
Trong hướng dẫn này, chúng ta sẽ tạo ra một cách bố trí web sáng tạo và chuyên nghiệp trong Photoshop một cách bài bản. Trong hướng dẩn, bạn có thể học các phương pháp hữu ích để tạo ra các thiết kế.
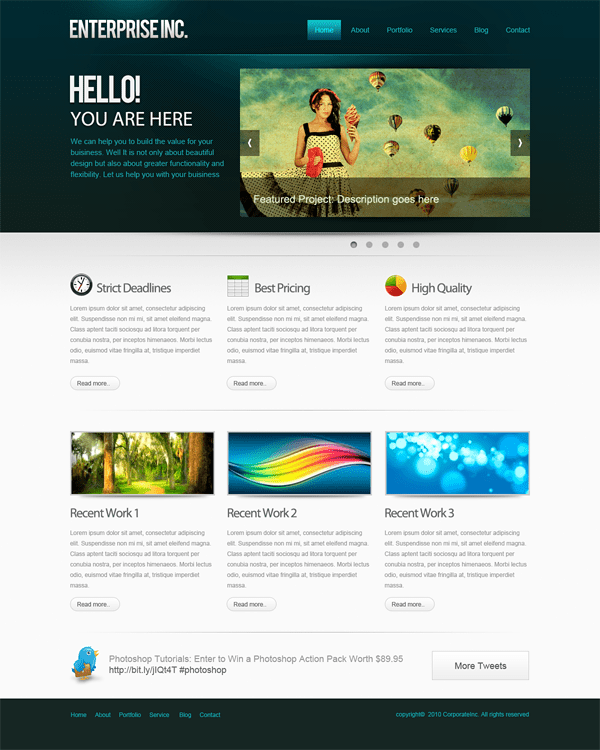
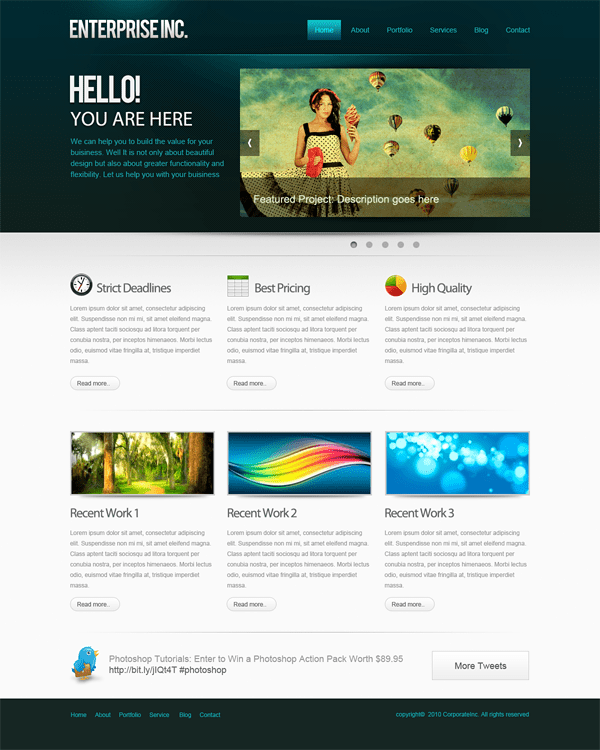
Xem trước kết quả cuối cùng

Tạo một Giao diện Web Chuyên nghiệp Hướng dẫn Photoshop
Tài nguyên
- Biểu tượng Biểu tượng Chức năng – wefunction.com (Thay thế)
- Biểu tượng Twitter – iconeden.com
- Phông Bebas – dafont.com
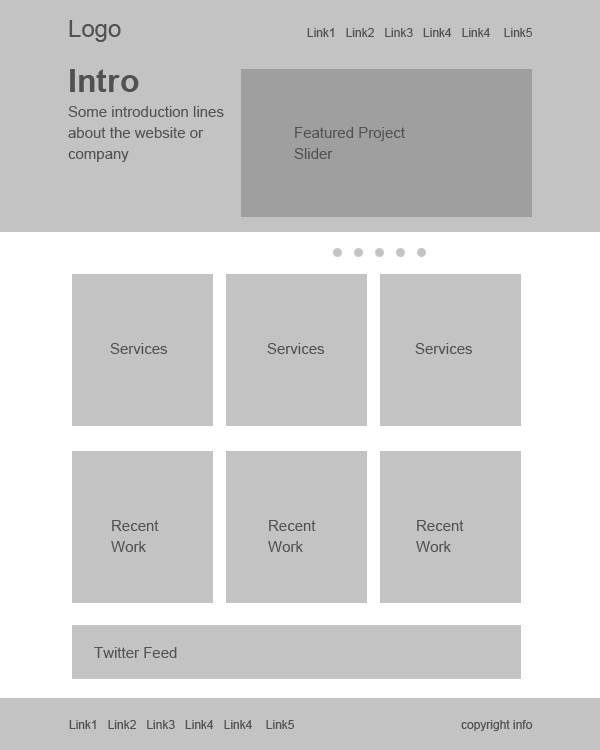
Bước 1: Mockup
Trước khi bắt đầu thiết kế, chúng ta cần lập kế hoạch cho các yêu cầu, giao diện và chức năng. Sau đó chúng ta cần phải phù hợp với những ý tưởng này thành một bố cục để thực hiện. Mockups và khung wire frames rất hữu ích để tạo bố cục với rất nhiều tính linh hoạt.
Nên sử dụng các tông màu sám để chú thích và bố cục. Chúng ta có thể tập trung vào việc bố trí như một toàn thể và tránh làm rối khi có nhiều màu sắc. Điều đó cho phép tự để nhanh chóng thay đổi và sắp xếp lại mọi thứ.

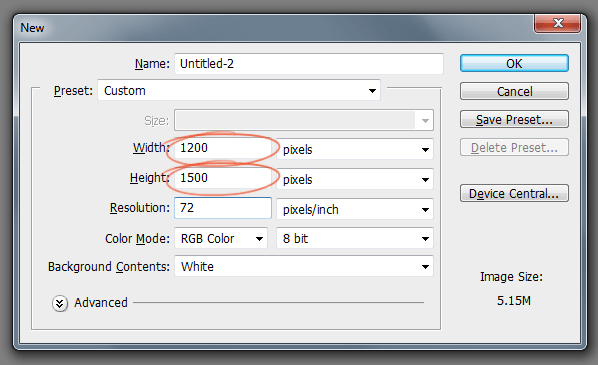
Bước 2: Thiết lập Canvas
Tạo một tài liệu mới ở 1200 x 1500.

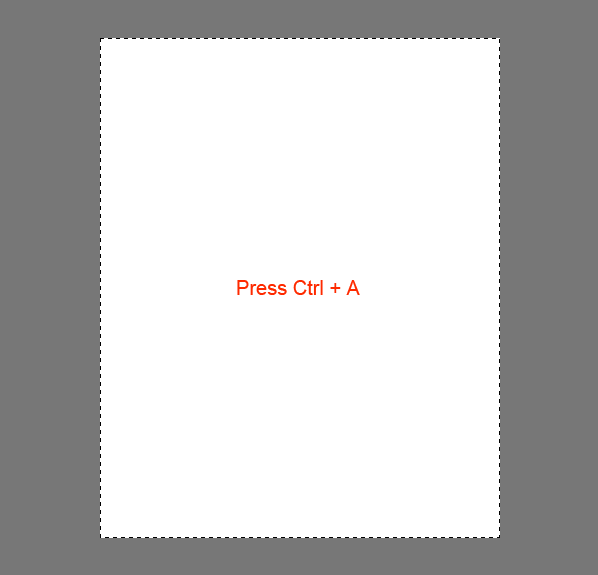
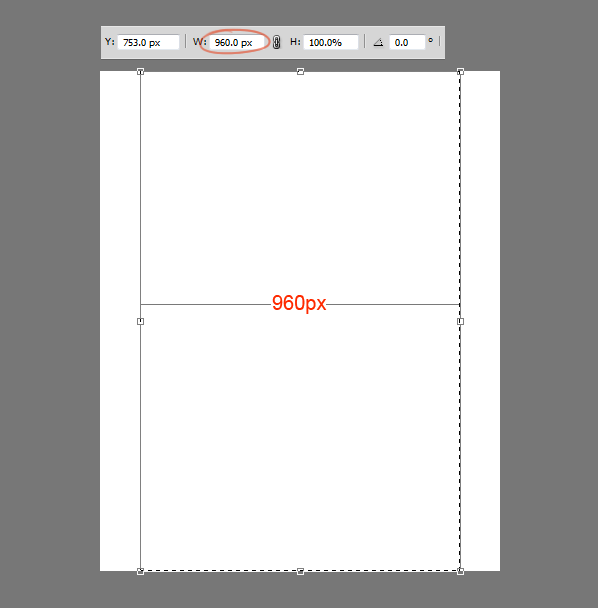
Đây là bố cục rộng 960 pixel, vì vậy chúng ta cần xác định khu vực làm việc bằng cách thêm guidelines (đường hướng dẩn – mình sẽ gọi là đường dẩn cho nó nhanh nhé). Nhấn Ctrl + A để chọn toàn bộ tài liệu.

Vào Select > Transform Selection. Thu nhỏ vùng chọn xuống rộng 960 pixel. Đó là khu vực làm việc của cách bố trí.

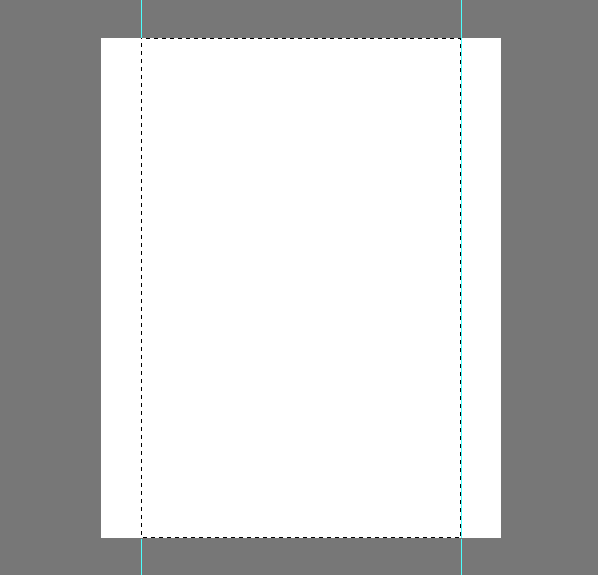
Thêm đường dẩn vào vùng chọn.

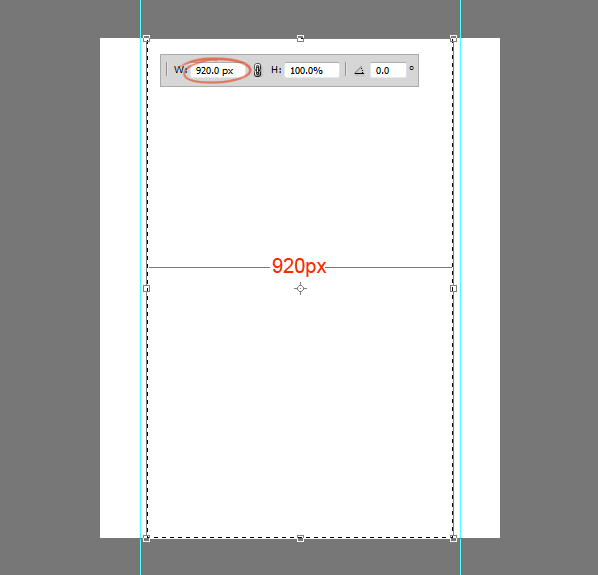
Chúng ta cần tạo một số khoảng đệm giữa biên giới và nội dung mà chúng ta sẽ thêm vào sau! Với vùng chọn này một lần nữa chọn Transform Selection. Thay đổi kích thước vùng chọn thành 920 pixel. Như vậy là chúng ta Padding 20 pixel cho mỗi bên tổng cộng 40 pixel padding.

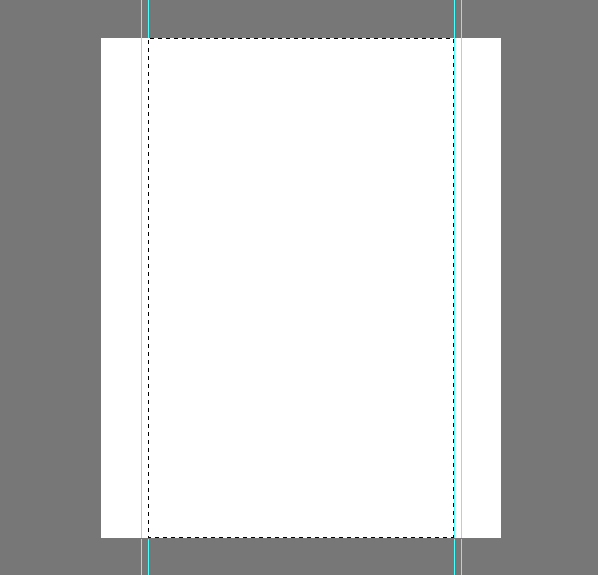
Tiếp tục thêm đường dẩn vào vùng chọn.

Bước 3: Tạo tiêu đề
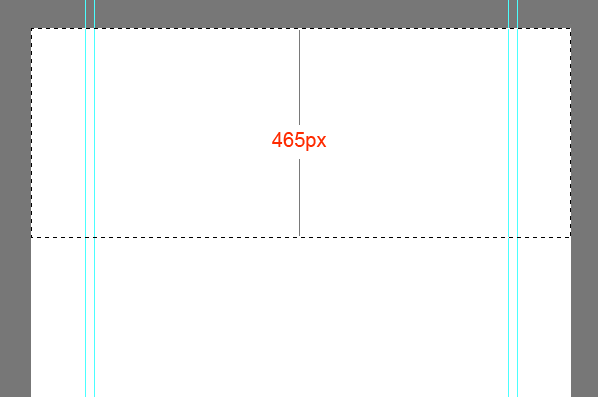
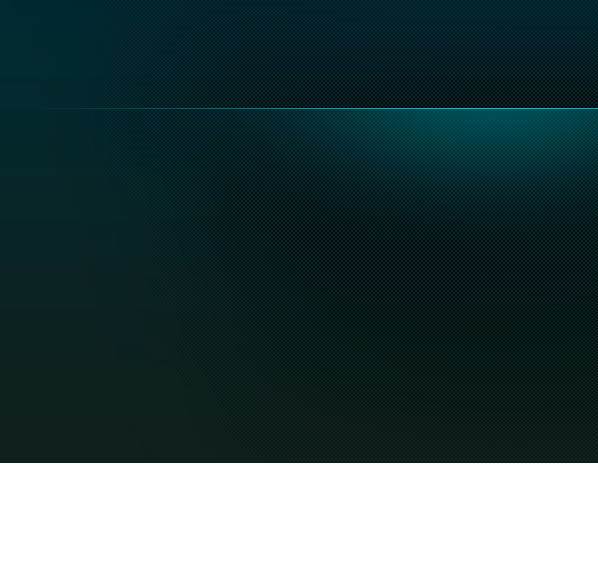
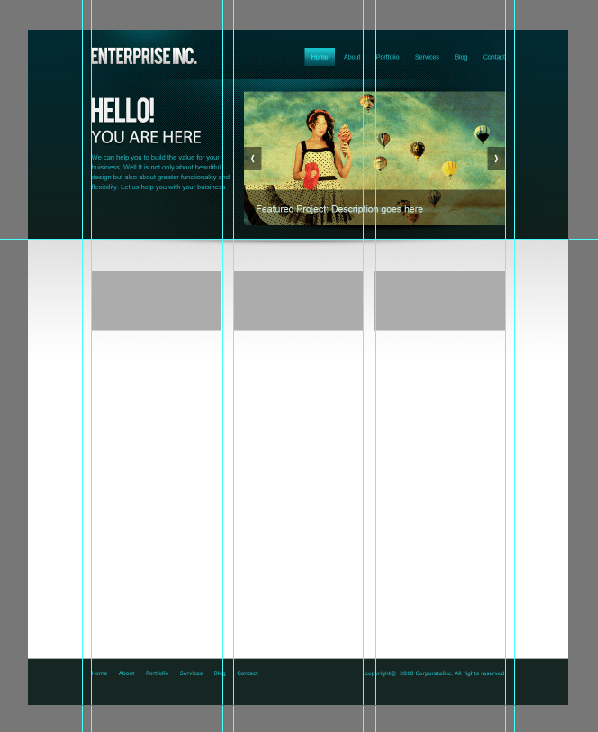
Hãy tạo tiêu đề của bố cục! Chọn một chiều cao là 465 pixel.

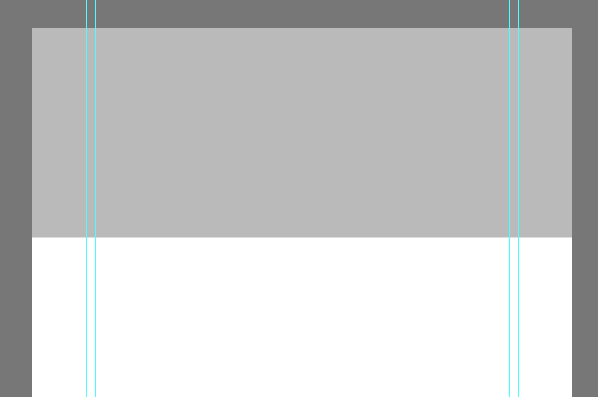
Fill vào vùng chọn màu xám và sau đó sử dụng Layer Styles để thêm màu sắc và gradient. Theo dõi điều này trong suốt quá trình thiết kế để duy trì hệ thống phân cấp thị giác.

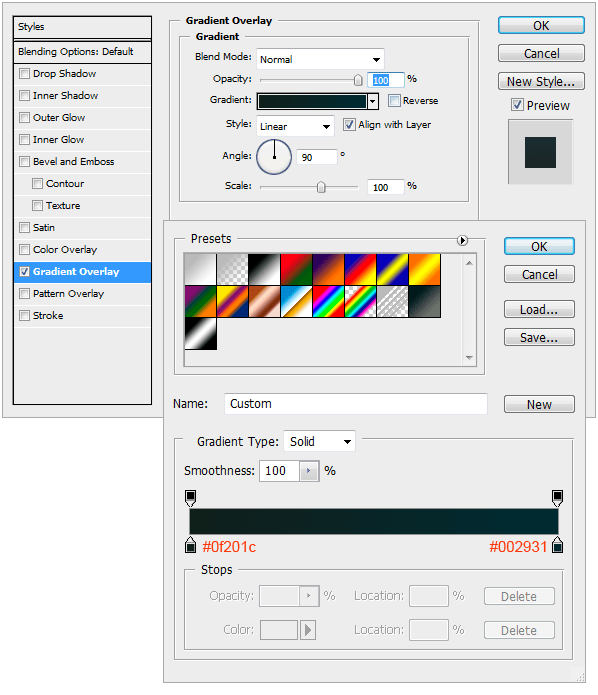
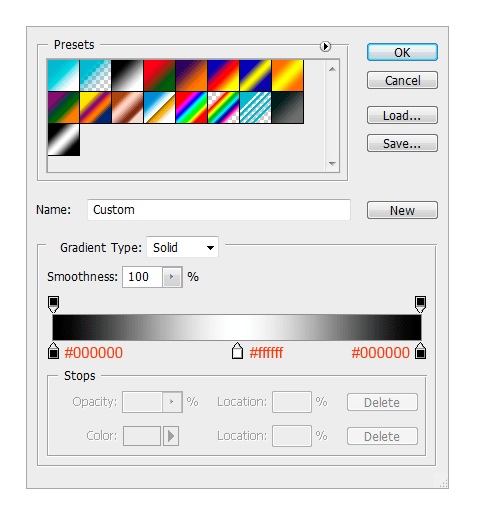
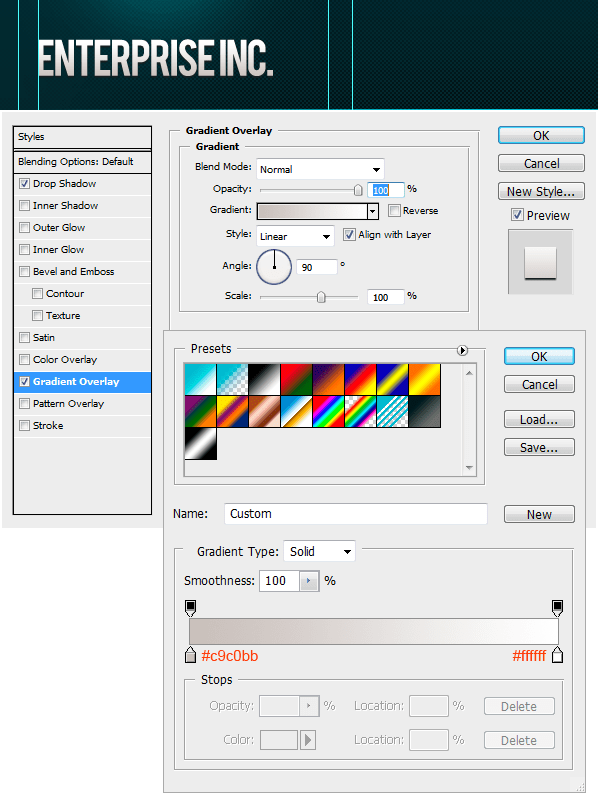
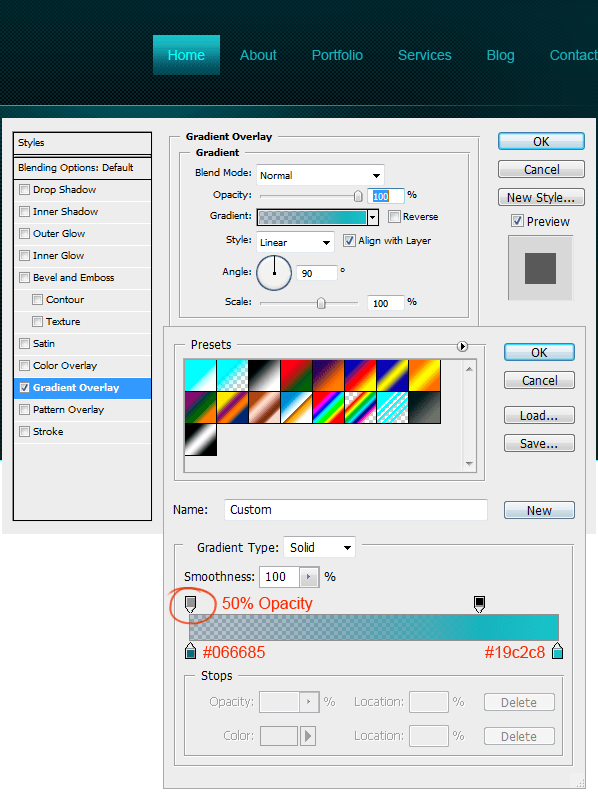
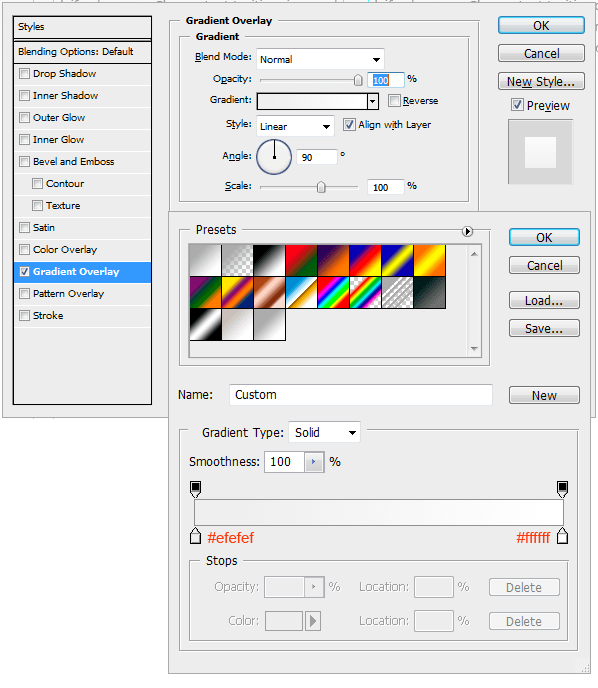
Thêm Gradient vào tiêu đề. Nhấp đúp vào hình thu nhỏ của layer. Chọn Gradient Overlay. Tạo gradient màu dưới đây 2. Sử dụng cài đặt.

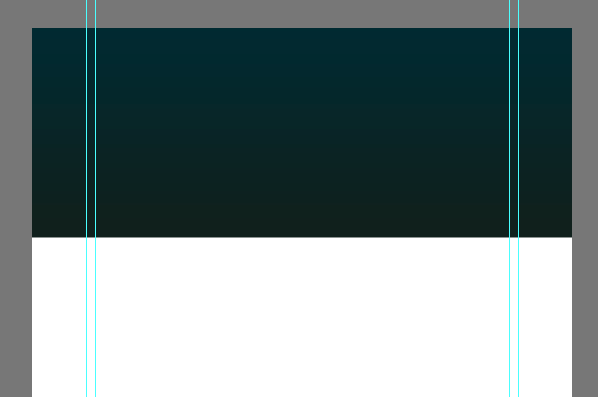
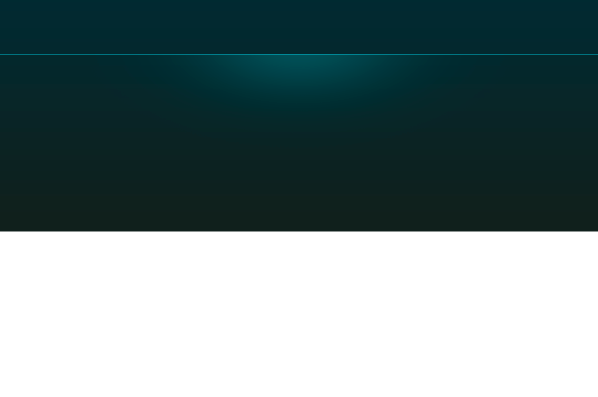
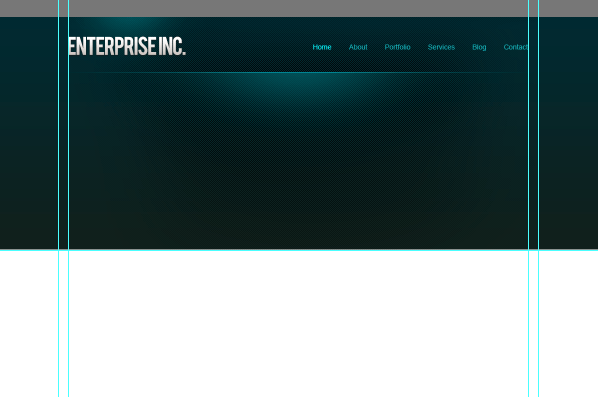
Nó sẽ giống như thế này.

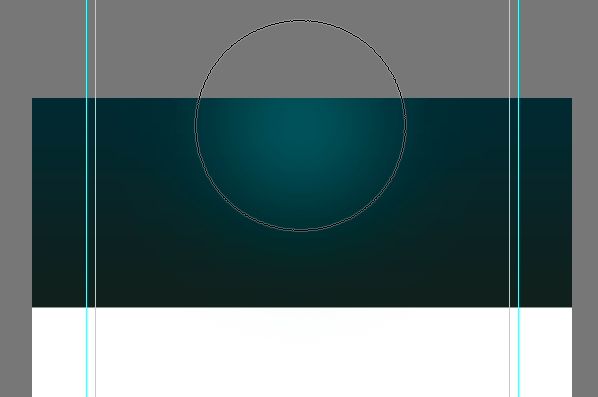
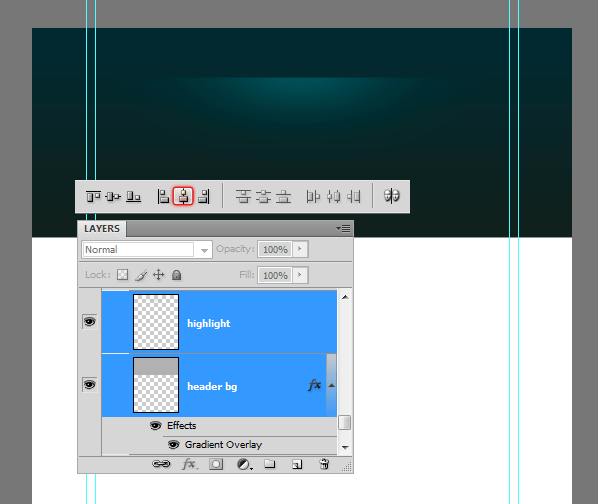
Tiếp theo cần phải thêm một điểm nổi bật cho tiêu đề. Tạo một layer mới bằng cách nhấn tổ hợp phím Ctrl + Alt + Shift + N . Chọn soft brush với đường kính 600px. Chọn màu #19535a. Chỉ cần nhấp vào một lần vào giữa tiêu đề.

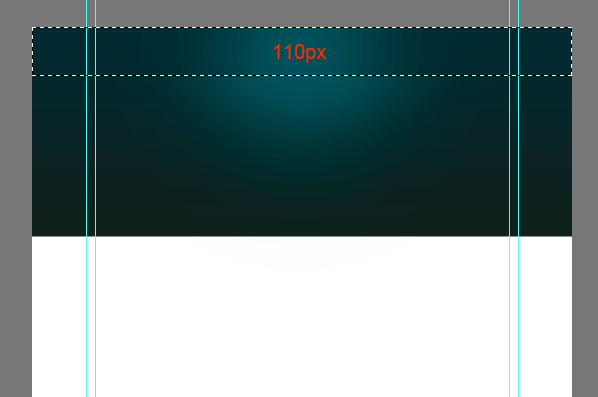
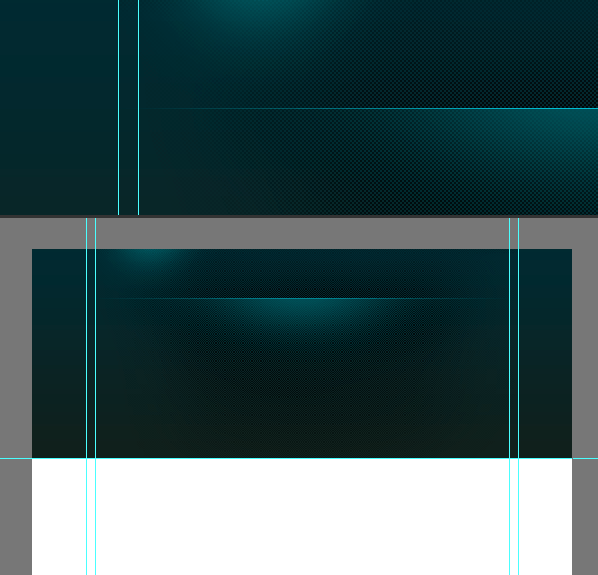
Chọn từ trên đầu có chiều cao 110 pixel.

Nhấn Delete để xóa phần đã chọn. Sẽ được kết quả như hình dưới đây.

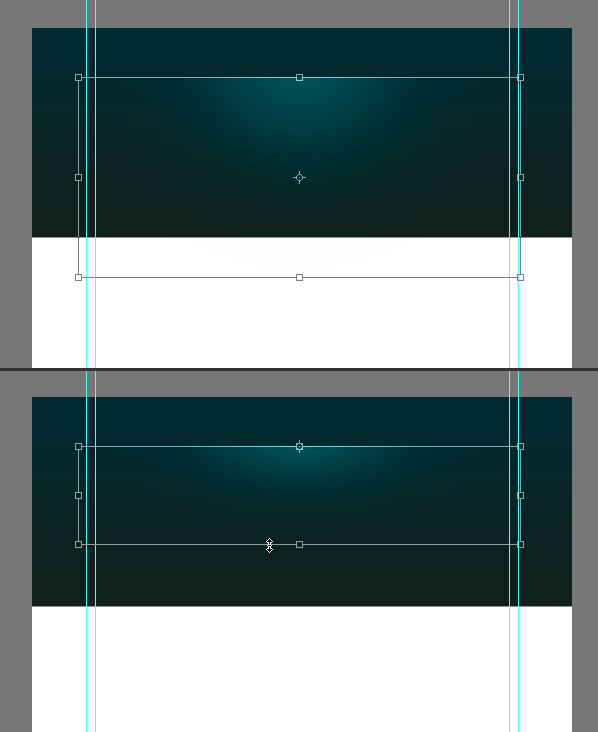
Xoay nó nó theo chiều dọc bằng cách nhấn tổ hợp phím Ctrl + T .

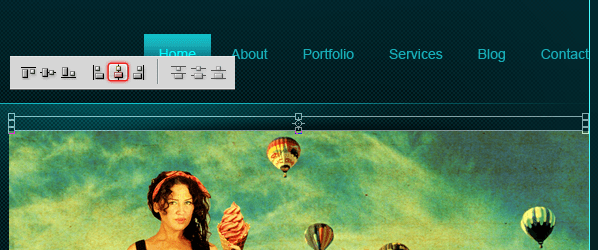
Chúng ta cần phải chắc chắn rằng điểm nổi bật nằm ở trung tâm. Chọn các layer, tiêu đề và nổi bật và nhấn “V” để chuyển sang Công cụ Move. Trên bảng Tùy chọn, hãy chọn Căn chỉnh Trung tâm Ngang.

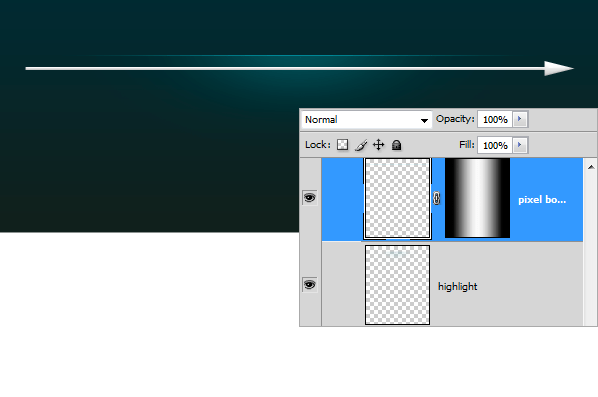
Tạo một lớp mới, vẽ một điểm nổi bật bằng cách sử dụng Công cụ Pencil với màu # 01bfd2.

Ẩn các cạnh một cách trơn tru bằng cách sử dụng một Mask cho gradient. Chọn công cụ Gradient Tool, tạo gradient dưới đây trong bảng Options.

Áp dụng các gradient trên.

Bước 4: Tạo Patternure Pattern
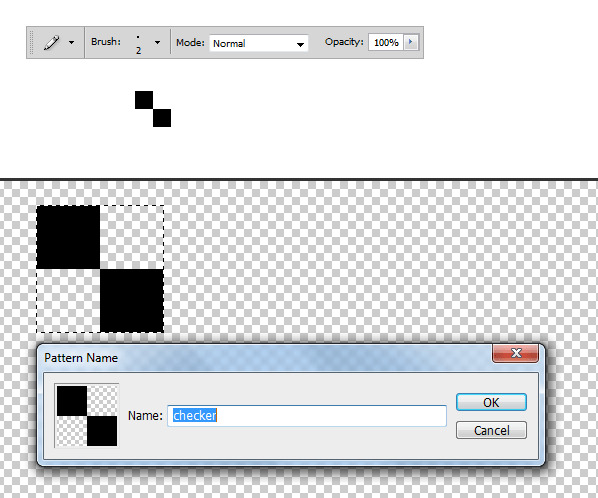
Bây giờ tạo ra một mẫu kiểm tra đơn giản và áp dụng cho tiêu đề. Chọn Công cụ Pencel, đặt kích thước bàn chải lên 2 pixel và thêm hai chấm chạm vào mỗi góc khác. Tắt nền và chọn các dấu chấm. Chọn Edit> Define Pattern.

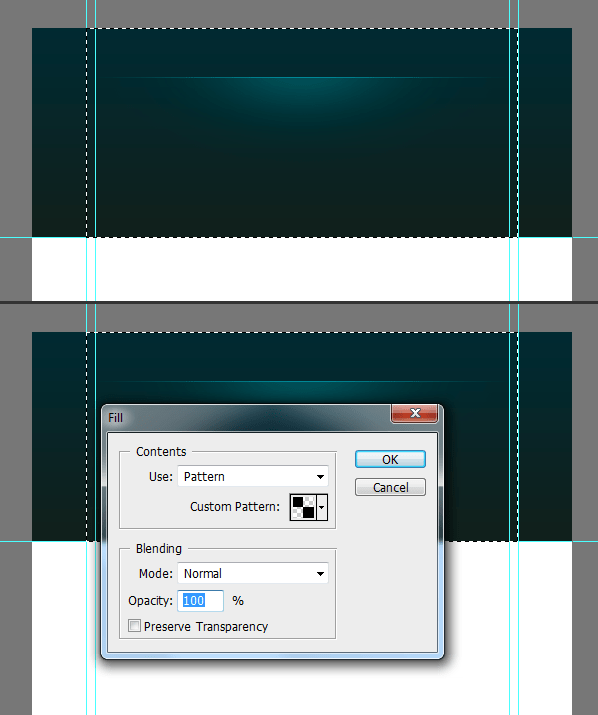
Tạo một layer mới và đặt nó dưới layer highlight. Chọn khu vực mà chúng ta muốn áp dụng mẫu. Nhấn Shift + F5 để tải hộp thoại Điền vào. Chọn mẫu vừa tạo. Và OK.

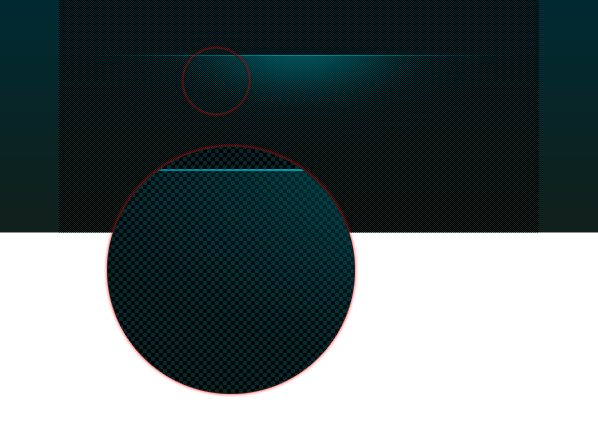
Lựa chọn được điền vào mẫu. Hãy xem xét kỹ hơn.

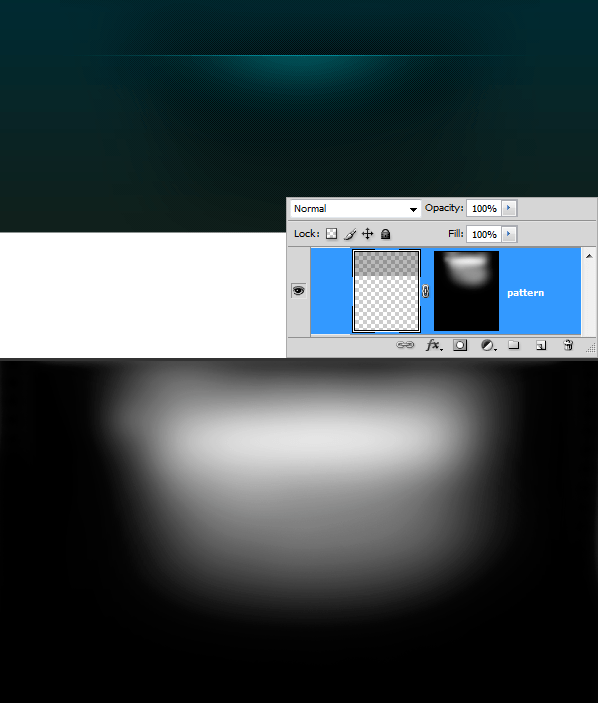
Pha trộn mẫu một cách trơn tru vào phần đầu. Thêm một Layer Mask vào layer pattern. Chọn một bàn chải mềm và sơn với một bàn chải mềm lớn. Chọn #ffffff cho màu bàn chải. Giảm độ mờ Opacity xuống khoảng 60% và sơn. Nếu bạn thấy nó quá mạnh thì điều chỉnh Opacity của Layer.

Pha trộn độc đáo.

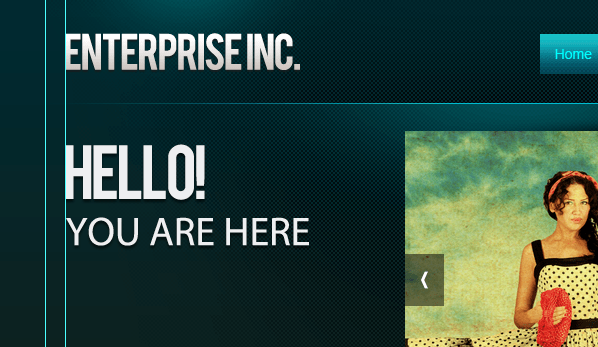
Bước 5: Thêm Mẫu Logo
Nền đã hoàn thành khá nhiều. Bây giờ thêm kiểu logo. Trước khi thêm kiểu, hãy thêm một điểm nổi bật nằm phía sau logo. Chọn bàn chải mềm với màu #19535a. Thêm địa điểm.

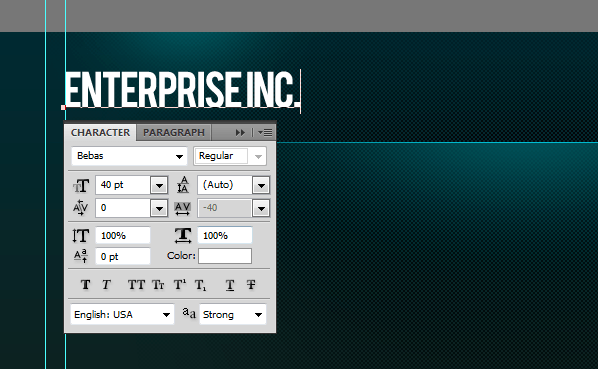
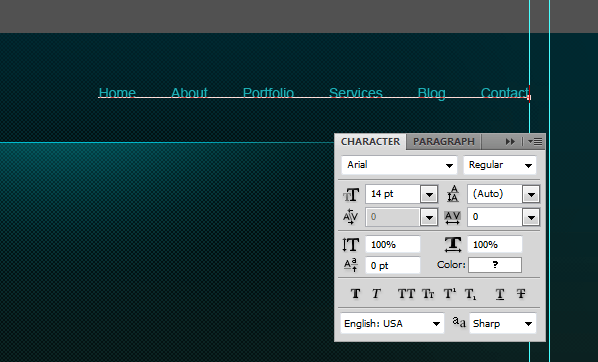
Thêm chữ. Phông chữ mà tôi sử dụng là “Bebas”.

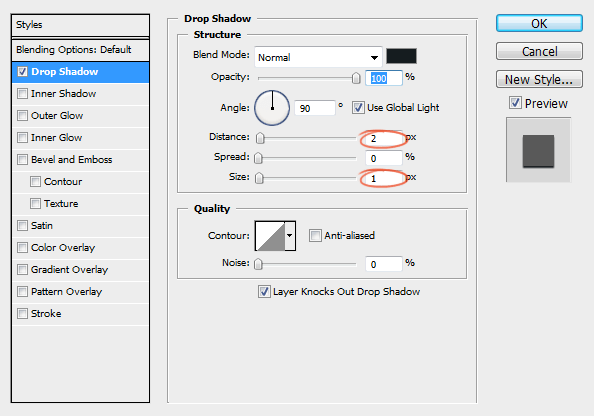
Áp dụng các hiệu ứng tinh tế cho logo.


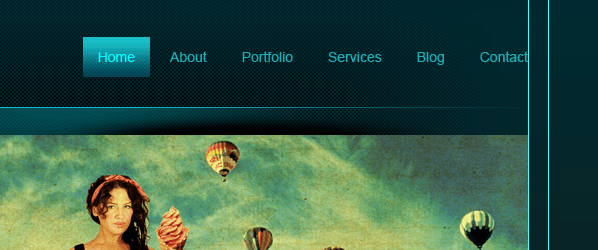
Bước 6: Điều hướng
Thêm các liên kết điều hướng.


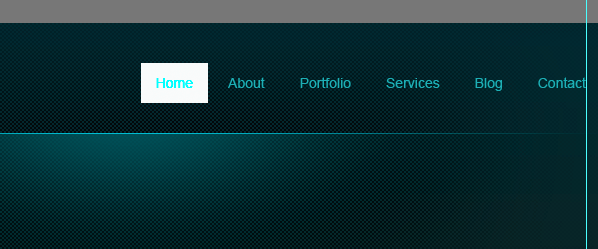
Tạo nút điều hướng. Sử dụng công cụ Rectangular Marquee Tool. Fill vào bất kỳ màu nào. Sau đó giảm Opacity Fill xuống 0.

Nhấp đúp vào hình thu nhỏ của layer, chọn Gradient Overlay. Sử dụng các cài đặt này.

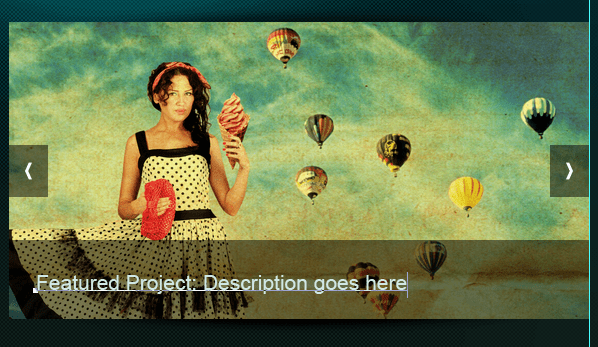
Bước 7: Thanh trượt nội dung
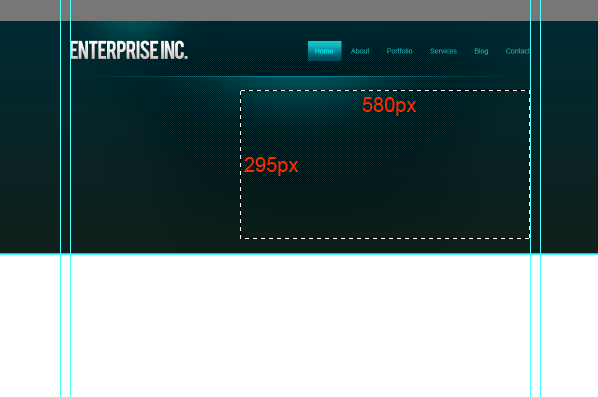
Chọn là 580 x 295 pixel.

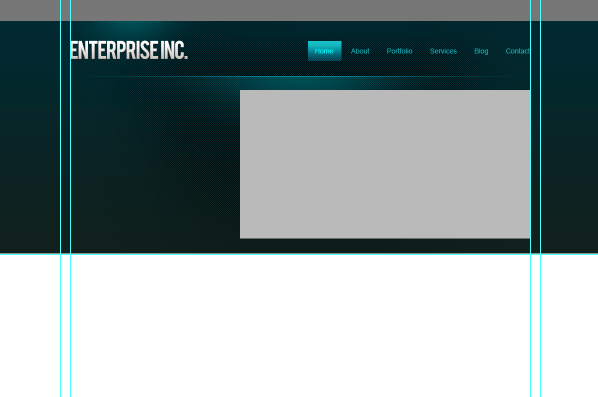
Fill vào vùng chọn màu xám.

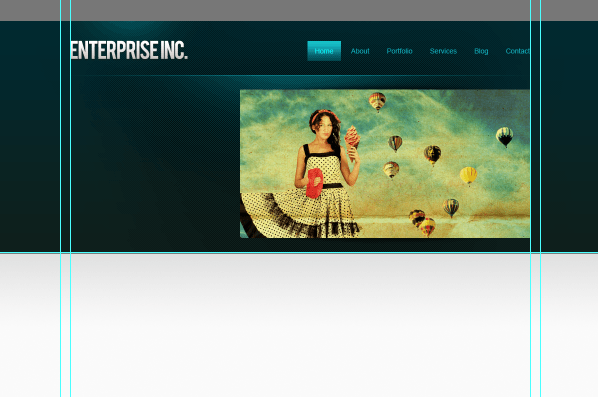
Mang theo hình ảnh bạn muốn sử dụng. Clip nó vào layer mà chúng ta vừa tạo ra ở trên.

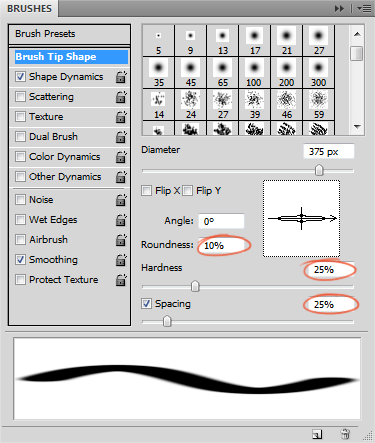
Bây giờ thêm hiệu ứng bóng vào thanh trượt. Tạo một layer mới. Chọn công cụ Brush Tool, thiết lập đường kính tới 400 pixels. Mở bảng Brushes, giảm độ tròn. Sử dụng các cài đặt dưới đây.

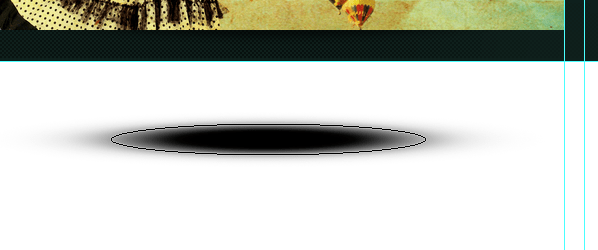
Đặt màu brush màu # 000000 và thêm dấu chấm.

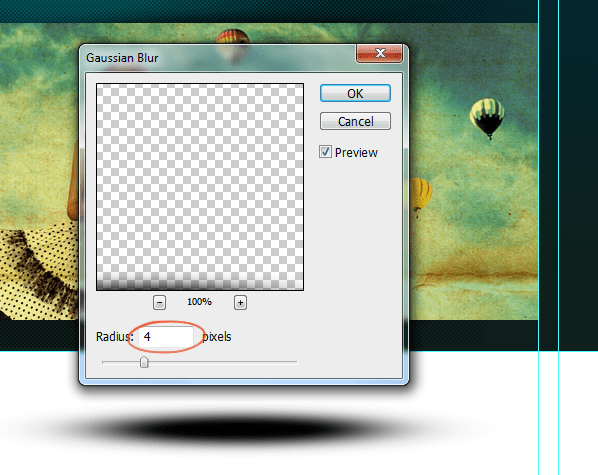
Áp dụng một số Gaussian Blur để làm mềm các cạnh.

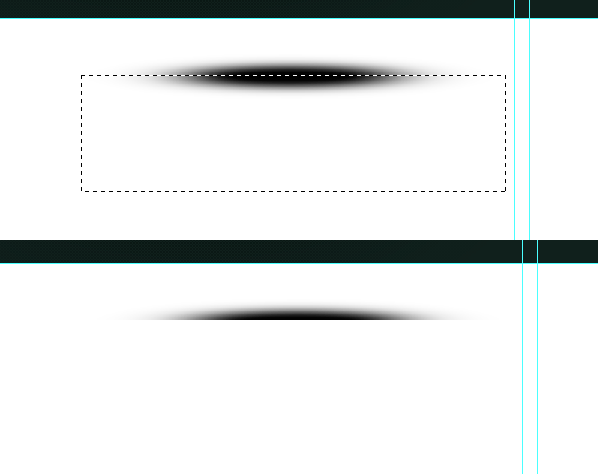
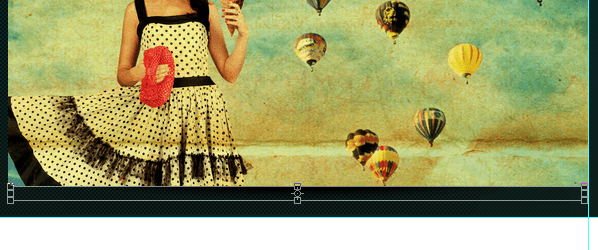
Chọn phần dưới cùng của bóng và xóa nó.

Đặt lại bóng ngay trên thanh trượt.

Tôi thu hẹp lại theo chiều dọc. Tiếp theo căn giữa nó với thanh trượt. Chọn cả hai lớp và trên bảng tùy chọn bấm vào nút Căn chỉnh Trung tâm.

Nhân đôi bóng và xoay theo chiều dọc. Đặt nó vào cạnh dưới cùng của thanh trượt.

Tạo nút điều khiển thanh trượt bằng Công cụ Marquee Rectangular. Fill vào màu #000000.

Giảm các nút Opacity xuống 50%

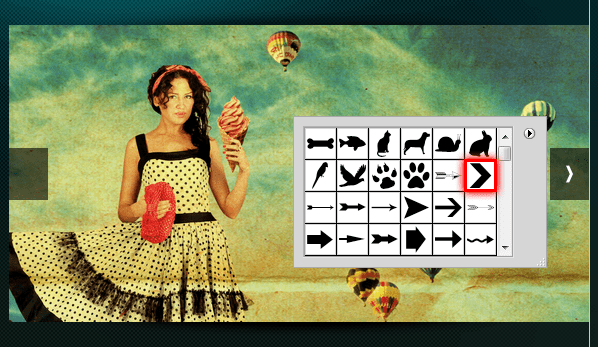
Mở hình dạng tự động từ Options Panel và chọn mũi tên này. Thêm nó vào các nút.

Thêm một dải. Fill vào màu #000000.

Giảm Opacity xuống 50%.

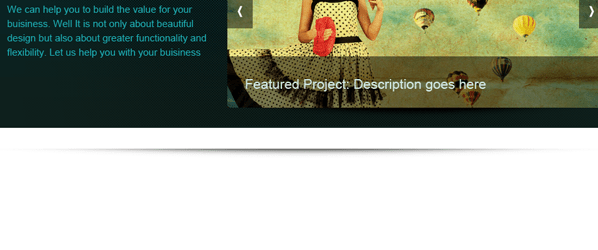
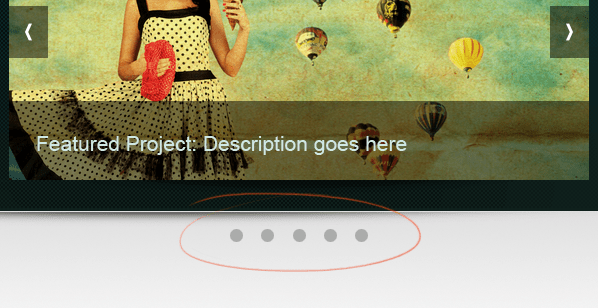
Ở đây chúng ta có thể thêm mô tả về dự án.

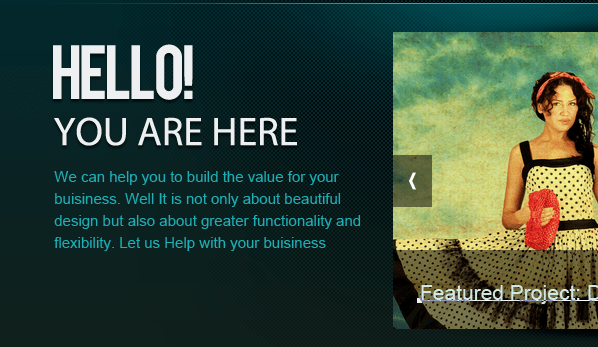
Bước 8: Thêm một số dòng Chào Mừng
Một chào mừng và một số mô tả về trang web ở đây.


Bước 9: Hoàn thiện tiêu đề
Chúng ta gần như đã hoàn thành tiêu đề. Chúng ta hãy thêm một hiệu ứng bóng tinh tế để hoàn thành những thứ! Tạo một bóng tối như chúng ta đã tạo ra trước đó bằng cách sử dụng công cụ Brush.

Để khoảng cách 1px giữa phần đầu và bóng.

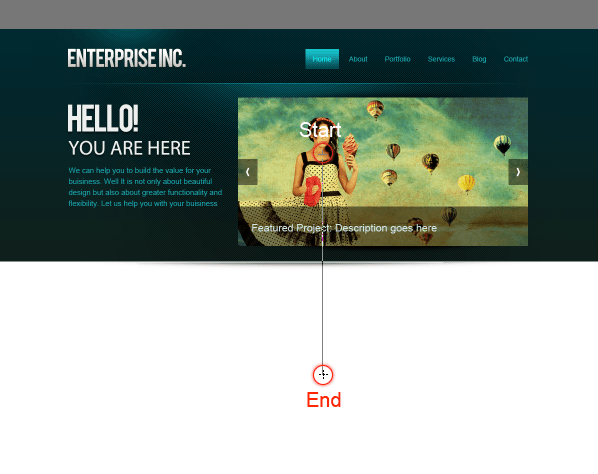
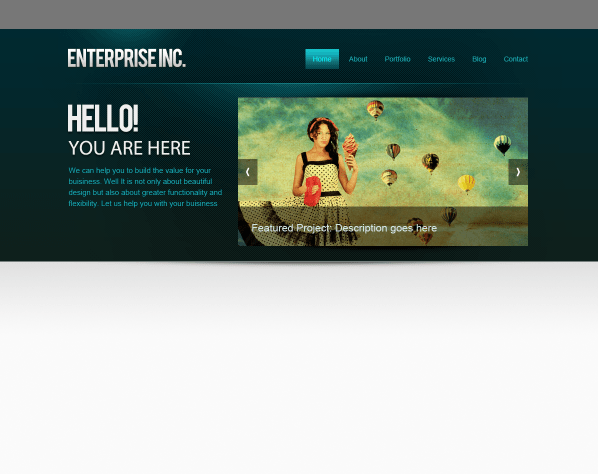
Bước 10: Áp dụng Gradient cho nền
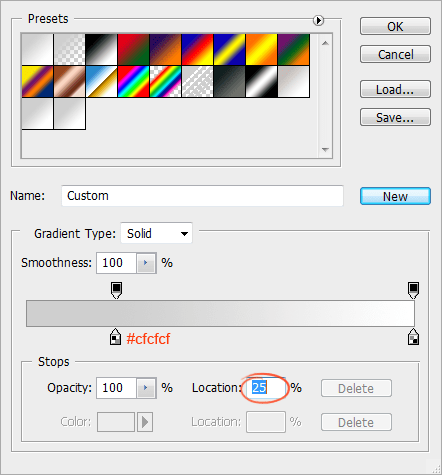
Tạo một màu xám nhạt đến trắng gradient.

Tạo một lớp mới bên dưới tiêu đề và áp dụng gradient.


Bước 11: Thêm thanh trượt điều khiển
Tạo điều khiển xoay.

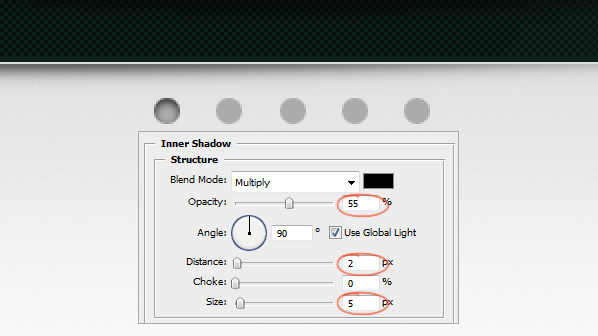
Áp dụng Inner Shadow vào một điều khiển để cho biết mục đang hoạt động hiện tại trong thanh trượt.

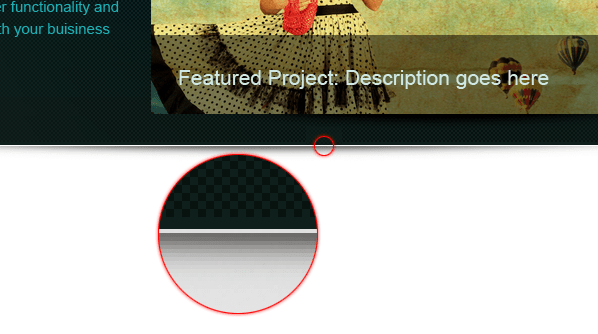
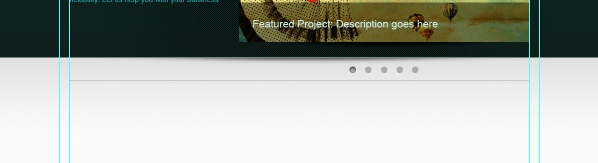
Bước 12: Tạo phân chia nội dung
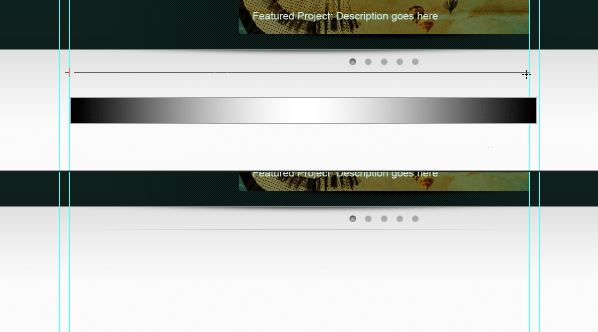
Chọn công cụ Pencil Tool và vẽ 1 pixel line. Chọn màu xám nhạt (#aaaaaa).

Ẩn các cạnh một cách trơn tru bằng cách sử dụng mặt nạ gradient.

Bước 13: Thêm nội dung chính
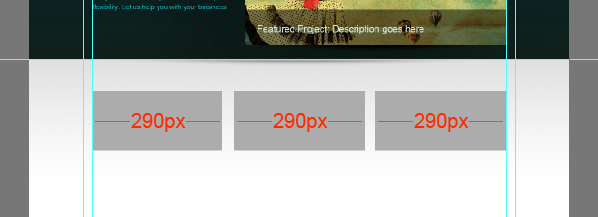
Đó là thời gian để có được vào phần nội dung thực tế. Đây là bố cục 3 cột. Chúng ta cần tạo ra 3 cột bằng nhau với một khoảng đệm giữa chúng. Tôi đã làm một tính toán đơn giản và chia không gian có sẵn thành 3 hộp với chiều rộng bằng 25 pads giữa chúng.

Thêm các dòng hướng dẫn vào các hộp. Sau đó gỡ bỏ các hộp. Và đây là những cột.

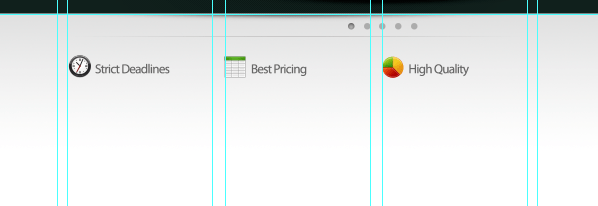
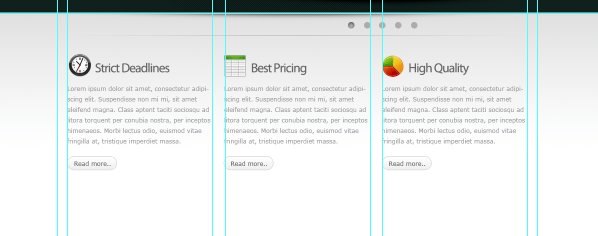
Thêm một số dịch vụ đặc trưng. Thả vào các biểu tượng từ bộ biểu tượng Chức năng. Duy trì khoảng cách giữa các vật thể đồng nhất.


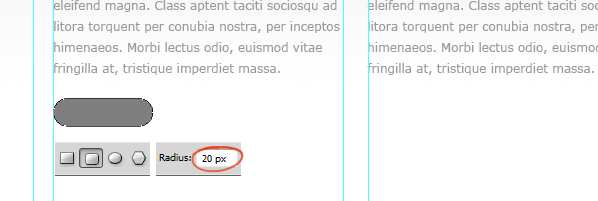
Hãy tạo một nút “Readmore” đơn giản. Chọn công cụ Rectangle tròn để vẽ hình dạng.

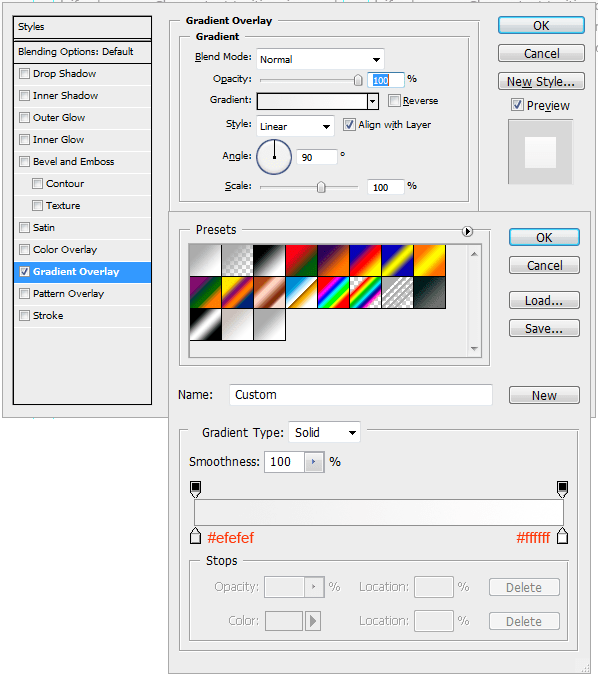
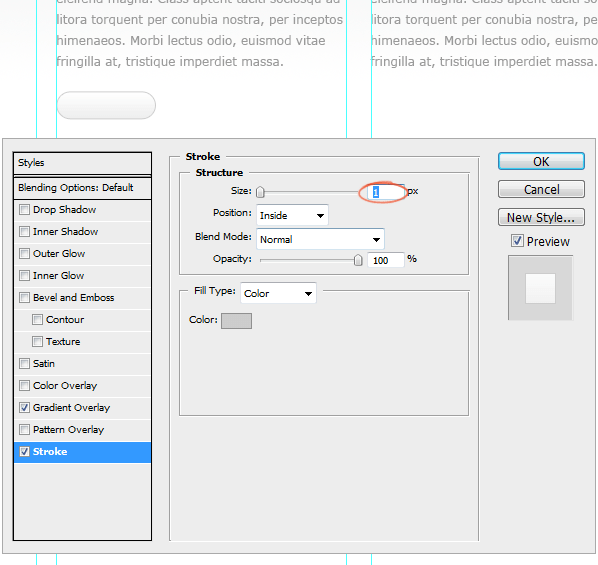
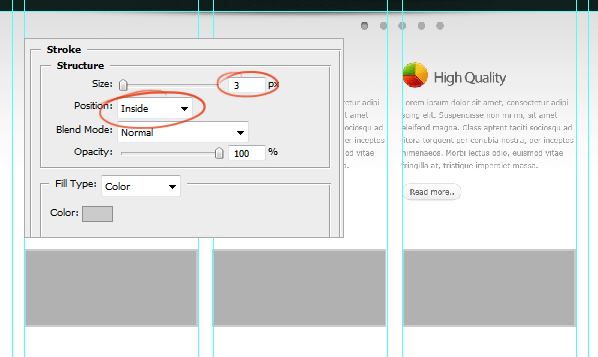
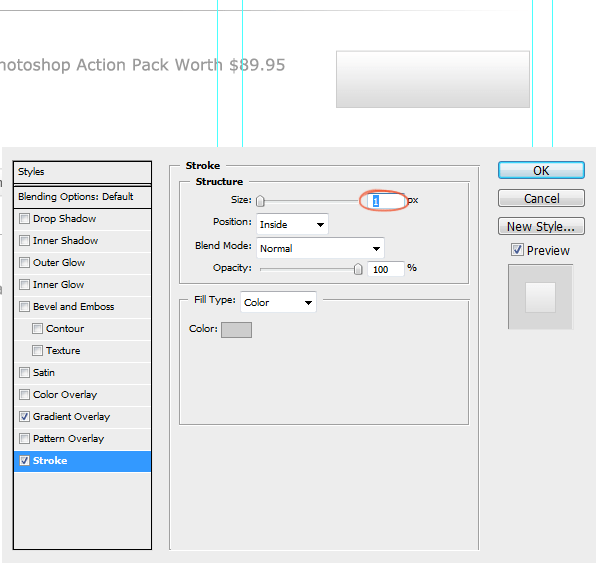
Áp dụng Gradient Overlay và Stroke vào nút.


Nhân đôi nút.

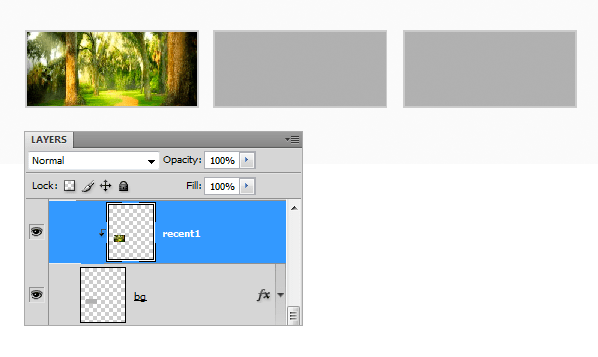
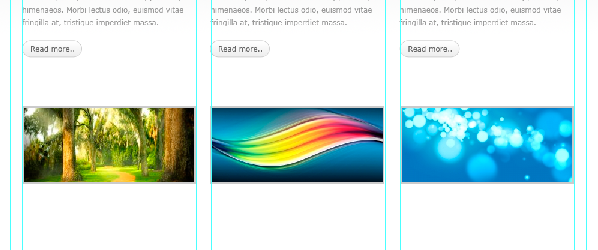
Chúng tôi sẽ thêm một số mục công việc gần đây. Tôi đã vẽ ba hộp giữ hình ảnh và áp dụng 3px cho Stroke.

Clip hình ảnh vào các hộp.


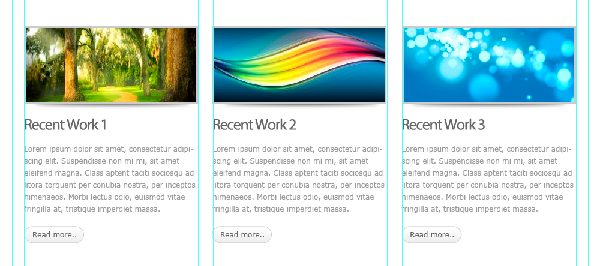
Tôi tạo bóng như chúng tôi đã làm trước đó và đặt nó dưới hộp.

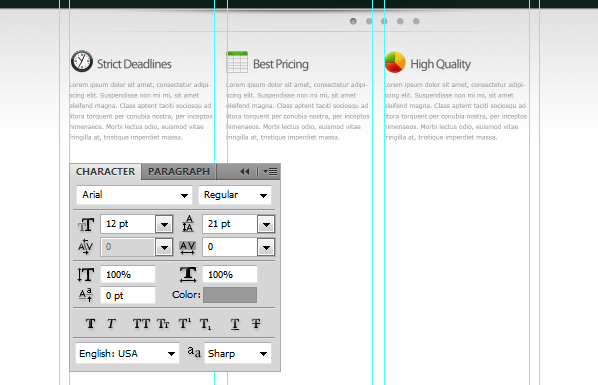
Thêm một số mô tả dự án.

Hãy tạo nguồn cấp dữ liệu Twitter. Thả vào biểu tượng con chim Twitter.

Thêm một thông báo Twitter.

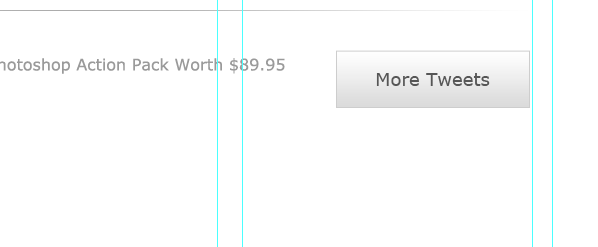
Tạo một nút cho Thêm Tweets.

Áp dụng các Styles.


Thêm nội dung văn bản.

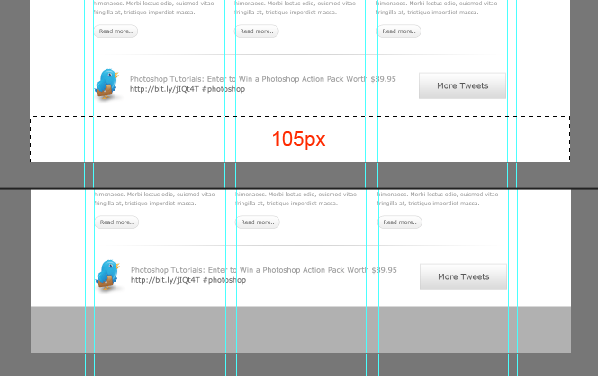
Bước 14: Tạo chân trang và hoàn thiện
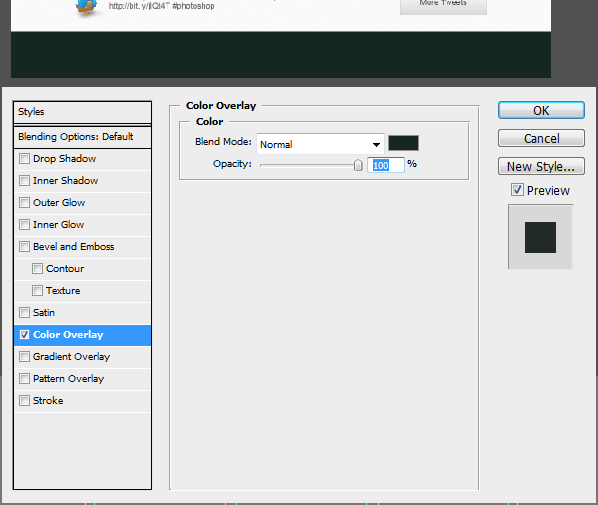
Thực hiện lựa chọn cho chân trang và điền nó với một giá trị màu xám.

Áp dụng Color Overlay.

Cuối cùng thêm điều hướng chân và thông tin bản quyền. Và điều đó kết thúc phiên. Hãy nhìn vào hình ảnh cuối cùng.

Kết quả cuối cùng

Nguồn: photoshoptutorials























