
Trong bài viết này, chúng tôi xem xét tất cả các giai đoạn thiết kế để ước tính chi phí để tạo ra một thiết kế tuyệt vời cho ứng dụng của bạn.
Trước đi vào thiết kế ứng dụng, chúng ta nên giải quyết những vấn đề liên quan trước khi tiến hành thiết kế. Thiết kế không chỉ là sự xuất hiện của sản phẩm của bạn. Nó còn xác định cách ứng dụng hoạt động và mức độ ứng dụng đó tương tác với người dùng như thế nào.
Vì vậy, hãy tìm hiểu các giai đoạn phát triển thiết kế . Thiết kế sản phẩm bắt đầu với ý tưởng sản phẩm. Đó là một sai lầm khi bắt đầu tạo các nguyên mẫu có độ trung thực thấp hoặc cao ngay từ đầu. Một nhà thiết kế trước tiên nên tham gia đánh giá ý tưởng. Điều này là cần thiết để bạn có thể hiểu hết về bản chất của sản phẩm, nó muốn truyền tải cái gì. Cũng cần phải đảm bảo rằng các nhà thiết kế, nhà phát triển và khách hàng có cùng tầm nhìn với sản phẩm.
Đánh giá ý tưởng
Giai đoạn này là cần thiết để các nhóm phác thảo ý tưởng của dự án. Những thách thức chính là xác định các vấn đề mà ứng dụng của bạn sẽ giải quyết và cách bạn sẽ giải quyết chúng. Nhiệm vụ của nhóm phát triển là phân tích ý tưởng và thu thập thông tin về tầm nhìn của khách hàng về dự án. Giai đoạn này thường phải trải qua giai đoạn Brainstorming (động não) liên tục, các cuộc trò chuyện với khách hàng và tìm hiểu mô hình kinh doanh của khách hàng.
Mô hình kinh doanh

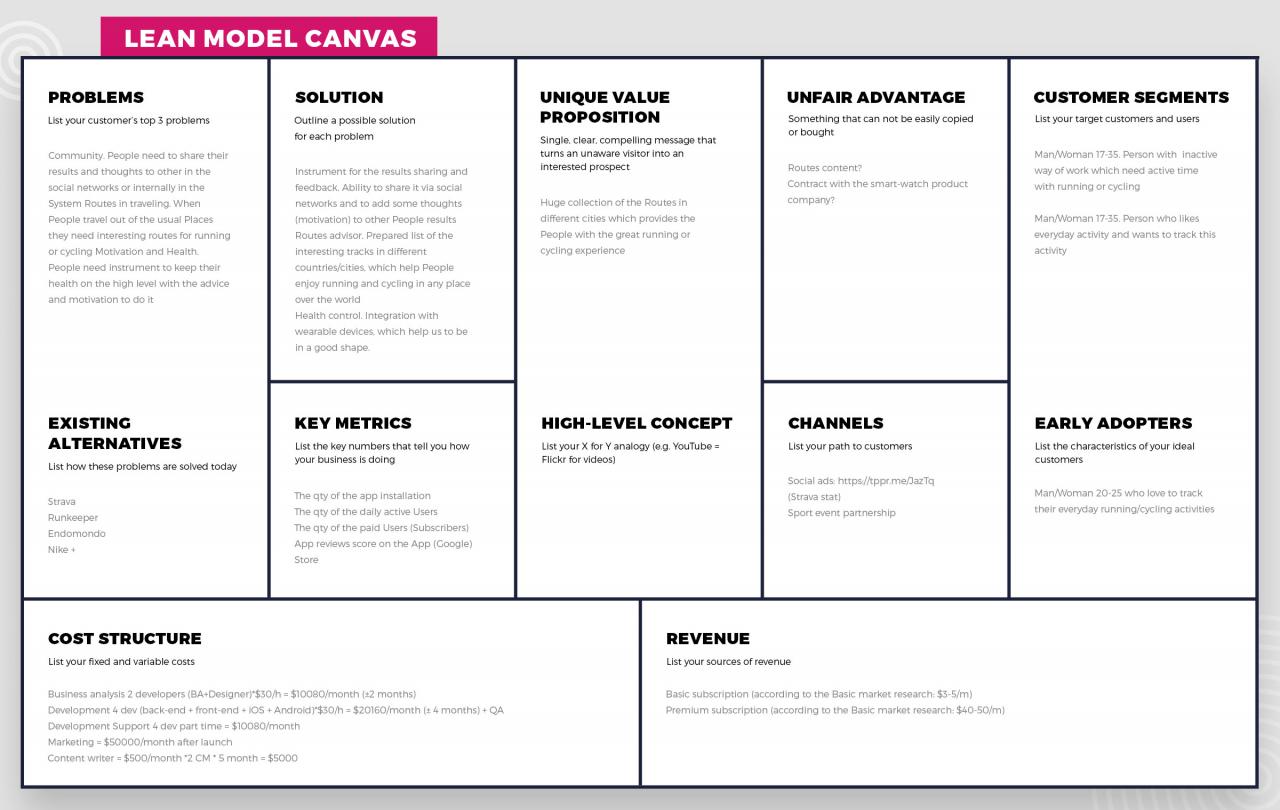
Một trong những thách thức lớn nhất trong giai đoạn này là đảm bảo tầm nhìn của nhóm phát triển về dự án phù hợp với tầm nhìn của khách hàng. Giai đoạn này cũng cho phép các nhà phát triển chuẩn bị trước khi bắt đầu phát triển. Chúng ta hãy nhìn vào các phân đoạn của Lean Model Canvas (Mô hình kinh doanh).
- Vấn đề
Phân khúc này xác định vấn đề sản phẩm của bạn sẽ giải quyết. Tốt hơn là chọn một vấn đề lớn vì mọi người muốn giải quyết một số vấn đề với sản phẩm của bạn. Ngoài ra, bạn nên lập danh sách các đối thủ cạnh tranh giải quyết các vấn đề tương tự.
- Phân khúc khách hàng
Điều quan trọng là phải hiểu ai sẽ sử dụng ứng dụng của bạn ở giai đoạn đầu phát triển. Phân khúc đối tượng mục tiêu của bạn theo các tiêu chí khác nhau để tìm nhu cầu của người dùng và chọn các kênh tiếp thị chính xác.
- Đề xuất giá trị duy nhất
Thách thức chính của phân khúc này là tìm ra tính năng độc đáo sẽ cho phép ứng dụng của bạn nổi bật giữa đám đông. Tại Mind Studios, chúng tôi tin rằng các sản phẩm mà chúng tôi tạo ra sẽ mang lại một cái gì đó mới cho thị trường và cải thiện lĩnh vực này.
- Các giải pháp
Ở đây chúng tôi mô tả các cách để giải quyết vấn đề chúng tôi đã xác định, ghi nhớ các phân khúc khách hàng của chúng tôi và đề xuất giá trị duy nhất.
- Kênh tiếp thị
Phân khúc này giúp bạn chọn các kênh tiếp thị chính xác để quảng bá ứng dụng ở những nơi mà đối tượng mục tiêu của bạn tập hợp.
- Những nguồn doanh thu
Thông thường, mục tiêu chính của phát triển ứng dụng là kiếm tiền. Nhiệm vụ trong phân khúc này là chọn mô hình kinh doanh. Bạn nên chọn cách ứng dụng của bạn sẽ kiếm tiền: bằng cách tính phí để tải xuống ứng dụng, thông qua đăng ký hoặc quảng cáo, sử dụng mô hình freemium hoặc bằng cách cung cấp giao dịch mua trong ứng dụng. Để biết thêm về chủ đề này, hãy xem bài viết của chúng tôi về cách các ứng dụng miễn phí kiếm tiền (DesignerVN sẽ đề cập ở phần sau).
- Cơ cấu chi phí
Phân khúc này cho phép bạn ước tính các tài nguyên cần thiết dựa trên quy mô của dự án của bạn. Điều này là cần thiết để đánh giá tình hình phát triển và chi phí hợp lý.
- Số liệu chính
Đây là các thước đo thành công của sản phẩm của bạn, chẳng hạn như số lượng cài đặt, tổng doanh thu và bất kỳ thứ gì khác giúp bạn đưa ra kết luận về sự thành công của ứng dụng.
- Lợi thế không công bằng
Ở đây chúng ta cần tìm một lợi thế mà các đối thủ cạnh tranh không có – viên đạn bạc của chúng ta. Đây có thể là một công nghệ mới, hỗ trợ người dùng, hoặc một cái gì đó khác.
Nghiên cứu về thị trường & xu hướng
Trong giai đoạn tiếp theo của thiết kế, bạn nên nghiên cứu các nhà lãnh đạo thị trường và tình hình thị trường để tìm hiểu các xu hướng liên quan. Dưới đây là một số xu hướng thiết kế chính trong năm 2018 và có thể sẽ thịnh hành trong 2019:
Đơn giản hóa hành trình người dùng
Thông thường, chúng ta sử dụng một ứng dụng để đạt được một mục tiêu cụ thể. Vì vậy, việc tìm ra cách tốt nhất để đạt được mục tiêu đó sẽ mang lại trải nghiệm tốt nhất cho người dùng. Để tạo hành trình người dùng đơn giản, bạn nên xây dựng bản đồ điều hướng và suy nghĩ về các mối quan hệ nguyên nhân và kết quả.
Trải nghiệm tập trung vào nội dung
Năm 2018, mọi người làm việc và dành thời gian rảnh bằng cách đọc nhiều nội dung hơn. Vì lý do này, các ứng dụng di động và web nên thoải mái để xem hình ảnh, video và đọc sách, bài đăng và bài viết.
Toàn màn hình
Năm 2018 bắt đầu thời đại của các thiết bị không khung và năm 2019 sẽ tiếp tục thịnh hành xu hướng này. Khi thiết kế một ứng dụng, bạn nên nhớ rằng mọi người muốn sử dụng tất cả các khả năng của màn hình thiết bị của họ. Cho phép họ thưởng thức hình ảnh và video độ nét cao và cung cấp giao diện người dùng chi tiết.
Màu sắc rực rỡ
Ngày nay không chỉ là thời đại của trải nghiệm toàn màn hình mà còn là thời đại của màn hình OLED và Retina. Đây là lý do tại sao các nhà phát triển và thiết kế đang sử dụng màu sắc rực rỡ. Màu sắc là một trong những công cụ mạnh mẽ nhất của các nhà thiết kế, vì nó có thể kích hoạt những cảm xúc và hành động cụ thể.
Thiết kế đàm thoại
Nhắn tin là một phần nội tại trong cuộc sống của chúng ta. Theo Statista, hơn 12 triệu tin nhắn được gửi mỗi phút trong năm 2018. Nhắn tin là một kênh liên lạc quan trọng hiện nay, do đó, các nhà phát triển ứng dụng cần cung cấp chức năng trò chuyện thân thiện và chất lượng cao cho người dùng.
Tham khảo thêm: Xu hướng thiết kế UI/UX 2019
Lập sơ đồ tư duy
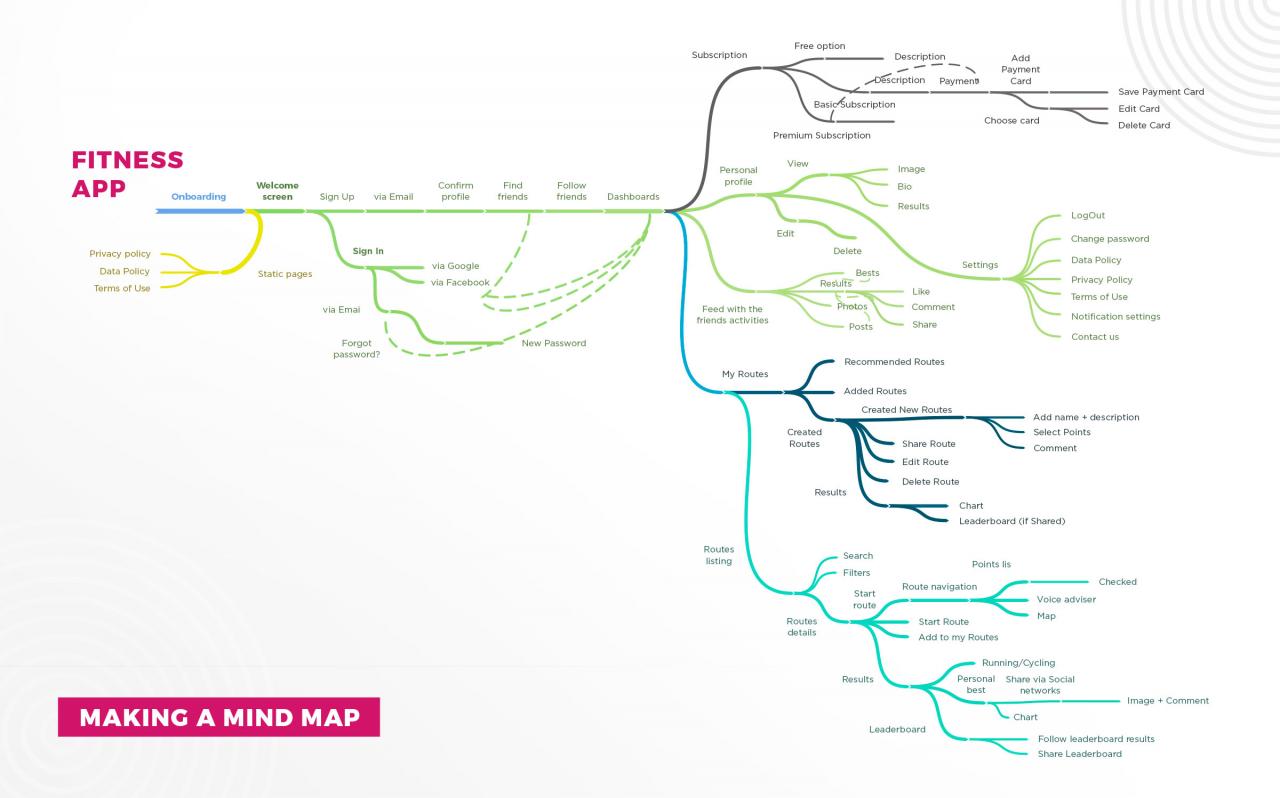
Khi bạn đã hoàn thành giai đoạn lập mô hình kinh doanh, bạn có thể tạo sơ đồ tư duy bằng cách phân tích mô hình kinh doanh của bạn và tính đến các yêu cầu của bạn cho dự án. Một sơ đồ tư duy trực quan hóa cấu trúc logic giữa các thành phần chính của dự án.

Vậy làm thế nào để một bản đồ tư duy hoạt động? Chúng ta sử dụng bản đồ tư duy bởi vì thông thường, dòng suy nghĩ của chúng ta không có cấu trúc. Ý tưởng là tự phát và chồng chéo lẫn nhau. Một bản đồ tư duy giúp chúng ta khắc phục điểm yếu này về cách bộ não của chúng ta hoạt động. Khi tạo bản đồ tư duy, chúng tôi đặt vấn đề chính hoặc mục tiêu của sản phẩm của bạn vào trung tâm của bản đồ. Bước tiếp theo là tạo các phân đoạn của mục tiêu này xung quanh nó. Bước thứ ba là tạo ý tưởng và yêu cầu cho từng phân khúc. Khi bạn đã tạo bản đồ tư duy, bạn có thể bắt đầu tạo Epic Lists (Danh sách sử thi).
Danh sách sử thi là gì và tại sao chúng ta cần chúng? Danh sách sử thi là những mảnh chi tiết và có cấu trúc hơn của bản đồ tư duy. Mục tiêu ở giai đoạn này là xác định các sử thi toàn cầu và các yêu cầu chức năng cho chúng. Bạn nên phân chia sơ đồ tư duy của mình một cách chính xác để có được Danh sách sử thi khả thi. Điều này là cần thiết để phát triển ứng dụng hơn nữa.
Tìm kiếm Buyer Persona (người mua)
Giai đoạn này liên quan đến việc tạo ra một bức chân dung chi tiết của người muốn sử dụng ứng dụng của bạn. Bức chân dung này nên bao gồm:
- Dữ liệu nhân khẩu
- Vị thế xã hội
- Mô hình hành vi
Một người mua chi tiết hơn cho phép nhóm phát triển xác định chính xác vấn đề mà ứng dụng của bạn sẽ giải quyết cho người cụ thể này. Hãy nhớ rằng cách tốt nhất để xác định vấn đề là sử dụng nghiên cứu mô hình hành vi. Sự xuất hiện của ứng dụng của bạn cũng sẽ phụ thuộc vào người dùng mục tiêu là ai.
Tìm hiểu nhu cầu người dùng
Để hiểu rõ hơn về cách người mua của bạn sẽ sử dụng sản phẩm của bạn, bạn nên thực hiện lập bản đồ nhu cầu của người dùng. Bản đồ nhu cầu của người dùng tập trung vào giá trị doanh nghiệp và nhu cầu của khách hàng. Đó là một bảng với sử thi như tiêu đề cột và nhu cầu người dùng bên dưới chúng. Thứ tự đúng của bảng nhu cầu người dùng cho phép nhà thiết kế tạo ra navigation concept (khái niệm điều hướng).
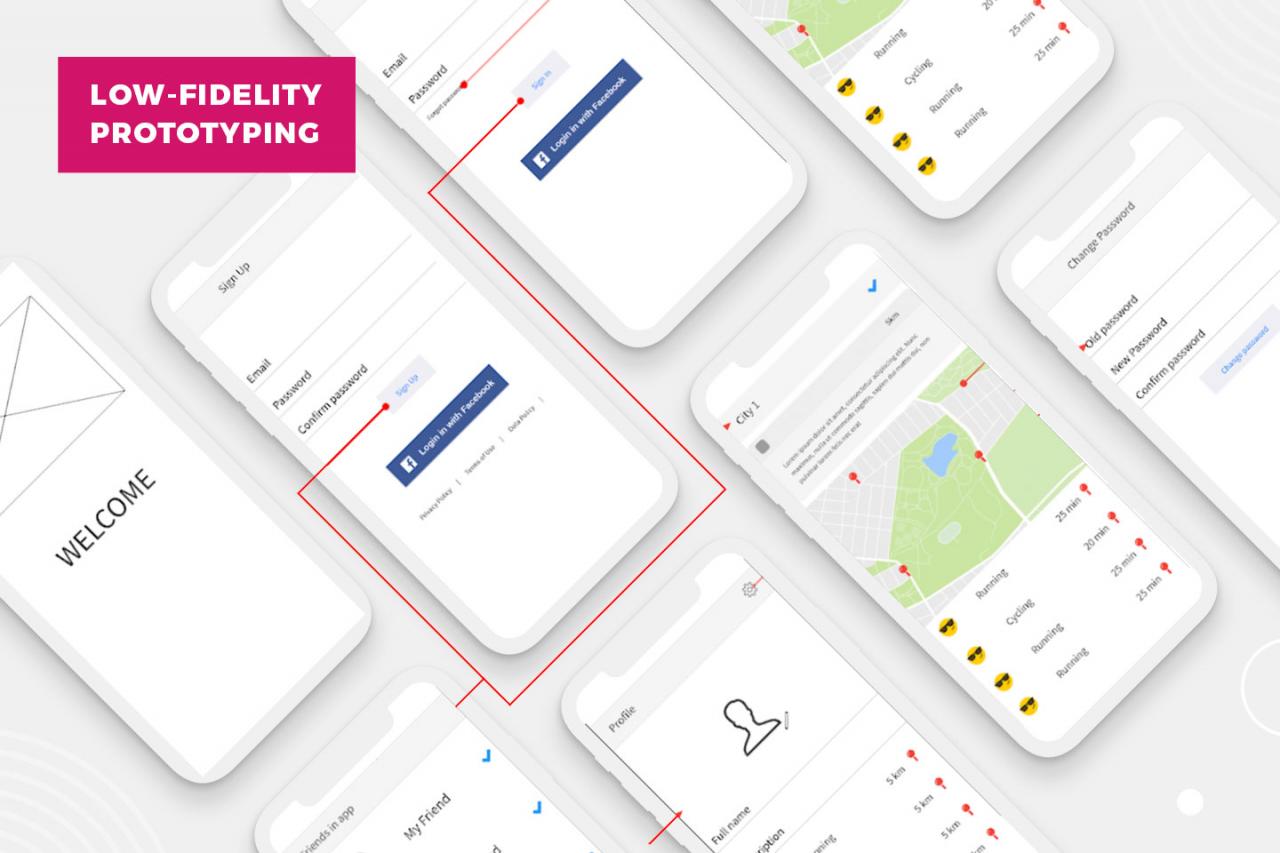
Tạo mẫu độ trung thực thấp

Một nguyên mẫu phác thảo, hoặc (navigation concept), là cần thiết để thiết kế điều hướng giữa các màn hình theo nền tảng bạn sẽ xây dựng (iOS, Android, web). Chúng tôi sử dụng các nguyên mẫu phác thảo như một cách dễ dàng và nhanh chóng để mô tả các khái niệm thiết kế phức tạp . Các nguyên mẫu này là tốt cho thử nghiệm chức năng và tạo ra một bản đồ rõ ràng về các thay đổi.
Một trong những ưu điểm của nguyên mẫu thử nghiệm là nó tạo điều kiện cho làm việc theo nhóm. Để tạo một nguyên mẫu thử nghiệm, các thành viên trong nhóm có thể hợp tác vì việc tạo nó không yêu cầu bất kỳ kỹ năng thiết kế đặc biệt nào. Nguyên mẫu này cho phép bạn đặt kỳ vọng rõ ràng về dự án cho tất cả các thành viên trong nhóm.
MLP vs MVP
MVP là từ viết tắt của Minimum Viable Product, tạm dịch là sản phẩm khả dụng tối thiểu. Trong phát triển ứng dụng di động, MVP là một phiên bản rút gọn của một ứng dụng, thường được phát hành ra thị trường trước khi ra mắt chính thức ứng dụng.
Nhưng ngày nay, thị trường ứng dụng di động đã quá đông và các sản phẩm mới về cơ bản cung cấp các bản nâng cấp cho các tính năng và dịch vụ có sẵn trong các sản phẩm hiện có. Trong tình huống này, người dùng mong đợi sẽ thấy nhiều hơn một ứng dụng có chức năng tối thiểu. Một sản phẩm tối thiểu là một phiên bản hoàn thiện hơn có thể cạnh tranh trên thị trường.
Giai đoạn MLP cũng cho phép bạn ước tính sơ bộ và tiến hành kiểm tra chất lượng. Thử nghiệm này là cần thiết để bắt đầu giai đoạn tiếp theo – thiết kế UX.
Xây dựng trải nghiệm người dùng
Giai đoạn thiết kế UX bao gồm xây dựng giao diện chi tiết của dự án và là cơ sở để phát triển hơn nữa. Ở giai đoạn này, bạn cũng nên tạo một mô tả chi tiết về các kịch bản người dùng và tạo các nguyên mẫu có độ chính xác cao. Những nguyên mẫu này là cần thiết để chạy thử nghiệm trên đối tượng mục tiêu của bạn và nhận phản hồi. Giai đoạn tiếp theo là tạo ra một kế hoạch dự án gần đúng và một dự toán được tinh chỉnh.
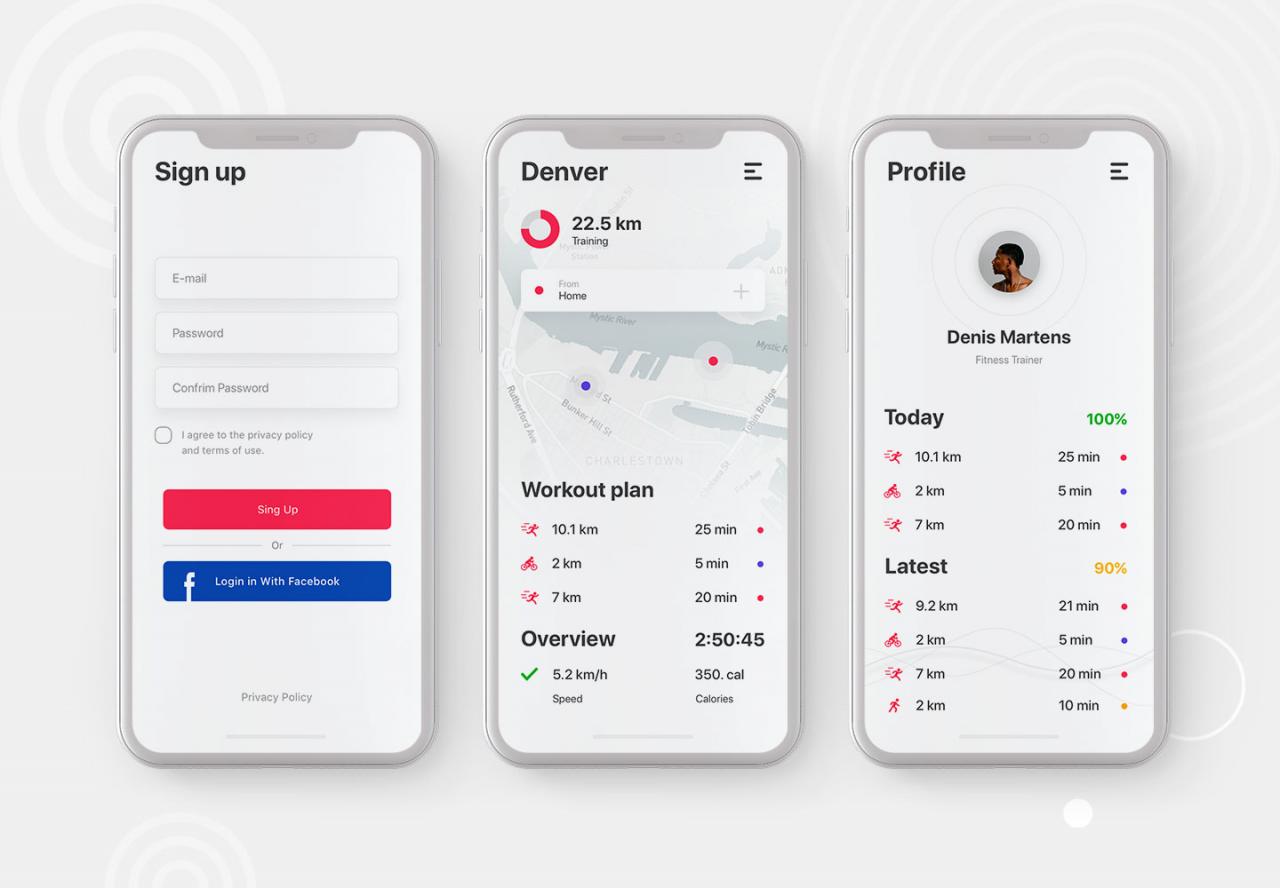
Thiết kế giao diện người dùng

Vẫn còn một giai đoạn cuối trước khi phát triển. Giai đoạn này là cần thiết để làm cho không chỉ thiết kế chức năng mà còn các yếu tố thiết kế trực quan. Một phần quan trọng khác của giai đoạn này là tạo logo cho sản phẩm của bạn.
Bạn nên tạo một thiết kế đầy đủ trước khi bắt đầu phát triển. Thách thức của nhà thiết kế là kết hợp các giải pháp UX và UI và xây dựng giao diện cuối cùng của sản phẩm.
Chi phí thiết kế ứng dụng bao gồm những gì?
Câu hỏi chính là chi phí bao nhiêu để thiết kế một ứng dụng di động . Như bạn có thể thấy, để tạo ra một thiết kế thành công cho một ứng dụng cần có sự chuẩn bị. Vì vậy, những gì đi vào chi phí thiết kế một ứng dụng?
- Đánh giá ý tưởng và điền vào Lean Model Canvas
- Nghiên cứu thị trường & xu hướng
- Tạo sơ đồ tư duy
- Xác định tính cách người mua
- Tạo bản đồ nhu cầu người dùng
- Tạo một nguyên mẫu độ trung thực thấp
- Xác định sản phẩm khả dụng tối thiểu (MLP)
- Thiết kế UX
- Thiết kế giao diện người dùng
Như bạn có thể thấy, thiết kế chiếm gần như tất cả các giai đoạn phát triển ngoài mã hóa. Hãy tìm hiểu các yếu tố chính hình thành nên giá thiết kế ứng dụng di động.
- Quy mô dự án
- Nền tảng (iOS, Android, web)
- Tỷ lệ hàng giờ của nhóm thiết kế
Quy mô dự án là yếu tố X của ước tính chi phí vì việc tạo ra một thiết kế cho một ứng dụng đơn giản và cho một nền tảng phức tạp sẽ đòi hỏi lượng thời gian khác nhau và do đó chi phí cho các khoản khác nhau. Quy mô dự án và độ phức tạp của thiết kế ứng dụng phụ thuộc vào số lượng màn hình.
- Thiết kế cho một ứng dụng giao thức ăn theo yêu cầu như Postmate mất khoảng 150 giờ
- Thiết kế cho một ứng dụng nhắn tin như WhatsApp mất khoảng 250 giờ
- Thiết kế cho một ứng dụng mua sắm lớn như Wish mất khoảng 400 giờ
Ngoài ra, bạn nên nhớ các yếu tố tạo nên tốc độ hàng giờ của nhóm phát triển. Yếu tố đầu tiên là uy tín của nhóm, dựa trên đánh giá của khách hàng. Yếu tố thứ hai là vị trí của nhóm phát triển. Hãy khám phá mức giá trung bình cho các quốc gia / khu vực khác nhau:

Dựa trên kinh nghiệm của chúng tôi trong thiết kế và phát triển, chúng tôi ước tính rằng nếu bạn muốn tạo ra một ứng dụng tuyệt vời về độ phức tạp trung bình, bạn nên chuẩn bị từ 2000 – 5000 USD.
Kết luận
Như bạn có thể thấy, thiết kế là một phần rất quan trọng trong phát triển ứng dụng. Thiết kế không chỉ là vẽ ứng dụng mà còn tạo ra sự tương tác giữa các màn hình, tạo trải nghiệm người dùng và giao diện người dùng và đảm bảo khách hàng và nhóm phát triển có cùng tầm nhìn cho dự án. Thiết kế không phải là công việc đơn giản.
Tham khảo: themindstudios
Biên tập: Designer Việt Nam























