
Infographics ở khắp mọi nơi trên các websites và chúng ngày càng giàu tính tương tác. Trên trang này tôi đã tập hợp các ví dụ về các infographics tốt nhất với chức năng tương tác và xem xét những điều làm cho chúng trở nên tuyệt vời.
Đọc tiếp để tìm hiểu cách bạn có thể tạo một thiết kế thực sự tương tác với khán giả của mình.
1. Nắm bắt tâm lý
Trước khi bạn bắt đầu tạo họa infographics tương tác của mình, bạn nên xem xét lý do tại sao bạn cần làm cho nó tương tác.
Như infographic rực rỡ Why Your Brain Craves Infographics giải thích, mọi người thường cảm thấy trực quan thị giác. Chúng ta có nhiều khả năng sẵn sàng đọc, hiểu và nhớ một bài thuyết trình bao gồm các hình ảnh hấp dẫn. Nhưng mặc dù hình ảnh được cho là công cụ học tập cần thiết nhất, chúng chỉ có thể đi xa đến vậy.

Ngoài ra còn có các thành phần quan trọng của động học, theo đó mọi người có thể giữ lại thông tin thông qua một hoạt động thể chất tốt hơn. Vì vậy, điều này làm cho việc thêm tính tương tác vào lĩnh vực dữ liệu đã được hình dung mạnh mẽ và làm cho một infographics đáng nhớ hơn và hiệu quả hơn.
Sự kết hợp của phương pháp tiếp cận trực quan và động học này là những gì làm cho infographics tương tác thể hiện dữ liệu của tương lai. Tất nhiên, một số chủ đề infographics đơn giản không khuyến khích việc sử dụng bất kỳ yếu tố tương tác nào – nhưng nhiều yếu tố khác được cải thiện rất nhiều bởi chúng. Tương tác có thể giúp hiểu được thông tin, kiểm soát người dùng và nắm bắt trí tưởng tượng theo cách mà đồ họa tĩnh không thể thực hiện được.
2. Thêm “gia vị” vào các hiệu ứng cuộn

Một trong những loại tương tác phổ biến nhất chỉ yêu cầu một chút cuộn lên hoặc xuống từ người dùng, sẽ giúp thường kích hoạt và chuyển tiếp. Nó tạo ra cảm giác người dùng bắt buộc phải hoàn thành những gì họ đã bắt đầu.
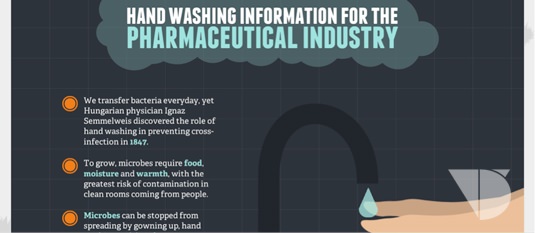
Đó là một kỹ thuật tuyệt vời để thu hút người xem vào một câu chuyện và khiến họ cảm thấy gắn bó hơn mà không cần phải vượt qua mọi giới hạn quan tâm. Các infographics ở trên sử dụng cả hai hình ảnh động tinh tế và hào nhoáng để làm cho cuộc hành trình thông qua một chủ đề khá khô càng thú vị.
Việc cuộn cũng có thể được sử dụng theo các cách thực sự đơn giản, với các câu chuyện đơn giản. Ví dụ hãy xem hình năng lượng iPod này. Nội dung là cực kỳ cơ bản, nhưng các yếu tố di chuyển làm một công việc tuyệt vời của các giao tiếp điểm.
3. Phân trang để dễ “tiêu hóa” thông tin

Your Daily Dose of Water dùng các cú click qua mỗi trang thay vì thanh cuộn và cho rằng một số chủ đề sẽ hoạt động tốt hơn với hình thức nhiều trang. Các yếu tố trên mỗi trang là tương tác ngoài chuyển động đơn giản giữa các chủ đề, do đó, nhấp vào một trang mới đảm bảo người dùng có thời gian để tiêu hóa hoàn toàn một phần trước khi chuyển sang phần tiếp theo.
4. Đánh dấu những mục chính quan trọng
Một số infographics tốt nhất là chuyển một lượng dữ liệu khó sử dụng và “chưng cất” nó thành một hình ảnh duy nhất có thể quản lý được. Nhưng những hình ảnh này thường vẫn khiến người đọc mất kiên nhẫn để hiểu được. Làm nổi bật tương tác của các phần khác nhau có thể giúp giảm thiểu sự nhầm lẫn ban đầu, đó là điều cần thiết để thu hút và giữ lại người dùng web khỏi sự phân tâm thông thường.

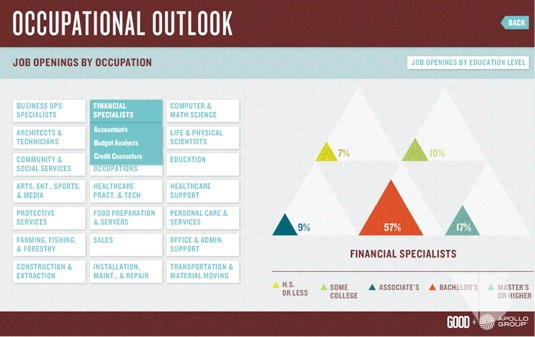
Triển vọng nghề nghiệp (ở trên) hiển thị tỷ lệ phần trăm việc làm theo cả cấp độ nghề nghiệp và trình độ học vấn. Nhưng đồ họa thông tin này bao gồm rất nhiều thông tin mà nó nhất thiết phải chia nó thành nhiều trang khác nhau.
Tuy nhiên, chức năng rollover cũng giống nhau trên tất cả các trang, điều này làm cho thông tin cảm thấy như tất cả đều là một phần. Nếu bạn không có thời gian hoặc nguồn lực để xây dựng một cái gì đó khá mạnh mẽ, bạn thường có thể bổ sung với một vài hình ảnh động được cài đặt tốt.
5. Ẩn một vài thông tin

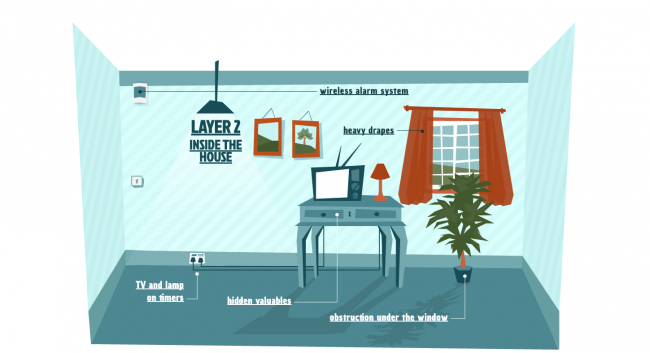
Một cách tuyệt vời khác để khiến người dùng tham gia tích cực vào trải nghiệm infographics là có các nhấp chuột hoặc rollovers cung cấp thêm thông tin. Điều này không chỉ khuyến khích cảm giác tò mò và khám phá của người dùng, nó còn cho phép họ bỏ qua các chủ đề nhỏ mà họ không quan tâm.
6. Yếu tố tương tác người dùng hấp dẫn

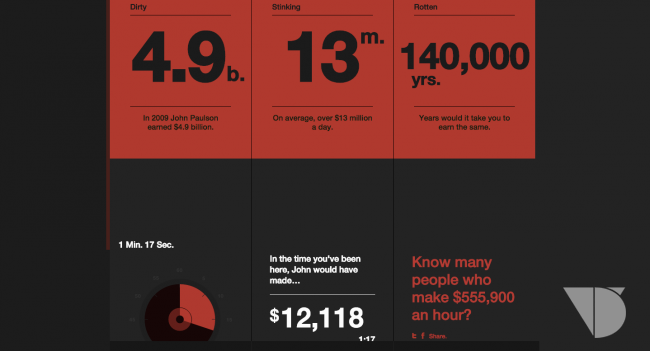
John Paulson cho thấy một ví dụ về loại infographics có chứa thông tin dựa trên các mục dữ liệu cụ thể của người dùng. Bằng cách nhập mức lương hàng năm của bạn, bạn sẽ được so sánh với số tiền mà thương nhân nước ngoài John Paulson thực hiện trong vài phút (cùng với một số ví dụ khác)
Vì loại tương tác này chỉ hoạt động đối với một số ít chủ đề, nên ít phổ biến hơn so với những yếu tố còn lại trong danh sách này. Tuy nhiên, nó có lẽ cũng hấp dẫn nhất, không chỉ vì nó mời sự tham gia của người dùng nhiều nhất, mà còn bởi vì nó sử dụng thông tin được cá nhân hóa.






















![[Infographic] Nâng cao kỹ năng nói và thuyết trình trước đám đông](https://chamecuacon.com/home/wp-content/uploads/2019/11/647591-infographic-nang-cao-ky-nang-noi-va-thuyet-trinh-truoc-dam-dong-OmzVvu-chamecuacon-100x70.jpg)
