
Ngày qua ngày chúng tôi bị choáng ngợp với luồng thông tin lớn cả ngoại tuyến và trực tuyến. Do các công nghệ mới và kết nối internet nhanh, mọi người có thể tạo ra nhiều nội dung hơn so với khả năng tiếp thu. Khi dùng một trang trang web và ứng dụng, người dùng thường không đọc tất cả mọi thứ họ thấy từng chữ một – trước tiên họ quét trang để tìm hiểu xem nó có hữu ích với họ hay không. Từ đó chúng ta có một thuật ngữ mang tên là scannability, scannability là một trong những yếu tố thiết yếu của trang web. Bài viết hôm nay khám phá hiện tượng và đưa ra các mẹo về cách làm cho sản phẩm kỹ thuật số có thể quét được.

Scannability là gì?
Áp dụng cho một trang hoặc màn hình, thuật ngữ “Scannability” có nghĩa là đọc lướt qua hoặc đọc vội vàng. Vì vậy, khả năng quét là cách trình bày nội dung và các phần tử điều hướng làm bố cục có thể quét dễ dàng. Tương tác với một trang web, đặc biệt là trong lần đầu tiên, người dùng nhanh chóng xem xét nội dung để phân tích xem đó có phải là những gì họ cần hay không. Bất kỳ phần nào của nội dung có thể trở thành chìa khoá trong quá trình này: từ, câu, hình ảnh hoặc hoạt ảnh.
Hành vi này không có gì mới mẻ: trong nhiều thập kỷ, mọi người thường làm tương tự với một tạp chí hoặc tờ báo mới, họ sẽ nhìn lướt qua chúng trước khi bắt đầu đọc.
Tại sao Scannability lại quan trọng? Khoảng một thập kỷ trước, Jacob Nielsen đã trả lời câu hỏi “Mọi người đọc trên Web như thế nào?” Chỉ đơn giản là: “Họ không biết. Mọi người hiếm khi đọc các trang Web từng chữ một; thay vào đó, họ quét trang, chọn từng từ và câu riêng lẻ ”. Chúng ta sẽ không đầu tư thời gian và công sức để khám phá trang web nếu chúng ta không chắc chắn nó có phù hợp với nhu cầu của cha hay không. Vì vậy, nếu trang web không gây được ấn tượng đầu tiên tốt cho người dung, khả năng cao là người dùng đó sẽ thoát khỏi trang. Dù bất kỳ trang web nào, khả năng quét là một trong những yếu tố quan trọng nhất trong mục đích tạo sự thân thiện với người dùng.
Làm thế nào bạn có thể kiểm tra xem trang web bạn có thể quét được không? Hãy thử đặt bạn vào vị trí người dùng lần đầu tiên truy cập trang web và trả lời hai câu hỏi:
– Những gì bạn thấy trong vài phút đầu tiên tương ứng với những gì người dùng mục tiêu mong đợi từ trang này?
– Bạn có thể hiểu loại thông tin nào trên trang trong một hoặc hai phút đầu tiên không?
Nếu bạn không trả lời được, có lẽ đây là thời gian để suy nghĩ lại việc làm thế nào để tăng cường khả năng quét trang web. Đó là giá trị của việc đầu tư thời gian bởi vì các trang được quét tốt trở nên hiệu quả hơn nhiều trong các khía cạnh sau:
- Người dùng hoàn thành nhiệm vụ của mình và đạt được mục tiêu nhanh hơn
- Người dùng mắc ít lỗi hơn trong việc tìm kiếm nội dung họ cần
- Người dùng hiểu cấu trúc và điều hướng của trang web nhanh hơn
- Tỷ lệ thoát giảm
- Mức độ giữ chân người dùng cao hơn
- Trang web trông và cảm thấy đáng tin cậy hơn
- Tỷ lệ SEO ảnh hưởng tích cực.

Các mẫu quét phổ biến
Điều quan trọng mà nhà thiết kế giao diện phải xem xét là cách mặt người quyét trang web như thế nào trong vài giây đầu tiên. Khi bạn hiểu CÁCH mọi người quét trang hoặc màn hình, bạn có thể ưu tiên nội dung và đưa những gì người dùng cần vào các khu vực dễ thấy nhất. Lĩnh vực nghiên cứu người dùng này được Nielsen Norman Group hỗ trợ và cung cấp cho các nhà thiết kế và chuyên gia khả năng sử dụng hiểu rõ hơn về hành vi và tương tác của người dùng.
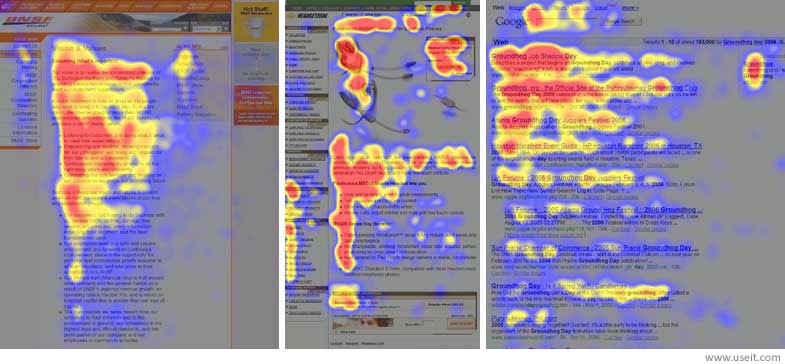
Các thí nghiệm khác nhau thu thập dữ liệu về theo dõi mắt người dùng đã chỉ ra rằng có một số mô hình điển hình mà khách truy cập thường quét trang web.

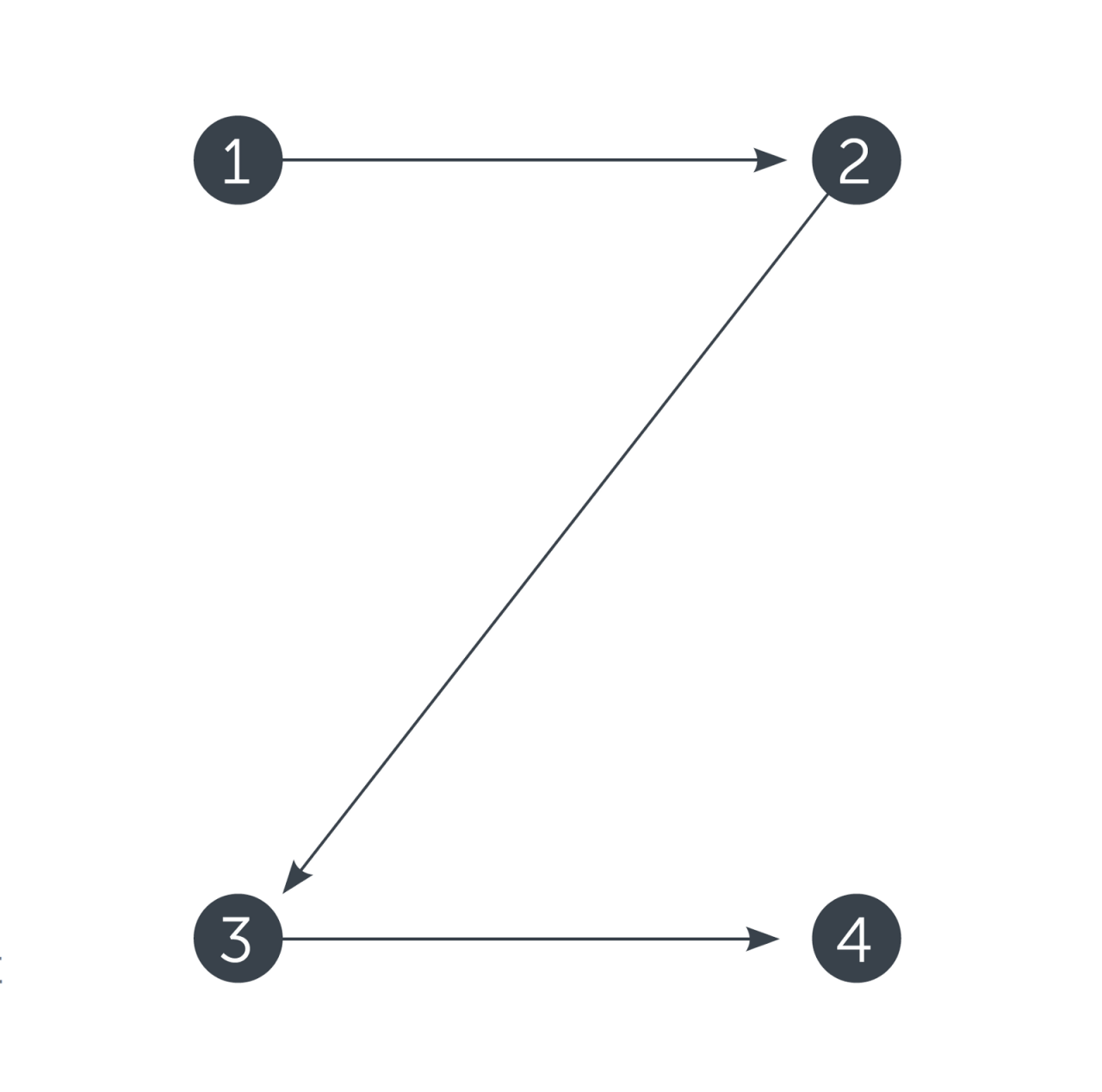
Z-Pattern khá điển hình cho các trang web với sự trình bày thống nhất thông tin và hệ thống phân cấp hình ảnh yếu.

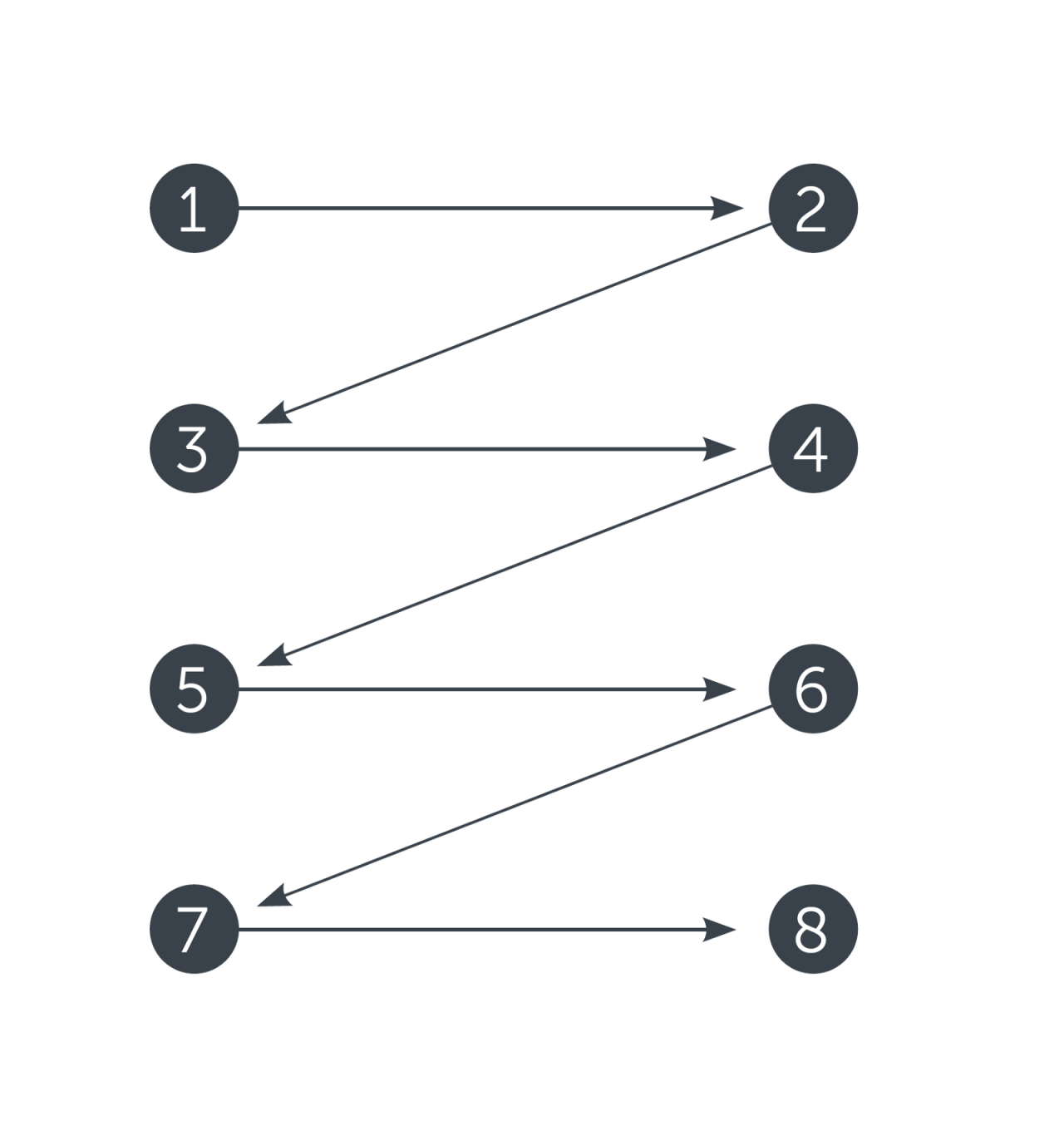
Một lược đồ khác có mô hình zig-zag điển hình cho các trang có khối nội dung được phân chia bằng hình ảnh. Một lần nữa, mắt của người đọc đi từ trái sang phải bắt đầu từ góc trên bên trái và di chuyển qua tất cả các trang đến góc trên bên phải, quét thông tin trong vùng tương tác ban đầu này.

Một mô hình nữa là mẫu F được trình bày trong những khám phá của Nielsen Norman Group và cho thấy rằng người dùng thường thể hiện luồng tương tác sau đây:
- Người dùng truy cập lần đầu tiên thường đọc theo chuyển động ngang, thường là trên phần trên của khu vực nội dung. Thành phần ban đầu này tạo thành thanh trên cùng của F.
- Tiếp theo, người dùng di chuyển xuống một chút và sau đó đọc trong một chuyển động ngang thứ hai thường bao gồm một khu vực ngắn hơn so với chuyển động trước đó. Phần tử bổ sung này tạo thành thanh thấp hơn của F.
- Cuối cùng, người dùng quét phần bên trái của nội dung theo một chuyển động thẳng đứng. Đôi khi đây là một quá trình quét khá chậm và có hệ thống xuất hiện dưới dạng một dải rắn trên bản đồ theo dõi mắt. Lần khác, người dùng di chuyển nhanh hơn, tạo ra bản đồ nhiệt nhanh hơn.Phần tử cuối cùng này tạo thành thân của F.
Mẹo về cải thiện khả năng quét
1. Ưu tiên nội dung với hệ thống phân cấp trực quan
Về cơ bản, phân cấp hình ảnh là cách sắp xếp và tổ chức nội dung trên trang theo cách tự nhiên nhất cho nhận thức của con người. Mục tiêu chính đằng sau nó là để cho người dùng hiểu mức độ quan trọng của từng phần nội dung. Vì vậy, nếu hệ thống phân cấp trực quan được áp dụng, người dùng sẽ thấy nội dung chính trước tiên.
Ví dụ: khi chúng tôi xem bài viết trong blog, chúng tôi sẽ nhìn thấy được dòng tiêu đề đầu tiên, sau đó là tiêu đề phụ và cuối cùng là khối nội dung. Điều đó có nghĩa là thông tin trong các khối nội dung có mức độ quan trọng thấp không? Chắc chắn là không, nhưng theo cách này, người dùng sẽ có thể quét tiêu đề và tiêu đề phụ để hiểu xem bài viết có hữu ích và thú vị cho họ thay vì cố gắng đọc tất cả nội dung. Và nếu tiêu đề và phân nhóm được thực hiện đúng và thông báo cho người dùng về cấu trúc và nội dung của bài viết, đây sẽ là yếu tố thuyết phục để đọc họ tiếp. Mặt khác, nếu người dùng chỉ nhìn thấy một mớ văn bản dài không tách ra thành nhiều phần, họ sẽ thật sợ hãi, nghĩ rằng sẽ tốn thời gian và không biết liệu họ có nên đọc tiếp không.
Có một số yếu tố chính giúp xây dựng hệ thống phân cấp trực quan:
- Kích thước
- Màu sắc
- Sự tương phản
- Sự gần gũi
- Không gian âm
- Sự lặp lại.
Tất cả đều giúp các nhà thiết kế chuyển đổi tập hợp các phần tử, liên kết, hình ảnh và nội dung vào hệ thống có thể quét và tạo ra một bố cục hài hòa.
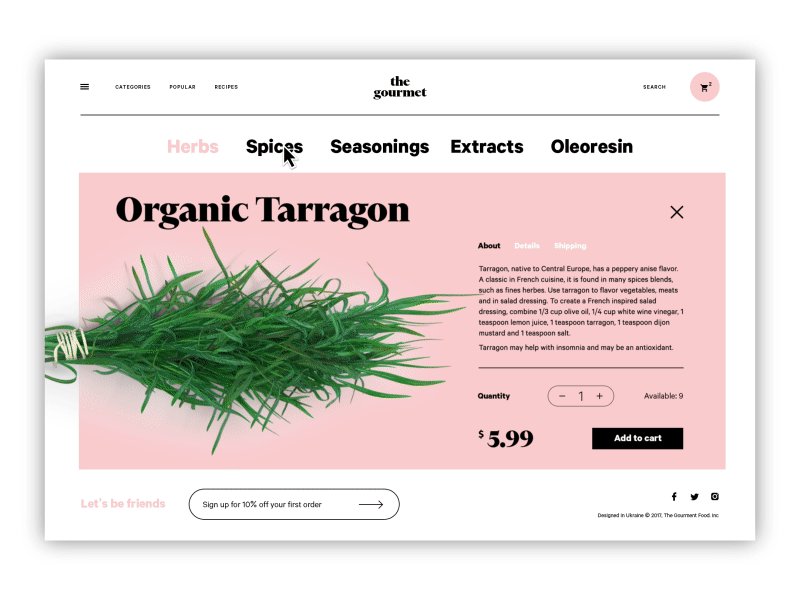
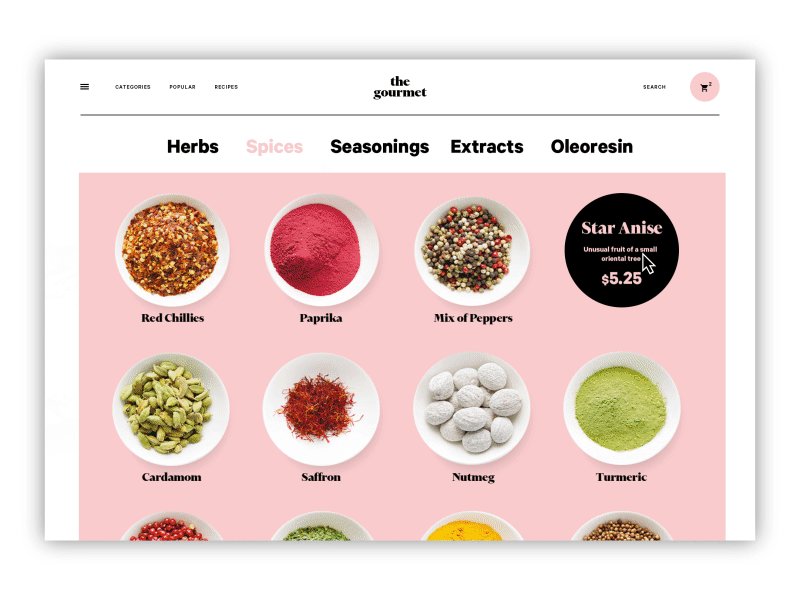
2. Đặt điều hướng cốt lõi vào tiêu đề trang web
Tất cả các mẫu quét mắt được đề cập cho thấy bất kỳ người dùng nào cũng sẽ bắt đầu quyé ở khu vực ngang trên cùng của trang web. Sử dụng nó để hiển thị các vùng chính nhằm tạo sự tương tác và xây dựng thương hiệu. Đó là lý do cơ bản tại sao việc thiết kế header của trang web được coi là một vấn đề thiết yếu không chỉ các nhà thiết kế UI/UX mà còn cả các nhà quản lý nội dung và chuyên gia tiếp thị.
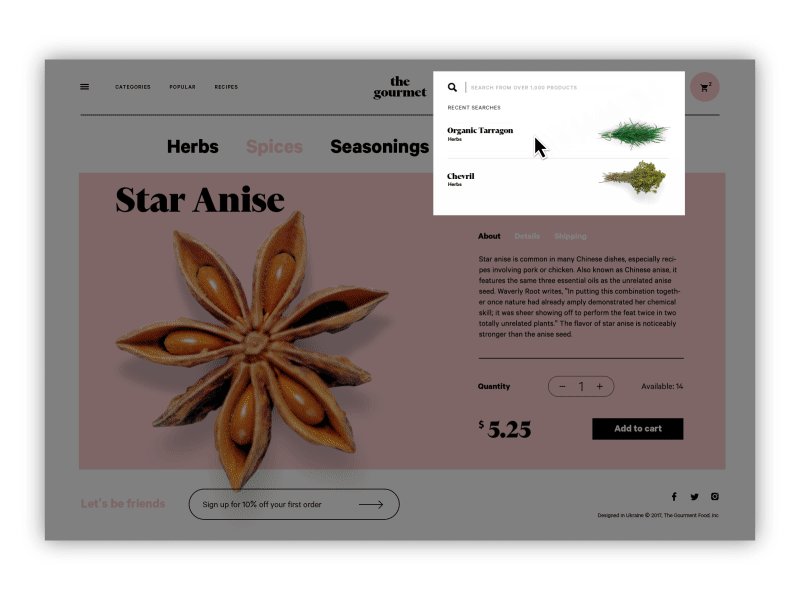
Mặt khác, header không được quá tải: quá nhiều thông tin khiến người dùng không thể tập trung. Nỗ lực đưa mọi thứ vào phần trên cùng của trang có thể biến bố cục thành mớ hỗn độn. Vì vậy, trong mọi trường hợp cụ thể, phải phân tích mục tiêu của đối tượng mục tiêu cốt lõi, chỉ nên đưa thông tin hoặc điều hướng nào quan trọng nhất. Ví dụ: nếu đó là trang web thương mại điện tử lớn, chức năng tìm kiếm phải hiển thị ngay lập tức và thường được tìm thấy trong header để có thể truy cập từ bất kỳ điểm tương tác nào.Trong khi đối với các trang web công ty nhỏ, chức năng tìm kiếm có thể không cần thiết, nhưng ngay lập tức nhìn thấy liên kết đến portfolio sẽ là rất quan trọng.

3. Giữ sự cân bằng của không gian âm
Không gian âm – hoặc không gian trống là diện tích của bố trí được để trống, không chỉ xung quanh các đối tượng trong bố cục mà còn giữa và bên trong chúng. Không gian âm là một cách tốt để có thể đạt được sự cân bằng và tính đối xứng trong một thiết kế. Nó giúp cho thiết kế trông tốt hơn và có sức hấp dẫn lớn hơn đối với người xem. Việc sử dụng các khoảng trắng hợp lý hơn cho phép các mục tiêu trong thiết kế có thể cùng tồn tại, thậm chí nếu chúng không phù hợp hoặc không đi với nhau. Việc sử dụng đúng không gian có thể kết hợp cả những điểm tương đồng và thiết kế những điểm khác biệt.
Ví dụ nếu website của bạn có nội dung tốt nhưng bố cục lại thiết kế nghèo nàn, thì bạn cũng đã thất bại trong việc tạo một website hiệu quả. Một thiết kế bố cục tốt thậm chí còn quan trọng hơn nội dung.
Negative space là một yếu tố quan trọng trong thiết kế và marketing. Trong thiết kế logo và những thiết kế in ấn khác, việc sử dụng negative space cần phải được suy nghĩ và lên kế hoạch. Các tác phẩm thiết kế tuyệt vời đều cần xem xét tất cả các khoảng không, cả các yếu tố được sử dụng và không được sử dụng.
4. Kiểm tra xem CTA có được xem cùng một lúc không
Rõ ràng, phần lớn các trang web nhằm vào những hành động cụ thể mà người dùng phải hoàn thành. Các phần tử chứa lời gọi hành động (CTA), thường là các nút, sẽ được nhìn thấy trong vài giây để cho phép người dùng hiểu những hành động họ có thể thực hiện trên trang này. Bạn có thể phân biệt các phần tử CTA một cách nhanh chóng nếu chúng được thực hiện tốt.
5. Kiểm tra khả năng đọc của nội dung
Tính dễ đọc xác định cách mọi người dễ dàng đọc được các từ, cụm từ và khối nội dung. Tính hợp pháp đo lường mức độ nhanh chóng và trực giác của người dùng có thể phân biệt các chữ cái trong một kiểu chữ cụ thể. Những đặc điểm này cần được xem xét cẩn thận, đặc biệt là đối với các giao diện chứa rất nhiều văn bản. Màu nền, lượng không gian xung quanh khối nội dung, kerning, tracking, loại phông chữ và ghép nối phông chữ – tất cả những yếu tố này ảnh hưởng đến khả năng quét nhanh văn bản và thu hút nội dung thuyết phục người dùng ở lại. Các nhà thiết kế phải kiểm tra xem các định dạng phông chữ có dễ đọc hay không và các phông chữ được chọn có hỗ trợ phân cấp hình ảnh chung và khả năng đọc được hay không.
6. Áp dụng số, không phải từ
Lời khuyên này dựa trên một cuộc nghiên cứu khác của Nielsen Norman Group .Họ chia sẻ một phát hiện quan trọng: các nghiên cứu theo dõi mắt cho thấy trong quá trình quét các trang web, các con số thường thu hút sự chú ý của người dùng. Chúng ta nên kết hợp các con số với các sự kiện, số liệu thống kê, kích thước và khoảng cách – dữ liệu có khả năng hữu ích. Hơn nữa, con số nhỏ gọn hơn, vì vậy nó làm cho nội dung ngắn gọn hơn và tiết kiệm thời gian để quét.
Cải thiện khả năng quét của các trang web thể hiện sự tôn trọng đối với người dùng trang web. Bằng cách này, chúng ta có thể tiết kiệm thời gian và công sức của người dùng và cung cấp cho họ nội dung có tổ chức, hài hòa, có giá trị và hấp dẫn.
Biên tập: Designer Việt Nam























