
Typography là bộ phận trọng tâm của thiết kế. Nó mang lại sự hiểu biết về di sản ẩn chứa trong nghề nghiệp của chúng ta. Nó là một phương cách chủ yếu dể truyền đạt thông tin đến mọi người trong xã hội . Hãy hình dung một website, một tạp chí hay ngay cả trên truyền hình sẽ như thế nào nếu không có chữ. Typography là thứ mang đến sự cuốn hút và tạo những ấn tượng sâu sắc cho người xem. Nếu nó là điều tương đối mới đối với bạn, hoặc có lẽ là thứ bạn muốn tìm hiểu hơn, thì đây là lúc bạn có thể bắt đầu cuộc hành trình.

Typography là gì?
Theo cách nhìn đơn giản nhất, đó là sự sắp đặt chữ và kiểu chữ. Nhưng không chỉ có thế, typography sẽ còn rất nhiều điều cần khám phá tùy theo vấn đề mà bạn quan tâm.
Đối với tôi, typography sử dụng trong thiết kế là nguồn cội của chủ đề tổng thể, nhịp điệu và thông điệp mà bạn muốn gởi. Nó kết hợp với bố cục, hệ thống lưới và màu sắc chọn lựa để tạo thành một thiết kế hoàn chỉnh.
Sự chọn lựa của bạn là kiểu chữ, kỹ thuật của bạn là tạo ra sự thiết lập các ký tự, nhịp điệu và kiểu dáng. Nó không chỉ giúp người xem dễ đọc mà còn giúp họ gắn kết với chủ đề thiết kế.
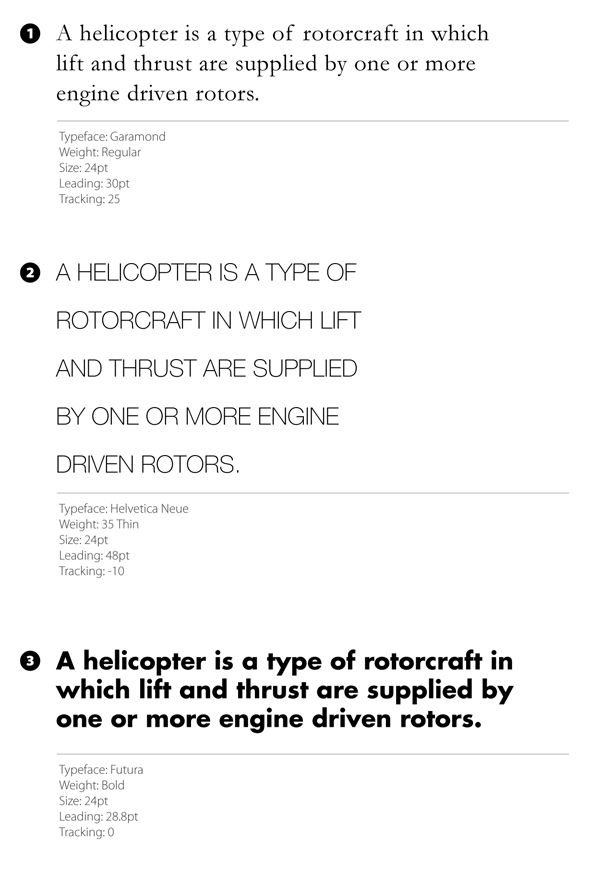
Một minh họa đơn giản về sức ảnh hưởng của typography , bạn hãy nhìn vào các đoạn chữ có cùng một nội dung, nhưng được sử dụng các kiểu chữ khác nhau. Bạn hãy xem typography có thể định nghĩa và thay đổi thông điệp đó như thế nào:

Ở cấp độ tương tác với chủ đề thiết kế, typography là công cụ hữu hiệu nhất có trong tay nhà thiết kế.
Tiếp theo chúng ta sẽ tìm hiểu qua một vài thuật ngữ và khái niệm cơ bản của typography.
Lines – Các đường gióng
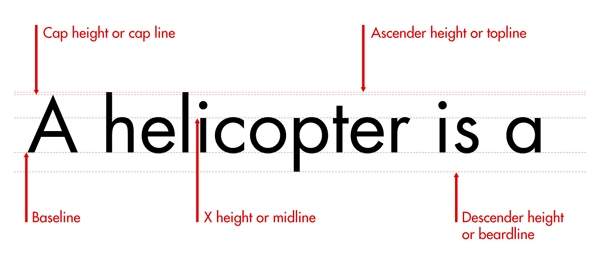
Có ít nhất 5 loại đường gióng mà các ký tự cần so hàng. Đây là các đường gióng ngang (horizontal guide lines)cho các chữ in hoa (capital letters), phần đầu chữ (ascenders), chữ thường (lowercase) và phần đuôi chữ (descenders).

- Baseline (đường cơ sở) đây là đường gióng phổ biến nhất, nó chính là đường cơ sở mà các chữ nằm trên đó.
- Cap height (hay cap line): Đây là đường gióng ngang qua đỉnh các chữ in.
- X-height (or midline): Đây là đường gióng biểu thị chiều cao của chữ thường (ngoại trừ các ký tự có phần đầu chữ (ascenders) và phần đuôi chữ (descenders) như h,k,p,y ..). Nó còn được biết như dường gióng ngang đỉnh và xác định chiều cao của chữ x.
- Descender height (hay beardline): Là đường gióng ngang phần bên dưới cuốu cùng của các chữ (như chữ p hay y)

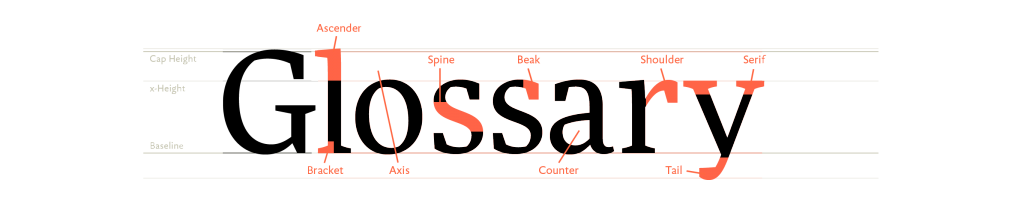
Các thuật ngữ phổ biến của Typography:
Leading – Dòng
Leading là một yếu tố có sức ảnh hưởng mạnh mẽ. Nó quyết định khả năng đọc của các đoạn văn bản.
Khi thông số leading nhỏ, các dòng chữ sẽ gần lại với nhau, khiến các khối văn bản trông có vẻ gọn gàng hơn. Nếu sử dụng leading quá nhỏ, bạn sẽ làm các dòng chữ chạm nhau ở phần trên (đầu chữ) và phần dưới của chữ (râu chữ) , điều này gây ảnh hưởng xấu đến khả năng đọc. Tuy nhiên, ở góc độ trực quan, sử dụng leadingnhỏ sẽ giúp tăng tốc độ đọc ở người xem, tuy tạo cảm giác chật chội và chứng khó chịu không gian chật hẹp, nhưng đó cũng có thể là cách mà bạn muốn diễn đạt.
Tăng thông số leading, sẽ làm giảm nhịp điệu chữ, chúng ta có thể thực hiện điều này băng cách tăng các khoảng trắng. Nó sẽ giúp trình bày các đoạn văn bản trông thoáng hơn. Nhưng nếu tăng số leading quá lớn, nó sẽ gây tiêu cực đến tính liên tục, bởi vì mắt luôn phải dõi theo các dòng chữ quá xa nhau.
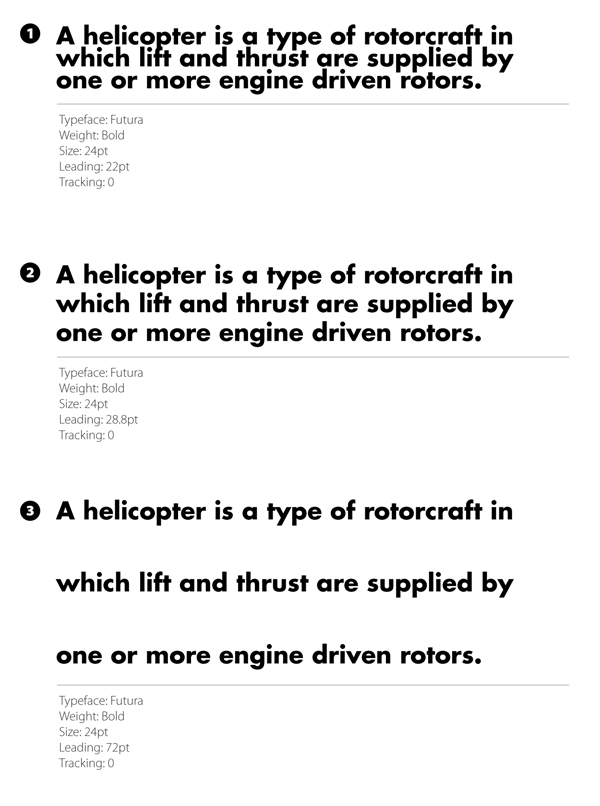
Hãy quan sát các ví dụ bên dưới. Tất cả đều sử dụng cùng một kiểu chữ. Tuy nhiên chúng sử dụng các thông số leading khác nhau.

-
- Ví dụ 1: thông số leading dược thiết lập ớ giá trị âm (nhỏ hơn kích cỡ chữ), bạn cũng thấy các chữ chạm nhau ở phần đầu chữ (ascenders) và phần dưới đuôi chữ (descenders), điều này ảnh hưởng đến khả năng đọc và tính thẩm mỹ.
- Ví dụ 2: Đây là thông số chuẩn, thường được khuyến nghị sử dụng: 120% so với kích cỡ chữ. Điều này có nghĩa là nếu bạn sử dụng kích cỡ chữ là 10pt, thì leading sẽ là 12pt
- Ví dụ 3: thông số là 200% so với kích cỡ chữ. Như bạn cũng thấy, nó phá nhịp điệu dòng chữ và và khả năng đọc chữ lưu loát.
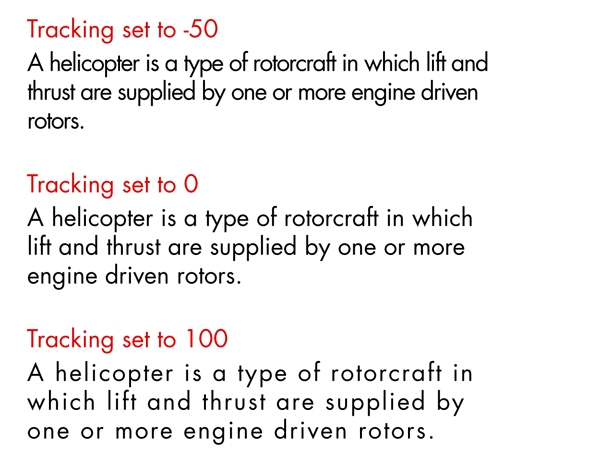
Tracking – khoảng cách chữ
Tracking (hay còn gọi là letter-spacing) là khoảng cách của các nhóm chữ (Trong CSS đó là thuộc tính letter-spacing)

Tracking có hai trạng thái để mô tả là thoáng (loose) hay chặt (tight). Loose tracking là trạng thái khi các nhóm chữ cách nhau với khoảng cách lớn. Tight tracking là khi các nhóm chữ có khoảng cách gần nhau.
Quy tắc của tracking tương tự như leading, tất cả những biểu hiện thực tiễn tốt nhất đó vẫn là khả năng đọc.
Một câu càng dài thì khoảng cách chữ cần phải thoáng. Quy luật này không cứng ngắc. Nó còn tùy thuộc vào kiểu chữ, màu nền, số cột chữ và các yếu tố xung quanh trong thiết kế, cũng ảnh hưởng đến khả năng đọc của đoạn văn bản. Trước khi thiết lập các thông số cho một doạn văn bản, bạn cần phải có cái nhìn tổng thể.
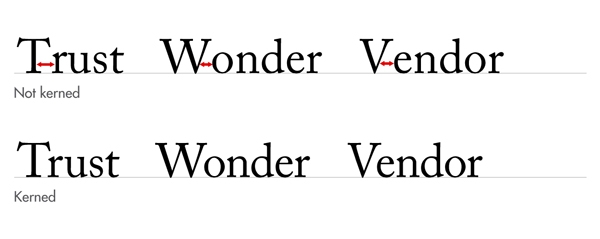
Kerning – khoảng cách giữa các chữ
Kerning là thông số khoảng cách giữa hai chữ.

Chắc hẳn bạn sẽ bối rối khi phân biệt giữa tracking và kerning. Tracking là thiết lập toàn cục ảnh hưởng đến khoảng cách tất cả các chữ, trong khi đó kerning chỉ ảnh hưởng cục bộ, đó là khoảng cách giữa hai chữ. Một số kết hợp hai chữ với nhau cần một thông số kerning lớn hơn các loại khác để tránh chạm vào nhau. (thí dụ như cặp chữ KX so với ll).
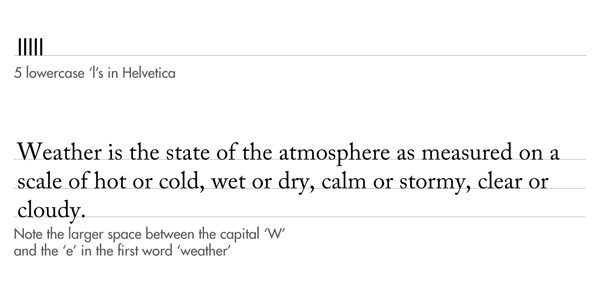
Một điều chắc chắn rằng, nếu cùng một chữ được đặt cạnh nhau, chúng sẽ tạo ra một khoảng không gian tối thiểu. Ví dụ chữ l của kiểu chữ Helvetica là hình chữ nhật, nếu đặt cạnh nhau như lllll thì khoảng cách giữa các chữ đều bằng nhau.
Bây giờ chúng ta hãy xem xét chữ in W, khoảng không nó chiếm được định nghĩa là khoảng cách dưới chân chữ, nơi đường chéo cuối cùng kết thúc. Nếu bạn đã hiểu điều này, khi xếp chữ cạnh nó, bạn cần phải lưu ý sự khác biệt này với các chữ còn lại.

Ví dụ 1: 5 chữ l đặt cạnh nhau có khoảng cách giữa chúng bằng nhau, khác với khoảng cách chữ “W” khi đặt cạnh chữ “e”
Kerning là nghệ thuật điều chỉnh khoảng cách giữa các chữ làm thế nào để mắt có thể lướt đọc dễ dàng các đoạn văn bản mà không bị phân tâm bởi sự không nhất quán. Bạn nên nhớ rằng: khi typography được thiết lập tốt thì không bao giờ gây ra sự phân tâm khi đọc.
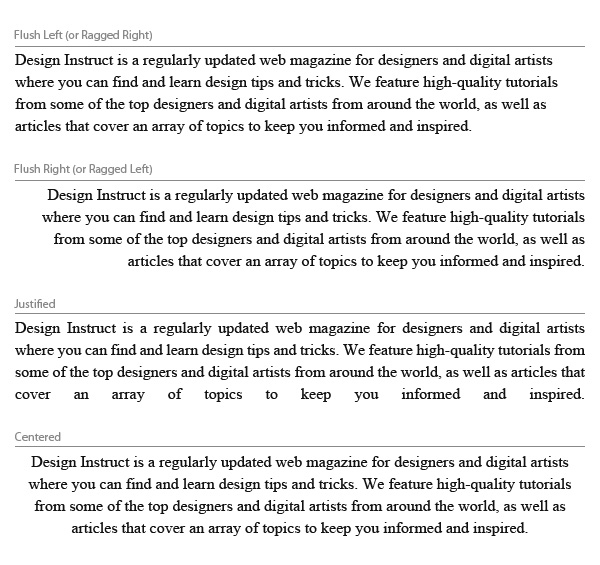
Alignment – so các hàng chữ
Tùy theo cách bạn so các hàng chữ như thế nào thì chúng có thể tác động đến người đọc và cảm nhận của họ như thế đó. Quyết định so các hàng chữ nên gắn kết với chủ đề thiết kế mà bạn đang lên ý tưởng, và dĩ nhiên chúng phải thỏa mãn các yếu tố dễ đọc và rõ ràng.
So hàng trái (Flush Left, Ragged Right hay Left Aligment)
So hàng bên trái các đoạn văn bản là một bổ thể trong cách đọc tự nhiên của văn hóa phương Tây. Nếu thực hiện đúng cách, nó là một trong những yếu tố giúp tăng khả năng đọc của đoạn văn bản.
Bạn phải chú ý phần bên phải của đoạn văn bản, Điều quan trọng là phải đảm bảo tốt sự cân bằng của dòng chữ, phải chắc rằng chúng không quá đều nhau, nhưng cũng không quá tách biệt
So hàng phải (Flush Right, Ragged Left hay Right Aligment)
Nếu đọc chữ từ trái sang phải, việc so hàng bên phải sẽ gây trở ngại dòng đọc tự nhiên. Sử dụng nó trong trường hợp bạn muốn đoạn văn bản này khác biệt với tất cả phần văn bản còn lại để làm nổi bật chúng.
Chú ý các dấu chấm câu bên phải có thể phá vỡ kiểu so hàng này
So hàng đều hai bên – Justified
So hàng đều cả hai bên trái và phải một đoạn văn bản, sẽ tạo cho khối chữ trông gọn gàng bởi vì nó được gói trong một khối hộp. So hàng kiểu này có thể gây khó đọc ở góc độ trực quan, bởi vì cách ngắt các dòng chữ. Mặt khác, nó có thể tạo ra các khoảng trắng giữa các chữ khi cố gắng cân bằng khối văn bản cả ở hai bên trái và phải.
Cẩn thận sự lạm dụng những dấu gạch nối (hyphenation) , ở một số chương trình dấu gạch nối sẽ tự động được đưa vào để giữ cho đoạn chữ được justified. Ngoài ra, một vài dòng sẽ có quá nhiều khoảng trắng, bạn có thể phải ngắt dòng để điều chỉnh nếu cần thiết.
So hàng trung tâm- Centered
Bạn nên thận trọng khi sử dụng so hàng trung tâm, không có gì tồi tệ hơn khi so hàng trung tâm một cách đơn điệu. Chúng không có điểm gì để chia sẽ tại nơi bắt đầu và kết thúc các dòng,vì vậy rất khó đọc.
So hàng trung tâm chỉ thích hợp cho các đoạn văn bản có từ hai đến ba dòng.
Nếu thực hiện đúng cách, kiểu so hàng trung tâm sẽ mang lại vẻ bề ngoài thanh lịch và sang trọng. Phải chắc chắn rằng khoảng không gian đặt khối chữ phải đủ rộng để bạn có thể ngắt dòng một cách hợp lý và tạo sự tương phản ngắn, dài giữa các dòng với nhau, mang lại sự mời gọi cho dòng chữ.

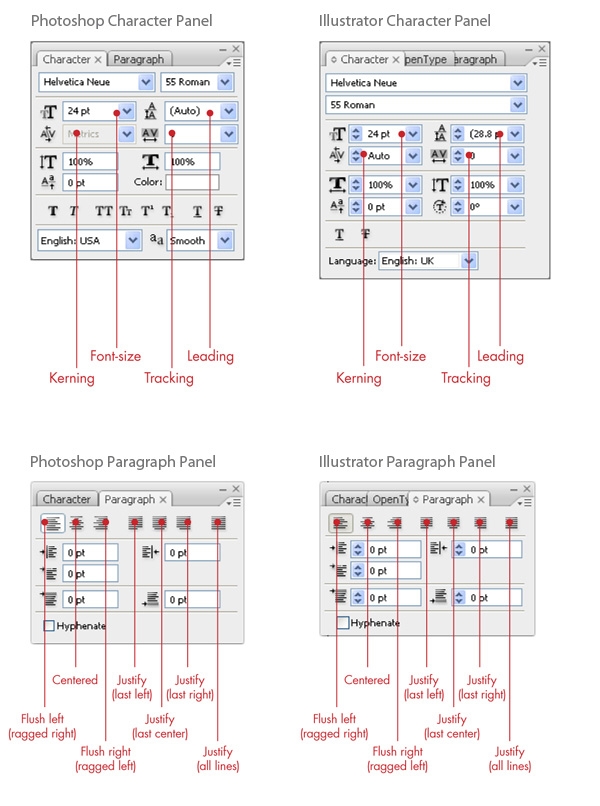
Typography trong Photoshop và Illustrator
Các phần mềm đồ họa như Photoshop và Illustrator có các chứa năng thiết lập sắp xếp chữ tuyệt vời. Những khái niệm chúng ta đã thảo luận ở trên đều có sẵn trong cả hai phần mềm này.
Hai bảng chức năng có thể mở ở menu haracter Panel (Window > Character) và Paragraph Panel (Window > Paragraph).

Một vài thủ thuật typography
Chia cấp bậc tầm quan trọng của thông tin
Khi bạn lên một bản kế hoạch thiết kế, điều quan trọng là bạn phải xác định cấu trúc và cấp bậc thông tin. Các tiêu đề, chủ đề sẽ có được tô đậm và lớn như thế nào? Các phụ đề, nội dung thân bài và chữ chú thích hình ảnh sẽ được định dạng ra sao?
Bạn cũng nên xem xét việc sử dụng các kiểu chữ khác nhau, nó có thể sẽ giúp bạn tạo ra sự khác biệt giữa các đoạn chữ ở cấp độ khác nhau. Nhiều ấn phẩm thành công được kết hợp nhiều kiểu chữ khác nhau để tạo ra kiểu dàn trang phong cách cổ điển và cả đương đại.
Tạo ra một hệ thống phân cấp hợp lý trong thiết kế sẽ giúp nó dễ đọc.
Chọn kiểu chữ gắn kết với chủ đề
Hãy suy nghĩ về các chủ đề thiết kế của bạn trong khi chọn kiểu chữ, nó sẽ giúp bạn đưa ra quyết định. Đây là công việc có thể mất thời gian nhưng thú vị. Sau khi lên danh sách các kiểu chữ thích hợp, bạn hãy đánh giá những kiểu nào không hợp với chủ đề của bạn.
Làm quen với công việc sắp xếp chữ
Khi làm một công việc nào đó càng thường xuyên, bạn chắc chắn sẽ ngày càng đạt kết quả tốt hơn. Điều đó cũng đúng trong trường hợp này, bạn nên thực hành nhiều với typography hết mức nếu có điều kiện. Hãy tạo ra niềm đam mê trong công việc này.
Hãy tham khảo các sản phẩm của các nhà thiết kế danh tiếng, học hỏi cách họ áp dụng typography trong công việc tuyệt vời của họ. Ghi chép tên các kiểu chữ mà bạn cảm thấy bị lôi cuốn và làm thế nào để đưa nó vào chính công việc của bạn
Làm quen với nghệ thuật và khoa học của công việc sắp xếp chữ, không có gì mang đến sự tự tin trong quyết dịnh của bạn hơn kiến thức. Việc thông qua quyết định của mình một cách tự tin và rõ ràng cùng với kiến thức đầy đủ về nghề nghiệp là rất quan trọng.
Sử dụng cách tự đánh giá
Khi thảo luận với tôi các quy tắc bên trên có phần cứng ngắc, sau khi đọc bạn có thể sử dụng cách tự mình đánh giá tốt hơn. Thiết lập chữ là một hình thức nghệ thuật cũng như khoa học.
Khi nói về các quy tắc của typography, diều quan trọng là bạn phải nhận ra sự khác biệt của công việc. Một trang đôi, một trang web, một danh thiếp, một tiêu dề thư đều có mục tiêu và sự cân nhắc riêng của chính nó.
Tất cả những điều trên, cũng thật sự là những vấn đề của công việc thiết kế.
Typography ở khắp mọi nơi
Chữ là một bộ phận của ngành thiết kế, nó xuất hiện khắp nơi xung quanh chúng ta. Bản chỉ đường, bìa tạp chí, poster, quảng cáo của TV, đoạn giới thiệu phim … bạn chẳng cần nhìn đâu xa khi muốn biết typography.
Khi bạn quan sát chữ, hãy nghĩ xem bạn dang nhìn những gì và tại sao họ lại chọn cách đó. Chẳng bao lâu, bạn sẽ nhận ra những hình thái thiết lập chữ dù nhỏ cũng thường sẽ tạo sự khác biệt lớn giữa việc sắp xếp chữ đẹp và xấu.























