
1. Chuẩn bị tài liệu
Bước 1
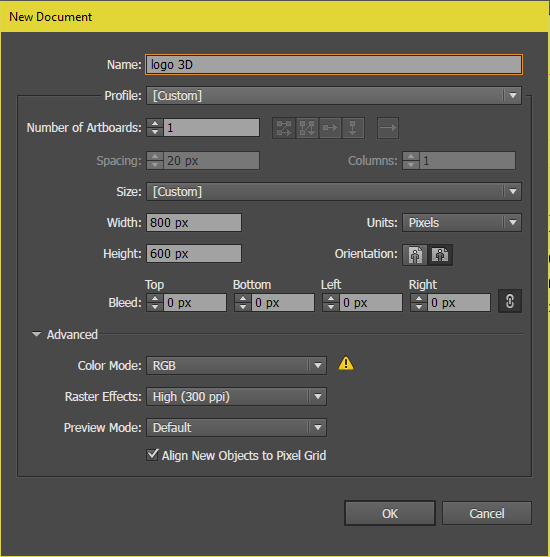
Hãy bắt đầu bằng cách tạo một tài liệu mới trong Adobe Illustrator với các giá trị sau:

Bước 2
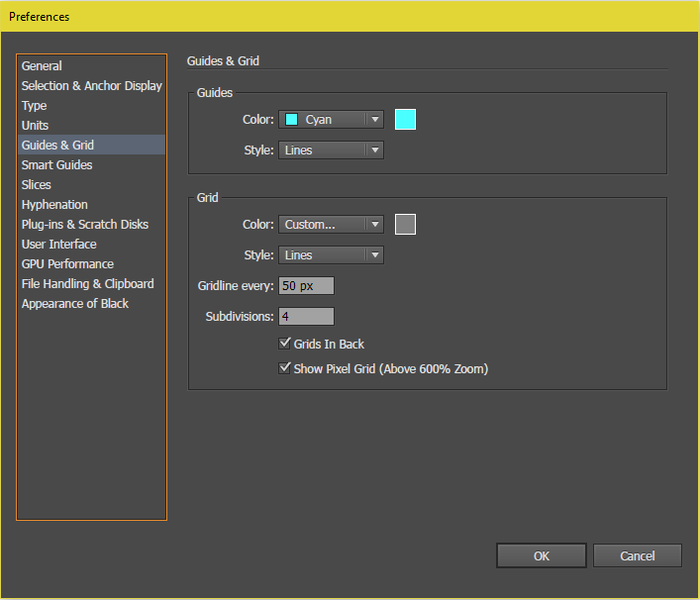
Bây giờ hãy tạo lưới và trong Preferences> Guides and Grid, nhập các giá trị sau:

Bước 3
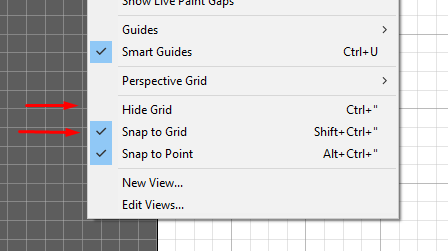
Cuối cùng kích hoạt lưới (View> Show grid) và thả các đối tượng vào lưới (View> Snap to grid)

2. Tạo hình dạng cơ bản của biểu tượng
Trong bước này, hãy vẽ cấu trúc của biểu trưng bằng các hình dạng hình học để chúng ta có thể xác định hình dạng cuối cùng của biểu trưng mà sau đó chúng ta sẽ áp dụng màu và gradient vào.
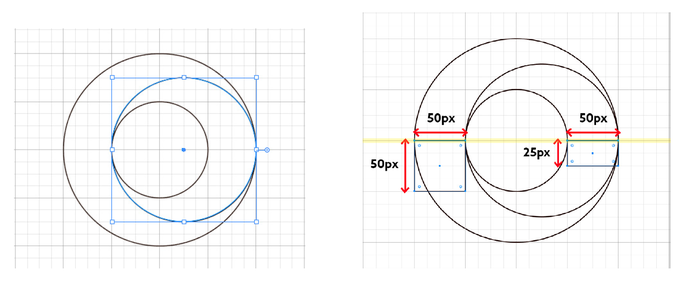
Bước 1
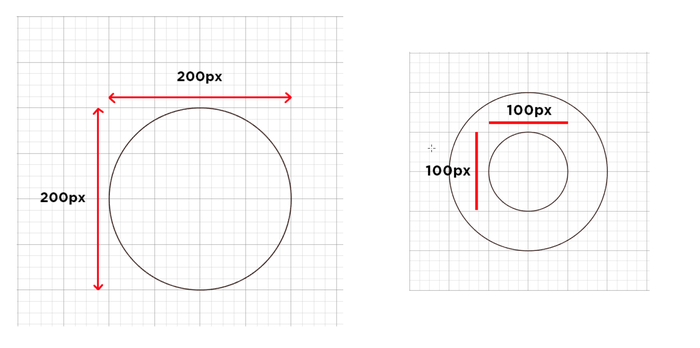
Bắt đầu vẽ một hình chữ nhật 200x200px từ tâm của bảng màu mà không cần tô màu với công cụ Ellipse Tool (L).Tạo một số khác 100x100px ở giữa hộp đầu tiên.

Bước 2
Tạo một hình elip mới (150x150px) căn giữa tâm của hai hình đầu tiên và di chuyển nó hai lần sang phải bằng các phím mũi tên trên máy tính của bạn.
Bây giờ tạo ra hai hình chữ nhật: một là 50x50px và một cái khác là 50x25px, và đặt chúng trung tâm ở giữa của mỗi hình elip.

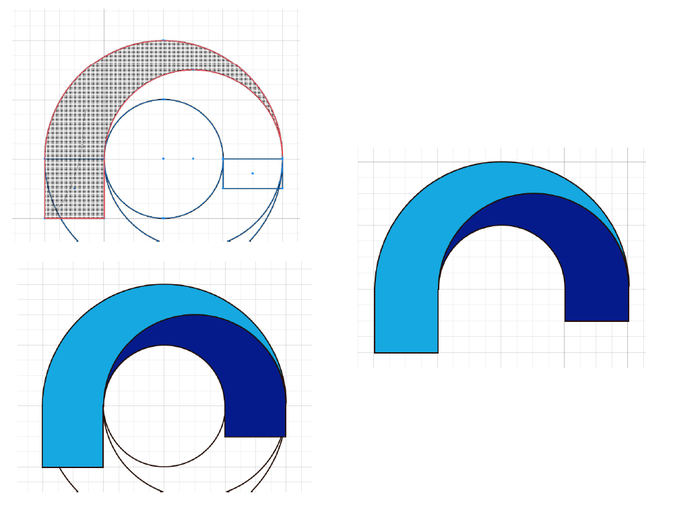
Bước 3
Chọn tất cả các hình dạng sử dụng công cụ Shape Builder (shift + M) và hợp nhất. Đầu tiên chúng ta hãy hợp nhất phần đầu tiên của vòm với bất kỳ màu nào (bạn có thể thay đổi nó sau) và để kết thúc, hợp nhất phần bên phải của vòm. Và đây là cách chúng ta có được hai miếng chồng chéo nhau.
Xoá bỏ những phần mà chúng ta không cần.

Bước 4
Vòng đỉnh dưới bằng công cụ Direct Selection Tool (A) cho đến khi bạn có được một vòm lồi. Loại bỏ các đường dây trong cả hai hình dạng.
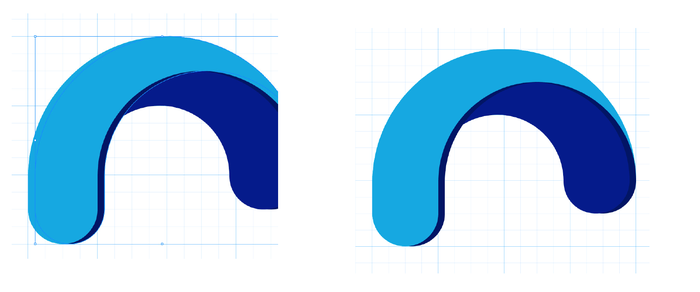
3. Vẽ các cạnh
Chúng tôi đã vẽ hình dạng cơ bản và bây giờ chúng tôi có thể vẽ các cạnh để thêm một số chiều sâu vào biểu trưng của chúng tôi.
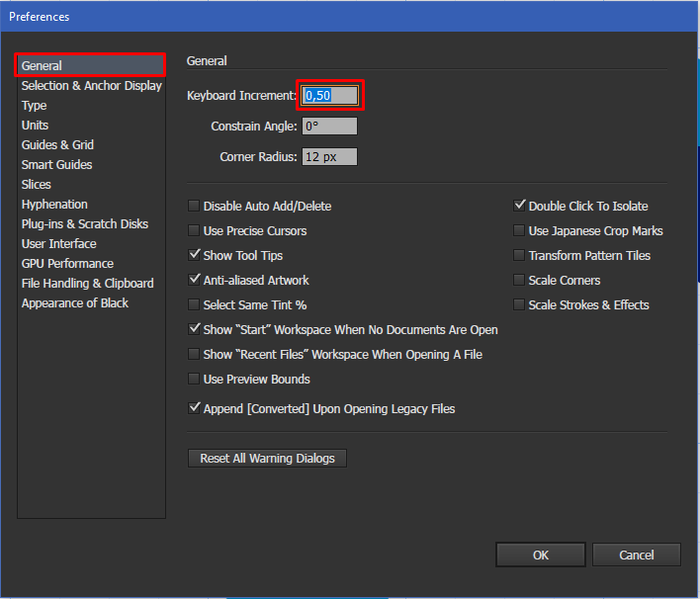
Bước 1
Hủy kích hoạt Grid Snap và thêm 0.50px Keyboard Increment. Chuyển đến Preferences> General. Chọn phần bên trái của vòm và di chuyển nó 10 lần bằng bàn phím ở bên trái và send it back (Object>Arrange>Send to back).
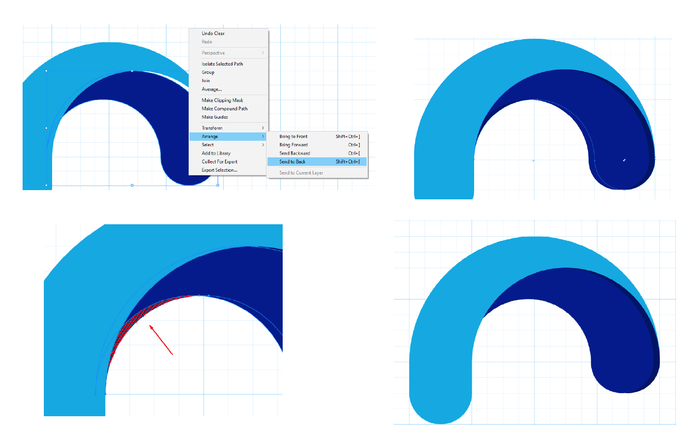
Nhân đôi (Ctrl + C Crtl + F) phần khác, di chuyển nó 10 lần sang phải và send it back. Với công cụ Shape Builder (Shift + M), xóa phần mà chúng ta không muốn từ vòm vòm.


Bước 2
Chọn phía bên phải của vòm vòm và nhân đôi nó, sau đó di chuyển nó 10 lần sang phải và send it back (Object>Arrange>Send Backward). Áp dụng một màu tô đậm để phân biệt nó.

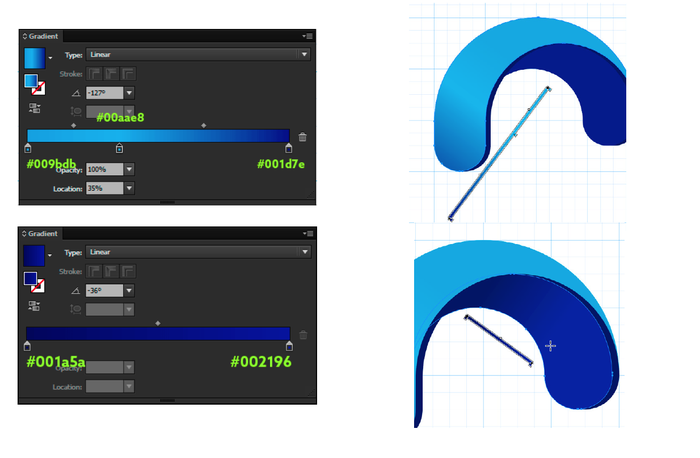
4. Sự kỳ diệu của gradient và độ trong suốt
Một khi chúng ta đã hoàn thành với hình dạng cơ bản và các cạnh, đó là thời gian để thêm một số hiệu ững bằng cách áp dụng các gradient.
Bước 1
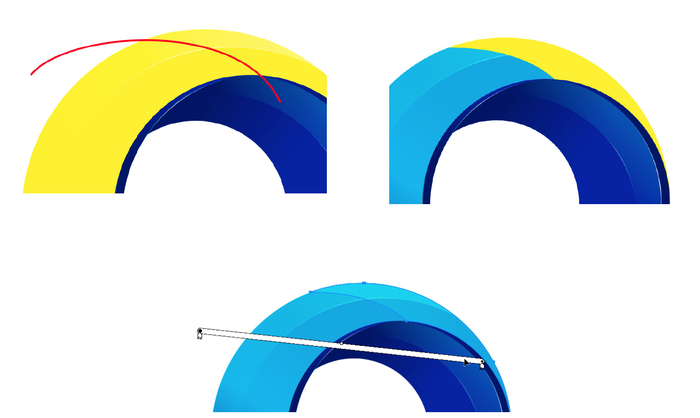
Áp dụng một gradient tuyến tính (linear gradient) với Công cụ Gradient (G) vào phần bên trái và một phần khác cho phần sau của bLogo. Áp dụng một gradient cho các cạnh của vòm.

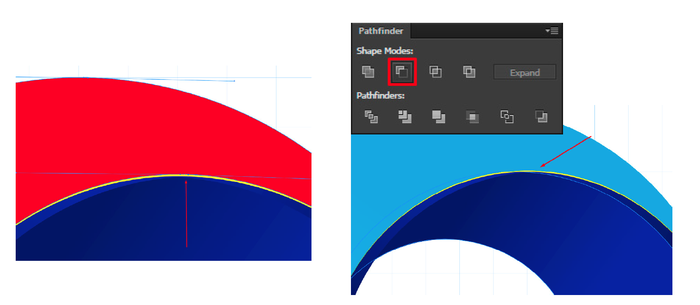
Bước 2
Chọn phần trên và sao chép (Ctrl + C Ctrl + F) và fill màu vàng. Nhân đôi một lần nữa và fill màu đỏ.
Với công cụ Direct Selection Tool (A), chọn điểm thấp hơn của vòm và di chuyển lên một lần. Lấy các lớp màu đỏ và màu vàng và nhấp vào Minus Front trong Pathfinder.

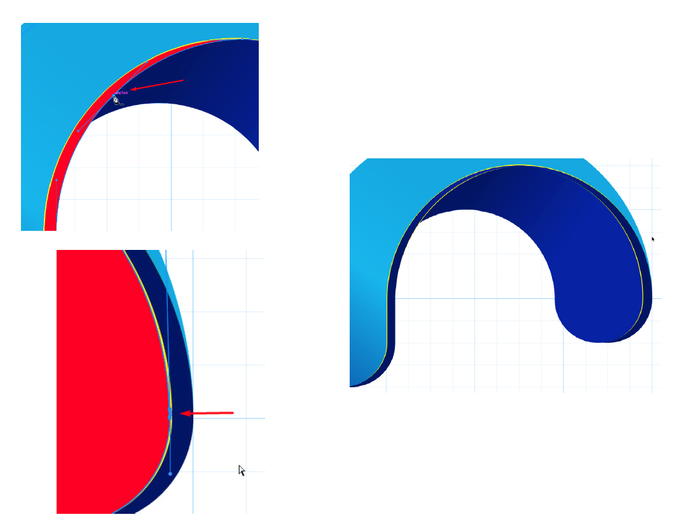
Bước 3
Lặp lại quy trình tương tự với cùng một phần của vòm, với các cạnh để có được hiệu ứng bevel.


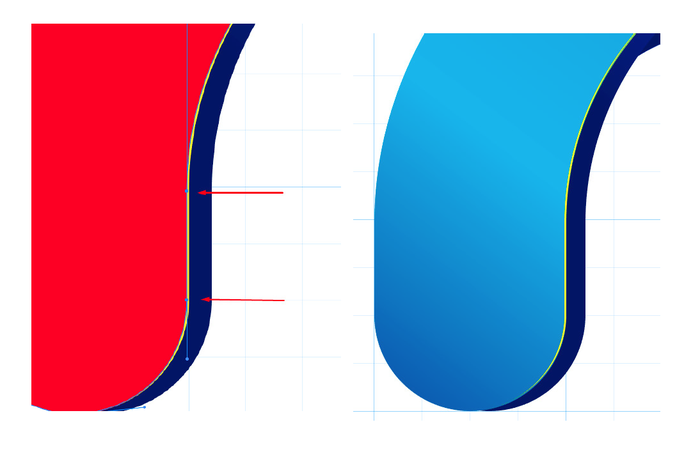
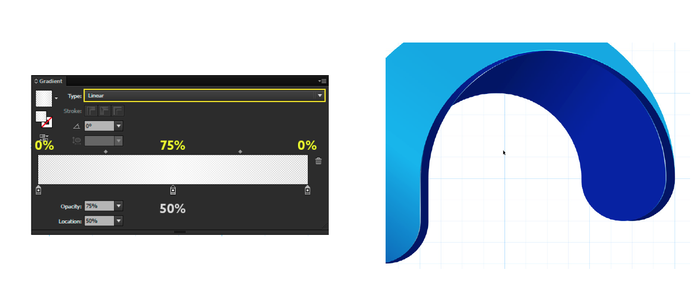
Bước 4
Fill vào bevels với một gradient trong suốt. Chúng tôi sẽ đặt màu trắng ở cả hai đầu với một gradient 0% và ở vị trí 50% áp dụng một màu trắng đầy với độ mờ 75%.
Áp dụng các gradient tất cả dọc theo bevel.

5. Sự phản chiếu và độ trong suốt
Biểu tượng của chúng ta bắt đầu trông thực tế hơn, giờ đây hãy thêm một số phản chiếu và ánh sáng để làm nổi bật tính hiện thực hơn.
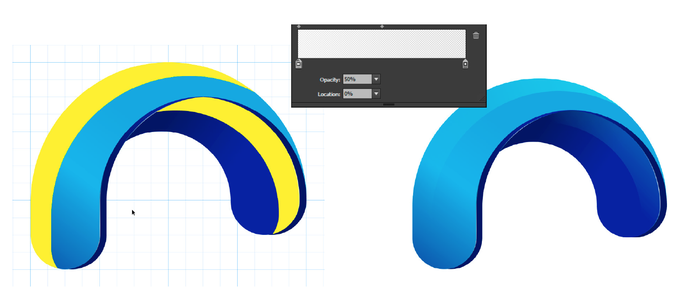
Bước 1
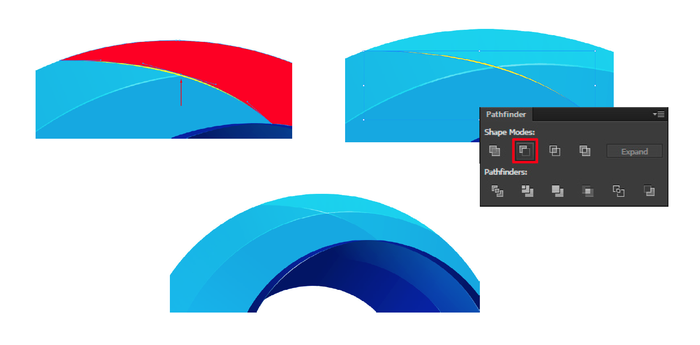
Sao chép phần trên hai lần và áp dụng màu vàng vào bản sao đầu tiên và màu đỏ để thứ hai.
Di chuyển nó 3 lần sang trái và xuống hai lần nhấn Shift. Chọn cả hai và nhấp vào Minus Front trong Pathfinder
Với công cụ Gradient Tool (G), áp dụng một gradient trắng từ độ mờ 50% xuống 0% độ mờ.

Bước 2
Tạo một quầng sáng trên phần trên và phần dưới của hình dạng bằng cách sử dụng phương pháp tương tự trong các bước trước. Áp dụng một màu trắng với độ mờ 50% và vị trí 50%.

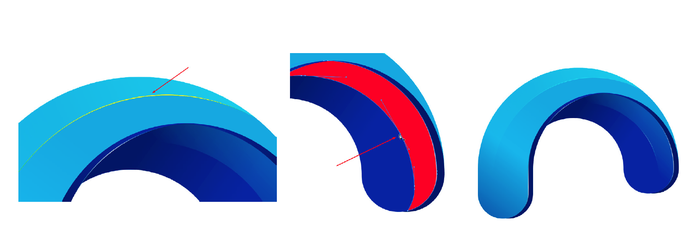
Bước 3
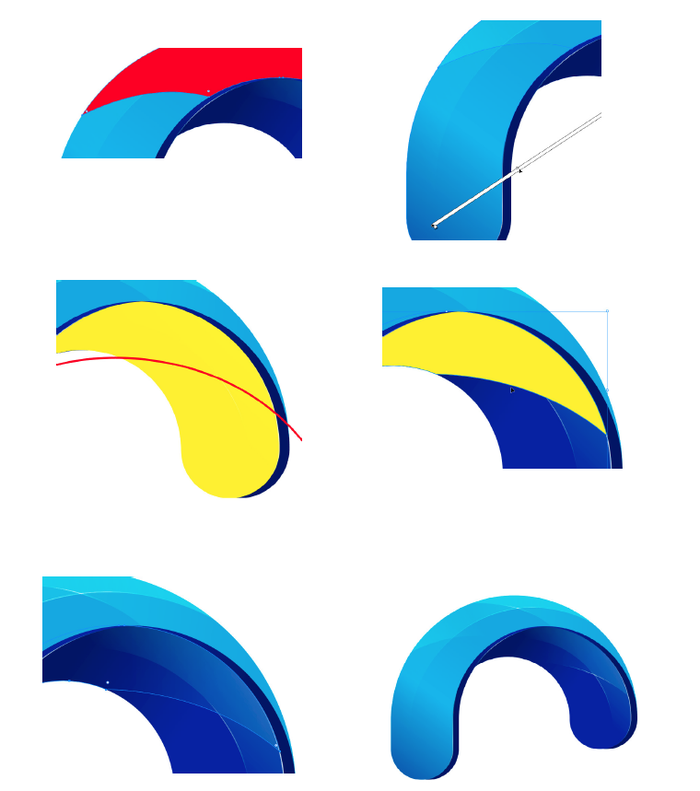
Nhân đôi phần trên cùng một lần nữa và với công cụ Pen Tool (P) vẽ một đường cong trên nó. Cố gắng theo cùng một con đường.
Chọn stroke và chồng chéo và chia với Pathfinder. Ungroup (Object> Ungroup) đối tượng và xóa phần còn lại. Áp dụng một gradient trắng với độ mờ 50%.

Bước 4
Sao chép hai lần và điền vào bằng màu vàng và đỏ. Với Pen Tool (P) tạo một điểm neo ở giữa và di chuyển lên.
Minus Front một lần nữa và bạn sẽ nhận được một ánh sáng mới của halo, điền nó với một điền màu trắng (độ mờ 50%).

Bước 5
Làm theo các bước tương tự và thêm một sự phản chiếu lên phần trên và phần dưới.

6. Các bước cuối cùng
Bước 1
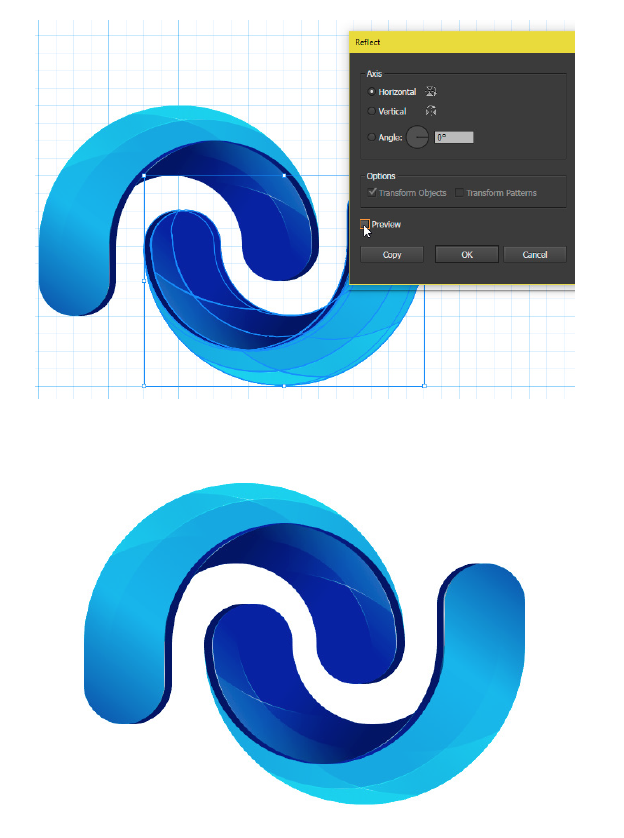
Chọn biểu tượng và nhóm (Ctrl + G). Sao chép, (Ctrl + F) lật theo chiều dọc và ngang (Object> Transform> Reflect) và sắp xếp mọi thứ để làm cho nó trông giống như một N. Group tất cả mọi thứ.

Bước 2
Bây giờ chúng ta sẽ tạo ra một nền với công cụ Rectangle Tool (M). Thực hiện một hình chữ nhật lớn bằng bảng vẽ (800x600px) trong màu xanh đậm. Send it back và căn giữa Logo.
Kết luận
Và chúng ta đã hoàn tất!
Như bạn thấy, việc tạo ra một logo có vẻ bề ngoài này có vẻ rất phức tạp, nhưng không phải chỉ là vấn đề thực hành và nhìn nhận những thứ từ một góc độ khác, theo cách đó chúng ta có thể tạo ra một cái gì đó tuyệt vời bằng cách sử dụng các hình dạng cơ bản.
Với các bước đơn giản chúng tôi đã đạt được một cái nhìn rất chuyên nghiệp và tôi hy vọng bạn thấy hướng dẫn này hữu ích. Bây giờ bạn có thể tạo ra thiết kế của riêng bạn!























