
Bắt đầu một dự án thiết kế mới là một cơ hội tuyệt vời để làm một cái gì đó mới mẻ với kiểu chữ. Nhưng nó không phải lúc nào mọi điều cũng theo kế hoạch. Với thời gian hạn hẹp và thiếu ý tưởng sáng tạo, thật dễ dàng để bạn buộc phải lặp lại những mẫu chữ cũ.
Mới cho năm 2018, những công cụ này đều nhằm mục đích giúp bạn tìm kiếm những cái mới, vì vậy bạn có thể “lấp lánh” trở lại với kiểu chữ của bạn … và hy vọng một chút niềm vui trở lại với linh hồn thiết kế của bạn.
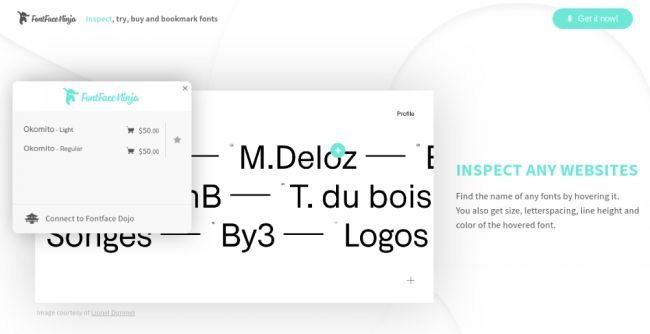
1. FontFace Ninja

Có hàng trăm câu hỏi font chữ nào nên dùng cho website? Đừng hỏi nhiều. Fontface Ninja là một phần mở rộng trình duyệt miễn phí cho phép bạn kiểm tra, thử và mua phông chữ đang được sử dụng trên bất kỳ trang web nào. Khi bạn đã cài đặt tiện ích mở rộng, bạn chỉ cần nhấp vào biểu tượng và sau đó di chuột qua phông chữ để xem tên, chiều cao, kích thước và các thông số kỹ thuật khác.
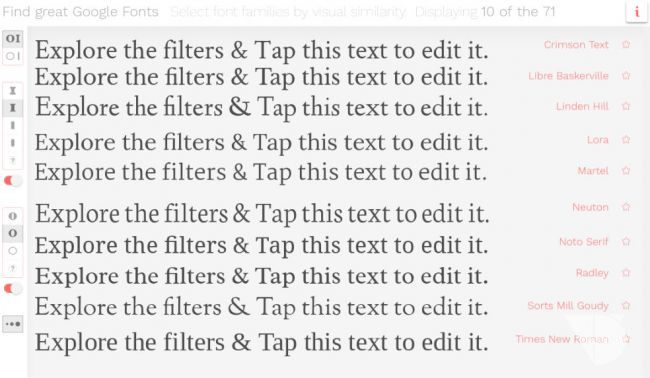
2. Find Great Google Font

Bạn đang tìm kiếm những font chữ miễn phí? Một trong những nơi tốt nhất để tìm chúng là Google Fonts, một tập hợp của hơn 800 phông chữ có sẵn để sử dụng miễn phí trên bất kỳ trang web nào, cho dù đó là cá nhân hay thương mại. Nhưng việc tìm kiếm các phông chữ Google tốt nhất cho dự án của bạn có thể rất phức tạp, vì vậy công cụ mới tiện dụng này nhằm mục đích làm cho nó trở nên dễ dàng hơn một chút.
Ý tưởng đằng sau trang web trực quan này là bạn tìm kiếm phông chữ theo danh mục thị giác thay vì các thuật ngữ như serif và sans-serif. Nhấn nút lọc trong menu dọc bên trái và tất cả sẽ trở nên rõ ràng. Một khi bạn đã tìm thấy một phông bạn thích, chỉ cần gõ tên của nó và bạn sẽ được đưa đến trang của nó trên Google Fonts.
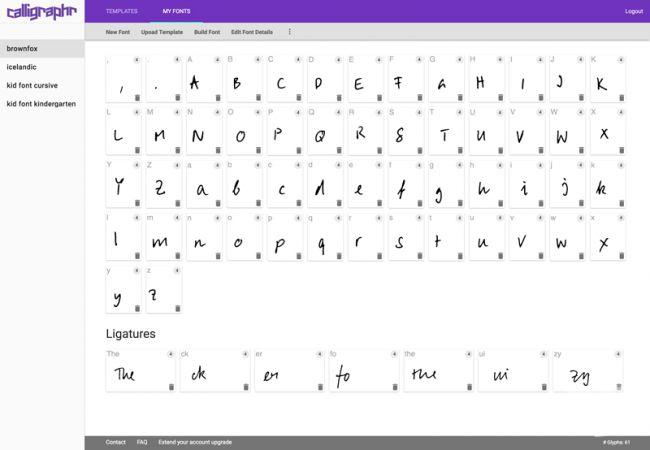
3. Calligraphr

Nếu bạn không thể tìm thấy các phông chữ đúng, bạn luôn có tùy chọn tạo ra phông chữ của riêng bạn. Được tung ra vào tháng 2 năm 2017 bởi Maklabu, Calligraphr là một công cụ để chuyển đổi chữ viết tay của bạn thành các phông chữ vector đầy đủ chức năng.
Ứng dụng này cung cấp cho bạn mẫu để tải xuống. Hoàn thành nó bằng chữ viết tay và Calligraphr sẽ dịch văn bản của bạn thành phông chữ. Sau đó, bạn có thể tiếp tục chỉnh sửa và hoàn thiện phông chữ của bạn trong phần mềm, cũng như tạo các ligatures của riêng bạn. Giá của phần mềm này dao động từ 0 cho đến 8 đô 1 tháng.
4. Prototypo
Prototypo cung cấp một cách dễ dàng khác để tạo ra phông chữ riêng của bạn. Công cụ này cung cấp cho bạn ba kiểu chữ cơ bản – Prototypo Fell, Prototypo Grotesk và Prototypo Elzevir – và cho phép bạn tùy chỉnh chúng bằng cách thay đổi hơn 20 tham số, chẳng hạn như độ dày, độ mở và độ tròn, cũng như tinh chỉnh các serif. Khi bạn đã hoàn tất, xuất các phông chữ của bạn dưới dạng tệp .otf để sử dụng trên các trang web hoặc máy tính để bàn. Có một số là miễn phí nhưng hạn chế, và bản đầy đủ tính năng bắt đầu với mức 15 đô la một tháng.
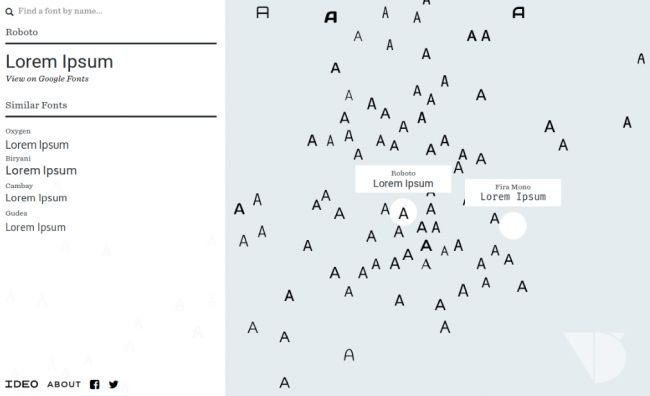
5. IDEO Font Map

Bạn muốn thoát khỏi các phông chữ cùng một kiểu nhàm chán cũ rích? Bản đồ phông chữ Ideo cung cấp một cách tưởng tượng để tạo ra các cặp font gốc và bất thường. Việc tạo ra Kevin Ho, về cơ bản là một bản đồ tương tác của hơn 750 phông chữ sử dụng AI để tiếp xúc với các mối quan hệ mới qua các phông chữ. Nếu điều đó nghe có vẻ ngớ ngẩn, tất cả sẽ trở nên rõ ràng khi bạn bắt đầu chơi với nó, do đó hãy thử nó.
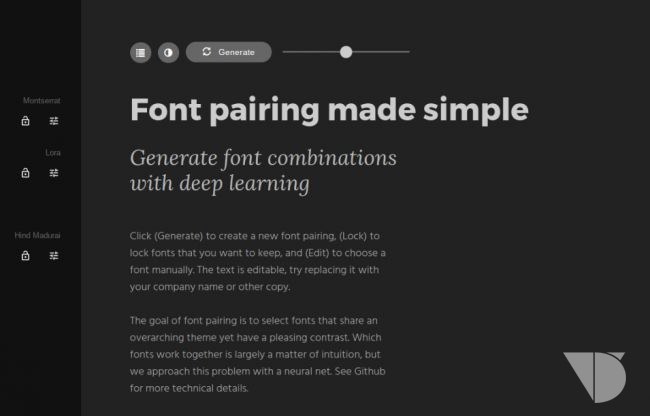
6. Fontjoy

Là một điểm khác của Bản đồ Phông chữ IDEO (xem ở trên), Fontjoy là một công cụ học tập sâu sắc khác để tìm cặp chữ mới và bất thường. Được tạo ra bởi nhà thiết kế và kỹ sư Jack Qiao, nó cho phép bạn chọn cách tương tự hoặc tương phản mà bạn muốn phông chữ của bạn được thông qua một thanh trượt ở đầu trang. Sau đó, nhấp vào nút ‘Tạo’ và bạn sẽ được ngay lập tức đưa ra một kết hợp.
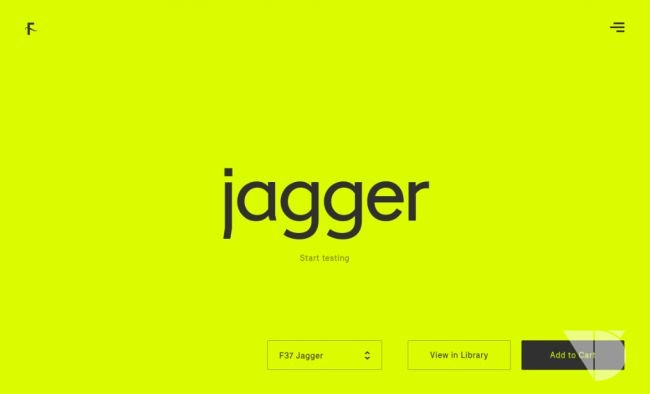
7. F37 Foundry

Trở lại vào tháng 2, F37 Foundry, công ty của Rick Banks, đã tung ra một trình kiểm tra kiểu trình duyệt có độ phân giải cao để quảng bá kiểu chữ của nó. Lấy cảm hứng từ các tính năng của Adobe Illustrator, nó cho phép bạn kiểm tra các kiểu chữ trong trình duyệt web của bạn một cách trực quan và tinh vi.
Bạn có thể, ví dụ, di chuyển, thay đổi kích thước và xoay văn bản, cũng như tinh chỉnh các tính năng hàng đầu, kerning, tracking và màu sắc. Công cụ tuyệt vời này được tạo ra bởi Banks cùng với nhà thiết kế kỹ thuật số Francis Smith và nhà phát triển Tom Duncalf.






















