
Ở phần 1 của bài viết, chúng ta đã tìm hiểu về khái niệm quy trình phát triển phần mềm, các mô hình phát triển phần mềm và đặc biệt là mô hình Agile, giai đoạn từ Ý tưởng đến Nghiên cứu . Phần 2 của bài viết này chúng ta sẽ tìm hiểu về giai đoạn Exploration (Giai đoạn nghiên cứu) và Design (Giai đoạn thiết kế).
3. Exploration – Giai đoạn nghiên cứu, xây dựng xương sống cho sản phẩm
3.1. Khái niệm
Là quá trình khảo sát nghiên cứu và định hình cho sản phẩm.
Giai đoạn này gồm 4 công việc chính bao gồm:
- Sketching.
- Infomation Architect.
- Wireframe.
- Protypes.
3.2. Sketching
Khái niệm:
Là quá trình phác thảo đơn giản, nhanh chóng ý tưởng nhằm định hình và lựa chọn những gì cần thiết để đưa vào dự án.
Quy trình thực hiện:
- Liệt kê ra những vấn đề của User.
- Vẽ ra những lớp cơ bản của sản phẩm với đường nét đậm.
- Tiếp theo với những chi tiết nhỏ hơn.
- Tổng hợp toàn bộ các bản sketch trên giấy.
- Dành 1 khoảng thời gian để tổng hợp kết quả sketching lên bản trắng và đánh giá lại toàn bộ công việc đã làm.
Công cụ để vẽ Sketching
- Bút, giấy và bảng trắng.
3.3. IA – Information Architect:
Khái niệm:
IA: viết tắt của Information Architect, nghĩa là kiến trúc thông tin, nội dung cách thức mà một ứng dụng hay website được cấu tạo ra sao và nội dung được tổ chức như nào . IA chịu trách nhiệm đảm bảo các thông tin được cung cấp phải có ý nghĩa đối với người dùng. Có rất nhiều yếu tố cần phải thực hiện để đạt được điều đó, tuy nhiên chúng ta có thể nói ngắn gọn lại rằng mục tiêu của IA là để đảm bảo các thông tin được trình bày đúng thời điểm, đúng nơi và đúng cách.
Cấu trúc của IA cần tập trung vào đối tượng mục tiêu, các công nghệ liên quan đến sản phẩm và dữ liệu được trình bày thông qua sản phẩm. Có thể coi IA như là sitemap.
Công cụ dùng để vẽ IA
- Pen and Paper
- Excel
- ConceptDraw Pro.
3.4. Wireframe (Rapid prototyping)
Khái niệm
Có thể coi là khung xương của sản phẩm, là một bản thô sơ nhất của giao diện người dùng, tuy nhiên nó vẫn chứa đầy đủ thông tin cần hiển thị.
Quy trình xây dựng wireframe:
- Bắt đầu với những chức năng cơ bản và kiến trúc thông tin của sản phẩm.
- Dựa vào kiến trúc thông tin và các chức năng cơ bản thành lập ra giao diện cơ bản của sản phẩm.
Công cụ dùng để vẽ wireframe:
- Pencil and Paper
- Excel
- Balsamiq Mockup
- Axure
- UXPin.
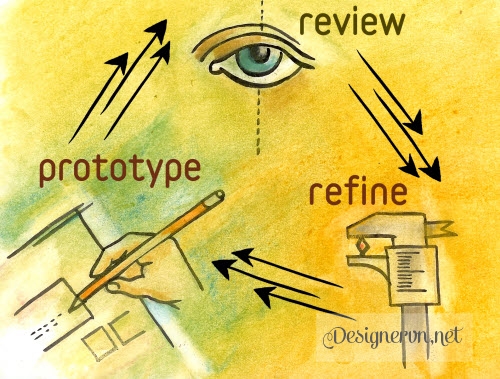
3.5. Prototypes
Khái niệm:
Là quá trình kiểm thử, đánh giá và hoàn chỉnh wireframe, là sự lặp lại của một tiến trình gồm 3 bước: Prototype (Xây dựng bản mẫu tương tác) -> Review(Đánh giá) -> Refine (Tinh chỉnh).

Quy trình thực hiện:
- Sử dụng công cụ tạo mẫu thử để tạo ra tương tác người dùng.
- Làm việc với User để đưa ra các bài toán thử nghiệm và thống kê kết quả
- Sử dụng kết quả đạt được để làm dữ liệu cho vòng lặp tiếp theo.

Công cụ thực hiện Prototypes
- Pen and Paper
- UXPin
- Invisionapp with User Testing
4. Design – Giai đoạn thiết kế, bàn giao sản phẩm thiết kế
4.1. Khái niệm
Đây là giai đoạn thiết kế giao diện người dùng, xây dựng tài liệu thiết kế và bàn giao tài nguyên cho phía Development Team.
Nội dung chủ yếu của giai đoạn này bao gồm:
- Style Guide: Xây dựng bản hướng dẫn phong cách thiết kế.
- Mockup: Thiết kế giao diện người dùng từ wireframe và tài liệu liên quan.
- High-Fidelity Prototypes: Xây dựng bản mẫu thử nghiệm cuối cùng.
- Hand Off: Giai đoạn làm việc giữa Designer và Developer, bàn giao sản phẩm thiết kế và tất cả tài nguyên mà phía Developer cần dùng cho quá trình xây dựng sản phẩm hoàn chỉnh.
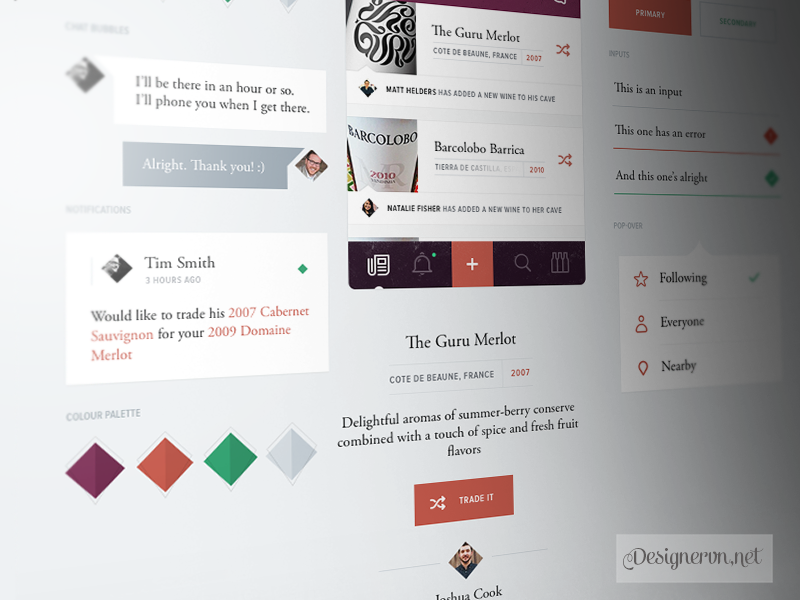
4.2. Style Guide
Khái niệm:
Style Guide là một tài liệu dùng để chuẩn hóa phong cách thiết kế của sản phẩm nhằm đảm bảo tính nhất quán và thực hiện tốt nhất trong quá trình thiết kế.
Style Guide tập hợp tất cả những gì là đặc trưng nhất, lặp đi lặp lại trên giao diện người dùng như màu sắc, font chữ, cỡ chữ, hình dáng nút bấm…các Designer có thể dựa vào đó là tiêu chuẩn khi thiết kế.

Để có thể xây dựng một bản Style Guide hiệu quả chúng ta cần chú ý một số điểm sau:
- Phải hiểu rõ về đặc trưng thương hiệu của sản phẩm mà chúng ta đang xây dựng Style Guide.
- Typography và bảng màu(Color Pallete): đây là 2 thành phần đặc trưng và cơ bản nhất của mỗi một Style Guide. Hãy xây dựng hệ thống phân cấp và xác định rõ ràng phông chữ và các màu sắc được phép sử dụng trong giao diện sản phẩm.
- Một Style Guide được coi là đạt yêu cầu phải xác định tối thiểu được Typography và bảng mã màu, hệ thống biểu tượng(Icongraphy), các biểu mẫu (Form), các nút bấm (Button), Khoảng cách tiêu chuẩn (Spacing)
- Style Guide ko bao giờ có khái niệm hoàn hảo, bạn hãy chấp nhận việc chính sửa và update thường xuyên và coi đó là một sự cải tiến.
- Hãy cố gắng tạo ra tối thiểu một tùy chọn khác cho Style Guide, nếu bạn làm việc với khách hàng, hãy đưa ra tất cả các bản Style Guide và lắng nghe ý kiến của khách hàng.
- Và một điều quan trọng đó là “Càng đơn giản càng đẹp”. Bởi nếu chúng ta đặt quá nhiều quy tắc cho một bản thiết kế sẽ làm cho quá trình sáng tạo sau này gặp nhiều trở ngại, ngoài ra việc tạo ra một bản Style Guide phức tạp sẽ khiến chúng ta khó nhớ được tất cả các quy tắc đã đặt ra. Hãy đơn giản nhưng đủ để không làm mất đi sự nhất quán của bản thiết kễ cũng như không đánh mất sự sáng tạo của bạn.
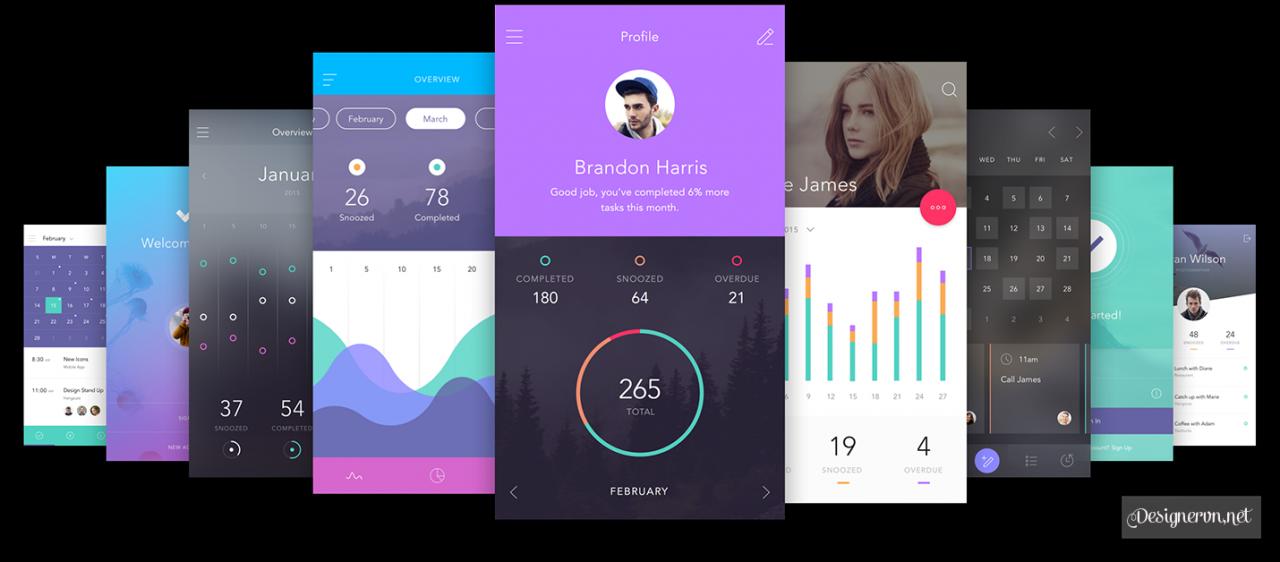
4.3. Mockups
Khái niệm:
Mockups hay Visual Design là giao diện người dùng của sản phẩm, giao diện người dùng là sự tổng hợp của wireframe, style guide và kiến thức về trải nghiệm người dùng của Designer. Mockups là sản phẩm tĩnh (khác với High-Fidelity Prototypes)

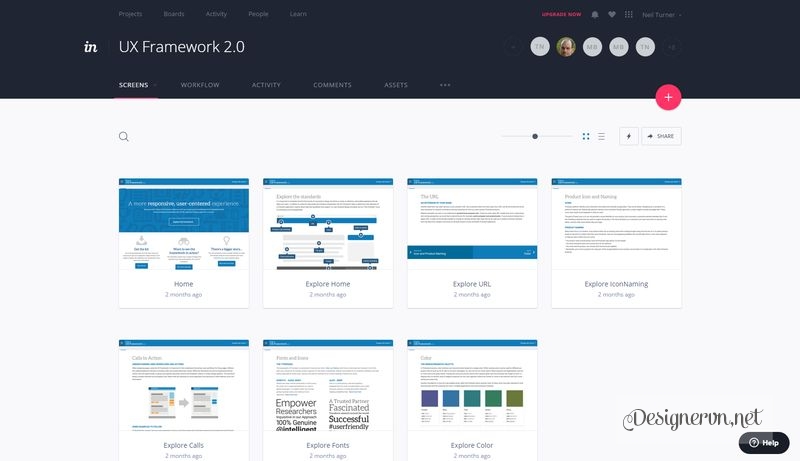
4.4. High-Fidelity Prototypes
Khái niệm: Là bản mẫu thử nghiệm của sản phẩm được xây dựng trên máy tính với các tương tác gần giống với sản phẩm cuối cùng khi tới tay người dùng. High-Fidelity Prototypes không chỉ có giao diện người dùng mà nó còn bao gồm các tương tác giữa người dùng và sản phẩm (Interaction), luồng định hướng người dùng (User Flow) và các hành vi, thói quen người dùng (User Experience)

Các bước tạo ra một bản mẫu thử nghiệm đầy đủ và hiệu quả:
- Chuẩn bị đầy đủ hình ảnh giao diện sản phẩm(Mockups) và tài liệu luồng dữ liệu người dùng (User Flow)
- Xác định rõ tất cả các chuyển đổi và các hiệu ứng chuyển động mà bạn muốn tạo ra giữa các đối tượng hay các màn hình của sản phẩm.
- Cuối cùng là chọn một công cụ có chức năng tạo bản mẫu thử nghiệm với đầy đủ chức năng mà bạn cần như Invisionapp, UXPin, Marvelapp, Principle hay Adobe Experience Design…
- Sử dụng công cụ kết hợp với các tài liệu liên quan để tạo lên một bản mẫu thử nghiệm tốt nhất và bắt đầu quá trình kiểm thử, đáng giá bản mẫu…
4.5. Hand Off
Khái niệm:
Được định nghĩa là quá trình chuyển giao các sản phẩm thiết kế và tài liệu liên quan từ giai đoạn thiết kế sản phẩm (Design) sang giai đoạn phát triển sản phẩm (Development). Giai đoạn này chủ yếu là sự tương tác giữa UI/UX Designer và Developer.
Để quá trình chuyển giao giữa UI/UX Designer và Developer diễn ra trơn tru và hiệu quả, là một UI/UX Designer chúng ta cần chú ý:
- Chia sẻ các tài liệu liên quan đến User Stories cho Developer. Điều này sẽ giúp Developer tập trung hơn vào người dùng và quan tâm đến việc đáp ứng nhu cầu của người dùng nhiều hơn.
- Tối ưu và sắp xếp các sản phẩm thiết kế một cách khoa học. Nó bao gồm việc đánh số và đặt tên các màn hình và các lớp đối tượng (Layer) bên trong file thiết kế để giúp Developer hiểu tượng những gì mà họ đang trình, giảm thiểu quá trình giải thích về sản phẩm.
- Chia sẻ bản mẫu thử nghiệm (High-Fidelity Prototypes) với Developer. Điều này cũng cho Developer hiểu hơn về các sản phẩm hoạt động cũng như các chuyển động, các hiệu ứng mà sản phẩm cần có.
- Hãy giao tiếp nhiều hơn với Developer. Việc này không chỉ làm tăng hiệu quả công việc, giảm hiểu những sai lầm không đáng có do những tư duy hay sự hiểu biết khác nhau giữa Designer và Developer mà còn tăng tính đoàn kết giữa các thành viên và giữa các team với nhau.
- Tham gia vào quá trình kiểm tra lỗi của sản phẩm. Bằng cách tham gia vào quá trình test sản phẩm, theo dõi để ghi lại các vấn đề phát sinh trong quá trình phát triển. Bởi chính UI/UX Designer là người hiểu rõ về bản thiết kế và trải nghiệm người dùng hơn những Developer. Khi người dùng gặp vấn đề với sản phẩm thì bạn sẽ là người đầu tiên phải xem xét lại thiết kế của sản phẩm. Vì vậy hãy cố gắng tham gia quá trình kiểm tra lỗi để có những điều chỉnh hợp lý nhất trước khi bắt tay vào sửa lỗi và chuyển lại bản cập nhật của giao diện sản phẩm tới tay Developer.
Kết Luận
Trong một quy trình phát triển phần mềm thì UI/UX Designer chủ yếu tham gia vào giai đoạn Design với công việc chính là xây dựng Style Guide, Mockups, High-Fidelity Protypes và Hand Off, rất ít khi chúng ta làm các công việc như xây dựng User Stories, User Flow, Sketching…Tuy nhiên việc hiểu rõ và tham gia vào các giai đoạn khác trong quy trình phát triển phần mềm sẽ giúp cho UI/UX Designer có nền tảng kiến thức tốt hơn, đủ khả năng tham gia các dự án lớn có độ phức tạp cao đòi hỏi mỗi thành viên phải có nền tảng kiến thức sâu rộng. Ngoài ra còn giúp nâng cao chất lượng sản phẩm thiết kế và có thể giúp cho UI/UX Designer tự mình tạo ra những sản phẩm chất lượng từ những ý tưởng cá nhân.























