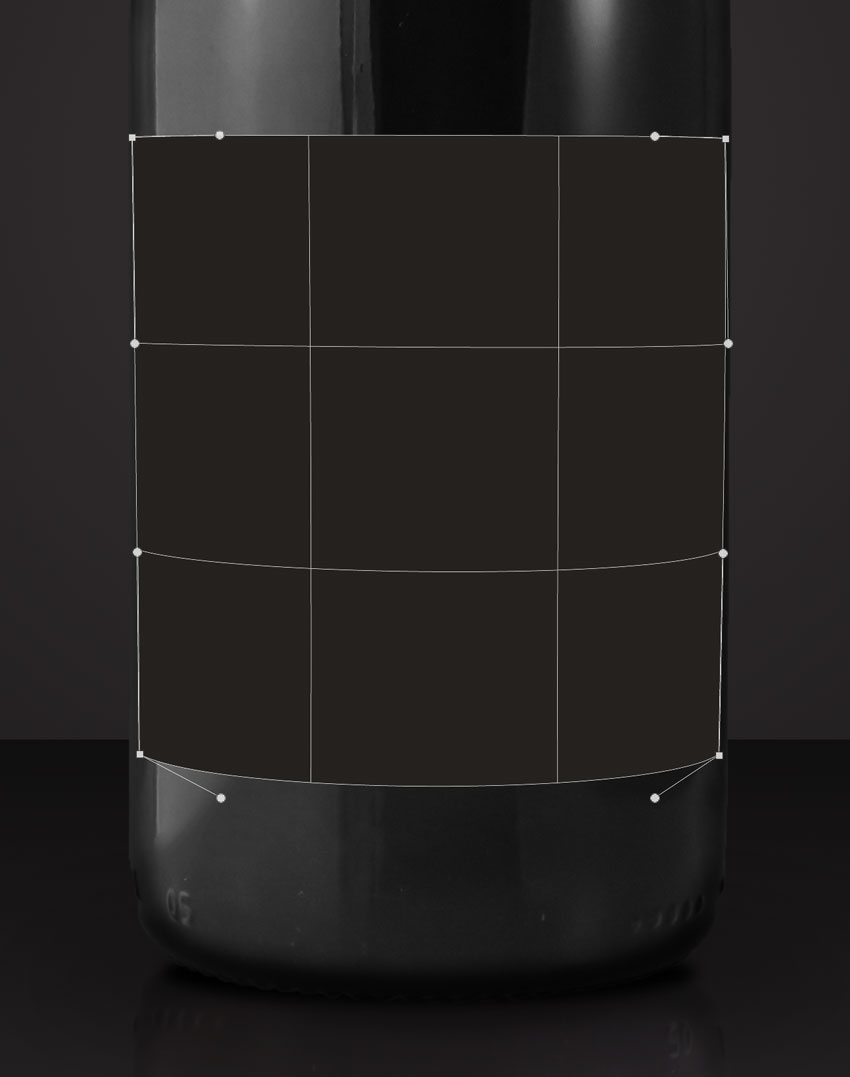
Bây giờ di chuyển hình chữ nhật trên cái chai và, trong menu trên cùng, chọn Edit > Transform > Wrap (Command-T). Điều này sẽ thực hiện lệnh Free Transform.
Nhấp vào tùy chọn “Custom” từ bảng điều khiển Warp. Điều này cho phép bạn tùy chỉnh hình dạng của giá trị đặt trước mà bạn đã chọn.
Để thao tác hình dạng này, hãy kéo các điểm điều khiển, một đoạn của hộp giới hạn hoặc lưới mesh hoặc một vùng trong lưới mesh đó. Khi điều chỉnh đường cong, sử dụng các tay xoay chốt điều khiển. Cách này tương tự như việc điều chỉnh các chốt trong phần đường cong của đồ họa vector.Cố gắng để có được một lưới mesh như thế này:

Khi bạn hài lòng, nhấn Return trên bàn phím để xác nhận.
Bước 2
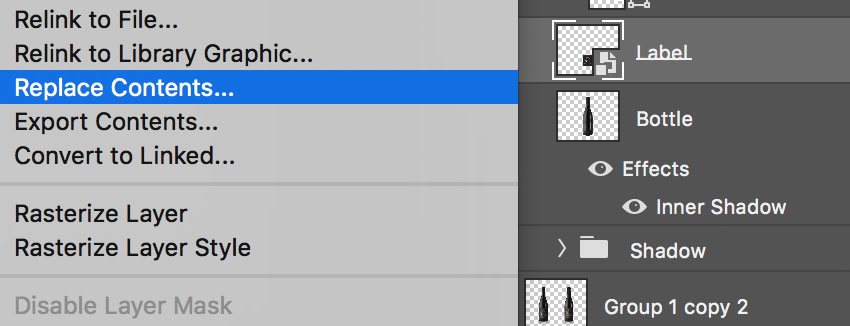
Chọn Smart Object và chọn Layer > Smart Objects > Replace Contents.

Vào tập tin Label.psd mà chúng ta đã lưu trước đó và nhấp chuột vào Place.
Nhãn hiện hiện tại đã được đặt bên trong Smart Object.
Bạn vẫn có thể thực hiện bất kỳ thay đổi nào đối với nhãn chỉ đơn giản bằng cách chỉnh sửa Smart Object theo cách này:
- Chọn Smart Object từ bảng Layers.
- Nhấp đúp vào hình thu nhỏ của Smart Object trong bảng Layers.
Khi bạn chỉnh sửa một Smart Object, nội dung nguồn được mở trong một cửa sổ mới của Photoshop (hoặc ứng dụng xử lý định dạng được đặt theo mặc định, ví dụ như Adobe Illustrator hoặc Adobe Acrobat).
Khi bạn hài lòng với những thay đổi đối với nội dung nguồn, lưu tập tin và các chỉnh sửa xuất hiện trong tất cả các trường hợp được liên kết của Smart Object trong tài liệu Photoshop.
Bước 3
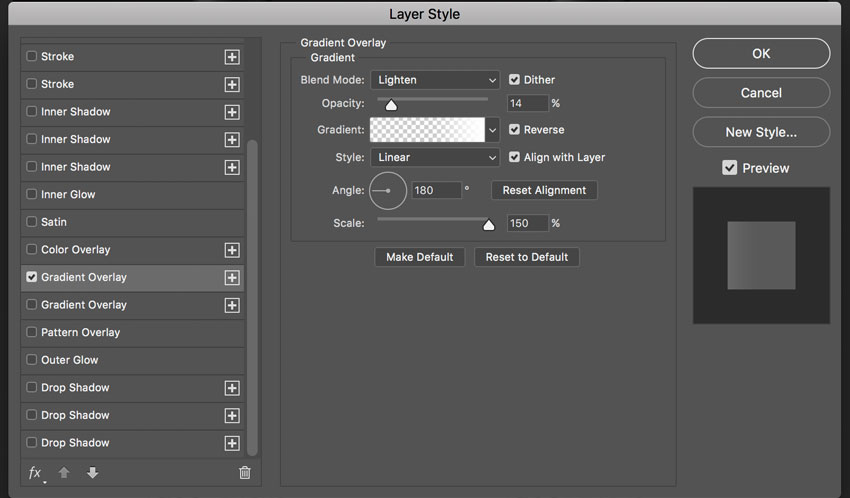
Chọn layer “Label” từ bảng Layers và nhấp đúp vào layer đó, bên ngoài tên layer hoặc hình thu nhỏ. Thêm Gradient Overlay mới:

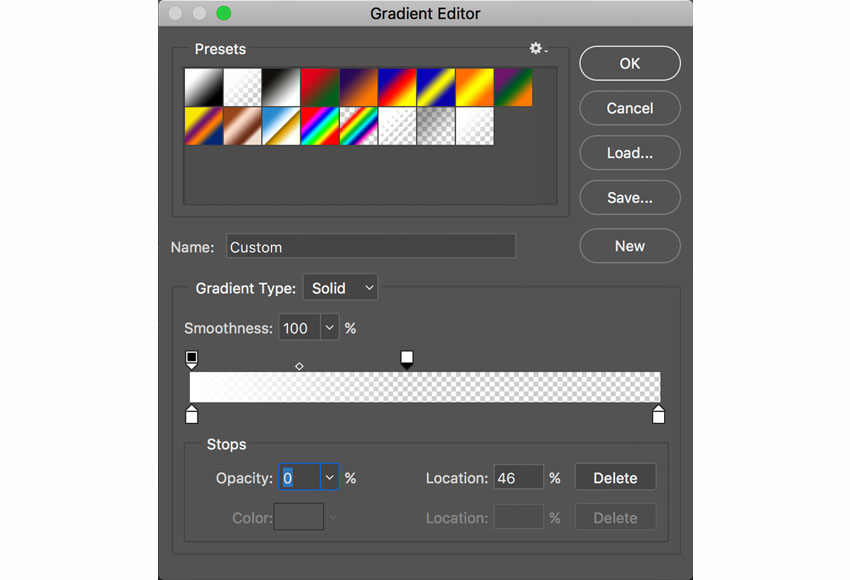
Chỉnh sửa gradient bằng cách nhấp vào cửa sổ gradient nhỏ và đặt hai điểm dừng màu thành màu trắng và Opacity Stop thành Opacity 0% và Location 46%.

Bước 4
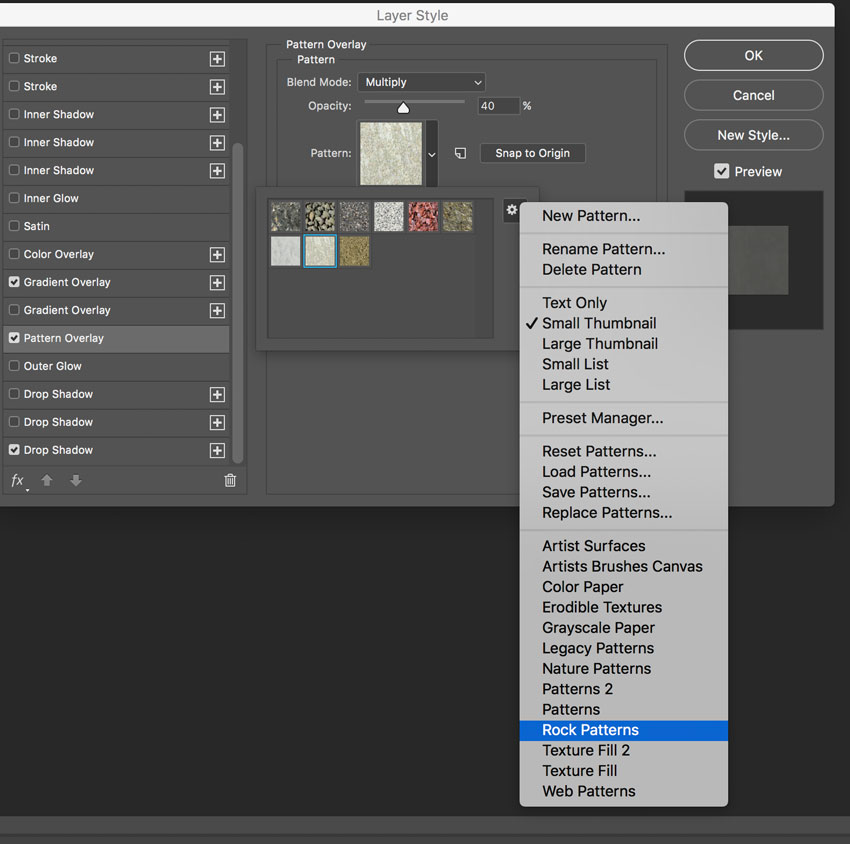
Bây giờ, hãy thêm Pattern Overlay mới. Đặt Blend Mode thành Multiply, Opacity là 40% và nhấp chuột vào hình thu nhỏ Pattern. Tải “Rock Patterns” bằng cách nhấp vào biểu tượng bánh răng nhỏ và sau đó chọn mẫu cuối cùng thứ hai :

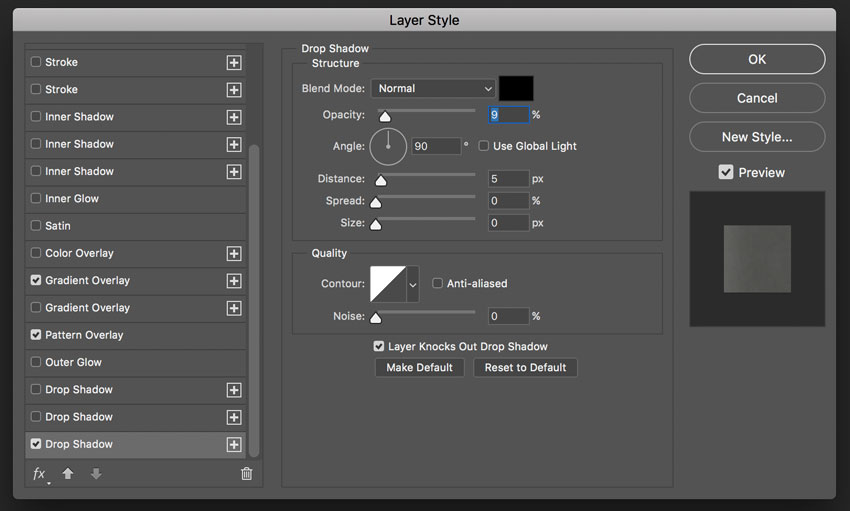
Cuối cùng, thêm một Drop Shadow: Blend Mode Normal, màu Black, Opacity 9%, và Distance 5 px.

Bước 5
Chọn công cụ Rectangle Tool (U), bấm vào một nơi nào đó trên bản vẽ, và sử dụng kích thước sau: 925 x 1275 px. Trong bảng Layer, đặt fill cho hình chữ nhật vừa tạo ra 0%. Với công cụ Move Tool (V), đặt hình chữ nhật trên nhãn và cái chai theo cách này:

Bước 6
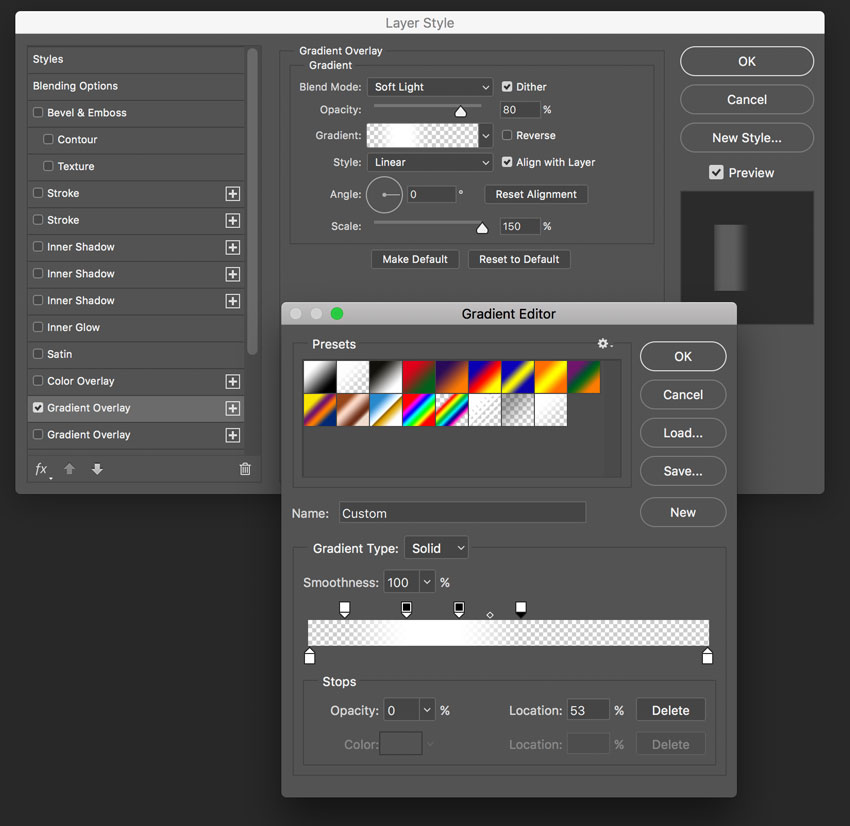
Chọn layer vừa tạo, đặt tên là “Highlights” và nhấp đúp vào layer đó để mở bảng Layers Style. Thêm một Gradient Overlay mới.
Blend Mode: Soft Light; Opacity: 80%; Angle: 0°; Scale: 150%.
Đặt hai Color Stops thành màu trắng và tạo ra bốn Opacity Stops. Từ trái sang phải:
- Điểm dừng màu đầu tiên: Opacity 0%; Location 9%
- Điểm dừng màu thứ hai: Opacity 100%; Location 25%.
- Điểm dừng màu thứ ba: Opacity 100%; Location 37%.
- Điểm dừng màu thứ tư: Opacity 0%; Location 53%.

Bước 7
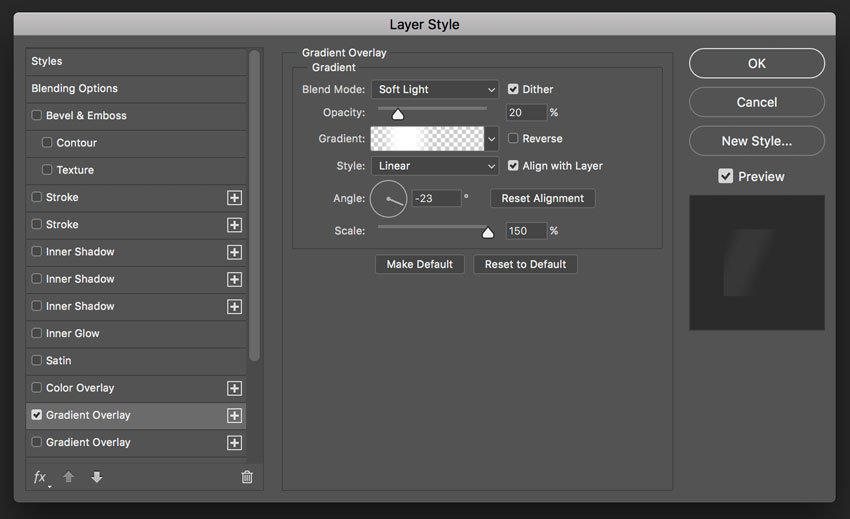
Nhân đôi layer “Highlights” và đổi tên nó thành “Spotlight“. Nhấp đúp vào layer đó để mở bảng Layers Style. Đặt Opacity là 20% và góc là -23°. Xác nhận bằng cách nhấn OK.

Bước 8
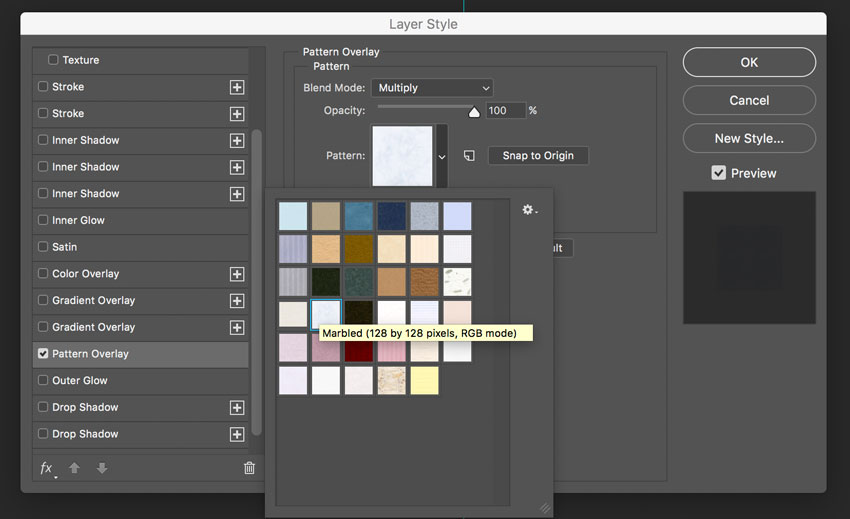
Nhân đôi layer “Spotlight” và đổi tên thành “Texture“. Nhấp đúp vào layer đó để mở bảng Layers Style. Xóa hiệu ứng Gradient Overlay bằng cách nhấp vào biểu tượng đánh dấu nhỏ và thêm Pattern Overlay mới.
Đặt Blend Mode thành Multiply và Opacity là 100% và kích vào thumbnail của pattern đó. Tải các preset của Color Paper bằng cách nhấp chuột vào biểu tượng bánh răng nhỏ và chọn mẫu Marbled.

Bước 9
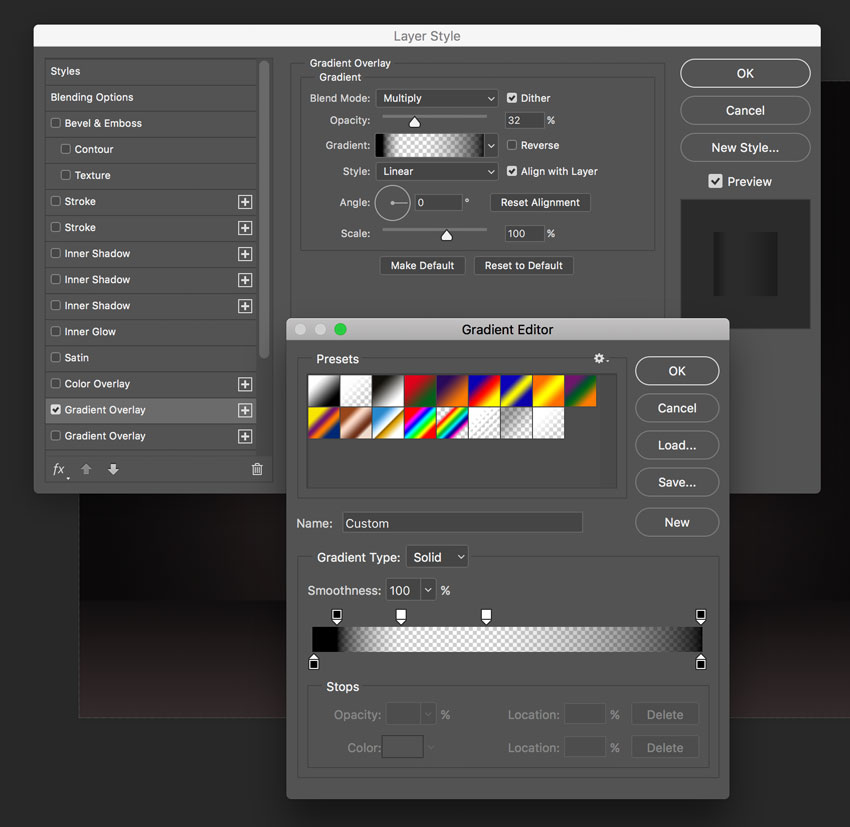
Nhân đôi layer “Texture” và đổi tên thành “Shadows“. Nhấp đúp vào layer đó để mở bảng Layers Style. Loại bỏ hiệu ứng Pattern Overlay bằng cách nhấp chuột vào biểu tượng đánh dấu nhỏ, và thêm một Gradient Overlay mới.
Đặt Blend Mode thành Multiply, Opacity là 32%, Angle là 0% và Scale là 100%.
Đặt hai Color Stops thành màu đen và tạo ra bốn điểm dừng opacity. Từ trái sang phải:
- Điểm dừng màu đầu tiên: Opacity 100%; Location 6%.
- Điểm dừng màu thứ hai: Opacity 0%; Location 23%.
- Điểm dừng màu thứ ba: Opacity 0%; Location 45%.
- Điểm dừng màu thứ tư: Opacity 100%; Location 100%.

Bước 10
Chọn các layer “Shadows“, “Texture“, “Spotlight” và “Highlights“. Để chọn nhiều layer kề nhau, nhấp vào layer đầu tiên và sau đó nhấn Shift-nhấp chuột vào layer cuối cùng. Chỉ với một cú nhấp chuột phải, chọn Create Clipping Mask.
Chúng ta đã sắp xong rồi! Đây là kết quả cho đến hiện tại:

Chúng ta hãy thêm một sự chỉnh trang cuối cùng, thêm một ánh sáng chung cho hình ảnh.
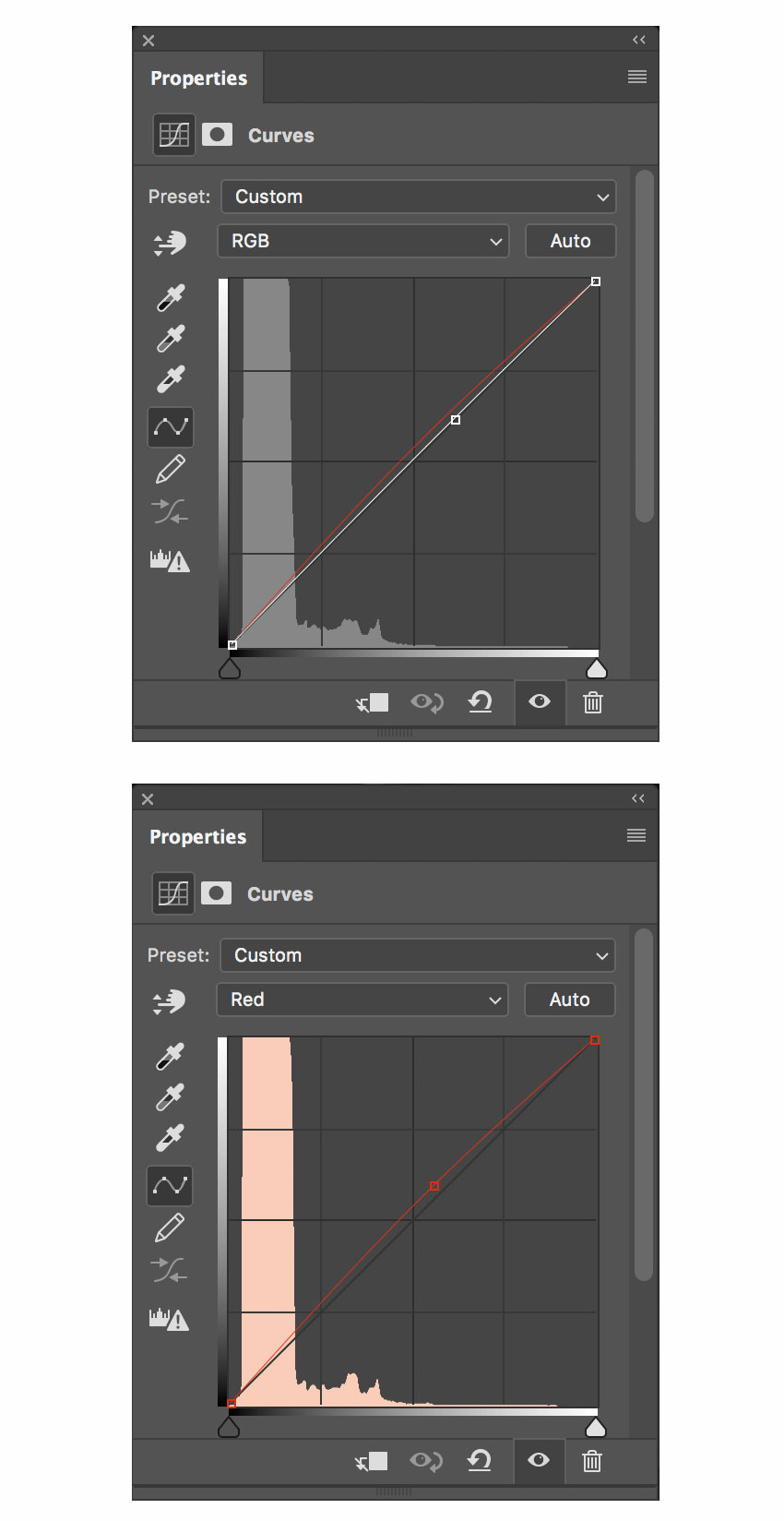
Trong menu trên cùng, chọn layer “Shadows” và sau đó chọn Layer > New adjustment layer > Curves và nhấn OK.
Chúng ta sẽ chỉ thiết lập các đường cong cho RGB và Red theo cách này:

Xin chúc mừng, bạn đã hoàn tất!
Trong hướng dẫn đa kỹ năng này, chúng ta đã học được một phương pháp nhanh chóng để xóa một số phần của hình ảnh và thay thế các nội dung bằng công cụ lấp đầy nội dung. Chúng ta thiết kế một nhãn từ đầu và quấn nó quanh cái chai. Sau đó, chúng ta cẩn thận thêm một số hiệu ứng nổi bật và bóng đổ để tạo cảm giác 3D. Kết quả là có một mockup hình ảnh như thật sử dụng một Smart Object để thay thế nhãn.

Nguôn: Tutsplus.com
[/CENTER]






















