
Các yếu tố thị giác mang lại sự sống động cho văn bản bằng cách thêm ‘màu sắc và hương vị’. Tuy hình ảnh có thể truyền tải thông điệp hiệu quả hơn một chút nhưng việc cân bằng giữa văn bản và các yếu tố thị giác vẫn là một tiêu chuẩn quan trọng trong thiết kế đồ họa.
Cân bằng là yếu tố xác định sự tinh tế của nhà thiết kế. Quá nhiều hình ảnh thì tác phẩm sẽ lấn át người xem còn nếu quá nhiều văn bản thì tác phẩm lại trở nên nhàm chán, khô cứng và khó hiểu.
VẬY, KHI NÀO THÌ THIẾT KẾ PHẢI ĐẠT ĐƯỢC SỰ CÂN BẰNG?

Mọi tác phẩm thiết kế đều cần ‘cân bằng’, từ thiết kế brochure, tạp chí cho đến thiết kế website. Cân bằng là một trong những nguyên tắc quan trọng của quy trình thiết kế. Một nhà thiết kế không những phải cân bằng các yếu tố trong tác phẩm mà còn phải cân bằng sự sáng tạo của bản thân với yêu cầu của khách hàng.
MỤC ĐÍCH CỦA CÁC THIẾT KẾ CÂN BẰNG GIỮA VĂN BẢN VÀ YẾU TỐ THỊ GIÁC LÀ GÌ?

Thiết kế không chỉ là vẻ bề ngoài, nó còn là sự hòa hợp và là một phương tiện trao đổi thị giác. Sự cân bằng giúp các tác phẩm thiết kế đạt được điều này thông qua các cấu trúc trực quan và truyền đạt thông điệp.
NHỮNG LƯU Ý KHI CÂN BẰNG VĂN BẢN VÀ YẾU TỐ THỊ GIÁC
Cân bằng không có nghĩa là đối xứng, điều quan trọng là bạn phải xây dựng sự kết nối giữa các yếu tố một cách hài hòa và hiệu quả.
Bạn cần hiểu hệ thống phân cấp để cân bằng các yếu tố dựa trên sự quan trọng của chúng trong tác phẩm thiết kế. Quyết định xem yếu tố nào là tâm điểm còn yếu tố nào là bổ sung. Ngoài ra, việc xác định hệ thống phân cấp còn phụ thuộc vào nội dung của văn bản. Nhà thiết kế đồ họa cần phải hiểu nội dung cần truyền đạt của toàn bộ thiết kế và từ đó xác định và phân chia các yếu tố cần thiết.
Một điều cần lưu ý khác là cân bằng là cách xác định những nguyên tắc trong thiết kế như độ tương phản, định vị, texture (kết cấu), kích thước và màu sắc.
CÁC KỸ THUẬT CÂN BẰNG VĂN BẢN VỚI YẾU TỐ THỊ GIÁC

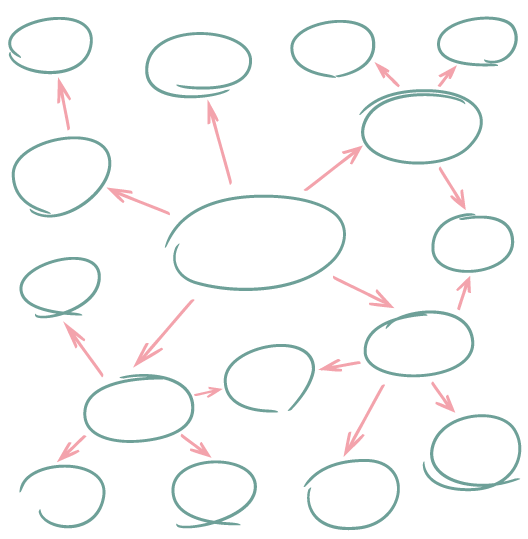
Cách tốt nhất để bắt đầu là xây dựng một bản đồ tư duy (mind map) để bạn có thể bố trí các yếu tố khác nhau. Một bản phác thảo nhanh chóng sẽ giúp bạn tạo nên một thiết kế thành công. Sau đó, bạn có thể vẽ những liên kết giữa các yếu tố, ví dụ như phần tiêu đề sẽ bao gồm nhiều hình ảnh hơn phần thân…

Phác thảo bằng tay không chỉ nhanh hơn mà còn giúp bạn khám phá và thực hiện nhiều ý tưởng hơn. Qua đó, bạn sẽ hiểu mối quan hệ giữa các yếu tố đồ họa và văn bản nhanh hơn, rồi tiến hành xác định tổng thể thiết kế.
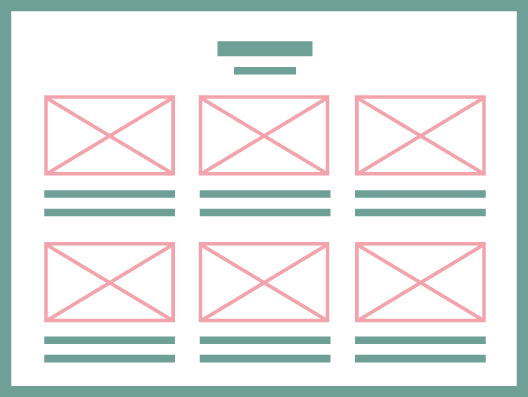
Ví dụ, các hình chữ nhật với nhiều dòng kẻ bên trong biểu thị cho văn bản. Một hình hộp với 2 đường chéo biểu thị cho đồ họa. Theo cách này, bạn có thể xem xét sự cân bằng giữa văn bản và đồ họa trong thiết kế mà không phải mất hàng giờ ngồi trên máy tính.

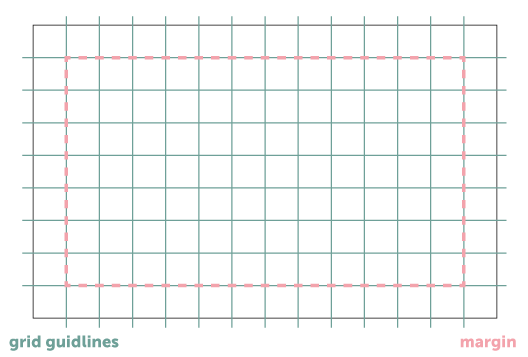
Chuyên nghiệp hơn một chút, bạn có thể xây dựng bản bố trí lưới. Bản bố trí lưới là một trong những thành phần quan trọng để tạo ra một thiết kế hiệu quả vì lưới cho phép bạn dễ hiểu và hình dung ra sự cân bằng giữa đồ họa và văn bản một cách nhanh chóng.
MỘT SỐ VÍ DỤ VỀ SỰ CÂN BẰNG VĂN BẢN VÀ YẾU TỐ THỊ GIÁC TRONG TÁC PHẨM THIẾT KẾ
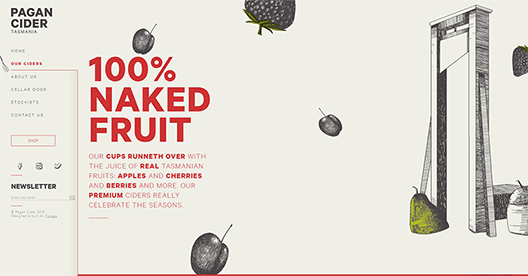
Thiết kế website

Đây là một ví dụ cân bằng tuyệt vời giữa văn bản và các yếu tố thị giác thông qua bản bố trí lưới, ngay cả khi tất cả văn bản đều được đặt bên trái thì vẫn có sự hài hòa trong tổng thể thiết kế trang web.
BÌA SÁCH

Mặc dù tâm điểm của thiết kế là văn bản nhưng nếu không có hình ảnh, thiết kế bìa sách này sẽ trở nên khô cứng và mờ nhạt. Cách tiếp cận của bản thiết kế bìa sách này là hiện đại và tối giản. Mỗi yếu tố đều có không gian riêng và không hề lộn xộn.























