
Bằng cách bắt đầu trong Illustrator và sau đó chuyển sang Photoshop, chúng ta sẽ có được lợi ích của các công cụ vẽ dễ sử dụng của Illustrator để minh họa rõ nét, nhưng cũng tận dụng các bàn chải và chế độ hòa trộn của Photoshop để hoàn thành nó kết cấu giấy.
1. Thu thập tài nguyên của bạn
Có một vài điều cần cân nhắc khi thiết kế áp phích du lịch hấp dẫn:
- vị trí, mốc, hoặc tham chiếu văn hóa dễ nhận biết
- phông chữ cổ điển
Bước 1
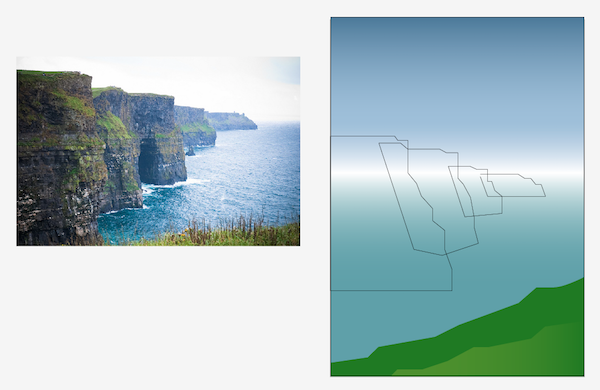
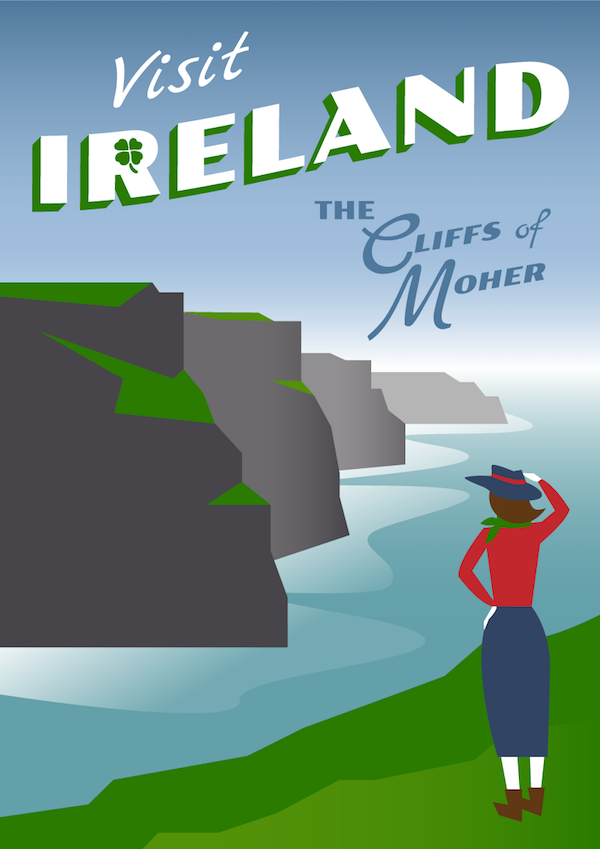
Vì vậy, trước tiên, bạn sẽ muốn chọn ảnh tham chiếu hoặc thu thập một số nguồn cảm hứng cho bất kỳ vị trí nào bạn đã chọn để làm nổi bật trên áp phích của mình. Nếu bạn muốn sao chép bố cục bạn thấy ở đây, bạn có thể tìm thấy ảnh ở liên kết bên dưới. Đối với poster Ireland của tôi, tôi đã chọn một hình ảnh về Vách đá Moher, một trong những trang web du lịch được truy cập hàng đầu của đất nước.
- Ảnh tham khảo (thông qua Flickr, lịch sự của Ilaria)
Bước 2
Tiếp theo, bạn có thể muốn tải xuống các tài nguyên khác mà chúng tôi sẽ sử dụng trước để bạn không phải gián đoạn tiến trình của mình với hướng dẫn sau này.
- Phông chữ: Poller One và Marck Script (qua 1001 Phông chữ miễn phí)
- Véc tơ ba lá cỏ ba lá (thông qua Wikimedia Commons)
- Kết cấu giấy (thông qua Lost & Taken)
2. Thiết lập trong Illustrator
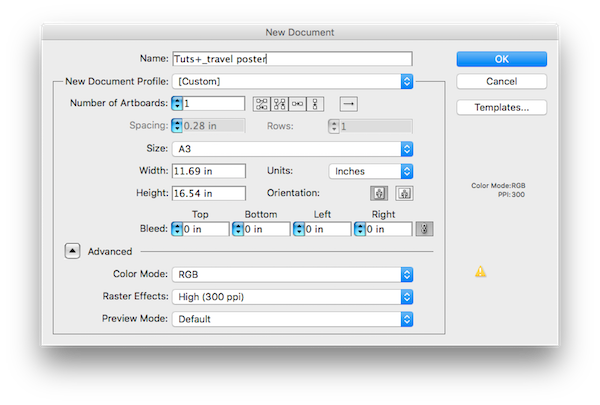
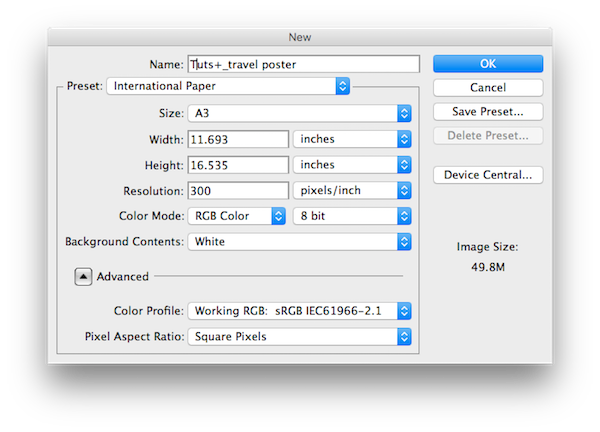
Mở một tài liệu A3, một kích thước poster thông thường là khoảng 11 x 17 inch. Tôi đang sử dụng RGB làm chế độ màu của tôi nên dự án sẽ hiển thị tốt trên màn hình, nhưng nếu bạn muốn in nó, đừng quên chuyển sang CMYK trước.

3. Tạo một nền với Gradients
Bước 1
Mở một lớp mới trong bảng Layers và đặt tên là “Background”. Sử dụng công cụ Rectangle Tool để vẽ một hình chữ nhật bao phủ một chút ít hơn một nửa bản vẽ.
Bước 2
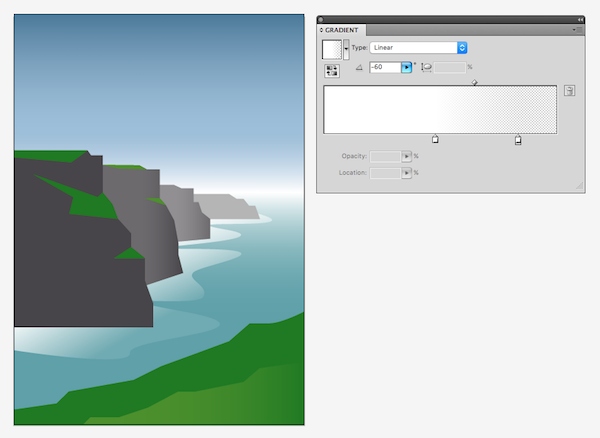
Tiếp theo, chúng tôi sẽ áp dụng độ dốc cho hình nền. Nó sẽ dễ dàng hơn để điều chỉnh độ dốc của bạn nếu bạn có màu mà bạn muốn sử dụng trong bảng Swatches của bạn. Tôi đang sử dụng ba sắc thái màu xanh lam: # 4E789C và # A0BEDC cho độ dốc đầu tiên và # 63A0AA cho độ dốc thứ hai.
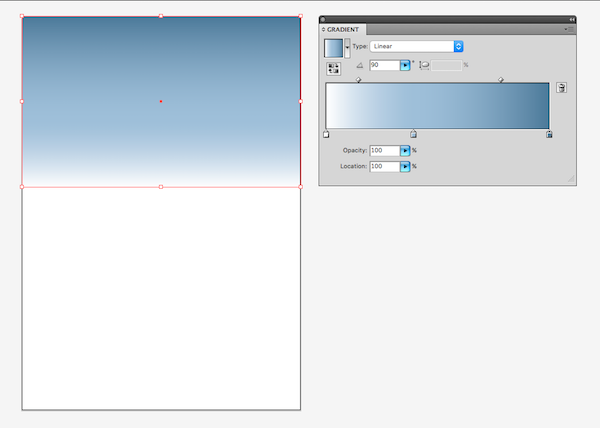
Với hình dạng bạn vừa vẽ, chọn Windows> Gradient và chọn Linear dưới Type, và thay đổi góc thành 90.
Bước 3
Các ô vuông nhỏ ở dưới cùng của phổ màu được gọi là thanh trượt gradient. Bấm đúp vào một ở bên phải và chọn bóng tối màu xám xanh (# 4E789C) từ các mẫu màu của bạn. Nhấp đúp vào thanh trượt bên trái và thay đổi màu thành trắng.
Bây giờ thêm một thanh trượt thứ ba gần giữa bằng cách di chuột của bạn gần cạnh dưới của phổ màu cho đến khi con trỏ của bạn chuyển sang màu trắng với một dấu cộng nhỏ (+) bên cạnh nó. Nhấn vào đây để thêm một thanh trượt và thay đổi màu sắc của nó thành màu xanh nhạt nhất (# A0BEDC).

Bạn có thể điều chỉnh vị trí của màu sắc bằng cách kéo thanh trượt ở dưới cùng. Bạn cũng có thể điều chỉnh cách phối màu vào nhau (dần dần hoặc với các bộ phận sắc nét) bằng cách kéo hai thanh trượt hình kim cương ở trên cùng. Các cài đặt tôi đã sử dụng được mô tả ở trên.
Bước 4
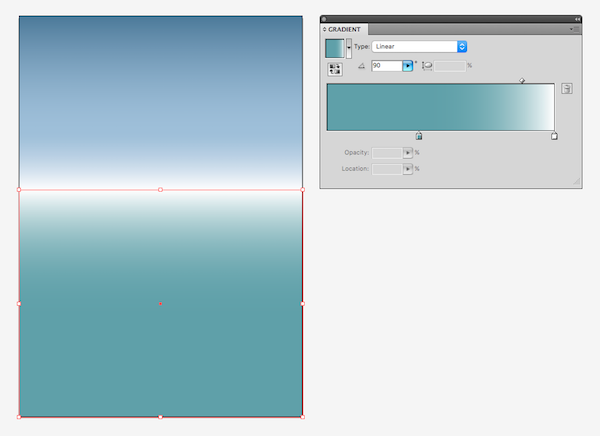
Lặp lại các bước 2 và 3 để tạo một gradient khác để điền vào phần trống dưới của bảng vẽ. Đây là một gradient hai màu, với màu xanh trung bình (# 63A0AA) được đề cập trước đó cùng với màu trắng, ở các cài đặt bạn nhìn thấy bên dưới.

Bước 5
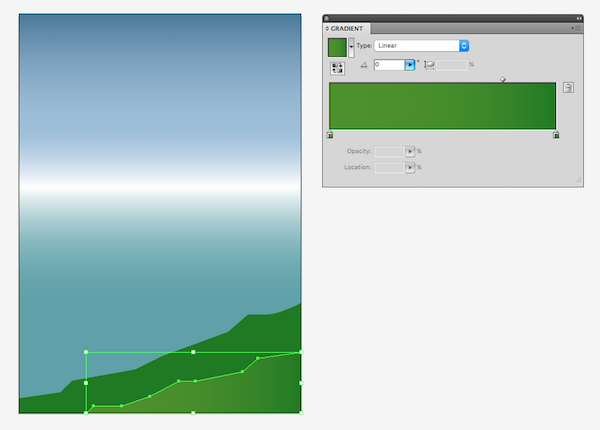
Tiếp theo, chúng tôi sẽ đặt một sườn đồi trong nền. Đầu tiên, thêm hai sắc thái màu xanh lá cây vào các mẫu màu của bạn: màu tối hơn (# 2A7B00) và màu nhạt hơn (# 529108).
Bây giờ, hãy sử dụng Công cụ Pen để vẽ một đường cong quanh co từ trái sang phải trên dưới cùng của áp phích và làm cho màu xanh đậm hơn. Vẽ một hình dạng nhỏ hơn, tương tự như lớp trên đầu trang và áp dụng một gradient bằng cách sử dụng cả hai màu xanh (ánh sáng bên trái, tối bên phải), như bạn thấy bên dưới:

4. Vẽ các vách đá
Bước 1
Khóa layer Background và tạo một layer mới, đặt tên là “Cliffs”.
Bây giờ là lúc để xem ảnh của bạn. Nó giúp đặt nó ra bên cạnh của bản vẽ của bạn để dễ tham khảo. Sử dụng ảnh để có ý tưởng cơ bản về hình dạng và tỷ lệ của các vách đá.
Bước 2
Sử dụng Công cụ Bút để làm thô hình dạng của từng vách đá. Nó không phải là chính xác, nhưng bạn muốn cảm giác của các vách đá rút về kích thước ở khoảng cách xa. Bạn thậm chí có thể theo dõi trên ảnh để có được vị trí chung ngay nếu bạn muốn.

Đảm bảo không làm cho chúng quá lớn, vì vậy bạn có chỗ cho văn bản ở trên cùng. Là một nhóm, các cạnh của vách đá phải dừng ngắn ở cạnh phải của bảng vẽ, và đỉnh của vách đá cao nhất sẽ kết thúc khoảng hai phần ba chiều lên bản vẽ từ phía dưới.
Nếu bạn cần điều chỉnh kích thước, hãy chọn tất cả các phần cùng một lúc để giữ nguyên kích thước và vị trí của chúng với nhau.
Bước 3
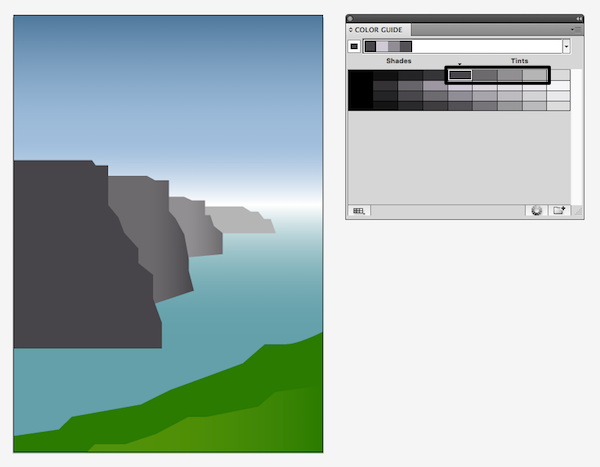
Chúng tôi muốn các vách đá có màu sáng hơn khi chúng trở nên nhỏ hơn để chúng trông như thể chúng đang mờ dần vào khoảng cách. Một cách dễ dàng để có được các phiên bản nhẹ hơn hoặc tối hơn (còn được gọi là sắc thái và sắc thái) của màu cơ bản, nó sử dụng công cụ Hướng dẫn màu của Illustrator.
Vì vậy, đầu tiên làm cho vách đá lớn nhất một màu xám đen tối, # 474549. Đây là màu cơ sở của chúng tôi. Bây giờ hãy mở Hướng dẫn màu (Window> Color Guide) và chọn Shades từ trình đơn thả xuống.
Bước 4
Bạn sẽ thấy màu cơ bản của chúng tôi ở giữa hàng đầu tiên với một mũi tên nhỏ chỉ vào nó. Ở bên phải đó là các phiên bản nhẹ hơn hoặc màu sắc của màu đó. Áp dụng chúng cho ba vách đá còn lại.

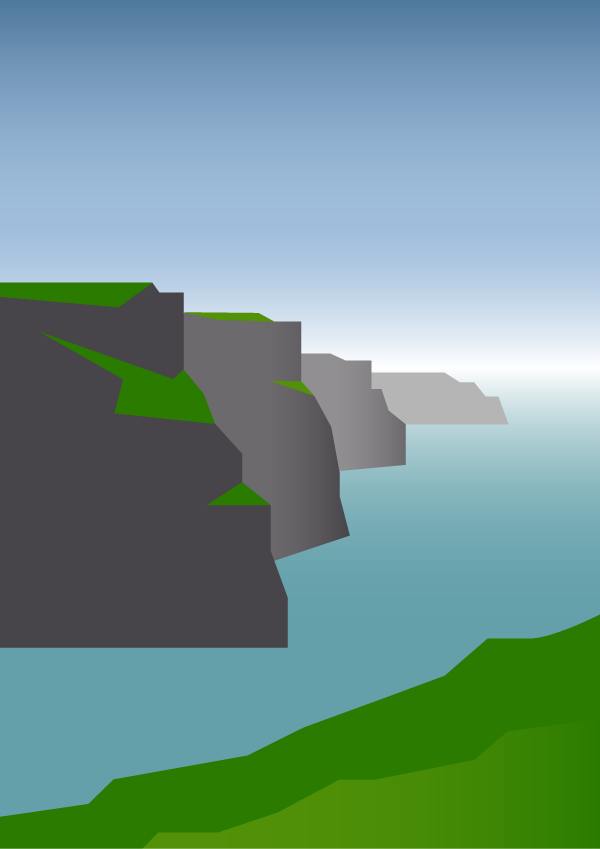
Tôi cũng thêm gradient vào giữa hai vách đá để có thêm một chút chiều sâu, làm cho các cạnh bên phải có bóng tối hơn; bạn có thể làm tương tự nếu bạn thích.
Bước 5
Để thêm một số bản vá cỏ vào vách đá, hãy xem ảnh tham chiếu cho ý tưởng vị trí, sau đó sử dụng Công cụ Bút để đặt một số hình dạng góc đơn giản.

Các green là giống nhau, chúng tôi sử dụng cho các sườn đồi-màu xanh đậm hơn cho vách đá đầu tiên, và màu xanh lá cây nhạt hơn cho một thứ hai.
Bước 6
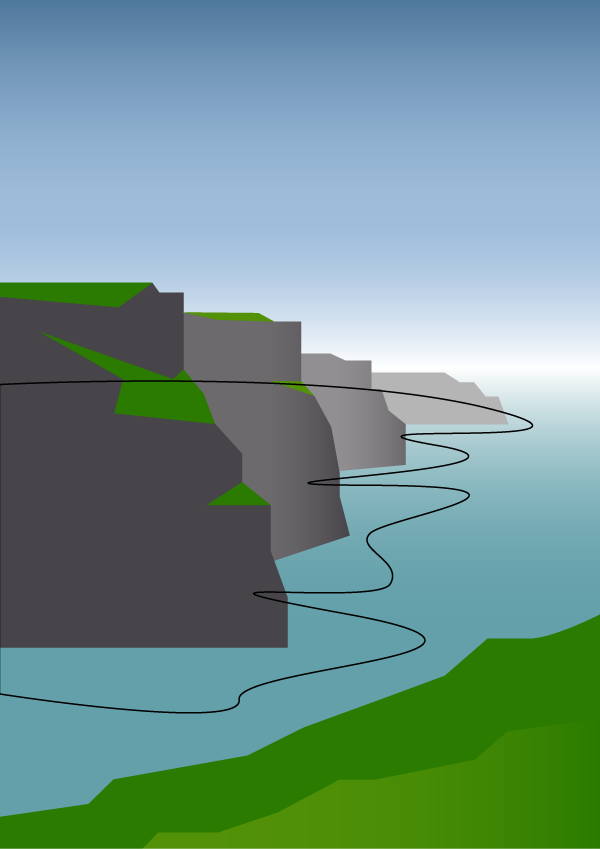
Bước cuối cùng của chúng tôi để hoàn thành các vách đá là thêm một số nước tạo bọt ở phía dưới, do đó, chọn công cụ Pen một lần nữa. Lần này, thay vì chỉ cần nhấp vào các điểm neo cho các đường thẳng và góc, hãy nhấp và giữ trong khi kéo con trỏ của bạn để tạo một đường cong, mượt mà vòng trong và ngoài dọc theo các cạnh dưới của các vách đá.

Bước 7
Loại bỏ các phác thảo trên hình dạng nếu bạn có một (bằng cách thay đổi màu Stroke thành None), và sau đó áp dụng một gradient. Từ trình đơn thả xuống Gradient Fill, chọn Fade to White. Điều này sẽ làm cho một bên của gradient trắng và rõ ràng khác, cho phép bất kỳ màu sắc là bên dưới hiển thị thông qua. Bạn có thể xem các cài đặt khác bên dưới:

5. Tạo hình du lịch
Theo phong cách minh họa mà chúng tôi đang sử dụng, việc vẽ người thực sự không phức tạp. Nó chỉ đơn giản là một loạt các hình dạng hình học và cong (giống như những hình vẽ chúng tôi đã vẽ) được xếp chồng lên nhau một cách chiến lược. Bạn có thể muốn làm việc trên phần này trong không gian trống bên cạnh bản vẽ của bạn để bạn có một số phòng để ghép tất cả các mảnh lại với nhau và do đó nền không cản trở bạn.
Nếu bạn muốn chỉ cần đi cho nó và tạo ra con số của riêng bạn, cảm thấy tự do (và sau đó bỏ xuống phần “Sắp xếp Typography”). Nhưng nếu bạn muốn sao chép tệp này, hãy đọc tiếp để biết quy trình từng bước. Đầu tiên, khóa layer “Cliffs” và tạo một layer mới gọi là “Tourist”.
Bước 1
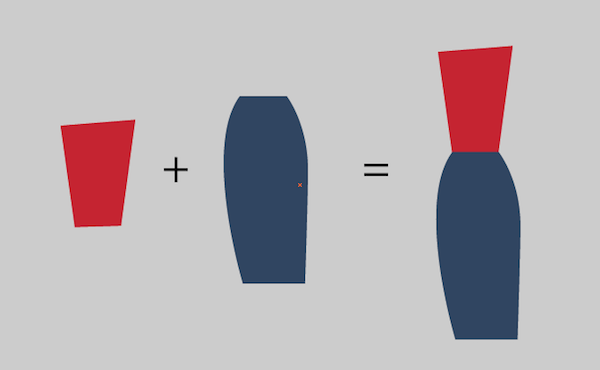
Cơ thể chính về cơ bản chỉ là hai hình chữ nhật giảm dần (được vẽ bằng Công cụ Bút): một với các cạnh thẳng và mặt còn lại với các cạnh cong. Chiều rộng của các hình dạng phải giống nhau nơi chúng gặp nhau. Các màu sắc như sau: # C1272D cho màu đỏ; # 314463 cho màu xanh.

Bước 2
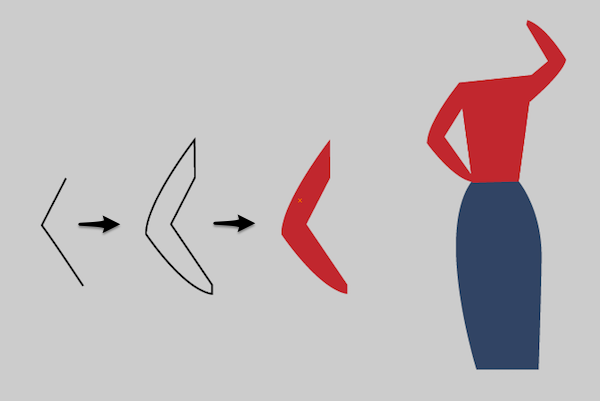
Đối với cánh tay, hãy bắt đầu bằng cách vẽ một chữ V cạn, ngang với Công cụ Bút — đây là góc bên trong của cánh tay trái. Tiếp tục từ một trong các điểm cuối, vẫn sử dụng Công cụ Bút, vẽ một đường thẳng kéo dài ra và hai đường cong để tạo thành cạnh ngoài của cánh tay; đóng hình dạng với một đường thẳng khác.
(Đây là mẹo Pen Tool nhanh: Khi chuyển đổi giữa đường cong và đường thẳng, bạn sẽ muốn nhấp vào điểm neo trước khi tiếp tục chuyển đổi từ điểm mịn sang điểm góc, vì vậy bạn sẽ hoàn toàn thẳng dòng và góc sạch.)

Nếu cần, hãy thay đổi kích thước hình dạng đã hoàn thành sao cho nó có cùng chiều cao với thân. Chúng tôi sẽ sử dụng lại nó cho cánh tay phải, vì vậy hãy sao chép và dán hình dạng để nhân bản nó, sau đó xoay nó 180 độ bằng cách chọn Object> Transform> Rotate và nhập 180. Với hình dạng vẫn được chọn, hãy nhấp vào tay cầm ở trên cùng trên khung của nó và kéo nó xuống một chút để cánh tay không cao bằng đầu tiên.
Bước 3
Tiếp theo, tay và chân. Đối với bàn tay, vẽ ngay trên đầu cánh tay bằng Công cụ Bút để tỷ lệ hóa ra ngay và bạn không phải đổi kích thước. Tương tự như cánh tay, chúng ta có một sự kết hợp của các đường thẳng và cong: các đường thẳng cho phần trên của bàn tay và các ngón tay, và một đường cong cho mặt dưới của bàn tay nơi có lòng bàn tay.
Đối với chân, vẽ hai hình chữ nhật thu hẹp và hẹp và thêm một số đôi giày đơn giản hoặc giày trên đầu. Chọn cả hai chân và khởi động và gửi tất cả mọi thứ vào phía sau (Object> Arrange> Send to Back) để chúng ở phía sau váy.

Bước 4
Cuối cùng, khăn quàng cổ, tóc và mũ (chúng ta sẽ đặt chúng theo thứ tự trên thân mình).
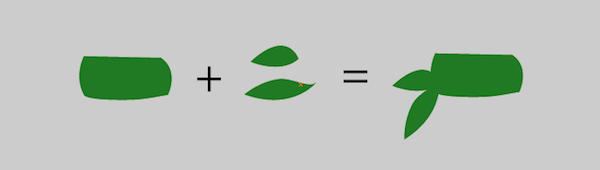
Đối với chiếc khăn, tất cả những gì bạn cần là một hình chữ nhật với các cạnh cong và hai hình dạng giống như lá, trong cùng một màu xanh đậm hơn mà chúng tôi đã sử dụng trước đây. Vẽ các công cụ này bằng Công cụ Bút mà không lo lắng quá nhiều về việc tạo hình dạng hoàn hảo; hầu hết các khăn sẽ được bao phủ bởi tóc.

Bước 5
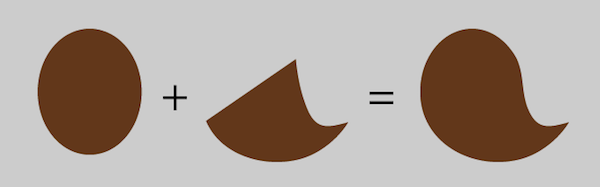
Đối với tóc, bắt đầu với Công cụ Ellipse để vẽ hình bầu dục. Sau đó quay trở lại Công cụ Pen để vẽ một hình tam giác cong với đuôi cho phần đuôi của tóc.
Sau khi bạn sắp xếp hai hình lại với nhau, bạn có thể hợp nhất chúng thành một bằng cách chọn Window> Pathfinder> Unite; thậm chí ra bất kỳ điểm nào sần sùi với Công cụ Smooth (truy cập nó bằng một cú nhấp chuột của Công cụ Bút chì).

Màu nâu mà tôi đang sử dụng cho cả tóc và ủng là # 603813.
Bước 6
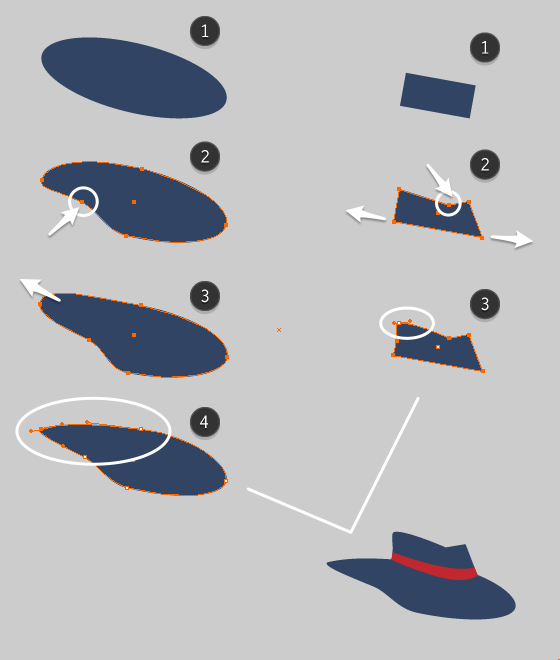
Chúng tôi sẽ cùng nhau đội mũ trong hai giai đoạn, được bao gồm trong bước 6 và 7. Đối với một số bổ sung trực quan cho các bước này, hãy cuộn xuống hình ảnh ở cuối bước 7.
- Sử dụng Công cụ Ellipse để vẽ hình bầu dục cho vành, và xoay nó sao cho nó hơi nghiêng, khoảng 45 độ.
- Chọn công cụ Add Anchor Point Tool (được truy cập với một click giữ trên Pen Tool) và nhấn để thêm một điểm neo trên hình bầu dục khoảng giữa các điểm bên trái và điểm dưới. Thay đổi công cụ Direct Selection Tool và kéo điểm mới đó vào trong.
- Vẫn sử dụng công cụ Direct Selection Tool, lấy điểm neo ngoài cùng bên trái và kéo nó lên và trái để cạnh của hình bầu dục dài hơn và thẳng hơn.
Khi bạn nhấp vào một điểm neo với Công cụ chọn trực tiếp, một số xử lý sẽ xuất hiện. Bạn có thể nhấp và kéo các tay cầm đó để thao tác các đường viền của hình dạng của bạn.
- Thử nghiệm với việc điều chỉnh các chốt của các điểm neo ở phía bên trái cho đến khi bạn có một hình bầu dục phẳng hơn với một vết lõm nhẹ.
Bước 7
Bây giờ chúng ta sẽ làm việc trên đỉnh mũ.
- Bắt đầu với một hình chữ nhật nhỏ nghiêng ở một góc tương tự như hình bầu dục của bạn.
- Sử dụng công cụ Add Anchor Point Tool để đặt một điểm neo ở phía trên cùng của hình chữ nhật gần giữa. Sau đó kéo nó xuống và trái với công cụ Direct Selection Tool. Ngoài ra kéo hai điểm dưới cùng ra ngoài, nhiều hơn như vậy cho một bên phải.
- Nhấp vào điểm neo trên bên trái với Công cụ chọn trực tiếp và trong thanh công cụ Anchor Point xuất hiện trên đầu màn hình, chọn Chuyển đổi điểm neo đã chọn thành nút mượt mà. Điều này sẽ cho góc đó một cạnh tròn, và bạn có thể điều chỉnh tay cầm nếu cần.
Sử dụng công cụ Pen Tool để kết thúc mũ với một dải màu đỏ. Màu xanh là giống như chúng tôi đã sử dụng trước đó cho chiếc váy.

Bước 8
Bây giờ con số du lịch của bạn đã hoàn tất! Điều chỉnh kích thước của từng phần tử khi cần để vừa với các phần trước của hình minh họa. Khi bạn hài lòng với kết quả, hãy quay lại Công cụ chọn thông thường, kéo hộp vô hình xung quanh toàn bộ hình minh họa để chọn tất cả các phần và nhấn Command / Control-G để nhóm chúng lại với nhau.
Đặt hình ở góc dưới cùng bên trái của bố cục và kích thước để vừa với nhau nếu cần.

6. Sắp xếp Typography
Bước 1
Nếu bạn chưa có, hãy tải xuống và cài đặt các phông chữ chúng tôi sẽ sử dụng (Poller One và Marck Script) cùng với đồ họa vector ba lá cỏ ba lá. Tạo một layer mới tên là “Text”.
Bước 2
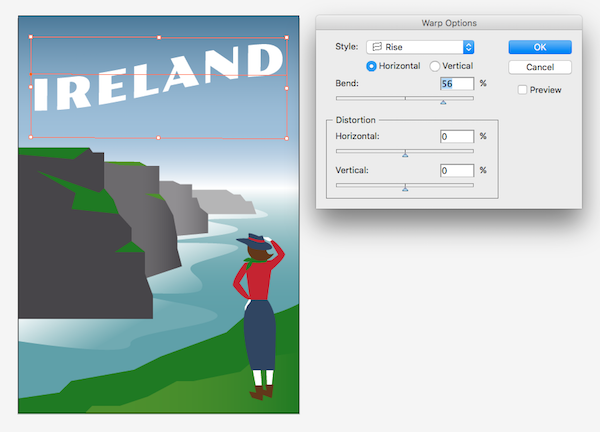
Gõ “IRELAND” sử dụng phông chữ Poller One vào khoảng 130 pt. Thay đổi màu thành trắng.
Với từ được chọn, vào Effect> Warp> Rise và đặt Bend là 56%. Vị trí của nó nhiều hơn hoặc ít hơn ở trung tâm của khu vực bầu trời phía trên vách đá.

Bước 3
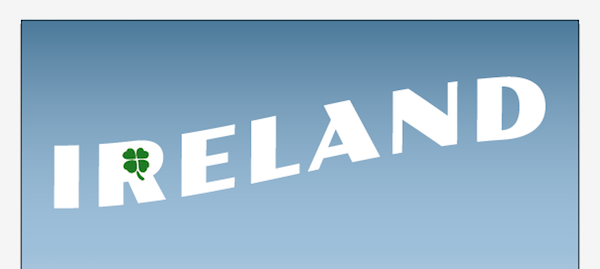
Sử dụng Công cụ Ellipse để tạo ra một vòng tròn nhỏ màu trắng bao phủ lỗ hổng trong R. Chúng tôi sẽ thay thế nó bằng hình ảnh cỏ ba lá cho một ngày lễ hội Thánh Patrick thêm chút.
Đặt đồ họa (File> Place> xác định vị trí nơi bạn đã lưu tập tin), thay đổi màu thành màu xanh lá cây (màu xanh lá cây chúng ta sẽ sử dụng từ đây trở đi là bóng tối hơn) và giảm kích thước để nó vừa với đường cong của R.

Bước 4
Bây giờ chúng ta hãy thêm một cái bóng. Sao chép “IRELAND” và Paste in Back, đổi màu thành xanh lá cây. Bây giờ vào Effect> Distort & Transform> Transform. Trên thanh trượt bên dưới Di chuyển, kéo cả hai sang bên trái mức tăng nhỏ nhất bạn có thể, là -0,0139 in. Sau đó gõ 12 trong hộp có nhãn bản sao (nếu bạn muốn có một bóng lớn hơn, chỉ cần gõ một số lớn hơn). Bạn sẽ kết thúc với một hình bóng đẹp như sau:

Bước 5
Tiếp theo, chúng tôi sẽ thêm phần còn lại của văn bản. Sử dụng phông chữ Marck Script, gõ “Visit” tại 110 pt và thay đổi màu trắng.
Đặt từ trong không gian trống phía trên “IRELAND” (để chữ V chỉ liên kết với cây cỏ ba lá) và xoay nó thành một góc tương tự. Sau đó vào Object> Transform> Shear và gõ 20 vào hộp Shear Angle.

Bước 6
Đoạn văn bản cuối cùng của chúng ta— “Vách đá Moher” — là một sự pha trộn giữa hai kiểu chữ. Bạn có thể thấy sự sắp xếp bên dưới.
Tất cả các chữ cái viết hoa (trừ chữ C và M trong kịch bản) đều được đặt trong Poller One, 35 pt. Các bộ phận theo sau C và M được xoay và sau đó cắt 20 độ — cùng một kỹ thuật mà chúng tôi vừa sử dụng cho “Lượt truy cập”.
C và M được đặt trong Marck Script ở 132 pt. M cũng đã được xoay và sau đó cắt 20 độ để phù hợp hơn với độ nghiêng của văn bản. Từ “của” là 54 pt, không có hiệu ứng bổ sung. Màu sắc là cùng màu xanh, chúng tôi sử dụng cho gradient đầu tiên, # 4E789C.

Và điều đó kết thúc tốt đẹp vị trí của kiểu chữ của chúng tôi. Dưới đây là những gì chúng tôi có cho đến nay: phần vector hoàn chỉnh trong hình minh họa của chúng tôi. Tiếp theo, chúng ta sẽ chuyển sang Photoshop. (Nhưng đừng đóng tài liệu Illustrator của bạn, vì chúng tôi sẽ cần thêm một lần nữa tại đây ngay).

7. Thiết lập trong Photoshop
Bước 1
Bây giờ là lúc để thêm một số kết cấu vào hình minh họa của chúng tôi. Mở một tài liệu Photoshop mới với các thông số tương tự như tài liệu Illustrator của bạn:

Bước 2
Tải xuống texture giấy nếu bạn chưa có. Đặt nó trong tài liệu của bạn và kích thước nó để lấp đầy toàn bộ khung hình.
Bước 3
Tạo một layer mới trong Photoshop. Bây giờ hãy vào Illustrator và sao chép tất cả nội dung của bản vẽ của bạn (bây giờ chúng ta đã xong với Illustrator).
Dán vào lớp Photoshop mới của bạn. Khi một hộp thoại bật lên hỏi những gì bạn muốn dán nó như, chọn Đối tượng thông minh. Bằng cách đó, nếu bạn nhận thấy bất cứ điều gì trong minh hoạ véc tơ của bạn mà bạn muốn thay đổi, tất cả những gì bạn phải làm là nhấp đúp vào đối tượng thông minh và nó sẽ tự động mở trong Illustrator. Bạn thực hiện bất kỳ thay đổi nào bạn muốn, lưu nó trong Illustrator, và những thay đổi kỳ diệu xuất hiện ngay trong Photoshop. Khá gọn gàng!
Bước 4
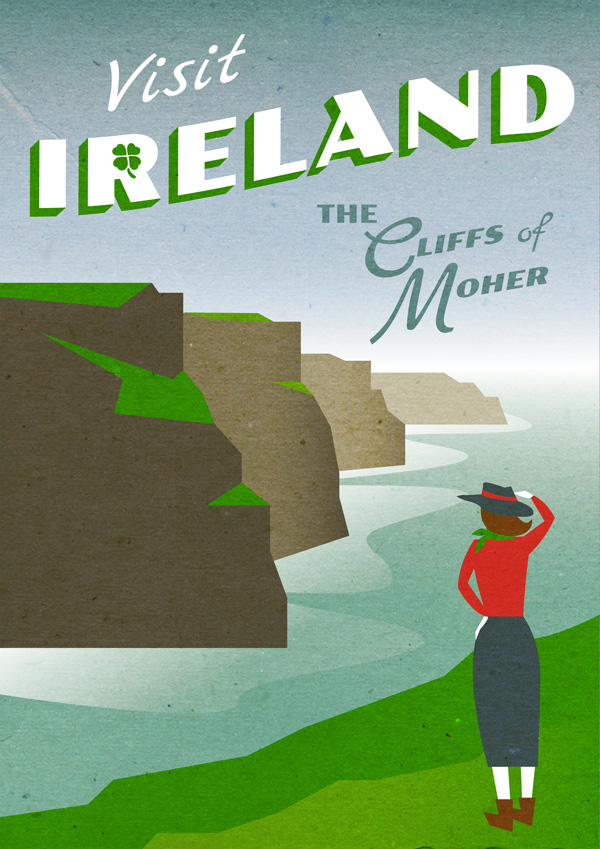
Với đối tượng thông minh của bạn được chọn, vào Layer> Layer Style> Blending Options và chọn Hard Light từ menu thả xuống Blend Mode. Tất cả các cài đặt khác có thể giữ nguyên. Điều này làm cho nó trông giống như minh hoạ vector của chúng tôi đã được in trên giấy thật.

Giấy màu nâu sẽ cung cấp cho minh họa một giai điệu nhất định. Nếu bạn muốn tinh chỉnh tông màu đó, có thể làm cho nó có màu vàng hoặc xanh hơn, hãy thử thử nghiệm với các tùy chọn bạn sẽ tìm thấy trong Image> Adjustments> Varariations.
8. Thêm Texture
Phương pháp của chúng tôi để thêm kết cấu vào hình minh họa thực tế là một cách đơn giản chỉ liên quan đến hai công cụ: Công cụ chọn nhanh và Công cụ Brush, sử dụng một trong các cọ vẽ mặc định của Photoshop.
Bước 1
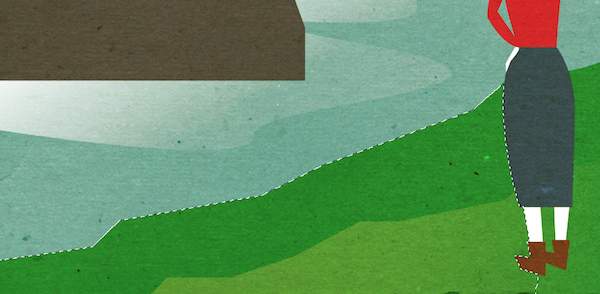
Tạo một lớp mới. Chọn Công cụ chọn nhanh, đảm bảo chọn hộp kiểm Mẫu Tất cả Lớp ở đầu màn hình. Điều này sẽ cho phép chúng tôi chọn các khu vực cụ thể mà chúng tôi muốn kết cấu chải của chúng tôi để ở bên trong.
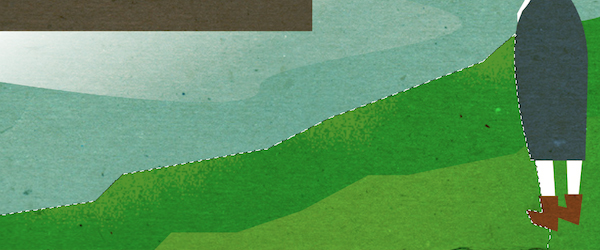
Bây giờ hãy bắt đầu với sườn đồi cỏ. Sử dụng Công cụ chọn nhanh, nhấp và kéo con trỏ qua sườn đồi. Công cụ sẽ giúp lựa chọn của bạn tự động phù hợp với hình dạng chính xác của sườn đồi, được biểu thị bằng một đường nét đứt quãng:

Bước 2
Bây giờ chọn Công cụ Eyedropper và nhấp vào trong vùng màu xanh lá cây sáng hơn của sườn đồi để chọn màu đó. Chọn bàn chải Sea Sponge 2, hoặc bất kỳ cọ vẽ kết cấu nào khác mà bạn thích (bạn có thể tìm thấy cái này trong bảng Brushes trong mục Faux Finishes Brushes).
Làm cho đường kính của bàn chải khá lớn, giữa 400 và 500 pixel, và thêm một số điểm nổi bật dọc theo đỉnh đồi. Áp dụng bàn chải một cú nhấp chuột tại một thời điểm chứ không phải với nét – kết cấu hạt sẽ hiển thị tốt hơn theo cách này. Và đừng lo lắng về việc “tô màu bên ngoài các dòng” —các bối cảnh sẽ chỉ được áp dụng trong các giới hạn của khu vực chúng tôi đã chọn bằng Công cụ chọn nhanh.

Hãy nhớ rằng, bạn luôn có thể xóa mọi thứ bạn không thích.
Bước 3
Lặp lại quá trình tương tự cho các vách đá. Hãy thử thêm kết cấu theo hai tông màu: một màu sáng hơn màu gốc của một vách đá và một màu tối hơn. Bạn cũng có thể hạ thấp độ mờ của bàn chải để có hiệu ứng mờ nhạt hơn hoặc giúp pha trộn trong các cạnh của họa tiết.

Nếu bạn muốn loại bỏ một phần lựa chọn của bạn (nói rằng bạn đã chọn toàn bộ vách đá đầu tiên nhưng muốn trừ các mảng cỏ), chỉ cần nhấn nút Trừ từ nút chọn (nút thứ ba trên thanh công cụ ở đầu màn hình) trước khi tiếp tục sử dụng Công cụ chọn nhanh. Nếu bạn muốn có khả năng lựa chọn chính xác hơn, hãy giảm kích thước bàn chải của bạn.
Bước 4
Đối với bọt biển, bắt đầu với màu trắng và tập trung chải kết cấu của bạn gần các cạnh dưới của vách đá.
Sau đó, sử dụng công cụ Eyedropper Tool và chọn blues từ vùng nước trong hình minh họa của bạn, làm việc với bàn chải về phía các texture trắng mà bạn vừa áp dụng để làm mềm các đường ngoài cứng của gradient trắng đó một chút.

Bước 5
Cuối cùng nhưng không kém phần quan trọng, thêm một chút bóng cho khách du lịch của bạn, và sau đó chiêm ngưỡng sáng tạo đã hoàn thành của bạn!


Bạn đã đến điểm đến của mình!
Chúc mừng bạn đã hoàn thành nó. Tôi hy vọng bạn đã học được một số mẹo và kỹ thuật để ghép nối các công cụ và khả năng độc đáo được tìm thấy trong cả Illustrator và Photoshop để hoàn thành một dự án duy nhất. Hy vọng rằng bạn đã có một số thực hành tốt bằng cách sử dụng Công cụ Pen và các điểm neo trong một, và áp dụng kết cấu với chế độ hoà trộn và bàn chải trong khác.
Người dịch: Thai An
Nguồn: Tutsplus.com























