
Bản chất của việc tiến hành kinh doanh kỹ thuật số sẽ khiến bạn gặp bất lợi so với các cuộc gặp mặt trực tiếp hoặc thậm chí là các cuộc gọi điện thoại. Bạn và khách hàng tiềm năng của bạn được phân tách bởi không gian địa lí, nhiều múi giờ khác nhau và giới hạn của mã hóa. Nhưng, như với bán hàng truyền thống, một số kỹ thuật đã xuất hiện trong các ngành công nghiệp kỹ thuật số và chứng tỏ bản thân hiệu quả hơn những ngành khác.
Khi kết thúc, các kỹ thuật này chủ yếu xoay quanh các lời kêu gọi hành động hay còn gọi là CTAs (call to action), những nút đó cho bạn biết để mua, nhấp, tải xuống hoặc đăng ký.

CTA là một hình thức thiết kế tất cả của riêng chúng. Đây là bước quan trọng để biến khách truy cập thành khách hàng được chuyển đổi. Do đó, chúng yêu cầu các quy tắc thiết kế của riêng chúng vì thành công của CTA là thành công của toàn bộ thương hiệu của bạn.
Trong bài viết này, chúng tôi sẽ thảo luận về các yếu tố cần thiết mà bạn cần biết về thiết kế CTA. Những kỹ thuật này có thể được áp dụng cho bất kỳ loại trang web nào và được chứng minh để tăng chuyển đổi.
5 loại CTA
Về cơ bản, bạn có thể sử dụng CTA mỗi khi bạn muốn khách truy cập làm điều gì đó, ngay cả khi nó chỉ ở lại trên trang web của bạn lâu hơn một chút.
CTA có thể được chia thành 5 loại chính:
1. Hướng dẫn
Loại kêu gọi hành động đầu tiên đóng vai trò như lời hướng dẫn. Một trang web có vẻ quen thuộc với một nhà thiết kế, người đã làm việc trên nó trong nhiều tháng, nhưng với một người lạ lần đầu tiên nhìn thấy nó, bước tiếp theo có thể không quá rõ ràng. Thậm chí một vài giây nhầm lẫn có thể gây ra sự từ bỏ.

CTA chỉ cho khách truy cập cách tiến hành hoạt động như các bài đăng ký và giữ lưu lượng truy cập. Các thiết kế thu hút sự chú ý của những lời kêu gọi hành động này khiến chúng trở nên đáng chú ý hơn, và do đó giúp mọi người tìm đường. Đương nhiên, CTA hướng dẫn hiệu quả tăng thời gian trên một trang web, nhưng chúng cũng cải thiện trải nghiệm người dùng nói chung.
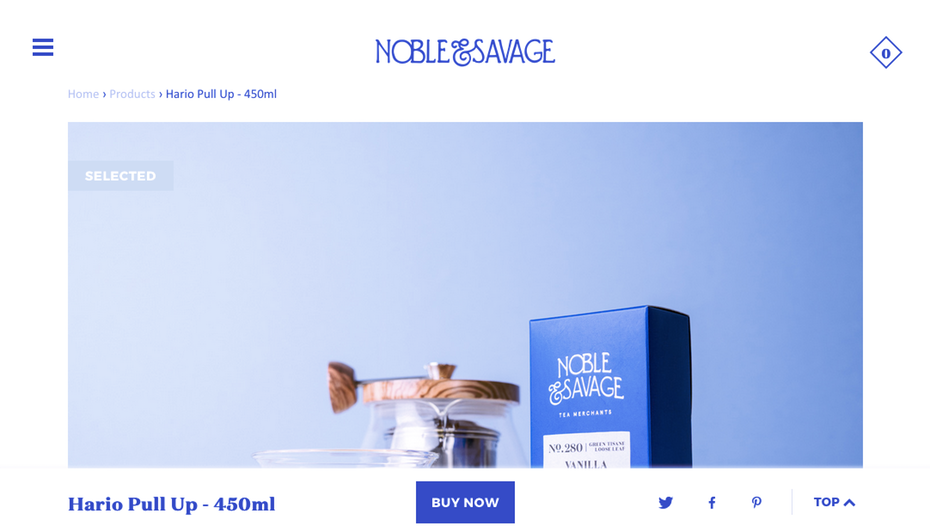
2. Hành động tại chỗ (Thêm vào giỏ hàng, hoàn thành mua hàng, xác nhận điền form,…)
Cùng với việc giúp người dùng điều hướng qua trang web của bạn, CTA cũng có thể khuyến khích người dùng làm những gì bạn muốn họ làm. Gợi ý một hành động tại chỗ là nơi CTA trở thành chiến lược và đòi hỏi một chút sắc thái thiết kế.

CTA hành động tại chỗ là “bánh mì và bơ” của các trang web thương mại điện tử, hỗ trợ quá trình bán hàng bằng cách hạ cánh sản phẩm trong giỏ hàng, chuyển xe đẩy sang thanh toán và đảm bảo quá trình thanh toán được hoàn thành. Rõ ràng một CTA có thể bán một sản phẩm phụ; nhưng sự hiện diện của chúng có thể hỗ trợ quá trình tổng thể.
Ngoài thương mại điện tử, các CTA như thế này thường được sử dụng để hỗ trợ tải xuống ebook hoặc để mở ra cho khách truy cập vào các trang chiến thuật. Chúng cũng không thể thiếu trong việc khiến người dùng điền và gửi biểu mẫu cho bất kỳ mục đích nào.
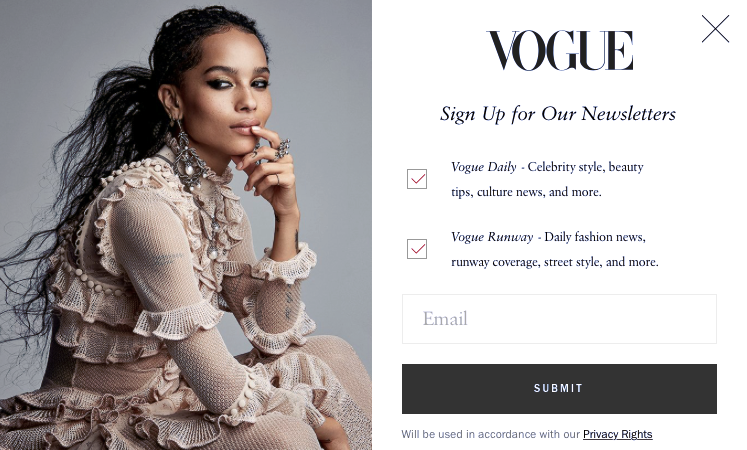
3. Đăng ký

CTA phổ biến nhất mà bạn thấy trên các trang web hiện nay là để đăng ký email. Cho dù đối với các bản tin, giảm giá đặc biệt hoặc trao đổi để tải xuống miễn phí, địa chỉ email là một loại tiền tệ có giá trị trong bối cảnh kỹ thuật số ngày nay. Mặc dù có một địa chỉ email dễ dàng hơn so với việc bán tiền tệ, nhưng vẫn cần một chút lo lắng để tách một người khỏi thông tin liên hệ của họ.
4. Chia sẻ qua mạng xã hội
Như chúng tôi đã nói ở trên, người dùng không thích làm gì, nhưng họ vẫn nhận được đề xuất. CTA yêu cầu khách truy cập chia sẻ nội dung trên các trang truyền thông xã hội của họ đang nhẹ nhàng nhắc nhở họ rằng đây là một tùy chọn. CTA này nhắm mục tiêu người dùng có thể thưởng thức nội dung đủ để chia sẻ nội dung đó. Hãy nhớ rằng, người dùng không muốn suy nghĩ, vì vậy lời nhắc được đánh giá cao.
5. Tương tác

Cuối cùng, CTA có thể là tín hiệu để gợi ra sự tham gia nhiều hơn. Giống như chia sẻ phương tiện truyền thông xã hội, nó có thể khiến người dùng phải tương tác với một bài đăng hoặc trang. Sự hiện diện đơn thuần của CTA có thể châm ngòi cho sự tham gia nhiều hơn và một thiết kế phù hợp thậm chí có thể khuyến khích các hành động có lợi nhuận.
Làm thế nào để thiết kế CTA?
Bây giờ, chúng tôi đã đưa ra những kiến thức cơ bản về CTA, hãy để nói về một vài kỹ thuật thiết kế tiên tiến để tối ưu hóa chuyển đổi.
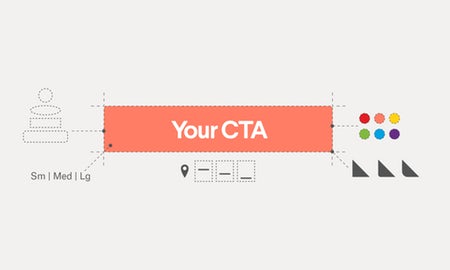
1. Hình ảnh
Đầu tiên và quan trọng nhất, bạn muốn các nút CTA của bạn trông giống như các nút. Đó không phải là một trò đùa. Bạn cần thể hiện khả năng nhấp của họ bằng một cái nhìn tức thì; Đây không phải là một cách thực hành tốt nhất để kêu gọi hành động.
Mặc dù các phương thức khác nhau dựa trên phong cách và chủ đề của trang web, nhưng nhìn chung chúng tôi liên kết các hình dạng hình chữ nhật thon dài với các góc được làm tròn là các nút. Một vài năm trước đây, người ta cũng thường sử dụng bóng mờ để thêm cảm giác 3D , nhưng điều đó đã lỗi thời với sự ưu tiên cho thiết kế phẳng.
Tìm hiểu sâu hơn, bạn muốn chắc chắn rằng CTA của bạn đáng chú ý. Vì chúng tạo chuyển đổi, CTA phải là yếu tố đáng chú ý nhất trên bất kỳ trang nào.
Một cách để thu hút sự chú ý đến chúng là bằng màu sắc. Một màu tương phản với nền là một cách chắc chắn để làm cho nút được chú ý. Bạn cũng nên thử nghiệm với màu của kiểu chữ trong văn bản. Đó là ít nhất 3 màu (nền trang web, nền nút, văn bản nút) mà bạn cần đồng bộ hóa với nhau để tối đa hóa hiệu ứng.
Một kỹ thuật hình ảnh khác là kích thước: các đối tượng có kích thước lớn hơn trên màn hình được chú ý đầu tiên. Tuy nhiên, có một giới hạn cho việc này, vì vậy sau một kích thước nhất định, bạn chỉ lãng phí không gian có giá trị. Theo nguyên tắc thông thường, bạn muốn làm cho CTA của mình lớn hơn các nút ít quan trọng khác, nhưng không lớn đến mức chúng thống trị toàn bộ màn hình.
2. Liên kết với toàn bộ thiết kế
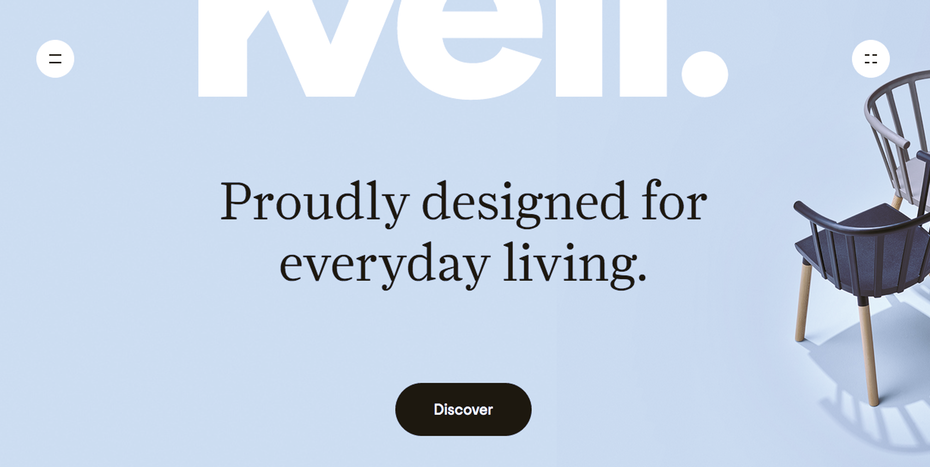
CTA của bạn phải rõ ràng và đậm, nhưng nó cũng cần phải phù hợp với phần còn lại của màn hình. Hãy nhớ rằng lời kêu gọi hành động của bạn phải là điều bạn muốn mọi người làm nhất sau khi truy cập trang của bạn, hãy nghĩ về nó như là điểm khởi đầu cho kênh bán hàng của bạn. Rằng không nói rằng CTA nên đánh cắp mọi sự chú ý khỏi màn hình; thay vào đó, các yếu tố khác sẽ tích tụ và chảy hữu cơ vào CTA.
Điều này được giải thích tốt nhất bởi Neil Patel, người đã phát hiện ra rằng việc đặt CTA lên đầu màn hình đã làm giảm 17% tỷ lệ nhấp của họ. Lý do của ông là nội dung trang web của bạn cần được xây dựng theo CTA, đặc biệt là với đề xuất giá trị (giải thích bên dưới). Hãy suy nghĩ về cách một nhân viên bán hàng không hiệu quả khi họ bắt đầu bằng cách yêu cầu bạn mua trước khi giải thích lý do.
Về mặt thu hút sự chú ý, tốt nhất là cung cấp không gian âm rộng rãi xung quanh CTA. Không gian trắng là một mẹo nhanh để khiến các yếu tố được chú ý: sự trống rỗng xung quanh nút gọi hành động, dường như càng có ý nghĩa.
Một chiến lược khác là tắt các tùy chọn và nút khác. Có quá nhiều nút thu hút sự chú ý làm giảm tác dụng của từng cá nhân. Vì CTA của bạn là quan trọng nhất, bạn muốn thiết kế các nút khác để bớt hào nhoáng hơn. Bạn có thể biến chúng thành các nút ma (nút trong suốt) hoặc cung cấp cho chúng bảng màu tương phản thấp hơn.
3. Từ ngữ
Hình ảnh và trình bày của bạn có thể làm rất nhiều. Vào cuối ngày, những gì chuyển đổi không phải là một nút trông đẹp mắt, nhưng tình cảm đằng sau nó. Đó là lý do tại sao từ ngữ trong và xung quanh nút của bạn là một trong những tài sản lớn nhất của bạn trong việc kiếm được số lần nhấp.

Cụ thể, bạn muốn thể hiện rõ ràng đề xuất giá trị của bạn. Nói một cách đơn giản, điều này có nghĩa là bạn phải cung cấp cho khách truy cập một lý do để nhấp vào CTA. Nếu họ nhấp vào, họ sẽ nhận được tải xuống miễn phí? Nếu họ đăng ký nhận bản tin, họ sẽ được giảm giá đặc biệt chứ? Đây là những ưu đãi đáng được đề cập trong văn bản trong và xung quanh nút CTA của bạn.
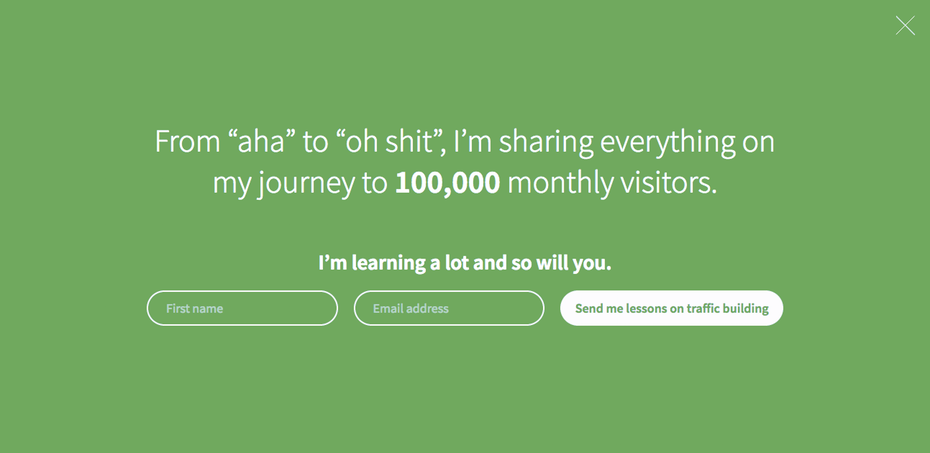
Một chiến thuật hữu ích khác là giải quyết các phản đối một cách cởi mở. Lấy ví dụ thường xuyên về địa chỉ email và thư rác; có lẽ sự phản đối lớn nhất đối với những người đưa ra email của họ là họ không muốn các công ty ngẫu nhiên gửi thư rác cho họ.






















![[Illustrator cơ bản] Bài 25: Làm quen với các công cụ vẽ trong Adobe Illustrator CC](https://chamecuacon.com/home/wp-content/uploads/2019/11/647155-illustrator-co-ban-bai-25-lam-quen-voi-cac-cong-cu-ve-trong-adobe-illustrator-cc-dUxTcu-chamecuacon-100x70.jpg)
