
Minh họa là một cách hay để nâng cao trải nghiệm người dùng tích cực trong thiết kế UI / UX. Trong bài viết này bạn sẽ xem xét chức năng của việc thiết kế minh họa hiệu quả.
Có một châm ngôn nổi tiếng từ xa xưa đã từng nói rằng “Một bức tranh có giá trị bằng hàng ngàn câu chữ” đến nay nó vẫn còn phổ biến và có giá trị hiện thực, ngày càng có nhiều ý nghĩa về sự tiến bộ của con người. Mọi người vẫn bị thu hút bởi các hình ảnh trực quan như hình và tranh ảnh hơn so với nội dung, trong nhiều trường hợp hình ảnh sẽ dễ dàng nhận ra và hiểu nhanh hơn, và thậm chí nhiều hơn, nó có thể đáp ứng không chỉ nhu cầu thông tin mà còn thẩm mỹ của người nhận. Cân nhắc điều này, hôm nay chúng ta sẽ xem xét một số chức năng của minh họa trong quan điểm của thiết kế UI/UX hiện đại.
Bản chất của hình minh họa
Theo định nghĩa của từ điển Merriam-Webster, động từ “minh họa (Illustration)” có ý nghĩa phổ biến và được công nhận rộng rãi nhất của có nghĩa là “làm rõ”; “Để làm rõ bằng cách bằng cách phục vụ như một ví dụ hoặc là ví dụ”; “Để cung cấp các tính năng trực quan nhằm giải thích hoặc trang trí”; “Để hiển thị rõ ràng”. Tuy nhiên, cần nhớ rằng ban đầu nó bắt nguồn từ tiếng Latin “illustrare” có nghĩa là “sáng lên, soi sáng, chiếu sáng”. Mặc dù đó là ý nghĩa lỗi thời, nó thực sự bổ sung nhiều cho tất cả các tiềm năng đa dạng của minh hoạ trong thiết kế đồ họa kỹ thuật số, đặc biệt cho các dự án UI/UX.
Trong lịch sử, minh họa có một con đường dài và tuyệt vời và có lẽ có thể được đưa vào danh sách các hướng đa dạng nhất trong nghệ thuật. Trên cơ sở tiến bộ của nó trong sản xuất in như sách, truyện tranh, tạp chí và báo, tài liệu quảng cáo,… Minh họa là lĩnh vực nghệ thuật thị giác quan trọng cùng với sự phát triển của công nghệ. Minh họa kỹ thuật số cũng như các nền tảng mà nó đã được tạo ra mang lại những chân trời mới trong loại nghệ thuật này.

Dù sao, cho dù minh họa xuất hiện ở đâu, làm thế nào và cho dù mục đích của chúng là gì, các khái niệm cơ bản vẫn như cũ: mục tiêu minh họa là khai sáng, làm rõ, để truyền tải thông điệp bằng các yếu tố thị giác. Trong thiết kế đồ họa hiện đại, minh hoạ là một hình ảnh tạo ra một thông điệp hình ảnh. Để làm cho hình minh họa hoạt động, hình ảnh này phải dễ dàng nhận ra và tốt hơn là thông tin mà nó truyền tải sẽ được giải mã tương tự bởi những người xem khác nhau.
Trước đó chúng tôi đã xuất bản bài viết về các yếu tố hình ảnh nhỏ nhưng có ý nghĩa lớn như biểu tượng, loại, chức năng và vai trò quan trọng của chúng trong việc tạo ra các giải pháp UI/UX hiệu quả. Cũng như các biểu tượng, hình minh họa, chủ yếu là hình ảnh chi tiết và nghệ thuật, cũng có các chức năng quan trọng đằng sau chúng và thường trở thành cách hiệu quả để tăng khả năng sử dụng cũng như cách trình bày các yếu tố nghệ thuật đẹp mắt.
Tính năng, đặc điểm
Minh họa được sử dụng như một phần của giao diện sẽ trở thành một phần tử chức năng hoạt động. Đưa ra quyết định ủng hộ việc sử dụng hình minh họa dưới bất kỳ hình thức nào trên màn hình hoặc trang web, nhà thiết kế phải suy nghĩ kỹ lưỡng cách tận dụng mọi thứ có thể từ tiềm năng rộng lớn của nó. Minh họa trong hầu hết các trường hợp trở thành cách hiệu quả để cung cấp cho người dùng một mẩu thông tin nhanh hơn và dễ dàng hơn điều đó có thể xảy ra với văn bản. Sử dụng minh họa trong bố cục, có thể đáp ứng nhiều nhu cầu của người dùng đó là lý do tại sao nó phổ biến trong giao diện người dùng của các loại khác nhau.
Vì vậy, để trở thành một yếu tố hiệu quả của bố cục, minh hoạ được áp dụng trong giao diện người dùng nên:
- Có ý nghĩa
- Có thể nhận ra
- Tốt nhất là đơn giản và rõ ràng
- Trực quan
- Hấp dẫn
- Hài hòa và tương ứng với phong cách chung của giao diện
- Cải thiện khả năng sử dụng và trải nghiệm người dùng nói chung
- Không quá tải màn hình hoặc trang.
Dựa vào các yêu cầu này, chúng ta hãy xem xét một số thực hành sử dụng minh họa trong thiết kế.
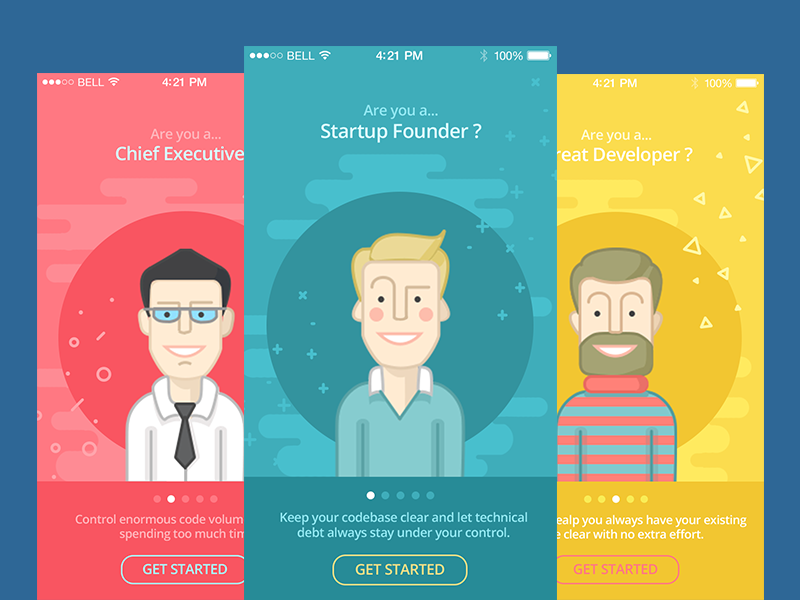
Linh vật và nhân vật
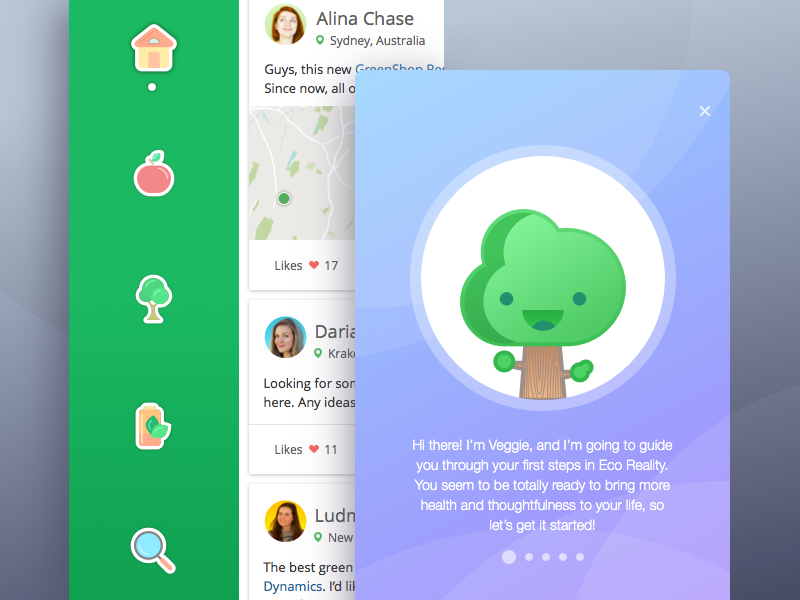
Có lẽ, một trong những cách hiệu quả nhất để áp dụng các kỹ thuật minh họa trong thiết kế như là một phần tử hình ảnh và chức năng là các loại linh vật khác nhau. Mascots là hình ảnh, thường được nhân cách hóa, mà trong hầu hết các trường hợp đại diện cho bản sắc thương hiệu, sản phẩm hoặc dịch vụ và do đó trở thành quy ước mang tính biểu tượng của nó thông qua tất cả ứng dụng hoặc trang web.

Mascot là một đối tượng thiết kế đồ họa cần sự chú ý lớn vì chúng phải thể hiện bản chất của thương hiệu hoặc sản phẩm. Mascot trở thành yếu tố nhận dạng và kết nối giữa người dùng và sản phẩm. Trong nhiều trường hợp, linh vật là yếu tố cơ bản của giao tiếp và tương tác, do đó dù ở các trạng thái khác nhau, nó vẫn có thể trở thành cách cơ bản để truyền tải thông điệp tới người dùng.

Rõ ràng, các linh vật rất hữu ích trong các giao diện: chúng làm sống động quá trình tổng quát, thu hút sự chú ý của người dùng, trở thành yếu tố đáng nhớ, tạo ra sự hỗ trợ quan trọng cho một phong cách và tạo ảo giác giao tiếp trực tiếp với người dùng. Ngoài ra, được sử dụng một cách khôn ngoan trong các hình minh họa có các hành động hoặc tương tác, linh vật có thể trở thành một cách tốt để tránh sử dụng quá nhiều nội dung trên màn hình và theo cách này, tiết kiệm không gian cho các yếu tố quan trọng khác. nhận thức dữ liệu trên màn hình hoặc trang.

Hướng dẫn và mẹo sử dụng công cụ
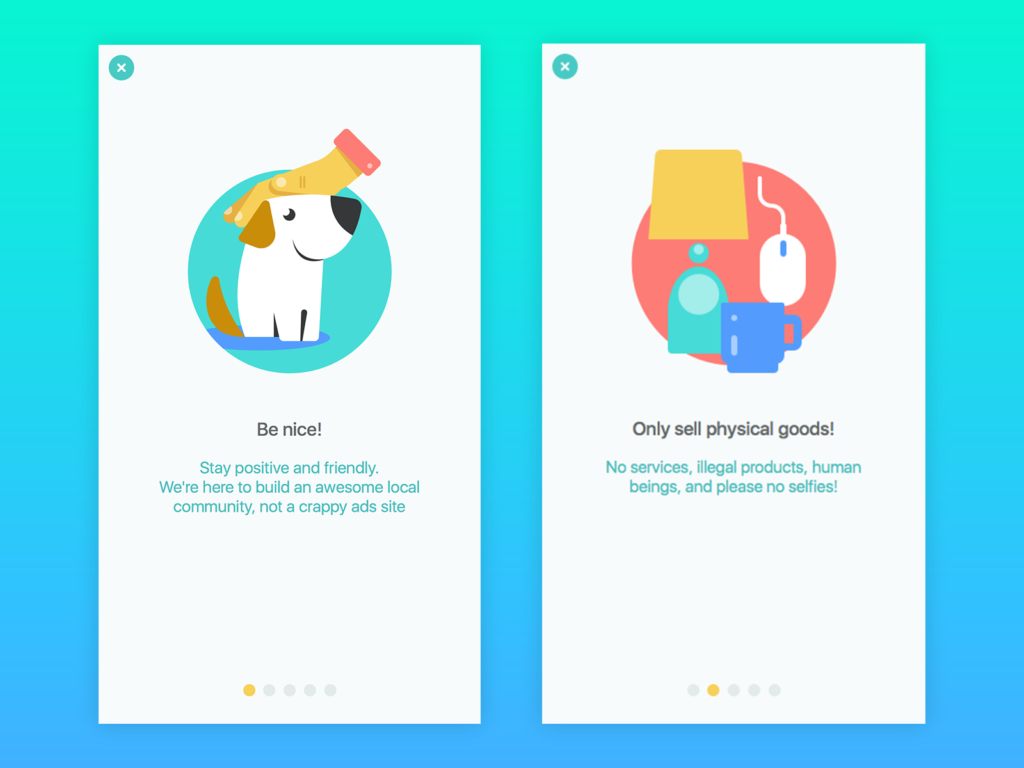
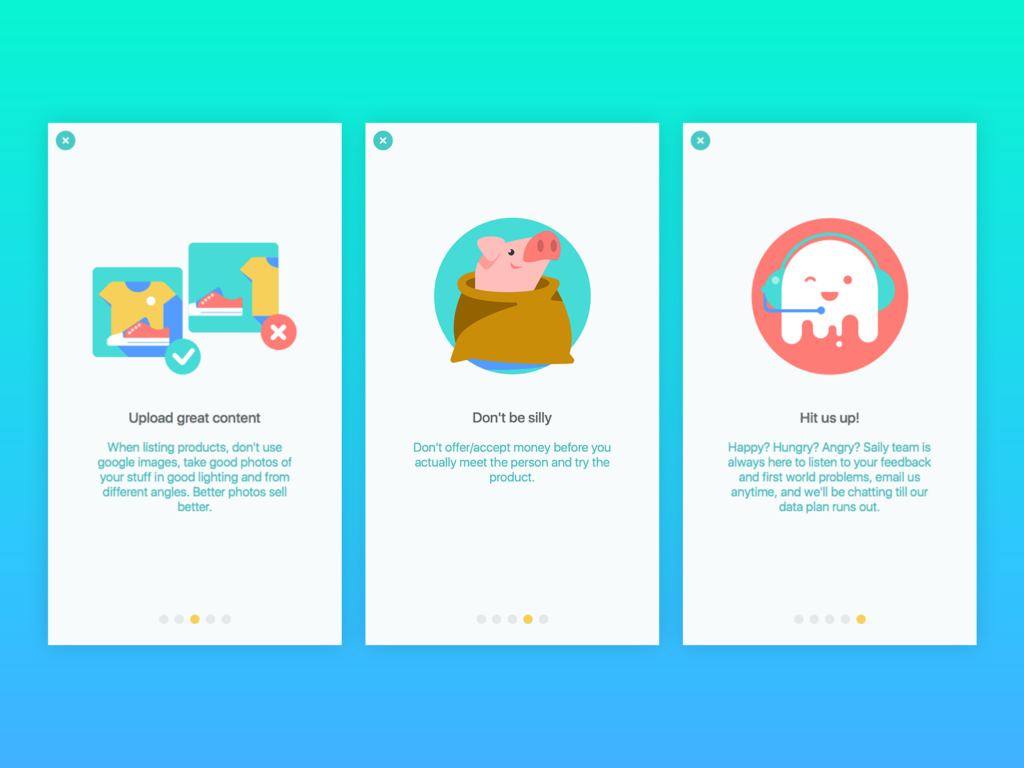
Một trong những cách tốt nhất để sử dụng hình minh họa trong giao diện người dùng là màn hình hướng dẫn đa dạng và bất kỳ loại mẹo nào về công cụ. Minh họa là một cách tốt để tăng khả năng sử dụng giảm thiểu sự cần thiết của việc sử dụng văn bản trên màn hình. Chúng đặc biệt hiệu quả trong các ứng dụng cho trẻ em và thanh thiếu niên vì chúng thường cảm dễ hiểu thân thiện với người dùng hơn.



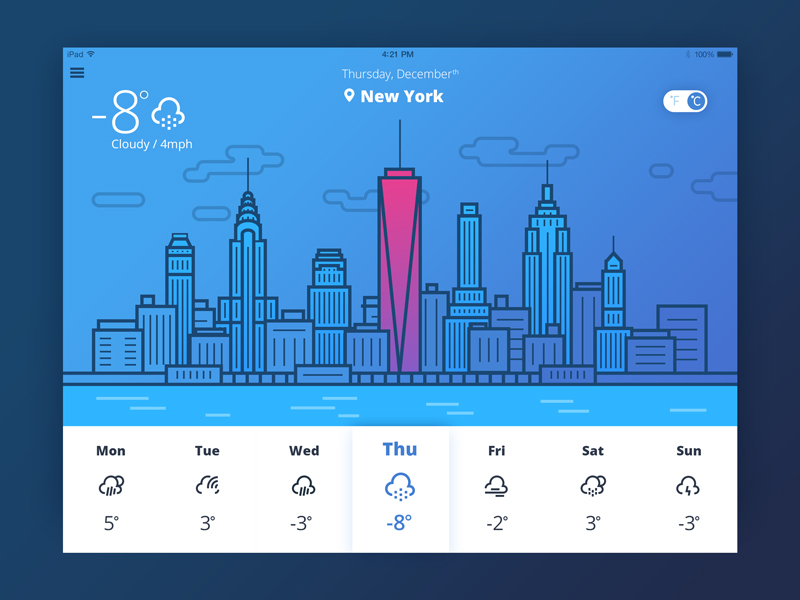
Hình minh họa chủ đề và phong cách
Hình minh họa của loại này thường được áp dụng trong giao diện người dùng về cơ bản để cung cấp sự hỗ trợ trực quan về phong cách chung và có thể là chủ đề của ứng dụng hoặc trang web cũng như các sự kiện, tính năng theo mùa,… Mục đích chính của chúng là hỗ trợ tất cả các yếu tố chức năng của bố cục với sự xuất hiện hài hòa và hấp dẫn chung của màn hình hoặc trang. Có thể thêm các yếu tố của gamification hoặc nhiều cảm xúc nghệ thuật cho toàn bộ sản phẩm.


Rõ ràng, bài viết này chỉ là khởi đầu của cuộc thảo luận về các chức năng đa dạng của hình minh họa trong thiết kế giao diện người dùng và chúng tôi sẽ tiếp tục nó trong các bài viết tiếp theo về chia sẻ trải nghiệm tại Designer Việt Nam. Tuy nhiên, ngay cả những điều cơ bản chung được đề cập trong bài viết này vẫn là những yếu tố mạnh mẽ và quan trọng nhất trong quá trình thiết kế giao diện người dùng: bất kỳ yếu tố nào của giao diện phải có mục đích và chức năng, hỗ trợ người dùng, tăng cường khả năng sử dụng và cung cấp nền tảng vững chắc cho trải nghiệm người dùng tích cực và giải quyết vấn đề. Minh họa không phải là ngoại lệ và ứng dụng của chúng trong giao diện phải được tính toán kỹ lưỡng trong quá trình thiết kế.























