
Gradient là một trong những cách linh hoạt nhất để biến đổi giao diện của bất kỳ thiết kế nào. Tìm hiểu một số cách cơ bản và nâng cao để tạo ra các gradient của riêng bạn và cách áp dụng chúng cho thiết kế cho một giao diện hiện đại.
Trong hướng dẫn toàn diện về gradient này, chúng tôi sẽ đề cập đến:
- Cách sử dụng gradient cho thiết kế của bạn
- Tạo các gradient đơn giản
- Tạo các gradient phức tạp
- Kết hợp gradients vào tác phẩm nghệ thuật của bạn
Gradients bao gồm hai hoặc nhiều màu sắc kết hợp với nhau, tạo ra một sự hòa trộn mềm mại của màu sắc trên các hình dạng, kiểu chữ, hình ảnh, và nhiều thứ khác. Màu gradient tiếp tục phát triển để phù hợp với xu hướng ngày hiện đại, sức sáng tạo cùng Gradient dường như vô hạn.

Hôm nay, bạn sẽ thấy các gradient được tích hợp vào các chiến dịch thương hiệu, như trong giao diện web và hoặc các chiến dịch truyền thông của Hulu hoặc trong tác phẩm 3D của Mac Cosmetics. Các gradient mềm mại của Hulu đóng vai trò là sự chuyển tiếp và tăng cường bản sắc thương hiệu như là một yếu tố thống nhất.

Trong khi các gradient vừa đẹp mắt vừa mang tính thẩm mỹ, chúng cũng giúp kết hợp các vùng tối và vùng sáng để mang lại một thiết kế phẳng. Việc thêm tông màu tối hơn hoặc sáng hơn vào một màu đồng nhất mang lại hiệu ứng 3D cho một thiết kế 2D. Các màu gradient có thể làm mềm thiết kế hình học và tạo ra một tiêu điểm trong thiết kế của bạn. Các gradient hai tông màu được áp dụng cho các đỉnh núi ở trên tạo ra một phong cảnh khá chân thật bằng cách kết hợp các điểm của ánh sáng tự nhiên.
Chúng ta vừa tìm hiểu sơ qua về gradient và sự hiện diện vô tận của chúng trong thiết kế đồ họa, bây giờ chúng ta hãy đi sâu vào cách bạn có thể nhanh chóng tạo ra các gradient tùy chỉnh của riêng mình trong các phần mềm đồ họa.
Làm thế nào để tạo Gradients đơn giản trong Illustrator
Để có hướng dẫn chi tiết, hãy xem bài viết đầy đủ của chúng tôi về cách sử dụng công cụ Gradient trong Illustrator.
Công cụ Gradient của Adobe Illustrator thực sự là cả một kho tàng; với nó, bạn có thể áp dụng các gradient tùy chỉnh của riêng mình cho các hình dạng vectơ, nét vẽ và các hình dạng phức hợp, ngoài ra bạn có thể lưu nó để sử dụng lần sau.

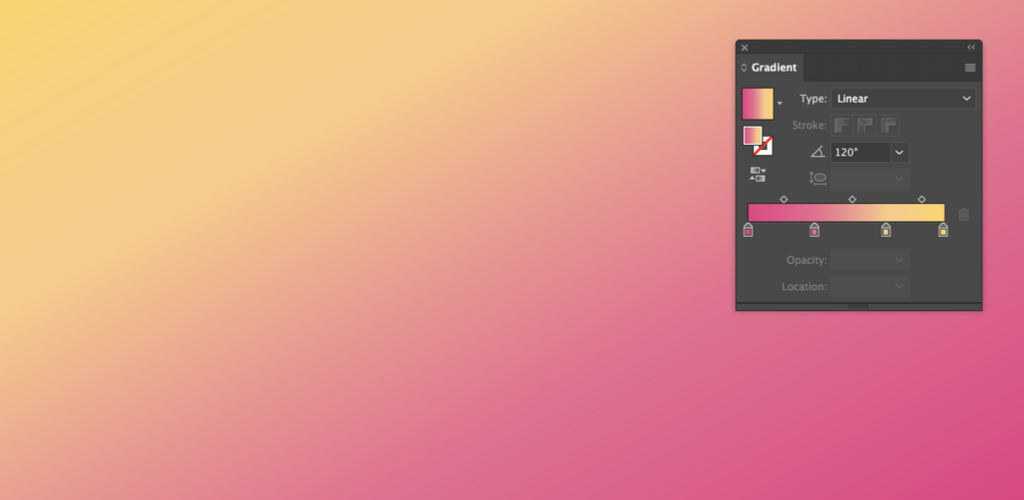
Bắt đầu bằng cách vẽ một hình dạng vector với Shapes Tool và đưa lên fill màu Gradient bằng cách điều hướng đến Window> Gradient. Với bảng màu tiện dụng này, bạn có thể:
- Chọn từ một loạt các giá trị đặt trước trong menu thả xuống nằm ở phía trên bên trái
- Biểu thị loại gradient: linear (tuyến tính) hoặc radial (hướng tâm)
- Điều chỉnh góc nghiêng tuyến tính hoặc bán kính của gradient xuyên tâm
- Mang theo các mẫu màu tùy chỉnh từ bảng Swatches bằng cách nhấp và kéo các mẫu màu vào thanh trượt gradient
- Thay đổi vị trí của mỗi điểm dừng gradient và điểm giữa trong thanh trượt gradient
- Xóa một điểm dừng bằng cách chọn biểu tượng thùng rác hoặc sao chép điểm dừng bằng cách giữ phím Option (Alt) và kéo chúng qua thanh trượt

Không chỉ Fill, bạn cũng có thể áp dụng các gradient này cho Stroke của một hình dạng. Đơn giản chỉ cần thêm một màu sắc Stroke vào hình dạng của bạn hoặc. Sau đó, chuyển sang tùy chọn Stroke trong bảng Gradient để chỉ định các tùy chọn cho Stroke.

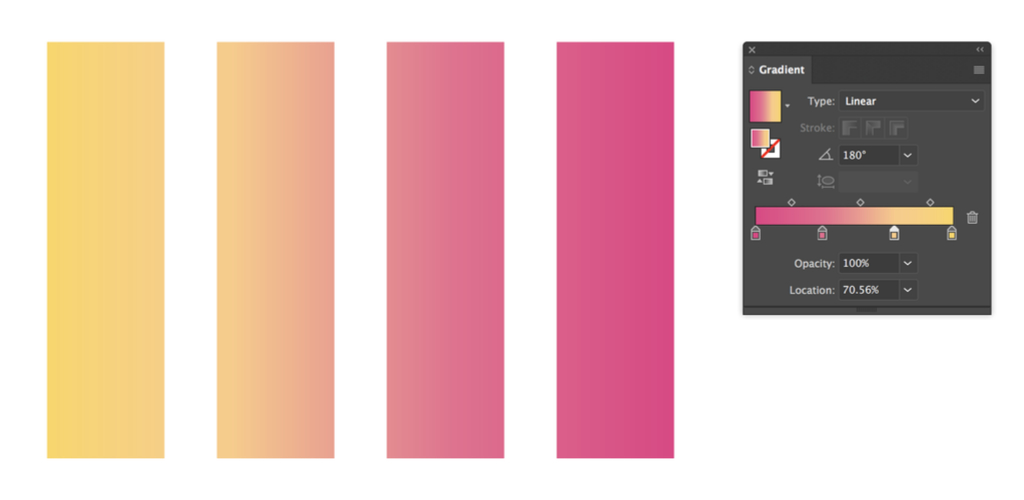
Gradients thường được áp dụng cho một hình dạng vector duy nhất, nhưng bạn có thể dễ dàng phân tán một gradient đơn thành nhiều hình dạng vector với lệnh Compound Path tiện dụng. Vẽ ra các hình dạng của bạn, sau đó chọn với công cụ Selection Tool (V) và tạo một compound path bằng cách nhấn Command + 8 hoặc vào Object> Compound Path> Make. Bạn có thể dễ dàng giải phóng đường dẫn phức hợp bằng cách chọn Shift + Option + Command + 8 hoặc điều hướng đến Object> Compound Path> Release.
Sẵn sàng để lưu swatch của bạn để tham khảo lại trong thiết kế của bạn? Truy cập bảng Swatches , nhấp vào menu 3 dâu gạch và chọn New Swatch. Đặt tên swatch gradient của bạn và nhấn OK.
Làm thế nào để tạo Gradients đơn giản trong Photoshop
Xem hướng dẫn toàn diện của chúng tôi về công cụ Gradient trong Photoshop.
Công cụ Gradient Tool trong Photoshop hoạt động khác so với công cụ Gradient Tool trong Illustrator. Thay vì nhấp vào một đối tượng vector và áp dụng gradient, bạn chỉ cần nhấp và kéo qua một layer mới cho gradient.
Trong Adobe Photoshop, bạn có thể áp dụng vô số các kiểu gradient như: linear, radial, angle, reflected, và diamond.
Chỉnh sửa các gradient hiện có được thực hiện chỉ trong vài bước. Khi Công cụ Gradient được kích hoạt, hãy nhấp vào hộp thoại tô màu gradient ở trên cùng của thanh công cụ. Với Trình chỉnh sửa Gradient, bạn có thể:
- Chọn từ một loạt các giá trị đặt trước
- Chỉnh sửa tên gradient
- Tạo một gradient với các tùy chọn thanh trượt gradient
- Lưu các tệp gradient của riêng bạn
Gradients trong Photoshop có thể được áp dụng như một nền tảng trực quan thú vị hoặc như một lớp phủ biến đổi.

Làm thế nào để tạo ra Gradients phức tạp
Công cụ Mesh mạnh mẽ nhất trong Adobe Illustrator cho phép bạn tạo ra nhiều gradient hơn với nhiều màu sắc. Công cụ này hoạt động tương tự như Công cụ Gradient trong Illustrator, nhưng với sự linh hoạt hơn liên quan đến dòng chảy của màu sắc.
Bạn có thể tạo ra các gradient holographic và huỳnh quang.

Trước khi vẽ các điểm, hãy tìm các bảng màu xác định giao diện bạn đang thực hiện.
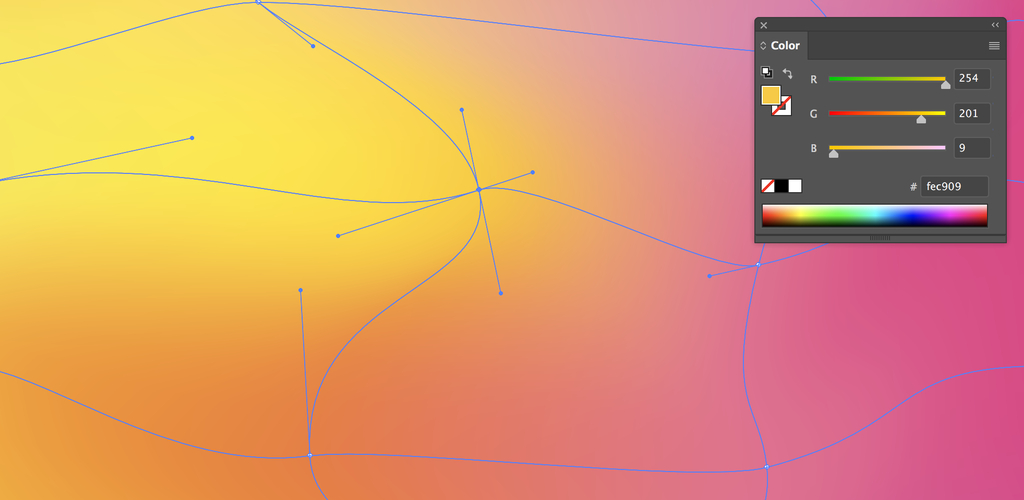
Vẽ ra một hình dạng vector với Công cụ Shapes và điều hướng đến Công cụ Mesh (U). Với Công cụ Mesh, bạn có thể gán các điểm lưới theo cách thủ công bằng cách nhấp vào bên trong hình dạng. Để tự động hóa các điểm lưới thay vào đó, hãy điều hướng đến Object> Create Gradient Mesh và chỉ định số hàng và cột cho lưới. Điều này sẽ cung cấp cho bạn khoảng cách đều nhau ra các điểm lưới thay vì một cấu hình ngẫu nhiên.

Sử dụng Direct Selection Tool (A), nhấp vào mỗi điểm lưới và gán màu. Thao tác mỗi điểm như bạn làm với Công cụ Pen, điều chỉnh các đường cong bezier để thay đổi dòng màu và sự xuất hiện của gradient.
Làm thế nào để kết hợp Gradients vào tác phẩm nghệ thuật và thiết kế của bạn
Bây giờ chúng ta đã đi qua các công cụ gradient cần thiết, chúng ta hãy tạo một poster tuyệt đẹp với các gradient trong Adobe InDesign. Làm theo hướng dẫn chuyên sâu này để tạo ra một poster hiện đại với một gradient pastel neon.

Bắt đầu bằng cách mở chương trình InDesign và thiết lập kích thước trang của bạn thành A3, điều chỉnh trong Print Presets.
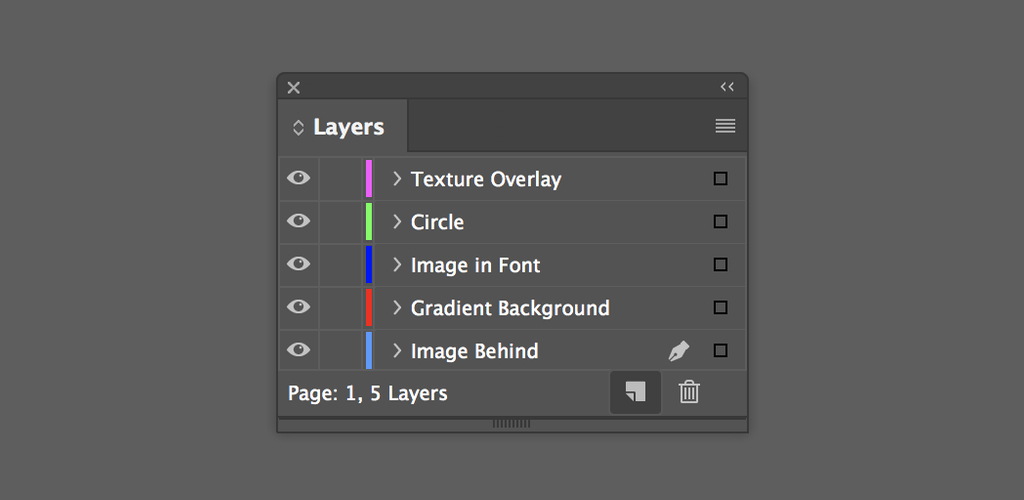
Bước 1: Sắp xếp các layer
Điều quan trọng là phải gắn nhãn và sắp xếp các lớp của bạn trước khi tạo ra thiết kế của bạn, đặc biệt nếu nó có nhiều thành phần. Truy cập bảng điều khiển Layer bằng cách điều hướng đến Window > Layers.

Tạo 5 Layer với biểu tượng hình vuông gấp và nhấp đúp để đổi tên từng biểu tượng. Đặt tên cho 5 Layer lần lượt theo Image Behind, Gradient Background, Image in Front, Circle và Texture Overlay. Hoặc, bạn có thể đặt tên cho các lớp theo cách phù hợp nhất với bạn.
Bước 2: Tạo nền Gradient
Trước khi bắt đầu tạo nền gradient, hãy tìm kiếm cảm hứng về màu sắc có thể được sử dụng. Màu hồng ấm áp và cam với một gợi ý tinh tế của màu xanh.

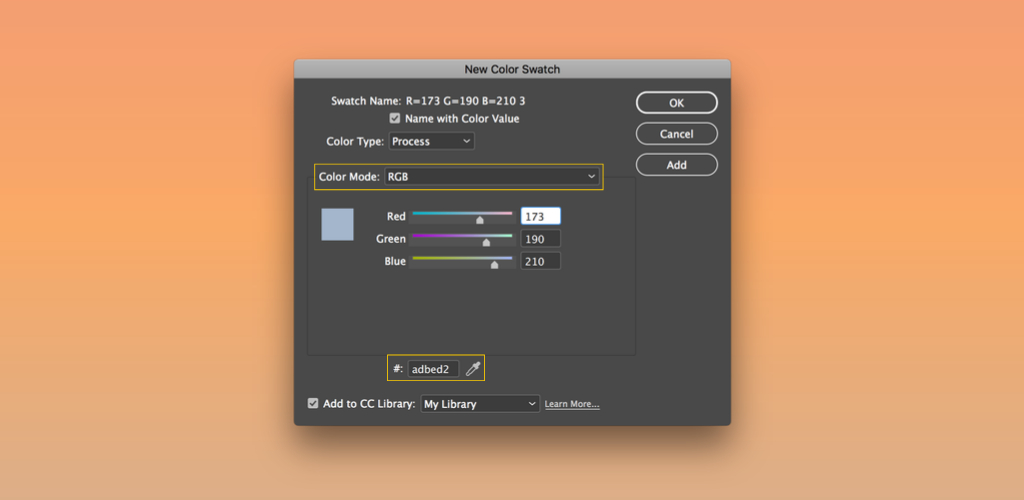
Để bắt đầu, tôi sẽ lấy ba màu đầu tiên trong bảng màu và sử dụng chúng làm nền gradient của. Truy cập bảng Swatches ( Window> Color> Swatches) để thêm các mẫu mới. Nhấp vào trình menu có biểu tượng 3 dấu gạch và chọn New Color Swatch. Thao tác này sẽ hiển thị cửa sổ bật lên để nhập các giá trị màu hoặc mã hex của bạn, như được thấy trong các bảng màu ở trên.

Thay đổi Color Type thành Process và Color Mode thành RGB và nhập mã hex sáu chữ số. Nhấp vào Add để đưa vào bảng điều khiển Swatches , sau đó chọn Done. Lặp lại với các màu còn lại.

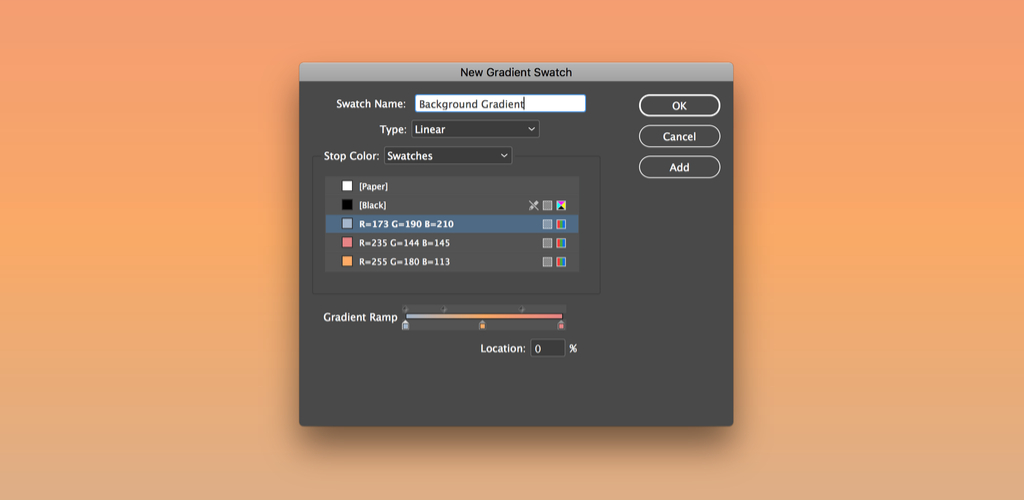
Quay trở lại bảng Swatches và nhấp vào menu bánh hamburger thả xuống để chọn New Gradient Swatch. Hãy chắc chắn rằng Stop Color của bạn được chỉ định cho Swatches. Bạn sẽ thấy các mẫu màu chúng tôi đã thêm trước đó; chỉ cần nhấp vào đường màu để thêm các mẫu màu của bạn. Tôi bắt đầu với ánh sáng màu xanh, phai màu cam, và sau đó vào màu hồng. Để điều chỉnh vị trí của từng điểm dừng, hãy nhập giá trị số vào hộp Vị trí hoặc kéo điểm dừng dọc theo đoạn đường nối. Nhấp vào Add, sau đó Done để quay lại tài liệu của bạn.

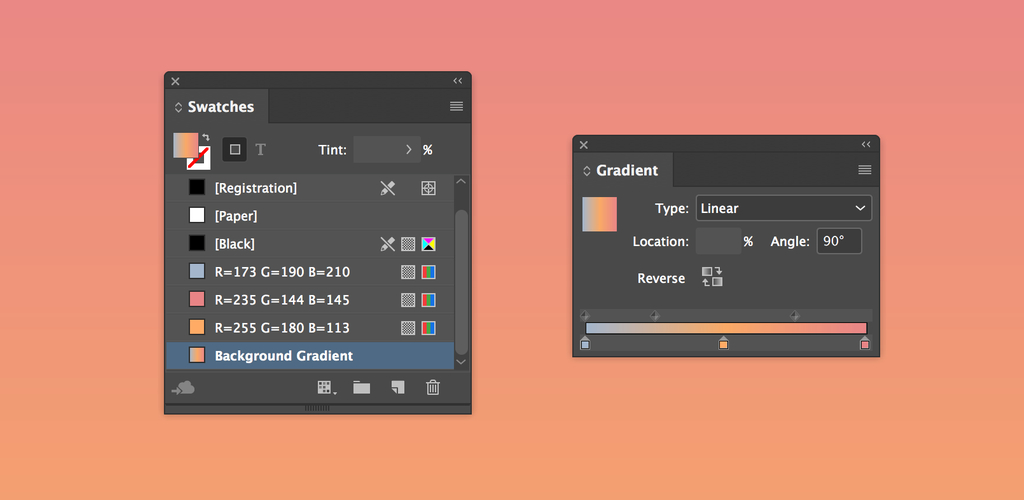
Chọn Gradient Background layer đầu tiên và sau đó vẽ ra một hình chữ nhật trên toàn bộ tài liệu của bạn với công cụ Rectangle Tool (M). Chỉ định tô màu với Background Gradient swatch . Đưa lên bảng Gradient với Window> Color> Gradient và thiết lập góc của gradient của bạn đến 90 độ .
Điều hướng đến bảng Effects (Window> Effects) và chỉ định layer nền trong chế độ hòa trộn Overlay ở mức Opacity 100% để chuẩn bị cho layer Image Behind.
Bước 3: Thêm vòng tròn Gradient
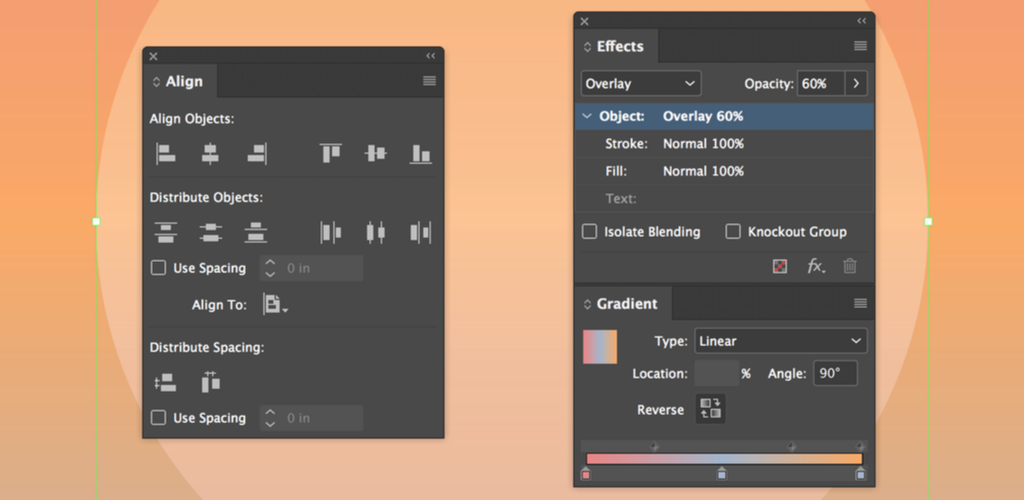
Nhấp vào layer Circle layer và khóa tất cả các layer khác. Vẽ hình dạng của bạn với Công cụ Ellipse (L), giữ nó khoảng đường kính 9 inch. Giữ phím Shift để hạn chế tỷ lệ, sau đó căn chỉnh hình dạng với trang bằng cách sử dụng bảng Align. Trung tâm vòng tròn cả theo chiều dọc và chiều ngang cho một thành phần đối xứng.

Đối với vòng tròn, chúng ta sẽ chọn Background Gradient trong Swatches như màu fill của nó. Đảo ngược gradient trong menu Gradient. Mở menu Effects (Window> Effects) và đặt circle ở mức Opacity 60% và Blend Mode là Overlay.
Bước 4: Đặt hình ảnh vào các layer
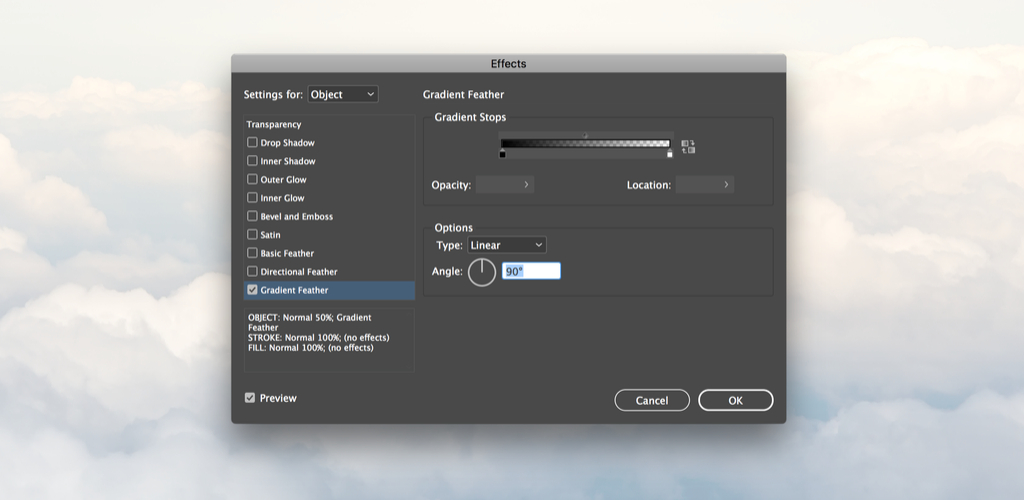
Tôi đã đặt hình ảnh có mây này lên layer Image Behind và đặt ở mức Opacity 50%. Vào File> Place hoặc nhấn Command D để thả hình ảnh của bạn vào InDesign. Hãy thêm một Gradient Feather để làm mịn các cạnh. Nhấp vào hình ảnh bằng Công cụ Sellection và sau đó nhấp chuột phải để hiển thị menu thả xuống. Điều hướng đến Effect và sau đó chọn Gradient Feather để hiển thị hộp thoại Effect.

Hãy cô lập hình ảnh trong layer Image in Front và khóa tất cả các layer khác. Với công cụ Ellipse Frame Tool, vẽ ra một vòng tròn phù hợp với kích thước tương tự như vòng tròn gradient của bạn. Nhấn Command D hoặc vào File> Place để đưa lên cùng một hình ảnh mà chúng ta đã sử dụng trước đó.

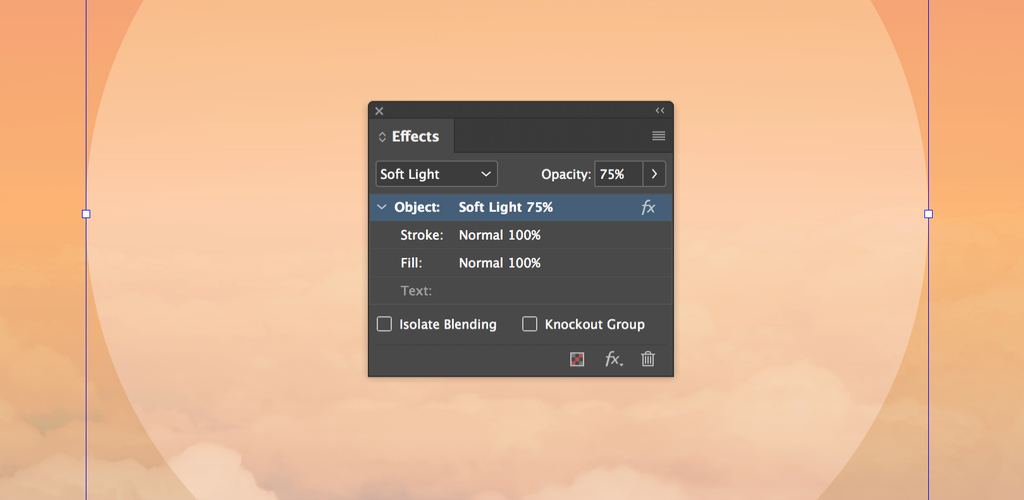
Thay đổi kích thước hình ảnh để phù hợp với kích thước của hình ảnh Đằng sau bức ảnh và sau đó thay đổi giao diện của hình ảnh của bạn bằng cách thay đổi chế độ hòa trộn thành Soft Light và Opacity là 75%.
Bước 5: Đặt lớp phủ hoạ tiết
Hãy thêm một số nhân vật vào hoàng hôn. Nhấp vào layer Texture Overlay và đặt texture của bạn vào chương trình bằng Command D hoặc File> Place.

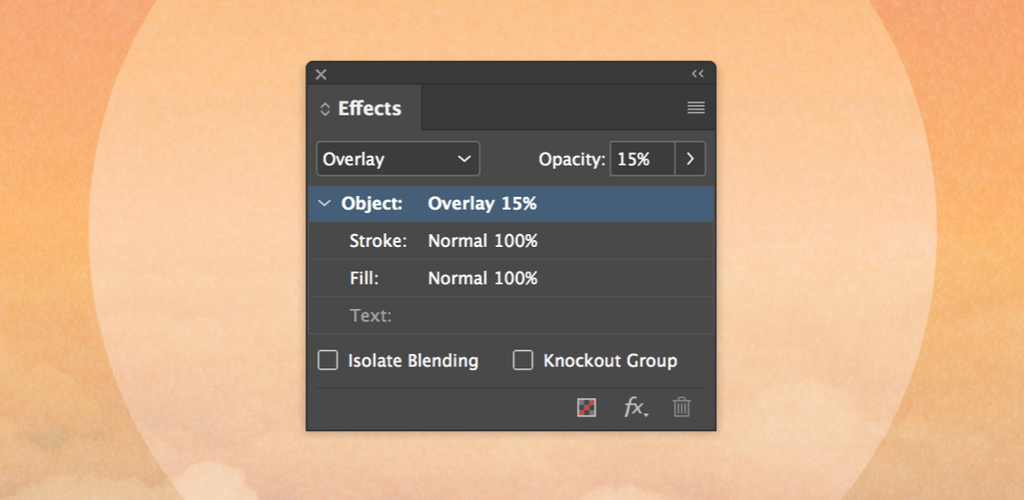
Đặt layer texture là Overlay blend mode và giảm opacity xuống 15% . Để kết thúc thiết kế, chúng ta hãy thêm một stroke gradient dọc theo đường viền của thiết kế. Sử dụng công cụ Rectangle Tool, vẽ đường viền của bạn và sau đó căn chỉnh đường viền cho cả trang theo chiều ngang và chiều dọc.
Điều chỉnh điểm Stroke Point thành 7 và chỉ định stroke làm Background Gradient. Trong bảng Effects, thiết lập chế độ hòa trộn là Screen ở mức Opacity 60%. Điều này cho phép hình ảnh hiển thị tinh tế qua đường viền trong khi bắt chước các hiệu ứng trong suốt.
Xuất thiết kế của bạn bằng Command E và lưu dưới dạng JPEG để sử dụng trực tuyến.

Gradients cực kỳ linh hoạt và có thể được sử dụng trong vô số cách, từ thiết kế poster hợp thời trang đến hiệu ứng hình ảnh độc đáo trong Photoshop để gradient lưới neon trong Illustrator.
Tham khảo ShutterStock























