
Sự thành công của bất kỳ phần giao tiếp trực quan phụ thuộc vào màu sắc. Nghiên cứu về tác động của màu sắc trong marketing cho chúng ta biết rằng một người bình thường chỉ mất 90 giây để đưa ra quyết định trong tiềm thức về một sản phẩm và 62-90% các quyết định đó chỉ dựa trên màu sắc.
Do đó, nâng cao kiến thức về lý thuyết và tâm lý màu sắc của bạn có thể giúp cải thiện chuyển đổi và trong nhiều trường hợp có thể cải thiện khả năng sử dụng giao diện của bạn.
Dưới đây là một số yếu tố bạn cần ghi nhớ khi đưa ra quyết định màu sắc trong thiết kế của mình.
Hiểu được ý nghĩa của màu sắc với khán giả của bạn
Khi nói đến màu sắc, một điều bạn chắc chắn sẽ gặp phải là tranh cãi. Đã có nhiều nỗ lực để lập bản đồ cảm xúc và tâm trạng của con người liên quan đến màu sắc. Nhìn rộng ra, các màu sắc khác nhau miêu tả như sau:
Đỏ
– Ý nghĩa tích cực: Năng lượng, đam mê, sức mạnh, sự ấm áp, hứng thú
– Ý nghĩa tiêu cực: Tức giận, hung hăng, sợ hãi, nổi loạn, xấu xa
– Dùng để: Tạo sự khẩn cấp, kích thích sự thèm ăn, dừng tín hiệu
Vàng
– Ý nghĩa tích cực: Hạnh phúc, lạc quan, ấm áp, vui tươi, vui vẻ
– Ý nghĩa tiêu cực: Quan trọng, hèn nhát, thiếu kiên nhẫn, bi quan, bốc đồng
– Được sử dụng để: Làm sáng tinh thần, thể hiện sự vui tươi, thể hiện sự ấm áp
Xanh lá
– Ý nghĩa tích cực: Tăng trưởng, sức sống, tự nhiên, trần thế, cân bằng
– Ý nghĩa tiêu cực: Tham lam, vật chất, đố kị, lệch lạc, thờ ơ
– Được sử dụng để: Thể hiện sự tăng trưởng, hiển thị thông tin sinh thái, tín hiệu đi
Xanh da trời
– Ý nghĩa tích cực: Tin tưởng, ổn định, bình tĩnh, liêm chính, trung thành
– Ý nghĩa tiêu cực: Buồn bã, lạnh lùng, dễ đoán, bảo thủ, cứng nhắc
– Được sử dụng để: Thúc đẩy sự bình tĩnh, đạt được sự tin tưởng, thể hiện sự sạch sẽ
Đen
– Ý nghĩa tích cực: Quyền lực, kiểm soát, sức mạnh, tinh tế, quyến rũ
– Ý nghĩa tiêu cực: Bí mật, tiêu cực, đen tối, chán nản, xa cách
– Được sử dụng để: Tạo bí ẩn, khẳng định sự tự tin, thể hiện sự tinh tế
Mặc dù đây là những điểm tham chiếu tuyệt vời, nghiên cứu cho chúng ta biết rằng nhận thức của chúng ta về màu sắc bị ảnh hưởng rất nhiều bởi nền tảng cá nhân, văn hóa, kinh nghiệm và sở thích của chúng ta.

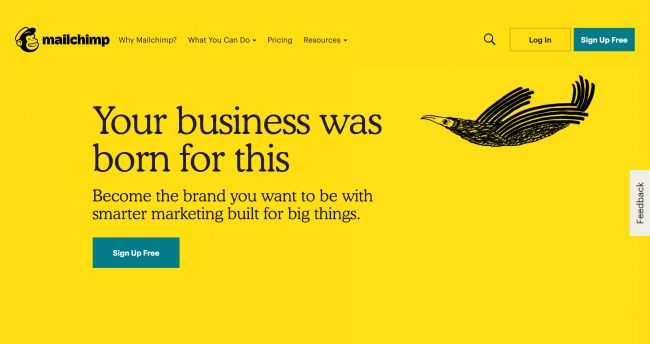
Ví dụ, ở Trung Quốc, màu vàng đã trở thành đồng nghĩa với các ấn phẩm khiêu dâm, vì vậy, trong khi trang chủ Mailchimp Cavendish Yellow (ở trên) biểu thị sự hạnh phúc, lạc quan và ấm áp với một số người, những con khỉ táo tợn đó có thể được giải thích “một chút bất ngờ” ở quốc gia đông dân nhất thế giới.
Khi bạn biết bạn đang thiết kế cho ai, hãy tính đến tác động của việc sử dụng màu sắc của bạn để đảm bảo bạn không gửi thông điệp sai cho người dùng bằng cách cho rằng mọi người sẽ phản ứng theo cùng một cách.
Quy tắc 60-30-10
Theo truyền thống được sử dụng cho thiết kế nội thất, áp dụng công thức ba màu này sẽ mang lại sự cân bằng và nhất quán cho các giao diện của bạn. Nếu bạn cho phép màu chính 60%, màu thứ cấp 30% và màu nhấn 10%, người dùng sẽ có thể di chuyển thoải mái giữa các tiêu điểm của giao diện mà không bị lấn át bởi bảng màu quá mức.
Để màu sắc hoạt động tốt cho bạn

Hiểu rằng một số phần trong đối tượng của bạn sẽ phản ứng khác nhau với các màu bạn đã chọn so với các phần khác sẽ đóng vai trò như một lời nhắc nhở rằng màu sắc có khả năng hoạt động cả cho và chống lại bạn. Màu đỏ và màu xanh lá cây trong bối cảnh của một hệ thống đèn giao thông vật lý có nghĩa là hai điều rất khác nhau; dừng lại và đi. Tuy nhiên, logic này không phải lúc nào cũng đúng khi chuyển sang thế giới kỹ thuật số của thiết kế giao diện.
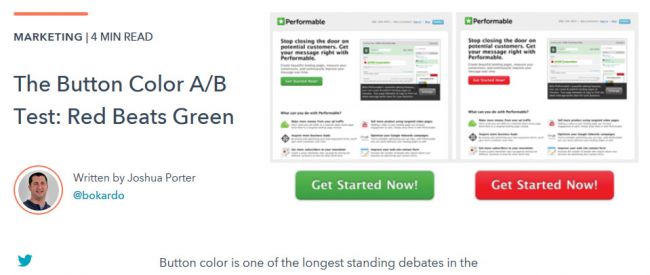
Trong một thử nghiệm có tiêu đề Thử nghiệm A / B Màu nút: Red Beats Green, Joshua Porter đã thử một nút màu xanh lá cây và một nút màu đỏ với nhau trên trang đích để xem chuyển đổi nhiều người hơn để đăng ký vào nền tảng Có thể thực hiện của mình. Với các ý nghĩa được đề cập cho mỗi màu, người ta có thể dự đoán rằng màu xanh lá cây sẽ là hiệu suất tốt hơn, nhưng 21% nhiều người hơn đã nhấp vào nút màu đỏ. Chúng ta có thể giả định rằng điều này là do bản chất thu hút sự chú ý của màu đỏ, hoặc có lẽ vì màu đỏ tương phản nhiều hơn với các điểm nổi bật màu xanh lá cây có sẵn trong giao diện.
Tuy nhiên, bạn nhìn vào nó, chúng ta nên nhớ rằng, mặc dù màu sắc biểu thị ý nghĩa, nhưng nó luôn luôn đáng thử nghiệm với người dùng trong bối cảnh bố cục trang của bạn. Điều này sẽ đảm bảo rằng màu sắc hoạt động theo lợi thế của bạn, thay vì gây bất lợi cho tỷ lệ chuyển đổi của bạn.
Củng cố thông điệp với màu sắc của bạn

Để tránh làm suy yếu thông điệp thương hiệu của bạn, hãy chọn màu cho giao diện củng cố các giá trị hoặc đề xuất của nó. Rất dễ dàng rơi vào cái bẫy của việc chọn màu sắc bắt mắt và gradient thời trang, nhưng về lâu dài có thể lựa chọn chức năng tốt hơn.
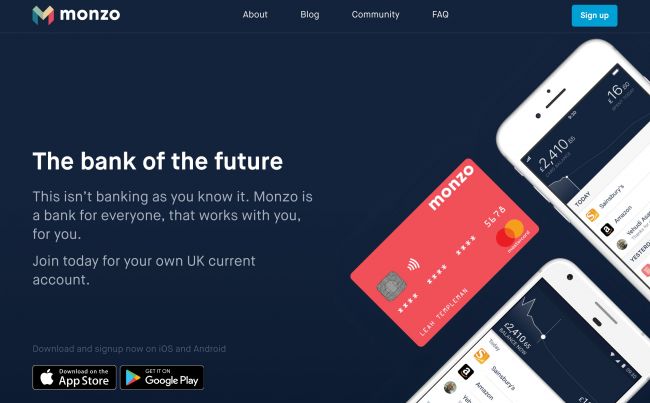
Mặc dù thẻ ngân hàng vật lý của Monzo là một màu san hô bắt mắt và rất thực tế, bảng màu của trang web kể một câu chuyện về sự ổn định và đáng tin cậy, sử dụng phông nền màu xanh đậm kết hợp với màu xanh lam nhạt đủ sáng để thu hút sự chú ý của bạn nhưng đủ im lặng để duy trì một không khí toàn vẹn.

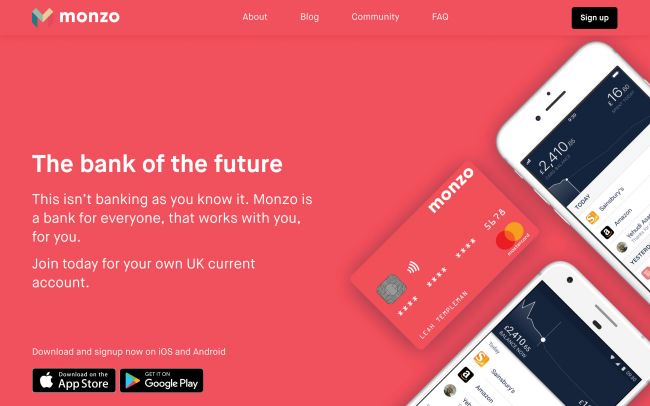
Bằng cách thử nghiệm với các giá trị CSS của trang chủ, chúng ta có thể biến màu san hô thành màu nền chính, tạo ra một trang chủ trông trẻ trung và tràn đầy sức sống. Nó không thể phủ nhận sự chú ý, nhưng liệu khách hàng tiềm năng có thể tin tưởng vào một tổ chức tài chính dựa trên những phẩm chất này không? Bạn chắc chắn phải kiểm tra nó với người dùng để chắc chắn, nhưng về mặt tâm lý màu sắc thì đây không phải là một gợi ý tốt.
Màu sắc và khả năng tiếp cận
Khoảng một trong 12 nam giới và một trong 200 phụ nữ bị ảnh hưởng bởi mù màu. Điều này, kết hợp với thực tế là trình đọc màn hình không giao tiếp màu với người dùng khiếm thị, có nghĩa là chúng ta nên lưu ý rằng màu sắc không phải lúc nào cũng là một phương tiện thích hợp để truyền đạt ý nghĩa trong các giao diện của chúng ta.

Ví dụ, nếu bạn cần thông báo lỗi trên trang của mình, màu đỏ có thể không đủ. Nên sử dụng chữ viết tốt kết hợp với hệ thống phân cấp không gian và kiểu chữ để cho phép những người bị mù màu và những người sử dụng trình đọc màn hình hiểu rõ hơn bất kỳ lỗi nào bạn đang cố hiển thị. Khi thiết kế giao diện tiếp theo của bạn, hãy thử xem tệp của bạn theo thang độ xám và kiểm tra xem các thông báo lỗi của bạn hay không, các lời kêu gọi hành động và thông báo vẫn có ý nghĩa mà không phụ thuộc vào màu sắc.
Nguồn: Creative Blog























