
Hiệu ứng quang học hay còn gọi là Optical Effects là một trong những khía cạnh quan trọng trong giao diện người dùng. Vậy làm thế nào để làm cho các biểu tượng cân bằng quang học, tinh chỉnh hình dạng chính xác, và làm tròn góc cạnh hoàn hảo. Trong bài viết này chúng ta sẽ cùng tìm hiểu.
Đôi mắt của chúng ta là những cơ quan lạ thường. Nhưng nếu bạn biết đặc thù của nhận thức thị giác của con người, bạn có thể xây dựng các thiết kế ấn tượng hơn. Không chỉ các nhà thiết kế kiểu chữ sử dụng các thủ thuật quang học để tạo ra các phông chữ dễ đọc và cân bằng, nó cũng hữu ích cho các nhà thiết kế giao diện, người tạo ra cầu nối giữa máy móc và con người.
1. Đo lường và kích thước quang học
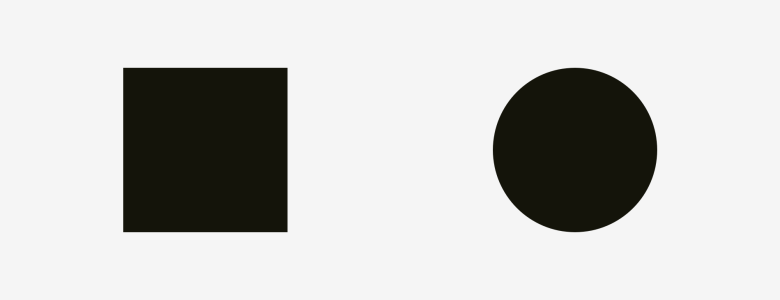
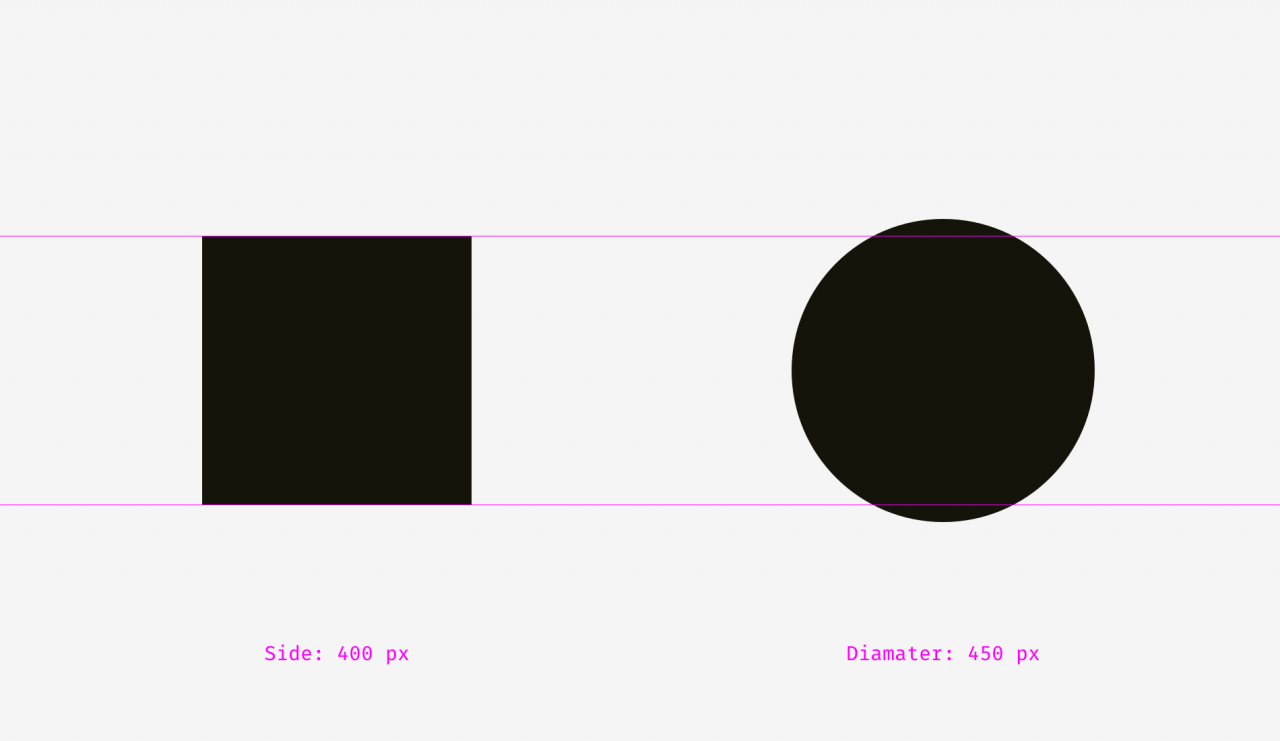
Cái gì lớn hơn: hình tròn 400 pixel hay hình vuông 400 pixel? Về mặt hình học, chiều rộng và chiều cao của chúng bằng nhau. Nhưng nhìn vào hình bên dưới. Đôi mắt của chúng ta ngay lập tức phát hiện ra rằng hình vuông lớn hơn hình tròn.

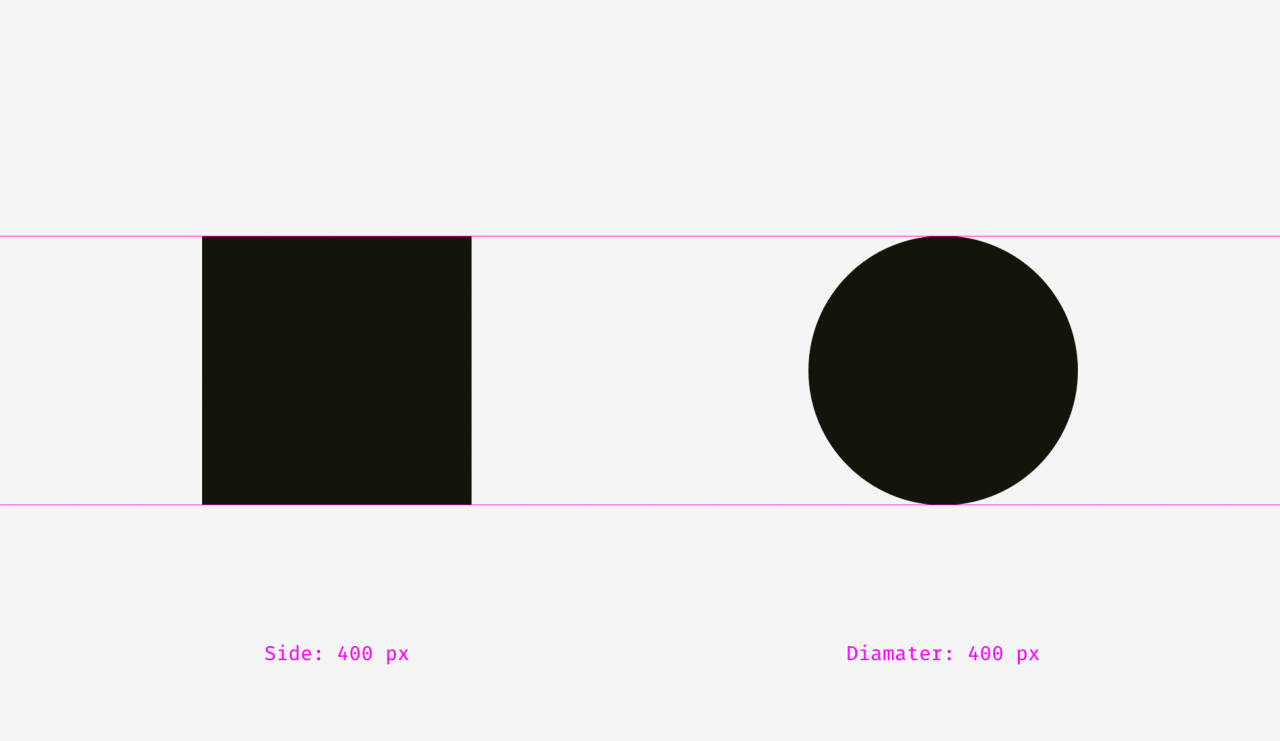
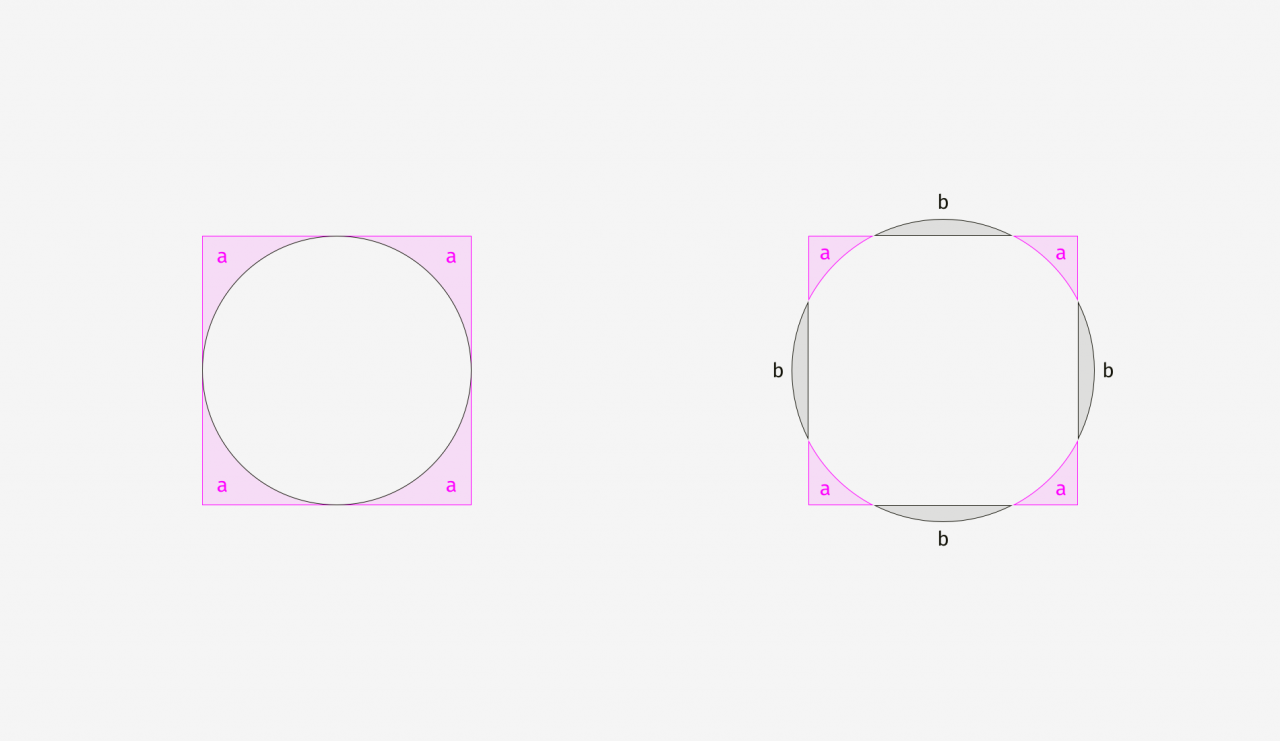
Nêu bạn không tin tôi rằng những hình dạng này được vẽ chính xác, đây là phiên bản có các đường dẫn và số liệu.

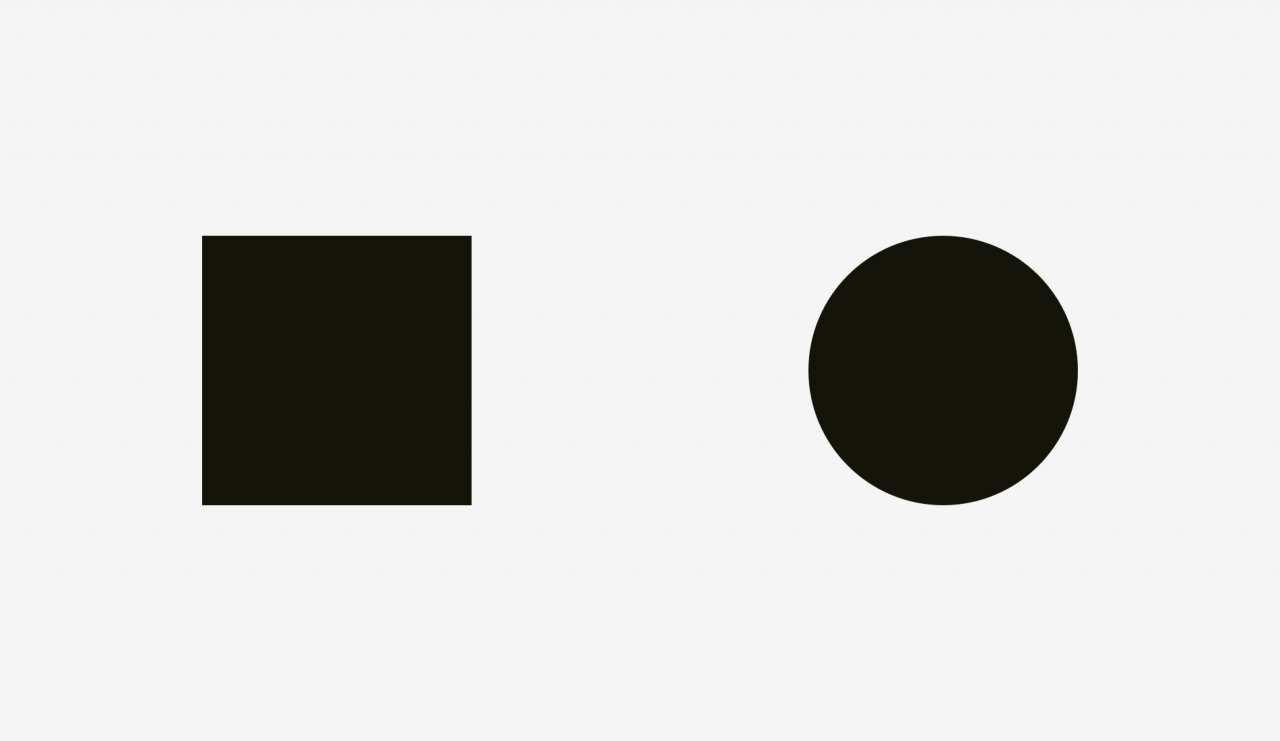
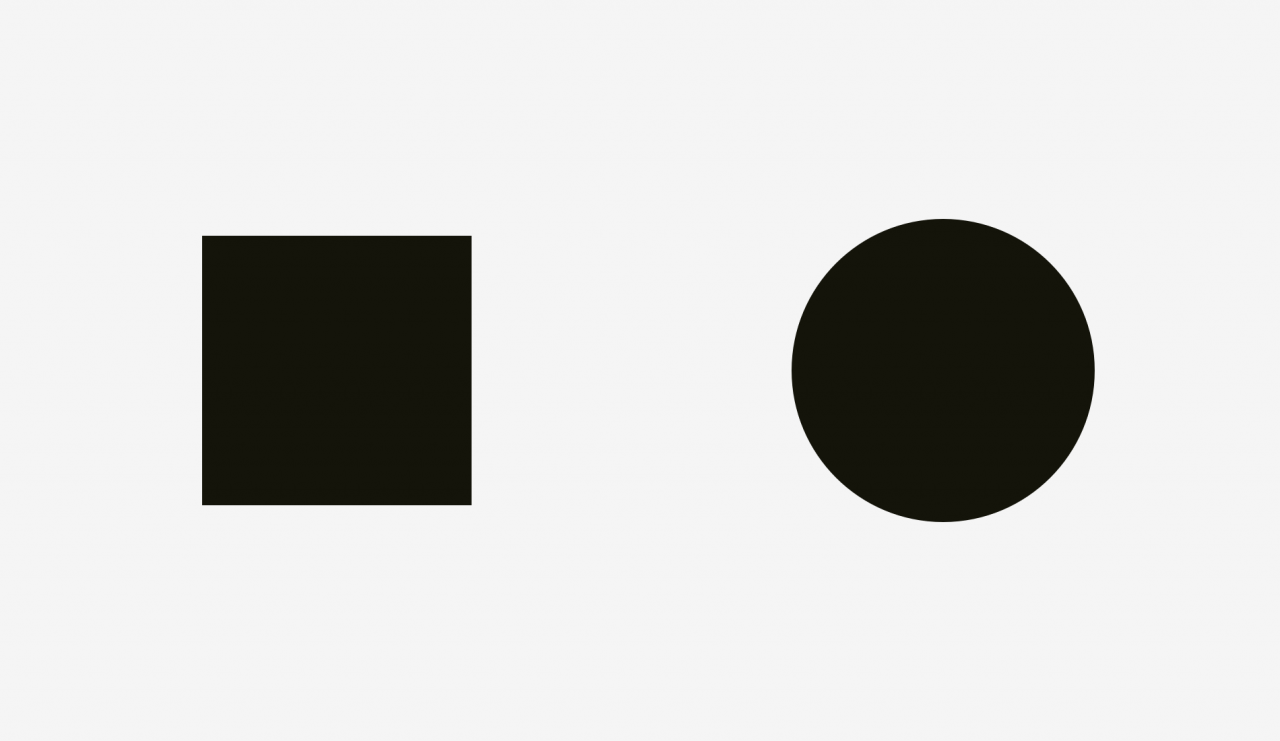
Chúng ta hãy nhìn vào lại hình ảnh hình vuông và hình tròn. Xét về trọng lượng thị giác (visual weight – tôi phải dùng thuật ngữ vì có thể nhiều bạn trên DesignerVN sẽ chưa hiễu rõ), chúng có bằng nhau không?

Đối với tôi, chắc chắn là có (tôi không xét về cái nào lớn hơn cái kia). Bạn biết tại sao không? Vì tôi đã tăng đường kính của vòng tròn thêm 50 pixel.

Để giải thích, tôi sẽ chồng ghép các hình dạng từ ví dụ đầu tiên (hình vuông và hình tròn 400 pixel) và ví dụ thứ hai (hình vuông 400 pixel và hình tròn 450 pixel). Như bạn có thể nhận thấy ở bên dưới, hình vuông lớn hơn vòng tròn trong khu vực “a”, trong khi vòng tròn lớn hơn hình vuông trong khu vực “b”. Ở bên trái, hình vuông hoàn toàn “nặng hơn” vòng tròn, giống như ôm lấy nó từ bốn phía. Ở bên phải, hình tròn và hình vuông được cân bằng. Tất cả chúng đều hơn thua nhau 4 mảnh rời. Về cơ bản, ở hình bên phải, hình dạng có diện tích tương tự trong khi chiều rộng và chiều cao của chúng khác nhau.

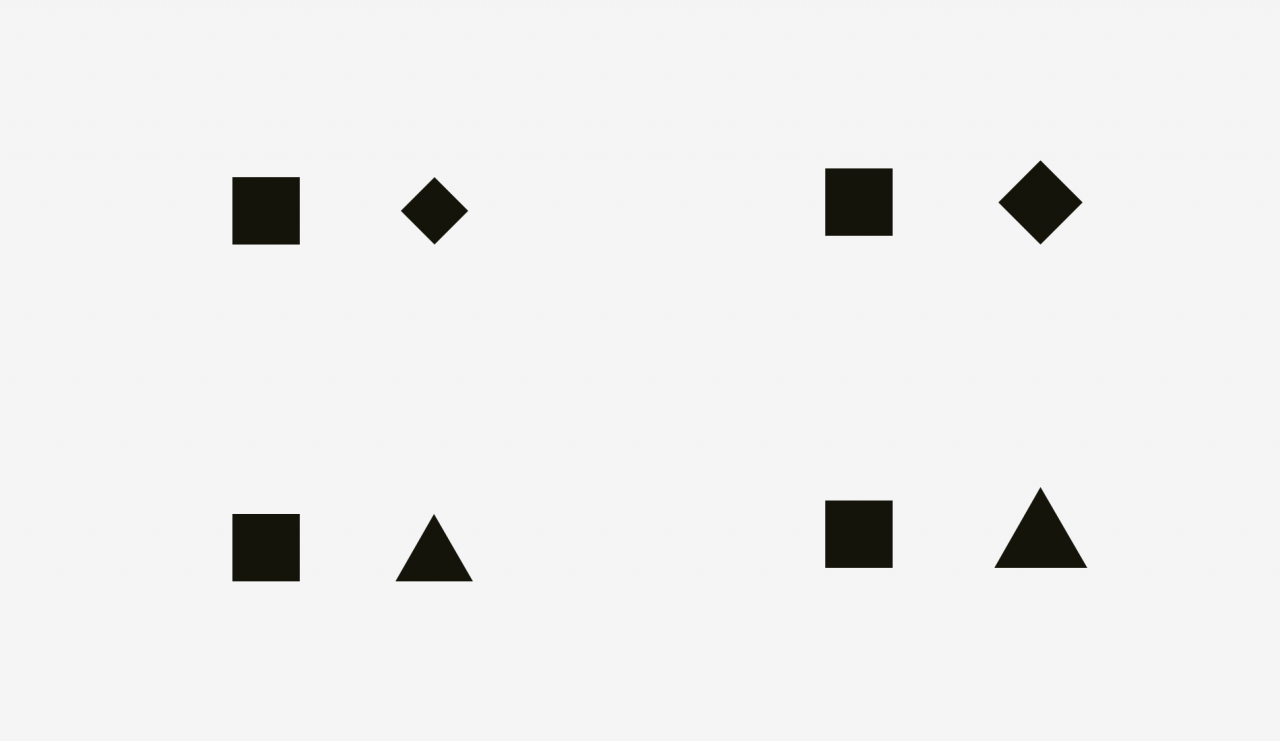
Chúng ta có thể chứng kiến hiệu ứng tương tự với kim cương hoặc trong hình tam giác. Để cân bằng trực quan với các hình vuông, chúng phải rộng hơn và cao hơn, để các khu vực của chúng tương tự nhau. Cách hiễu dựa trên khu vực hoạt động có thể áp dụng với hầu hết các hình dạng đơn giản.

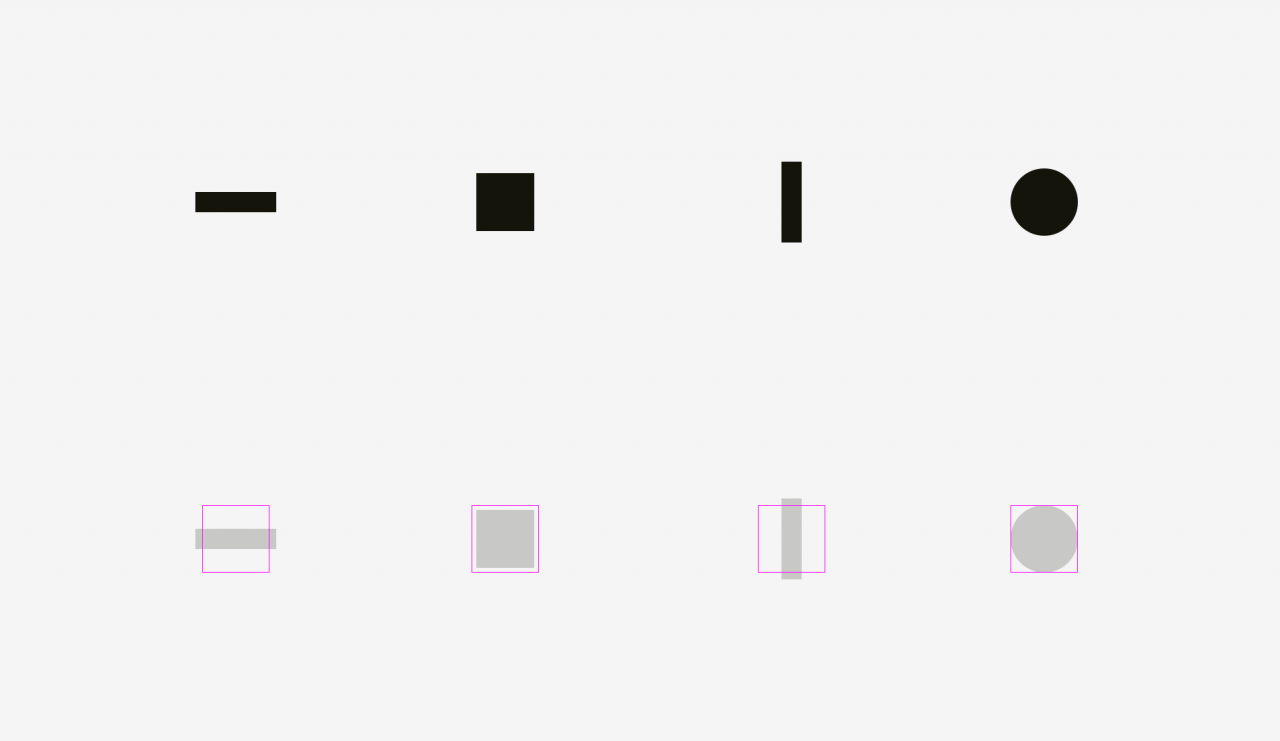
Làm thế nào chúng ta có thể áp dụng tính năng này trong giao diện? Ví dụ, khi bạn đang tạo một tập hợp các biểu tượng, điều quan trọng là làm cho chúng đều cân bằng, để không có biểu tượng nào quá lớn hoặc trông quá nhỏ. Nếu chúng ta trực tiếp tạo ra các biểu tượng theo một dạng lưới hình vuông bằng nhau, các biểu tượng có hình vuông hơn sẽ trông lớn hơn.

Tôi khuyên bạn nên bù đắp trọng lượng của các biểu tượng có hình dạng khác nhau bằng cách cho phép các biểu tượng nhỏ hơn vượt khỏi vùng lưới.

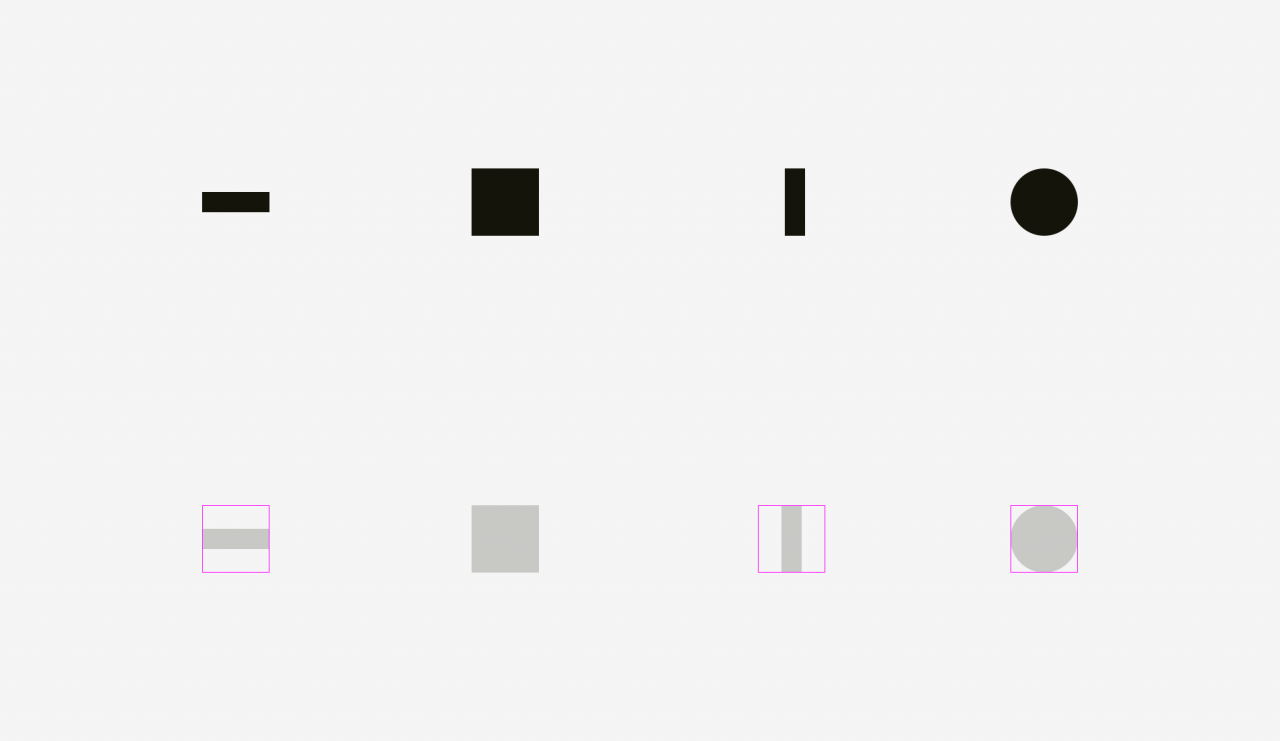
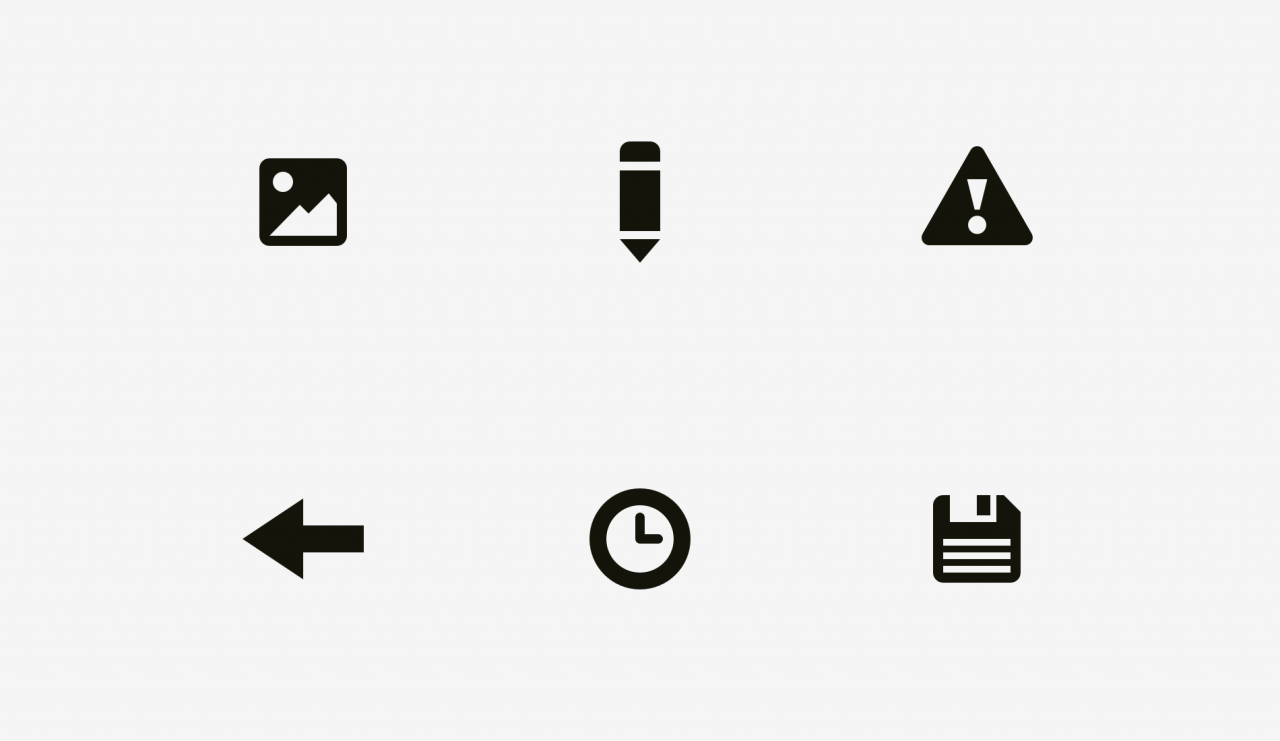
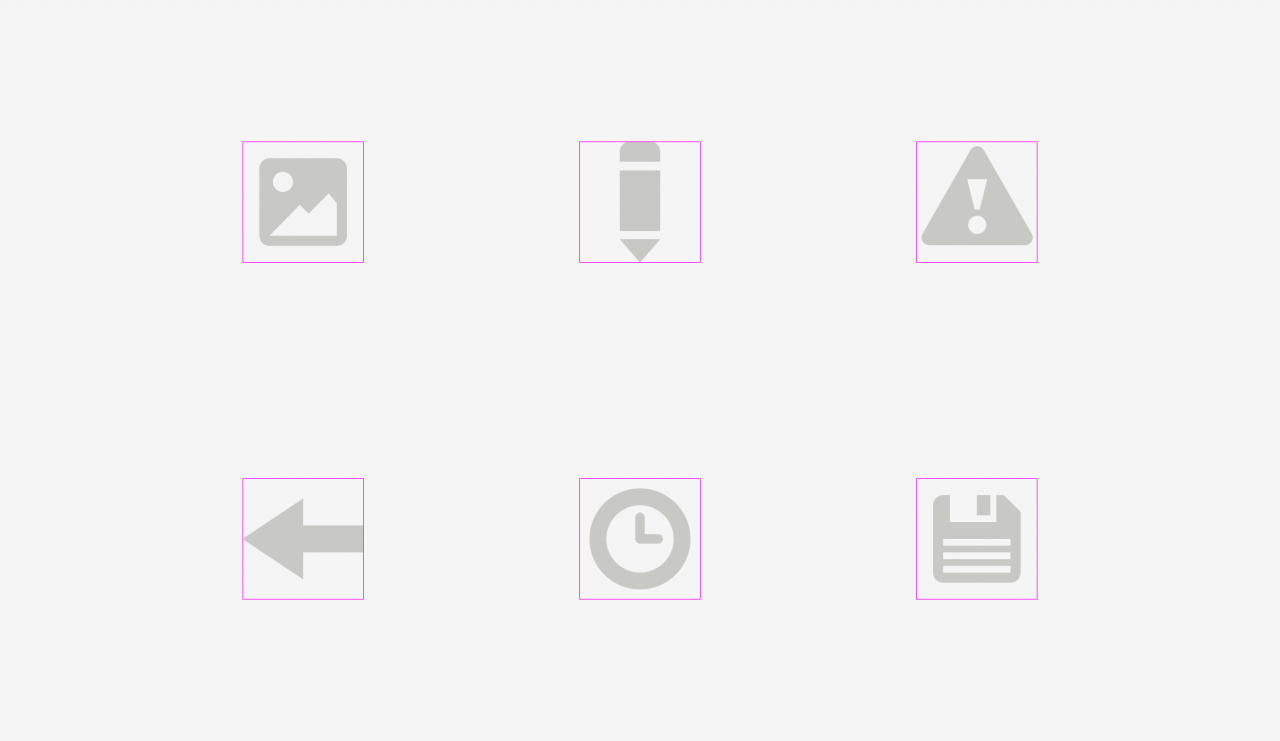
Và bây giờ một số biểu tượng thực sự đã cân bằng quang học.

Bây giờ rõ ràng lý do tại sao một số biểu tượng luôn lớn hơn các biểu tượng khác.

Cách kiểm tra dễ nhất là chúng ta làm mờ các biểu tượng này lại. Nếu các biểu tượng của bạn biến thành nhiều hoặc ít đốm tương tự, chúng sẽ có cùng trọng lượng quang học.

Trong thực tế các bạn có thể nhìn thấy về các ví dụ như các nút như chia sẻ và thích và biểu tượng các mạng xã hội. Biểu tượng Facebook và Instagram là hình vuông, trong khi Twitter được tạo ra bằng hình chú chim và Pinterest bằng chữ “P” bao quanh. Đó là lý do tại sao các biểu tượng Twitter và Pinterest trông có vẻ lớn hơn một chút là vì để chúng trông cân bằng với các biểu tượng Facebook và Instagram.

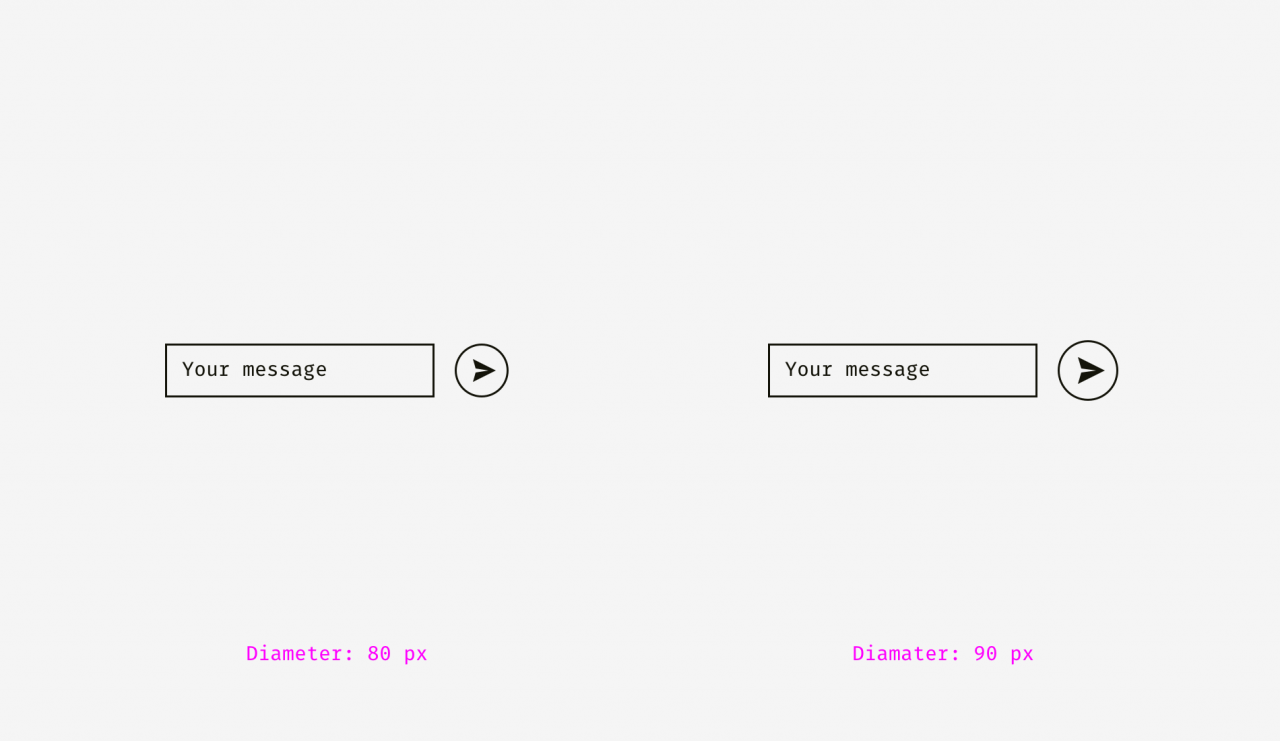
Một ví dụ khác về vấn đề cân bằng quang học là một hộp văn bản được đặt cùng với một nút tròn. Nếu đường kính nút này bằng với chiều cao của hộp văn bản, nút sẽ có vẻ nhỏ hơn, nhưng nếu bạn phóng to nó một chút, toàn bộ thiết kế sẽ trở nên cân bằng hơn.

Nhưng nếu bạn thay đổi kiểu nút, bạn không cần mở rộng. Ở hình bên dưới, nút và hộp văn bản có chiều cao 80 pixel, nhưng nút ở bên phải trông lại cân bằng với hộp văn bản.

Những điều cần ghi nhớ
- Trọng lượng quang học là cách mắt người nhận thức được kích thước và ý nghĩa của một vật thể, và nó không nhất thiết phải bằng kích thước điểm ảnh của nó.
- Vòng tròn, kim cương, hình tam giác và các hình dạng không vuông khác cần phải cao hơn và rộng hơn để cân bằng quang học với hình dạng vuông góc.
- Khu vực dành cho biểu tượng phải có một số không gian dành riêng cho cân bằng quang học. Điều này rất quan trọng đối với các bộ biểu tượng, để tạo ra sự nhất quán.
2. Căn chỉnh các hình dạng khác nhau
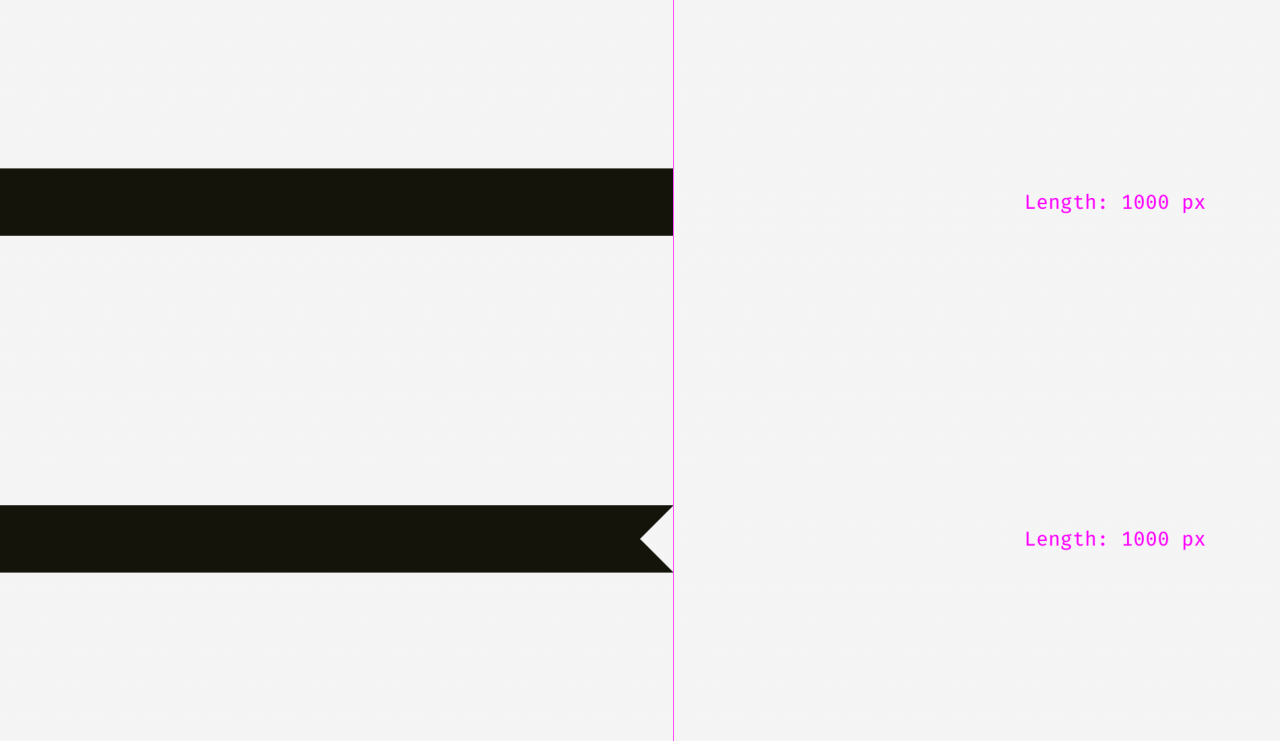
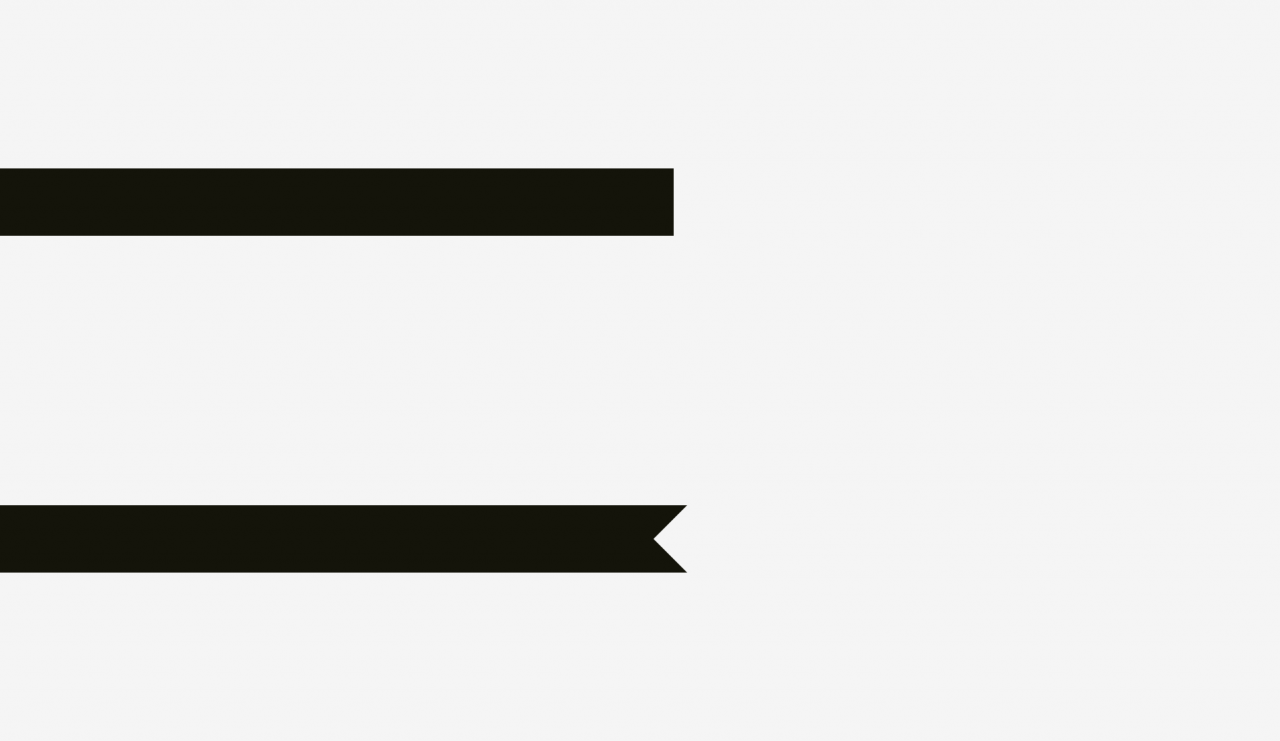
Sự liên kết quang học là sự tiếp tục hợp lý của chủ đề cân bằng quang học.Hãy xem các sọc bên dưới. Chúng trông giống như họ có cùng độ dài?

Câu trả lời là “có”. Tuy nhiên, ngay từ cái nhìn đầu tiên, sọc dưới trông ngắn hơn phần trên.

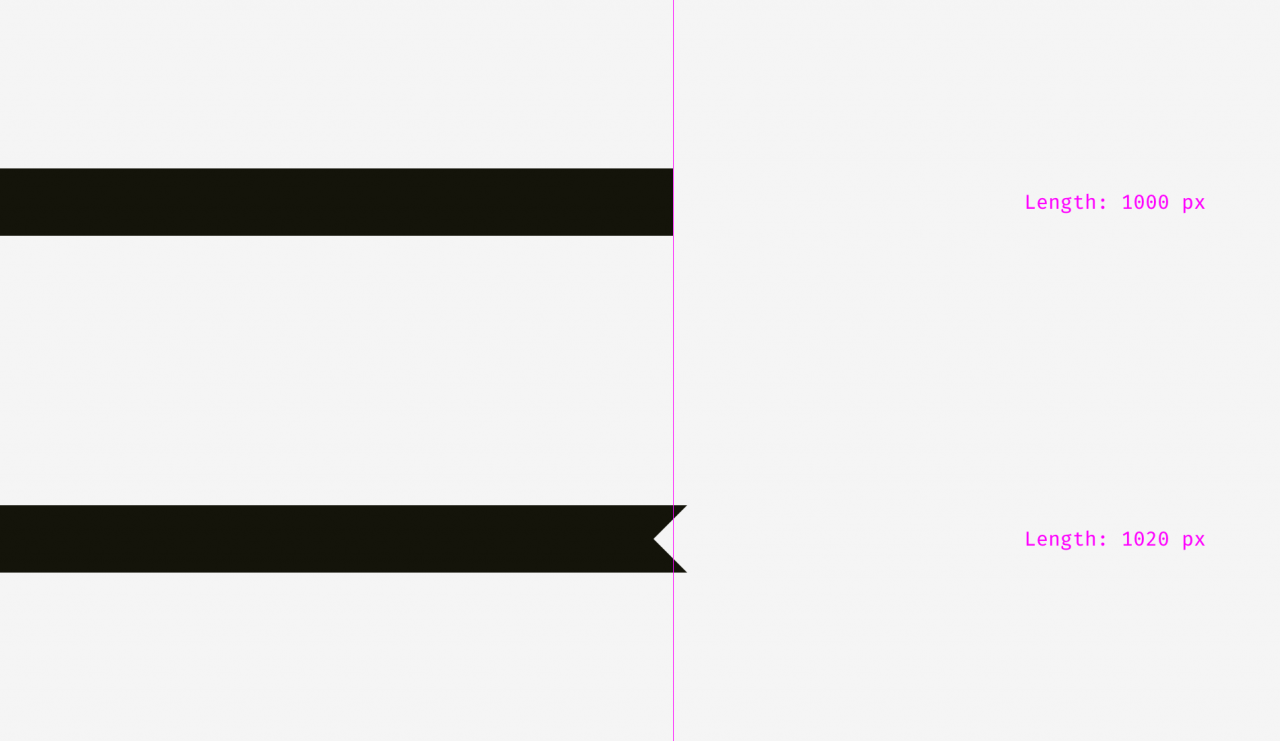
Một hình ảnh khác. Bạn thấy có gì thay đổi không?

Tôi áp dụng bù quang học cho dải dưới. Tăng độ dài thêm 20 pixel vượt quá chiều dài của sọc trên là cách bù khoảng cách giữa các dải này và làm cho cả hai hình dạng bằng nhau về mặt quang học.

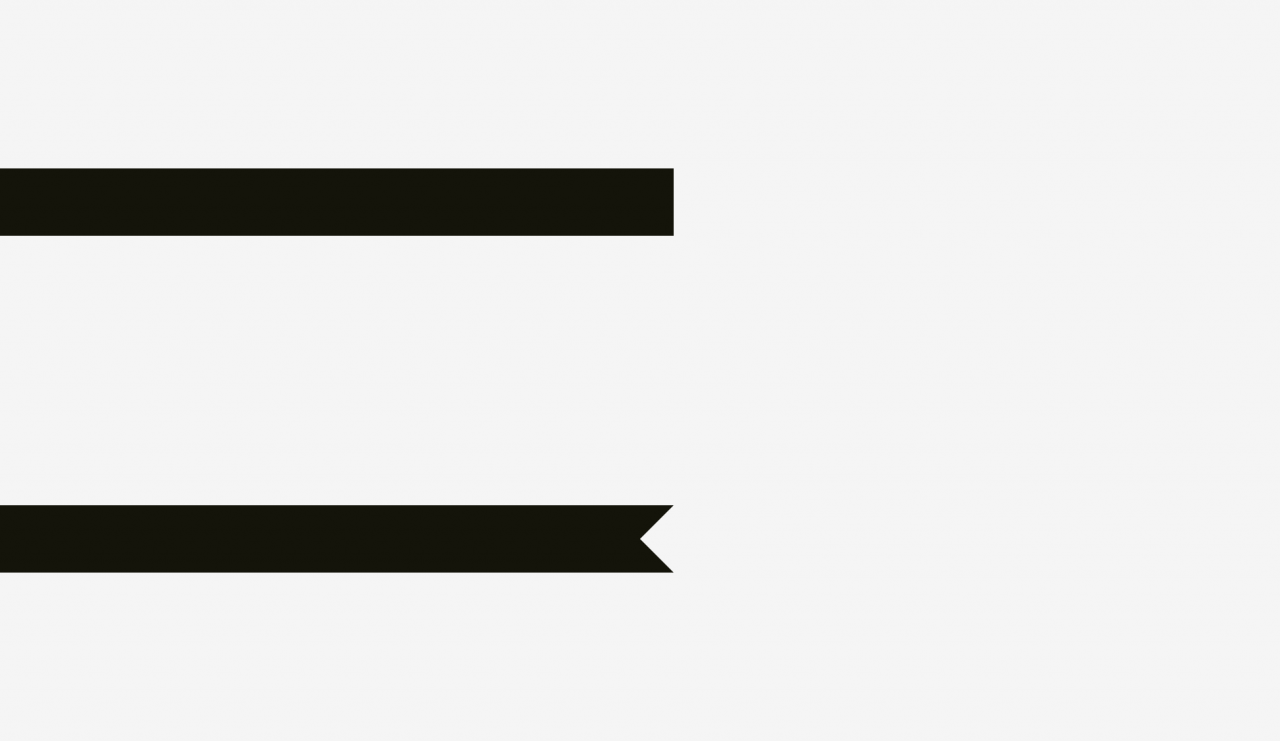
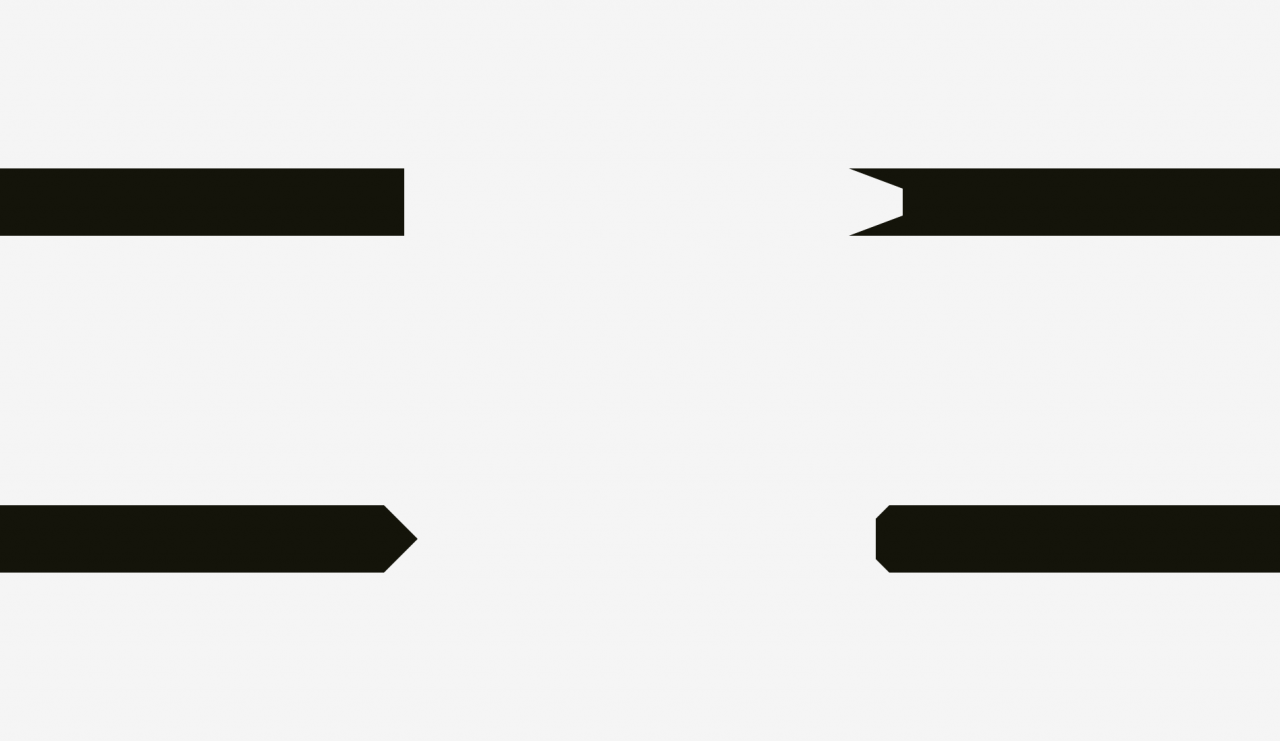
Và bây giờ một số ví dụ phức tạp hơn về các sọc có hình dạng khác nhau.

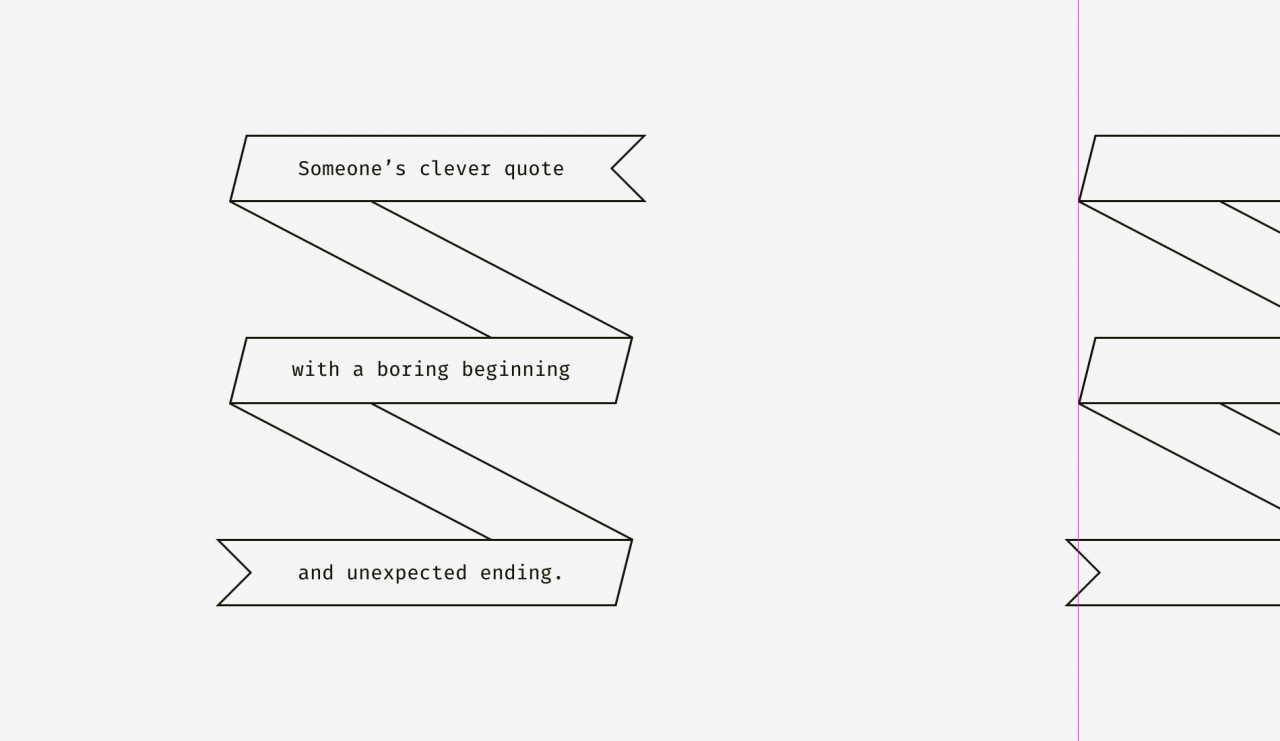
Nếu bạn đang tạo ra một poster như hình dưới. Các cạnh sắc nên có chiều dài hơn một chút so với phần còn lại của hình dạng, đặc biệt nếu đó là hình chữ nhật.

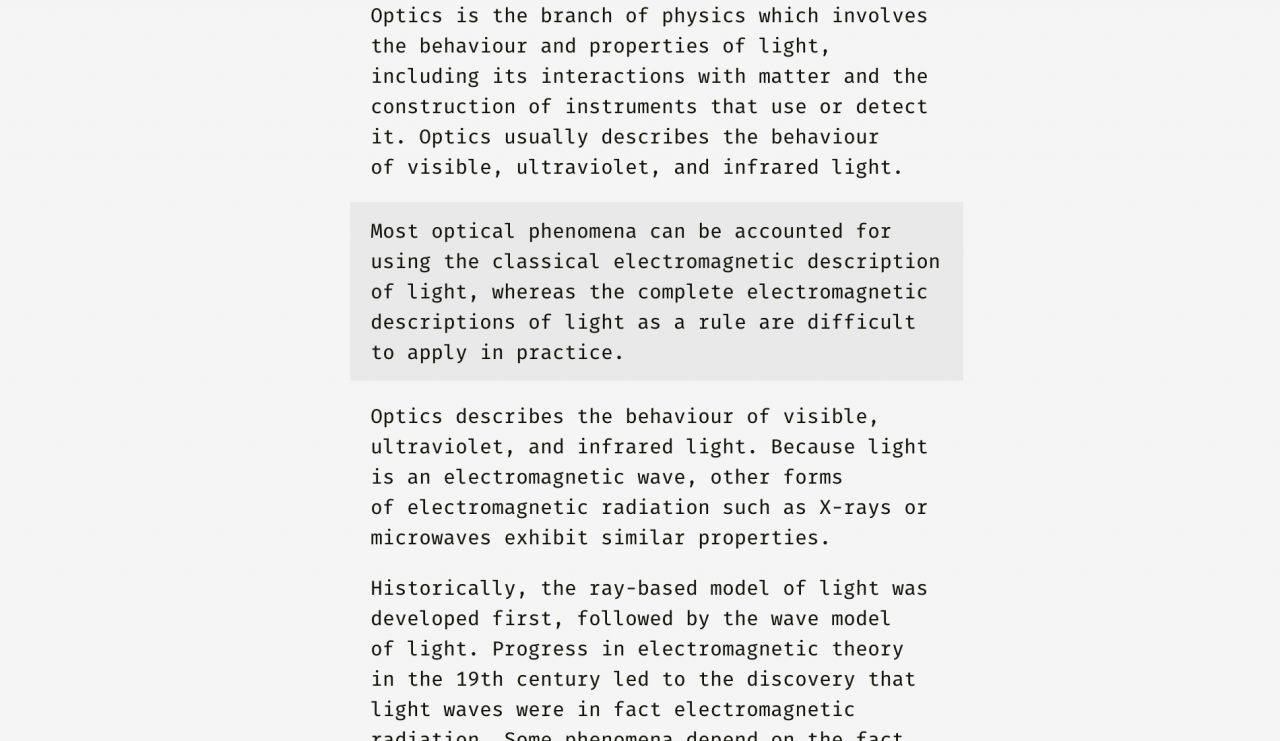
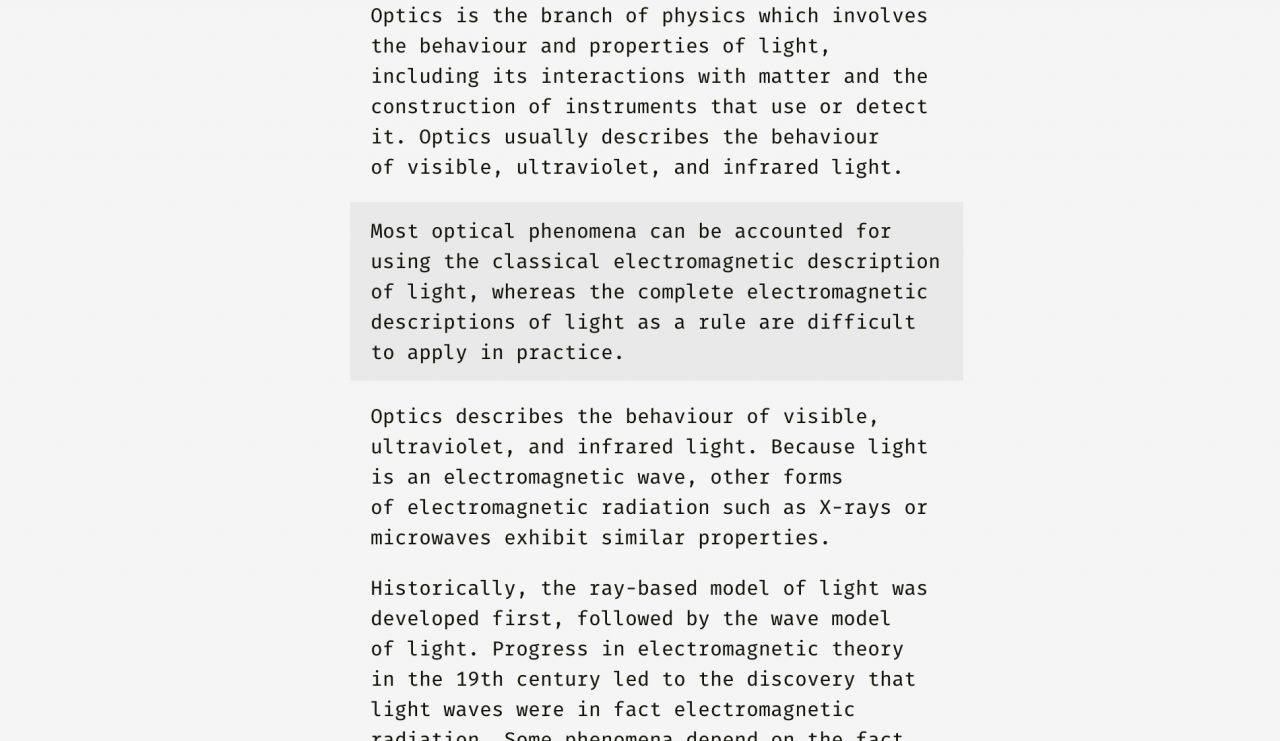
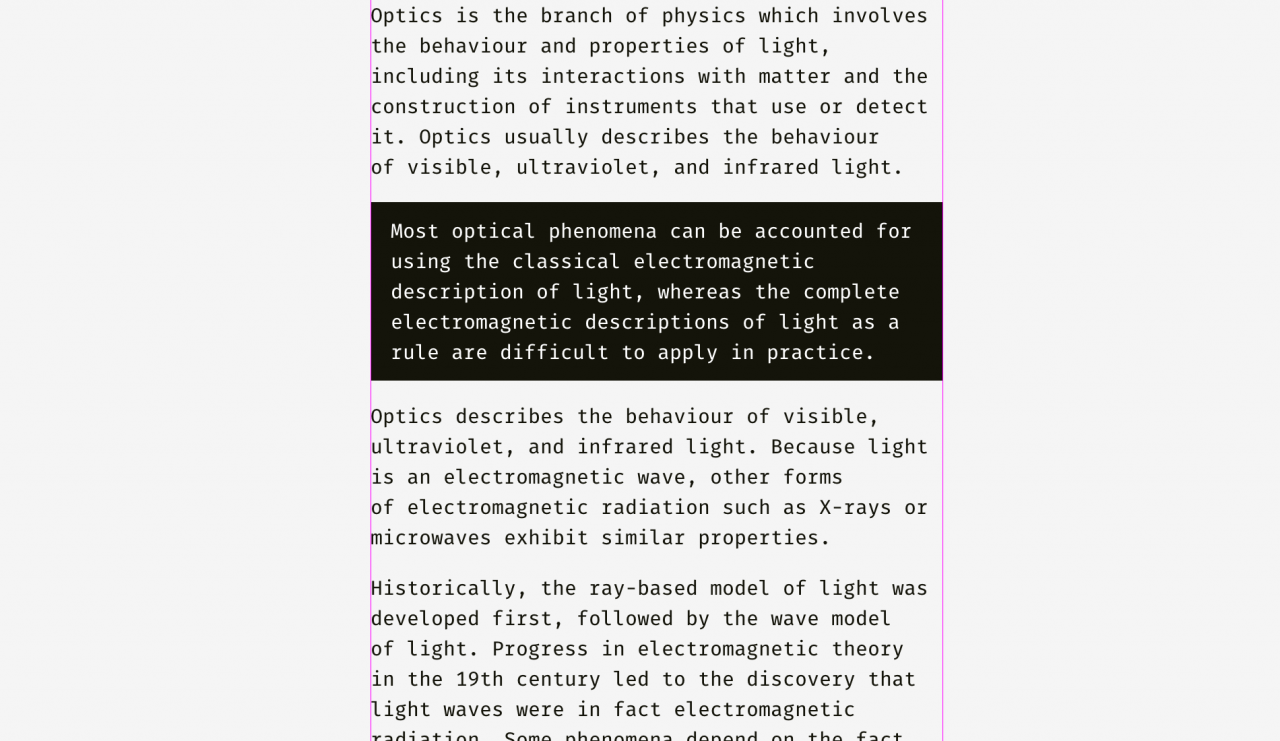
Và điều gì tạo ra sự cân bằng giữa văn bản thuần tuý và các đoạn văn có nền? Nó phụ thuộc vào mật độ hình ảnh của nền. Nếu đó là màu sáng, bạn có thể căn chỉnh đoạn được đánh dấu với phần còn lại của văn bản.

Khi dùng nền sáng, nó sẽ không làm gián đoạn dòng văn bản thông thường.

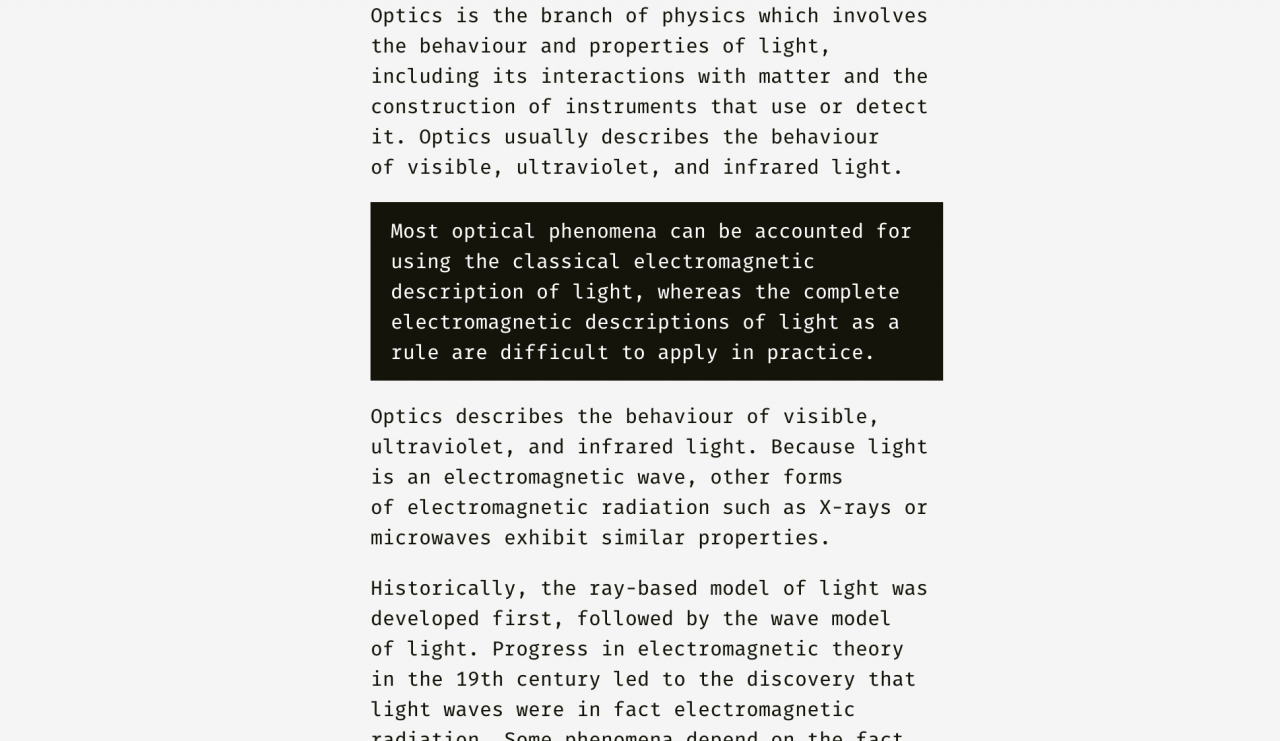
Nhưng với nền tối thì lại khác. Trên hình ảnh, nền đen được căn chỉnh với phần còn lại của văn bản trong khi văn bản màu trắng bên trong nó đã bị thụt lề.

Không giống như trường hợp với nền sáng, màu đen có trọng lượng quang học lớn và nếu mục tiêu là chèn một đoạn liền mạch, tốt hơn là căn chỉnh nó theo cách được hiển thị bên dưới.

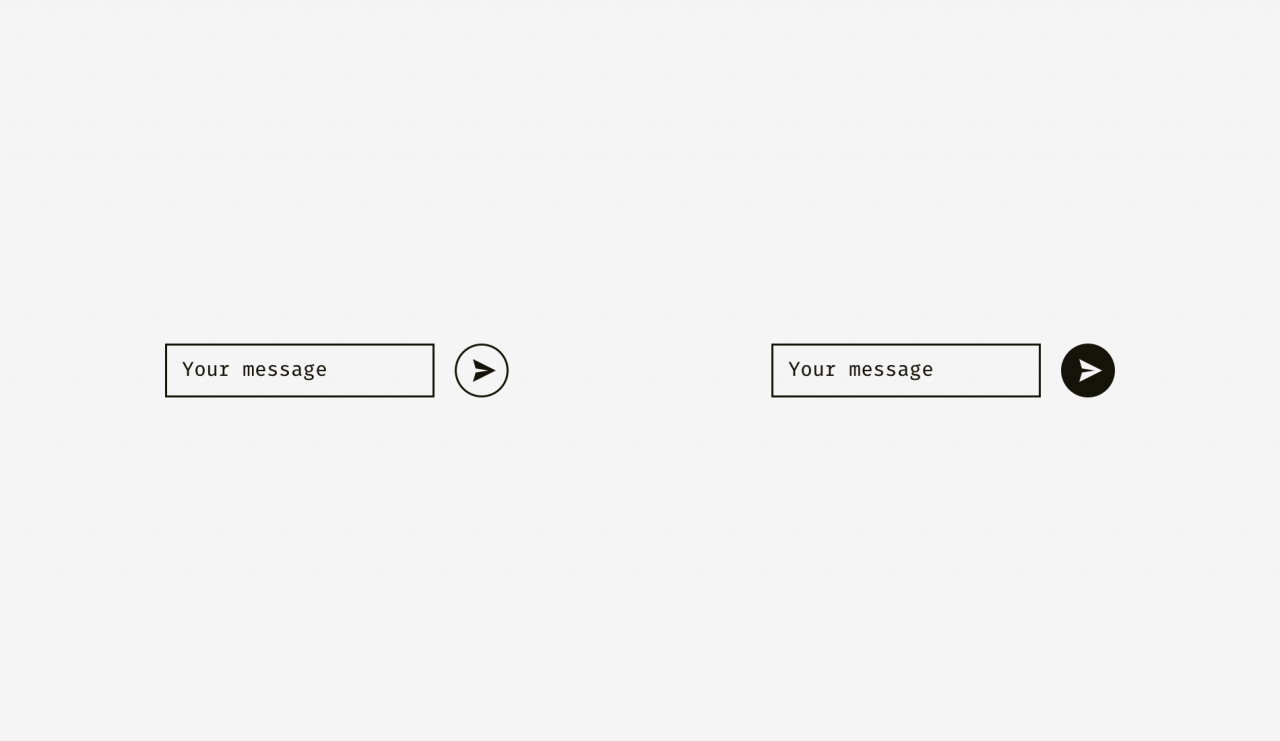
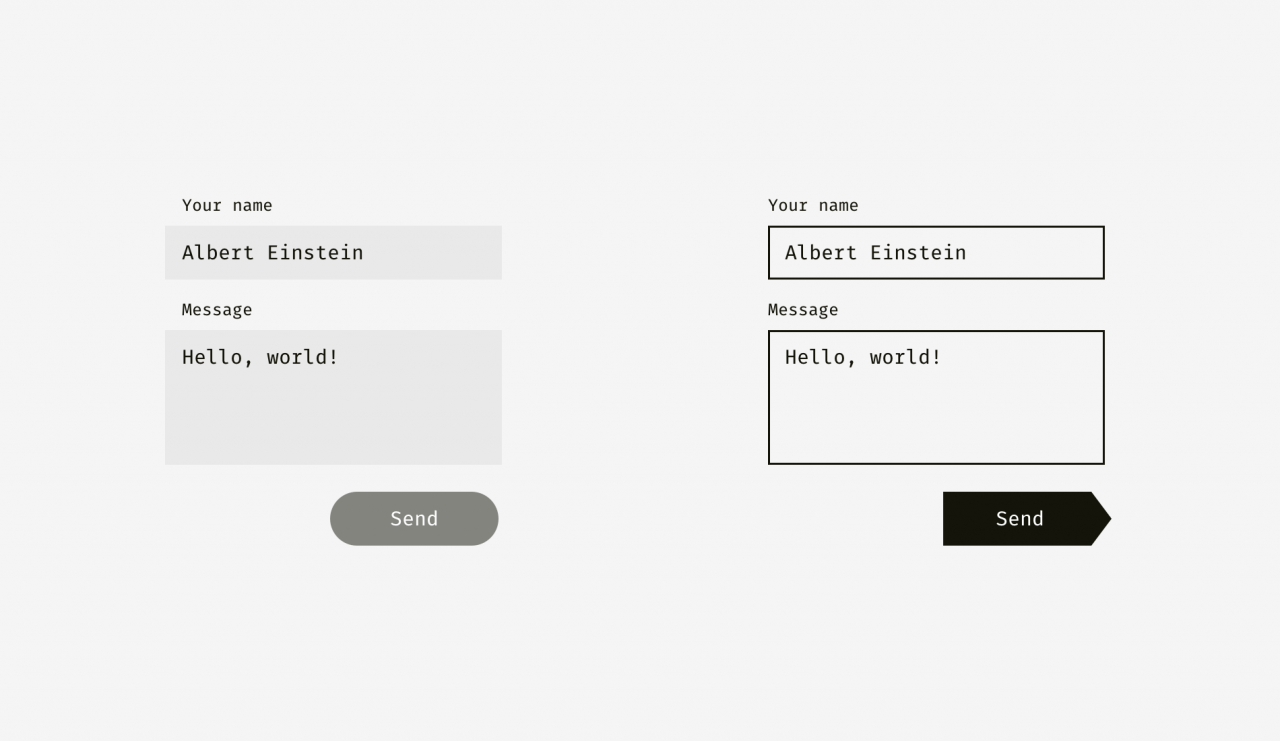
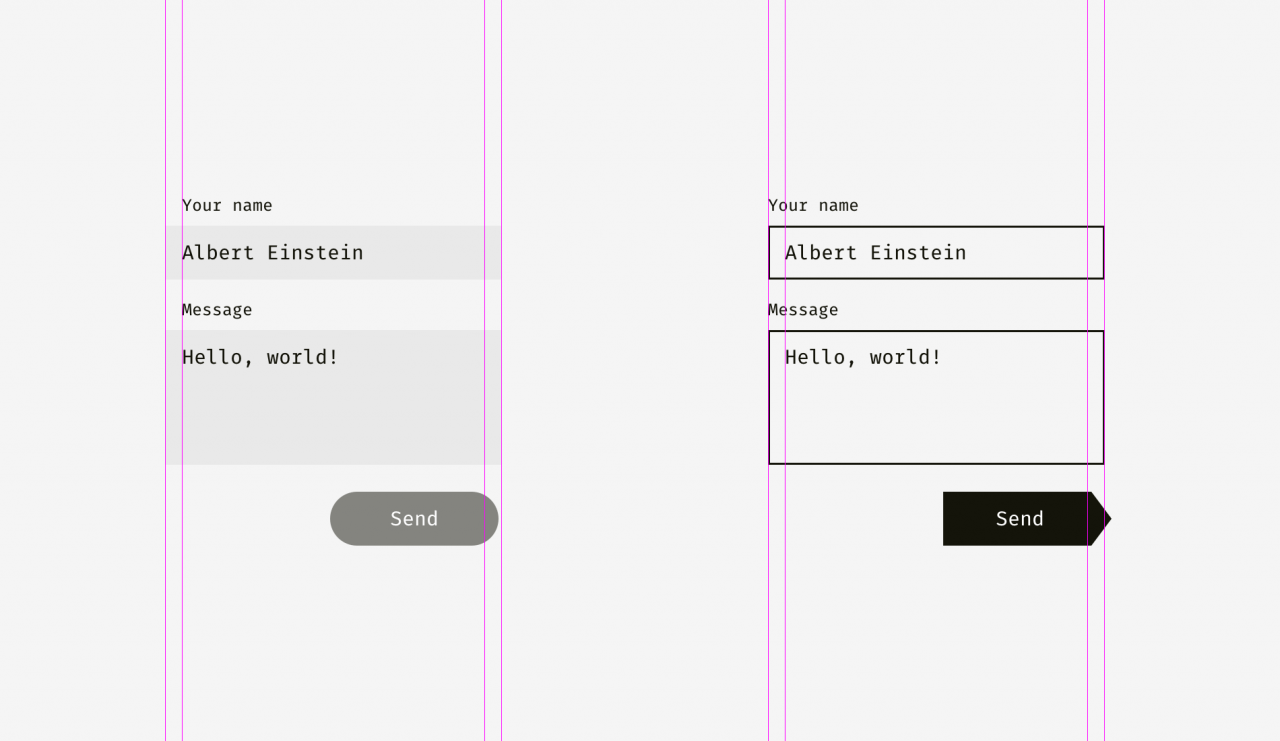
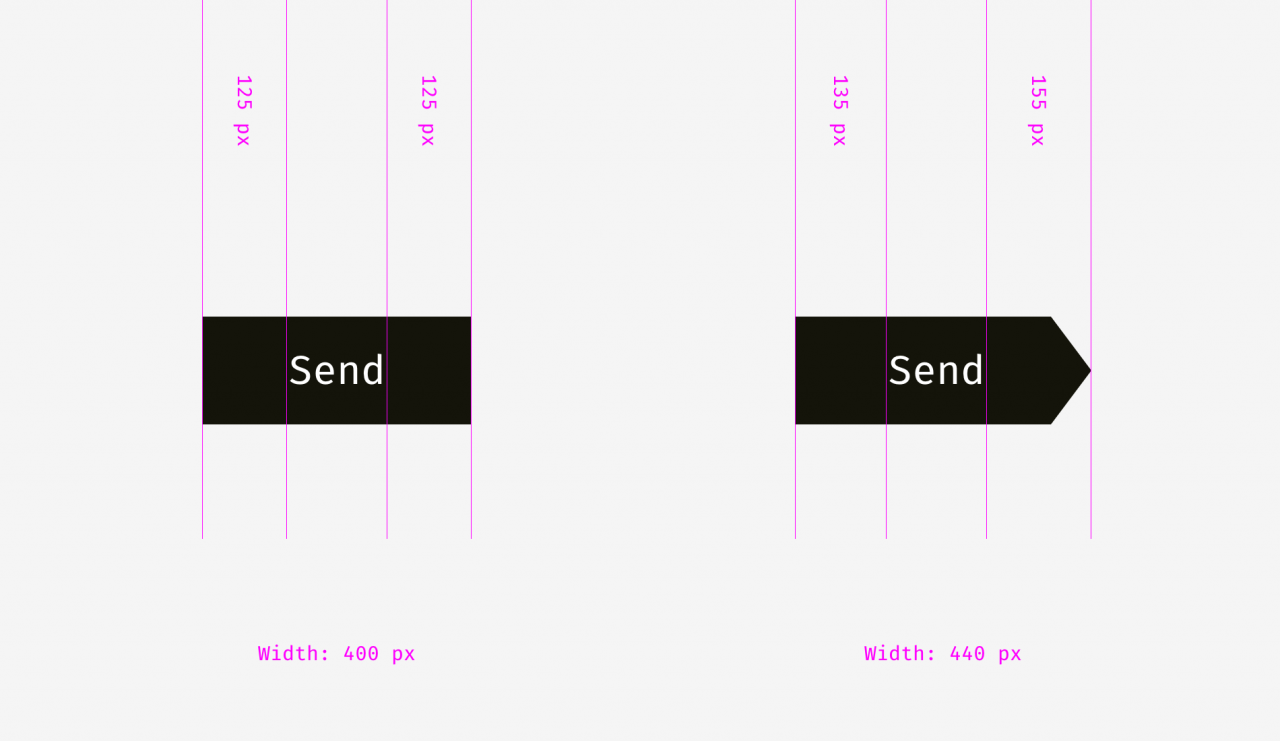
Nguyên tắc tương tự sẽ hoạt động với các nút và các trường nhập. Tất nhiên, nó không phải là một quy tắc, đây chỉ là một lời khuyên dựa trên nhận thức thị giác của con người.

Nền sáng của các trường nhập ở bên trái có rộng hơn nút “Send” ở dưới. Cạnh phải của nút “Send” không được căn chỉnh hoàn toàn với cạnh phải của các trường nhập vì nút này tối hơn và trông nặng hơn từ góc nhìn trực quan.
Ở bên phải, các trường nhập có đường viền và tôi căn chỉnh chúng thụt vào bên trong nút “Send” có mặt hình tam giác. Nút được di chuyển một chút về phía trước để cân bằng với các trường nhập hình chữ nhật ở trên.

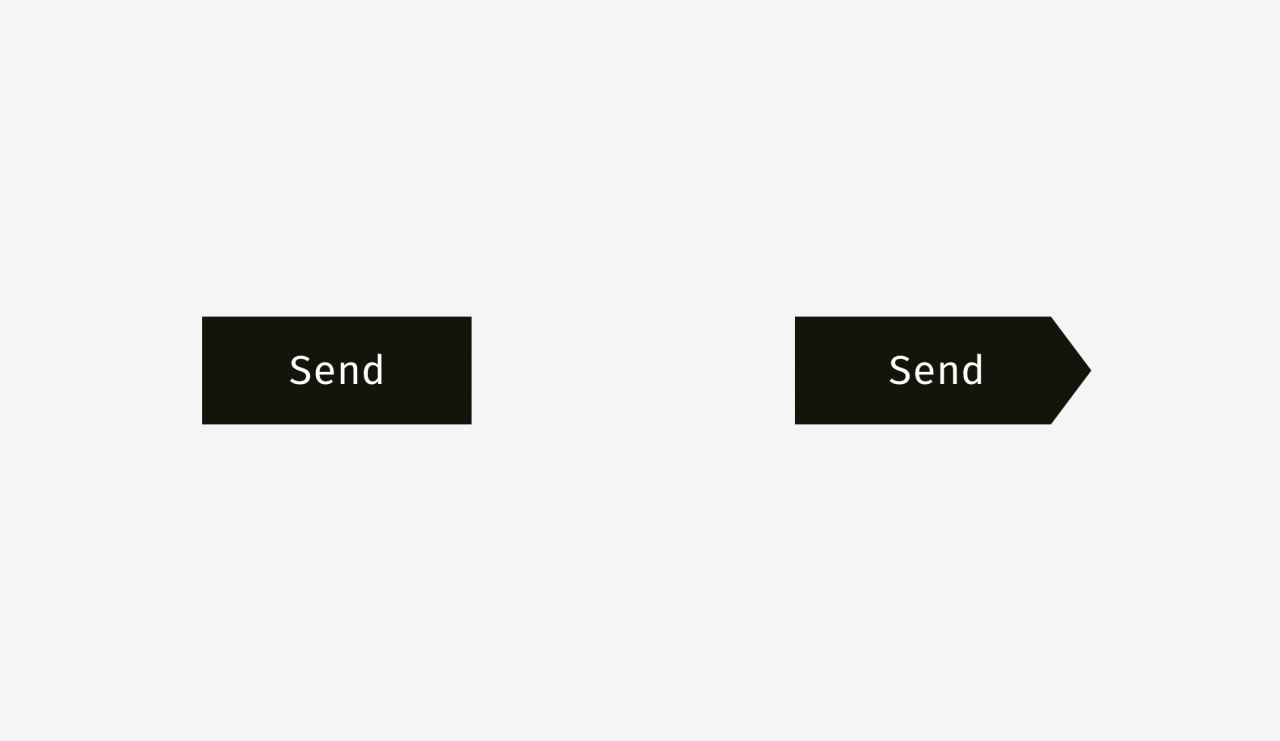
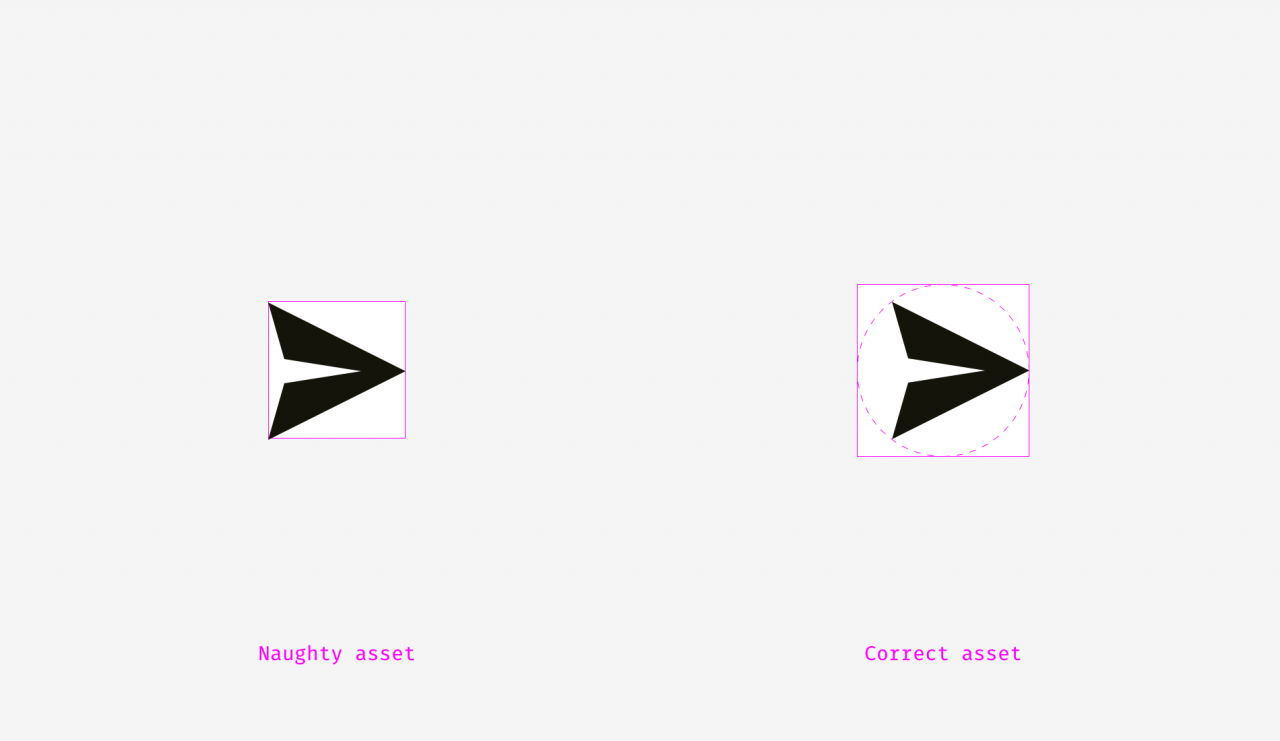
Và ở đây chúng ta sẽ tiếp cận với một khía cạnh khác của việc căn chỉnh – sự liên kết của các nút văn bản và biểu tượng. Nhìn vào các nút bên dưới. Văn bản đang có vẽ nằm ở giữa, phải không?

Thực ra ở nút bên phải, tôi cho văn bản nằm cách xa hơn với bên trái một chút, vì cạnh phải là hình tam giác. Hơn nữa, nút mũi tên rộng hơn 40 pixel để tạo ra cái nhìn quang học.

Không chỉ các nút văn bản có căn chỉnh ngang, mà còn cả chiều dọc của văn và nền. Cách đầu tiên tôi muốn nói đến được sử dụng trong giao diện của các hệ điều hành, trang web và ứng dụng khác nhau. Đó là sự liên kết dựa trên chiều cao của một chữ hoa của một phông chữ. Gọi là “Cap-height”

Về cơ bản, không gian phía trên và bên dưới một chữ hoa bằng nhau.

Cách khác là căn chỉnh chữ và nền bằng cách sử dụng chiều cao của một chữ thường của một phông chữ (được gọi là x-height).

Cách tiếp cận này cũng có ý nghĩa bởi vì trọng lượng quang học chính của một văn bản được tập trung ở khu vực đặt các chữ thường.

Có sự khác biệt nào giữa các cách này không? Đúng, có một sự khác biệt. Và nó không quá lớn.

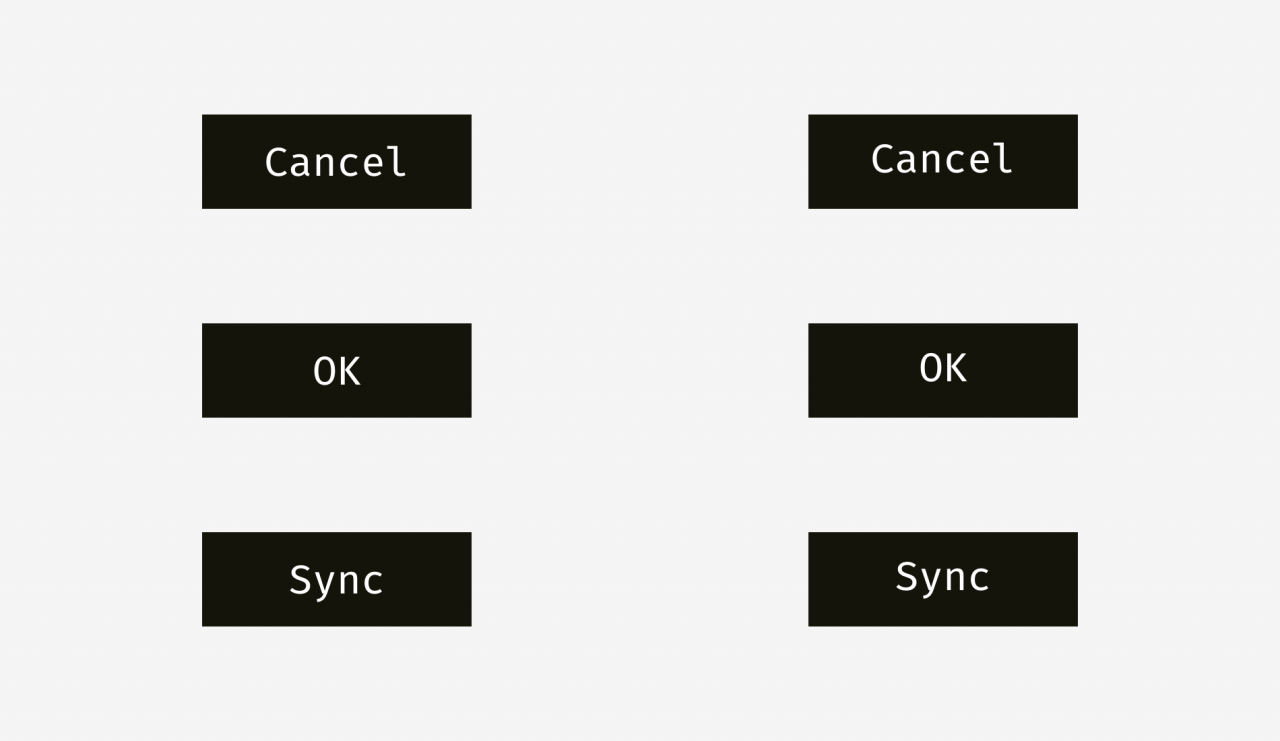
Các ví dụ khác để so sánh bên dưới. Cách căn theo cap-height được đại diện bởi cột bên trái chắc chắn tốt hơn cho “Cancel” và “OK” – các nút được sử dụng rộng rãi. Cách căn theo x-height được hiển thị ở cột bên phải chỉ tốt hơn cho nút “Sync”, tên trong đó có cả phần tử trên và phần dưới dính vào nhau; Các từ “Cancel” và “OK” dường như được đặt quá cao.

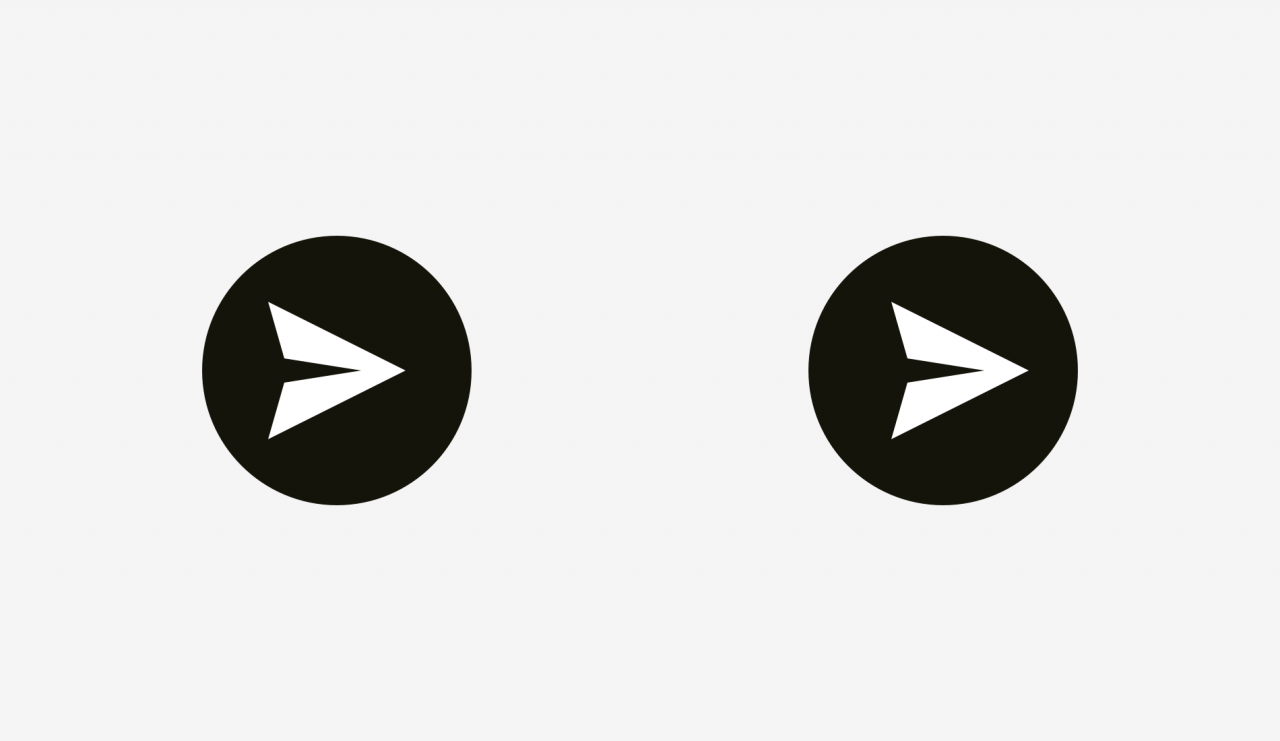
Tình huống với các nút biểu tượng hơi khác so với các nút văn bản. Hãy đặt biểu tượng “Send” phổ biến trên nền nút tròn. Biến thể nào trông cân bằng trực quan hơn?

Hy vọng bạn đã nhận thấy rằng có điều gì đó khác nhau. Nó xảy ra vì các phương thức căn chỉnh khác nhau. Tùy chọn đầu tiên xử lý biểu tượng nếu đó là hình chữ nhật. Cái thứ hai, phù hợp hơn thì xử lý theo hình tròn

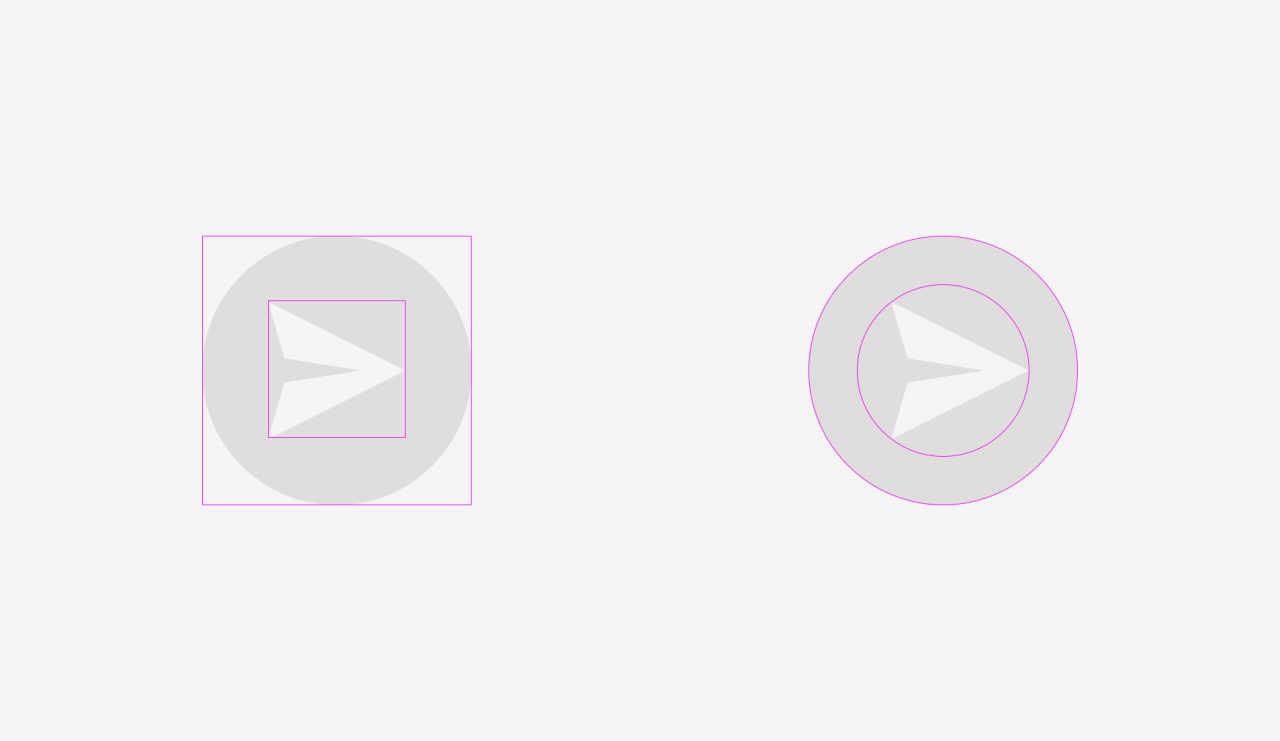
Nếu bạn chuẩn bị một tệp cho nhà phát triển, bạn cần đặt trước một số khu vực để họ có thể căn giữa biểu tượng trên nền quang học.

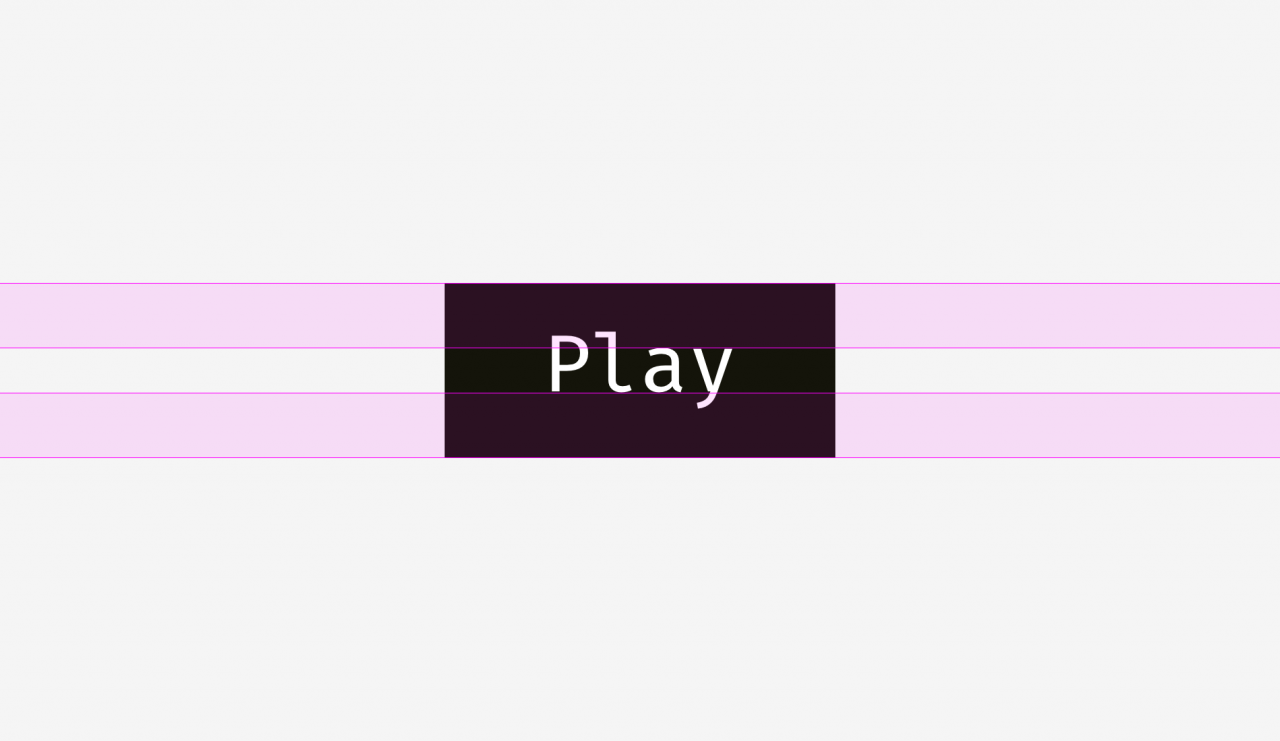
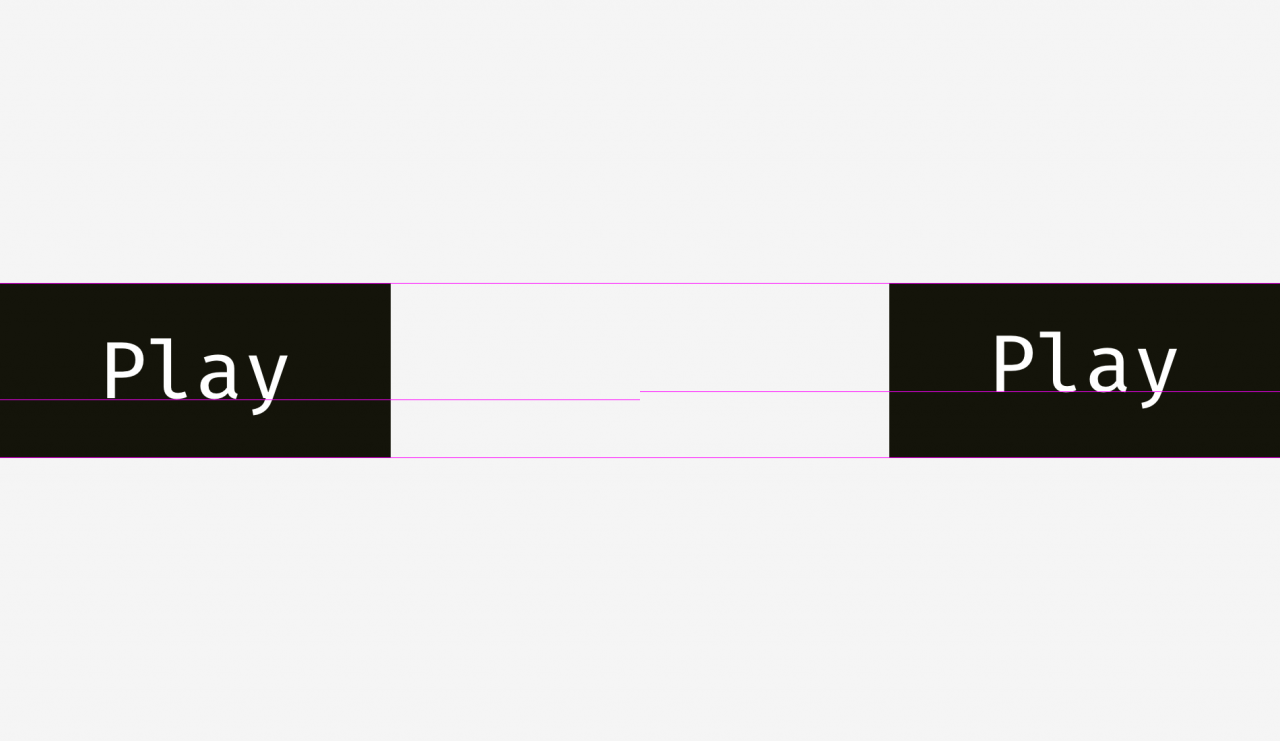
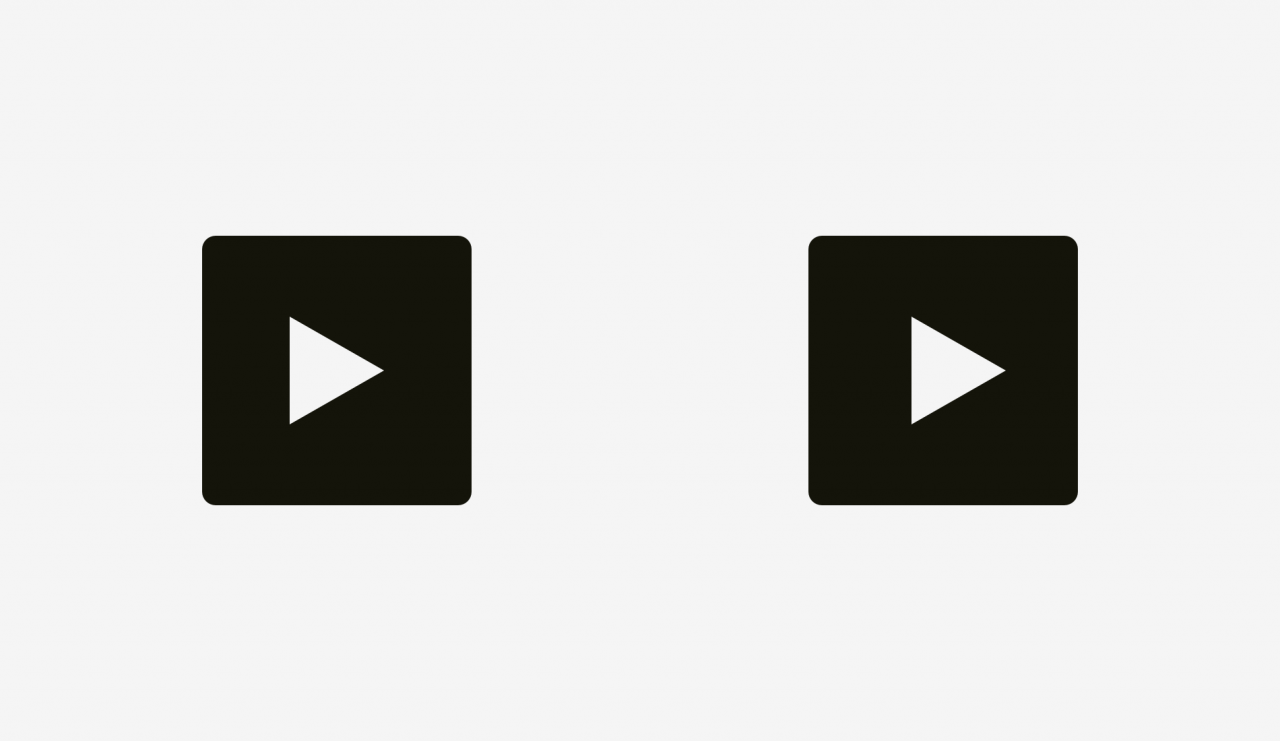
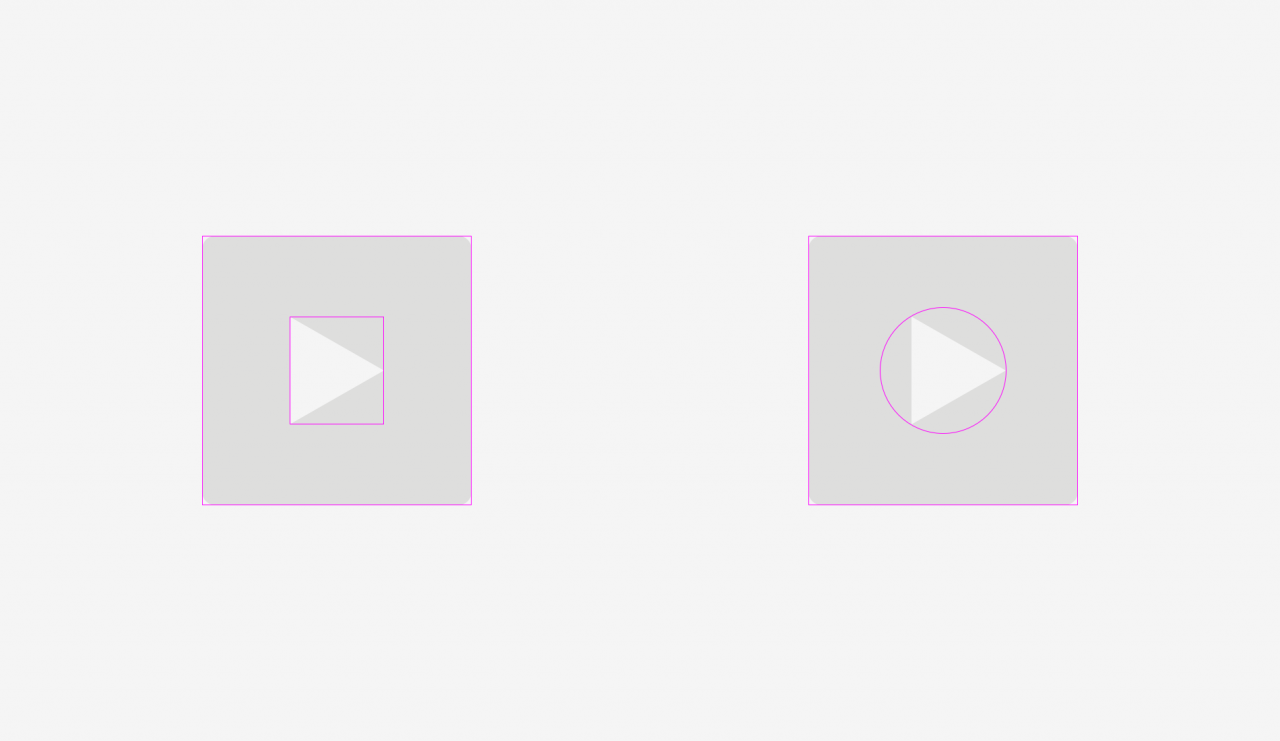
Câu chuyện tương tự với nút “Play”. Nếu bạn căn chỉnh trực tiếp các hình dạng này – một hình chữ nhật được bo tròn và một hình tam giác?

Nếu bạn muốn định vị hình tam giác tốt hơn, hãy bao quanh nó và căn chỉnh vòng tròn này với nền nút.

Những điều cần ghi nhớ
- Hình dạng với các cạnh sắc nét phải lớn hơn hoặc dài hơn để cân bằng với các vật thể hình chữ nhật lân cận.
- Căn chỉnh chiều cao là phương pháp hiệu quả của các nút định vị trên nền nút.
- Một trong những cách hiệu quả để định vị chính xác một biểu tượng hình tam giác trên một nút là bao quanh nó và căn chỉnh vòng tròn với nền.























