
Hiệu ứng Animation thường được các nhà thiết kế dùng để giúp cải thiện trải nghiệm người dùng, nhưng nhìn chung không làm tăng thêm giá trị sản phẩm. Do đó, việc thêm chuyển động vào thiết kế thường xảy ra vào cuối quá trình thiết kế sản phẩm, như là một thỏi son cuối cùng.
Nhưng điều gì sẽ xảy ra nếu chúng ta suy nghĩ lại về cách chúng ta thực hiện Animation và sử dụng nó làm nền tảng cho các thiết kế của mình? Trong bài viết này, tôi sẽ mô tả thời điểm và cách áp dụng chuyển động để tạo cảm xúc.
Sử dụng Animation để kể chuyện
Cho dù bạn đang làm việc trên loại ứng dụng hoặc trang web nào, hãy nên có một thông điệp cụ thể mà bạn muốn gửi đến người dùng hoặc khách hàng truy cập của mình.
Mỗi nhà thiết kế là một người kể chuyện
Có rất nhiều cách khác nhau bạn có thể làm theo để kể câu chuyện của mình, nhưng một số cách hiệu quả hơn những cách khác. “Một bức tranh đáng giá hơn ngàn lời nói”, tất cả chúng ta đều quen thuộc với câu nói này. Có thể củng cố hiệu ứng của hình ảnh bằng cách giới thiệu chuyển động trên khung vẽ. Chuyển động không chỉ giúp các nhà thiết kế truyền tải thông điệp hiệu quả hơn mà còn khiến toàn bộ câu chuyện trở nên hấp dẫn hơn. Khi các nhà thiết kế áp dụng nguyên tắc này để thiết kế, họ tạo ra những trải nghiệm thực sự đáng nhớ.
Mô tả các khái niệm phức tạp bằng Animation
Animation là cách tuyệt vời khi các nhà thiết kế cần cung cấp một thông điệp phức tạp cho người dùng hoặc khách truy cập của họ. Ý tưởng khá đơn giản:
Chúng ta hãy xem concept ‘Hiển thị thôi, đừng nói’ hoạt động trong một trường hợp cụ thể – các trang web nhấn mạnh tầm quan trọng của việc tái chế. Thay vì nói với khách truy cập về tầm quan trọng của thùng rác, các nhà thiết kế sử dụng Animtaion để hiển thị chính xác những gì mọi người nên làm với nó.

Hình: Leo Natsume
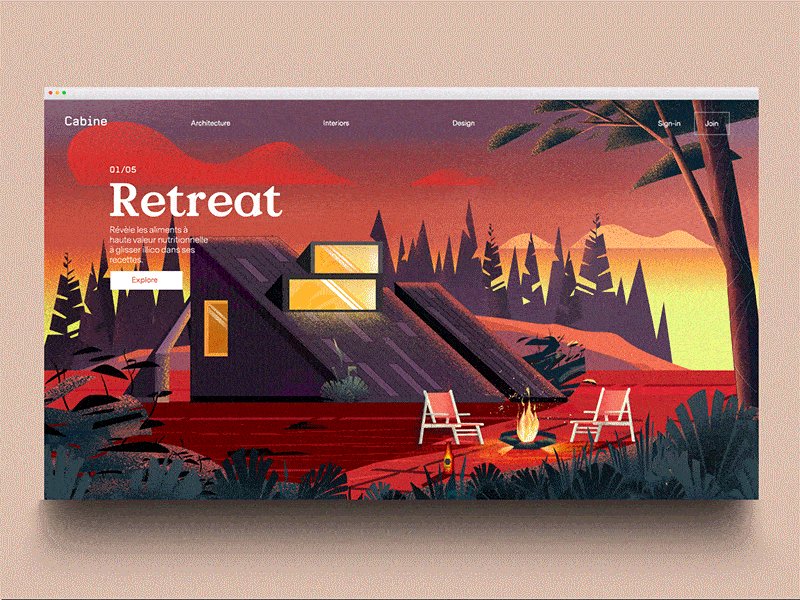
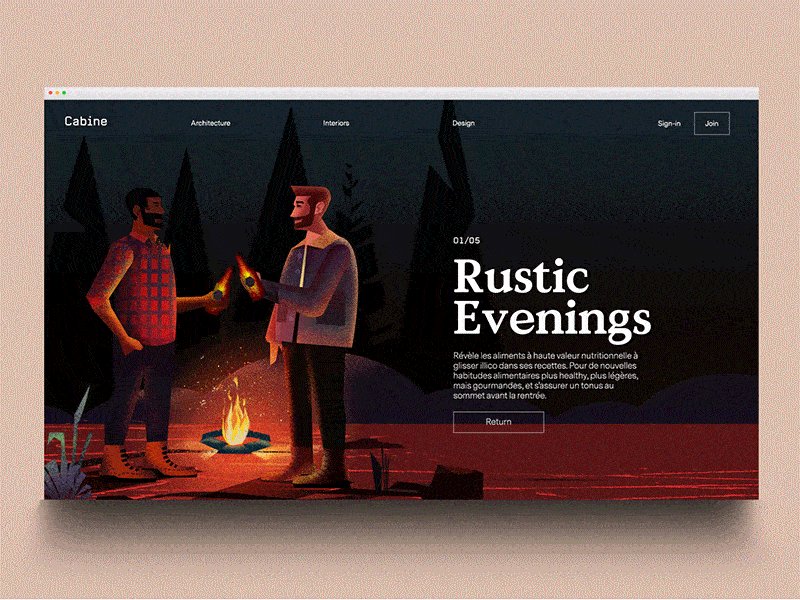
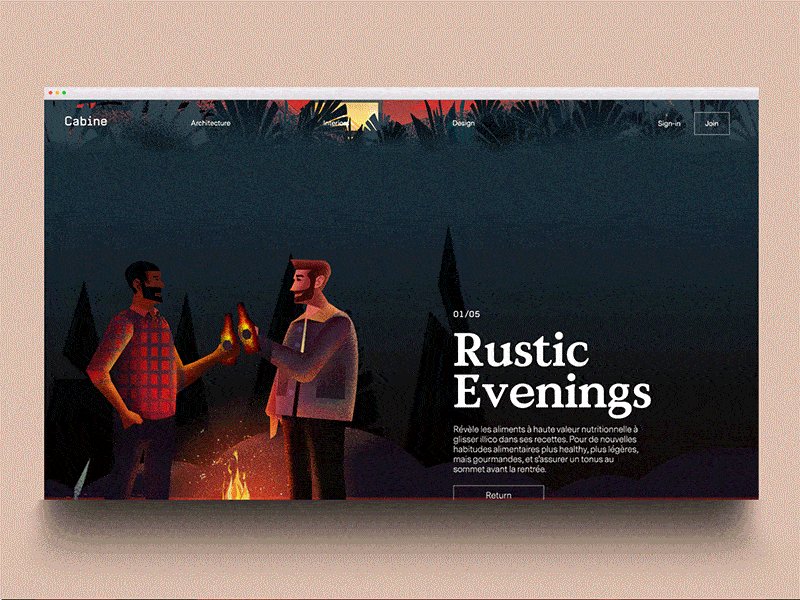
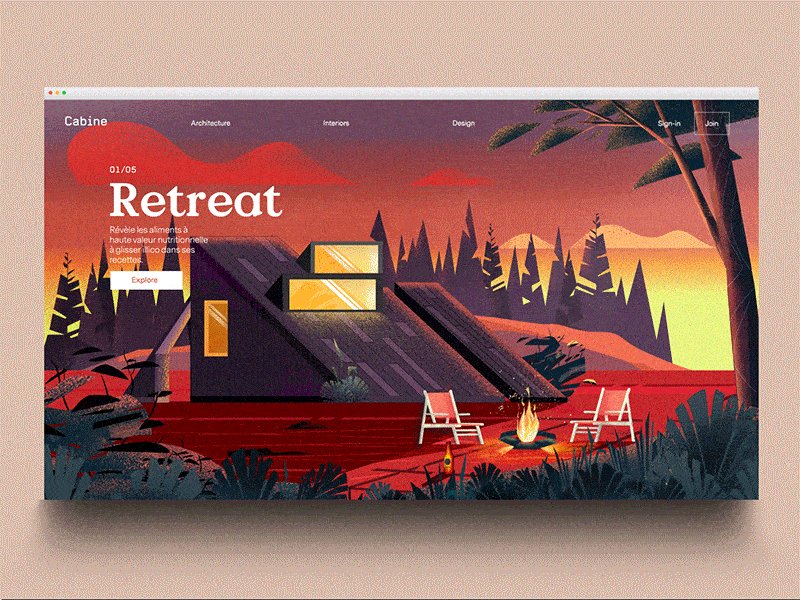
Tường thuật Animation
Đây là cách kết hợp nhiều phần lại với nhau trong suốt trải nghiệm người dùng. Một trong những cách đơn giản nhất mà các nhà thiết kế có thể tạo ra một câu chuyện kỹ thuật số là sử dụng hiệu ứng parallax.
Hiệu ứng Parallax có một mục đích chức năng rõ ràng. Nó hỗ trợ tính liên tục trực quan – giúp khách truy cập hiểu được họ đang ở đâu trong trải nghiệm.

Hình: Zak Steele-Eklund
Xem xét lại các tương tác di động cơ bản
Có thể thực hiện các tương tác cơ bản và làm cho chúng mới mẻ với sự trợ giúp của Animation. Hiệu ứng Animation đặc biệt hữu ích cho các ứng dụng di động – chúng khiến người dùng quên rằng họ chỉ đang chạm vào một mảnh kính và thay vào đó khiến họ cảm thấy như đang tương tác với các yếu tố thực trên màn hình.
Trải nghiệm đăng nhập đầu tiên đáng nhớ
Chuyển động có thể giúp người dùng thấy tác động khi thực hiện hành động.
Kiểm tra ví dụ dưới đây. Bạn có thể thấy cách hiệu ứng chuển động hướng dẫn người dùng đến chế độ xem tiếp theo – bề mặt biến đổi để giao tiếp phân cấp.

Hình: Jakub Antalík
Hiệu ứng thanh cuộn
Chuyển động có thể đưa các tính chất vật lý của các đối tượng vào thiết kế. Hiệu ứng cuộn trong ví dụ dưới đây củng cố ý thức về thể chất bằng cách tính đến cách thức chất lỏng hoạt động.

Hình: Serge Valiukh
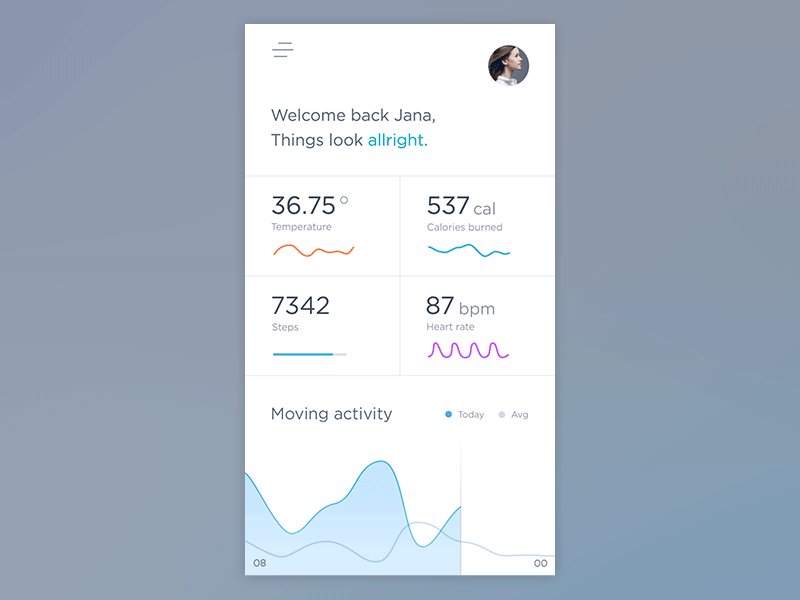
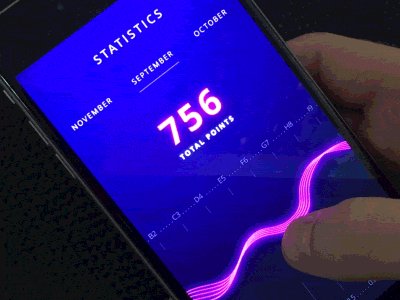
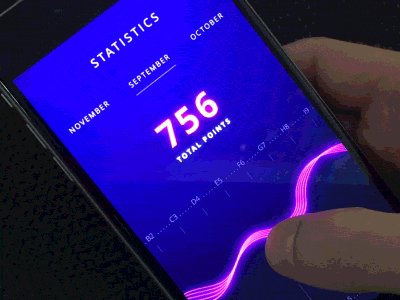
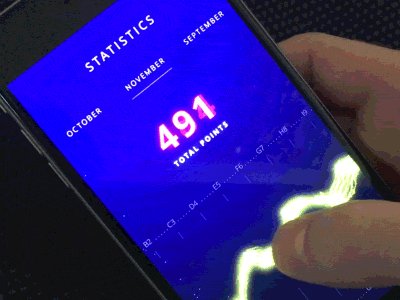
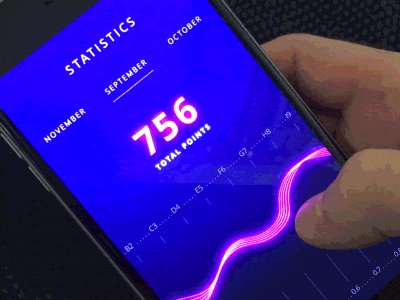
Làm phong phú sự tương tác với dữ liệu
Ngay cả các khái niệm thường được biết đến như trực quan hóa dữ liệu cũng trở nên mới mẻ và bất ngờ khi các nhà thiết kế sử dụng các hiệu ứng hoạt hình thú vị.

Hình: Ramotion
Để lại phản hồi trở nên tự nhiên hơn
Việc sử dụng chuyển động rất tốt để cung cấp thông tin phản hồi – cho người dùng biết rằng một cái gì đó đang xảy ra hoặc đã xảy ra. Bằng cách đưa hiệu ứng Animation tinh tế vào thiết kế, bạn có thể khiến người dùng cảm thấy như họ đang tương tác với thứ gì đó có cảm xúc.

Hình: Daryl Ginn
Phần kết luận
Khi mọi người tương tác với các sản phẩm kỹ thuật số, họ đánh giá cao giá trị của các sản phẩm tạo luồng cảm xúc hơn các sản phẩm cứng nhắc. Các nhà thiết kế cần nói lời tạm biệt với các giao diện người dùng tĩnh và tạo các giao diện sống động hơn.























