
Trong các bước sau, bạn sẽ tìm hiểu cách tạo hiệu ứng văn bản cắt lát trong Adobe Illustrator. Để bắt đầu, bạn sẽ tìm hiểu cách thiết lập một lưới đơn giản và cách tạo nền và một đoạn văn bản đơn giản.
Tận dụng toàn bộ lợi thế của lưới và tính năng Snap to Grid, bạn sẽ tìm hiểu cách tạo một tập hợp các hình dạng pixel hoàn hảo. Sử dụng một loạt các mặt nạ cắt, bạn sẽ tìm hiểu làm thế nào để cung cấp cho văn bản của bạn một cái nhìn thái lát. Cuối cùng, sử dụng một số thủ thuật làm mờ cùng với nhiều mặt nạ cắt, bạn sẽ tìm hiểu cách thêm một số bóng và điểm nổi bật cho vùng cắt lát.
1. Cách tạo tài liệu mới và thiết lập lưới
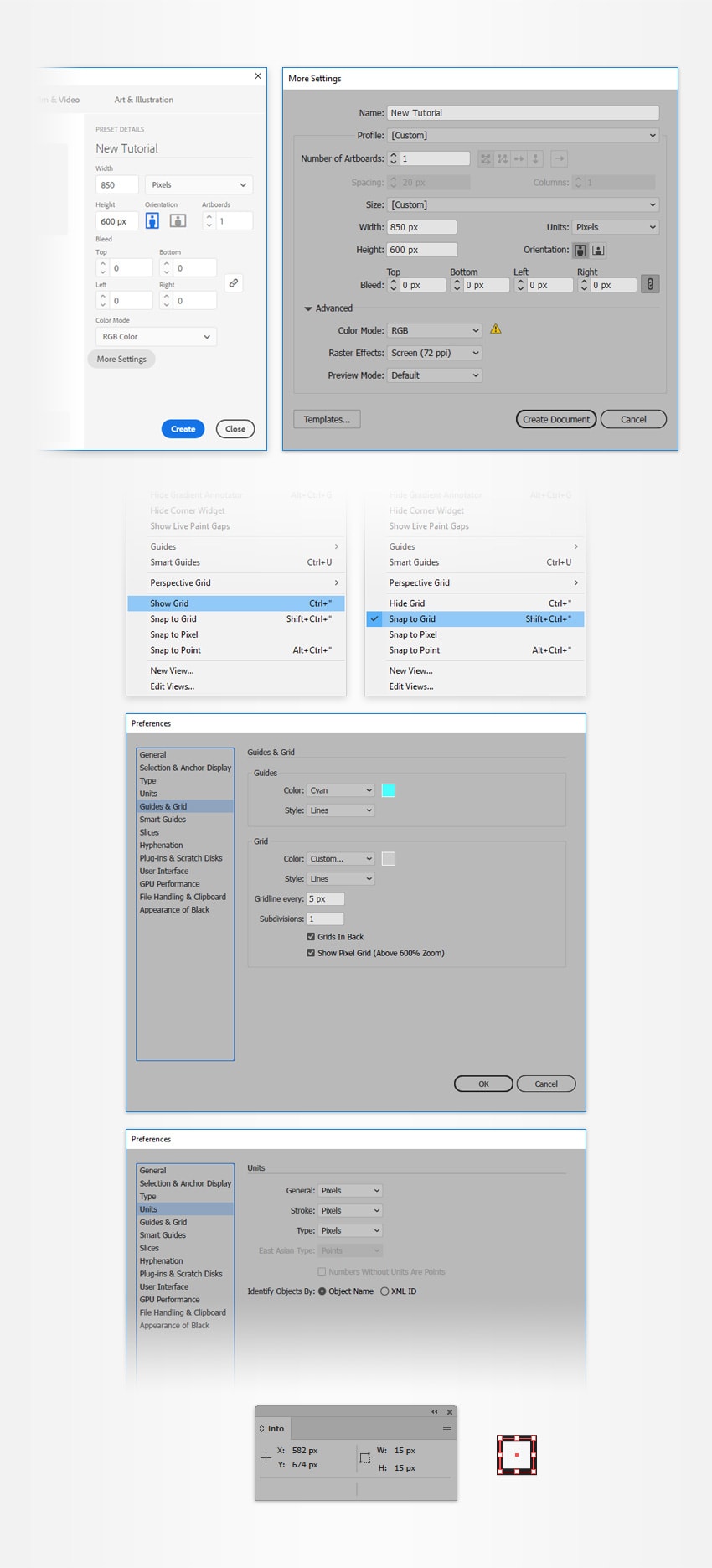
Nhấn Ctrl-N để tạo tài liệu mới. Chọn Pixels từ menu Units, nhập 850 vào hộp width và 600 trong hộp height, sau đó nhấp vào nút More Settings. Chọn RGB cho Color Mode, đặt Raster Effects thành Screen (72 ppi), rồi bấm Create Document.
Kích hoạt Grid ( View> Show Grid ) và Snap to Grid ( View> Snap to Grid ). Bạn sẽ cần một lưới mỗi 5 px , vì vậy chỉ cần vào Edit> Preferences> Guides & Grid , và nhập 5 vào Gridline every và 1 trong hộp Subdivisions.
Bạn có thể tìm hiểu thêm về hệ thống lưới của Illustrator trong hướng dẫn ngắn này Hiểu Hệ thống Lưới của Adobe Illustrator.
Bạn cũng nên mở bảng Info ( Window> Info ) để xem trước trực tiếp với kích thước và vị trí của các hình dạng của bạn. Đừng quên đặt đơn vị đo thành pixel từ Edit> Preferences> Units. Tất cả các tùy chọn này sẽ làm tăng đáng kể tốc độ làm việc của bạn.

2. Cách tạo nền và văn bản
Bước 1
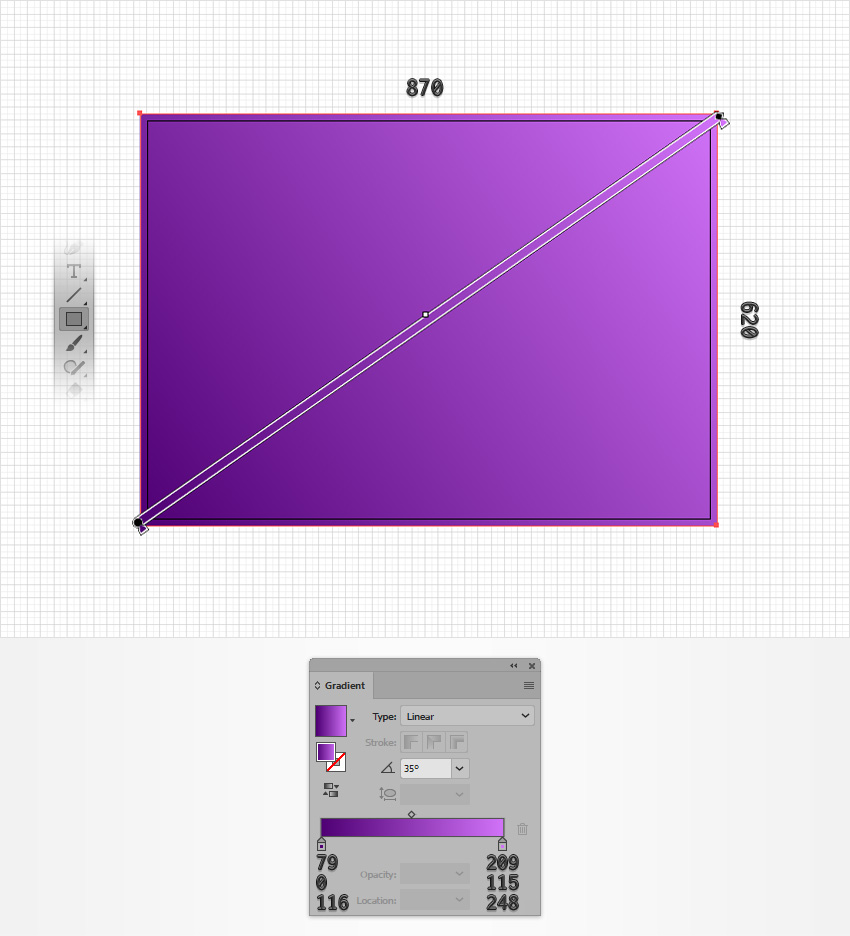
Chọn công cụ Rectangle Tool (M) và tạo ra một hình dạng 870 x 620px. Hãy chắc chắn rằng hình chữ nhật này bao gồm toàn bộ bản vẽ của bạn, và sau đó fill nó với gradient tuyến tính được hiển thị bên dưới.

Bước 2
Chọn công cụ Type (T) và mở bảng Character ( Window> Type> Character ). Chọn phông chữ Robinson và sau đó đặt kích thước là 270px . Di chuyển đến bản vẽ của bạn, nhấp vào điểm bất kỳ và nhập văn bản của bạn. Tôi đang sử dụng “Trancher”, một từ tiếng Pháp có nghĩa là “Lát cắt”.
Đảm bảo rằng đoạn văn bản này vẫn được chọn và mở bảng điều khiển Align ( Window> Align ). Đặt căn chỉnh cho Artboard (mở menu và đi tới Show Options nếu bạn không thể nhìn thấy phần Align To như thể hiện trong hình dưới đây), và sau đó nhấp vào nút Horizontal Align Center và Vertical Align Center. Thao tác này sẽ di chuyển văn bản của bạn đến trung tâm của bản vẽ.

3. Cách tạo Clipping Masks
Bước 1
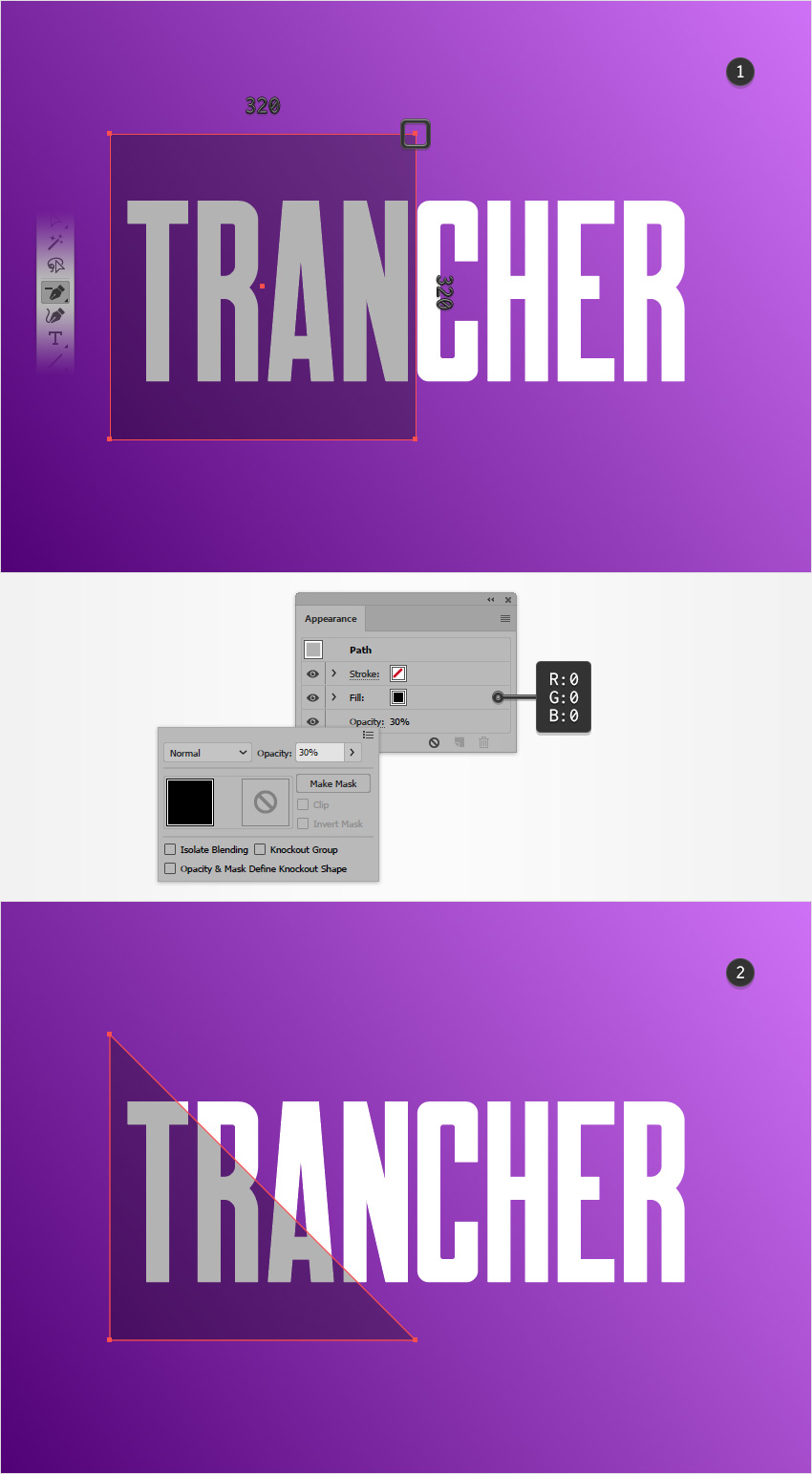
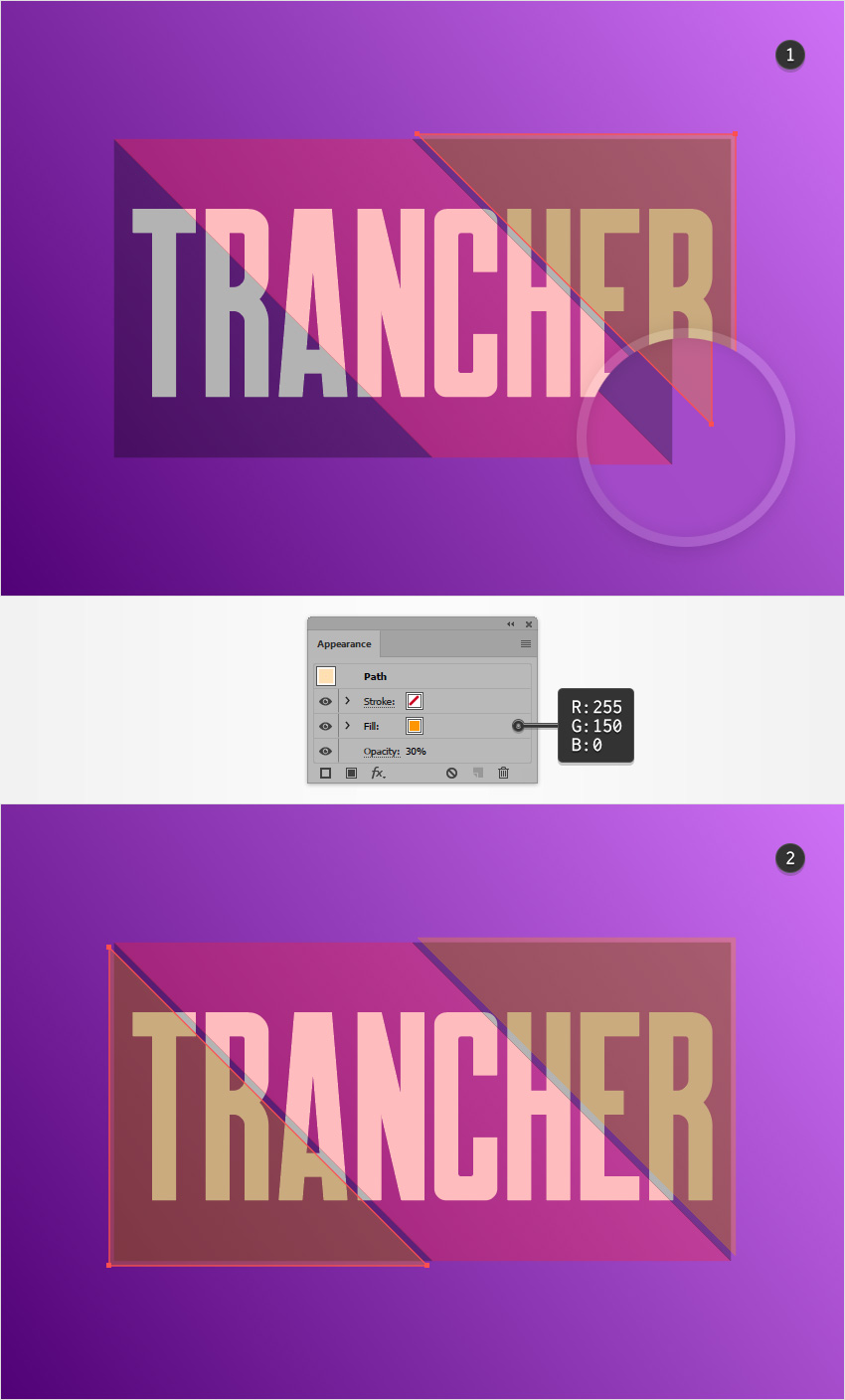
Chọn công cụ Rectangle Tool (M), tạo một hình vuông 320px, và đặt nó như thể hiện trong hình ảnh đầu tiên. Fill màu vào hình dạng mới này với màu đen ( R = 0 G = 0 B = 0 ) và giảm Opacity xuống 30% .
Hãy chắc chắn rằng hình vuông của bạn vẫn được chọn, chọn Delete Anchor Point Tool (-), và chỉ cần nhấp vào điểm neo trên bên phải để loại bỏ nó. Điều này sẽ biến hình vuông của bạn thành hình tam giác, như được hiển thị trong hình ảnh thứ hai.

Bước 2
Nhân đôi tam giác của bạn ( Ctrl-C > Ctrl-V ). Chọn bản sao, xoay nó 180 độ , và đặt nó như thể hiện trong hình dưới đây. Đảm bảo hai tam giác của bạn được căn chỉnh hoàn hảo.

Bước 3
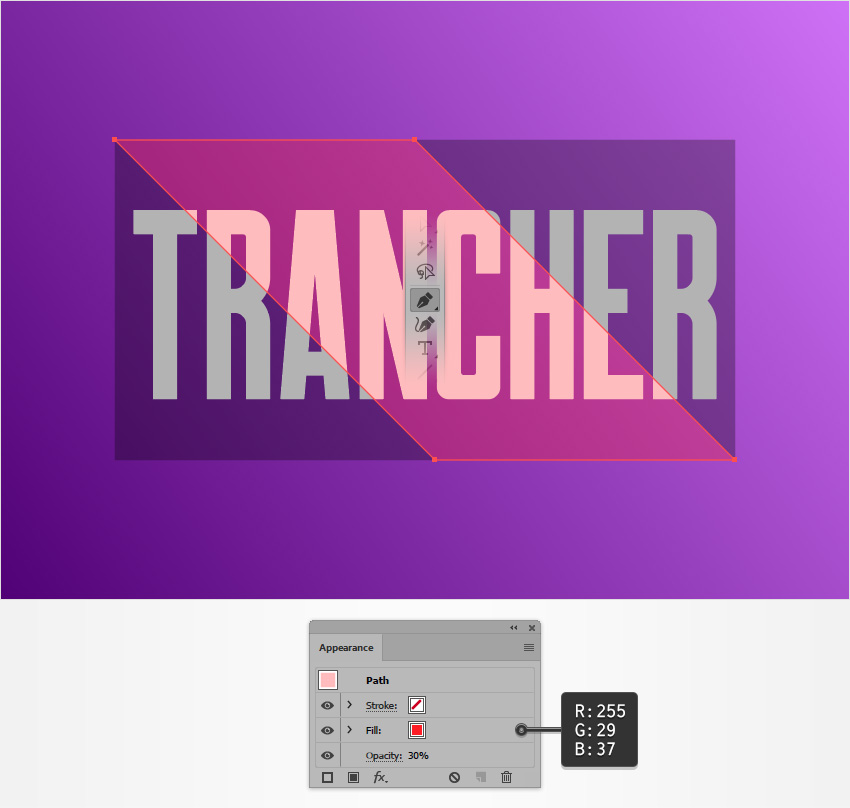
Chọn công cụ Pen Tool (P) , và tạo ra hình dạng bốn góc được hiển thị trong hình dưới đây. Lưới và tính năng Snap to Grid sẽ giúp mọi thứ trở nên dễ dàng hơn. Fill màu cho hình dạng mới này với màu đỏ và hạ thấp Opacity xuống 30% .

Bước 4
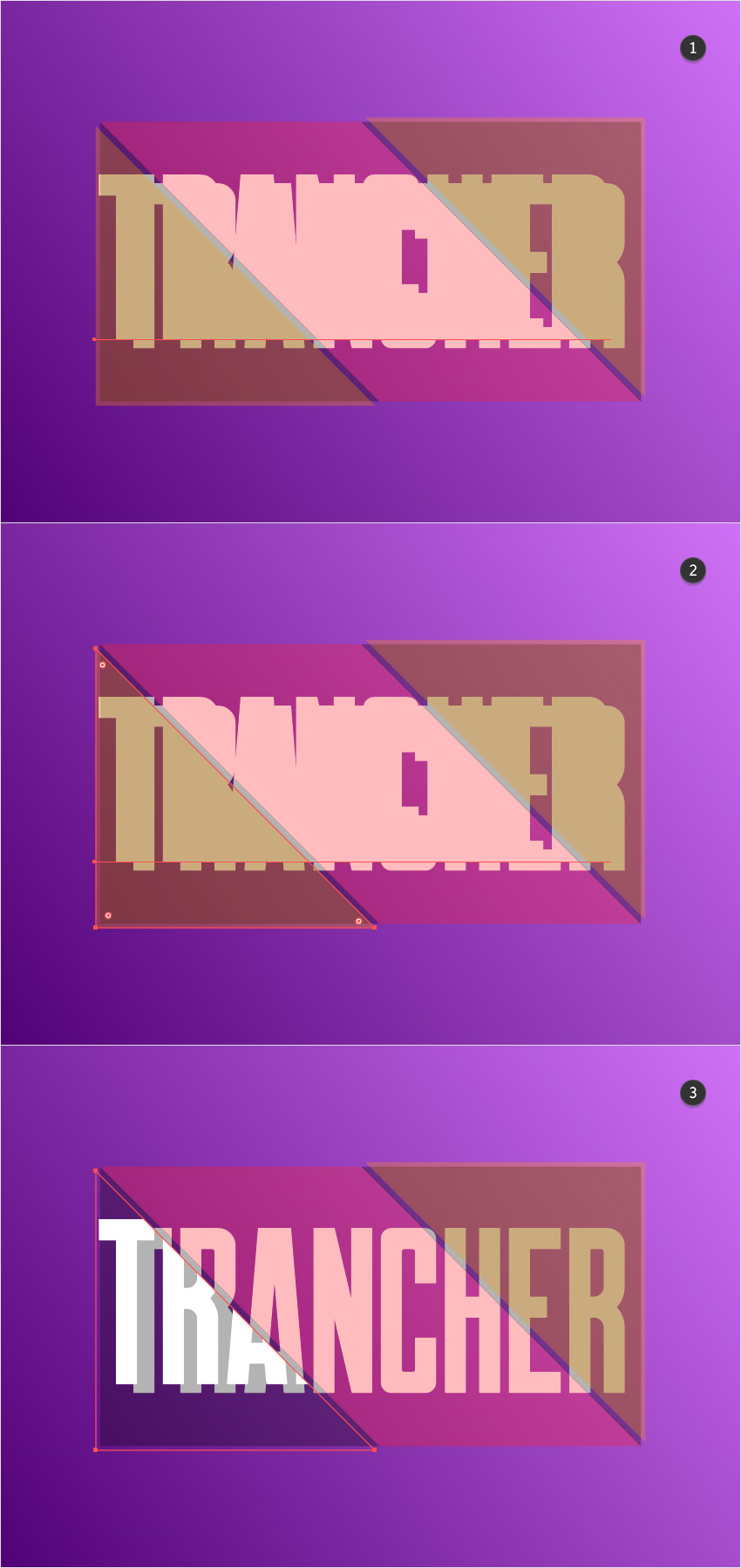
Chọn hình tam giác bên phải và thêm một bản sao ở phía trước ( Ctrl-C > Ctrl-F ). Chọn hình dạng mới này, thay đổi màu fill thành màu vàng, sau đó di chuyển nó lên trên 5px và qua bên phải 5 px. Một lần nữa, lưới và tính năng Snap to Grid sẽ có ích.
Di chuyển đến tam giác bên trái và thêm một bản sao ở phía trước ( Ctrl-C> Ctrl-F ). Chọn hình dạng mới này, thay đổi màu fill sang màu vàng, và sau đó di chuyển nó 5 px xuống dưới và 5 px sang bên trái.

Bước 5
Vô hiệu hoá Snap to Grid ( Ctrl- “ ) và sau đó vào Edit> Preferences> General và đặt Keyboard Increment thành 5 px .
Chọn văn bản của bạn từ bảng Layers ( Window> Layers ) và thêm một bản sao ở phía trước ( Ctrl-C > Ctrl-F ). Chọn bản sao này và di chuyển nó lên 10 px và 20 px sang bên trái. Sử dụng các nút mũi tên để dễ dàng thực hiện những thay đổi này.
Chọn hình tam giác màu vàng ở bên trái, cùng với bản sao văn bản được thêm vào một vài phút trước và chỉ cần vào Object> Clipping Mask> Make ( Ctrl-7 ).

Bước 6
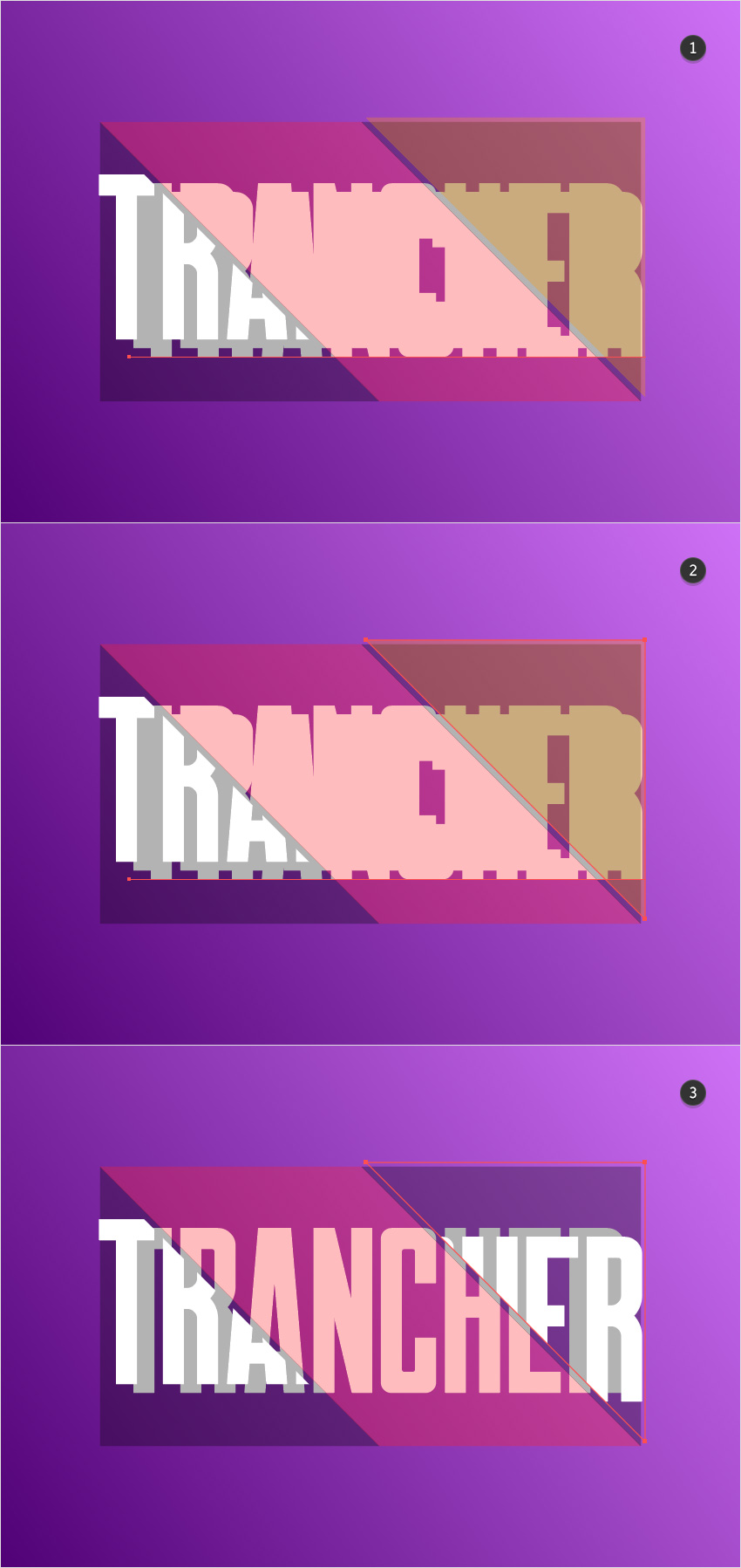
Chọn lại đoạn văn bản gốc của bạn và thêm một bản sao mới ở phía trước ( Ctrl-C> Ctrl-F ). Chọn bản sao này và di chuyển nó xuống 10 px và 20 px sang bên phải. Sử dụng các nút mũi tên để dễ dàng thực hiện những thay đổi này.
Chọn tam giác màu vàng còn lại của bạn cùng với bản sao văn bản được thêm vào ở trước và vào Object> Clipping Mask> Make ( Ctrl-7 ).

Bước 7
Chọn hình dạng màu đỏ của bạn và thêm một bản sao ở phía trước ( Ctrl-C> Ctrl-F ). Chọn bản sao này cùng với đoạn văn bản gốc của bạn và đi đến Object> Clipping Mask> Make ( Ctrl-7 ).

4. Cách Thêm Bóng
Bước 1
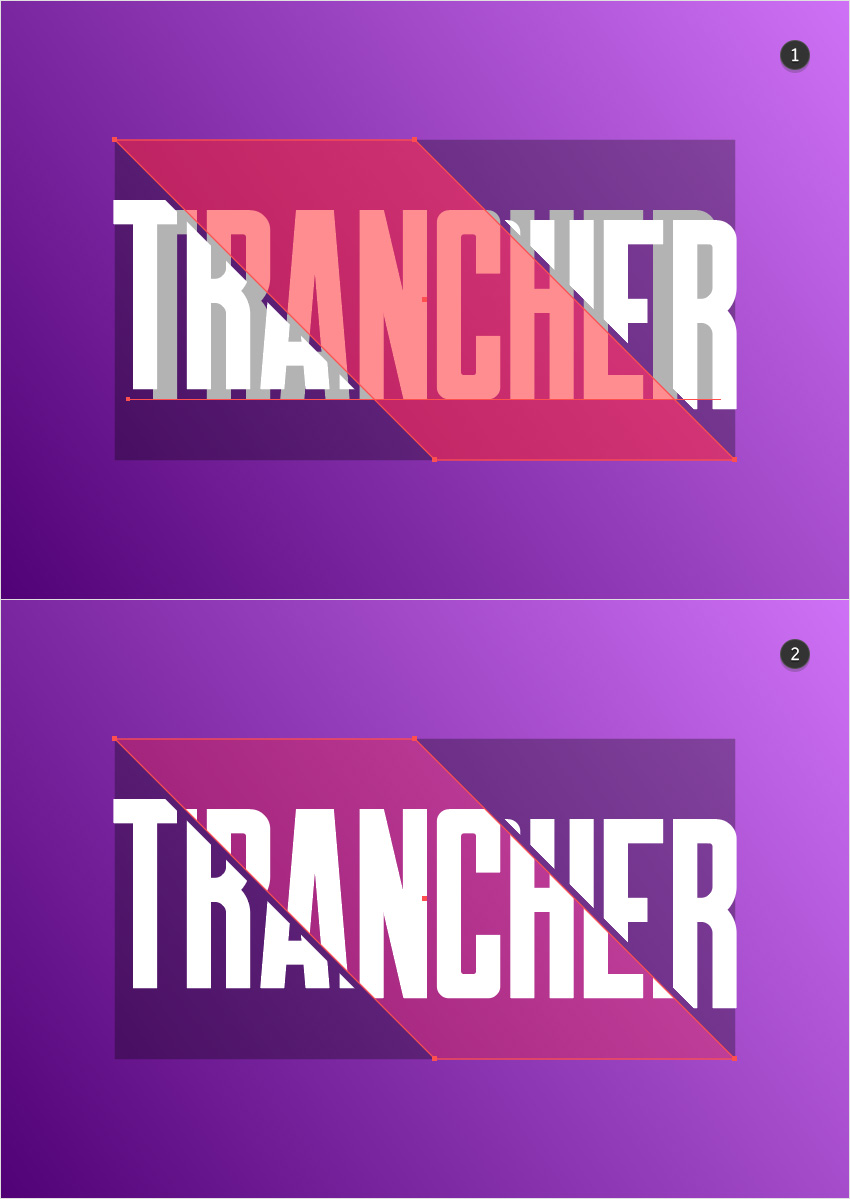
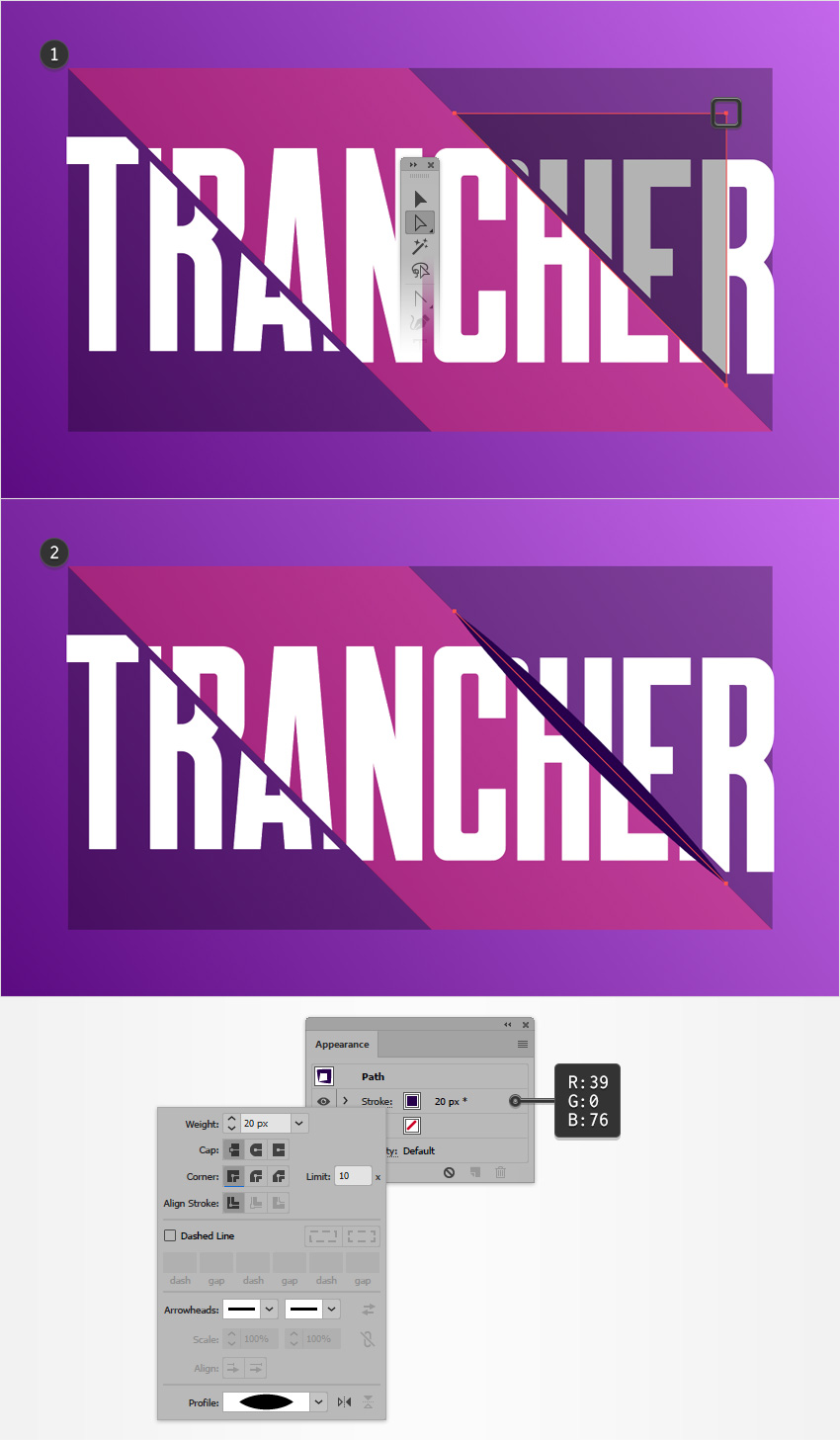
Bật Snap to Grid ( Ctrl- “ ). Chọn hình tam giác bên phải và thêm một bản sao ở phía trước ( Ctrl-C> Ctrl-F ). Chọn bản sao này, giữ Shift và Alt nút, và sau đó thay đổi kích thước tam giác của bạn đến 240 px .

Bước 2
Hãy chắc chắn rằng hình tam giác 240px của bạn được chọn và chọn Direct Selection Tool (A) . Chọn điểm neo trên cùng bên phải và chỉ cần nhấn nút Delete.
Hãy chắc chắn rằng con đường còn lại vẫn được chọn và tập trung vào bảng điều khiển Appearance. Loại bỏ màu fill và thiết lập màu stroke thành R = 39 G = 0 B = 76, sau đó mở bảng điều khiển Stroke . Thay đổi Weight thành 20 px và chọn Width Profile 1 từ menu Profile.

Bước 3
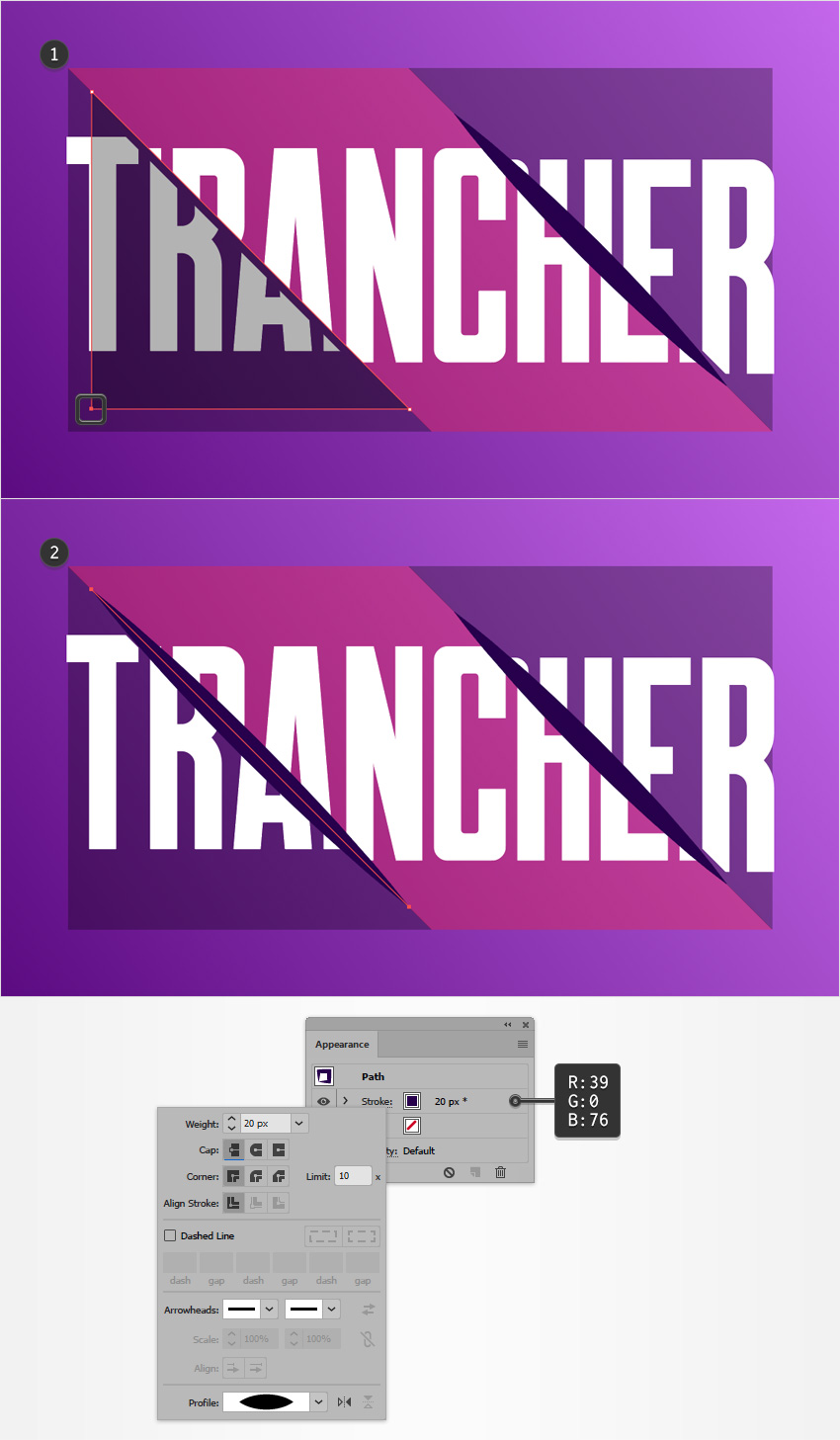
Di chuyển đến tam giác bên trái và thêm một bản sao ở phía trước ( Ctrl-C> Ctrl-F ). Chọn bản sao này, giữ các nút Shift và Alt , rồi thay đổi kích thước hình tam giác của bạn thành 280 px .

Bước 4
Đảm bảo rằng hình tam giác 280px của bạn được chọn và chọn Direct Selection Tool (A) . Chọn điểm neo dưới cùng bên trái và chỉ cần nhấn nút Delete.
Hãy chắc chắn rằng con đường còn lại vẫn được chọn, tập trung vào bảng Appearance và áp dụng các thuộc tính tương tự được sử dụng cho đường dẫn khác.

Bước 5
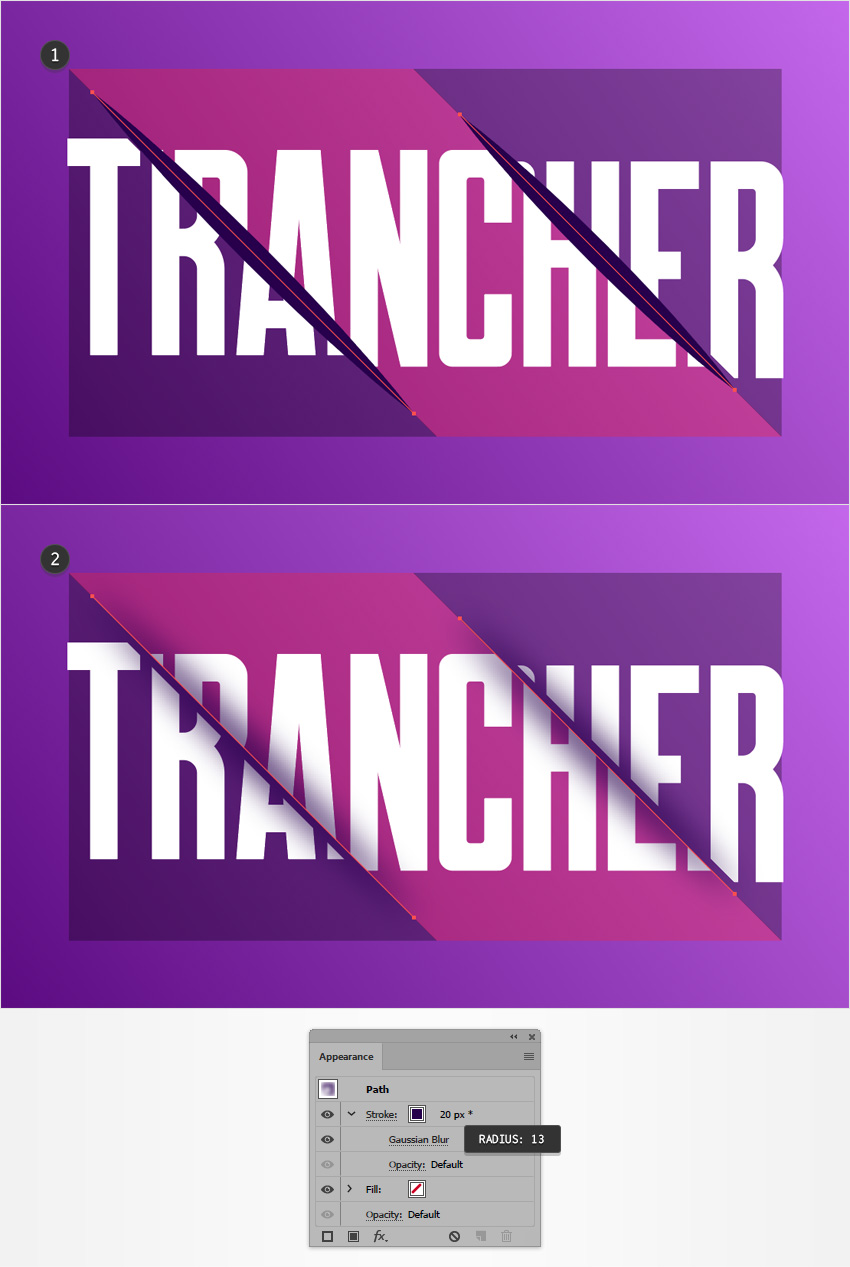
Đầu tiên, chọn hai đường dẫn của bạn và sao chép chúng ( Ctrl-C ), và sau đó đi đến Effect> Stylize> Gaussian Blur. Nhập Radius 13 px , nhấp OK , sau đó nhấn Group ( Ctrl-G ) hai đường dẫn của bạn.

Bước 6
Chọn hai tam giác của bạn và biến chúng thành một đường phức hợp ( Object> Compound Path> Make hoặc Ctrl-8 ). Đưa đường phức hợp này về phía trước ( Ctrl- ]), chọn nó cùng với nhóm đường dẫn được thực hiện trong bước trước, và vào Object> Clipping Mask> Make ( Ctrl-7 ).

5. Cách thêm mục nổi bật
Bước 1
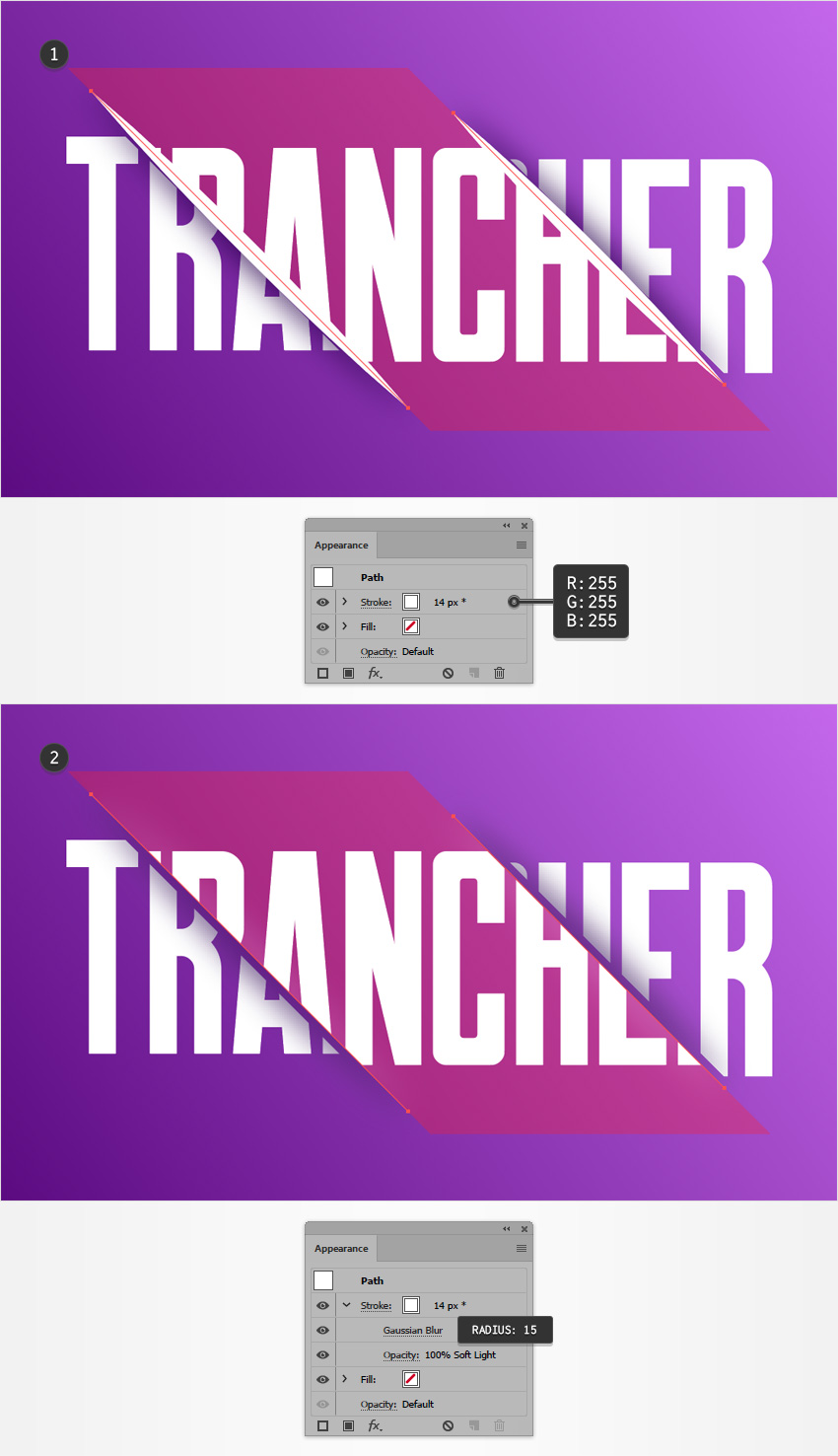
Nhấn Ctrl-F để thêm bản sao của hai đường dẫn đó vào cùng một vị trí. Đảm bảo rằng cả hai đường dẫn vẫn được chọn và tập trung vào bảng điều khiển Appearance.
Đặt màu stroke thành trắng và giảm Weight thành 14 px . Thay đổi Blending Mode thành Soft Light , và sau đó vào Effect> Blur> Gaussian Blur . Nhập 15 Radius , nhấn OK, và sau đó Group ( Ctrl-G ) hai đường dẫn này.

Bước 2
Đưa hình dạng màu đỏ của bạn về phía trước ( Shift-Ctrl-] ). Chọn nó cùng với nhóm đường dẫn được thực hiện trong bước trước, và đi đến Object> Clipping Mask> Make ( Ctrl-7 ).

Xin chúc mừng! Bạn đã hoàn tất!
Đây là cách nó nên xem xét. Tôi hy vọng bạn thích hướng dẫn này và có thể áp dụng các kỹ thuật này trong các dự án tương lai của bạn. Đừng ngần ngại chia sẻ kết quả cuối cùng của bạn trong phần bình luận.
























