
Nếu bạn đang thiết kế hình ảnh cho bài đăng trên blog, các trang mạng xã hội hoặc quảng cáo trực tuyến, bạn không cần phải biết nhiều về thiết kế đồ hoạ.
Trong bài đăng này, chúng tôi đã kết hợp 14 mẹo thiết kế đồ họa mà tất cả những người thiết kế không chuyên nên biết. Nếu bạn làm theo, chắc chăn là thiết kế của bạn sẽ trở nên khá hơn.
1. Bắt đầu với một bảng màu tuyệt vời
Bao giờ nhận thấy rằng các thiết kế tốt nhất có xu hướng các Designer thường lựa chọn những màu sắc đẹp? Đó không phải là ngẫu nhiên, việc lựa chọn bảng màu hoàn toàn có chủ đích. Chọn một bảng màu tuyệt vời là một trong những chìa khóa cho một thiết kế tuyệt vời.
Bạn có thể tham khảo 10 công cụ giúp bạn tạo bảng màu hoàn toàn miễn phí.

2. Không nên dùng cùng phông chữ cho các thành phần khác nhau
Lý tưởng nhất là bạn muốn giới hạn font chữ tại body bằng 1 hoặc 2 phông chữ. Điều này giúp bạn không phải lo lắng về cách kết hợp. Nếu bạn sẽ sử dụng nhiều phông chữ, sử dụng một cho tiêu đề và một cho các bộ phận khác.
Bạn có thể tham khảo cách kết hợp cặp chữ cho thiết kế.

3. Tạo “Swipe File”
Thuật ngữ này xuất phát từ thế giới copywriting, nhưng nó cũng áp dụng được ở đây.”Swipe File” đề cập đến trường hợp của bản sao tốt mà các nhà viết quảng cáo nhìn thấy. Trong trường hợp của Designer, điều đó có nghĩa là các thiết kế tốt mà bạn thấy.
Nếu bạn muốn trở thành một người nổi bật trong một lĩnh vực của bạn thì việc tạo Swipe Files là điều bắt buộc. Bởi vì không có một con đường nào ngắn hơn là học hỏi từ những người đang đứng đầu trong lĩnh vực của bạn.
Swipe Files sẽ mang đến cho bạn nhiều ý tưởng hay để viết thiết kế, đồng thời giúp bạn tiết kiệm thời gian suy nghĩ về các thiết kế cho sản phẩm.

4. Đừng ngại bỏ trống
Chúng ta thường tập trung vào những thứ hữu hình. Tuy nhiên, đối với một thiết kế, để tạo ra một sự chú ý cho nội dung trọng tâm bạn cần sử dụng khoảng trắng một cách hiệu quả.
Khoảng trống đề cập đến phần không gian còn lại giữa các yếu tố khác nhau trong thiết kế. Nó giúp các yêu tố khác nhau không bị lẫn lộn với nhau.
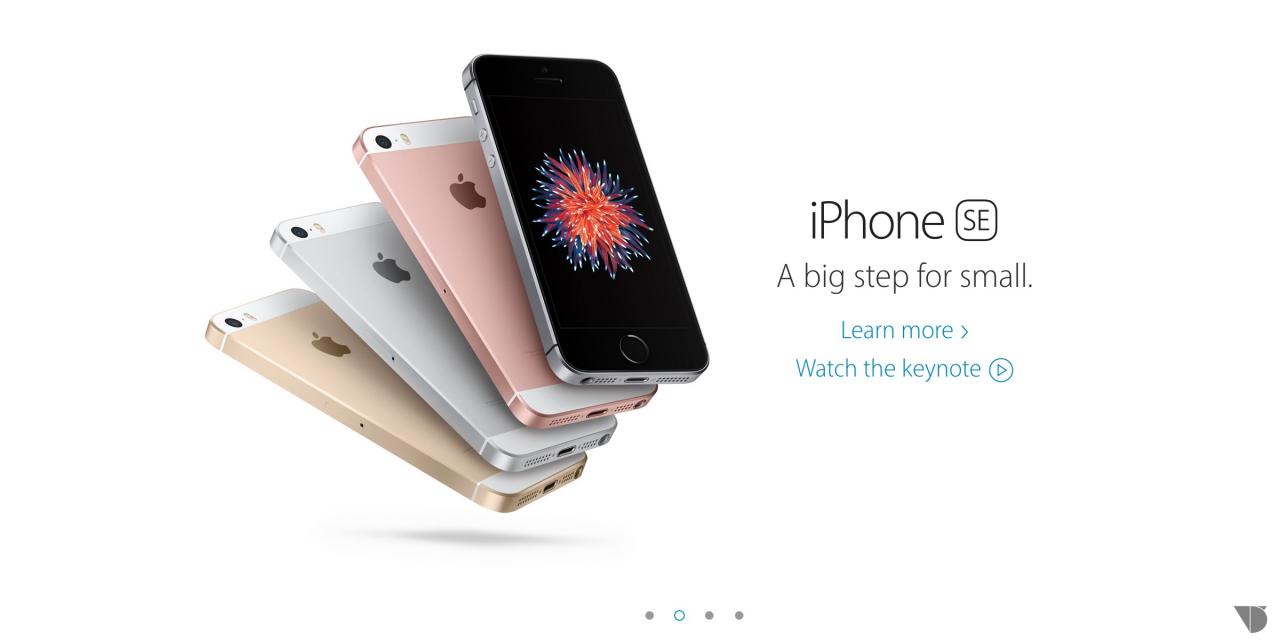
Nếu bạn muốn có một bài học về cách sử dụng không gian trắng, hãy nhìn vào bất kỳ hình ảnh tiếp thị do Apple sáng tạo.

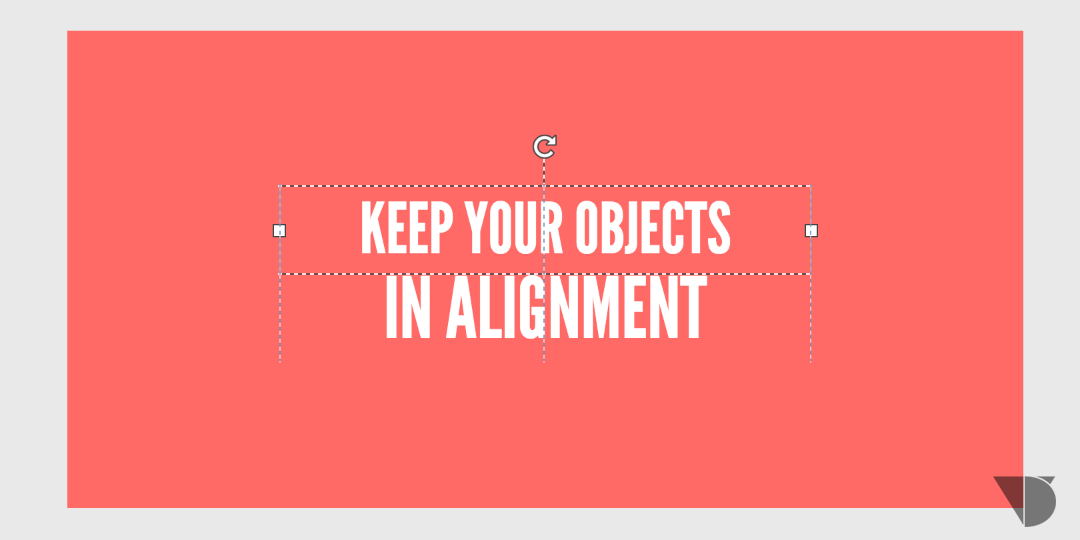
5. Căn chỉnh
Điều này giúp giữ các yếu tố của thiết kế theo một trật tự nhất định, bất kể kích cỡ khác nhau của chúng. Căn chỉnh phù hợp là một cách dễ dàng để cho hình ảnh của bạn một cái nhìn tinh vi và chuyên nghiệp.

6. Sử dụng biểu tượng để hỗ trợ thiết kế của bạn
Hãy tưởng tượng rằng các biểu tượng giống như tiêu đen. Chúng có thể được rắc lên trên trên thiết kế của bạn. Và các biểu tượng sẽ thêm gia vị vào thiết kế của bạn, đảm bảo rằng nó “thị hiếu” tuyệt vời.
Chúng tôi sử dụng các biểu tượng khá rộng rãi để củng cố nội dung bài đăng trên blog của chúng tôi. Và nếu bạn muốn học hỏi từ các bậc thầy, kiểm tra blog của Helpdesk bạn sẽ có một số nguồn cảm hứng.

7. Chỉnh sửa và lặp lại
Nếu bạn đang làm việc với nhiều mẫu thiết kế trong chiến dịch quảng cáo, trang web hoặc dự án khác – bạn có thể chỉ cần tuỳ biến và làm lại. Đó là, sao chép thiết kế của bạn và sau đó chỉ cần chỉnh sửa các yếu tố bạn cần thay đổi. Điều đó sẽ giúp bạn tạo ra các định dạng như nhau, ngay cả khi bạn thay đổi nội dung.
8. Sử dụng các biến thể phông chữ
Bạn có thể thêm nhiều loại khác nhau, trong khi vẫn giữ mọi thứ cảm thấy phù hợp. Điều quan trọng là sử dụng văn bản từ một phông chữ “Family”.
Một ví dụ về phông chữ “Family” là Arial có phông chữ Arial cơ bản cùng với các biến thể như Arial Black, Arial Narrow, và Arial Rounded MT Bold. Những phông chữ này trông khác nhau. Tuy nhiên, có đủ một chủ đề chung giữa họ rằng nó sẽ cho một cảm giác nhất quán khi sử dụng cùng nhau trong thiết kế.

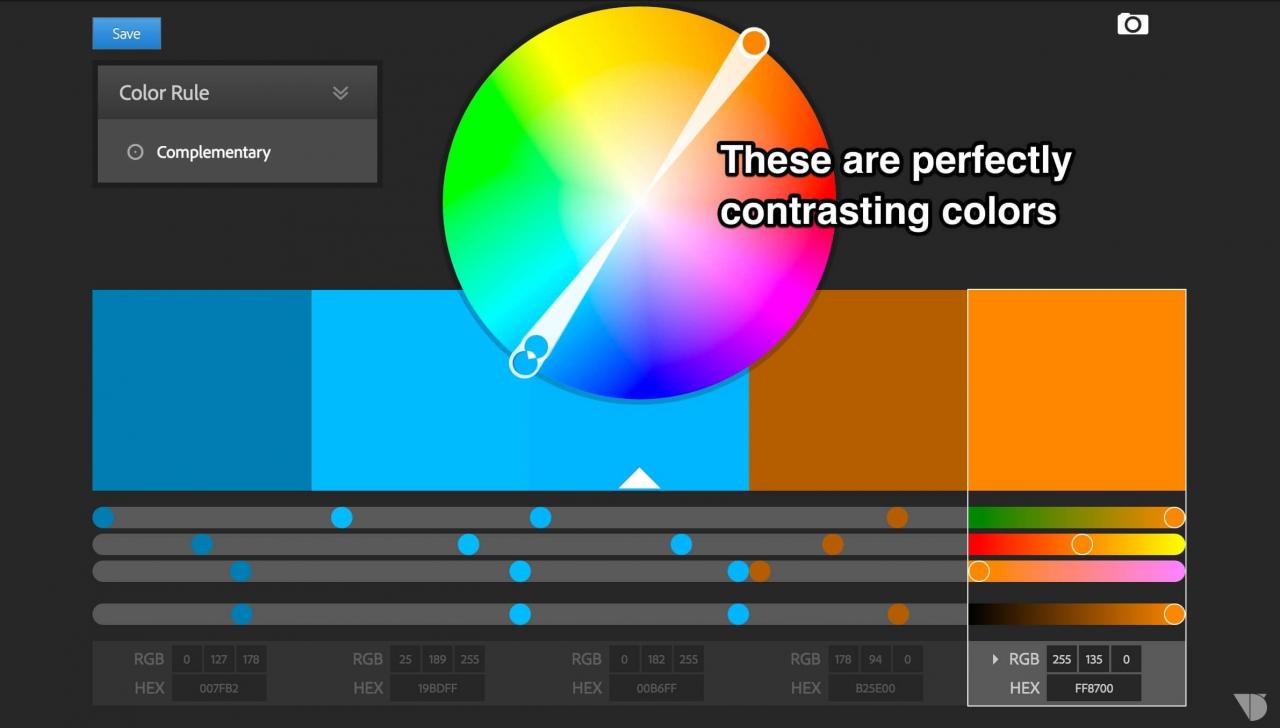
9. Tận dụng lợi thế của sự tương phản
Sử dụng sự tương phản giúp thêm “thái độ” vào thiết kế của bạn, đồng thời làm cho một số yếu tố nổi bật. Có rất nhiều cách để tạo ra tương phản. Bạn có thể sử dụng màu tương phản, phông chữ, hoặc thậm chí tương phản với số tiền của không gian giữa các mặt hàng trong thiết kế của bạn.
Hãy suy nghĩ về nó trong bối cảnh thế giới thực và bạn sẽ thấy lý do tại sao điều này có ý nghĩa.
Nếu bạn muốn xác định màu tương phản hãy sử dụng bánh xe màu của Adobe Color.

10. Sử dụng một dòng (hoặc hai) để tạo ra một ý thức về trật tự
Các đường neo giúp các mục trong một hình ảnh và tạo ra ý nghĩa rằng có một trật tự tổng thể. Sử dụng các dòng trong hình ảnh của bạn bằng cách đặt chúng xung quanh khối văn bản – bằng cách neo giữ văn bản.
Bạn cũng có thể đặt các dòng là “dấu phân cách” giữa các phần tử khác nhau trong hình ảnh. Trong trường hợp thứ hai, ý thức của các yếu tố bị tách rời làm tăng thêm cảm giác lập kế hoạch và phối hợp trong thiết kế.

12. Lập kế hoạch thiết kế của bạn
Giai đoạn quy hoạch không cần phải dài. Trong thực tế, nó chỉ có thể là một hoặc hai phút. Nhưng nếu bạn biết bạn muốn đạt được điều gì trước khi bắt đầu thiết kế, bạn sẽ làm việc nhanh hơn.
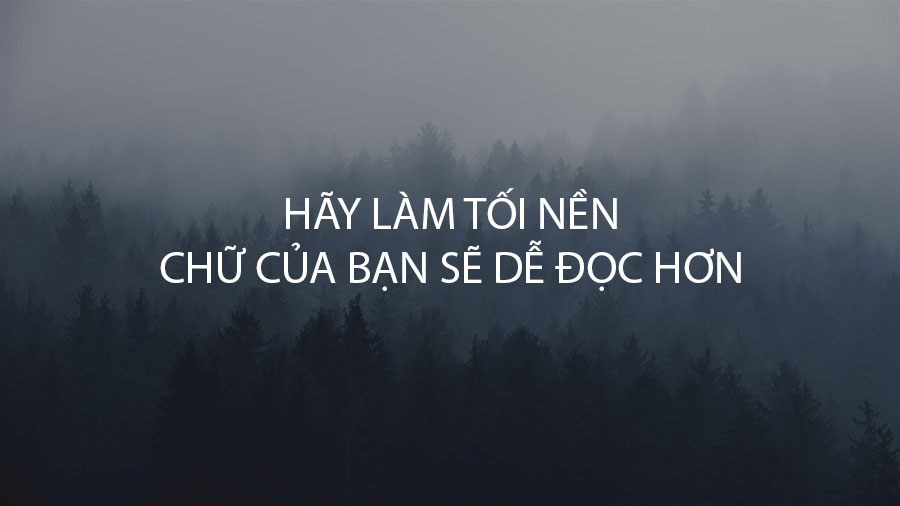
13. Thêm văn bản trên hình ảnh bằng cách điều chỉnh mức độ sáng
Khi thiết kế của bạn liên quan đến việc đặt văn bản trên hình ảnh, hãy điều chỉnh mức độ sáng của hình nền hoặc thêm lớp phủ màu. Bằng cách này hình nền sẽ làm nổi bật màu sắc của văn bản, làm cho văn bản có thể đọc được và thiết kế trở nên rõ ràng.

14. Nguyên lý KISS trong thiết kế
Khi bạn nghe từ KISS chắc lại nghĩ về một nụ hôn nào đó ư ? Và nụ hôn thì trong thiết kế có gì gọi là nguyên lý trong thiết kế .Vâng tất nhiên là không phải . KISS là viết tắt của một nguyên lí khá nổi tiếng, được áp dụng nhiều trong cuộc sống, được dịch ra là “Keep It Simple, Stupid” Tạm dịch là “Hãy giữ cho nó đơn giản, đồ ngốc”
Bạn hãy tìm hiểu kỹ về nguyên lý KISS trong bài viết này nhé.
Phần kết luận
Như bạn thấy, thiết kế đồ họa không phải là khó. Chỉ cần thực hiện theo các lời khuyên này và bạn sẽ làm tốt các hình ảnh tuyệt vời trên mạng.























