
Trong hướng dẫn cho người mới bắt đầu này, bạn sẽ không cần phải là một nghệ sĩ xuất sắc để thực hiện, vì chúng ta sẽ sử dụng các hình dạng cơ bản, một vài hiệu ứng Warp, và hình minh họa của bạn sẽ hoàn thành!
Hãy cùng vẽ nào!
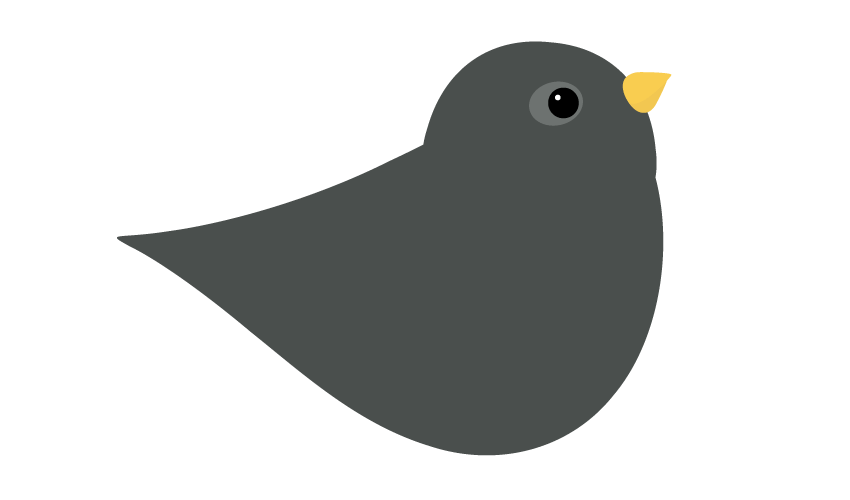
1. Vẽ con chim sáo
Bước 1
Tạo một tài liệu mới (File > New) với 850 pxWidth và 850 px Height.
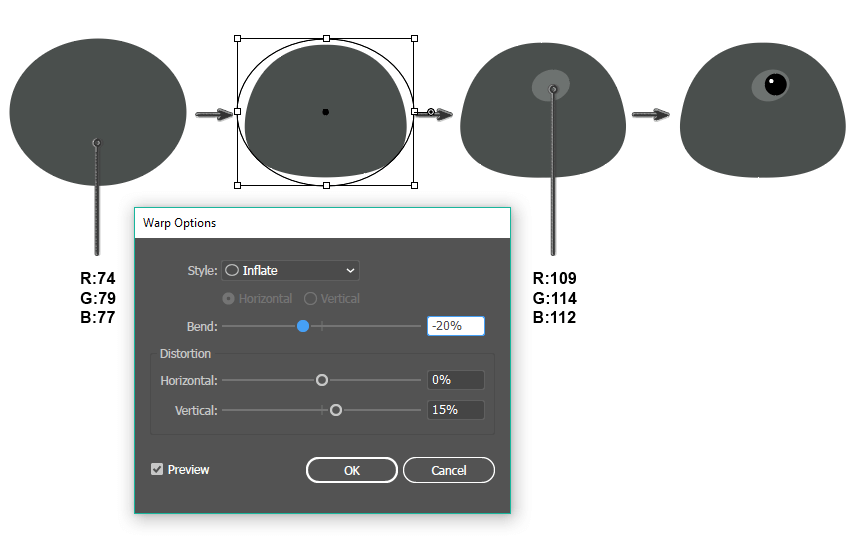
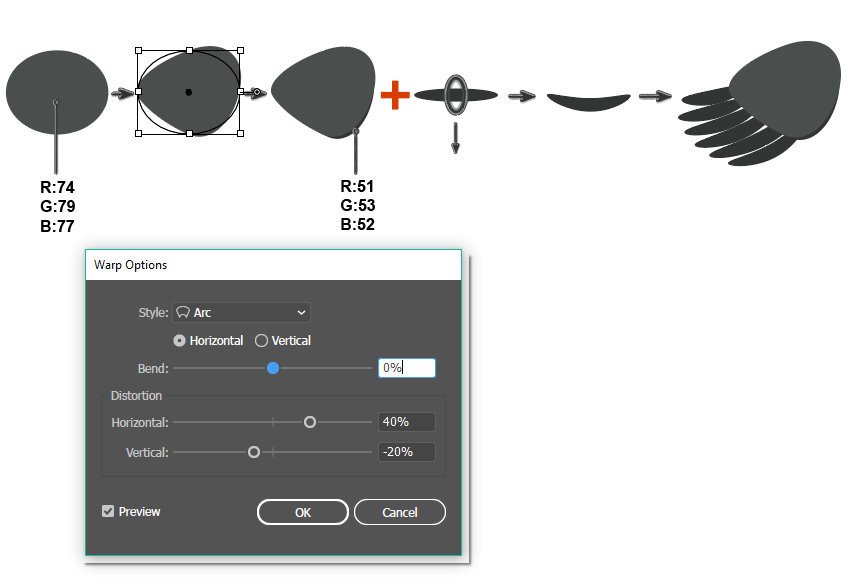
Bắt đầu vẽ cái đầu. Xóa màu nét viền và thiết lập màu tô như hình bên dưới. Tiếp theo, dùng công cụ Ellipse Tool (L) và tạo một hình elip màu xám đậm.
Bây giờ, áp dụng hiệu ứng Inflate cho hình elip này. Vào Effect > Warp > Inflate. Gõ vào các tùy chọn bên dưới. Mở rộng hình này (Object > Expand Appearance).
Bắt đầu với con mắt, đầu tiên tạo một hình ovan màu xám nhạt, nhỏ (sử dụng công cụ Ellipse Tool (L)) và xoay nhẹ nó qua bên trái. Sau đó, thêm một hình tròn màu đen và một hình tròn nhỏ xíu màu trắng để làm nổi bật con mắt. Để có được vòng tròn đều, sử dụng công cụ Ellipse Tool trong khi nhấn phím Shift.

Bước 2
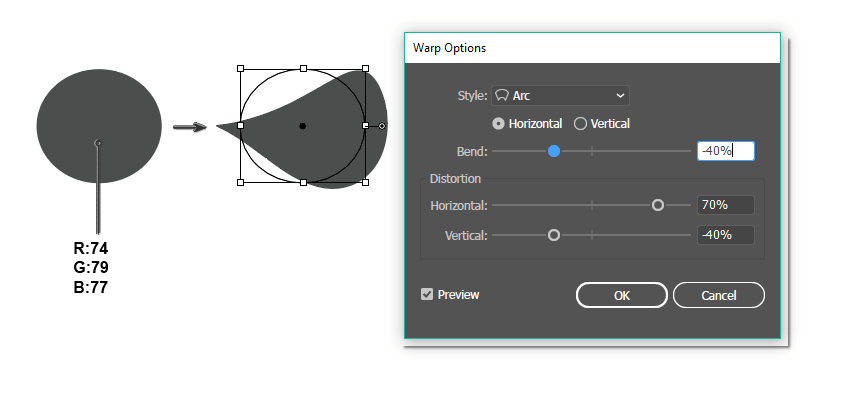
Để tạo thân chim, vẽ một hình elip màu xám đậm bằng công cụ Ellipse Tool (L). Thay đổi nó bằng cách vào Effect > Warp > Arc. Trong hình bên dưới, bạn có thể thấy các tùy chọn cần nhập vào. Mở rộng hình này (Object > Expand Appearance).

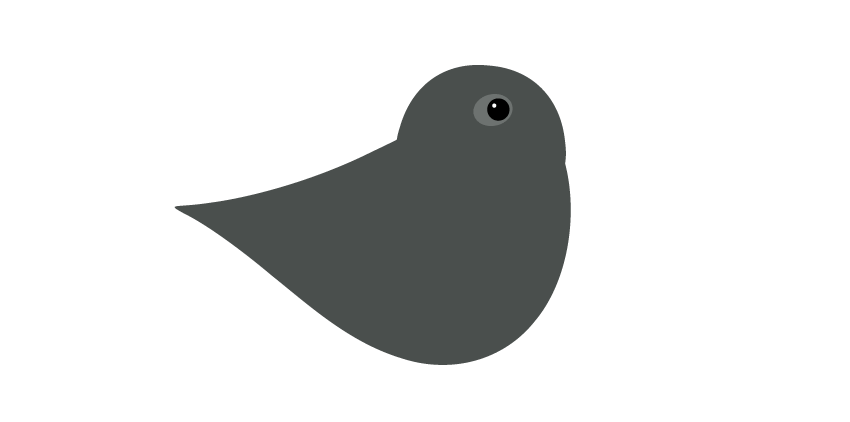
Gắn thân vào đầu.

Bước 3
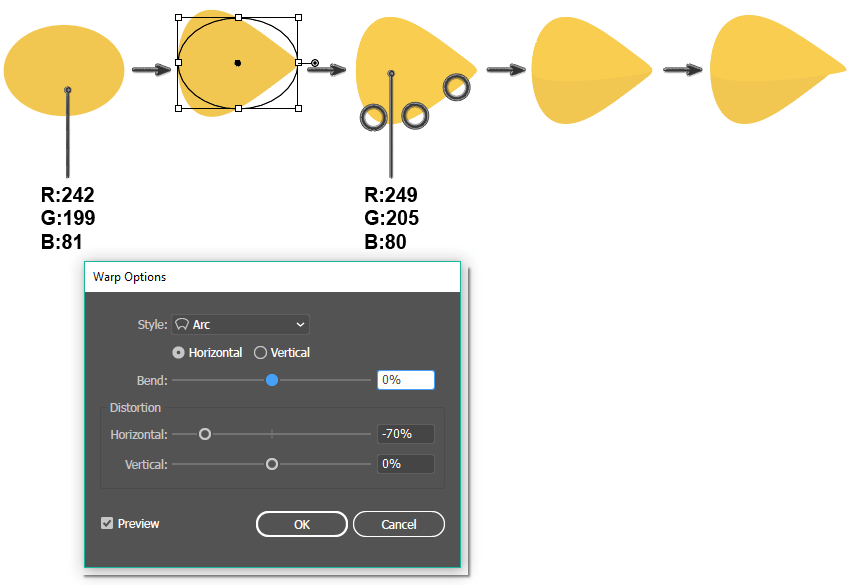
Với mỏ chim, tạo một hình elip màu vàng. Trong khi vẫn chọn nó, vào Effect > Warp > Arc và nhập vào các tùy chọn mà bạn thấy bên dưới. Mở rộng hình này.
Trong khi vẫn chọn hình đã mở rộng, tạo một bản sao mới ở phía trước (Control-C, Control-F). Đừng bỏ chọn vội nhé, nhấp vào Delete Anchor Point Tool (-) và xóa ba điểm neo đã đánh dấu bằng cách nhấp chuột vào nó. Bây giờ, bạn sẽ có hai phần của mỏ chim: một hình màu vàng nhạt ở trên cùng và 1 hình màu vàng đậm ở dưới cùng.
Kéo hình trên cùng màu nhạt sang bên phải một chút. Chiếc mỏ đã hoàn thành rồi!

Hãy trao nó cho chú chim.

Bước 4
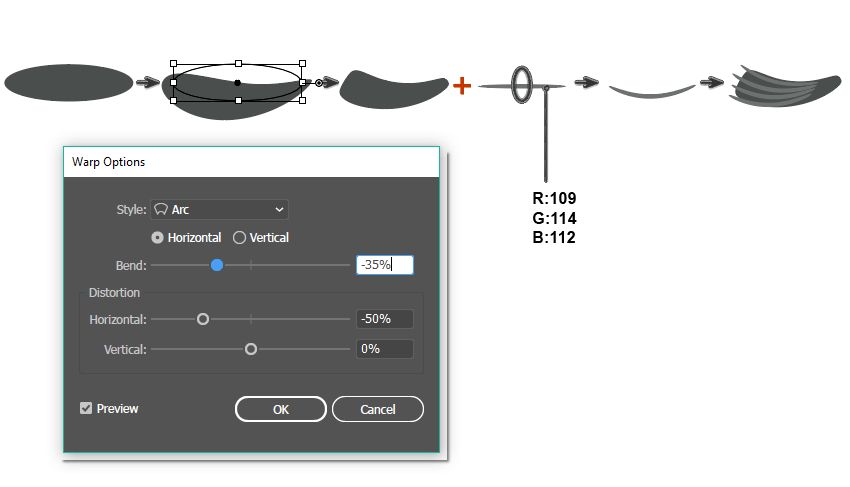
Đối với chiếc cánh. Sử dụng màu tương tự như cho đầu và thân, tạo một hình elip. Trong khi vẫn chọn nó, vào Effect > Warp > Arc và nhập vào các tùy chọn mà bạn thấy bên dưới. Mở rộng hình này.
Tiếp theo, tạo phần đổ bóng cho đôi cánh. Tạo một hình sao chép đằng sau (Control-C, Control-B) và kéo xéo xuống góc dưới bên phải. Tạo một bản sao chép mới có màu tối hơn một chút.
Giữ cùng màu tô và vẽ một hình elip nhỏ xíu, vì chúng ta sẽ thêm một vài chiếc lông cho đôi cánh. Sử dụng Direct Selection Tool (A), chọn các điểm neo ở trên và dưới cùng, và dời chúng xuống một chút cùng một công cụ. Đó là một cách khác để cuộn một hình elip.
Tiếp theo, tạo một vài bản sao của hình này và đặt chúng ở dưới hình chiếc cánh thực sự. Toàn bộ chiếc cánh bây giờ đã hoàn thành. Nhóm chúng lại.

Đặt chiếc cánh vào vị trí của nó.

Bước 5
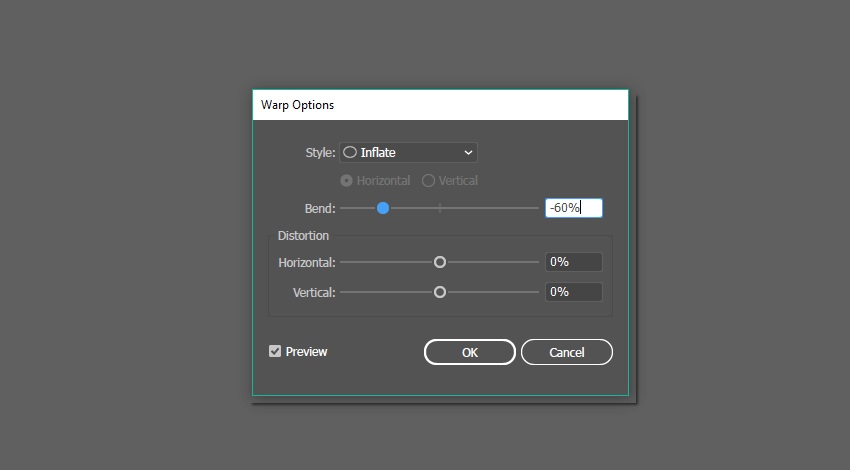
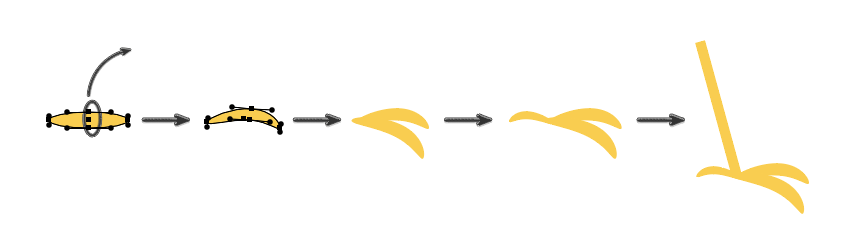
Trong bước này, chúng ta sẽ tạo cái đuôi. Bắt đầu với một hình elip và sau đó vào Effect > Warp > Arc và nhập các tùy chọn mà bạn thấy bên dưới. Tiếp theo, chúng ta sẽ áp dụng một hiệu ứng khác cho hình elip này: Effect > Warp > Inflate. Vì tùy chọn màn hình chụp trên máy tính chỉ cho phép tôi trình bày chỉ một cửa sổ các tùy chọn, nên đó là lý do tại sao bạn có thể thấy các tùy chọn Arc bên dưới. Bây giờ, vì bạn cần các tùy chọn cho hiệu ứng Inflate, kéo xuống để xem chúng.
Chúng ta sẽ muốn tạo một cái đuôi dễ thương hơn nữa, tạo một hình elip ngang, hẹp. Sử dụng Direct Selection Tool (A), chọn các điểm neo trên và dưới và di dời chúng xuống thêm một chút nữa. Tạo thêm một vài bản sao chép của hình elip hẹp này và đặt nó như hình bên dưới. Chiếc đuôi đã hoàn thành, hãy nhóm nó lại nhé.

Cửa sổ các tùy chọn Inflate:

Gắn chiếc đuôi cho chú chim sáo.

Bước 6
Bây giờ chúng ta sẽ tạo cái chân. Vẽ một hình elip. Nhấp vào công cụ Direct Selection Tool (A), chọn các điểm neo trên và dưới của nó, và dời chúng theo hướng mũi tên trong hình bên dưới. Chú ý cách các chốt xoay của điểm neo đã thay đổi hướng của nó.
Thêm một bản sao chép nữa, như vậy, bạn đã có hai ngón chân chim.
Thêm một bản sao ngón chân thứ ba, chỉ vào cạnh đối diện.
Cuối cùng, thêm một hình chữ nhật hẹp gắn vào ngón chân, đó sẽ là cái chân.

Bước 7
Đặt cái chân đằng sau thân chim. Thêm một hình elip nhỏ xíu cùng màu với cơ thể. Hình elip này hải đặt chỗ chân chim bắt đầu.
Tạo một bản sao khác của chân chim, đặt nó gần với cái chân đầu tiên, và đừng quên về hình elip nhỏ xíu.

Bước 8
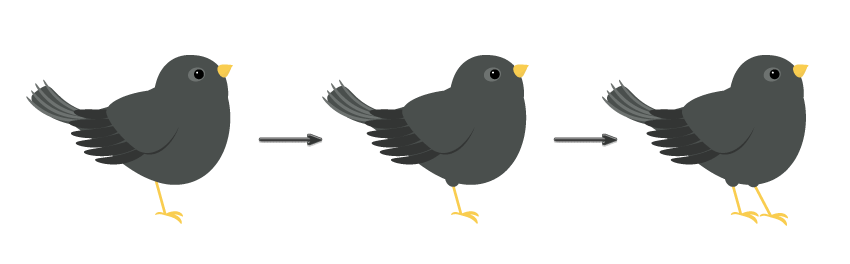
Bạn có nhớ cách chúng ta tạo “những chiếc lông” của cánh và đuôi chim không? Tạo một bản sao khác của hình elip được cuộn lại này, và đảm bảo nó có cùng màu tô như thân chim (sử dụng Eyedropper Tool (I) để tạo màu tô như thân chim). Vì chúng ta đã sử dụng hình này quá nhiều, nên tốt hơn hết là tạo thêm một hình sao chép thêm bên cạnh để sử dụng sau này. Tôi sẽ gọi hình này là feather. Đặt ba feather lên đầu trông xoắn hơn.
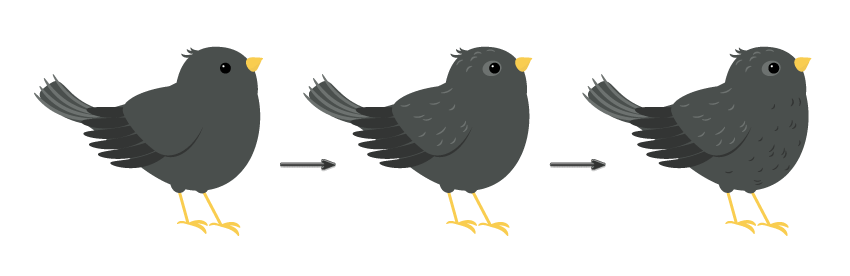
Sau đó, tạo một hình sao chép khác của feather, có màu sáng hơn (cùng màu tô như feather trên đuôi chim), và đặt một vài bản sao lên đầu và cánh của chim.
Cuối cùng, tạo một hình sao chép mới đậm hơn của feather (màu tô giống như lông trên cánh), và đặt một số hình sao chép của nó lên bụng của chú chim.

2. Cách vẽ hoa táo
Bước 1
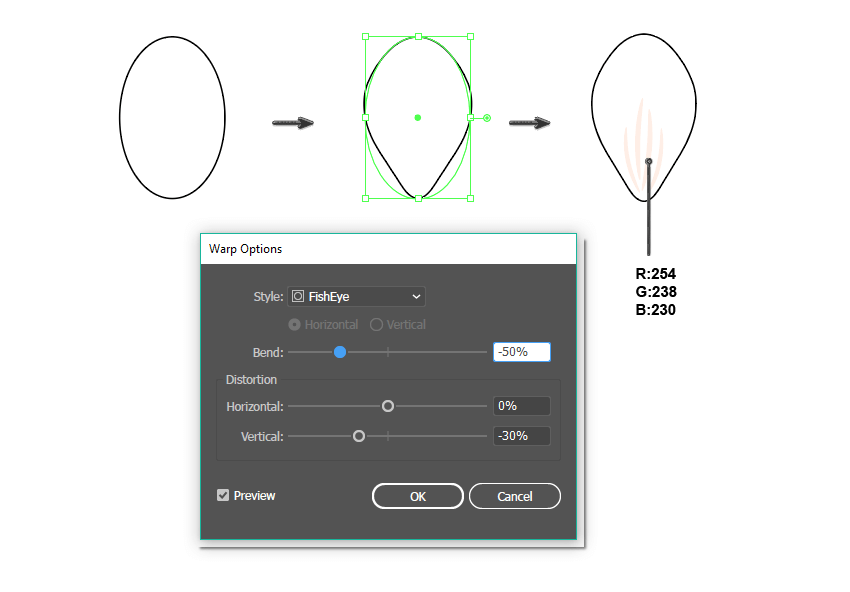
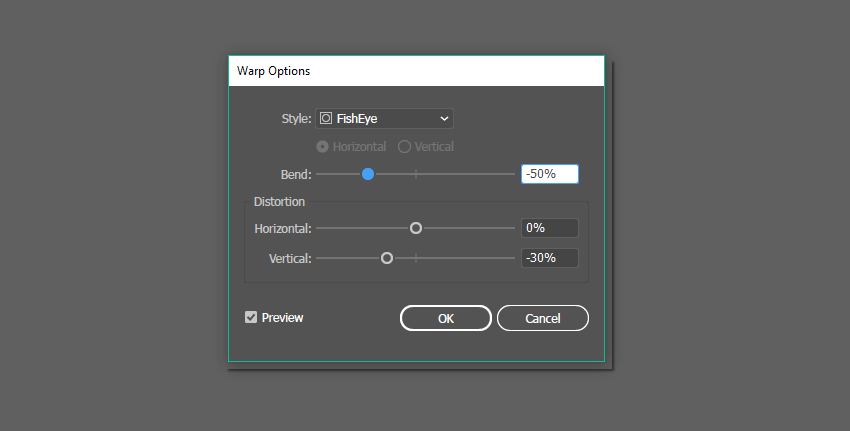
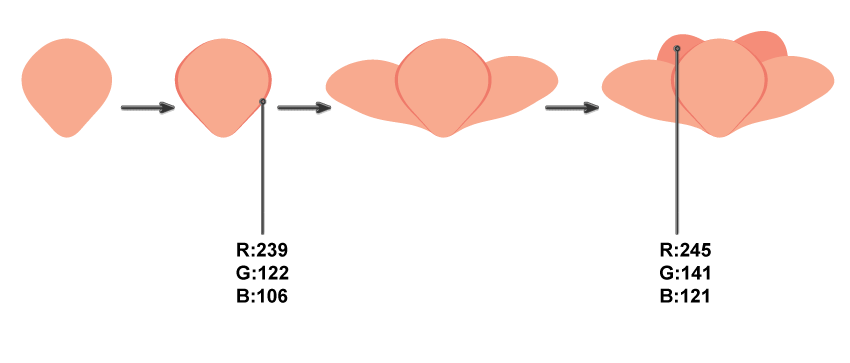
Bắt đầu tạo cánh hoa bằng một hình elip màu trắng, và sau đó vào Effect > Warp > Fisheye và nhập vào các tùy chọn mà bạn thấy bên dưới. Nét viền màu đen mà bạn thấy chỉ để giúp bạn nhìn rõ hơn, do đó, bạn sẽ không cần nó trong kết quả cuối cùng.
Lấy feather, làm cho nó hẹp và có màu hồng, và sau đó đặt một số chúng lên cánh hoa.
Chọn toàn bộ cánh hoa và nhóm chúng lại (nhấp chuột phải > Group).

Bước 2
Đừng bỏ chọn cánh hoa, mà hãy nhấp vào Rotate Tool (R). Sau đó, nhấn giữ phím Alt, nhấp chuột vào bên dưới cánh hoa, nơi bạn muốn quay trục quay. Một cửa sổ thoại bật mở. Nhập vào Rotate Angle 72 degrees và nhấn Copy. Để lập lại hành động cuối cùng, nhấn Control-D ba lần, và bạn sẽ có được một bông hoa năm cánh.
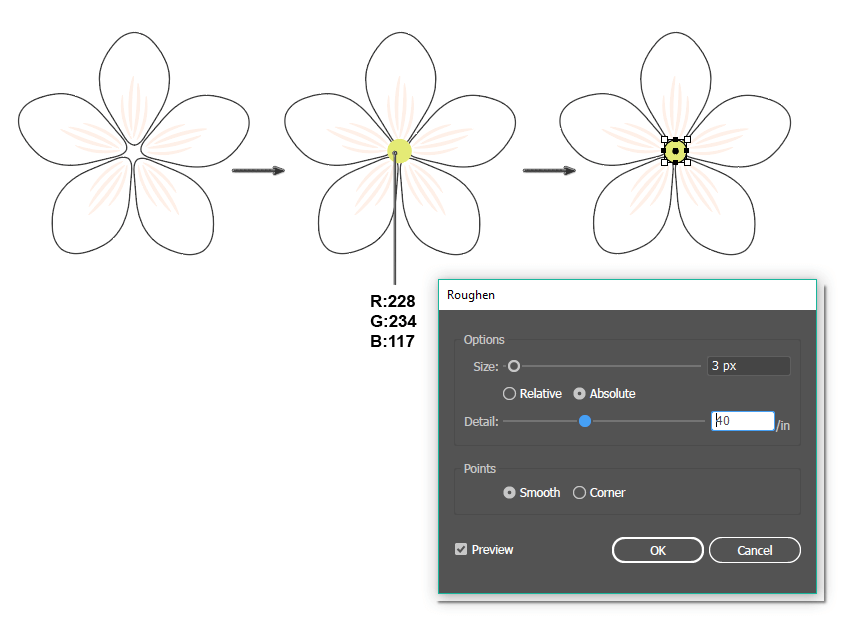
Bạn vẫn cần nhụy hoa cho bông hoa, vậy nên đặt một hình tròn màu vàng ở giữa. Để làm cho phần nhụy hoa trông tự nhiên hơn, chúng ta sẽ làm méo mó nó. Trong khi vẫn chọn nó, vào Effect > Distort and Transform > Roughen… Trong cửa sổ mới, nhập vào Options Size và Detail với giá trị không quá cao – chỉ cần thử di chuyển con trượt và tìm kết quả mà bạn thấy như ý. Đừng quên chọn Absolute trong phần Options và Smooth trong phần Points. Khi bạn đã hài lòng, nhấn OK.

Bước 3
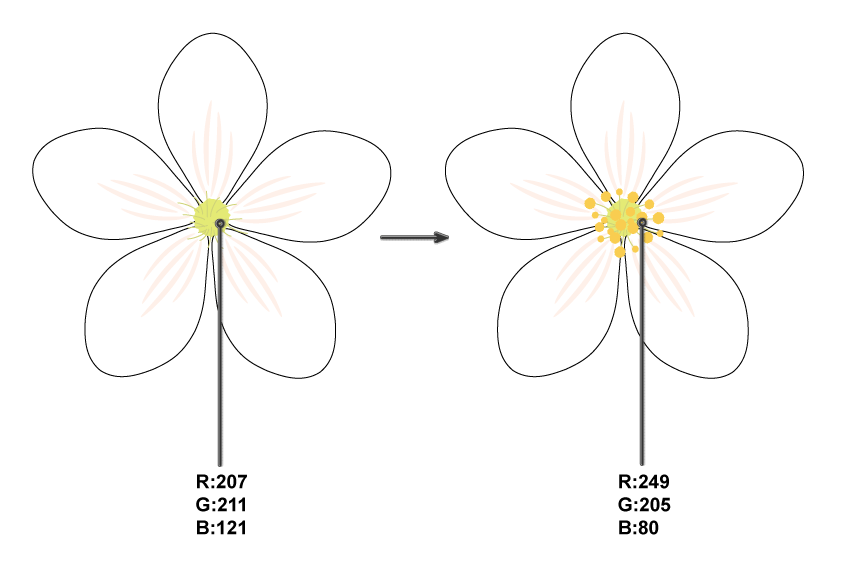
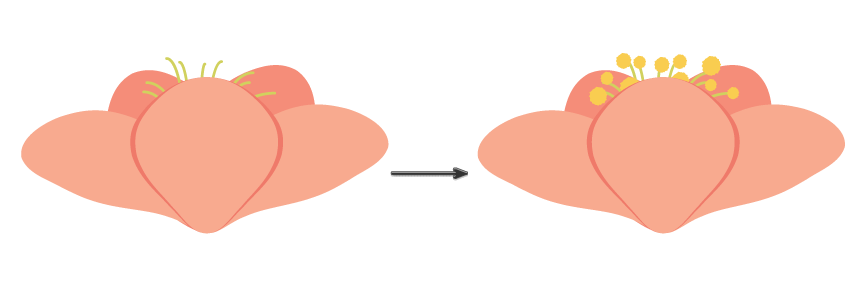
Để làm cho bông hoa tự nhiên hơn, xóa màu tô và chọn màu tô. Sử dụng Arc Tool, vẽ một vài nét cong phần giữa của bông hoa. Chúng ta đang tạo nhụy đực. Sau đó tạo một hình sao chép khác của phần giữa bông hoa này, đặt nó ở phía trước mọi thứ (Control-X, Control-F), thay màu tô của nó, và tạo ra các bản sao nhỏ hơn. Đặt những cái nhụy này như hình bên dưới. Bây giờ bông hoa của chúng ta sẽ trông như bông hoa táo!

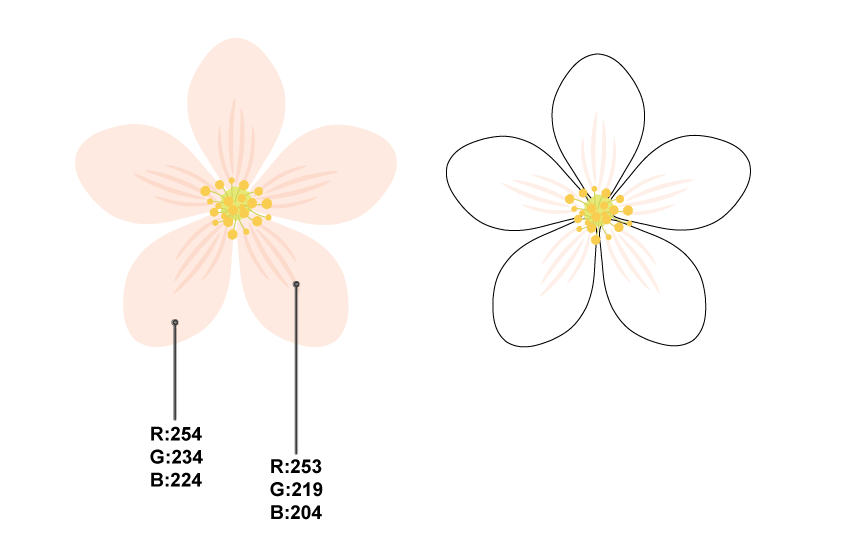
Tạo một bản sao của bông hoa đầu tiên, thay đổi màu của nó để có hai bông hoa khác nhau. Hãy nhớ là ở kết quả cuối cùng, những cánh hoa màu trắng sẽ không có nét viền màu đen.

Bước 4
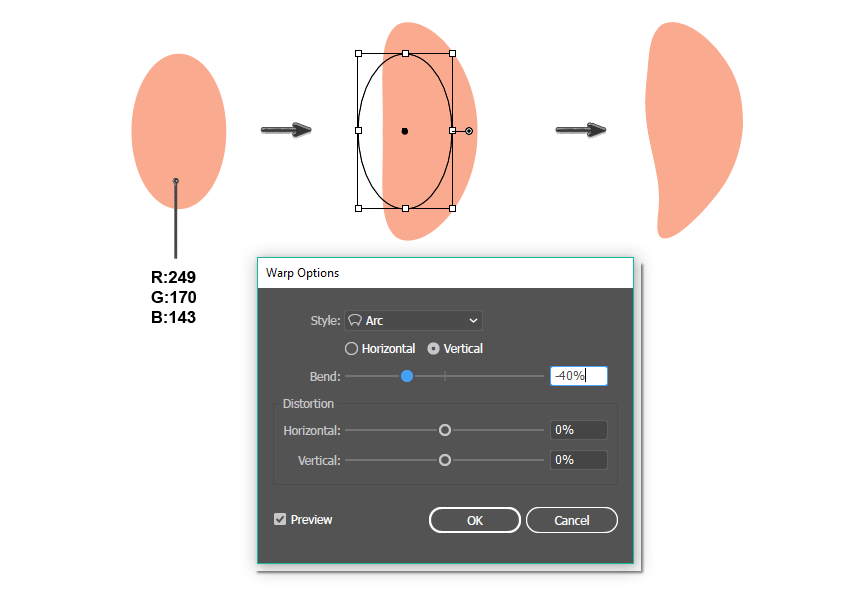
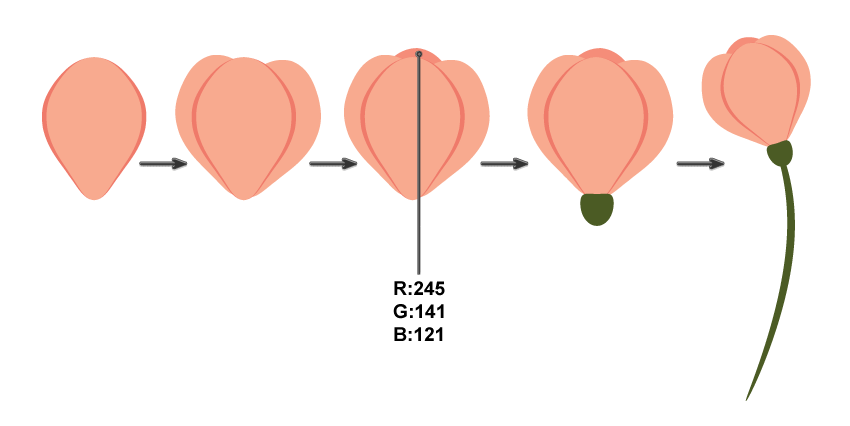
Hãy vẽ một bông hoa mới đang nở. Để thực hiện, chúng ta cần một hình đặc biệt cho bông hoa. Bắt đầu với một hình elip màu hồng, và sau đó làm biến dạng nó (Effect > Warp > Arc), và nhập vào các tùy chọn mà bạn thấy bên dưới. Đừng bỏ chọn nhé, và áp dụng một hiệu ứng mới: Effect > Warp > Fisheye. Các tùy chọn cho hiệu ứng thứ hai này có thể được tìm thấy bên dưới.

Cửa sổ tùy chọn Fisheye:

Bước 5
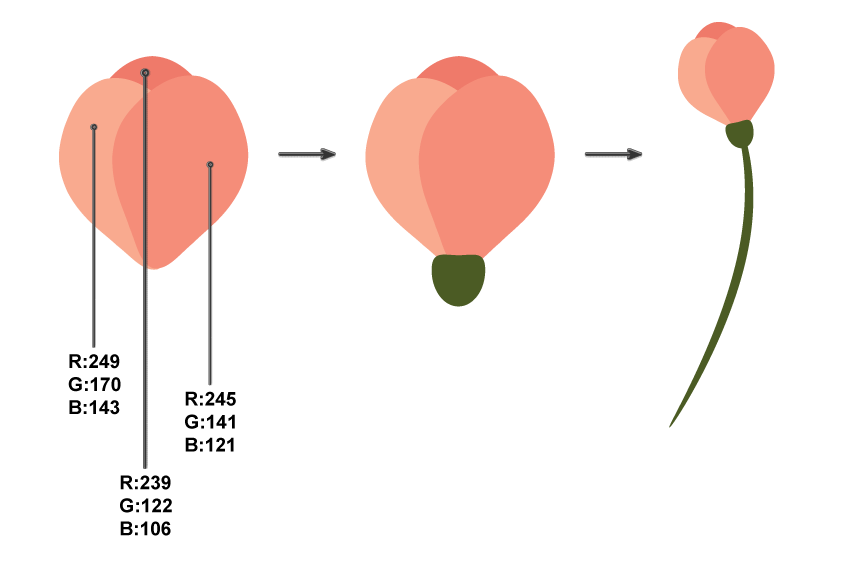
Hãy nhớ bông hoa đầu tiên mà chúng ta đã tạo hôm nay, có màu trắng chứ? Tạo một bản sao của cánh hoa từ bông hoa này và thay đổi màu tô thành màu hồng. Thu nhỏ cánh hoa này xuống một chút. Tạo một bản sao khác của cánh hoa này phía sau (Control-C, Control-B), làm cho nó đậm hơn và rộng hơn.
Tiếp theo, bạn cần lấy cánh hoa đầu tiên của bông hoa đang nở, mà chúng ta tạo bước trước. Đặt hai trong số chúng như bên dưới.
Tạo hai bản sao khác nữa của cánh hoa đầu tiên và đặt chúng phía sau tất cả các cánh hoa như hình bên dưới.

Bước 6
Theo cách tương tự mà chúng ta vẽ nhụy đực cho bông hoa trắng đầu tiên, vẽ chúng cho bô hoa đang nở này.

Bước 7
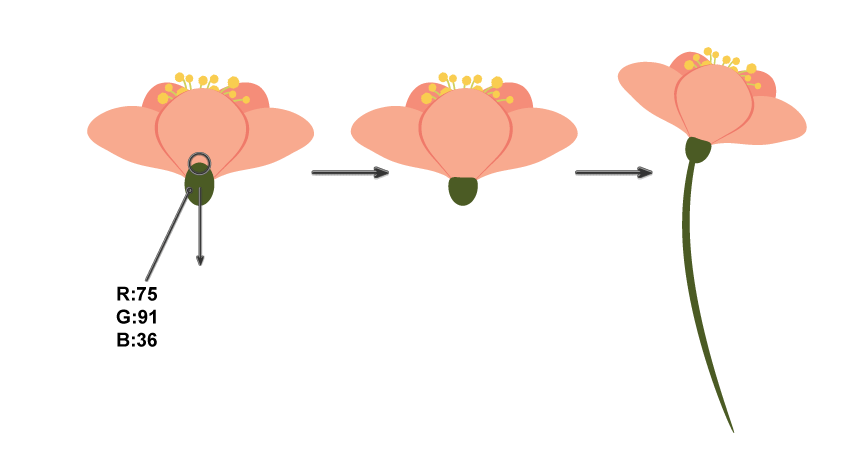
Hãy vẽ đài hoa. Thêm một hình elip màu xanh lá nhỏ xíu, chọn điểm neo trên cùng bằng công cụ Direct Selection Tool (A), và dời điểm này xuống dưới.
Lấy Direct Selection Tool (A), làm cho nó dài và hẹp, và dùng nó làm cuống hoa.

Bước 8
Bây giờ, chúng ta sẽ tạo chồi hoa. Lấy cánh hoa đầu tiên từ bông hoa đang nở đã tạo trước đó. Thêm hai cánh hoa màu hồng đằng sau. Sau đó, thêm một cánh hoa màu sậm hơn đằng sau mọi thứ. Chú ý cách cánh hoa đó được sử dụng cho chồi hoa sẽ không bị thu hẹp xuống.
Hoàn thành chồi hoa như chúng ta đã làm cho bông hoa đang nở.

Bước 9
Tạo thêm một nhụy hoa nữa bằng cách sử dụng màu tô như hình bên dưới.

Bước 10
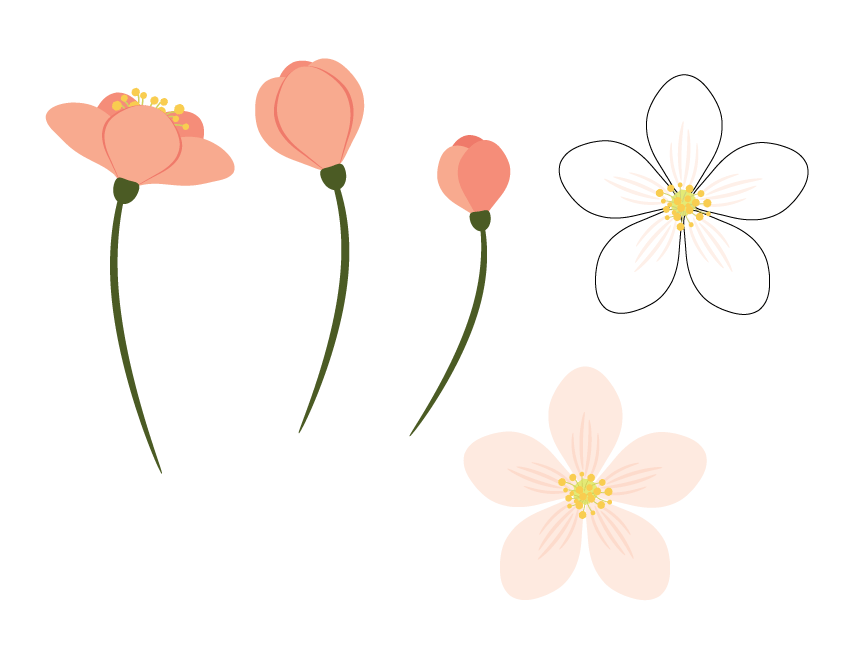
Dây là tất cả những bông hoa và nhụy hoa mà chúng ta đã tạo. Nhóm từng bông hoa lại với nhau cho sự thuận tiện của bạn.

3. Cách tạo lá
Bước 1
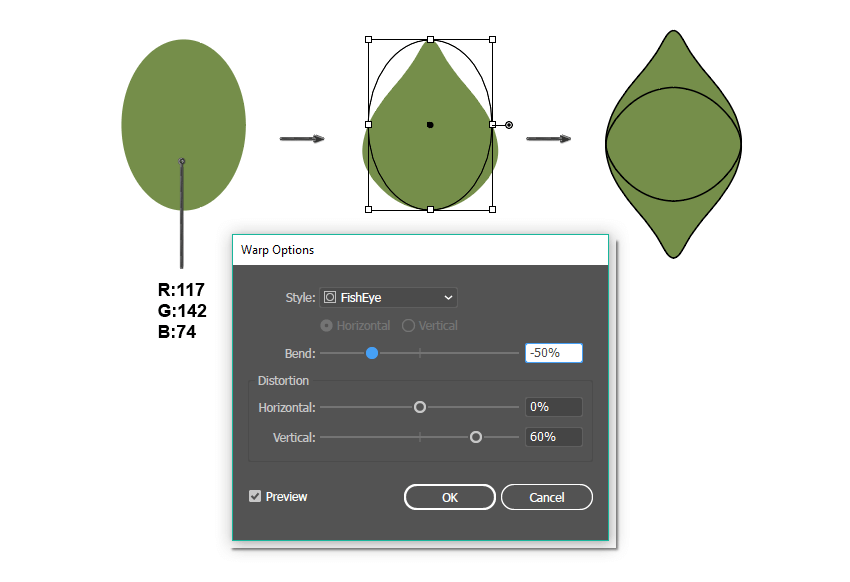
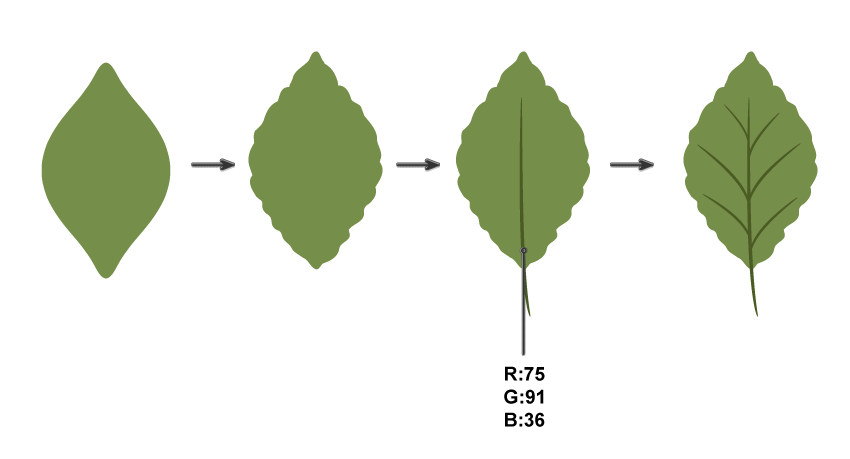
Bắt đầu tạo chiếc lá từ hình elip màu xanh lá. Áp dụng hiệu ứng Warp cho nó: Effect > Warp > Fisheye. Sau đó mở rộng nó.
Vẫn chọn hình này, nhấp vào Reflect Tool (O), và sau đó nhấn Enter. Trong cửa sổ thoại mới, chọn Axis Horizontal, Angle 0 degrees, và nhấn Copy. Bạn sẽ có một bản sao của hình trước. Dời bản sao chép này xuống bằng phím mũi tên xuống. Trong hình bên dưới, bạn có thể thấy cách hai hình này nằm chồng lên nhau, nhưng thực sự bạn không cần nét viền đen.

Bước 2
Bây giờ chúng ta sẽ làm cho chiếc lá trông tự nhiên hơn. Hợp nhất hai hình mà bạn đã tạo cho chiếc lá: trong khi vẫn chọn chúng, nhấn nút Unite trong bảng Pathfinder (Window > Pathfinder).
Bây giờ, bạn đã có được một hình, hãy làm biến dạng nó: vào Effect > Distort and Transform > Roughen… Tùy thuộc vào kích cỡ chiếc lá, nhập vào Options Size khoảng 2 px, chọn Absolute, Detail khoảng 20/in, chọn Smooth, và cuối cùng nhấn OK.
Lấy feather, làm cho nó có màu xanh đậm, và áp dụng nó với những đường gân lá.

Bước 3
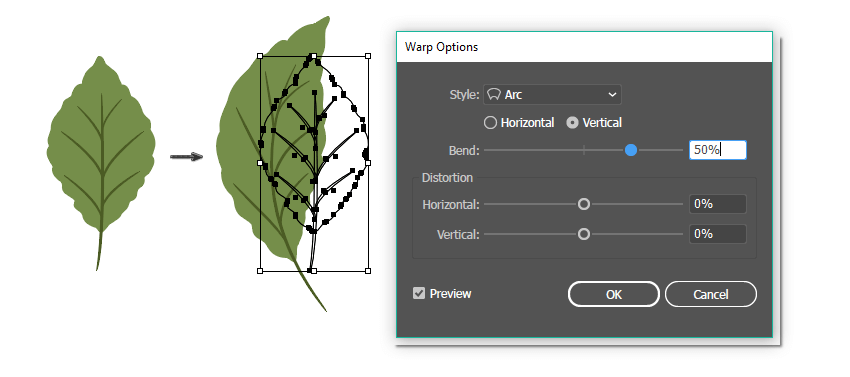
Trong bước này, tôi chắc chắn bạn đã biết cách uốn cong chiếc lá. Chỉ cần đảm bảo rằng bạn đã nhóm toàn bộ chiếc lá (nhấp chuột phải > Group).

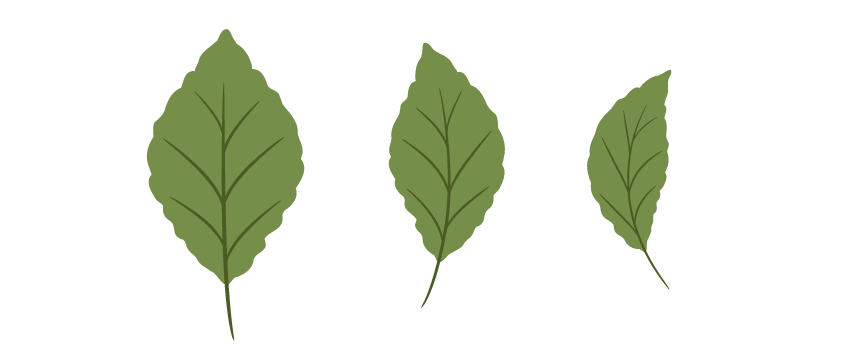
Thật tuyệt khi có khoảng ba chiếc lá khác nhau. Bạn nên có một cái giữ nguyên và hai lá uốn cong.
Nhóm từng chiếc lá lại cho sự thuận tiện của bạn.

4. Vẽ nhánh cây
Bước 1
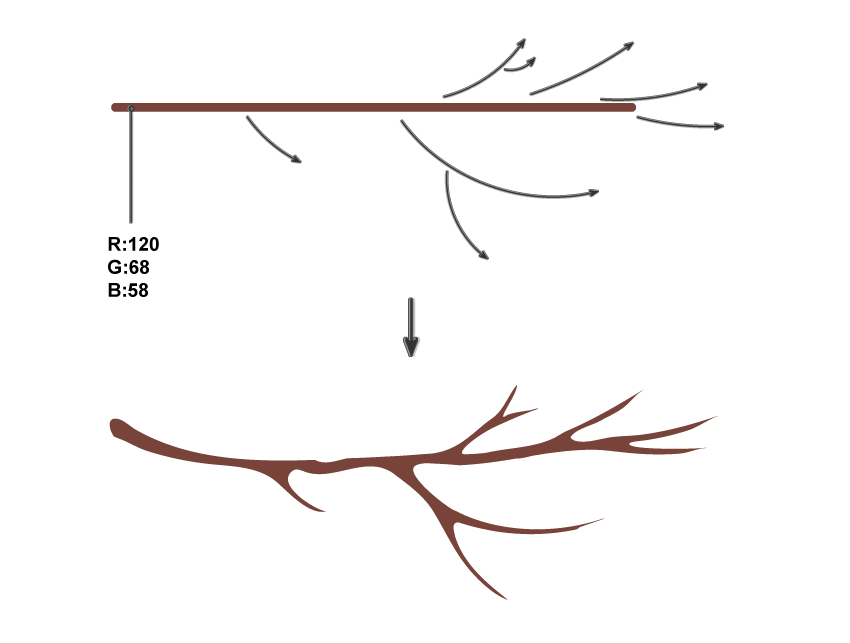
Dùng công cụ Rounded Rectangle Tool và vẽ một hình chữ nhật dài màu nâu.
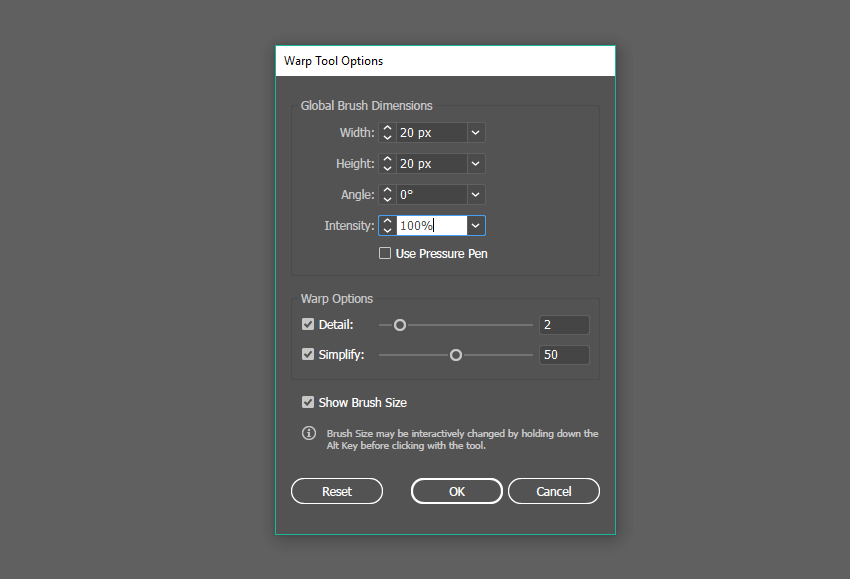
Bây giờ, nhấp đôi chuột vào Warp Tool (Shift-R) và nhập vào các tùy chọn mà bạn thấy trong bức hình thứ hai bên dưới. Theo các mũi tên trong hình đầu tiên, kéo giãn hình chữ nhật tròn để tạo thành nhành cây.

Cửa sổ thoại cho Warp Tool Options trong hình dưới đây.

Bước 2
Đầu tiên, đặt những chiếc lá lên nhánh cây, và sau đó thêm những cái chồi và những bông hoa đang nở.
Cuối cùng, thêm phần còn lại của bông hoa.

Bước 3
Đặt chú chim lên nhánh cây.

5. Cách tạo hình nền
Bước 1
Dùng công cụ Rectangle Tool (M) và nhấp chuột vào Artboard. Trong cửa sổ thoại mới, nhập vào 850 px Width và Height, và sau đó nhấp vào OK. Thay đổi màu tô của nó thành màu xanh pastel.

Bước 2
Dùng Ellipse Tool (L) và nhấn giữ phím Shift, tạo một hình tròn đều ở giữa.

Bước 3
Đặt hình vuông và hình tròn ở phía sau chú chim và nhành cây.

Bước 4
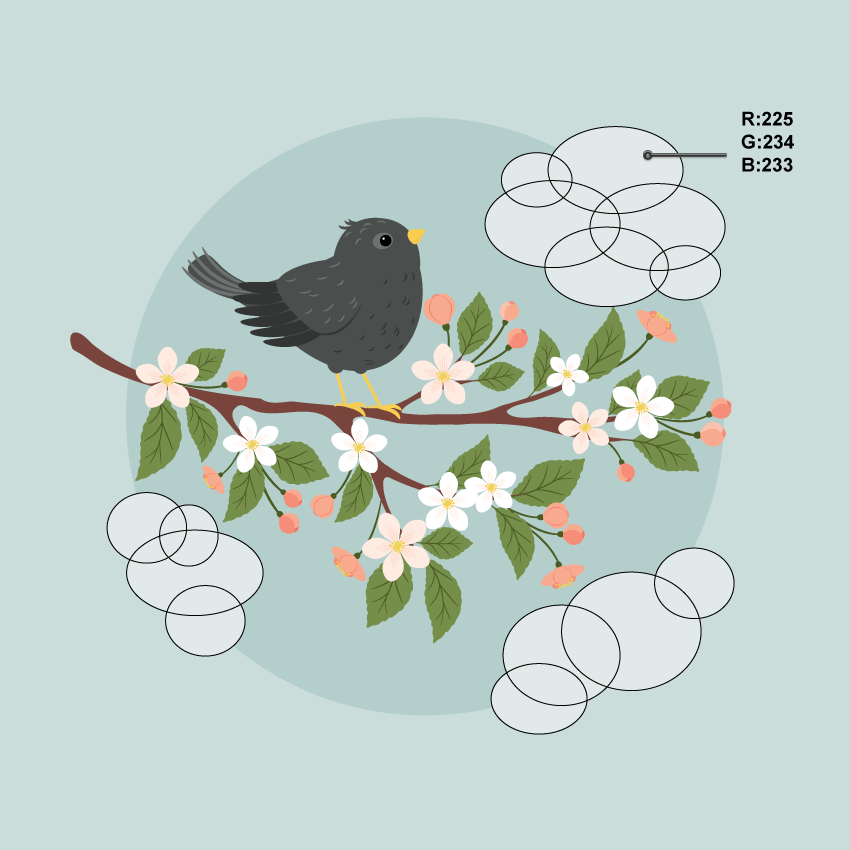
Tạo một vài hình elip làm đám mây. Bạn thật sự không cần nét viền đen, nó chỉ để cho bạn thấy cách các hình elip nằm đè lên nhau. Chú ý cách nhánh cây và đám mây nằm đè lên hình tròn lớn, ngoại trừ chú chim.

Bước 5
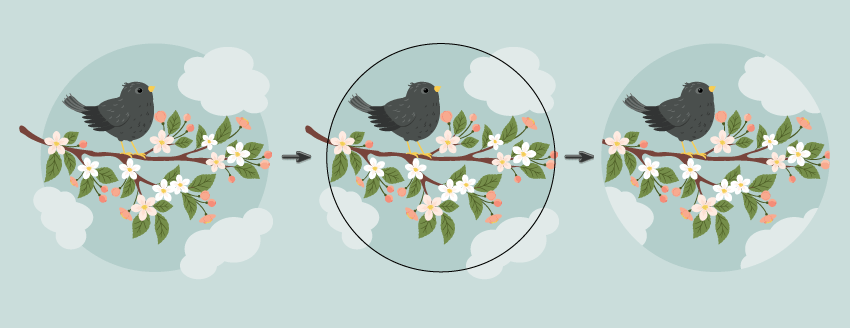
Sau khi đã đặt các chi tiết theo cách bạn muốn, chọn hình tròn lớn ở giữa và tạo một bản sao mới của nó ở phía trước (Control-C, Control-F). Sau đó, cắt hình sao chép đi (Control-X) và đặt nó ở phía trước mọi thứ (Control-F). Hình sao chép ở phía trước này được đánh dấu bằng nét viền màu đen.
Bạn cũng có thể thêm nét viền đen cho hình tròn này, như vậy bạn có thể thấy ở bên trong rõ hơn một chút.
Bây giờ – hãy cẩn thận – chọn mọi thứ ngoại trừ hình vuông màu xanh sáng (hình nền của chúng ta). Bạn nên chọn con chim, nhành cây, đám mây, hình tròn màu xanh lớn ở giữa, và hình sao chép ở trên cùng với các nét viền đen. Sau đó, vào Object > Clipping Mask > Make (Control-7).
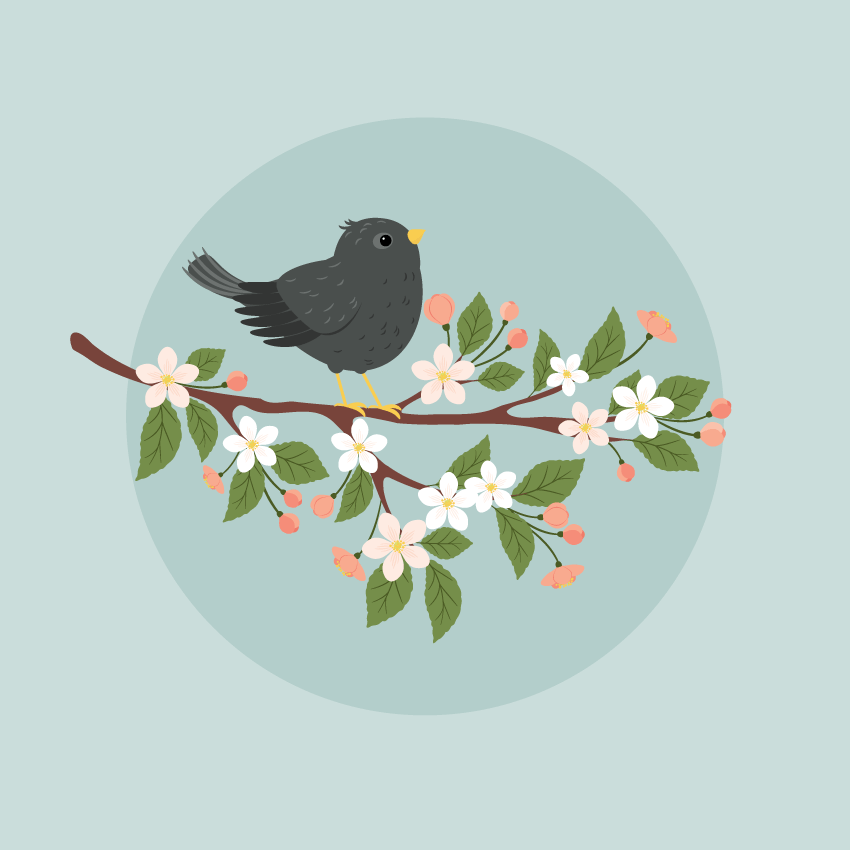
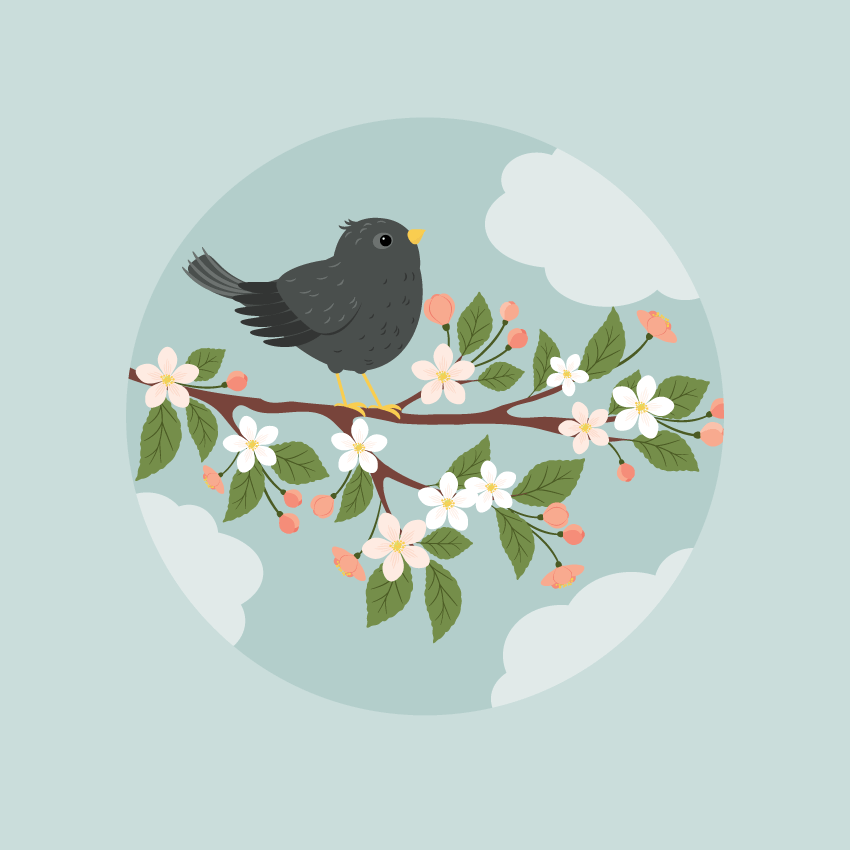
Bạn có thể có được một kết quả tương tự với bức hình bên dưới:

Kết thúc
Thật tuyệt vời! Tôi rất vui khi bạn đã đi đến cuối bài dướng dẫn này cùng tôi, và tôi hy vọng bạn đã học được một vài thứ gì đó mới mẻ trong hướng dẫn này. Tôi hy vọng bạn sẽ thích hình minh họa dễ thương này, và tôi hy vọng bạn thích kết quả cuối cùng. Hẹn gặp bạn trong bài hướng dẫn tiếp theo!

Nguồn: Tutsplus.com























