
Thành công của một thiết kế phụ thuộc vào trải nghiệm của người dùng. Xét cho cùng, yếu tố quan trọng nhất trong thiết kế UI/UX đó chính là trải nghiệm và cách người dùng tương tác, nếu thiết kế gây nhầm lẫn và khiến người dùng cảm thấy khó chịu, bạn cần phải lập tức đánh giá và sửa đổi nó. Và một mục đích rất quan trọng khác của thiết kế đó là thu hút đối tượng mục tiêu.
Đó là lý do tại sao dựa vào tâm lý học để hiểu rõ hơn về Trải nghiệm người dùng, tăng cường sự tham gia và cải thiện nhận thức thiết kế tổng thể.
Khi chúng ta cố gắng tạo ra một thiết kế lấy con người làm trung tâm, điều cần thiết phải làm là phát triển một hệ thống các nguyên tắc và phương pháp tiếp cận tâm lý nhằm tăng hiệu quả của các ứng dụng và trang web, giúp người dùng đạt được mục tiêu của họ một cách nhanh chóng và hiệu quả.
Quy luật nhận thức
Để có được sự hiểu biết sâu sắc về cơ chế nhận thức của người dùng, chúng ta phải xác định các hiện tượng tâm lý đằng mỗi yếu tố trong giao diện người dùng. Chúng ta biết rằng nhận thức và cảm nhận của người dùng tuân theo một bộ quy tắc nền tảng cụ thể, đã được các nhà tâm lý học từ khắp nơi trên thế giới mô tả.
Chẳng hạn, một số trong số chúng được mô tả bởi nguyên tắc Gestalt được nghiên cứu vào những năm 1920 bởi một nhóm các nhà tâm lý học người Đức. Nó chỉ định 6 nguyên tắc cơ bản về nhận thức cũng có thể được áp dụng cho UI.

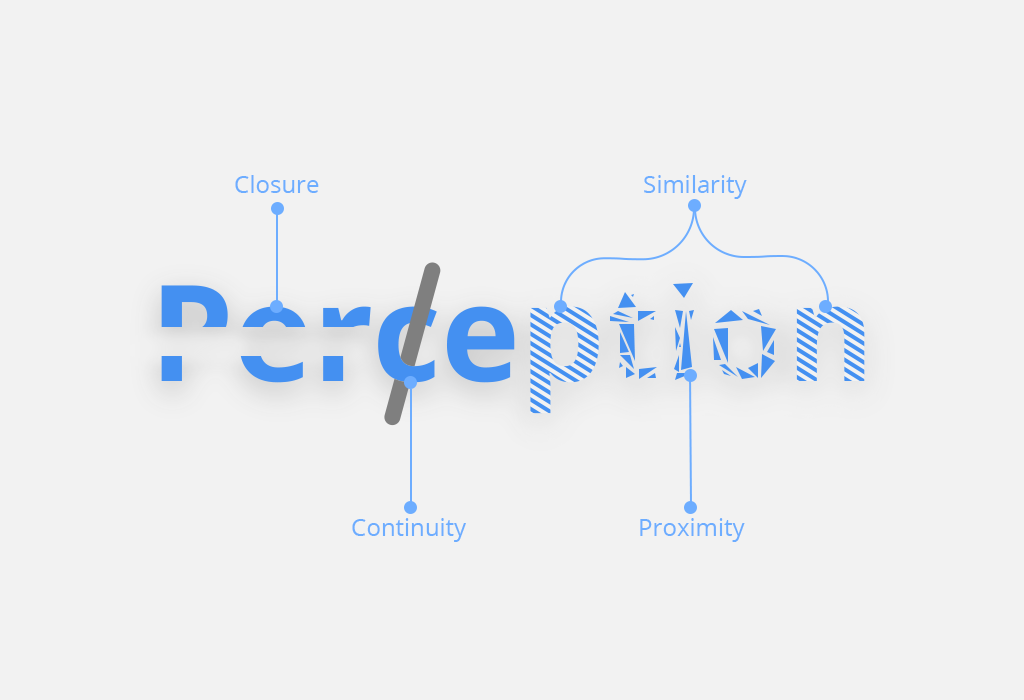
Nguyên tắc cơ bản của nhận thức theo lý thuyết Gestalt:
- Sự gần gũi: Khi các yếu tố khác nhau được đặt gần nhau, chúng được coi là thuộc cùng một nhóm.
- Sự tương đồng: Các yếu tố trông giống nhau có xu hướng được coi là một nhóm.
- Tính liên tục: Các yếu tố được sắp hàng với nhau thì tạo nên sự liên kết trực quan.
- Quy luật đóng cửa . Quy luật đóng cửa mô tả khả năng của bộ não trong việc hoàn thành một hình dạng hoặc vật thể, ngay cả khi nó không được thể hiện hoặc không được hoàn thành một cách trọn vẹn. Tâm trí con người không đi theo những sự kết thúc không rõ ràng mà nó sẽ tự bổ sung các phần bị khuyết thiếu đi.
- Quy luật đối xứng: Người dùng sẽ cảm thấy thích hơn khi nội dung được chia thành các nhóm đối xứng.
Hạn chế về nhận thức
Nhận thức của con người là không hoàn hảo. Nó được xác định bởi kinh nghiệm, mục tiêu và bối cảnh của một người – mọi người thường thấy những gì họ muốn xem và phớt lờ những thứ xung quanh. Ngoài ra, nhận thức có thể bị hạn chế bởi các điều kiện thể chất. Có một số hạn chế về nhận thức điển hình nhất:
Tầm nhìn màu bị hạn chế.
Người dùng rất khó phân biệt màu nhạt, các sắc thái khác nhau trong cùng một thiết kế. Nhiều người bị mù màu và không thể phân biệt được màu sắc hoặc kém.

Tầm nhìn ngoại vi kém
Cần phân bổ chính xác và chính xác các yếu tố trong giao diện. Các hành động chính và các tính năng quan trọng nhất được triển khai trong thiết kế ở vị trí nối tiếp – nó được gọi là hiệu ứng Vị trí nối tiếp và chúng ta cùng xem xét nó trong bài viết này.

Người dùng bỏ qua các công cụ nhắm vào các nhiệm vụ
Người dùng tập trung vào việc đạt được mục tiêu, đó là lý do tại sao họ thích những cách làm quen thuộc để tiết kiệm thời gian. Con người tiến hóa để nhận ra mọi thứ một cách nhanh chóng, nhưng không nhớ lại các sự kiện tùy ý (ngẫu nhiên) – các hướng dẫn nên được hiển thị hoặc dễ dàng truy xuất bất cứ khi nào cần thiết.
Điểm hút trong thiết kế
Khi chúng ta quan tâm đến yếu tố thu hút người dùng, chúng ta chủ yếu tập trung vào thông tin trực quan. Có hai loại chú ý cơ bản đến dữ liệu trực quan:
- Chú ý không gian (dựa trên đối tượng): sự chú ý của người dùng bị thu hút vào một vị trí nhất định trong giao diện;
- Chú ý dựa trên tính năng: sự chú ý của người dùng bị thu hút bởi một tính năng nhất định của đối tượng (hình dạng, màu sắc, v.v.);
Đã xác định hai nguyên tắc chính của sự chú ý của người dùng, hãy đưa ra một phạm vi chính xác hơn để nhà thiết kế UX tập trung vào trong khi chiếu bất kỳ giao diện nào – có bốn loại chú ý chung ảnh hưởng đến tương tác của người dùng với giao diện và do đó là quá trình thiết kế giao diện.
Sự chú ý có chọn lọc là loại chú ý giúp chọn yếu tố quan trọng nhất trong tình huống cụ thể. Loại chú ý này là công cụ tâm lý linh hoạt và hữu ích nhất để người thiết kế thu hút sự chú ý của người dùng trong khi tạo môi trường phần mềm.
Sự chú ý phân chia cho phép chúng ta ghi nhớ một vài nhiệm vụ cùng một lúc.
Ví dụ, trong các trò chơi, người dùng phải kiểm soát nhiều yếu tố không nhất thiết phải được kết nối chặt chẽ hoặc trong các giao diện được chia thành các khu vực riêng biệt.
Sự chú ý xen kẽ là khả năng chuyển trọng tâm của bạn giữa các tác vụ có nhu cầu nhận thức khác nhau, như khi bạn kiểm tra tuyến đường của mình thông qua ứng dụng Google Maps và thay đổi hướng lái xe.
Sự chú ý bền vững là loại chú ý quan trọng nhất mà nhà thiết kế UX nên tập trung vào khi tạo giao diện trong động lực học và xây dựng Flow. Nó cho phép người dùng tập trung vào yếu tố hoặc hành động cụ thể trong một khoảng thời gian dài.
Về cơ bản, loại chú ý này là chìa khóa để hiểu tỷ lệ thoát của bất kỳ giao diện nào. Giải quyết sự chú ý liên tục giúp người dùng tham gia vào giao diện càng lâu càng tốt.
Hiệu ứng nhận thức của người dùng
Ngoại trừ các nguyên tắc được hình thành bởi lý thuyết Gestalt, còn có một loạt các hiệu ứng được các nhà khoa học mô tả trong thế kỷ 20 và trong các nghiên cứu mới nhất.
Từ hiệu ứng Restorff
Một trong những thực tiễn cơ bản và phổ biến nhất để thu hút sự chú ý của người dùng từ lần tương tác đầu tiên với giao diện được dựa trên các tác phẩm của nhà tâm thần học người Đức Hedwig von Restorff (1906-1962).
Nghiên cứu năm 1933 của ông đã tiết lộ – từ một số yếu tố được hiển thị nhất định, một người rất có thể sẽ nhớ những yếu tố khác với phần còn lại.
Đó là nguyên tắc tâm lý đầu tiên và quan trọng nhất mà chúng ta có thể vận hành khi tạo giao diện thu hút sự chú ý của người dùng.
Phông chữ, nút hoặc hình ảnh – bất cứ điều gì chúng ta có thể làm nổi bật, nhấn mạnh hoặc làm cho trông khác biệt với mọi thứ khác đều có thể trở nên bắt mắt. Một cái gì đó khiến người dùng bị cuốn hút và ghi nhớ.
Nó trở thành bước đầu tiên để thu hút sự chú ý của người dùng, cho dù chúng ta nói về một ứng dụng hay một trang web. Hiệu ứng cách ly cũng phục vụ để hướng dẫn người dùng thông qua giao diện.
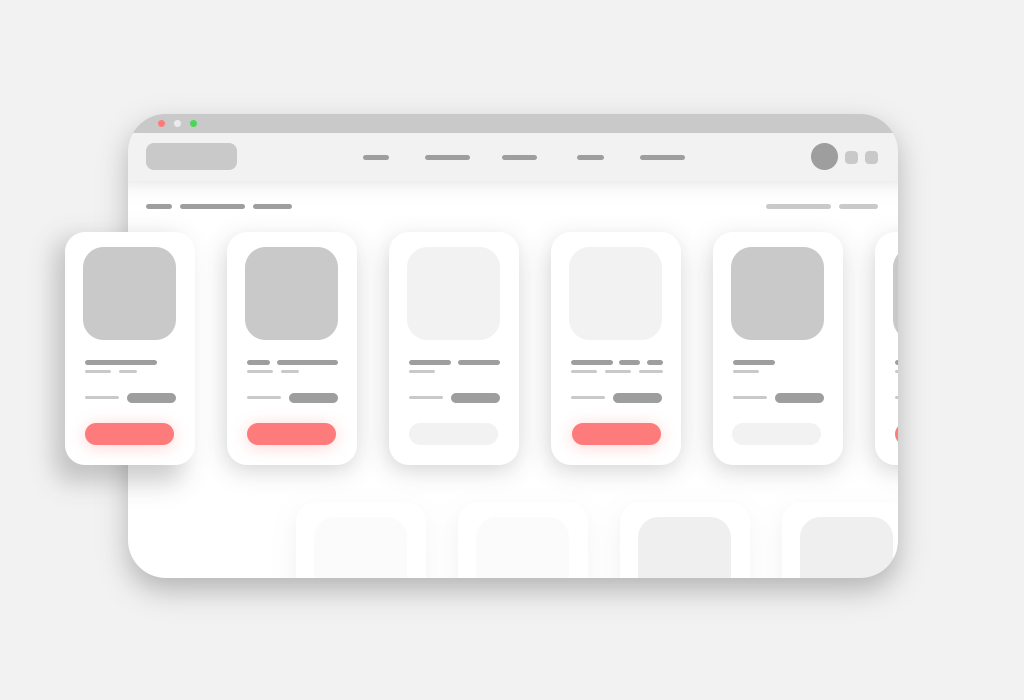
Nhìn vào ví dụ sau – giao diện cụ thể này sử dụng hiệu ứng Von Restorff thu hút sự chú ý của người dùng vào hình minh họa bên dưới. Hiệu ứng Von Restorff là lý do tại sao các nút kêu gọi hành động khác với các thành phần giao diện còn lại.
Phương tiện thu hút sự chú ý của người dùng bằng phông chữ, màu sắc và các yếu tố được nhà tâm lý học Susan Weinscheck trình bày trong cuốn sách của cô ấy về những hiểu biết sâu sắc về hành vi của con người.

Hiệu ứng vị trí nối tiếp
Hiệu ứng vị trí nối tiếp được nghiên cứu bởi nhà tâm lý học người Đức Herman Ebbinghaus – là xu hướng một người sẽ nhớ thành phần đầu tiên và cuối cùng trong một chuỗi tốt nhất, và các thành phần ở giữa là tồi nhất.
Nói cách khác: trong bất kỳ buổi học nào đó, bạn có nhiều khả năng nhớ rõ các thông tin mà bạn đã học được ở phần đầu và kết thúc buổi học và nhiều khả năng sẽ quên các thông tin ở giữa buổi.
Bạn muốn tối đa hóa số lượng của những giai đoạn bắt đầu và kết thúc. Đó là lý do tại sao sẽ là tốt hơn khi bạn chia nhỏ buổi học thành nhiều phiên ngắn, nó sẽ giúp cho bạn ghi nhớ và tiếp thu kiến thức mới được tốt hơn.
Lần tới khi bạn ngồi xuống để học lập trình, hãy chỉ học một chủ đề vào một thời điểm và có một vài phút nghỉ ngơi ngắn giữa mỗi chủ đề. (Chỉ cần chắc chắn khoảng thời gian nghỉ ngơi đó không làm bạn rơi vào trạng thái trì hoãn.
Để tác động đến quyết định của người mua, các trang web thương mại điện tử định vị các mục quan trọng nhất ở đầu và cuối trang, thao túng sự chú ý của người mua. Hiệu ứng này là chìa khóa để SEO vì lý do rõ ràng.

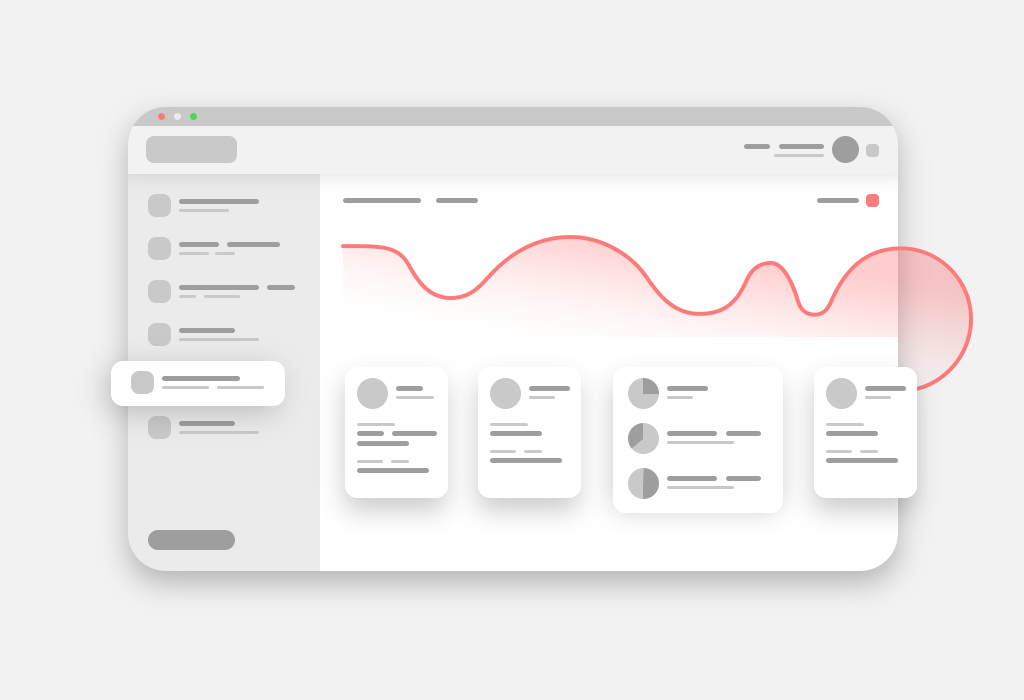
Hầu hết các ứng dụng đều ưu tiên điều hướng thanh dưới cùng hoặc trên cùng thay vì menu hamburger. Theo một quy tắc đơn giản về hiệu ứng vị trí nối tiếp, các nhà thiết kế đặt các hành động quan trọng nhất của người dùng trong các thanh điều hướng sang bên phải hoặc bên trái.
Luồng logic của sự chú ý của người dùng từ bên trái sang bên phải xác định các nút hoặc tính năng nào nên được đặt trước và cuối cùng để thao tác người dùng và cung cấp thiết kế UX hiệu quả nhất.
Cognitive load
Đây là một thuật ngữ mô tả gánh nặng của con người về trí nhớ ngăn hạn khi tiếp nhận một lượng lớn thông tin phải xử lý trong một thời gian ngắn
Điều này ảnh hưởng gì tới Design?
Khi một user đang làm việc trên một Task, thông tin và các quá trình liên quan được lưu trữ trong bộ nhớ đang làm việc của họ. Thông tin này phải được xử lý và nó đòi hỏi 1 số lượng tài nguyên cần thiết để xử lý công việc, vậy nên nó được gọi là Cognitive load. Khi bộ não có năng lực xử lý hạn chế về số lượng , quá nhiều thông tin được chuyển tải trong một thời gian quá ngắn có thể làm cho user bị quá tải và không tiếp nhận được hết.
Do đó trong thiết kế, Designers có thể giảm tải “Cognitive load” đối với hành động trên website/app.., bằng cách giảm các yếu tố thị giác không liên quan, xây dựng trên các kiến trúc thông tin hoặc sử dụng các mô hình mà người dùng đã quen thuộc, ngoài ra họ có thể dùng hệ thống để thực hiện bớt các task cho User bất cứ khi nào có thể.
Luật của Hick
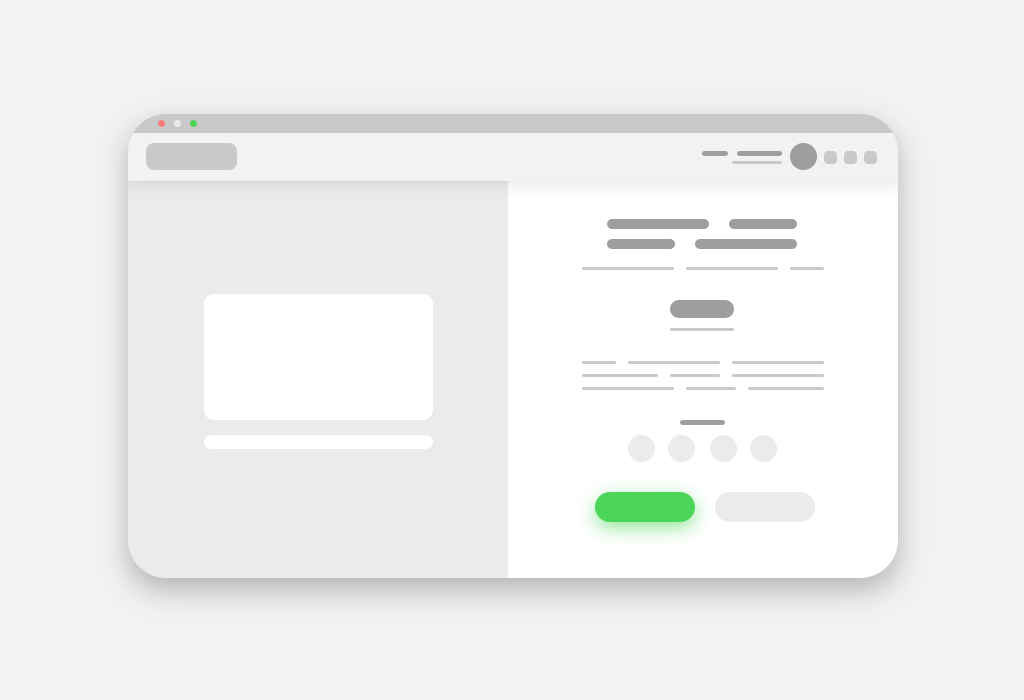
Định luật của Hick là một nguyên tắc tâm lý được đặt theo tên của hai nhà tâm lý học, William Edmund Hick và Ray Hyman. Định luật nói rằng càng có nhiều lựa chọn cho người dùng, thì càng mất nhiều thời gian để họ đưa ra quyết định.
Các lựa chọn có vẻ tốt nhưng một thiết kế UX tuyệt vời sẽ không cần nhiều lựa chọn. Hơn hết, chúng phải giúp người dùng khắc phục sự cố một cách nhanh chóng. Khi có nhiều tùy chọn có sẵn, người dùng cần phải tìm hiểu, cân nhắc tất cả các tùy chọn trước khi quyết định. Điều đó có nghĩa là phải mất nhiều thời gian hơn để đạt được mục tiêu. Ngoài ra, càng nhiều tùy chọn có nghĩa là càng có nhiều vấn đề hơn, đặc biệt nếu không có giải thích rõ ràng cho từng tùy chọn.























