
Có thể hiểu nhanh gọn rằng, Design System là một hệ thống các tiêu chuẩn được đội ngũ thiết kế phát triển và xây dựng cho product (sản phẩm) hoặc software (phần mềm) dành riêng cho một businesses (doanh nghiệp) có sự phát triển theo thiên hướng lâu dài.

Design System thường được xây dựng bởi Product Design (UI/UX) Teams (Image by Atlassian)
Ở thời điểm hiện tại, việc xây dựng và triển khai Design System đã được rất nhiều các công ty công nghệ lớn trên toàn cầu áp dụng. Có thể kể đến như Google với Material Desgin, hay Hurman Interface Guidelines của Apple hoặc Uber Design Presents của Uber , Dropbox Design của Dropbox.v.v.v.v. Mình kể hết ra thì sẽ phải mất 2 tiếng các bạn scroll để xem : )
Định nghĩa trên không chỉ phát triển mạnh mẽ tại các công ty công nghệ mà còn lan rộng ra cả các mô hình khác.
Design System nên được xây dựng ra sao?
Được xây dựng lên như một thư viện quy tắc với mục đích giúp đội ngũ phát triển (designer, developer, producter) nắm rõ và hiểu được cốt lõi một sản phẩm. Do đó một hệ thống Design System luôn phải tuân thủ nghiêm khắc những quy định rằng buộc theo mình là cần thiết dưới đây:

Design System giống một hợp chất hoá học được tạo lên từ một công thức quy chuẩn. (Imgae by Atlassian)
1/Rule (Quy tắc): LUÔN phải có 1 quy tắc đồng nhất và hợp lý dành cho mọi element (thành phần) trong thiết kế của bạn. Mọi thứ đều phải được đặt câu hỏi là “Dùng khi nào?”- Và trả lời “Dùng như nào cho hợp lý?”
P/s: Hãy làm 1 cách detail & careful (chi tiết và cẩn thận) nhất từ khâu chuẩn bị, nếu bạn hay team của bạn không muốn đến 1 ngày làm lại từ đầu bởi sai ở 1 vị trí nhỏ nào đó.
2/ Obey (Tuân theo): Quy tắc đặt ra luôn phải được Tuân theo để xây dưng. Nhằm đảm bảo hệ thống luôn đáp ứng được các case nằm trong 3 phạm vi cơ bản sau mà sản phẩm thiết kế của bạn sẽ gặp phải bao gồm:
- Primary (Sơ cấp): Đây là những yêu cầu luôn phải có trên sản phẩm khi đưa vào thực tiễn. Ví dụ như case study (trường hợp thực tế): Trên màn hình login luôn phải có text box để user điền ID.

Text hiển thị trên box là gì, màu sắc trong trạng thái khi user chưa typing sẽ ra sao?
- Secondary (Thứ cấp): Đây là những vấn đề nằm bên cạnh và liên quan trực tiếp đến Primary mà design system của bạn cần lưu ý. Ví dụ như case study (trường hợp thực tế): Khi có text box trên màn hình login, nếu ID của user vượt quá số lượng text hiển thị trên text box đó thì điều gì sẽ xảy ra?

Text sẽ hiển thị thế nào khi được user typing, màu sắc ra sao, dài quá sẽ thế nào?
- Default (Mặc định): Đây những trường hợp nhất định và chắc chắn sẽ xảy ra ( dù chỉ mang bội số là 01 cũng được tính là mặc định). Ví dụ như case study (trường hợp thực tế): Khi điền ID user trên text box sẽ có 2 trường hợp xảy ra là success (thành công) dẫn đến gì? Hoặc error (báo lỗi) sẽ thế nào?

Successs sẽ thế nào? Error sẽ thế nào? Hoặc nhập sai quá nhiều lần Disabled (Vô hiệu) sẽ thế nào nếu có?
3/ Principle (Nguyên tắc): Quy Tắc đặt ra phải Tuân theo Nguyên tắc của người dùng mà sản phẩm hướng đến. Đó là cách mà định nghĩa Design System được sinh ra.
Một hệ thống Design System thực tế chứa nhiều những thành phần và nhiều tính chất phức tạp hơn ví dụ mà mình đưa ra trên đây. Nhưng về bản chất xây dựng sẽ xuất phát từ 3 điều trên.
Design System có phải là Style Guides không?
Câu trả lời là: KHÔNG
Style Guides được xây dựng với mục đích liệt kê chi tiết cấu tạo các thành phần được dùng trong UI (User Interface-Giao diện người dùng) mà team design xây dựng. Ví dụ như phong cách thiết, bộ font, màu sắc, icon, logo.v.v.v. quy chung là những thành phần lớn trong UI Kit dùng trong nội bộ team design để giữ được tính nhất thống teamwork. Tạm gọi tầng giữa của giai đoạn xây dựng phát triển sản phẩm.
Tầng đầu thuộc về các mảng như lên idea, research, tracking, wireframe, talking , concept v.v.v.

Có rất nhiều tầng phát triển trong một sản phẩm. Design system là sơ đồ mạch nối của các tầng trong mọi giai đoạn. (Image by lightningdesignsystem)
Design System được coi là sơ đồ mạch nối xây dựng của các tầng trong sản phẩm. Thể hiện mọi quy chuẩn của các thành phần sử dụng. Như tương thích thế nào, hoặc thay đổi ra sao khi gặp một trường hợp nào đó trong quá trình phát triển hoặc trải nghiệm. Đảm bảo tính rằng buộc và kết nối của sản phẩm với nhiều môi trường thực tế khác nhau.
Design System có phải là Pattern Libraries không?
Câu trả lời: KHÔNG
Pattern Libraries là một dạng kho lưu trữ các element (thành phần) có giá trị tương tác trong file thiết kế được tái sử dụng liên tục. Ví dụ như button, modals, page layouts. Khác với nó, Design System định nghĩa quy chuẩn và cách dùng cụ thể của các thành phần trên trong mọi trường hợp xảy ra.
Design System là Front-end Frameworks rồi?
Front-end frameworks có phải là một hệ thống được phát triển từ Design System không? OK, sure.
Nhưng nếu bạn hỏi ngươc lại thì chắc chắn là KHÔNG.

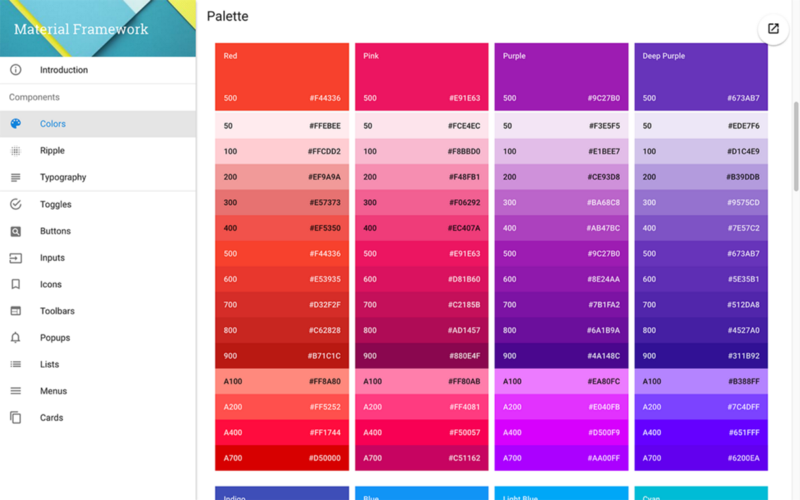
Cách hiển thị đặc thù của một bộ Front-end Framework có sẵn khiến nhiều người lầm tưởng. (Image by Google)
Lý do: Front-end frameworks là một thư viện có sẵn và thiên về hỗ trợ các lập trình viên (developers) hơn là hỗ trợ nhiều team khác nhau trong sản phẩm. Bởi đặc thù hiển thị và nhận diện thường là qua các thuật toán, mã lệnh, các dòng code logic v.v.v
Design System is an Ecosystem and about Consistence. Ok, you are Right
Câu này mình viết Tiếng Anh cho sát nghĩa hiểu của các bạn nhé.

Design System vượt ra ngoài phạm vi Creative Thinking (Suy nghĩ sáng tạo). Nó hướng đến rất sâu vào Critical Thinking (Suy nghĩ sâu sắc) (Image by Atlassian Simpson)
Chủ đích của việc xây dựng Design System là tạo nên một hệ thống consistent (đồng bộ) chi tiết của ecosystems (hệ sinh thái) dành cho các sản phẩm nằm trong đó. Giúp tất cả các team liên quan trong giai đoạn workloading như UI/UX, Develop, Maketing, QC, Product hiểu được về sản phẩm một cách rõ ràng trong quá trình xây dựng và vận hành. Nhằm đáp ứng được kỳ vọng cao nhất về chất lượng và chức năng trong quá trình phát triển lâu dài.
Khái niệm về Design System đã có từ bao giờ?
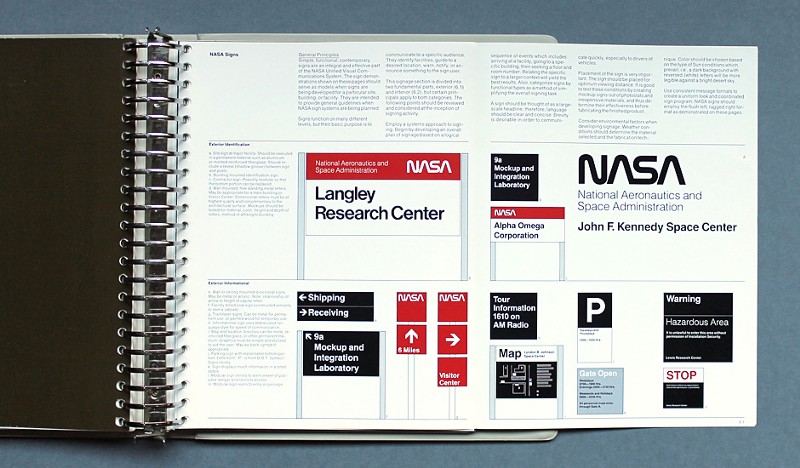
Theo tìm hiểu thì khái niệm Design System đầu tiên xuất hiện vào năm 1975, có thể còn lâu hơn cả những gì mình tìm kiếm. Công ty ra mắt bộ Design System vào năm trên là NASA với tên gọi NASA Graphics Standards Manual, chủ yếu nói về các quy chuẩn chi tiết trong bộ nhận diện thương hiệu và đồ hoạ của NASA.

NASA Graphics Standards Manual -Một trang trong hệ thống Design System mà NASA ra mắt vào năm 1975 (Image by Google)
Tuy nhiên ở thời điểm đó, khái niệm về Design System chưa được các công ty lớn coi trọng, có thể bởi vision (tầm nhìn) của họ chưa nhận thức được sự quan trọng của nó.
Design System mang lại lợi ích thế nào?
Design Systems (Mình thêm “s” cuối cụm từ chủ ý nói về dãy nhiều các hệ thống) như đã nói ở trên. Đây là một sơ đồ mạch chi tiết thể hiện mọi thành phần trong hệ thống phát triển sản phẩm.

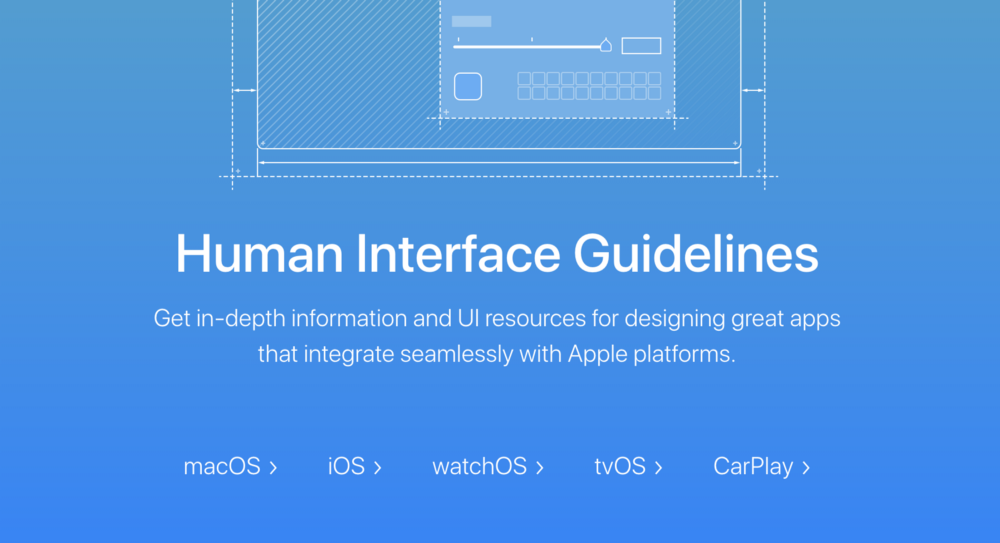
Ví dụ trực quan về một Design System mà Apple phát triển cho hệ sinh thái Platforms (nền tảng) của họ (Screenshot from Apple)
- Designer: Với một cấu trúc Design System được dựng lên tốt sẽ giúp cho Design Team tối ưu được workloading trong team. Bởi các thành phần và cấu trúc trong thiết kế của sản phẩm đã được phân chia một cách rõ ràng đến mức detail of detail (chi tiết của chi tiết). Họ có thể dễ dàng tư duy, tính toán hoặc thay đổi các thành phần 1 cách riêng rẽ mà không làm ảnh hưởng đến toàn bộ hệ thống giao diện sản phẩm.

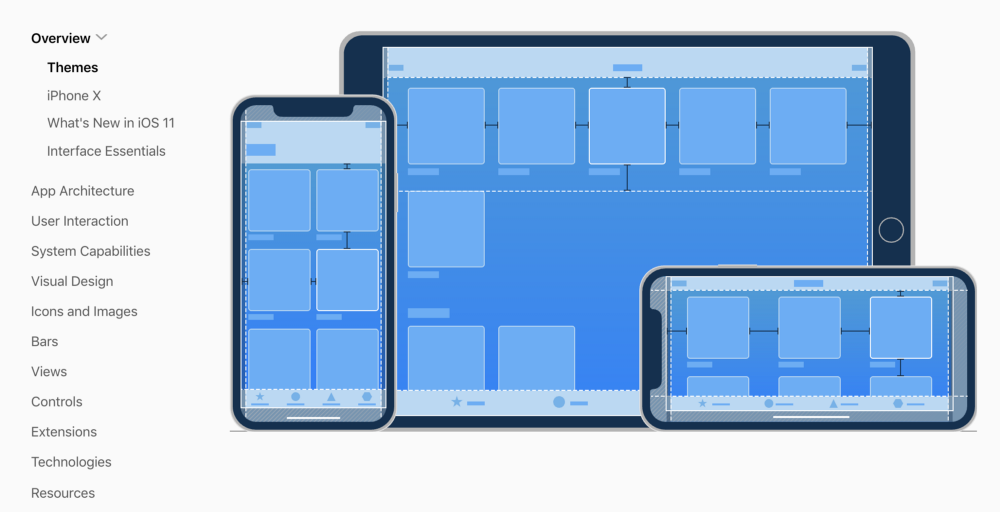
Một ví dụ trực quan cho triết lý detail of detail mà Apple sử dụng trong Design System của họ trên iOS platforms
- Developer: Với một Design System tối ưu và đồng nhất sẽ giúp Developers (các lập trình viên) dễ dàng build & fix (xây dựng-sửa chữa) hoặc update (cập nhật) cho từng thành phần của sản phẩm mà không mất nhiều thời gian để đi mò mẫm hoặc lo sợ sẽ ảnh hưởng đến các thành phần không liên quan khác.
Producter: Khi có Design System thì team này sẽ đỡ lan man hay mờ hồ đưa ra các yêu cầu ngớ ngẩn về giao diện hay tính năng trong quá trình phát triển. Bởi rất ít Producter (hiện nay ở Vietnam) nắm được rõ về technical (kỹ thuật), user interface ( giao diện người dùng) user experience(trải nghiệm người dùng) tracking (theo dõi), synchronism (tính đồng bộ), usability (tính khả thi) và rất nhiều tính chất quan trọng khác trong quá trình phát triển sản phẩm.
- QC-Team: Việc sở hữu Design System, đội ngũ QC có thể dễ dàng kiểm tra và rà soát các lỗi trên sản phẩm theo từng thành phần chính mà đội Product Design quy định. Về các thành phần chính thì các bạn có thể xem ví dụ ở hình ảnh trên nhé : ).
- Lợi ích teamwork: Việc xây dựng Design System giúp các team phát triển sản phẩm connect (kết nối) với nhau tốt hơn. Làm tăng tính giao tiếp và hiểu ý nhau tốt hơn trong quá trình xây dựng, đặc biệt là giữa Designer và Developer.
- Lợi ích cho new member (thành viên mới): Trong giai đoạn phát triển sản phẩm, thường các team sẽ có thêm thành viên mới gia nhập. Việc sở hữu Design System sẽ giúp họ dễ dàng focus (tập trung) vào các thành phần được giao, không bị rối bời trong một dãy các tầng phát triển của sản phẩm đó. Nắm bắt nhanh được toàn bộ cấu trúc sản phẩm từ giai đoạn đầu cho đến hiện tại.
Design System có tiêu chuẩn chung chứ?
KHÔNG. Bởi Design System của mỗi một công ty đều mang mục đích riêng.
Vì vậy không thể đặt ra một tiêu chuẩn chung để giải quyết tất cả các vấn đề của mục đích riêng được. Ví dụ: bạn không thể áp dụng tiêu chuẩn của Design system của Grab (một công ty giải pháp di chuyển) vào Apple (một công ty về lĩnh vực công nghệ) được.
Design System đã được áp dụng ở Vietnam chưa?
Maybe or just a few (Có thể hoặc số ít).
Là một quốc gia thuộc top đầu tại Đông Nam Á trong ngành phát triển các application (ứng dụng), software (phần mềm) và website. Tuy nhiên, định nghĩa về Design System vẫn được ít các công ty lớn áp dụng hoặc mới bắt đầu nghiên cứu để thực hiện.
Hy vọng với bài viết này, cùng các chia sẻ mà mình biết và tìm hiểu về Design System sẽ giúp mọi người có một cái nhìn tổng quan hơn để áp dụng vào công việc thực tiễn.























