
llustration đã tồn tại rất lâu trước khi con người phát minh ra văn bản. Chúng ta đang nói chính xác về bức tranh hang động Lascaux và Altamira. Với ít nhất 40.000 năm lịch sử, dường như rõ ràng rằng con người (không phân biệt văn hóa hay nền tảng) có mối liên hệ sâu sắc và lâu dài với hình ảnh minh họa.
Mặc dù chữ viết thường là một công cụ dành cho giới thượng lưu, nhưng hầu hết các minh họa lịch sử là phương pháp tốt nhất để giao tiếp với những người chủ yếu không biết chữ.

Các bức tranh, chạm khắc, cửa sổ kính màu và khắc được phục vụ để ghi lại lịch sử, giải trí và thông báo cho quần chúng về luật pháp, nguy hiểm, đạo đức và các thực hành khác.
Trên thực tế, cách minh họa đã được sử dụng từ thời cổ đại rất khác với cách chúng được sử dụng ngay cả trong thiết kế hiện đại.
Các xu hướng illustration hiện nay

Trong phần đầu của thế kỷ này, chúng ta đã thấy rất nhiều tác phẩm nghệ thuật đầy màu sắc trong hình dạng của các biểu tượng và linh vật sống động. Bóng mờ nặng nề, các nhân vật ba chiều và các hình thức được kết xuất phong phú là tất cả các những gì chúng ta được thấy.
Bây giờ, minh họa đang hướng đến một trải nghiệm hữu cơ và xác thực hơn. Màu sắc thấp, hình vẽ tay được tạo riêng cho sử dụng một trang web đang trở nên phổ biến hơn và dự kiến sẽ xuất hiện nhiều hơn.
Thiết kế tùy chỉnh thường sẽ mang lại cảm giác độc đáo, lỏng lẻo và thậm chí là trẻ con. Các trang web sẽ có cảm giác cá nhân hơn so với các copy và paste mà chúng ta đã thấy nhờ vào thiết kế băng phẳng / thiết kế tối giản hiện hành.
Bức tranh lớn

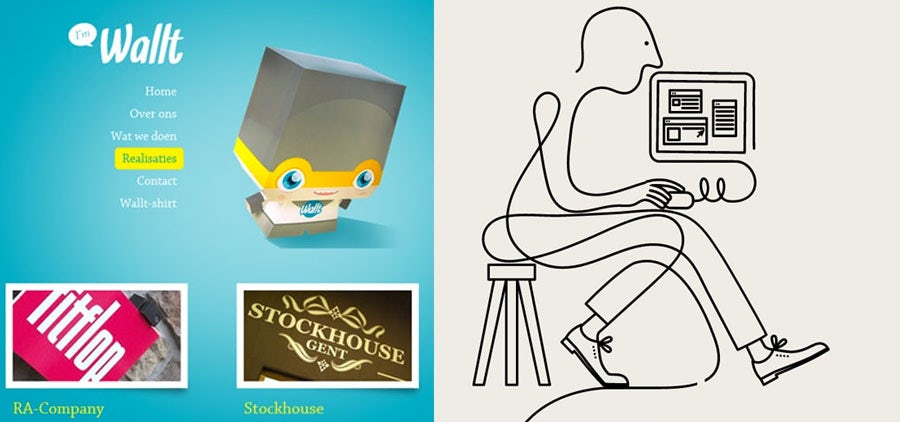
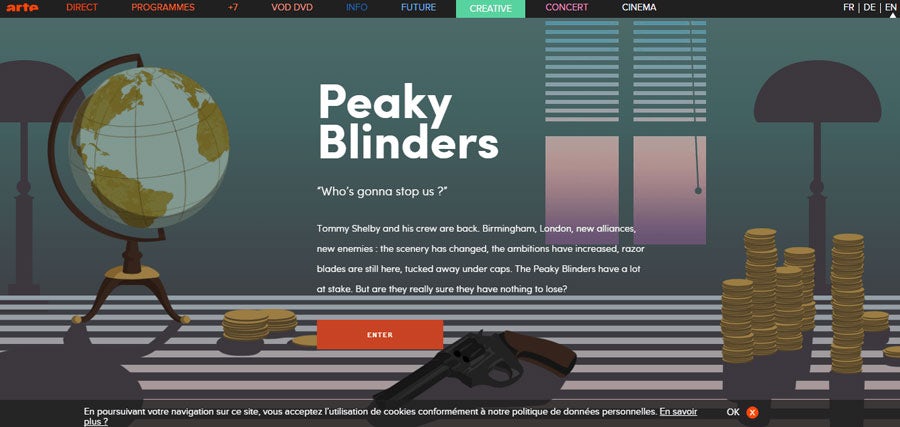
Có nhiều nơi trong thiết kế web của bạn, nơi bạn có thể sử dụng minh họa. Để nhanh chóng thu hút khán giả của bạn, hình minh họa theo phong cách anh hùng có thể là lựa chọn tốt nhất của bạn.
Minh họa anh hùng sẽ phù hợp với một số ngành hơn so với những thể loại khác. Ví dụ, một cơ quan thiết kế hoặc cửa hàng lướt web sử dụng minh họa anh hùng thường sẽ làm việc dễ dàng hơn so với một công ty luật hoặc bộ chính phủ. Sau đó, một lần nữa, không có quy tắc thiết lập luôn đúng.
Điều tuyệt vời về minh họa theo phong cách anh hùng là bạn có thể bao gồm nhiều chi tiết hơn bạn sẽ làm nếu bạn được tạo ra một cái gì đó giống như các biểu tượng.
Trở thành biểu tượng

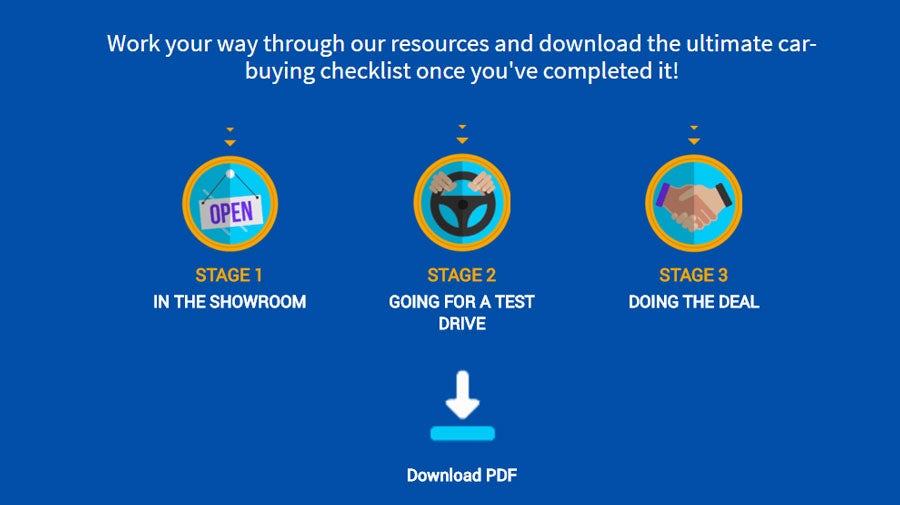
Đôi khi, việc tìm đúng nơi để sử dụng hình minh họa có thể là một thách thức, đặc biệt nếu trang web của bạn không phải là phong phú hay nhiều màu sắc. May mắn thay, nếu bạn muốn thêm hình minh họa, nó đơn giản như nhìn vào các biểu tượng của bạn.
Các biểu tượng và các thành phần UI tương tự là một nơi tuyệt vời để đưa cá tính và năng lượng vào thiết kế trang web của bạn mặc dù điều quan trọng là chúng có thể kết hợp với các yếu tố hiện có của bạn. Như DesignBundle chỉ ra, nó có thể thêm nhỏ, đơn giản, cá tính. Có rất nhiều phong cách bạn có thể dùng và trong khi thiết kế phẳng vẫn còn thịnh hành, đừng sợ đi theo một số họa tiết và chiều sâu.
Trong khi bạn có thể và nên tùy chỉnh các biểu tượng của mình, thì đừng bỏ qua nó. Đây không phải là thời gian để hy sinh sự rõ ràng về ý nghĩa cho biểu hiện nghệ thuật.
Làm nó chuyển động

Điều tuyệt vời về xu hướng này là bạn có thể kết hợp chúng theo ý muốn và nhận được một số kết quả thực sự bắt mắt. Hoạt hình và minh họa thú vị có thể song hành với nhau vì vậy không có gì ngạc nhiên khi chúng tôi thấy nhiều trang web sử dụng kết hợp này vào công việc của họ.
Có nhiều lĩnh vực có thể sử dụng các hình minh họa hoạt hình nhưng nơi tốt nhất để áp dụng chúng là với các yếu tố vẽ tay tương tác đó. Trang web DHL Slovak chỉ cần 3 hoặc 4 hình động đơn giản để thêm “một cuộc sống” vào trang web của họ. Họ cũng trì hoãn hoạt hình đủ lâu để tránh làm người dùng mất tập trung, những người biết chúng sẽ đi tới đâu.
Tùy chỉnh kiểu chữ

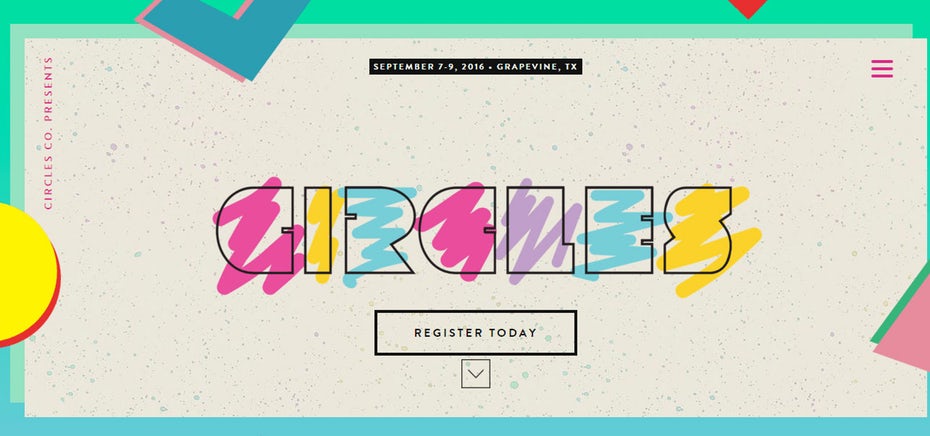
Kiểu chữ in đậm đã trở lại một cách hoành tráng trong năm nay, vì vậy với hoạt hình, nó chỉ có ý nghĩa để pha trộn xu hướng này với hình minh họa.
Điều tuyệt vời với kiểu chữ lớn là nó có thể được sử dụng thay cho hình ảnh. Việc bổ sung một giao diện vẽ tay sẽ làm cho một kiểu đã quyến rũ đòi hỏi sự chú ý mà bạn muốn.
Khi bạn quyết định minh họa loại tùy chỉnh của mình, hãy nhớ rằng màu sắc, hình dạng và kích thước không quan trọng đối với thiết kế cụ thể của bạn. Một cái nhìn bút chì vẽ tay có thể làm việc tốt hơn cho một cửa hàng phóng túng hơn là một trang web nguồn web. Giữ những điều như thế này trong tâm trí.
Điểm mấu chốt
Kết hợp minh họa vào một thiết kế đôi khi có thể là một sự khó khăn vì nó không được biết đến nhiều. Nó đơn giản là dễ dàng hơn cho các bên liên quan (khách hàng / người quản lý) để tưởng tượng bố cục hình ảnh / văn bản tiêu chuẩn, do đó, việc đăng nhập để bắt đầu làm việc trên một minh họa mới cảm thấy rủi ro hơn cho các nhà quản lý.
Tuy nhiên, như các ví dụ trên cho thấy, các cơ hội để tạo ra một cái nhìn và cảm nhận đặc biệt nguyên bản sâu sắc đến mức nó gần như điên rồ khi bỏ qua chúng. Chỉ cần làm theo các mẹo nhanh ở trên và cho nó một cơ hội.
Nguồn: 99designs
Minh họa: Tubik























