
Khi đến với thế giới thiết kế đồ họa, một trong những điều đầu tiên bạn có thể tìm hiểu là khái niệm “lưới”.
1. Lưới là gì?
Trong thiết kế, lưới là một hệ thống tổ chức bố cục. Bố cục có thể dùng để in (như sách, tạp chí hoặc poster) hoặc cho màn hình (như trang web, ứng dụng hoặc giao diện người dùng khác).
Có rất nhiều loại lưới khác nhau và tất cả đều phục vụ các mục đích khác nhau. Dưới đây là một số ví dụ chính:

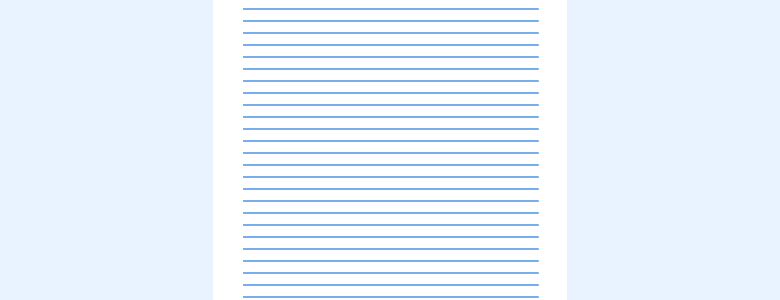
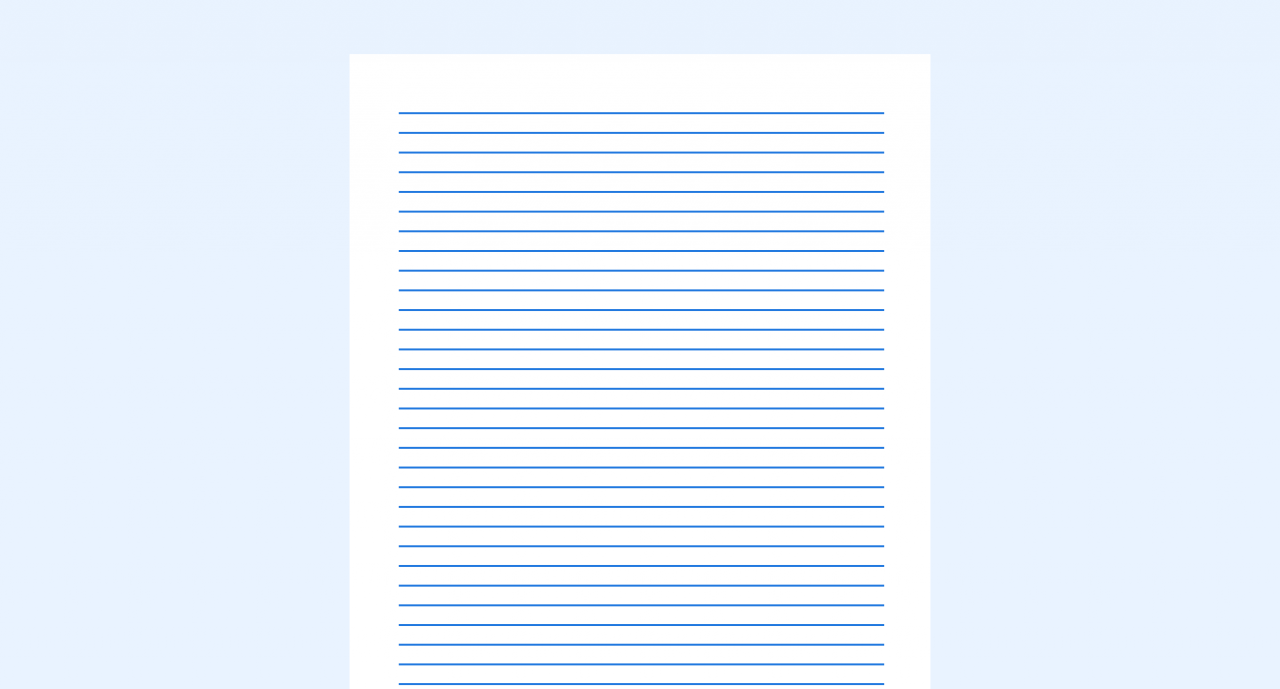
Lưới cơ sở. Lưới đường cơ sở là một mạng lưới dày đặc có các đường ngang nằm cách nhau nhau để xác định vị trí của văn bản. Lưới đường cơ sở thường được sử dụng kết hợp với lưới cột, để đảm bảo rằng các dòng văn bản trong mỗi cột căn chỉnh thống nhất trên một dải. Một ví dụ đơn giản về lưới đường cơ sở là các dòng ô li trong vở mà chúng ta thường viết!


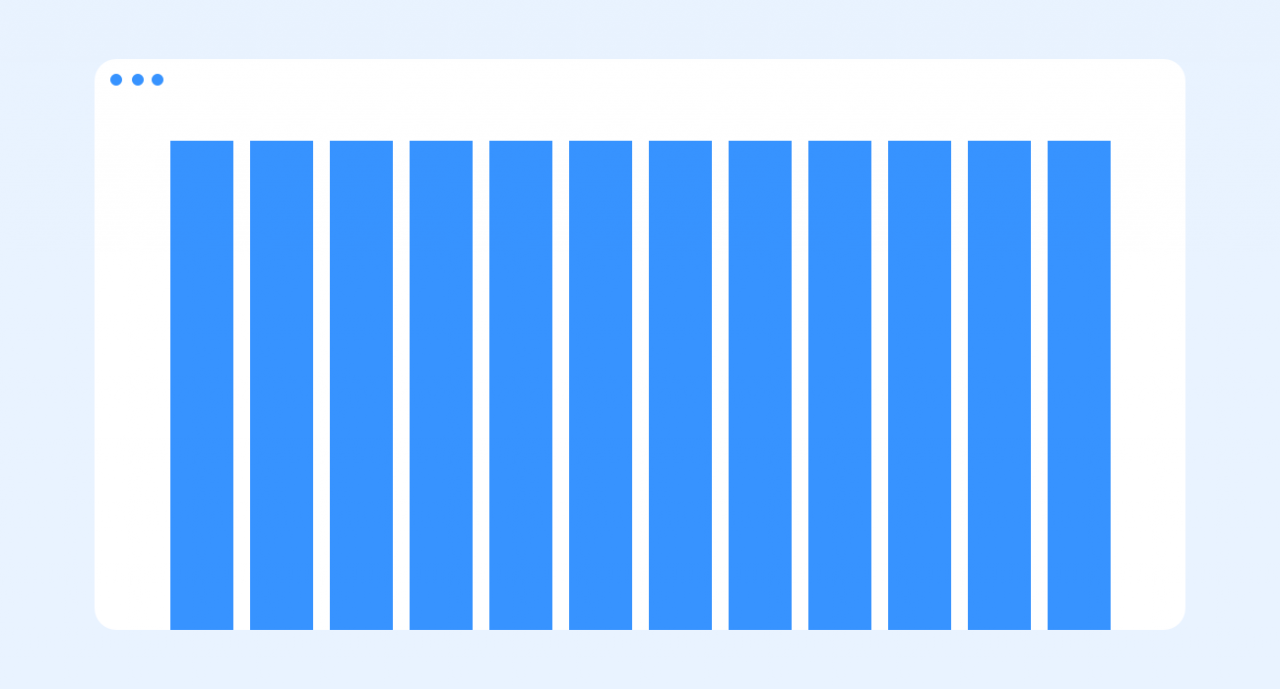
Lưới cột. Đây là loại lưới phổ biến nhất được sử dụng bởi các nhà thiết kế đồ họa và web. Nó liên quan đến việc lấy một trang và chia nó thành một số đường theo chiều dọc. Trong báo và tạp chí lưới cột được sử dụng thường xuyên.

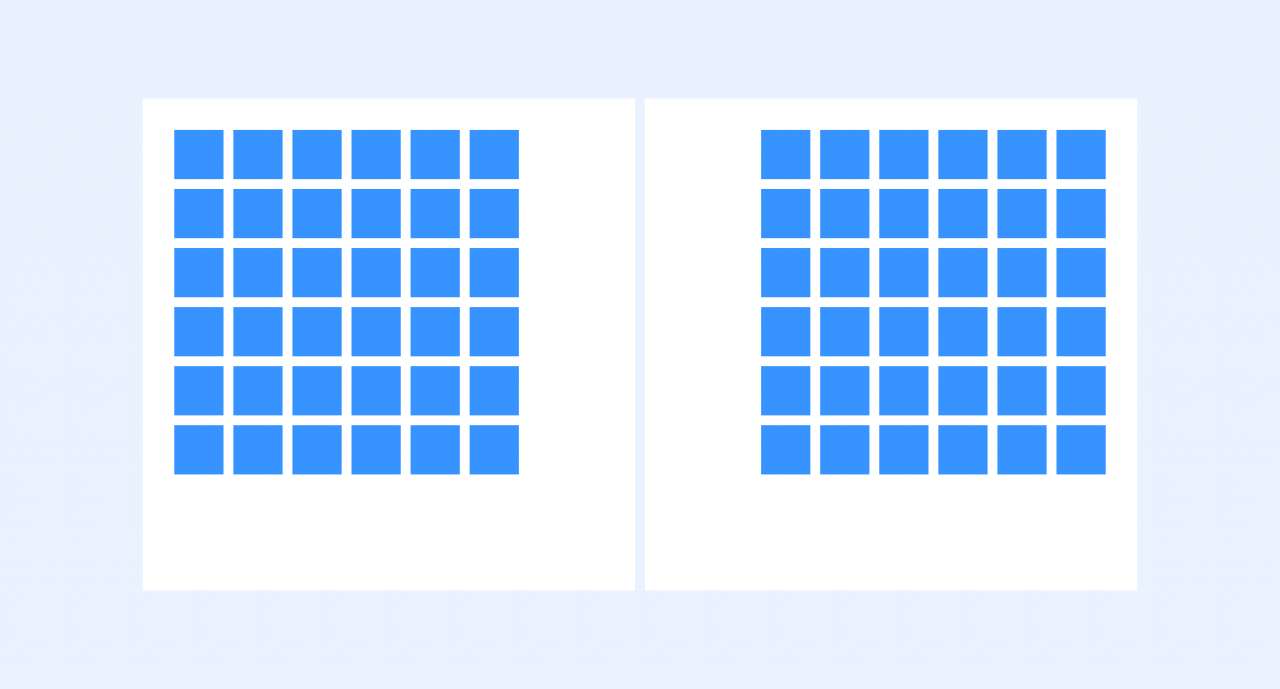
Lưới mô-đun. Loại mở rộng của lưới cột, lưới mô-đun liên quan đến việc lấy một lưới cột và thêm hàng vào nó. Các hàng và cột giao nhau tạo “mô-đun” để có thể sử dụng để điều chỉnh bố cục. Tạp chí và báo cáo của công ty thường sử dụng lưới mô-đun.

Lưới bản thảo. Đây là lưới một cột nhiệm vụ chỉ đơn giản là xác định vị trí trong một trang văn bản.

Lưới pixel. Nếu bạn đã từng phóng to một tài liệu Photoshop, bạn có thể đã thấy các lưới pixel xuất hiện. Màn hình kỹ thuật số được tạo thành từ một mạng lưới vi mô có hàng triệu pixel.

Lưới phân cấp. Lưới phân cấp có thể hoàn toàn tự do, hoặc nó có thể bao gồm hai lưới xếp chồng, hoặc các phần tử lưới bổ sung khác.























